PowerPack을 사용하여 Elementor에서 카드 슬라이더를 만드는 방법
게시 됨: 2022-05-27이미지나 비디오의 콘텐츠를 보여줄 방법을 찾고 있다면 카드 슬라이더 사용을 고려하십시오.
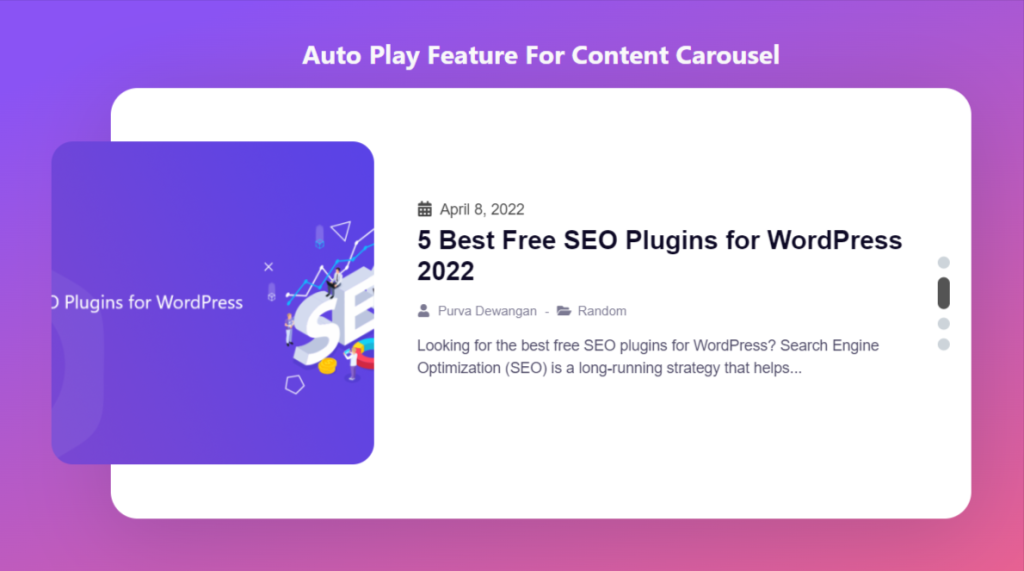
카드 슬라이더는 매력적인 카드 형식으로 이미지/비디오 및 콘텐츠의 슬라이드쇼를 표시하는 동적 디자인 요소입니다. 한 번에 하나의 카드를 표시하고 전환이 적용되거나 마우스 클릭을 통해 자동으로 다른 슬라이드로 변경됩니다.
WordPress로 구축된 웹사이트에서 Elementor를 사용하여 매력적인 카드 슬라이더를 만들고 싶다면 카드 슬라이더 위젯을 사용해야 합니다.
이 기사에서는 PowerPack을 사용하여 Elementor에서 카드 슬라이더를 만드는 방법에 대한 자세한 단계별 자습서를 제공합니다.

Elementor용 PowerPack 카드 슬라이더 위젯
PowerPack Elementor Addons는 Elementor를 위한 최고의 애드온 중 하나입니다. PowerPack 카드 슬라이더 위젯을 포함하여 전문적으로 설계된 80개 이상의 프리미엄 위젯 패키지입니다.
PowerPack 카드 슬라이더 위젯은 완전히 반응하는 카드 슬라이더 섹션을 만들기 위해 다양한 고품질 기능을 제공합니다. 여기에는 자동 재생 애니메이션 기능, 다양한 스타일 지정 기능 등이 포함됩니다.
하지만 기다려! 걱정하지 마세요. 사용하는 동안 코드 한 줄도 건드릴 필요가 없습니다.
비디오 시청을 선호하는 경우 Elementor에서 카드 슬라이더를 만드는 방법에 대한 이 튜토리얼 비디오를 고려할 수 있습니다.
WordPress 웹 사이트에 카드 슬라이더 섹션 추가
WordPress 웹사이트에 Card Slider를 추가하려면 Elementor 및 PowerPack Addons for Elementor를 설치해야 합니다.
이 두 가지 도구를 모두 설치했으면 두 도구를 모두 사용하여 WordPress 웹사이트에 인상적인 카드 슬라이더 섹션을 만들 수 있습니다.
따라서 더 이상 고민하지 않고 Elementor를 사용하여 카드 슬라이더를 만드는 자습서로 이동하겠습니다.
