WordPress에서 카테고리 페이지를 만드는 방법
게시 됨: 2022-09-11WordPress의 카테고리 페이지는 특정 카테고리의 모든 게시물을 나열하는 페이지입니다. 게시물 > 카테고리 페이지 로 이동하고 페이지를 만들 카테고리를 선택하여 WordPress에서 카테고리 페이지를 만들 수 있습니다. 카테고리를 선택했으면 "새 카테고리 추가" 버튼을 클릭하고 카테고리 이름을 입력합니다. 카테고리를 만든 후 카테고리 슬러그를 웹 사이트 URL 끝에 추가하여 카테고리 페이지를 만들 수 있습니다. 예를 들어 카테고리의 슬러그가 "example-category"인 경우 카테고리 페이지의 URL은 http://example.com/category/example-category/가 됩니다.
카테고리 페이지에서는 특정 주제를 토론하는 게시물을 검색할 수 있습니다. 카테고리 페이지에는 위에서 언급한 카테고리 또는 다른 카테고리의 게시물이 포함될 수 있습니다. 하위 카테고리를 적용하고 표시하여 웹사이트의 가시성을 높일 수 있습니다. 또한 사이트는 다양한 유형의 콘텐츠를 쉽게 탐색할 수 있는 방문자에게 보다 편리한 탐색 경험을 제공합니다. WordPress는 게시물이 자동으로 생성된 카테고리에서 게시물을 생성합니다. 카테고리 페이지를 표시하려면 먼저 메뉴 및 사이드바 단계를 수행해야 합니다. 메뉴에 카테고리를 표시하기 전에 카테고리 아래에 있는 게시물이 최신인지 확인하십시오.
ACF Pro 플러그인을 사용하여 여러 카테고리에 있는 페이지의 게시물을 표시할 수 있습니다. ACF Pro 애플리케이션을 구성한 후 다음 단계를 표시해야 합니다. 카테고리 아카이브의 카테고리 설명을 어떻게 표시할 수 있습니까? 카테고리 아카이브를 방문하면 일반적으로 해당 카테고리에 대한 설명이 자동으로 제공됩니다. 카테고리 페이지를 최적화하려면 적절한 카테고리 이름을 사용하고 URL에서 "카테고리"라는 용어를 제거하십시오.
카테고리 페이지란 무엇입니까? 카테고리 페이지는 사이트 계층에서 다른 제품 페이지보다 상위에 있는 페이지입니다. 기본적으로 특정 제품 그룹에 중점을 둔 주제 페이지입니다. 사용자는 사이트의 특정 제품 유형으로 이동하고 제품 이름을 클릭하여 찾을 수 있습니다.
또한 우수한 제품 카테고리 페이지에서는 소재, 크기 및 기타 중요한 요소를 기반으로 제품을 분류할 수 있어 쇼핑객이 자신에게 가장 적합한 제품을 쉽게 찾을 수 있습니다.
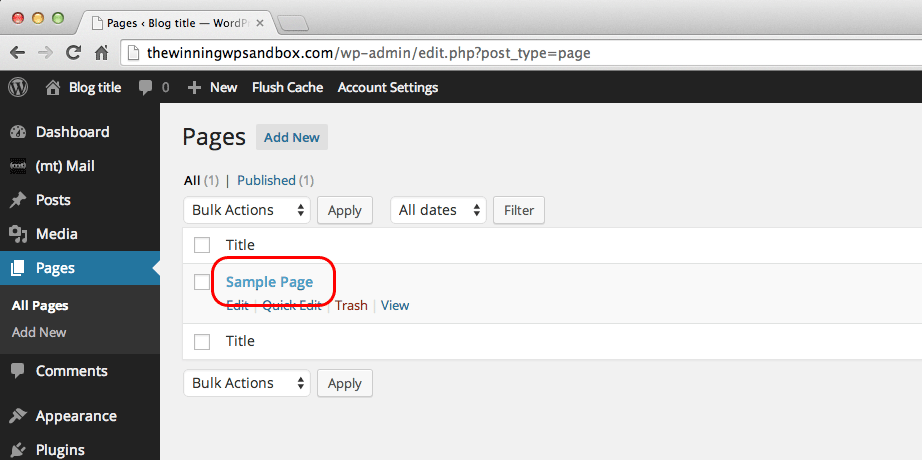
WordPress에 카테고리 페이지가 있습니까?
 크레딧: winwp.com
크레딧: winwp.comWordPress의 카테고리 페이지 는 특정 카테고리의 모든 게시물을 표시하는 페이지입니다. WordPress 관리 영역의 페이지 섹션으로 이동하고 새로 추가 버튼을 클릭하여 카테고리 페이지를 만들 수 있습니다.
