Ttf 글꼴에서 SVG로 문자를 변환하는 방법
게시 됨: 2023-02-20TTF 글꼴을 SVG 형식으로 변환하는 방법에 대한 소개를 원한다고 가정합니다. SVG 글꼴은 글꼴의 글리프를 설명하는 XML 파일입니다. 최신 브라우저에서 사용되며 Internet Explorer 8 이하를 제외한 모든 주요 브라우저에서 지원됩니다. TTF 글꼴을 SVG 형식으로 변환하려면 Adobe Illustrator, Inkscape 또는 CorelDRAW와 같은 벡터 편집 프로그램이 필요합니다. 벡터 편집 프로그램에서 TTF 글꼴 파일을 열면 글꼴의 각 문자에 대한 윤곽선을 생성해야 합니다. Adobe Illustrator에서 이 작업을 수행하려면 Type > Create Outlines로 이동합니다. 외곽선을 생성한 후에는 파일을 SVG 파일로 저장할 수 있습니다. TTF 글꼴을 SVG 형식으로 변환할 때 염두에 두어야 할 몇 가지 사항이 있습니다. 먼저 벡터 편집 프로그램이 올바른 글꼴 크기와 페이지 크기를 사용하도록 설정되어 있는지 확인해야 합니다. 둘째, 각 캐릭터가 자체 레이어에 있는지 확인해야 합니다. 마지막으로 각 캐릭터가 별도의 SVG 파일 로 저장되었는지 확인해야 합니다.
글꼴이 Svg가 될 수 있습니까?

SVG(Scalable Vector Graphics) 글꼴은 OpenType 형식과 유사한 OpenType 형식의 새 버전입니다. SVG 글리프 형식을 사용 하면 문자를 다양한 색상과 투명도로 표시할 수 있으며 일부는 애니메이션으로 표시할 수도 있습니다.
SVG(Scalable Vector Graphics)는 그래픽의 한 유형입니다. 웹 디자이너는 이를 사용하기 위해 표준화된 벡터 그래픽 솔루션이 필요합니다. 글꼴은 XML 파일을 만드는 데 사용할 수 있는 파일 확장자로 구성됩니다. SVG 뷰어에서 텍스트를 글꼴로 변환하려는 경우 세 가지 옵션이 있습니다. CSS @font-face 선언을 사용하면 TTF/EOT/OTF 파일이 아닌 SVG 글꼴을 지정할 수 있습니다. font-hinting을 사용할 수 없다는 것이 큰 단점입니다. 콘텐츠 제작자는 더 작은 글꼴 크기를 만들 때 품질과 가독성이 향상되는 경우 대체 글꼴 기술을 사용하는 것을 고려할 수 있습니다.
Svg에 텍스트를 넣을 수 있습니까?
SVG에서 "텍스트" 요소는 단어로 구성된 그래픽 요소를 그립니다. 다른 그래픽 요소와 마찬가지로 다른 SVG 그래픽 요소를 사용하여 그라디언트, 패턴, 클리핑 패스, 마스크 또는 필터를 텍스트에 적용할 수 있습니다. SVG의 text> 요소 안에 포함되지 않은 텍스트는 렌더링되지 않습니다.
인쇄용 SVG를 만드는 방법
결과적으로 일부 인쇄 친화적인 SVG 도구를 사용할 수 있습니다. 온라인 편집기인 Canvas를 사용하면 SVG를 인쇄용 파일로 내보낼 수 있습니다. 보다 포괄적인 솔루션 외에도 고품질 SVG 인쇄를 만드는 데 도움이 되는 수많은 데스크톱 응용 프로그램이 있습니다.
Otf를 Svg로 변환할 수 있습니까?

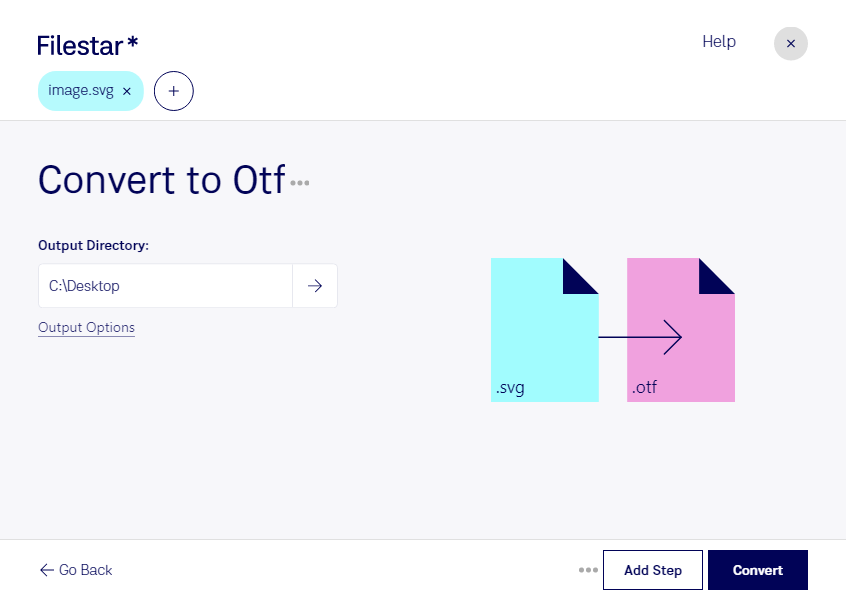
otf tosvg 변환기를 사용하여 otf 형식의 글꼴 파일을 svg 파일로 변환할 수 있습니다. 이 온라인 글꼴 변환 도구를 사용하여 브라우저를 사용하여 글꼴을 온라인으로 변환할 수도 있습니다. 프로그램 자체만 있으면 됩니다.
Otf에서 Svg로 변환할 수 있습니까?
OTF 파일을 변환하려면 먼저 파일을 끌어다 놓거나 파일 선택 버튼을 클릭해야 합니다. 변환 버튼을 클릭하면 변환이 완료됩니다. OTF에서 SVG로의 변환을 완료하면 SVG 파일을 다운로드할 수 있습니다.
모든 이미지를 Svg로 변환할 수 있습니까?
그것에 대해 의문의 여지가 없습니다. 데스크톱 또는 모바일 장치의 JPG 이미지를 svega 파일로 변환하는 것은 간단합니다.

