WordPress에서 하위 테마를 만드는 방법
게시 됨: 2022-08-28WordPress 사이트를 사용자 지정하는 것은 매우 간단한 과정이지만 몇 가지 위험을 숨깁니다. 일반적으로 WordPress 테마의 작동 방식에 익숙하지 않은 사람들은 자식 테마 를 만드는 대신 사이트의 기본 테마를 직접 사용자 지정하기 시작합니다.
어린이 테마는 무엇입니까?
간단히 말해서 자식 테마는 기본 테마의 백업 자리 표시자입니다. 메인 테마와 동시에 정확히 동일한 방식으로 작동하며, 메인 테마의 핵심에 직접 수행하는 대신 모든 사용자 정의 및 수정을 수행할 수 있습니다.
테마를 직접 수정하지 않으시겠습니까?
테마를 직접 사용자 정의할 때 특정 위험이 있습니다. 타사 테마에서 코드를 변경하면 다음에 업데이트할 때 변경 사항이 손실됩니다. 웹사이트가 처음과 같이 변경될 뿐만 아니라 모든 작업이 사라집니다. 사이트를 사용자 정의하는 세 가지 주요 방법이 있습니다.
WordPress를 사용자 정의하는 방법?
직접 테마 편집
사이트에서 특별히 개발된 맞춤형 WordPress 테마를 사용하는 경우 다음에 테마를 업데이트할 때 모든 변경 사항을 잃을 위험 없이 안전하게 편집할 수 있습니다.
귀하 또는 귀하의 웹사이트에서 작업하는 개발자가 향후 변경을 수행하는 경우 변경 전의 원래 버전이 아닌 사용자 정의 버전을 편집하게 됩니다.
물론 위험이 없는 것은 아닙니다. 코딩 경험이 부족한 경우에도 자식 테마를 만드는 것이 더 안전한 방법일 수 있습니다.
테마를 직접 편집하기로 결정했다면 원본 테마를 백업하고 라이브 사이트에서 편집하지 마십시오. 대신 스테이징 또는 개발 사이트를 사용할 수 있습니다. 또한 버전 제어를 사용하여 지금까지의 모든 변경 사항을 추적합니다.
타사 테마로 작업하는 경우 직접 편집하지 말고 대신 하위 테마를 만들거나 플러그인을 사용하세요.
플러그인 설치
WordPress를 사용자 정의할 때 두 번째 옵션은 코드를 사용하거나 플러그인을 설치하는 것입니다.
보다 기능적인 관련 변경 사항에 더 관심이 있다면 아마도 플러그인이 가장 좋은 방법일 것입니다.
플러그인이 너무 복잡할 필요가 없습니다. functions.php 파일에 코드를 추가하기만 하면 웹사이트에 몇 줄의 코드를 추가할 수 있는 간단한 플러그인을 만들 수 있습니다. 이에 대한 좋은 예는 사용자 정의 게시물 유형을 등록하는 것입니다.
사용자 정의 게시물 유형을 추가하는 것은 디자인이 아니라 웹사이트에 대한 기능적 변경입니다. 나중에 테마를 전환하기로 결정한 경우 작성한 모든 게시물 유형과 게시물을 잃고 싶지 않을 것입니다. 대신 플러그인을 설치하거나 만드십시오.
어떤 경우에는 필요에 맞는 이미 존재하는 플러그인을 찾을 수 있지만 때로는 플러그인을 직접 코딩해야 할 수도 있습니다.
테마를 사용자 정의해야 하는지 아니면 플러그인을 만들어야 하는지 궁금하다면 다음과 같이 자문해 보십시오. 앞으로 내 웹사이트 디자인을 변경하고 새 테마를 설치하고 싶은 경우 변경 사항을 그대로 유지할까요? 대답이 예이면 원하는 변경이 기능적이며 디자인과 관련이 없으므로 플러그인으로 수행해야 합니다.