카드와 태그는 WordPress에서 가장 자주 사용되는 분류법입니다. 이러한 서비스를 사용하면 방문자와 웹 개발자가 귀하의 콘텐츠를 보다 쉽게 탐색할 수 있습니다. 이제 페이지에 카테고리 추가를 사용하여 특정 카테고리를 기반으로 페이지를 필터링하여 콘텐츠를 더 쉽게 찾을 수 있습니다. 이 플러그인에 가입하면 활성화되며 수정할 설정이 없습니다. WordPress의 Classic 및 Gutenberg 버전에서는 페이지에 분류를 추가해야 합니다. 분류법은 게시물을 작성할 때 사용하는 것과 정확히 동일합니다. 이러한 도구를 사용하여 페이지를 구성하거나 완전히 새로운 도구를 만들 수 있습니다.
많은 수의 페이지를 찾는 경우 프로세스는 매우 간단합니다. 범주를 선택한 다음 필터 단추를 클릭하여 범주를 필터링할 수 있습니다. 각 페이지를 완료하는 데 필요한 만큼 이 단계를 반복합니다. 페이지의 목적은 방문자가 콘텐츠를 찾도록 돕거나 특정 정보를 제공하는 것입니다. 회사에서 제공하는 제품 및 서비스에 따라 여러 판매 페이지가 있을 수 있습니다. 콘텐츠에 대해 할 수 있는 가장 좋은 방법은 개발자와 방문자 모두를 위해 콘텐츠를 구성하는 것입니다. 콘텐츠를 찾아야 할 때 이 프로세스를 통해 많은 시간을 절약할 수 있습니다. 처음으로 고급 컴퓨터 사용자와 웹 사이트를 사용한 적이 없는 사람들을 환영합니다. 방문자는 자신이 보는 것을 항상 좋아하지 않으며 콘텐츠 자체도 좋아하지 않습니다.
WordPress 페이지 구성
WordPress 콘텐츠는 계층적이며 하위 및 상위 페이지로 구성됩니다. 카테고리와 태그를 사용하여 페이지를 구성할 수 있습니다.
WordPress에서 페이지와 카테고리의 차이점은 무엇입니까?
 크레딧: www.hitechwork.com
크레딧: www.hitechwork.comWordPress에서 페이지는 특정 게시 카테고리에 첨부되지 않은 정적 최상위 콘텐츠에 사용됩니다. 페이지는 일반적으로 "회사 소개" 페이지와 같이 크게 변경되지 않는 정보에 사용됩니다. 대조적으로 WordPress 카테고리 는 관련 게시물을 함께 그룹화하는 데 사용됩니다. 예를 들어 뉴스 웹사이트가 있는 경우 "Local News", "National News" 및 "Sports"에 대한 카테고리가 있을 수 있습니다.
세계 뉴스, 문화, 스포츠, 기술 등에 대한 섹션이 있어야 합니다. 다른 페이지에 새 게시물을 할당할 수 있습니까? 뉴스와 같은 새 범주를 만들고 해당 범주를 게시물에 할당하여 새 게시물을 작성합니다. 블로그의 모든 게시물은 블로그의 첫 페이지에 표시됩니다. 정적인 첫 페이지를 만들고 게시된 게시물을 거기에 표시하거나 그대로 둘 수 있습니다. 이 문서에서는 블로그 카테고리 페이지 를 만들고 메인 페이지가 아닌 다른 페이지에 유사한 카테고리로 그룹화된 게시물을 표시하는 방법을 설명합니다.
오늘 게시물을 작성하세요!
게시물의 목적은 지속적으로 업데이트되는 보다 시기 적절한 콘텐츠를 제공하는 것입니다. 페이지와 달리 WordPress 사이트에는 자주 업데이트되는 게시물이 포함될 수 있습니다. 게시물은 일반적으로 블로그 게시물, 뉴스 기사 및 지속적으로 업데이트되는 기타 콘텐츠를 만드는 데 사용됩니다. 워드프레스 메인 화면에서 '새 페이지 게시' 버튼을 클릭하여 새 게시물을 만듭니다. 게시물은 원하는 만큼 생성할 수 있으며, 원하는 만큼 자주 변경할 수 있습니다.
WordPress의 카테고리 페이지는 어디에 있습니까?
WordPress의 카테고리 페이지는 게시물 탭으로 이동한 다음 카테고리를 선택하여 찾을 수 있습니다. 여기에서 생성된 모든 범주를 보고 새 범주를 추가할 수 있습니다.
