WordPress 블로그의 연락처 페이지를 만드는 방법
게시 됨: 2019-08-03
블로그에서 홈페이지와 정보 페이지 다음으로 가장 중요한 페이지 중 하나는 연락처 페이지입니다. 의심의 여지가 없습니다.
연락처 페이지는 귀하에게 연락하려는 사람들로부터 메시지를 받을 수 있는 매우 중요합니다.
그러나 이와 같은 페이지를 만들고 이메일에 연결하는 데 시간이 많이 걸릴 수 있습니다. 또한 블로그에 기능적이고 보기 좋은 연락처 양식을 만들려면 코딩 경험이 있어야 합니다.
하지만 좋은 소식이 여기 있습니다!
많은 시간을 할애할 필요도 없고 코딩 경험이 없어도 해낼 수 있습니다.
이 게시물은 하루 종일 그렇게 노력하는 데 낭비하지 않고 보기 좋고 기능적인 연락처 양식을 만드는 방법을 알려줄 것입니다.
- 연락처 페이지가 필요한 이유는 무엇입니까?
- WordPress에서 연락처 양식을 만드는 방법
- 1단계: 'Contact Form 7' 플러그인 설치
- 2단계: 새 문의 양식 만들기
- 3단계: 양식 구성
- 4단계: 이메일 설정 수정
- 5단계: 양식 메시지 편집(필요한 경우)
- 6단계: 단축 코드 복사
- WordPress에서 연락처 페이지를 만드는 방법
- 1단계: 새 페이지 만들기
- 2단계: 단축 코드 입력
- 3단계: 양식 테스트 및 완료
- WordPress용 기타 문의 양식 플러그인
- 결론
그러나 먼저 연락처 페이지가 필요한 이유에 대해 이야기해 보겠습니다.
연락처 페이지가 필요한 이유는 무엇입니까?
페이지에 이메일을 추가하는 것이 더 쉬워 보일 수 있습니다. 그러나 이 접근 방식의 문제점 중 하나는 스팸 입니다.
스팸 발송자는 전체 사이트를 쉽게 스캔하여 이메일을 찾고 받은 편지함을 채울 제안 및 프로모션을 스팸 메일로 보낼 수 있습니다.
그러나 당신은 그 위치에 있고 싶지 않기 때문에 연락처 양식을 작성하는 것이 필수적입니다.
연락처 양식만 추가하면 스팸이 95% 이상 감소합니다. Gmail은 나머지 4%를 처리할 수 있으며 나머지 1%는 아무 것도 아닙니다.
그러면 걱정할 필요가 없습니다.
연락처 양식을 추가해야 하는 또 다른 이유는 원하는 정확한 정보 를 얻을 수 있기 때문입니다.
사람들에게 블로그 URL, 주소 또는 성별을 공유하여 이해하는 데 도움이 되도록 요청할 수 있습니다. 질문을 분류할 수도 있습니다.
문의 양식이 필요하다고 확신하십니까? 자, 이제 당신의 것을 만들어 봅시다.
WordPress에서 연락처 양식을 만드는 방법
WordPress는 코드를 어지럽히지 않고 거의 모든 작업을 수행할 수 있도록 플러그인을 추가하는 기능으로 유명합니다. 연락처 양식을 만드는 것도 동일합니다.
도움이 될 많은 문의 양식 플러그인이 있습니다. 우리는 이 게시물에서 최고의 플러그인에 대해 이야기할 것이지만, 이 게시물을 읽는 대부분의 사람들에게 완벽한 플러그인일 수 있기 때문에 주요 초점은 Contact Form 7 플러그인에 있을 것입니다.
5백만 개 이상의 활성 설치가 있고 지속적으로 업데이트되며 보기 좋고 기능적인 문의 양식을 만드는 데 필요한 대부분의 기능이 있습니다.
그럼, 연락처 양식 7 플러그인을 사용하여 문의 양식을 만드는 방법을 살펴보겠습니다.