하위 테마
WordPress 테마를 사용자 정의할 때 사용할 수 있는 세 번째 옵션은 하위 테마를 만드는 것입니다.
하위 테마를 사용하는 경우는 다음과 같습니다.
- 디자인이 아닌 기능과 관련된 변경에 관심이 있으신 분
- 사이트에서 타사 테마 또는 현재 디자인에서 다시 사용하려는 테마를 실행 중입니다.
- 문제가 발생할 경우를 대비하여 현재 테마를 편집하지 않는 것이 좋습니다.
- 귀하의 웹사이트는 상위 테마로 설계된 테마를 실행하고 있습니다. 많은 사용자 정의 옵션을 사용할 수 있는 테마가 있습니다.
따라서 하위 테마는 웹사이트를 사용자 정의하는 안전하고 효과적인 방법입니다.
WordPress 자식 테마는 무엇입니까?
자식 테마는 기본적으로 부모 테마라고 하는 다른 테마와 함께 작동하는 테마입니다.
여기에는 WordPress에 어떤 것이 자식이고 어느 것이 부모 테마인지 알려주는 몇 가지 특정 지침이 포함되어 있습니다. 그런 다음 WordPress는 상위 테마의 코드를 가져와 하위 테마의 코드로 덮어씁니다.
하위 테마를 사용해야 하는 이유
하위 테마는 상위 또는 마스터 테마의 특성을 취하므로 원본의 기능을 방해하지 않고 코드를 사용자 정의할 수 있습니다. 이렇게 하면 업데이트 후에 모든 변경 사항이 저장됩니다.
자식 테마를 사용하는 또 다른 좋은 이유는 변경 사항을 망칠 경우를 대비하여 안전 장치 옵션이 있다는 것입니다. 또한 파일이 상위 테마와 분리되어 모든 변경 사항을 쉽게 추적할 수 있습니다.
하위 테마는 어떻게 작동합니까?
위에서 언급했듯이 자식 테마는 자체 functions.php 및 style.css 파일 과 함께 부모 테마와 별도로 저장됩니다. 필요한 경우 다른 파일을 추가할 수 있지만 이 두 파일은 하위 테마가 제대로 작동하는 데 필요한 최소한의 파일입니다.
관련 .php 및 .css 파일의 도움으로. 기본적으로 레이아웃 매개변수, 스타일 지정에서 하위 테마에서 사용하는 실제 코딩 및 스크립트에 이르기까지, 해당 속성이 상위 테마에 없는 경우에도 기본적으로 모든 것을 수정할 수 있습니다.
사용자가 사이트를 방문하면 WordPress는 먼저 하위 테마를 로드한 다음 마스터 테마의 일부를 사용하여 누락된 스타일과 기능을 채웁니다.
자식 테마 만들기
이 예에서는 Twenty Seventeen을 기본 테마로 사용합니다.
- hPanel 로 이동하여 파일 관리자 를 클릭합니다.
- 이제 public_html – wp-content – 테마로 이동합니다.
- 상단 메뉴 아이콘을 클릭하여 새 폴더 생성
- 하위 테마의 이름을 입력하고 만들기 를 클릭합니다. 상위 테마의 이름과 -child 접미사를 사용하는 것이 좋습니다.
- 폴더 안에 있으면 style.css 파일을 만듭니다. 콘텐츠를 채우려면 다음 코드를 추가하세요.
/* 테마 이름: Twenty Seventeen 하위 테마 URL: http://yourdomain.com설명: Twenty Seventeen 하위 테마 작성자: 귀하의 이름저자 URL: http://yourdomain.comTemplate: twoseventeen 버전: 1.0.0 텍스트 도메인: twoseventeen-child
6. 그에 따라 값을 변경합니다. Template은 자식 테마의 기반이 되는 부모 테마인 WordPress를 지정하기 때문에 가장 중요한 필드입니다. 저장 후 닫기를 클릭합니다.

7. 폴더에 functions.php 파일을 생성한 후 아래 코드를 복사하여 빈 파일에 붙여넣습니다.
