WordPress에서 쿠폰 팝업을 만드는 방법(단계별)
게시 됨: 2022-10-07WordPress 웹사이트에 쿠폰 팝업을 만들고 싶습니까?
쿠폰 팝업은 웹사이트 방문자를 유료 고객으로 전환할 수 있는 좋은 방법입니다. 쿠폰 팝업을 생성하고 표시하는 방법에는 여러 가지가 있습니다. 하지만 적시에 쿠폰을 보여주는 것은 이탈 방문자를 고객으로 전환하는 데 큰 차이가 있습니다.
이 기사에서는 WordPress 또는 WooCommerce 사이트에 쿠폰 팝업을 추가하는 방법을 살펴보겠습니다.

방문자에게 쿠폰을 제공해야 하는 이유는 무엇입니까?
종종 새로운 사업주들은 쿠폰이 그들의 이익을 잠식할 것을 염려합니다. 그러나 기존 사업주들은 할인을 제공하는 것이 방문자가 울타리에 앉아 있는 대신 마음을 결정하게 하는 강력한 방법이라는 것을 알고 있습니다.
쿠폰 코드를 제공하면 포기한 장바구니 판매를 복구하고 방문자를 고객으로 전환하고 더 많은 판매를 할 수 있습니다.
WooCommerce와 같은 대부분의 전자 상거래 플랫폼에서는 쿠폰 코드를 쉽게 생성할 수 있습니다. 그러나 이러한 쿠폰 코드를 고객과 공유하면 모든 것이 달라집니다.
그렇기 때문에 이 기사에서는 방문자와 쿠폰을 공유하는 두 가지 방법을 공유합니다. 여기에는 쿠폰 종료 팝업과 쿠폰 스핀-어-휠 옵틴이 포함됩니다.
WordPress 또는 WooCommerce에서 쿠폰 팝업을 만드는 방법을 살펴보겠습니다.
WordPress에서 쿠폰 팝업을 만드는 방법
쿠폰 팝업을 만드는 가장 좋은 방법은 OptinMonster를 사용하는 것입니다. 그것은 시장에서 최고의 WordPress 팝업 플러그인 및 리드 생성 소프트웨어입니다.
먼저 OptinMonster 웹사이트를 방문하여 계정을 만들어야 합니다. 시작하려면 'Get OptinMonster Now' 버튼을 클릭하기만 하면 됩니다.

쿠폰 휠 캠페인과 팝업에 대한 고급 타겟팅 규칙이 포함되어 있으므로 최소한 성장 계획이 필요합니다.
그런 다음 WordPress 사이트에서 OptinMonster 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
플러그인은 OptinMonster 계정과 WordPress 웹사이트 사이의 커넥터 역할을 합니다.
플러그인을 활성화하면 OptinMonster 설정 마법사가 표시됩니다. 계속해서 '기존 계정 연결' 버튼을 클릭합니다.

이제 WordPress 사이트를 OptinMonster와 연결해야 하는 새 창이 열립니다.
계속하려면 'WordPress에 연결' 버튼을 클릭하기만 하면 됩니다.

WooCommerce 상점을 OptinMonster와 연결할 수도 있습니다. WordPress에 전자 상거래 상점을 설정했는지 확인하십시오.
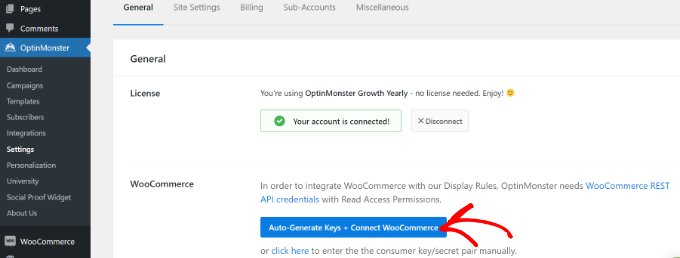
먼저 WordPress 관리자 패널에서 OptinMonster » 설정 으로 이동해야 합니다.
그런 다음 '일반' 탭으로 이동하여 '키 자동 생성 + WooCommerce 연결' 버튼을 클릭합니다.