PowerPack 카드 슬라이더 위젯 드래그 앤 드롭
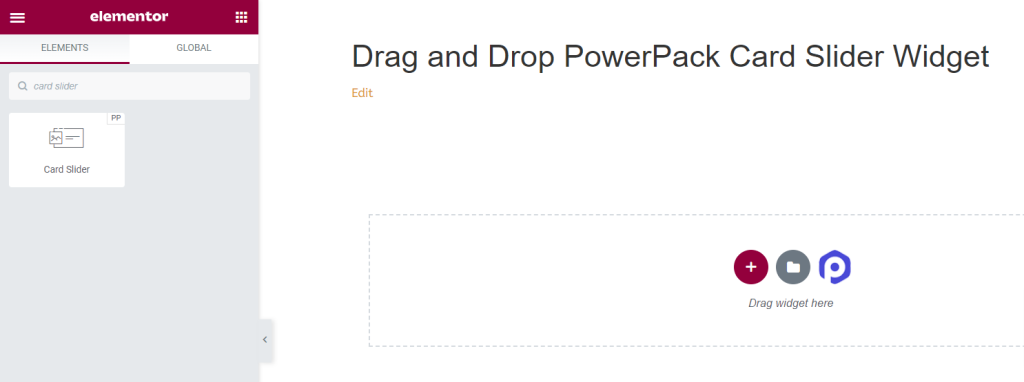
먼저 Elementor 편집기에서 페이지를 연 다음 검색 창에 "카드 슬라이더"를 입력하고 위젯을 페이지에 끌어다 놓습니다.
위젯의 오른쪽 상단 모서리에 있는 PowerPack " PP " 기호를 확인하십시오.

PowerPack 카드 슬라이더 위젯의 콘텐츠 탭
PowerPack 카드 슬라이더 위젯의 콘텐츠 탭으로 이동합니다. 네 개의 섹션이 있습니다.
- 카드
- 쿼리(카드 섹션에서 "게시" 소스를 선택한 경우에만)
- 게시물(카드 섹션에서 "게시" 소스를 선택한 경우에만)
- 추가 옵션
이 모든 섹션의 기능에 대해 자세히 논의해 보겠습니다.
카드
카드 슬라이더 위젯의 콘텐츠 탭에 있는 카드 섹션을 사용하면 위젯에 콘텐츠를 추가할 수 있습니다.

카드 섹션은 위젯에 콘텐츠를 추가하기 위한 6개의 하위 섹션을 제공합니다.
자세히 논의해 보겠습니다.
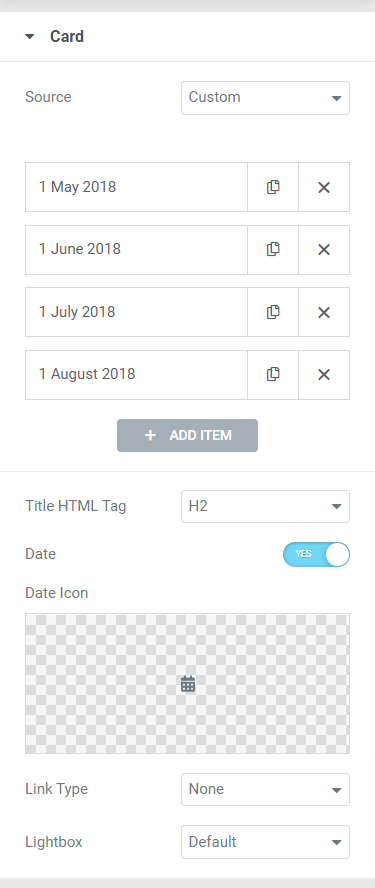
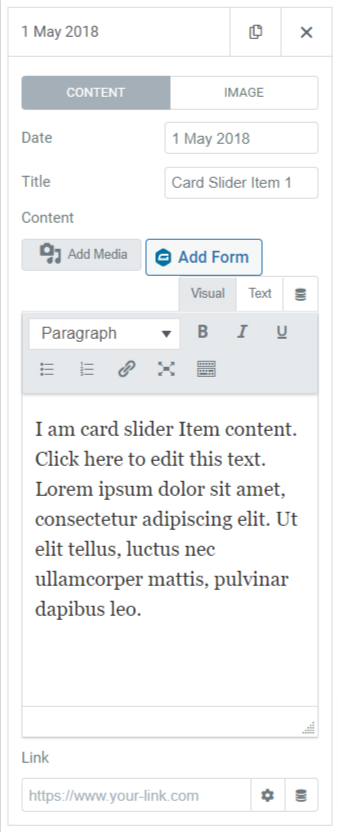
- 출처: 여기에서 커스텀 또는 포스트 카드 출처를 선택할 수 있습니다. 그런 다음 "항목 추가"를 클릭하여 날짜, 제목, 설명, 링크 등과 같은 내용을 카드에 추가합니다.