1단계: 'Contact Form 7' 플러그인 설치
첫 번째 단계는 분명히 귀하의 사이트에 플러그인을 설치하는 것입니다. 그리고 나는 당신이 이미 이것을 여러 번 했다고 확신합니다.
그렇지 않은 경우 수행 방법은 다음과 같습니다.
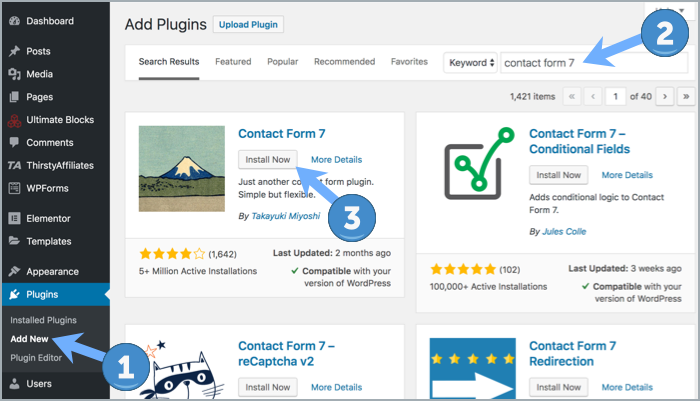
- WordPress 대시보드 > 플러그인 > 새로 추가로 이동한 다음 플러그인 이름 "문의 양식 7"을 검색합니다.
- 첫 번째 결과는 Contact Form 7 플러그인입니다. '지금 설치' 버튼을 클릭하기만 하면 됩니다.
- 그런 다음 다운로드한 후 '활성화'를 클릭하면 됩니다.

WordPress.org에서 zip 파일을 다운로드하여 업로드할 수도 있습니다.
그러나 첫 번째 것이 분명히 더 쉽습니다.
2단계: 새 문의 양식 만들기
플러그인을 설치했으면 다음 단계는 단순히 문의 양식을 만드는 것입니다.
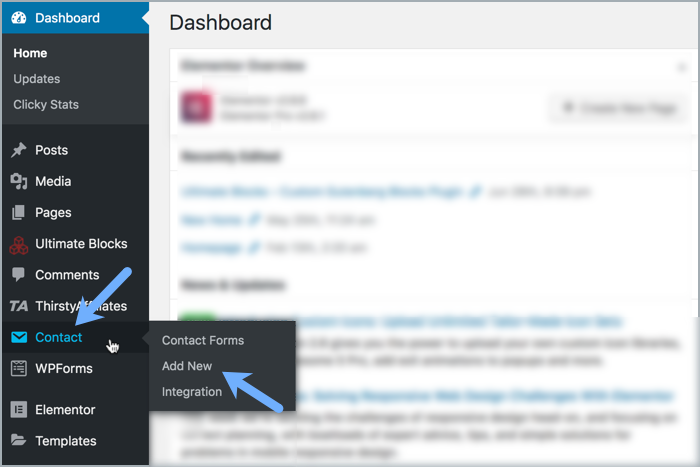
WordPress 대시보드의 "연락처"에서 '새로 추가'를 클릭하면 됩니다.

페이지를 방문하면 처음에는 당황할 수 있지만 나중에는 생각보다 이해하기 쉽다는 것을 알게 될 것입니다.