WooCommerce는 이제 키를 자동으로 생성하고 OptinMonster 계정에 연결합니다.
이제 첫 번째 쿠폰 팝업 캠페인을 만들 준비가 모두 끝났습니다.
쿠폰 팝업 캠페인 만들기
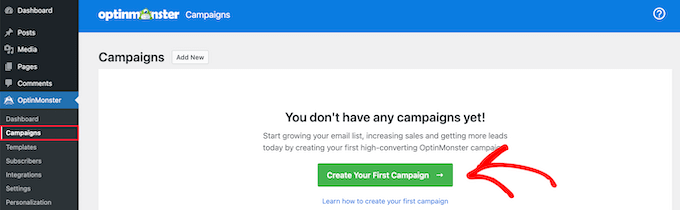
캠페인을 생성하려면 WordPress 대시보드에서 OptinMonster » 캠페인 으로 이동한 다음 '첫 번째 캠페인 생성' 버튼을 클릭하십시오.

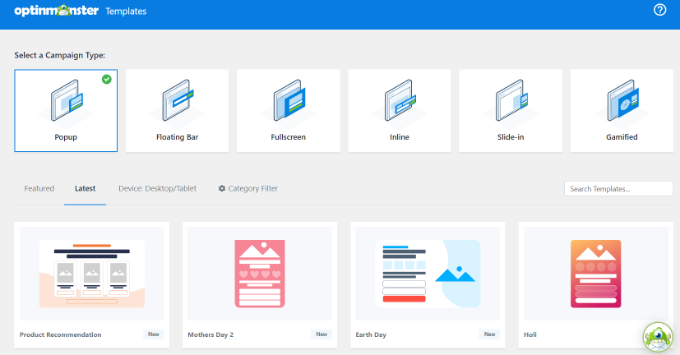
다음 화면에서 OptinMonster는 다양한 캠페인 유형과 템플릿을 보여줍니다.
먼저 캠페인 유형을 선택해야 합니다. 기본 선택이 되어야 하는 '팝업'을 사용할 것입니다.

그런 다음 템플릿을 선택하라는 메시지가 표시됩니다.
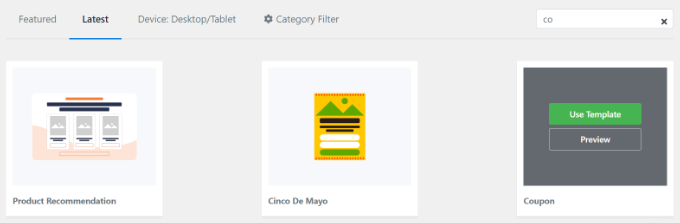
OptinMonster에는 다양한 레이아웃과 색 구성표를 포함하여 선택할 수 있는 광범위한 템플릿이 있습니다. '쿠폰' 템플릿은 이 팝업을 만드는 데 적합합니다. 그러나 원하는 경우 다른 템플릿을 선택할 수 있습니다.
검색 상자를 사용하여 쿠폰 템플릿을 찾거나 페이지를 아래로 스크롤할 수 있습니다.

그런 다음 템플릿 위로 마우스를 이동하고 '템플릿 사용' 버튼을 클릭합니다.
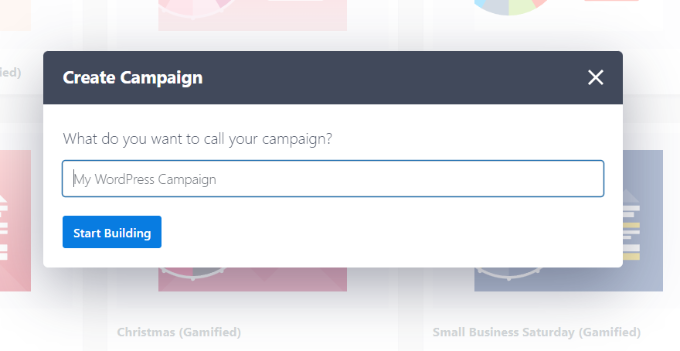
쿠폰 팝업을 만들기 전 마지막 단계는 캠페인 이름을 지정하는 것입니다. 이름을 입력한 후 '빌딩 시작' 버튼을 클릭합니다.