- 제목 HTML 태그: 카드에 제공한 제목에 대한 HTML 태그를 선택합니다.
- 날짜: 날짜 를 표시하려면 이 기능을 켜십시오.
- 날짜 아이콘: 아이콘 라이브러리에서 날짜 아이콘을 선택하거나 "SVG 업로드"를 클릭하여 미디어 라이브러리에서 업로드합니다.
- 링크 유형: 제목, 이미지, 버튼 또는 상자와 같은 직접 링크를 드롭할 옵션을 선택할 수 있습니다. 또한 카드에 대한 링크를 삽입하지 않으려면 '없음'을 선택할 수 있습니다.
- 라이트박스: 기본값인 예 또는 아니오 중에서 라이트박스 옵션을 선택합니다.
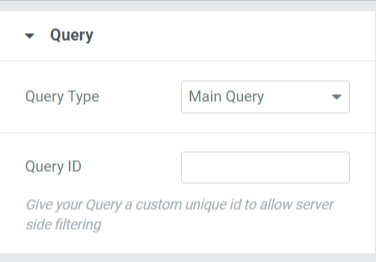
질문
쿼리 유형으로 기본 쿼리를 선택하면 다음을 추가할 수 있는 옵션이 제공됩니다.
- 쿼리 ID: 여기에서 특정 쿼리 ID를 추가할 수 있습니다.

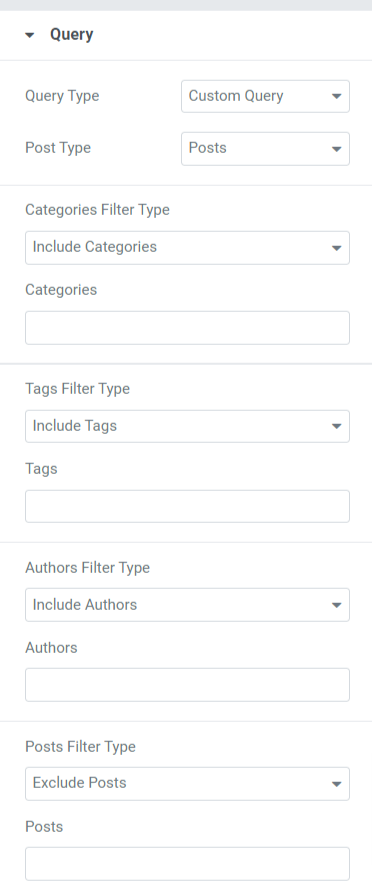
사용자 지정 쿼리를 쿼리 유형으로 선택하면 쿼리를 수동으로 사용자 지정할 수 있는 다양한 옵션이 제공됩니다.

쿼리 섹션에 포함된 옵션을 살펴보겠습니다.
- 게시물 유형: 카드에 표시할 게시물 유형을 선택합니다.
- 포함/제외: 이 옵션을 사용하여 카테고리, 태그, 작성자 및 게시물 필터 유형을 포함하거나 제외할 수 있습니다.
- 날짜: 여기에서 날짜 형식을 선택할 수 있습니다.
- 순서: 포스트 애니메이션을 오름차순 또는 내림차순으로 선택합니다.
- 정렬 기준: 날짜, 마지막 수정 날짜, 임의, 댓글 수, 제목, 게시물 ID, 게시물 작성자, 메뉴 순서 또는 관련성 등 주어진 옵션에 따라 게시물을 정렬합니다.
- 고정 게시물: 이 기능을 켜면 카드 슬라이더에 고정 게시물이 표시됩니다.
- 오프셋: 오프셋 위치를 조정하면 제공된 오프셋 위치에 포스트를 표시하는 데 도움이 됩니다.
- 현재 게시물 제외: 현재 게시물을 제거하려면 이 옵션을 활성화합니다.
