WordPress에서 사용자 지정 홈 페이지를 만드는 방법
게시 됨: 2023-01-25WordPress에서 맞춤형 홈페이지를 만들고 싶습니까?
기본적으로 WordPress는 홈페이지에 최신 블로그 게시물을 표시합니다. 그러나 사이트에서 가장 인기 있는 콘텐츠, 제품, 서비스 등을 강조 표시하는 맞춤 홈페이지를 디자인하여 더 좋은 첫인상을 남길 수 있는 경우가 많습니다.
이 기사에서는 WordPress에서 사용자 정의 홈페이지를 쉽게 만드는 방법을 보여줍니다.

홈페이지란 무엇입니까?
홈페이지는 방문자가 귀하의 도메인 이름을 입력할 때 보게 되는 첫 번째 페이지입니다. 많은 사람들에게 이 홈페이지는 귀하의 비즈니스, 블로그 또는 웹사이트에 대한 소개입니다.

좋은 홈페이지는 방문자가 귀하의 WordPress 웹사이트에 대해 더 알고 싶어하게 만듭니다. 또한 방문자가 흥미로운 콘텐츠를 찾는 데 도움이 되는 링크, 검색 창, 메뉴 및 기타 항목에 쉽게 액세스할 수 있습니다.
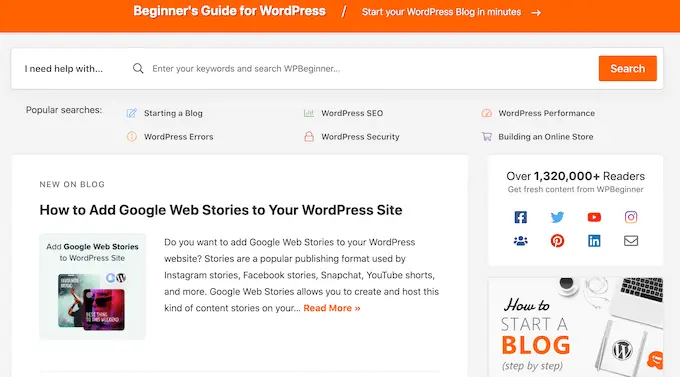
기본적으로 WordPress는 홈페이지에 최신 블로그 게시물을 표시합니다.

이것은 개인 블로그나 취미 블로거에게 적합할 수 있습니다. 그러나 많은 WordPress 블로그 및 웹 사이트는 표준 홈페이지를 사용자 지정 홈페이지로 대체하여 이점을 얻을 수 있습니다.
좋은 소식은 WordPress를 사용하면 최근 게시물의 기본 목록이 아닌 사용자 지정 페이지를 홈페이지로 쉽게 표시할 수 있다는 것입니다.
WordPress에서 홈페이지로 사용할 사용자 정의 페이지 선택
이 가이드에서는 맞춤 홈페이지를 만드는 몇 가지 방법을 보여드리겠습니다. 그러나 나중에 이 페이지를 홈페이지로 사용해야 함을 WordPress에 알려야 합니다.
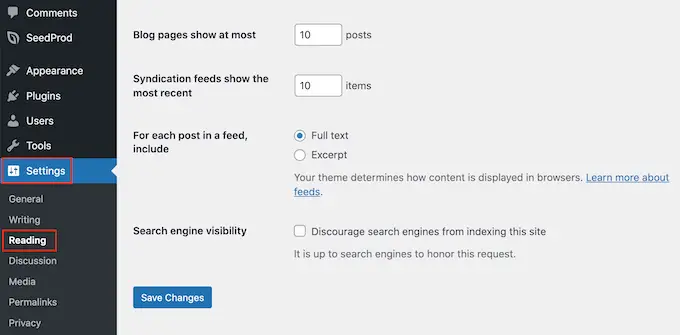
그렇게 하려면 WordPress 대시보드에서 설정 » 읽기 로 이동하기만 하면 됩니다.

