WordPress에서 비교 테이블을 만드는 방법
게시 됨: 2023-04-25목차
WordPress에 비교 테이블이 있으면 큰 차이가 있습니까? 21억 4천만 명의 온라인 쇼핑객 중 65%는 매장에서도 온라인으로 비교 검색을 하고 24%의 온라인 쇼핑객은 구매하기 전에 제품을 비교합니다 . 대답은 '예'입니다.
WordPress에서 비교표를 만드는 것은 기업과 블로거가 조직적이고 쉽게 소화할 수 있는 방식으로 데이터를 제시하여 안목 있는 고객에게 다른 곳으로 가지 않고도 구매하는 데 필요한 모든 정보를 제공하는 데 필수적인 방법입니다.
비교표를 통해 독자는 다양한 제품, 서비스 또는 기능을 빠르게 비교하고 대조할 수 있으므로 보다 쉽게 정보에 입각한 결정을 내릴 수 있습니다.
이 기사에서는 WordPress에 비교표를 추가하여 콘텐츠를 더욱 흥미롭고 유익하게 만드는 방법을 보여줍니다.
비교표 만들기
HTML 코드를 사용하여 비교표를 설계하고 작성하는 데 오랜 시간을 할애할 수 있지만 훨씬 더 쉽고 빠른 방법은 매우 인기 있는 WordPress 플러그인 AAWP 를 사용하는 것입니다.
- 구텐베르크 블록 사용
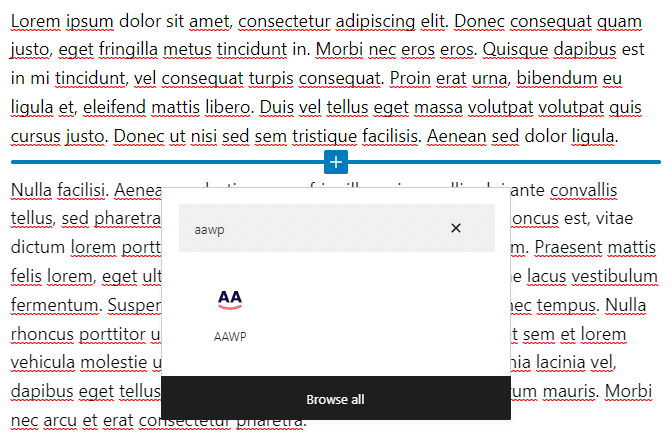
가장 간단한 방법은 Gutenberg 블록을 사용하여 비교 테이블을 포함하는 것입니다. "+" 아이콘을 클릭하여 새 블록을 만들고 "AAWP"를 검색합니다.

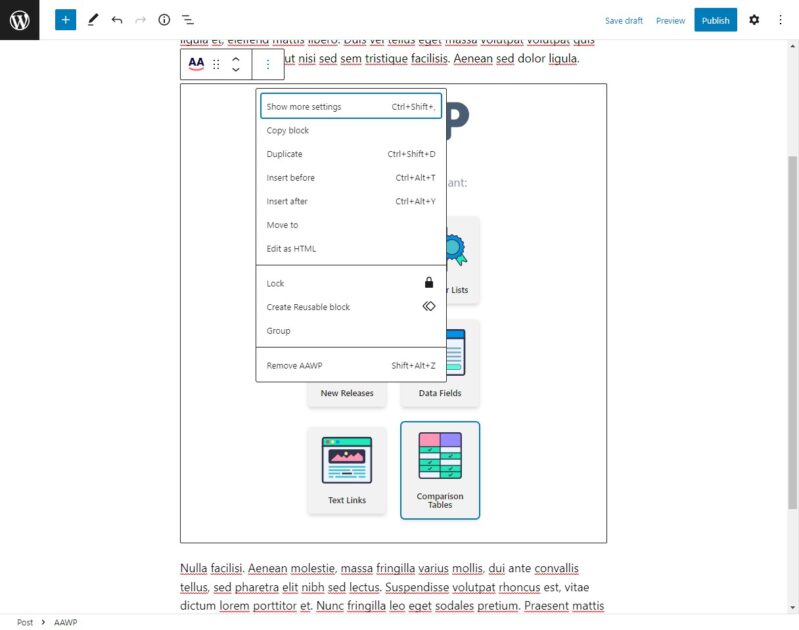
AAWP 로고를 클릭하면 구텐베르크 블록이 페이지에 삽입됩니다. 이제 "비교 테이블" 옵션을 선택하여 테이블을 삽입하십시오. "더 많은 설정 표시" 옵션을 클릭하여 설정 하위 메뉴를 표시합니다.