참고: 이 옵션은 콘텐츠 탭의 카드 섹션에서 "게시" 소스를 선택한 경우에만 사용할 수 있습니다.
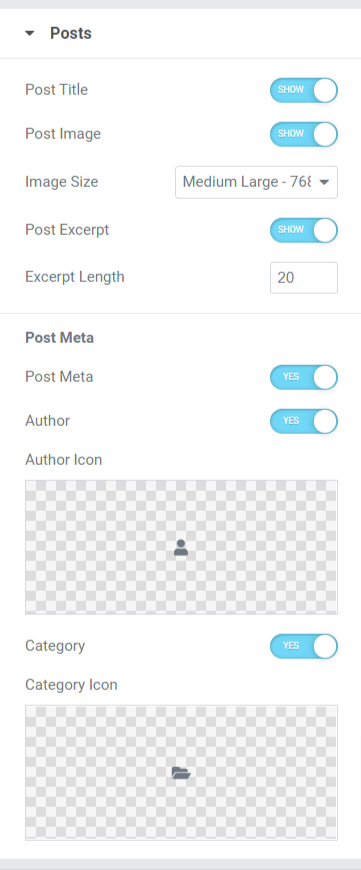
게시물
이 섹션에서는 카드에 표시되는 게시물을 맞춤설정할 수 있는 다양한 옵션을 제공합니다.

이 섹션에 포함된 하위 섹션을 살펴보겠습니다.
- 게시물 제목: 카드 슬라이더에 게시물 제목을 표시하려면 이 기능을 켜십시오.
- 게시물 이미지: 게시물과 함께 이미지를 표시하려면 이 옵션을 활성화합니다.
- 이미지 크기: 이 하위 섹션에 제공된 다양한 크기 옵션에서 이미지 크기를 선택합니다.
- 게시물 발췌: 게시물 에 발췌문을 표시하려면 이 기능을 활성화하십시오.
- 발췌 길이: 여기에서 발췌 후 기능을 활성화한 경우 길이를 조정할 수 있습니다.
- 포스트 메타: 이 기능을 활성화하면 작성자, 작성자 아이콘, 카테고리 및 카테고리 아이콘과 같은 추가 옵션을 사용자 정의할 수 있는 옵션이 제공됩니다.
- 작성자: 게시물에 작성자 이름을 표시하려면 이 기능을 켜십시오.
- 작성자 아이콘: 아이콘 라이브러리에서 작성자 아이콘을 선택하거나 미디어 라이브러리에서 이미지를 직접 업로드합니다.
- 카테고리: 카드 슬라이더에 게시물 카테고리를 표시하려면 이 기능을 활성화하십시오.
- 카테고리 아이콘: 아이콘 라이브러리에서 카테고리 아이콘을 선택하거나 미디어 라이브러리에서 이미지를 직접 업로드합니다.
참고: 이 옵션은 콘텐츠 탭의 카드 섹션에서 "게시" 소스를 선택한 경우에만 사용할 수 있습니다.
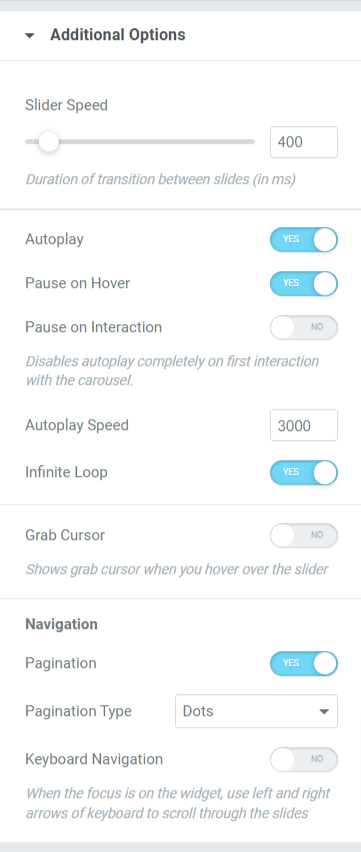
추가 옵션
이 섹션에는 카드 슬라이더를 사용자 정의하기 위한 다양한 추가 옵션이 있습니다.


추가 옵션 섹션에서 사용할 수 있는 모든 옵션을 살펴보겠습니다.