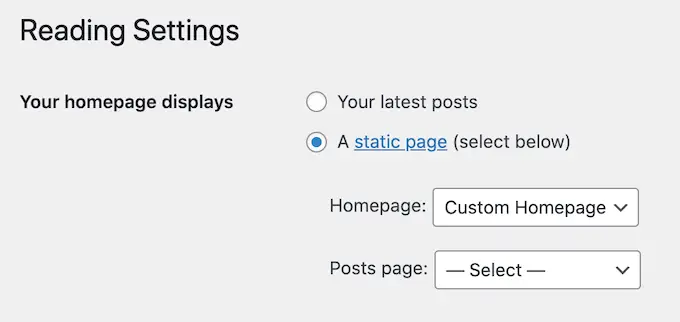
여기에서 '홈페이지 설정'으로 스크롤하고 '정적 페이지'를 선택합니다.
이제 '홈페이지' 드롭다운을 열고 새 홈페이지로 사용할 페이지를 선택할 수 있습니다.

그런 다음 화면 하단으로 스크롤하여 '변경 사항 저장'을 클릭하십시오. 이제 귀하의 사이트를 방문하여 새로운 맞춤 홈페이지가 실시간으로 표시되는 것을 볼 수 있습니다.
블로그가 있는 경우 게시물을 표시할 별도의 블로그 페이지를 만들어야 합니다. 그렇지 않으면 방문자가 최신 블로그를 찾는 데 어려움을 겪을 것입니다.
그렇게 말하면 WordPress에서 사용자 지정 홈페이지를 디자인하는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동하십시오.
방법 1. 블록 편집기를 사용하여 사용자 지정 홈페이지 템플릿 만들기
블록 테마를 사용하는 경우 전체 사이트 편집기를 사용하여 사용자 지정 홈페이지 템플릿을 디자인할 수 있습니다.
이 방법은 모든 테마에서 작동하지 않으므로 블록 기반 WordPress 테마를 사용하지 않는 경우 대신 SeedProd 또는 Beaver Builder와 같은 페이지 빌더를 사용하는 것이 좋습니다.
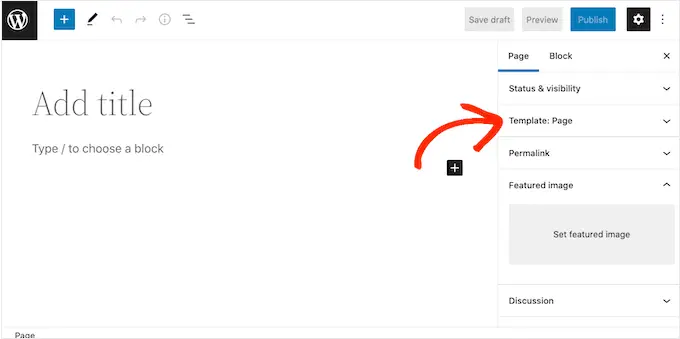
시작하려면 새 페이지를 만들거나 홈페이지로 사용하려는 기존 페이지를 엽니다. 그런 다음 오른쪽 메뉴에서 '페이지' 탭을 클릭하고 아직 열려 있지 않은 경우 '템플릿' 섹션을 클릭하여 확장합니다.

이제 WordPress에 이 페이지에서 현재 사용 중인 템플릿이 표시됩니다.
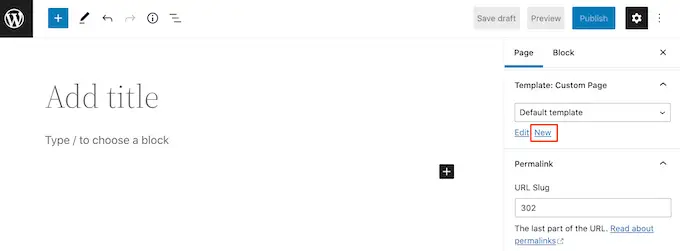
맞춤 홈페이지 템플릿을 만들려면 '새로 만들기' 링크를 클릭하십시오.