<!--?phpadd_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );function enqueue_parent_styles() {wp_enqueue_style( '부모 스타일', get_template_directory_uri().'/style.css' );}?-->8. 이제 웹사이트로 이동하여 모양 – 테마에 액세스합니다. 하위 테마를 활성화하십시오. 상위 테마와 동일하게 보입니다.
하위 테마 사용자 정의
자녀 테마를 개인화하려면 CSS 규칙에 대한 기본적인 이해가 필요합니다. 또한 CSS 코드와 할당된 클래스를 찾기 위해 요소를 검사하는 방법을 알아야 합니다.
사용자 정의 - 현재 활성화된 하위 테마에서 추가 CSS 를 클릭합니다.
배경색 변경
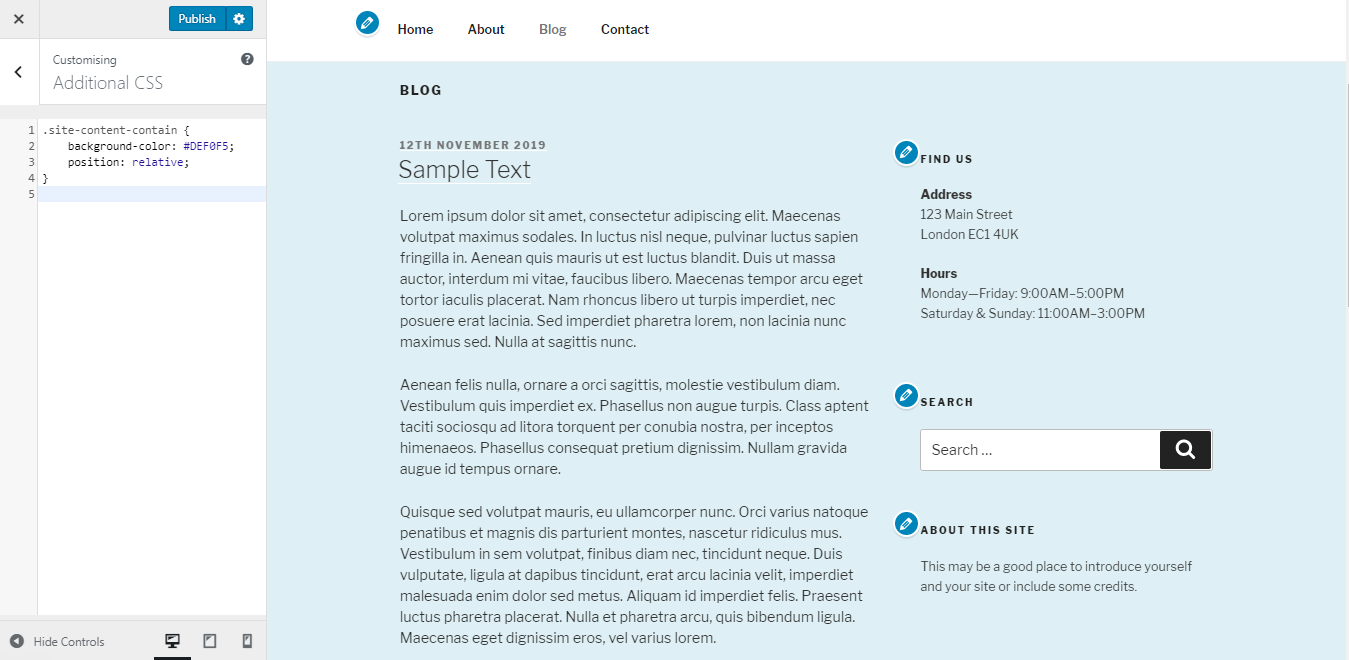
WordPress 하위 테마의 배경색을 변경할 때 다음을 삽입하십시오.