- 슬라이더 속도: 여기에서 슬라이더 애니메이션 속도를 조정합니다.
- 자동 재생: 카드 슬라이더에 표시된 게시물에 대해 자동 재생을 활성화하려면 이 기능을 켜십시오.
- 마우스 오버 시 일시 중지: 게시물이 마우스 포인터의 초점에 있을 때 게시물 슬라이드를 유지하거나 일시 중지하려면 이 애니메이션 기능을 토글합니다.
- 상호 작용 시 일시 중지: 이 기능을 활성화하면 마우스 포인터 또는 사용자 상호 작용의 특정 게시물을 일시 중지할 수 있습니다.
- 자동 재생 속도: 게시물의 자동 재생 속도를 조정합니다.
- 무한 루프: 포스트 슬라이드의 루프 주기를 설정하려면 이 기능을 활성화하십시오.
- 잡기 커서: 슬라이드 위로 마우스를 가져가면 잡기 커서가 표시됩니다.
- 페이지 매김: 슬라이더의 점/분수를 표시하려면 이 옵션을 활성화합니다.
- 페이지 매김 유형: 여기에서 점 또는 분수와 같은 페이지 매김 유형에서 선택할 수 있는 옵션이 표시됩니다.
- 키보드 탐색: 이 기능을 활성화하면 키보드의 왼쪽 또는 오른쪽 화살표를 사용하여 슬라이드를 스크롤할 수 있습니다.
카드 슬라이더 위젯의 스타일 탭
스타일 탭에는 카드 슬라이더 위젯의 모든 스타일 부분이 포함되어 있습니다. 이 탭에는 세 가지 섹션이 있습니다.
- 카드
- 영상
- 점
다음 섹션을 자세히 살펴보겠습니다.
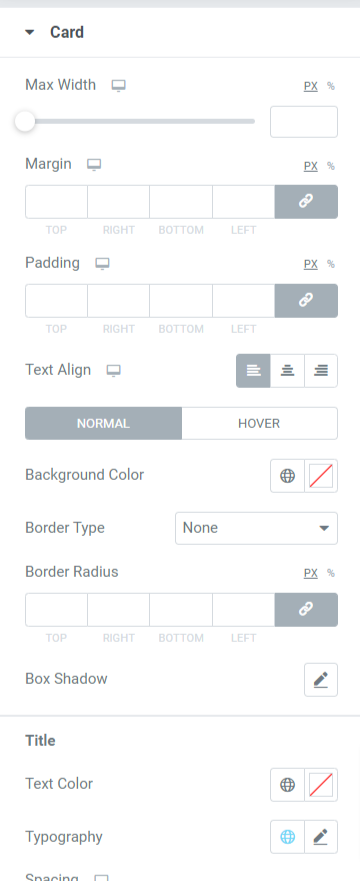
카드
이 섹션에는 카드의 사용자 정의에 필요한 모든 스타일링 부품이 포함되어 있습니다.

이 섹션에서 사용할 수 있는 모든 기능을 살펴보겠습니다.
- 최대 너비: 이 옵션을 사용하여 카드 슬라이더의 너비를 조정합니다.
- 여백: 이 옵션을 사용하여 카드 슬라이더의 여백을 조정할 수 있습니다.
- 패딩: 가장자리와 콘텐츠 사이에 공간을 허용합니다. 카드 슬라이더에 매끄럽게 구성된 콘텐츠를 표시하려면 이 옵션을 사용하여 패딩을 조정합니다.
- 텍스트 정렬: 카드 슬라이더에 표시되는 텍스트의 정렬을 선택합니다.
- 배경색: 이 옵션을 사용하면 게시물의 배경색을 사용자 지정할 수 있습니다.
- 배경 유형: 여기에서 이미지의 배경 유형을 설정할 수 있습니다. "그라데이션" 또는 "클래식" 중에서 선택하여 배경 유형을 적용합니다.
- 테두리 반경: 솔리드, 이중, 점선, 파선 및 홈과 같은 이 하위 섹션에 제공된 옵션에서 테두리 유형을 선택할 수 있습니다.
- 테두리 그림자: 이 옵션을 사용하여 테두리 그림자를 사용자 지정할 수 있습니다.
- 제목: 게시물에 표시되는 제목에 대한 사용자 지정 옵션은 여기에서 사용할 수 있습니다.
- 텍스트 색상 : 이 옵션을 사용하여 제목의 텍스트 색상을 선택합니다.
