WordPress에서 무료로 클라이언트 포털을 만드는 방법
게시 됨: 2022-06-04고객에게 서비스를 제공하는 데 중점을 둔 비즈니스를 운영하는 경우 클라이언트 프로젝트를 관리하기 위해 여러 가지 도구를 사용하는 데 익숙할 것입니다. 제안서와 계약서 발송부터 고객에게 청구서 발행, 프로젝트 파일 공유, 프로젝트 기간 동안 고객과의 커뮤니케이션에 이르기까지 온라인에서 사용할 수 있는 도구가 부족하지 않습니다.
그러나 여러 도구를 사용할 때의 문제는 귀하와 귀하의 클라이언트 모두 다른 도구를 모두 기억할 뿐만 아니라 로그인을 추적해야 한다는 것입니다. 더 나은 방법이 있고 모든 파일을 한 곳에 보관할 수 있다면 어떨까요?
있다는 것이 밝혀졌습니다. 클라이언트 포털을 사용하면 쉽게 할 수 있으며 플러그인을 사용하여 사이트에 클라이언트 포털을 유지하고 고객이 쉽게 액세스할 수 있다는 점이 더 좋습니다.
이 게시물에서는 WP Customer Area 플러그인을 사용하여 클라이언트 포털을 만드는 방법을 보여주고 이 플러그인이 제공하는 주요 기능에 대해 설명합니다.
WP 고객 영역 플러그인이란 무엇입니까?

WP Customer Area는 WordPress 웹사이트에서 모든 기능을 갖춘 클라이언트 포털을 만들 수 있는 무료 플러그인입니다. 클라이언트의 프로젝트와 관련된 파일을 공유할 수 있는 개인 및 보안 페이지를 쉽게 만들 수 있습니다.
이 핵심 기능 외에도 플러그인은 클라이언트 포털에 추가 기능을 추가할 수 있는 추가 테마와 애드온을 제공합니다. 몇 가지 예는 다음과 같습니다.
- 고객이 고객 포털에서 바로 청구서를 지불할 수 있도록 하는 Paypal 및 Stripe 애드온
- 서비스 약관 애드온
- 고객과의 비공개 메시징을 위한 대화 애드온
- 새 파일을 추가할 때 클라이언트가 알림을 받을 수 있도록 이메일 알림
- 그리고 더.
즉, 핵심 플러그인과 애드온의 올바른 조합으로 클라이언트 프로젝트 관리 및 커뮤니케이션에 일반적으로 사용하는 여러 도구를 쉽게 대체할 수 있습니다.
애드온 가격은 개별 애드온에 대해 연간 $20부터 시작하며 애드온 번들을 구입할 수도 있습니다.
WP 고객 영역 플러그인으로 클라이언트 포털을 만드는 방법은 무엇입니까?
플러그인이 제공하는 것을 다루었으므로 이제 WP Customer Area를 사용하여 클라이언트 포털을 만드는 방법을 살펴보겠습니다.
1단계: 플러그인 설치 및 활성화
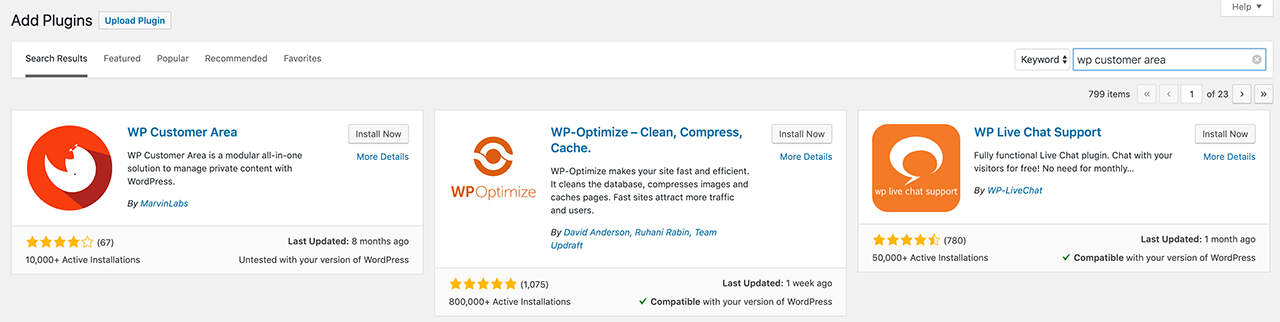
클라이언트 포털을 만드는 첫 번째 단계는 WP 고객 영역 플러그인을 활성화하는 것입니다. 시작하려면 WordPress 대시보드로 이동하여 플러그인 > 새로 추가로 이동합니다.