쿠폰 팝업 디자인
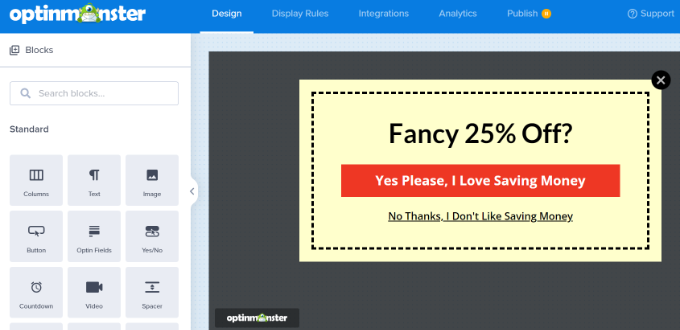
'작성 시작'을 클릭하면 드래그 앤 드롭 캠페인 빌더가 표시됩니다.
이를 사용하여 템플릿에 다른 블록을 추가하고 원하는 방식으로 쿠폰의 텍스트, 색상 및 디자인을 변경할 수 있습니다.

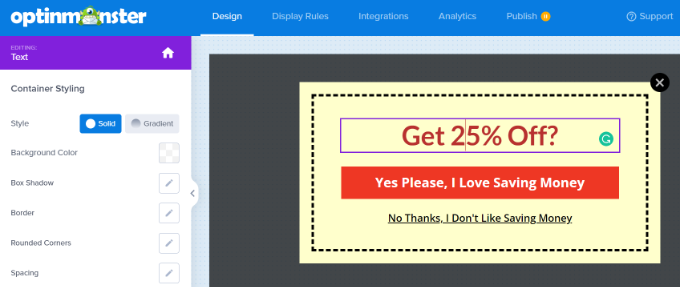
디자인의 모든 요소를 클릭하여 추가로 변경할 수도 있습니다. 여기에서는 텍스트를 편집하고 다른 색상으로 만들었습니다.
변경하는 즉시 쿠폰 팝업 템플릿에 실시간 업데이트가 표시됩니다.

팝업에서 텍스트가 눈에 띄거나 브랜드와 일치하도록 다양한 글꼴과 색상을 실험해 볼 수 있습니다.
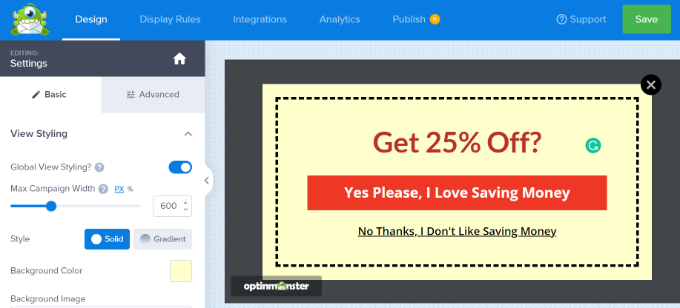
팝업 내 텍스트 및 요소 외에도 배경 색상 변경, 쿠폰에 이미지 추가, 테두리 색상 설정, 테두리 스타일 변경 등을 할 수 있습니다.

변경을 마치면 화면 상단의 녹색 '저장' 버튼을 클릭하여 캠페인을 저장하십시오.
쿠폰 코드 전달 방법 결정
이제 쿠폰 팝업을 설정했으므로 실제로 방문자에게 쿠폰 코드를 전달하는 방법을 결정해야 합니다.
OptinMonster에서 이를 수행하는 방법은 여러 가지가 있지만 가장 좋은 방법은 OptinMonster의 성공 보기를 통해 바로 쿠폰 코드를 전달하고 이메일 뉴스레터로 보내는 것입니다.
이렇게 하면 방문자가 즉시 구매할 준비가 되지 않은 경우 나중에 쉽게 참조할 수 있도록 이메일 받은 편지함에 쿠폰 코드가 있습니다.
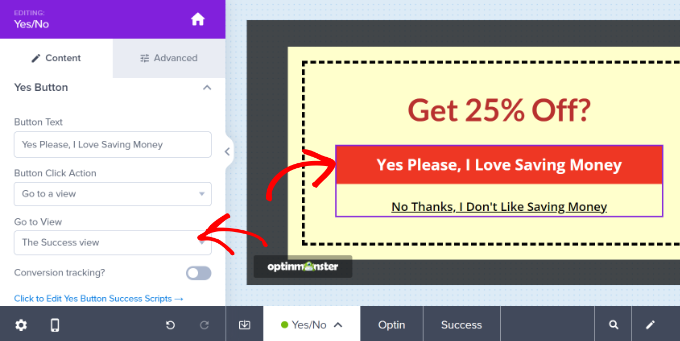
기본적으로 쿠폰 팝업은 버튼을 클릭하는 즉시 '성공 보기'를 사용하도록 이미 설계되어 있습니다. 확인하려면 버튼을 클릭한 다음 화면 왼쪽에서 '보기로 이동' 옵션을 볼 수 있습니다.