.site-content-contain {배경 색상: #DEF0F5;위치: 상대;}background-color: 옆에 있는 값은 선택한 색상의 16진수 코드에 해당합니다. 예를 들어 흰색에서 파란색으로 변경하면 다음과 같은 결과가 나타납니다.

사이드바 색상 변경
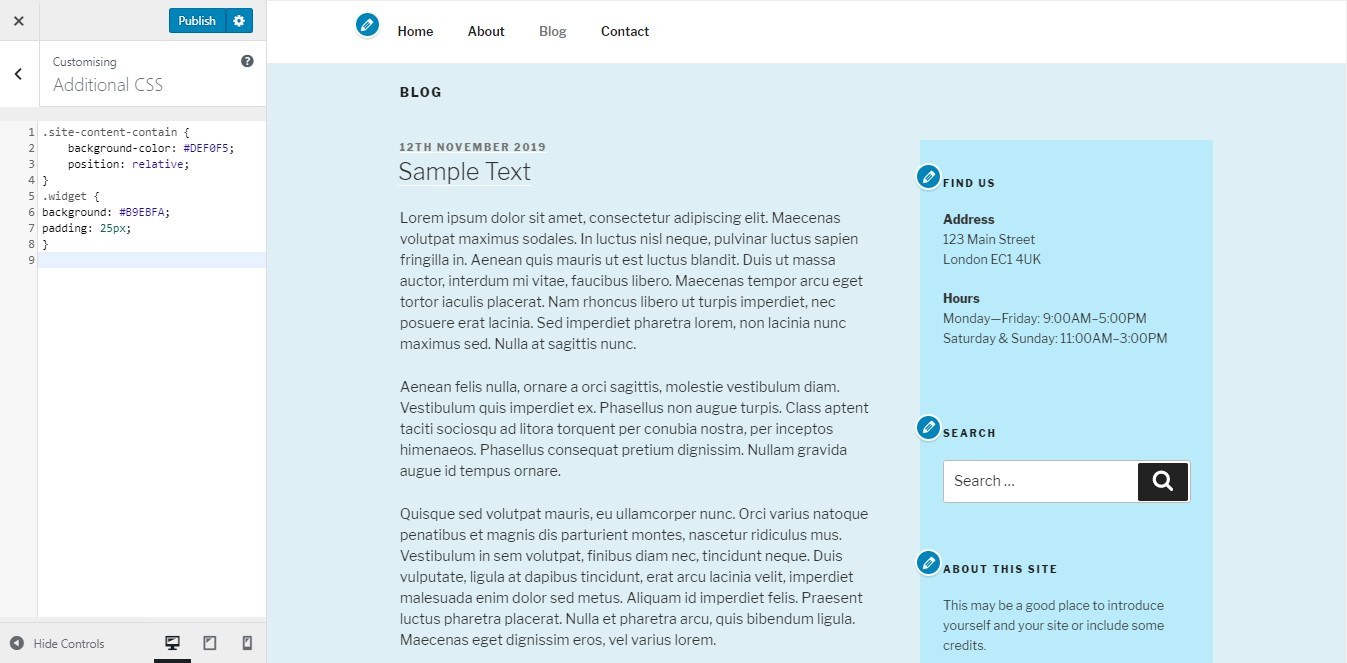
다음 CSS 코드로 이를 달성하십시오.
.widget {배경: #B9EBFA;패딩: 25px;다음 결과를 얻어야 합니다.