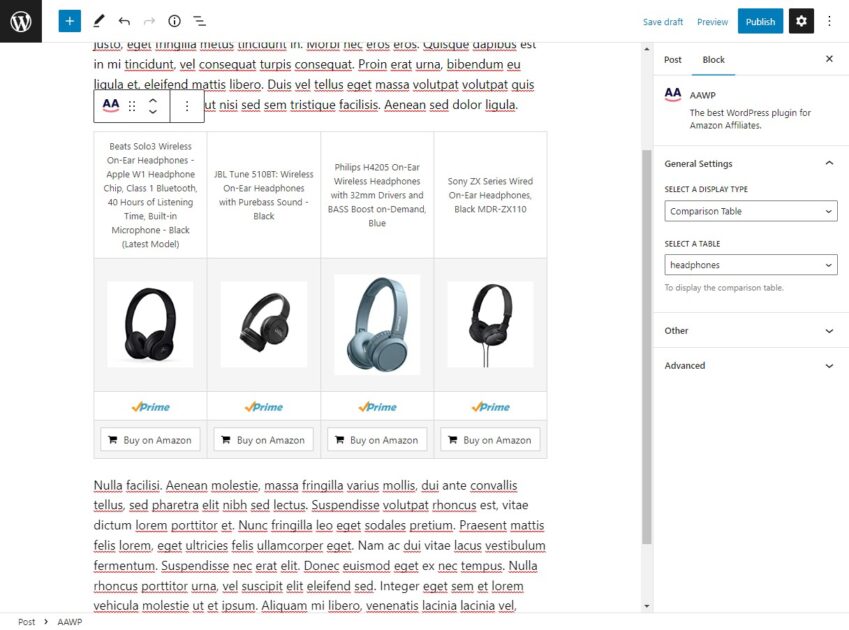
"블록" 탭으로 전환하고 "테이블 선택" 메뉴에서 방금 생성한 비교 테이블을 선택합니다. 테이블이 올바르게 구성된 경우 기사의 테이블 미리보기가 표시됩니다.

저장되지 않은 변경 사항을 저장하고 기사를 게시합니다. 이제 새 방문자가 비교 테이블을 볼 수 있습니다. 모든 것이 올바르게 보이는지 확인하려면 블로그 페이지로 이동하십시오. 아직 표가 보이지 않으면 캐시를 지우거나 시크릿 창에서 페이지를 열어보세요.
구텐베르크 블록의 대안
Gutenberg 편집기를 사용하지 않는 경우 AAWP를 사용하면 간단한 방법을 사용하여 비교 테이블을 만들고 사용자 지정할 수 있습니다.
1단계 – 새 비교표 만들기
AAWP 플러그인을 설치한 후 WordPress 대시보드의 AAWP 탭에서 테이블 하위 메뉴를 열어 시작합니다. 새 테이블을 생성하려면 화면 상단의 " 새로 추가 " 버튼을 클릭합니다.