- 타이포그래피: 여기에서 텍스트 글꼴, 텍스트 크기, 단어 간격, 문자 간격 등을 사용자 지정할 수 있습니다.
- 간격: 이 옵션을 사용하여 텍스트 사이의 간격을 허용합니다.
- 날짜: 게시물에 표시되는 날짜 내용에 대한 사용자 정의는 여기에서 수행할 수 있습니다.
- 색상: 이 옵션을 사용하여 게시물에 표시되는 날짜 콘텐츠의 색상을 선택합니다.
- 타이포그래피: 여기에서 텍스트 글꼴, 텍스트 크기, 단어 간격, 문자 간격 등을 사용자 지정할 수 있습니다.
- 간격: 이 옵션을 사용하여 텍스트 사이의 간격을 허용합니다.
- 콘텐츠: 여기에서 게시물에 표시되는 콘텐츠를 사용자 지정할 수 있습니다.
- 텍스트 색상: 여기에서 콘텐츠의 텍스트 색상을 선택할 수 있습니다.
- 타이포그래피: 콘텐츠 부분의 타이포그래피를 사용자 정의합니다.
- 포스트 메타: 포스트 메타 사용자 정의는 여기에서 수행할 수 있습니다.
- 색상: 포스트 메타 색상을 선택할 수 있습니다.
- 타이포그래피: 포스트 메타에 대한 다양한 타이포그래피 기능을 이 옵션에서 사용할 수 있습니다.
- 간격: 포스트 메타 텍스트 사이의 간격을 허용합니다.
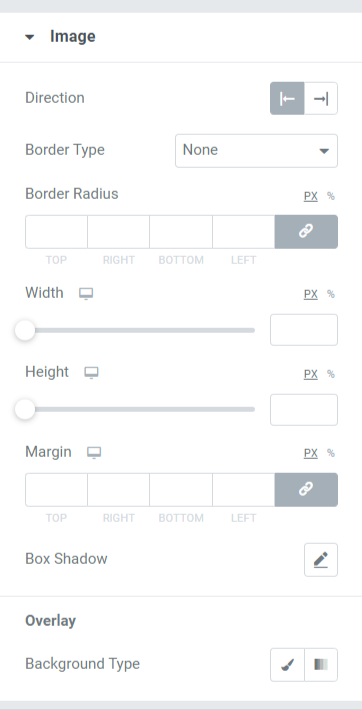
영상
이 섹션에서는 가능한 모든 측면에서 카드 슬라이더의 이미지 부분을 사용자 지정할 수 있습니다.

이 섹션에 포함된 모든 기능에 대해 논의해 보겠습니다.
- 방향: 이 옵션을 사용하여 이미지의 방향을 선택할 수 있습니다.
- 테두리 유형: 솔리드, 이중, 점선, 파선 및 홈과 같은 여기에 제공된 옵션에서 테두리 유형을 선택할 수 있습니다.
- 테두리 반경: 테두리 를 적용한 경우 여기에서 반경을 조정할 수 있습니다.
- 너비: 이 옵션을 사용하여 카드 슬라이더에 표시되는 이미지의 너비를 조정합니다.
- 높이: 이 옵션을 사용하여 이미지의 높이를 조정할 수 있습니다.
- 여백: 이 옵션을 사용하면 이미지의 여백을 조정할 수 있습니다.
- 상자 그림자: 카드 슬라이더에 표시되는 이미지의 상자 그림자 옵션을 사용자 정의합니다.
- 배경 유형: 여기에서 카드 슬라이더에 표시되는 이미지 부분의 배경 유형을 선택하는 옵션이 표시됩니다.
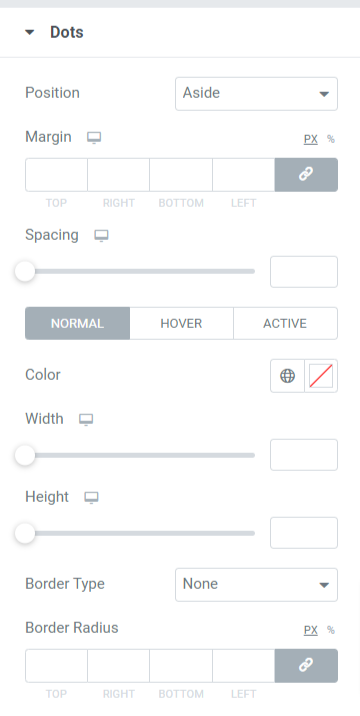
점
이 섹션은 카드 슬라이더의 콘텐츠 탭에 있는 추가 옵션 섹션에서 페이지 매김 유형으로 점을 선택한 경우에만 사용할 수 있습니다.