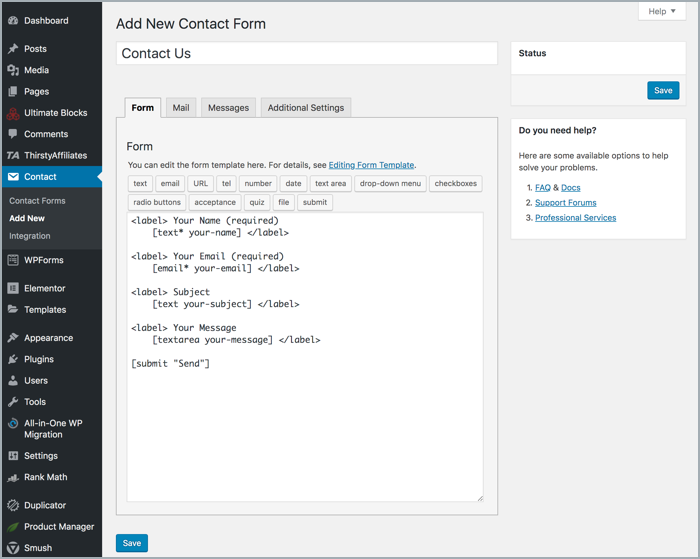
그러나 먼저 이것을 말하겠습니다. 연락처 양식은 이메일용 필드와 메시지용 필드 등 서로 다른 필드로 구성되어 있습니다. 다음은 이름과 이메일입니다. 당신은 다른 분야에 갈 수 있지만 그것은 나중에 논의 될 것입니다.

문의 양식 7의 경우 레이블은 필드입니다. 먼저 입력할 필드 앞에 나타나는 텍스트이고, 그 다음 텍스트를 추가하는 부분입니다.
이제 편집기를 다시 살펴보면 이해하기 쉽고 현장에 이미 있는 내용이 무엇인지 알 수 있습니다.
간단한 문의 양식을 추가하려면 이 4개의 필드로 충분합니다. 추가 필드를 추가할 필요가 없습니다.
3단계: 양식 구성
다음 단계는 더 많은 기능을 추가하고 최대한 활용하도록 양식을 구성하는 것입니다.
고객이 귀하에게 연락할 목적에서 선택할 수 있는 드롭다운 메뉴를 추가하거나 고객을 돕는 데 도움이 될 수 있는 사항에 대해 문의할 수 있도록 하시겠습니까?

먼저 메뉴를 배치할 위치에 커서를 놓습니다. 주제 전에? 폼 후? 당신은 당신이 원하는 무엇이든 할 수 있습니다.
그런 다음 도구 모음에서 드롭다운 버튼을 클릭합니다. 이제 원하는 대로 표시되도록 사용자 지정할 수 있습니다.
이미 사용 가능한 필드는 다음과 같습니다.
- 필드 유형 : 필수 필드인지 여부를 확인하는 체크박스입니다.
- 이름 : 태그에 사용되는 이름입니다. 방문자에게 표시되지 않고 귀하에게만 표시됩니다.
- 옵션 : 여기에 드롭다운 메뉴를 클릭하면 사용할 수 있는 옵션을 추가합니다. 줄에 있는 각 옵션.
- Id & Class Attribute : 이것은 CSS를 사용하여 양식의 스타일을 지정하는 데 사용할 수 있습니다. 반드시 필요한 것은 아닙니다.
완료되면 태그 삽입 버튼을 클릭합니다.
한 단계 남았습니다. 필드 앞에 표시되어야 하는 레이블을 추가하는 것입니다. 추가하면 완료됩니다.
그런 다음 플러그인에 익숙해지면 필드 자체의 모든 것을 편집할 수 있습니다. 필드 내부에 무엇이 있는지 이해하는 것은 매우 쉽습니다.
이 단계를 마치면 다음 단계입니다.
4단계: 이메일 설정 수정
분명히, 당신은 이메일을 보내야 하는 곳을 설정하기를 원합니다.