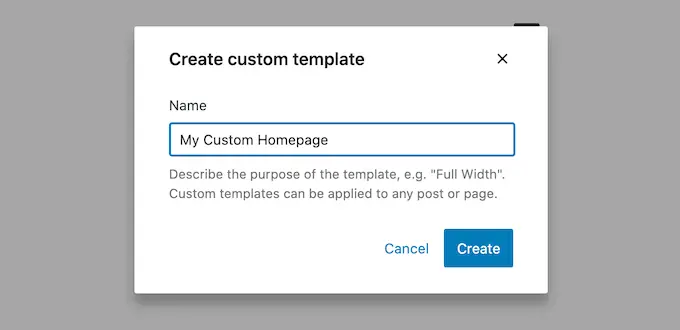
팝업에서 템플릿 이름을 지정합니다. 이름은 참조용이므로 원하는 것을 사용할 수 있습니다.
그런 다음 계속해서 '만들기'를 클릭하여 전체 사이트 편집기를 시작합니다.

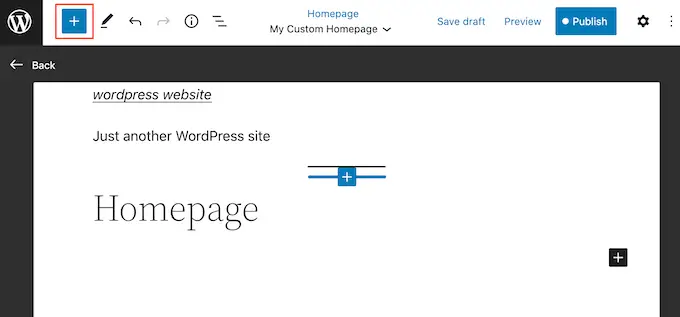
템플릿 편집기는 표준 WordPress 블록 편집기와 유사하게 작동합니다.
사용자 정의 홈페이지에 블록을 추가하려면 파란색 '+' 버튼을 클릭하기만 하면 됩니다. 그런 다음 블록을 레이아웃으로 끌어다 놓을 수 있습니다.

맞춤 홈페이지를 만들고 있으므로 일반적으로 웹사이트 로고나 배너와 같은 큰 영웅 이미지를 추가하는 것으로 시작하는 것이 좋습니다.
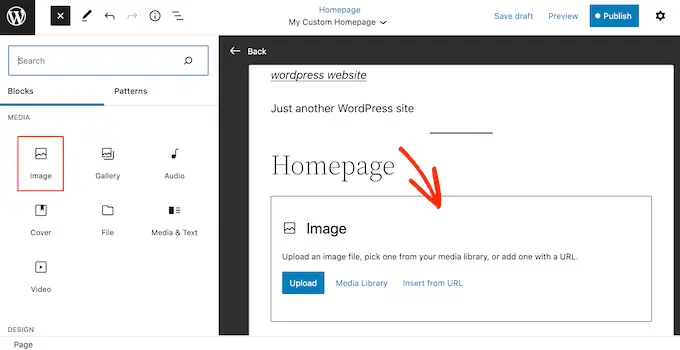
이렇게 하려면 왼쪽 메뉴에서 '이미지' 블록을 찾은 다음 드래그 앤 드롭을 사용하여 레이아웃에 추가하기만 하면 됩니다.

이제 WordPress 미디어 라이브러리에서 이미지를 선택하거나 컴퓨터에서 새 파일을 업로드할 수 있습니다.
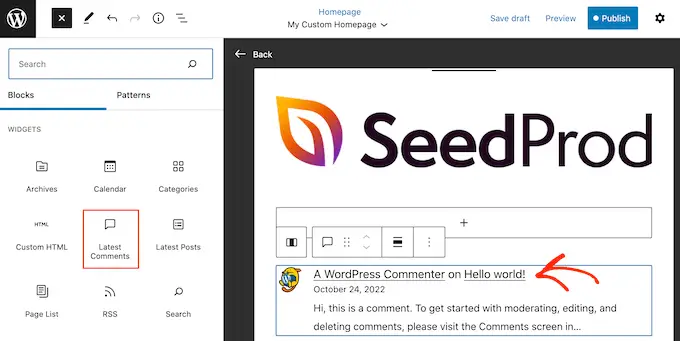
더 많은 참여를 유도하려면 '최근 댓글' 블록을 추가하여 홈페이지에 최근 댓글을 표시할 수 있습니다.