색상, 크기 및 글꼴 유형 변경
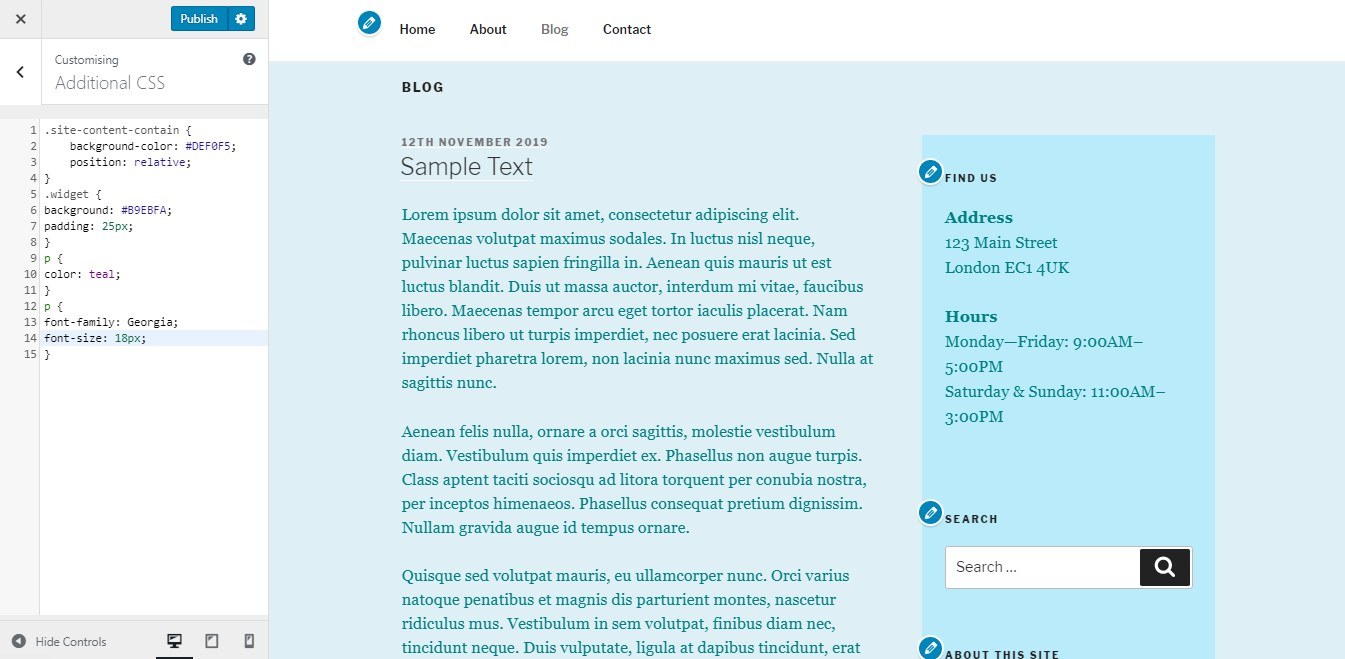
글꼴 크기, 색상 및 글꼴 유형을 변경하려면 다음 코드를 삽입하십시오.
p {색상: 청록색;}p {글꼴 패밀리: 조지아;글꼴 크기: 18px;}P는 단락입니다. 규칙은 지정된 값에 따라 글꼴이 표시되는 방식을 변경했습니다.