다른 버튼 동작을 원하는 경우 여기에서 변경할 수 있습니다. 그러나 첫 번째 쿠폰의 경우 기본 쿠폰을 사용하는 것이 좋습니다.

이메일 목록과 OptinMonster 통합
자동으로 이메일로 쿠폰 코드를 보내고 방문자가 이메일 목록에 추가되도록 하려면 OptinMonster를 이메일 마케팅 서비스와 통합해야 합니다.
Constant Contact는 OptinMonster와 함께 사용하기에 좋은 서비스이며 WPBeginner 독자는 이 쿠폰을 사용하여 첫 3개월 동안 20% 할인을 받을 수 있습니다.
그러나 다른 이메일 서비스를 사용하는 경우 OptinMonster는 거의 모든 주요 제공업체와 통합됩니다.
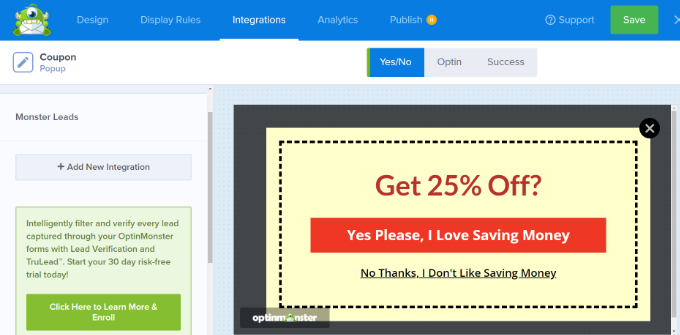
'통합' 탭으로 이동한 후 '+ 새 통합 추가' 버튼을 클릭하면 이메일 마케팅 서비스를 추가할 수 있습니다.

이렇게 하면 누군가가 쿠폰 팝업을 통해 이메일 목록에 가입할 때마다 자동 이메일이 발송되도록 설정할 수 있습니다.
보너스 팁: 성공 보기 템플릿 편집
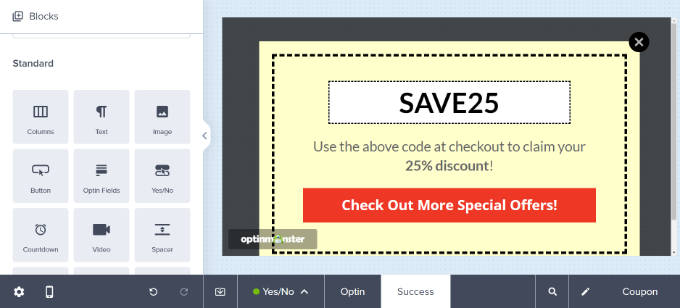
캠페인의 디자인 탭으로 돌아가 화면 하단의 '성공' 옵션을 클릭하면 '성공 보기' 템플릿을 보고 변경할 수 있습니다.
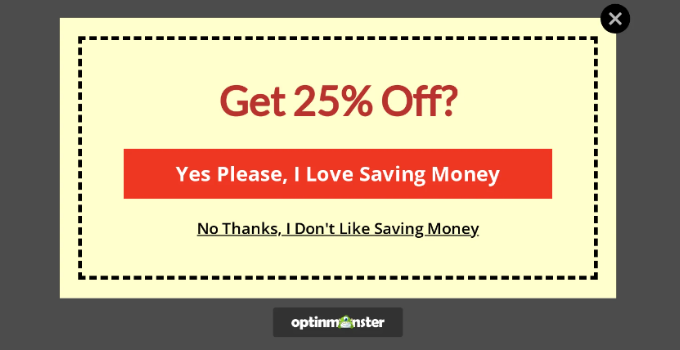
기본값은 이렇게 생겼으나 쿠폰 팝업을 수정한 것처럼 원하는 방식으로 수정할 수 있습니다.