자세한 내용은 WordPress 테마 홈페이지에 댓글을 표시하는 방법에 대한 가이드를 참조하세요.
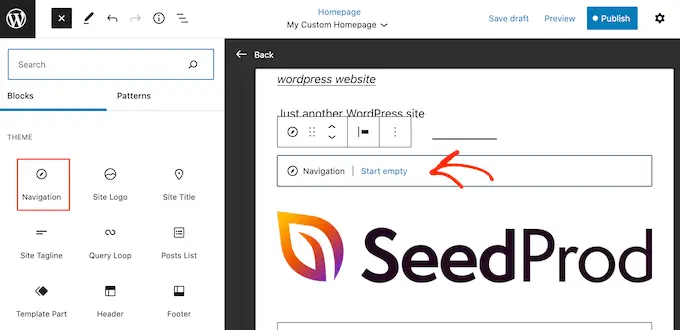
좋은 홈페이지는 방문자가 흥미로운 콘텐츠를 찾는 데 도움이 됩니다. 그렇다면 맞춤 홈페이지에 '탐색' 블록을 추가하는 것이 좋습니다.

자세한 내용은 WordPress 테마에서 사용자 정의 탐색 메뉴를 추가하는 방법에 대한 단계별 가이드를 참조하십시오.
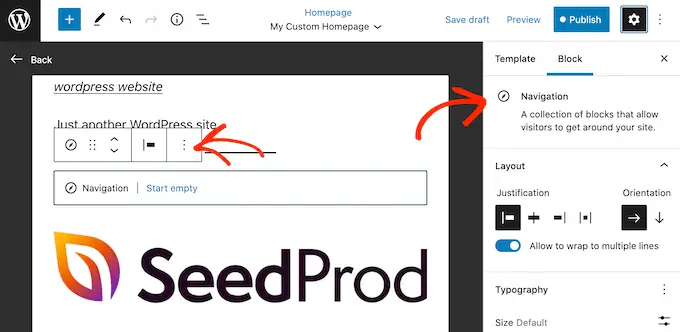
블록을 추가한 후 레이아웃에서 블록을 클릭하여 선택해야 합니다. 그런 다음 오른쪽 메뉴의 설정과 미니 도구 모음의 버튼을 사용하여 블록을 구성할 수 있습니다.

맞춤형 홈페이지를 구축하려면 더 많은 블록을 계속 추가한 다음 전체 사이트 편집기 설정을 사용하여 구성하십시오.
예를 들어 최신 게시물, 검색, 소셜 아이콘, 클라우드 태그 등과 같은 블록을 추가할 수 있습니다.