단일 카테고리 페이지, 워드프레스
 크레딧: 핀터레스트
크레딧: 핀터레스트WordPress의 단일 카테고리 페이지 는 특정 카테고리의 모든 게시물을 표시하는 페이지입니다. 이 페이지는 카테고리가 생성될 때 WordPress에 의해 자동으로 생성됩니다.
블로그가 있는 경우 게시물을 카테고리로 구성하는 것이 중요합니다. 기본 카테고리 페이지 를 웹사이트로 사용하면 매력적이지 않거나 전체 디자인과 충돌할 수 있습니다. WordPress 사이트 편집기 또는 인기 있는 페이지 빌더 플러그인을 사용하여 템플릿을 만들 수 있습니다. 그런 다음 선택한 모든 단일 범주에서 디자인을 사용합니다. 카테고리, 태그 또는 게시물 검색을 통해 아카이브를 탐색할 수 있습니다. 편집기를 사용하여 이 페이지의 모양을 수정할 수 있습니다. 카테고리 제목에 사용자 정의 CSS 클래스를 추가하면 카테고리 콘텐츠를 개인화하는 데 도움이 될 수도 있습니다.

페이지 빌더를 사용하여 WordPress 카테고리 페이지를 만들 수 있습니다. 이 튜토리얼에서는 Beaver Builder와 Beaver Themer 애드온을 사용할 것입니다. Beaver Builder 프로그램에는 간편한 편집을 위한 끌어서 놓기 편집기가 포함되어 있습니다. 모듈, 행 및 템플릿은 모두 페이지를 만드는 데 필요합니다. 이러한 기능에 대한 링크는 오른쪽 상단에서 + 기호를 클릭하여 찾을 수 있습니다. 블로그 카테고리 페이지 를 구축하는 경우 별도의 템플릿을 만드는 것이 좋습니다. 게시물의 카테고리 페이지를 통해 사용자는 특정 게시물을 찾고 탐색할 수 있습니다. 게시물 제목, 발췌 및 기타 요소는 레이아웃의 벽돌을 반영하도록 변경할 수 있습니다.
WordPress 페이지와 게시물의 차이점
블로그 페이지는 게시물을 구성하는 데 사용되는 반면 WordPress 카테고리 페이지는 게시물을 구성하는 데 사용됩니다. 페이지는 계층 구조에 따라 카테고리로 분류되며 카테고리는 게시물과 유사합니다.
커스텀 카테고리 페이지, 워드프레스
WordPress의 사용자 정의 카테고리 페이지 는 특정 카테고리의 모든 게시물을 표시하는 페이지입니다. 이는 웹 사이트의 특정 유형의 콘텐츠만 표시하는 페이지를 만들려는 경우에 유용합니다. 예를 들어 여행에 대한 블로그가 있는 경우 여행 관련 게시물만 표시하는 사용자 정의 카테고리 페이지를 만들 수 있습니다.
무료 Enhanced Category Pages 플러그인을 사용하면 웹사이트에서 사용자 정의 카테고리 페이지를 간단하게 만들 수 있습니다. 특정 카테고리의 모든 게시물은 블로그 카테고리 페이지에 나열됩니다. 해당 페이지에 더 많은 콘텐츠를 추가하면 Google에서 해당 페이지를 찾을 가능성을 높일 수 있습니다. 콘텐츠의 가시성을 높이면 웹사이트 방문자를 더 많이 유치하여 투자 수익을 높일 수 있습니다. 기본 WordPress Editor의 대안으로 Enhanced Category Pages는 이미 익숙한 사용자를 위한 옵션입니다. iPhone 6의 멋진 기능은 무엇입니까? Visual Composer와 같은 페이지 빌더를 사용하여 자신만의 카테고리 페이지 콘텐츠를 생성할 수 있습니다. 카테고리 페이지에서 댓글을 방지하려면 향상된 편집 인터페이스에서 댓글을 비활성화하십시오.
WordPress 페이지에 카테고리를 추가하는 방법
WordPress 페이지 에 카테고리를 추가하면 콘텐츠를 더 쉽게 구성할 수 있습니다. 쿼리 게시/WP_Query 기능을 사용하여 카테고리를 기반으로 특정 페이지를 찾을 수 있습니다. 모양 위젯을 사용하면 사이드바에 하위 카테고리를 표시할 수도 있습니다.
페이지에 카테고리 표시 – WordPress
WordPress 페이지 에 카테고리를 표시하려면 먼저 카테고리를 만들어야 합니다. 그런 다음 카테고리를 표시할 페이지로 이동하여 드롭다운 메뉴에서 카테고리를 선택합니다.