쿠폰 팝업 표시 규칙 변경
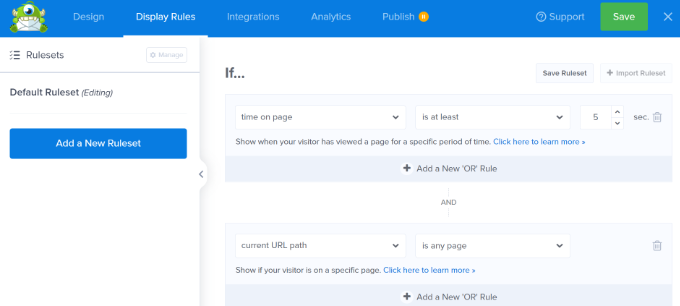
기본적으로 쿠폰 팝업은 방문자가 사이트의 페이지에 5초 동안 머문 후에 나타납니다.
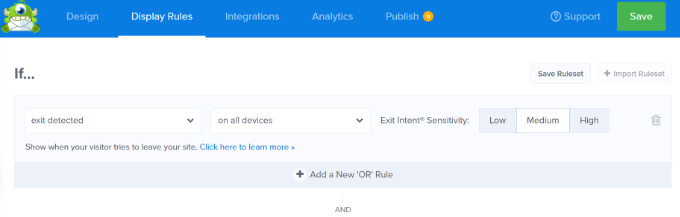
이를 변경하려면 '표시 규칙' 탭으로 이동하세요.

원하는 표시 규칙은 무엇이든 설정할 수 있지만 시도해볼 만한 좋은 규칙은 Exit-Intent입니다.
이 특별한 OptinMonster 기술은 방문자가 귀하의 사이트를 떠나려고 할 때를 알려주고 적시에 쿠폰 팝업을 보여줄 수 있습니다.
드롭다운 메뉴에서 '이탈 감지됨'을 선택하고 캠페인을 표시할 기기를 선택하여 이탈 의도를 추가할 수 있습니다. 기본적으로 모든 장치에 표시되도록 설정됩니다.

이탈 의도의 민감도를 제어하는 옵션도 있습니다.
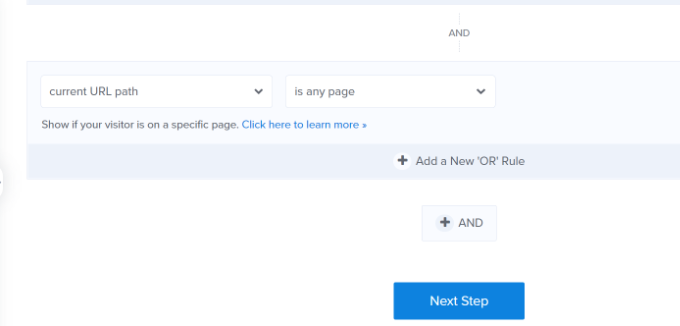
그런 다음 아래로 스크롤하여 캠페인을 표시할 페이지를 선택합니다.
예를 들어 '현재 URL 경로'의 기본 설정을 사용하고 '모든 페이지' 옵션을 선택할 수 있습니다. 이렇게 하면 캠페인이 전체 웹사이트에 표시됩니다.