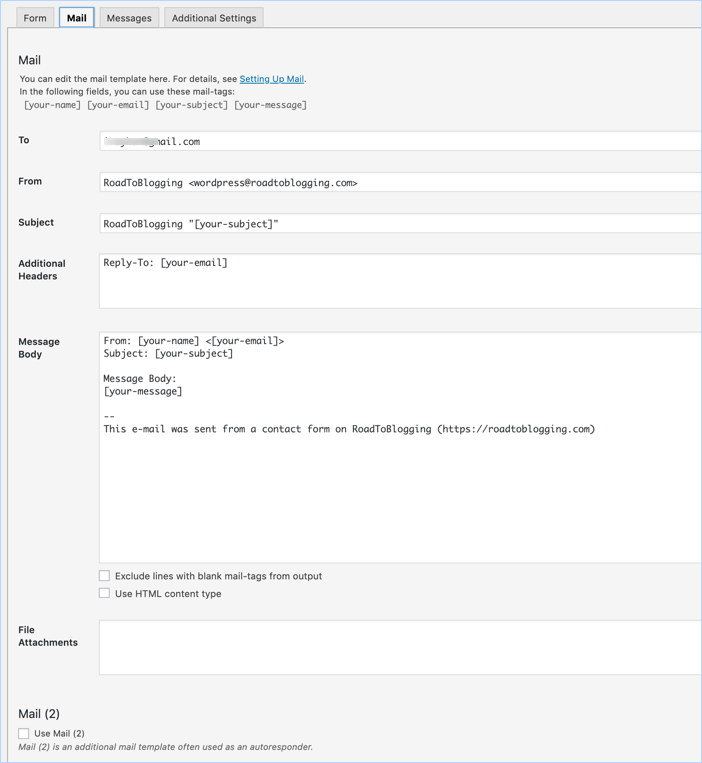
양식 작성이 끝나면 메일 탭으로 이동합니다. 연락처 양식에서 이미 사용되었기 때문에 친숙하게 들릴 수 있는 태그로 이미 미리 채워진 필드를 찾을 수 있습니다. 메시지 수신 방법을 사용자 지정할 수 있습니다.

각 필드의 의미는 다음과 같습니다.
- 받는 사람: 메시지를 보낼 이메일 주소입니다.
- 보낸 사람 : 이메일을 보낸 사람입니다. 기본적으로 보낸 사람의 이름과 이메일이 여기에 포함됩니다.
- 추가 헤더: 추가 헤더 필드를 추가하는 데 사용됩니다. 이것은 이 문서에 표시된 것처럼 CC 또는 BCC에 대한 주소를 입력하는 데 사용할 수 있습니다.
- 주제: 주제 에 포함된 내용입니다. 제목 + 이메일을 보내는 목적과 같은 형식일 수 있습니다.
- 메시지 본문: 수신한 이메일 본문에 포함된 내용을 표시합니다.
- 출력에서 빈 메일 태그가 있는 줄 제외: 이 확인란을 선택하면 사용되지 않는 태그가 이 메시지에 포함되지 않습니다.
- HTML 콘텐츠 유형 사용: 이 옵션을 선택하면 메시지가 HTML로 전송됩니다. 대부분의 사람들이 필요로 하는 것은 아닙니다.
- 파일 첨부: 양식에 파일 업로드를 추가한 경우 이 부분에 추가됩니다.
- 메일(2): 추가 메일 템플릿을 만드는 데 도움이 됩니다. 자동 응답기로 사용할 수 있습니다. 체크하면 활성화됩니다.
한 가지 교활한 팁은 특정 목적에 더 높은 우선 순위를 부여하도록 Gmail과 같은 이메일 클라이언트에서 그 목적을 필터로 사용하는 것입니다. 따라서 이러한 메시지에 도달했는지 확인하십시오.
5단계: 양식 메시지 편집(필요한 경우)
메일 탭이 끝나면 다음은 메시지 탭입니다.
여기에서 양식을 사용할 때 방문자에게 표시될 메시지를 편집할 수 있습니다. 대부분의 경우 이러한 항목을 편집할 필요가 없습니다.
그러니 수정하고 싶은 부분이 있는지 살펴보세요. 그렇지 않은 경우 그대로 두고 양식을 저장하십시오.