테이블에 설명이 포함된 제목을 지정해야 합니다. 이는 참조용이며 독자에게는 표시되지 않습니다.
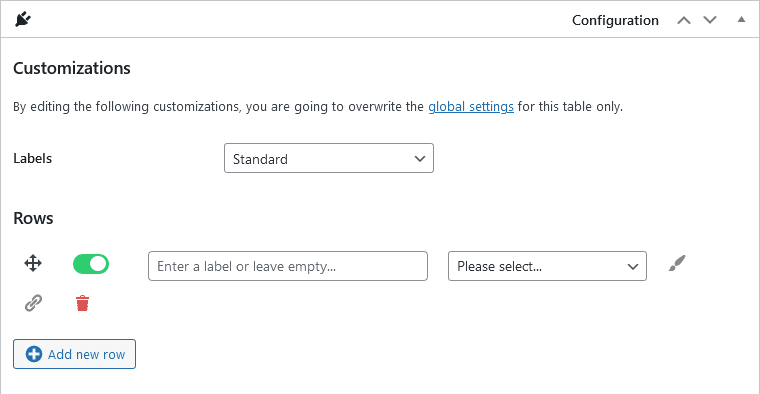
2단계 – 제품 데이터 행 추가
제품 목록의 각 데이터 항목은 자체 행에 포함되어야 합니다. 예를 들어 여기에는 제품 제목, 이미지, 가격 및 간단한 설명이 포함될 수 있습니다. 포함하려는 각 데이터 항목에 대해 하나의 행을 추가해야 합니다. " + 새 행 추가 "를 클릭하여 테이블 끝에 빈 행을 추가합니다.


각 행에 레이블을 추가할 수 있습니다. 이러한 레이블은 최종 테이블의 별도 열에 표시됩니다. 모든 행에 대해 이 필드를 비워 두면 레이블 열이 생략됩니다.
각 행에 대해 드롭다운 메뉴에서 콘텐츠 유형을 선택합니다. 메뉴에는 제품 제목 및 이미지와 같은 사전 정의된 값이 포함되어 있습니다. 그러나 테이블에 특정 제품 사양을 수동으로 추가하려면 사용자 정의 텍스트 및 HTML 필드를 사용해야 합니다.
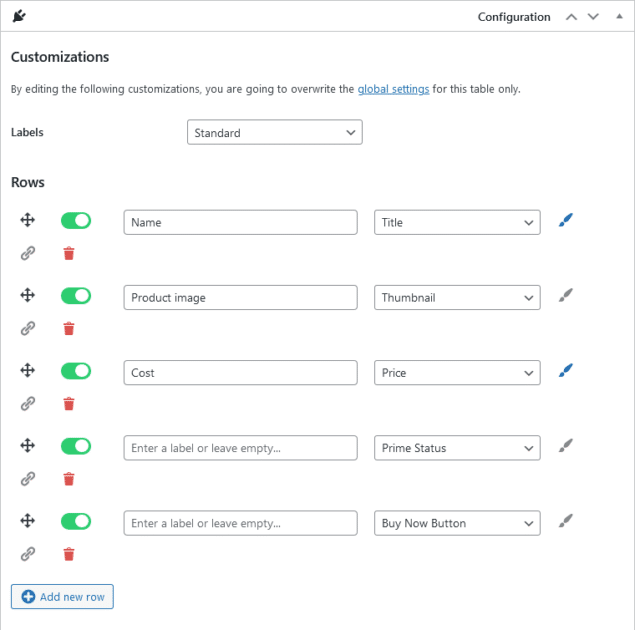
계속해서 테이블에 더 많은 행을 추가합니다. 각 행을 올바른 위치에 끌어다 놓아 테이블을 재구성하고 빈 기호를 클릭하여 삭제할 수 있습니다.

3단계 – 특정 행 강조 표시
특정 색상으로 행을 강조 표시하려면 강조 표시하려는 행 옆에 있는 붓 아이콘을 클릭하십시오. 이렇게 하면 최종 출력에서 행의 배경색이 변경되어 눈에 띄게 됩니다.