표시 규칙을 추가한 후 '다음 단계' 버튼을 클릭할 수 있습니다.
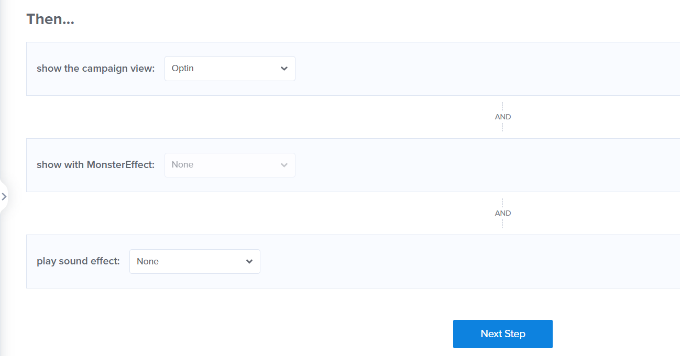
OptinMonster는 쿠폰 팝업이 나타날 때 음향 효과를 재생하고 애니메이션을 표시하는 옵션도 제공합니다.

이제 '다음 단계' 버튼을 클릭할 수 있습니다.
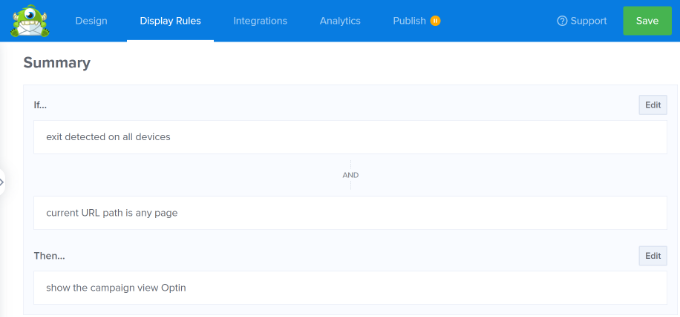
다음 화면에 표시 규칙 요약이 표시됩니다. 설정을 저장하려면 '저장' 버튼을 클릭하는 것을 잊지 마십시오.

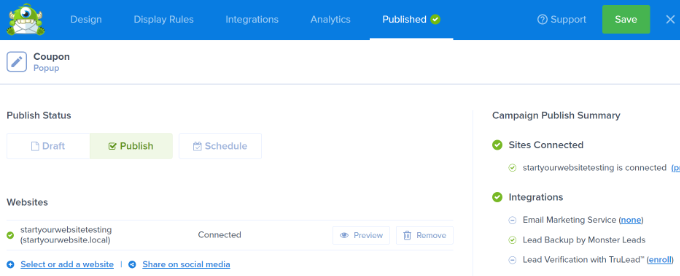
쿠폰 팝업이 마음에 들면 상단의 '게시' 탭으로 이동할 수 있습니다.
그런 다음 '게시 상태' 섹션에서 '게시'가 선택되어 있는지 확인하십시오.

상단의 '저장' 버튼을 클릭하고 캠페인 빌더를 닫는 것을 잊지 마십시오.
이제 웹사이트를 방문하여 쿠폰 팝업이 작동하는 것을 볼 수 있습니다.

Spin-to-Win 쿠폰 휠 만들기
스핀 투 윈 쿠폰 휠은 사이트 방문자에게 쿠폰을 더욱 흥미롭고 재미있게 만드는 좋은 방법입니다. 방문자가 할인이나 다른 보너스를 얻기 위해 플레이할 수 있는 미니 게임과 같습니다.
스핀 투 윈(spin-to-win) 옵션에는 10% 할인, 20% 할인, 무료 배송, 무료 평가판 또는 원하는 모든 것이 포함될 수 있습니다.
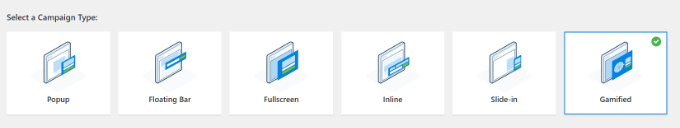
OptinMonster는 회전식 팝업을 만들 수 있는 '게임화된' 캠페인 유형을 제공합니다.