템플릿 모양이 만족스러우면 '게시' 버튼을 클릭하세요.
이전에 만든 페이지는 이제 새 홈페이지 템플릿을 사용하게 됩니다. 이제 위에서 설명한 프로세스에 따라 WordPress에 이 페이지를 홈페이지로 사용하도록 지시할 수 있습니다.
방법 2. 페이지 빌더를 사용하여 WordPress에서 사용자 지정 홈페이지 만들기(권장)
WordPress 블록 기반 편집기를 사용하면 이미 익숙한 도구를 사용하여 맞춤형 홈페이지를 만들 수 있습니다. 그러나 모든 테마에서 작동하지 않으며 유연성과 기능이 제한됩니다.
WordPress 테마와 함께 작동하는 완전한 맞춤형 홈페이지를 만들려면 페이지 빌더 플러그인이 필요합니다.
이 방법에서는 SeedProd를 사용합니다. 시중에서 판매되는 최고의 페이지 빌더 플러그인이며 간단한 드래그 앤 드롭 편집기를 사용하여 맞춤형 홈페이지를 만들 수 있습니다.
또한 전문적으로 디자인된 많은 템플릿과 홈페이지에서 사용할 수 있는 미리 만들어진 블록이 함께 제공됩니다.
참고: WordPress.org에서 사용할 수 있는 무료 버전의 SeedProd가 있지만 더 많은 템플릿, 블록 및 기능이 포함된 Pro 버전을 사용하겠습니다.
가장 먼저 해야 할 일은 SeedProd 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
활성화 시 라이선스 키를 입력해야 합니다.

SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다. 라이센스 키를 입력한 후 '키 확인' 버튼을 클릭하십시오.
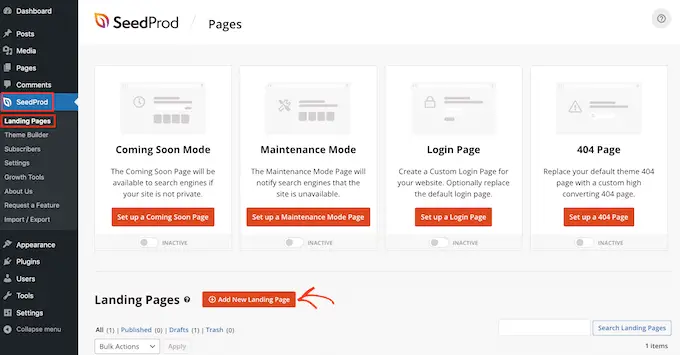
다음으로 SeedProd » 페이지 를 방문하여 '새 랜딩 페이지 추가' 버튼을 클릭해야 합니다.

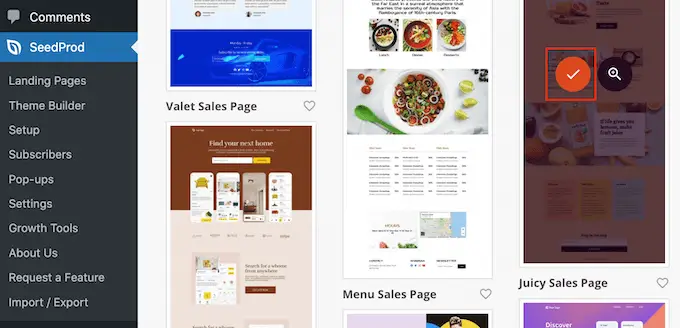
그런 다음 맞춤 홈페이지용 템플릿을 선택할 차례입니다. SeedProd에는 웹 사이트의 요구 사항에 따라 사용자 정의할 수 있는 전문적으로 디자인된 템플릿이 많이 있습니다.
템플릿을 선택하려면 템플릿 위로 마우스를 가져간 다음 '확인 표시' 아이콘을 클릭하십시오.

모든 이미지에 'Juicy Sales Page' 템플릿을 사용하고 있지만 어떤 디자인이든 사용할 수 있습니다.
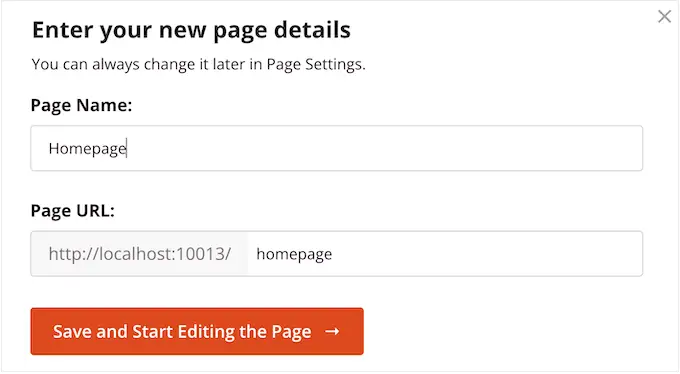
다음으로 계속해서 사용자 지정 홈페이지의 이름을 입력합니다. SeedProd는 페이지 제목을 기반으로 URL을 자동으로 생성하지만 이 URL을 원하는 대로 변경할 수 있습니다.
입력한 정보가 마음에 들면 '저장하고 페이지 편집 시작' 버튼을 클릭하십시오.