4단계 – 제품 링크 추가
기본 "아마존에서 구매" 버튼 외에도 비교 테이블의 다른 행에 있는 아마존 리스팅에 연결할 수도 있습니다. 이는 일부 사용자가 테이블 맨 아래까지 스크롤하지 않을 수 있으므로 유용합니다. 제품 이미지, 제품 제목 등 더 많은 행을 연결하면 클릭률 상승을 기대할 수 있습니다. 원하는 행의 왼쪽에 있는 "링크" 아이콘을 클릭하여 링크를 추가합니다.
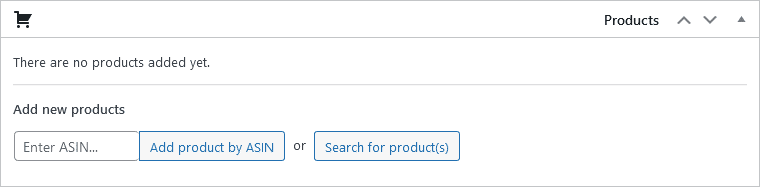
테이블에 제품을 추가하려면 다음 섹션으로 스크롤하십시오. " 제품 검색 " 버튼을 클릭하여 아마존에서 제품을 검색합니다. 예를 들어 "텔레비전"이라는 용어를 검색하면 이 범주에서 인기 있는 제품 목록이 제공됩니다. 표시할 제품을 선택하고 " 선택 확인 "을 클릭하여 테이블에 추가하십시오.

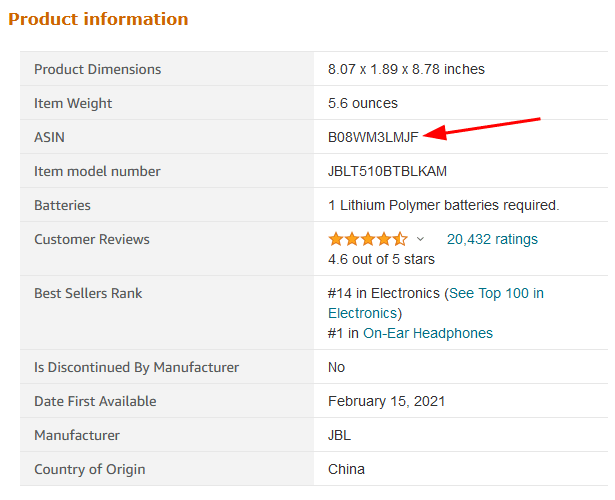
검색 옵션을 사용하여 특정 상품을 찾을 수 없는 경우 해당 ASIN 을 추가하여 수동으로 추가할 수 있습니다. Amazon 리스팅의 제품 정보 섹션에서 이 정보를 찾을 수 있습니다.