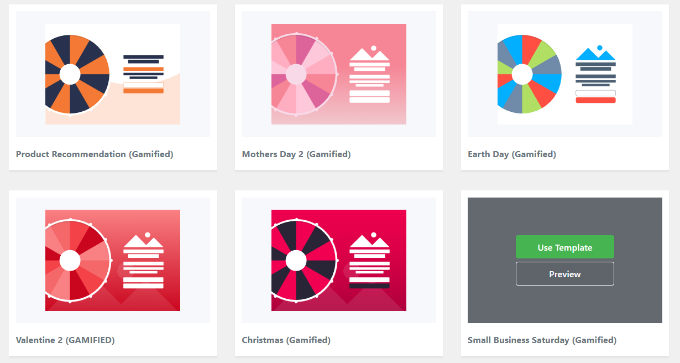
그런 다음 아래로 스크롤하여 휠 템플릿 중 하나를 선택합니다.
플러그인에는 다양한 스핀-투-윈 템플릿이 있습니다. 템플릿 위로 마우스를 가져간 다음 '템플릿 사용' 버튼을 클릭하기만 하면 됩니다.

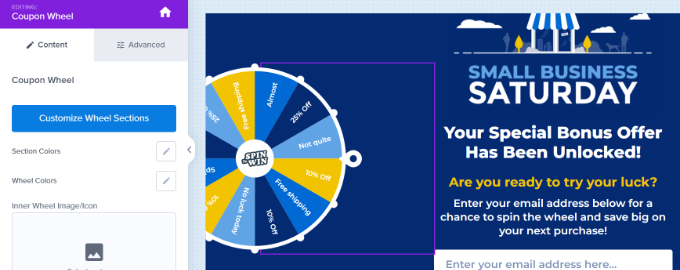
다음으로 쿠폰 휠의 모든 측면을 편집하십시오.
쿠폰 휠 자체의 옵션을 편집하려면 왼쪽에 있는 '휠 섹션 사용자 정의' 버튼을 클릭해야 합니다.

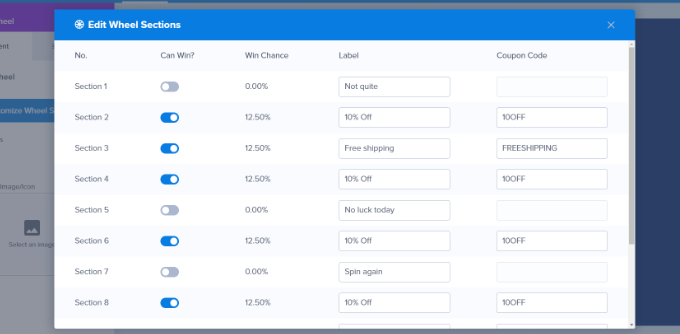
그런 다음 각 옵션의 레이블로 텍스트를 입력하고 각 우승 옵션의 쿠폰 코드를 추가할 수 있습니다.
'승리 확률'은 자동으로 결정됩니다. 하나 이상의 '승리 가능' 옵션에서 토글을 변경하면 OpinMonster가 승률을 다시 계산합니다.

쿠폰 휠을 생성하고 사이트에 추가하는 데 도움이 더 필요하면 WordPress 및 WooCommerce에서 스핀 투 윈 옵틴을 추가하는 방법에 대한 게시물을 확인하십시오. 프로세스를 자세히 살펴보십시오.
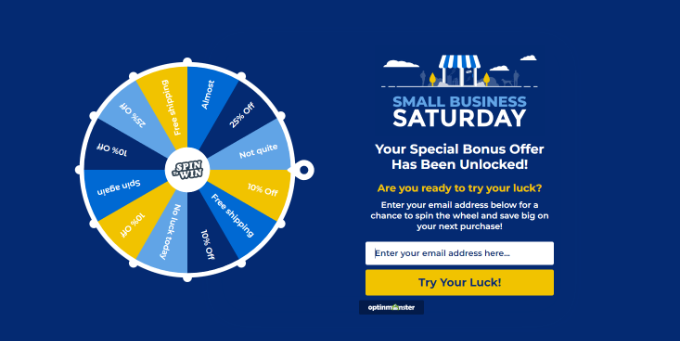
그런 다음 귀하의 웹사이트를 방문하여 스핀 투 윈 쿠폰 팝업이 실제로 나타나는지 확인할 수 있습니다.

이 기사가 WordPress에서 쿠폰 팝업을 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 최고의 WooCommerce 플러그인 선택 또는 WordPress 사이트에 푸시 알림을 추가하는 방법에 대한 가이드를 살펴볼 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