Fontforge Ttf를 Svg로 변환

Fontforge는 글꼴을 한 형식에서 다른 형식으로 변환하는 명령줄 프로그램입니다. TTF(TrueType) 글꼴을 SVG(Scalable Vector Graphics) 형식으로 변환할 수 있습니다.
.svg 파일을 만들 수 있는 키보드의 모든 문자가 포함된 폴더가 있습니다. 그것들은 모두 처리라고 알려진 컴퓨터 프로그램을 사용하여 만들어졌습니다. TTF 글꼴을 만드는 데 사용하려는 Svg 파일은 여기에서 사용할 수 있습니다. 어떤 이유로 BirdFont 또는 FontForge에서 사용할 수 없습니다. 소프트웨어를 사용하지 않고 다양한 웹사이트에서 만든 사진을 어떻게 가져올 수 있습니까? 파일을 FontForge로 가져오려면 먼저 Stroke 글꼴인지 확인해야 합니다. 아웃라인 글꼴을 만드는 경우 모든 획을 수동으로 확대하고 모양을 구성해야 합니다. O에는 총 6324개의 포인트가 있으며 그 중 절반은 불필요하지만 여전히 꽤 많습니다. 편지는 여전히 다양한 다른 방법으로 사용될 수 있습니다.
Fontforge에서 글꼴 이름을 변경하는 방법
Illustrator 또는 FreeHand를 사용하는 경우 "eps"를 사용하고 싶을 가능성이 높지만 Inkscape를 사용하는 경우 "svg"를 사용하고 싶을 것입니다. 방금 디자인한 글리프를 추가할 FontForge 글리프 슬롯을 연 다음(두 번 클릭) 가져오기를 클릭합니다. 글꼴 이름을 변경하려면 먼저 Fontforge를 열고 글꼴을 선택한 다음 “확인”을 클릭해야 합니다. 경고 대화 상자를 열지 말고 발견하면 삭제하십시오. FontForge의 "TTF Nmes" 탭에 "SIL Open Font License 추가"라는 링크가 있습니다. OFL(Open Font License)과 같은 글꼴 라이선스는 대중이 글꼴을 사용을 제한하지 않는 방식으로 사용할 수 있도록 허용하는 동시에 다른 사람이 디자인을 복제하지 못하도록 보호하는 라이선스 유형입니다.
글꼴을 SVG 생성기로
다양한 글꼴에서 svg 파일을 만드는 데 사용할 수 있는 온라인에서 사용할 수 있는 svg 생성기 에 대한 글꼴이 많이 있습니다. 이러한 생성기를 사용하면 일반적으로 글꼴을 선택하고 일부 텍스트를 입력한 다음 다운로드할 수 있는 svg 파일을 생성할 수 있습니다.
최근 몇 년 동안 웹 개발자의 비표준 글꼴 사용이 증가했습니다. 이것은 단순히 기호를 포함하는 글꼴인 아이콘 글꼴의 개발로 이어졌습니다. 아이콘 글꼴은 단일 색상만 제공할 수 있으며 렌더링 및 다듬기는 신뢰할 수 없습니다. 많은 수의 아이콘을 관리하고 추적하고 다양한 크기와 형식으로 내보내는 것은 쉽지 않습니다. 아트보드는 일관되고 통합된 아이콘 세트를 만들기 위한 환상적인 도구가 될 수 있습니다. 아이콘 집합을 만드는 가장 중요한 규칙은 각 아이콘에 대한 시각적 규칙을 설정하고 이를 일관된 방식으로 적용하는 것입니다. 아이콘 글꼴의 모든 아이콘은 sva 파일로 변환되어야 합니다.
아트보드 아이콘의 이름은 아이콘 글꼴에서 클래스 CSS를 식별하는 데 사용됩니다. 선택한 아이콘을 새 SVG 세트로 드래그 > 드롭합니다. 그런 다음 글꼴에 사용하려는 모든 아이콘을 선택할 수 있습니다. 세 번째 단계는 원하는 글꼴을 생성하는 것입니다. 4단계에서 각 아이콘의 이름을 바꾸고 5단계에서 각각에 대한 유니코드 문자를 만듭니다. 생성된 파일을 다운로드하려면 생성된 파일 메뉴로 이동합니다. 첫 번째 아이콘 글꼴이 생성되었습니다.
아이콘 글꼴을 사용하여 벡터 편집기 없이도 웹사이트에 아이콘을 통합하고 스타일을 지정하는 것은 간단합니다. CSS는 거의 무한한 적용 가능성을 가지고 있습니다. 그림에 많은 수의 아이콘이 추가된 경우 Adobe Illustrator는 모든 아이콘을 추적하는 데 이상적인 도구입니다. 또한 이 기능을 사용하면 각 아이콘의 스타일을 빠르고 쉽게 변경하고 몇 초 만에 내보낼 수 있습니다.