예를 들어, 음식 블로거라면 레시피라는 제목의 기본 메뉴 옵션이 있을 수 있습니다. 이 옵션은 단일 위치에서 모든 레시피에 대한 링크가 있는 드롭다운 메뉴를 엽니다. 페이지는 다양한 범주 또는 단일 범주로 구성할 수 있습니다. 1단계에서 포함하려는 모든 범주가 새 페이지에 있는지 확인해야 합니다. 카테고리 제목 중 하나에 마우스를 가져가면 화면 하단에 카테고리 ID 번호가 표시됩니다. 세 번째 단계는 설명하려는 범주를 설명하는 제목으로 새 페이지를 만드는 것입니다.
특정 카테고리에 게시물을 나열하는 방법
이 명령을 사용하여 특정 범주의 모든 게시물을 나타낼 수 있습니다. $posts = get_posts('category_name'); 예를 들어.
워드프레스 카테고리 페이지 URL
WordPress 카테고리 페이지 URL 은 WordPress 웹 사이트 내의 특정 카테고리에 액세스하는 데 사용되는 URL입니다. 이 URL을 사용하여 해당 범주 내의 모든 게시물을 보거나 해당 범주 내의 특정 게시물을 볼 수 있습니다.
WordPress의 '카테고리 기반' WordPress에서 '카테고리 기반'을 변경하는 방법
'공예'라는 용어를 기준으로 카테고리를 만들고 싶다면 '공예'를 입력하면 됩니다. '블로깅'이라는 용어를 범주 기반으로 사용하려면 '블로깅' 상자에 입력합니다.
WordPress 카테고리 페이지 템플릿 플러그인
카테고리 페이지의 템플릿을 변경할 수 있는 다양한 WordPress 플러그인이 있습니다. 이는 사이트의 모양과 느낌을 변경하거나 카테고리에 기능을 추가하는 데 유용한 방법입니다. 일부 플러그인을 사용하면 사이트의 유연성을 높이는 좋은 방법이 될 수 있는 사용자 정의 카테고리 페이지를 만들 수도 있습니다.
이 WordPress 플러그인을 사용하여 고급 카테고리 템플릿을 만들 수 있습니다. 이 플러그인은 매우 가볍고 사용이 간편할 뿐만 아니라 매우 잘 분류되어 있습니다. 기본적으로 '게시물' 카테고리 기본 게시물 카테고리 템플릿에 표시합니다. 게시물 유형 카테고리 대시보드에서 사용자 정의 카테고리 템플릿을 선택할 수 있습니다. WPSocket 테마/플러그인 디렉토리에 나타나는 외부 웹사이트 또는 목록은 WPSocket 테마/플러그인 디렉토리와 관련이 없습니다. 정보를 사용할 수 있지만 정확하거나 완전하거나 최신 정보라는 보장은 없습니다. 링크가 최신이 아니거나 정확하지 않을 수 있습니다. 외부 세계와 연결하는 것은 자신의 책임입니다.
WordPress 테마에서 카테고리 페이지를 편집하는 방법
설정 메뉴의 테마 파일 섹션을 편집하십시오. WordPress 테마의 htaccess 파일로 이동한 다음 카테고리 페이지를 편집합니다. CSS는 테마 파일에 있는 폴더입니다. 사이트의 모든 테마에 대한 폴더는 이 폴더에 있습니다. 이 폴더에는 custom_css 폴더도 있습니다. 이 폴더는 웹사이트의 사용자 정의 CSS를 저장하는 데 사용할 수 있습니다. 카테고리 페이지의 스타일을 변경하려면 custom_css 폴더를 열고 category-page.html 파일 을 확인해야 합니다. 카테고리 페이지의 스타일은 파일에서 찾을 수 있습니다. 이 스타일은 필요에 맞게 수정할 수 있습니다. 이 옵션을 만들려면 Custom CSS를 사용하세요. WordPress 대시보드의 추가 CSS 모듈에 사용자 정의 CSS를 추가하여 사이트의 모든 카테고리 스타일을 변경할 수 있습니다. 이렇게 하려면 WordPress 대시보드로 이동하여 왼쪽 사이드바에서 모양 링크를 클릭합니다. CSS를 보려면 모양 섹션에서 사용자 정의 CSS 링크를 클릭하십시오. Custom CSS 모듈에서 Categories라는 섹션을 찾을 수 있습니다. 여기에서 사이트의 모든 카테고리 페이지 목록을 찾을 수 있습니다. 이러한 페이지는 스타일시트를 사용하여 사용자 정의 CSS로 사용자 정의할 수 있습니다. 결과적으로 사이트의 모든 카테고리 페이지의 모양이 변경됩니다.