5단계 – 목록 사용자 지정
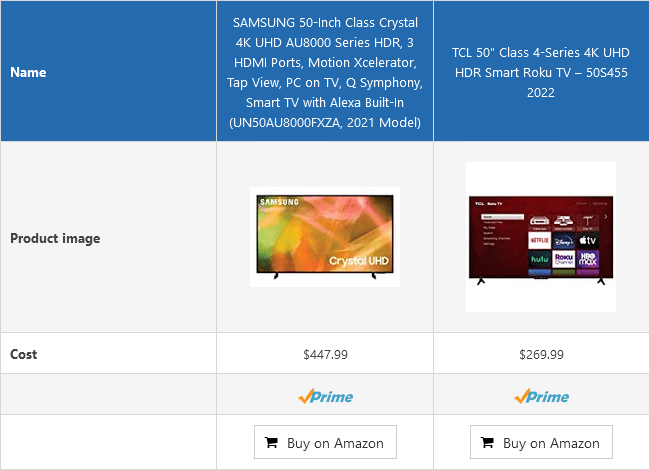
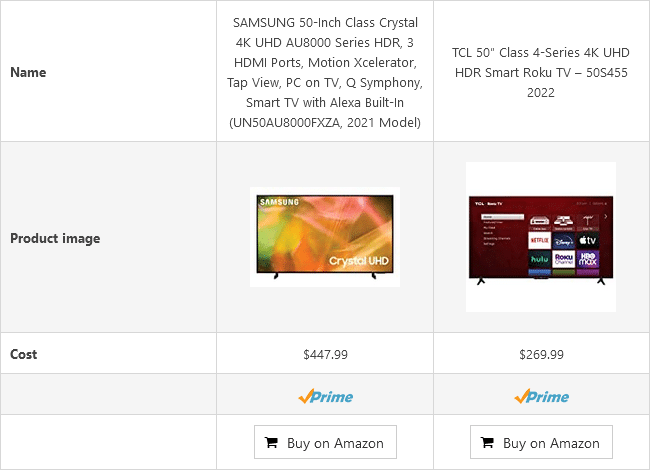
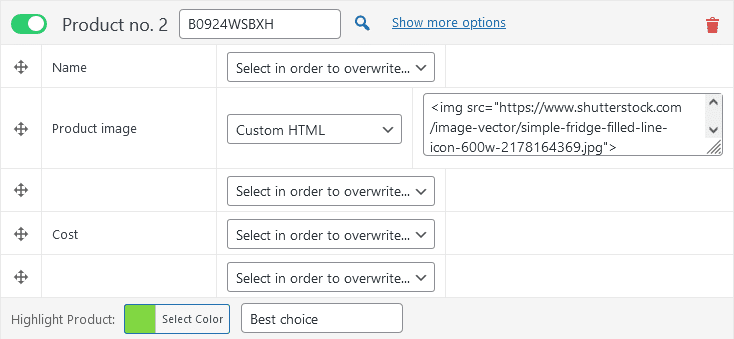
원하는 경우 각 제품의 목록을 사용자 정의할 수 있습니다. 예를 들어 Amazon에서 제공하는 기본 이미지를 사용하는 대신 사용자 지정 이미지를 추가하려는 경우 사용자 지정 HTML 태그를 추가하면 됩니다.
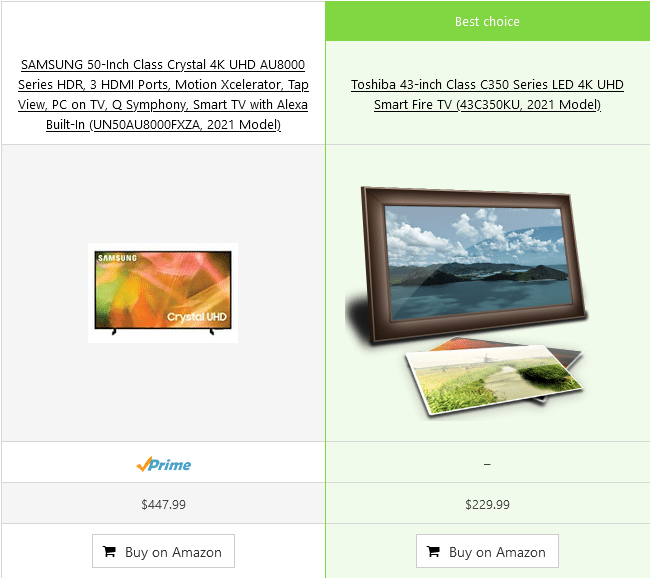
열을 강조 표시 할 수도 있습니다. 이렇게 하려면 강조 표시하려는 제품에서 " 더 많은 옵션 표시 "를 클릭하십시오. " 색상 선택 "을 클릭하여 강조 색상을 선택하고 목록 위에 표시할 텍스트를 입력합니다.