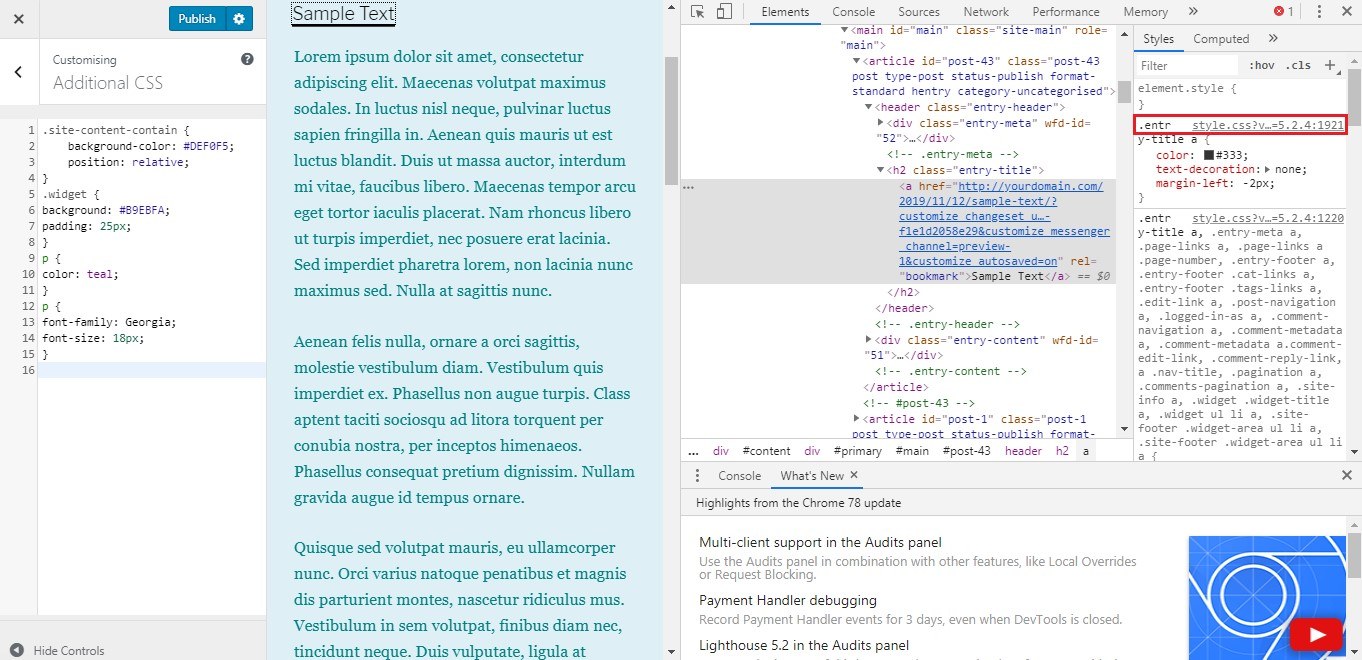
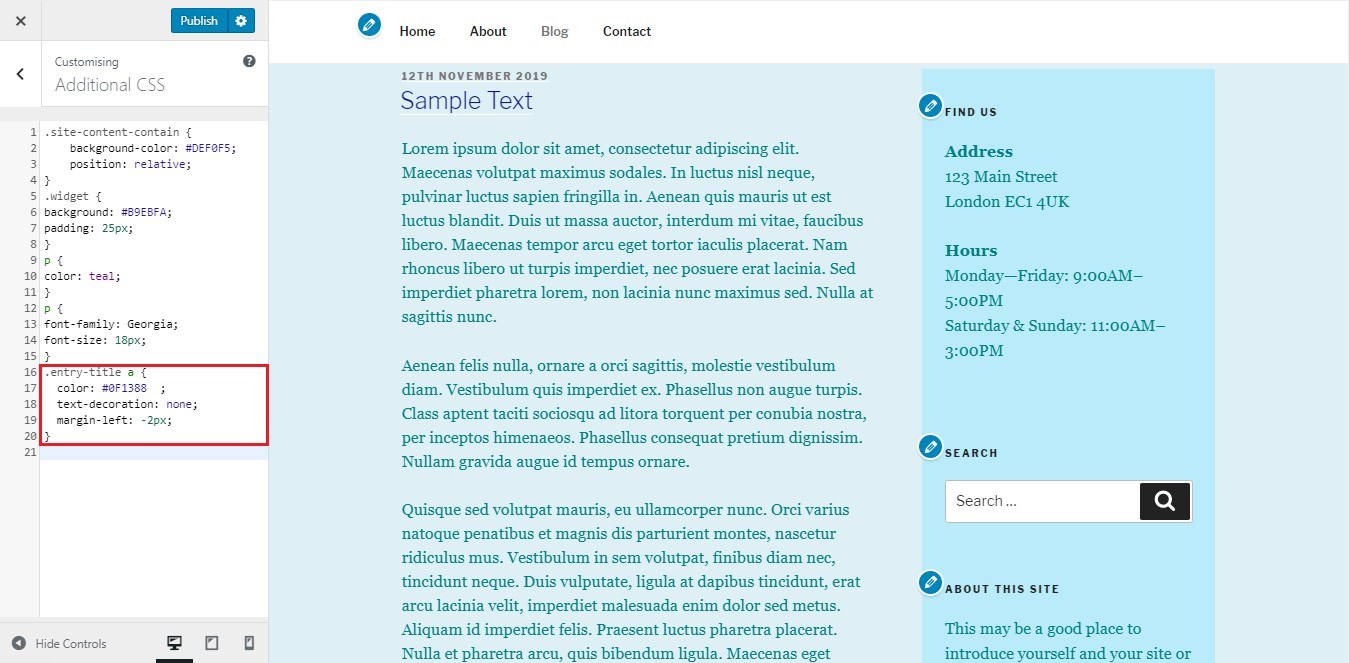
헤더나 제목과 같은 다른 텍스트 관련 부분을 변경하려면 먼저 해당 요소의 CSS 매개변수를 확인하기 위해 요소를 검사합니다. 이 경우 제목의 글꼴 색상을 변경합니다.