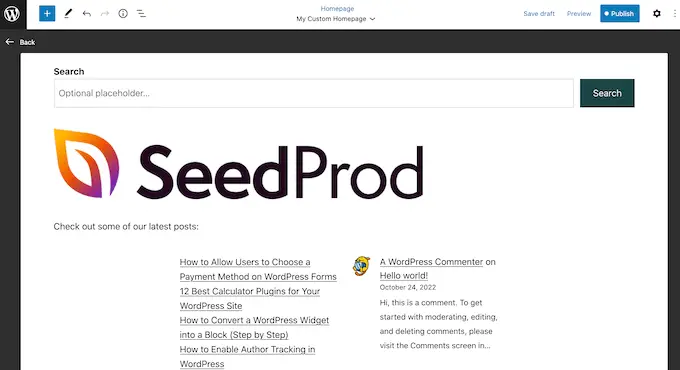
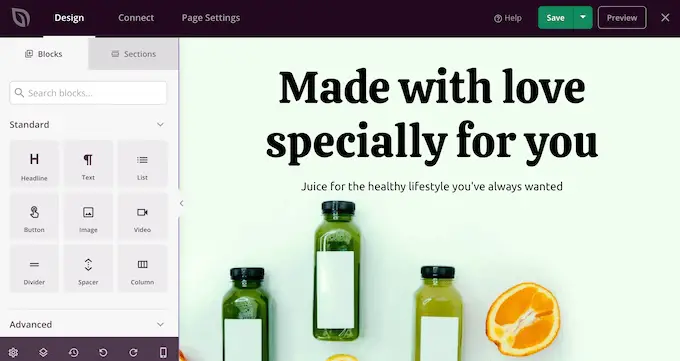
다음으로 템플릿을 사용자 지정할 수 있는 SeedProd 드래그 앤 드롭 페이지 빌더로 이동합니다.

SeedProd 편집기는 디자인의 실시간 미리보기를 오른쪽에 표시하고 일부 블록 설정을 왼쪽에 표시합니다.

왼쪽 메뉴에는 레이아웃으로 끌 수 있는 블록도 있습니다.
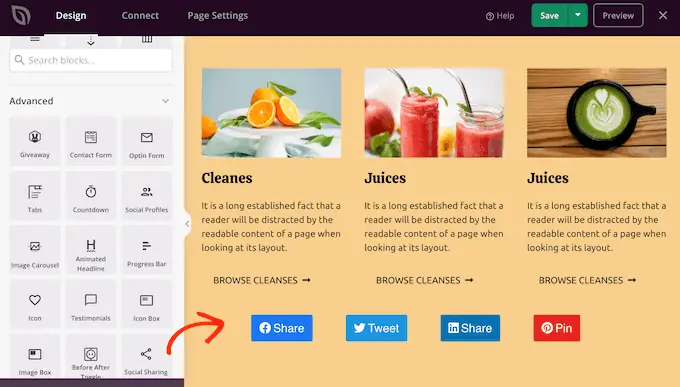
예를 들어 버튼 및 이미지와 같은 표준 블록을 끌어다 놓거나 카운트다운, 문의 양식, 소셜 공유 버튼 등과 같은 고급 블록을 사용할 수 있습니다.