WP Customer Area 플러그인을 검색하고 설치 버튼을 클릭한 다음 활성화 버튼을 클릭합니다. 이제 플러그인이 사이트에 설치되고 설정 프로세스를 진행하라는 메시지가 표시되므로 계속 진행해 보겠습니다.
2단계: 페이지 만들기
다음 단계는 클라이언트가 파일을 찾고 관련 페이지에 액세스하는 데 사용할 필요한 페이지와 메뉴를 만드는 것입니다. 페이지 및 메뉴 구성 버튼을 클릭하면 플러그인이 필요한 페이지를 자동으로 생성합니다. 여기에는 다음 페이지가 포함됩니다.
- 고객 영역 홈
- 파일 및 내 파일
- 페이지 및 마이 페이지
- 내 계정, 계정 세부 정보, 내 계정 편집 및 로그아웃 페이지
플러그인은 또한 모양 > 메뉴로 이동하여 액세스할 수 있는 사용자 정의 탐색 메뉴를 설정합니다.
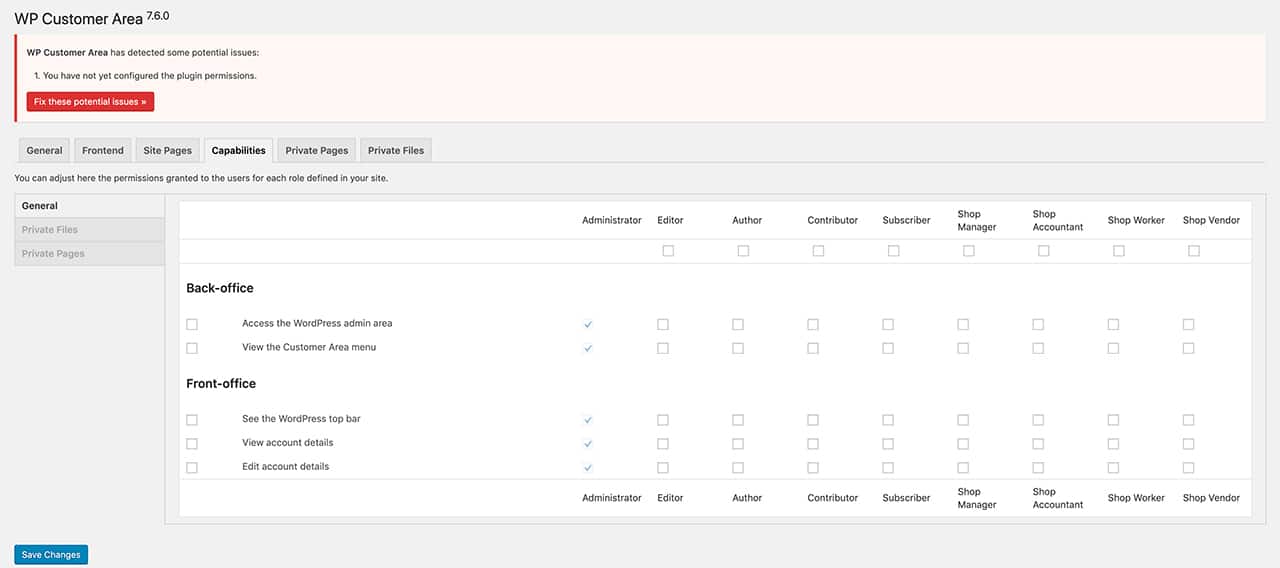
3단계: 권한 구성
WP 고객 영역 플러그인은 사이트 관리자에게 필요한 권한만 설정합니다. 사이트 소유자는 사이트의 사용자가 될 클라이언트에게 할당할 권한을 결정해야 합니다. 따라서 다음 단계는 다른 사용자에 대한 WP 고객 영역 권한을 구성하는 것입니다.


권한 구성 버튼을 클릭하면 프런트 엔드 및 백 엔드 액세스, 파일 관리, 개인 페이지 생성 등에 대한 다양한 권한을 할당할 수 있는 화면으로 이동합니다.
권한을 구성하는 방법은 전적으로 귀하에게 달려 있습니다. 지침이 필요한 경우 플러그인에 사용자 권한에 대한 자세한 참조 가이드가 있습니다. 그러나 고객에게 구독자 역할을 할당한 다음 비공개 페이지를 보고, 비공개 파일을 보고, 계정 세부 정보를 편집할 수 있는 액세스 권한을 부여하는 것이 좋습니다.