1. 텍스트를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다. CSS 스타일 링크를 찾아 엽니다.

2. CTRL+F 를 사용하여 찾고 있는 정확한 부분을 찾은 다음 코드를 추가 CSS 탭에 복사합니다. 필요한 값을 변경합니다.

변경하려는 다른 요소에 대해서도 동일하게 수행할 수 있습니다.
게시물 및 페이지 레이아웃 변경
템플릿 파일은 기본 레이아웃을 취소하여 자신만의 레이아웃을 생성할 수 있는 옵션을 제공합니다.
새 템플릿은 파일 이름이 동일해야 하며 원본과 일치하는 정확한 폴더에 있어야 합니다.
기본 템플릿 파일은 테마의 기본 폴더에 있습니다. 예를 들어, 단일 게시물의 템플릿은 single.php이고 페이지 템플릿은 page.php입니다.
Twenty Seventeen 테마의 경우 템플릿은 get_template_part() 함수를 사용하여 기본 템플릿에서 참조되는 템플릿 부분으로 분할됩니다. page.php를 편집하려면 템플릿 부분을 찾아서 편집해야 할 부분이 있는지 확인하십시오. 우리의 경우 다음과 같은 28행이 있습니다.
get_template_part( '템플릿 부품/페이지/콘텐츠', '페이지' );.
Template-parts/pages/는 폴더 경로입니다. 반면에 "content"는 하이픈 앞의 문자를 나타내고 "page"는 하이픈 뒤의 문자를 나타냅니다.
그들은 wp-content/themes/twentyseventeen/template-parts/page/content-page.php 경로를 형성합니다.
이 구조를 따르면 content-page.php의 레이아웃을 변경할 때 하위 테마 폴더에 복사하여 wp-content/themes/twentyseventeen-child/template-parts/page/content-page에 붙여넣기만 하면 됩니다. PHP.
기능 추가 또는 제거
하위 테마를 사용하는 장점 중 하나는 플러그인과 매우 유사한 별도의 functions.php 파일을 가질 수 있다는 것입니다. PHP 코드를 사용하는 동안 일부 기능을 추가하거나 제거하는 데 사용됩니다.
다음 코드 줄은 테마에서 오른쪽 클릭 기능을 제거합니다.
function your_function() {?><script>jQuery(document).ready(function(){jQuery(document).bind("contextmenu",function(e){return false;});});</script> <!--?php}add_action('wp_footer', 'your_function');결론
WordPress 사이트의 하위 테마는 핵심 기능을 손상시키지 않고 이미 존재하는 상위 테마를 기반으로 처음부터 새 프로젝트를 만드는 방법을 제공합니다. 몇 가지 간단한 코딩 및 디렉토리 관리의 도움으로 자식 테마를 원하는 대로 변경할 수 있으므로 디자인에 대한 수많은 옵션을 제공합니다.
주저하지 말고 아래에 댓글을 남겨 의견을 보내주세요!