6단계 – 비교표 게시
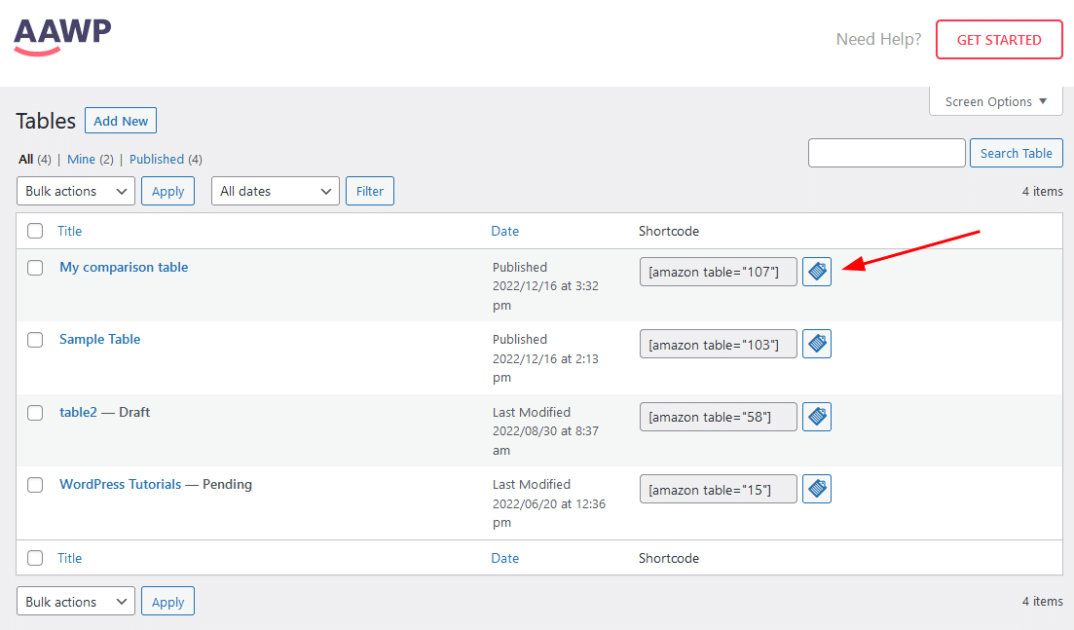
테이블을 생성한 후 오른쪽 탭에서 " 게시 " 버튼을 클릭하여 변경 사항을 저장합니다. 이렇게 하면 게시물에서 이 표를 사용할 수 있습니다. 테이블을 게시한 후에는 생성한 다른 테이블과 함께 테이블 하위 메뉴에 표시되어야 합니다.
게시물에 테이블을 포함하는 두 가지 주요 방법이 있습니다.
- 단축 코드 사용
표의 단축 코드를 기록해 두십시오. 옆에 편리하게 배치된 클립보드 아이콘을 클릭하여 복사할 수 있습니다.

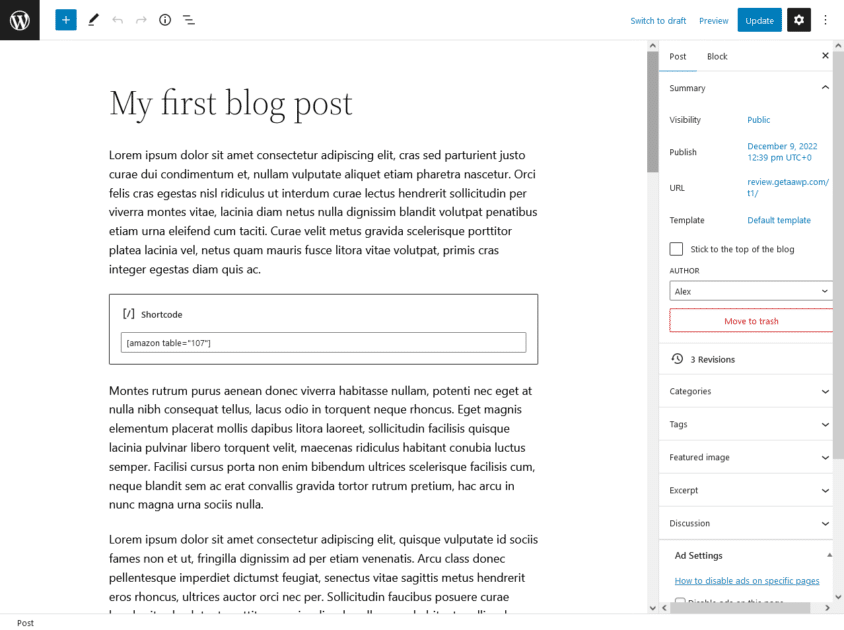
이제 이 단축 코드를 블로그 게시물에 붙여넣어 웹사이트에 표를 표시할 수 있습니다. 단축 코드를 추가한 후 블로그 게시물을 저장하고 공개적으로 표시되는지 확인하십시오.

마무리 생각
AAWP를 사용하면 테이블을 쉽게 만들고 사용자 정의할 수 있으며 제품 비교 정보를 효과적으로 표시하는 데 도움이 되는 다양한 기능을 제공합니다. 지금 바로 AAWP를 사용하여 콘텐츠를 보다 인터랙티브하고 매력적으로 만드십시오.