4단계: 퍼머링크 설정 설정 또는 확인
페이지와 권한을 구성했으면 영구 링크 설정을 확인해야 합니다. 퍼머링크가 제대로 구성되지 않으면 WP 고객 영역 플러그인이 제대로 작동하지 않습니다.
WordPress 대시보드에서 설정 > 영구 링크로 이동하고 일반 설정을 제외한 모든 설정을 선택했는지 확인합니다. 퍼머링크를 %postname%로 설정하는 것은 좋은 선택이자 좋은 습관입니다.
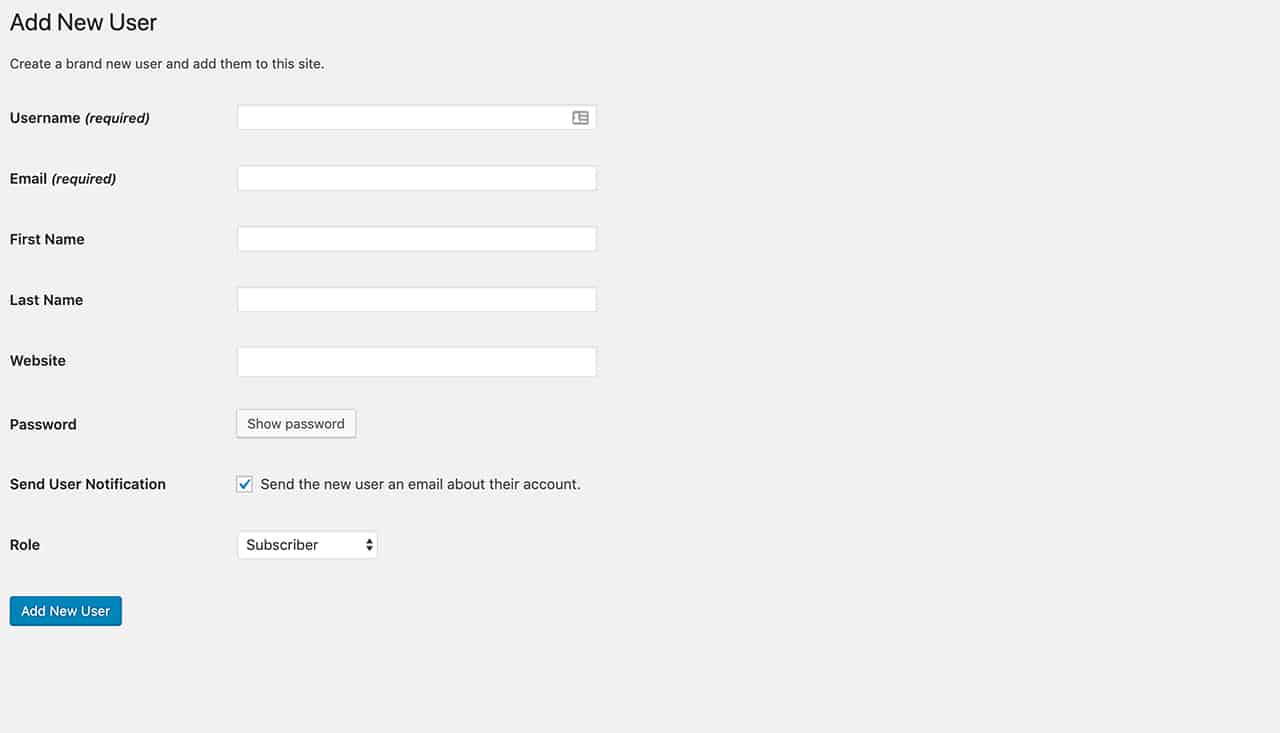
5단계: 예제 클라이언트 사용자 생성
이제 예제 클라이언트를 만들어 모든 것이 올바르게 설정되었는지 확인할 차례입니다. 그렇게 하려면 사용자 > 새로 추가로 이동합니다. 여기에서 사용자 이름, 이메일 주소를 입력하고 보안 암호를 생성하십시오.

실제 사용자를 만드는 것이 아니므로 이메일을 통한 비밀번호 전송을 건너뛸 수 있지만 클라이언트의 사용자 경험을 테스트할 수 있도록 어딘가에 복사해야 합니다.
사용자 역할을 구독자로 설정한 다음 새 사용자 추가 버튼을 클릭합니다.
6단계: 데모 개인 파일 업로드
데모 사용자를 위한 개인 파일을 생성해 보겠습니다. 이렇게 하려면 고객 영역 > 파일로 이동한 다음 새로 추가 버튼을 클릭합니다.