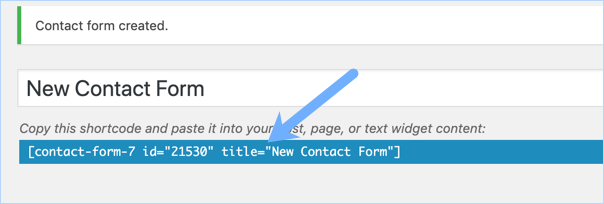
6단계: 단축 코드 복사
양식을 저장하면 단축 코드가 표시되고 복사하여 원하는 곳에 붙여넣습니다. 간단합니다.

새 페이지에 배치하려면 새 페이지를 만들고 여기에 단축 코드를 추가하면 됩니다.
예를 들어 사이드바에서 사이트의 위젯으로 추가하려면 모양 > 위젯으로 이동합니다. 연락처 양식을 배치하려는 페이지의 위젯화된 영역에 텍스트 위젯을 추가합니다. 그것을 열고 단축 코드를 붙여 넣으십시오. 그게 다야
WordPress에서 연락처 페이지를 만드는 방법
이제 양식을 만들고 단축 코드가 있으므로 다음 단계는 마지막으로 연락처 양식을 만드는 것입니다. 방법은 다음과 같습니다.
1단계: 새 페이지 만들기
아직 연락처 페이지가 없으므로 새 페이지를 만들고 연락처 페이지 또는 원하는 이름으로 지정합니다. 수신한 이메일의 수와 이메일에 응답하는 기간과 같이 배치하려는 텍스트를 배치하십시오.
2단계: 단축 코드 입력
텍스트를 추가했으면 그 뒤에 단축 코드를 배치하십시오. 그와 마찬가지로 해당 페이지를 확인할 때 양식이 팝업되어야 합니다.
3단계: 양식 테스트 및 완료
분명히 모든 것이 잘 작동하는지 확인하고 싶습니다. 이것은 생각보다 중요합니다. 마지막으로 원하는 것은 깨진 문의 양식입니다.
WordPress용 기타 문의 양식 플러그인
Contact Form 7은 가장 인기 있는 플러그인 중 하나이며 많은 WordPress 블로그에서 사용됩니다. 그러나 여기에 당신이 즐겁게 할 수있는 다른 옵션이 있습니다.
- WPForms : WPBeginner 뒤에 있는 팀이 소유한 W Forms는 시장에서 또 다른 선도적인 연락처 양식 플러그인입니다. 많은 멋진 기능을 갖춘 훌륭한 드래그 앤 드롭 WordPress 양식 빌더입니다.
- Ninja Forms : Ninja Forms는 유명한 WP Ninjas 팀에서 만들었으며 다른 모든 플러그인과 마찬가지로 고품질 플러그인입니다. 연락처 양식 이상으로 사용할 수 있습니다.
- Jetpack 양식: 이것은 WordPress 팀에서 이미 사용할 수 있는 양식입니다. 훌륭하지만 많은 사용자 정의 기능이 없습니다.
- Gravity Forms: 시장에서 사용할 수 있는 최초의 프리미엄 플러그인 중 하나입니다. 연락처 양식에 필요한 것보다 훨씬 더 멋진 기능이 있습니다. 지불을 수락하고 양식에서 훨씬 더 많은 작업을 수행하기 위해 추가할 수 있는 많은 추가 기능이 있습니다.
결론
문의 양식을 만드는 것이 더 이상 문제가 되지 않습니다. 이는 귀하와 귀하의 비즈니스에 매우 중요합니다. 많은 기회가 문의 양식에서 파생됩니다.
또한 청중의 의견을 듣고 더 깊은 신뢰를 구축하여 청중이 더 많이 충성할 수 있도록 하는 좋은 방법입니다.
고려해야 할 여러 옵션이 있지만 Contact Form 7 플러그인을 최대한 활용하는 방법을 알고 있습니다.
연락처 페이지 아래에 어떤 플러그인을 사용했으며 그 이유를 공유하십시오.