이 섹션에서 사용할 수 있는 기능을 자세히 살펴보겠습니다.
- 위치: 옆 또는 아래와 같은 점 페이지 매김의 위치 유형을 선택합니다.
- 여백: 이 옵션을 사용하여 페이지 매김 점의 테두리 여백을 조정할 수 있습니다.
- 간격: 이 기능은 점 사이의 간격을 허용합니다.
- 색상: 여기에서 점의 색상을 선택할 수 있습니다.
- 너비: 이 옵션에서 점의 너비 크기를 조정합니다.
- 높이: 여기에서 점의 높이를 조정할 수 있습니다.
- 테두리 유형: 실선, 이중, 점선, 파선 또는 홈과 같은 사용 가능한 옵션에서 테두리 유형을 선택합니다.
- 테두리 반경: 페이지 매김 점에 테두리를 허용한 경우 여기에서 반경을 조정할 수 있습니다. 적용된 테두리의 부드러운 가장자리를 표시하는 데 도움이 됩니다.
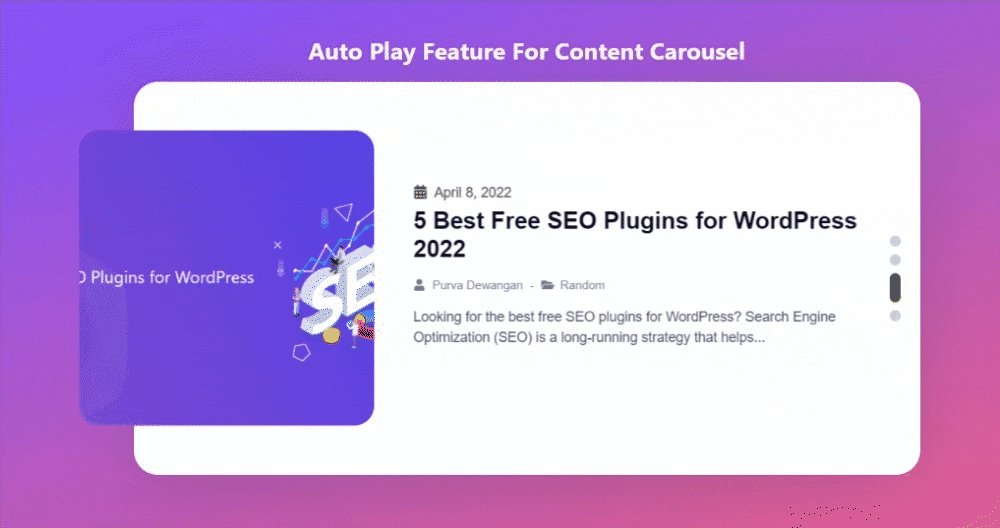
카드 슬라이더 위젯의 콘텐츠 탭과 스타일 탭에서 모든 변경 사항을 적용한 후 카드 슬라이더가 어떻게 생겼는지 살펴보겠습니다.

Elementor용 PowerPack 카드 슬라이더 위젯 받기
PowerPack 카드 슬라이더 위젯을 사용하면 한 번의 마우스 클릭으로 수많은 기능을 사용할 수 있습니다. Elementor 페이지 빌더용 PowerPack 카드 슬라이더 위젯을 사용하여 독창적인 카드 슬라이더 형식으로 콘텐츠와 이미지를 대화식으로 과시하십시오.
이 튜토리얼이 웹사이트에 Elementor를 사용하여 멋진 카드 슬라이더를 만드는 데 도움이 되기를 바랍니다. 이 기사를 재미있게 읽으셨다면 다른 PowerPack Elements도 경험해 보시기 바랍니다.
Elementor용 PowerPack 카드 슬라이더 위젯을 받으려면 여기를 클릭하십시오.
여기에 의견을 남겨주세요. 귀하의 피드백과 회신을 받고 싶습니다.
또한 Twitter, Facebook 및 Youtube에서 우리와 함께하십시오.