새 파일을 추가하는 것은 새 게시물을 추가하는 것과 같습니다. 제목을 입력하고, 설명을 추가하고, 특정 클라이언트나 사용자에게 파일을 할당하고, 마지막으로 파일 업로더를 사용하여 파일을 업로드할 수 있습니다. 이 튜토리얼에서는 간단히 Pixabay에서 데모 사진을 업로드합니다.
파일이 업로드되면 게시를 클릭하여 클라이언트에서 액세스할 수 있도록 합니다.
송장, 양식, 계약서, 디자인 파일 등에 대한 범주를 생성할 수 있도록 조직을 유지하는 데 도움이 되는 파일 범주를 생성할 수도 있습니다.
7단계: 비공개 페이지 만들기
마지막 단계는 귀하의 고객에게 귀하의 프로세스에 대한 자세한 설명을 제공하고, 약관 및 서비스 또는 귀하와 협력하는 데 대해 알아야 할 기타 중요한 정보를 공유하는 데 사용할 수 있는 비공개 페이지를 만드는 것입니다.
비공개 페이지를 만들려면 고객 영역 > 페이지 > 새로 추가로 이동합니다. 여기에서 프로세스는 개인 파일을 만드는 것과 대체로 유사합니다. 페이지 제목, 설명을 입력하고 페이지를 클라이언트/사용자에게 할당할 수 있습니다. 완료되면 게시 버튼을 클릭하여 게시합니다.
8단계: 데모 클라이언트로 클라이언트 포털 테스트
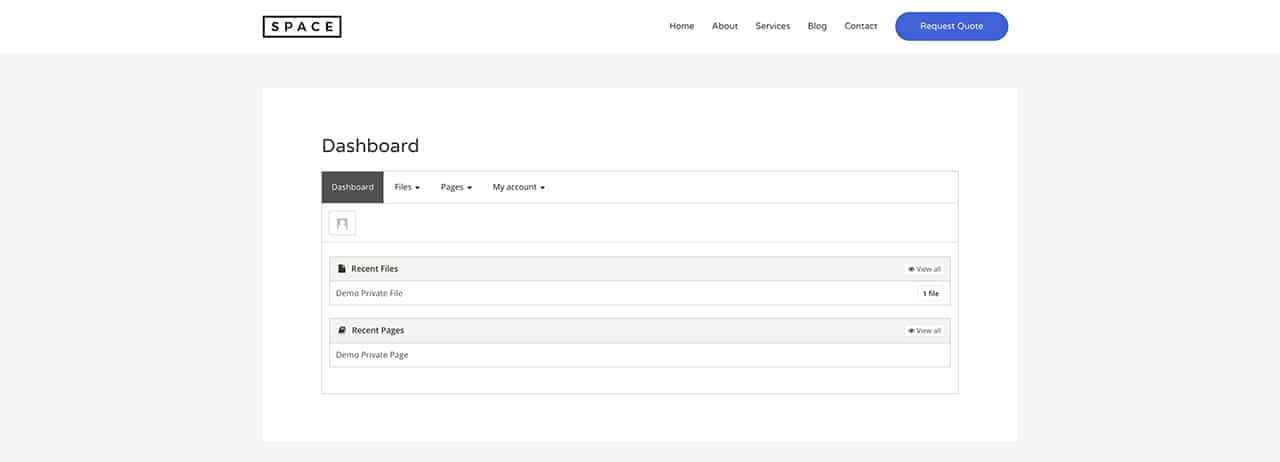
이제 클라이언트 포털을 테스트하고 클라이언트가 파일, 페이지 및 계정 세부 정보를 보는 방법을 확인할 준비가 되었습니다. 데모 클라이언트 정보를 사용하여 사이트에 로그인하고 클라이언트의 관점에서 클라이언트 포털을 보기만 하면 됩니다.
아래 스크린샷에서 볼 수 있듯이 클라이언트는 액세스 권한이 있는 모든 파일과 페이지의 개요를 쉽게 얻을 수 있을 뿐만 아니라 개별 파일에 액세스하고 계정 세부 정보를 편집할 수 있습니다.

그리고 그게 다야! 이제 개인 클라이언트 포털이 필요한 미래의 모든 클라이언트에 대해 위의 단계를 반복하는 일만 남았습니다.
마지막 생각들
WordPress에서 클라이언트 포털을 만드는 것은 쉬울 뿐만 아니라 프로젝트 관리와 관련하여 시간과 비용을 절약할 수 있습니다. 이 문서를 가이드로 사용하여 WP Customer Area 플러그인으로 클라이언트 포털을 설정하십시오.