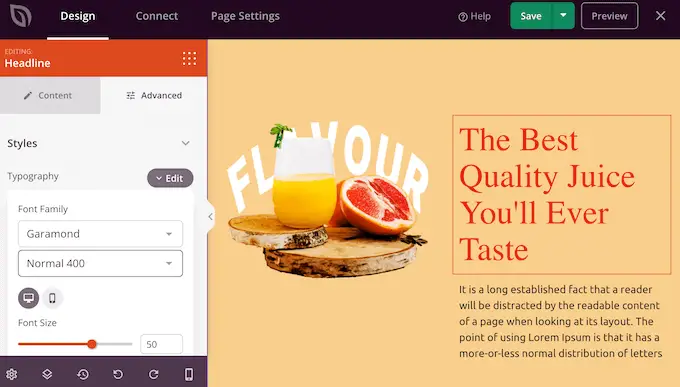
블록을 사용자 지정하려면 레이아웃에서 블록을 클릭하여 선택하기만 하면 됩니다.
이제 왼쪽 메뉴에 해당 블록을 구성하는 데 사용할 수 있는 모든 설정이 표시됩니다. 또한 배경색을 변경하거나 배경 이미지를 추가하거나 색 구성표 및 글꼴을 변경하여 브랜드에 더 잘 어울릴 수 있습니다.

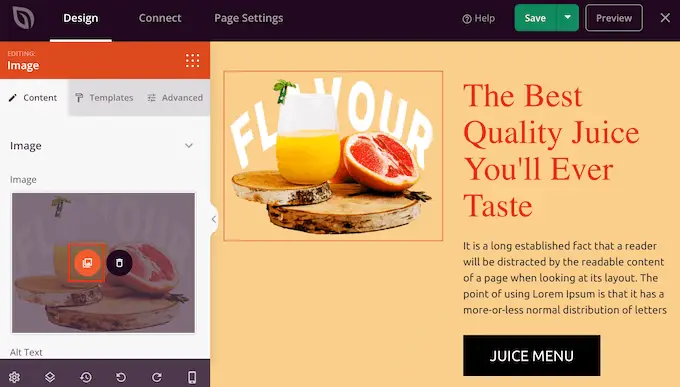
시작하려면 자리 표시자 이미지를 자신의 사진이나 사용자 지정 로고로 바꾸고 싶을 것입니다. 이렇게 하려면 라이브 미리 보기에서 이미지 블록을 클릭하여 선택하기만 하면 됩니다.
왼쪽 메뉴에서 '이미지 선택' 버튼을 클릭합니다.

이제 WordPress 미디어 라이브러리에서 이미지를 선택하거나 컴퓨터에서 새 파일을 업로드할 수 있습니다.
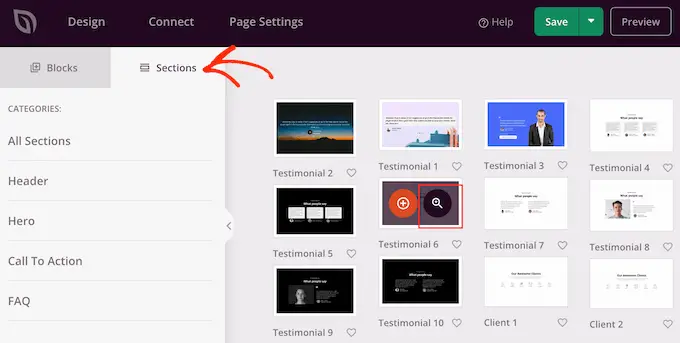
SeedProd에는 종종 함께 사용되는 블록 모음인 '섹션'도 함께 제공됩니다. 예를 들어 SeedProd에는 헤더, 영웅 이미지, 클릭 유도문안, 평가, 문의 양식, FAQ, 기능, 바닥글 섹션 등이 있습니다. 이를 통해 맞춤 홈페이지를 빠르게 만들 수 있습니다.
다른 섹션을 살펴보려면 '섹션' 탭을 클릭하기만 하면 됩니다. 섹션을 미리 보려면 해당 섹션 위로 마우스를 가져간 다음 돋보기 아이콘을 클릭하십시오.

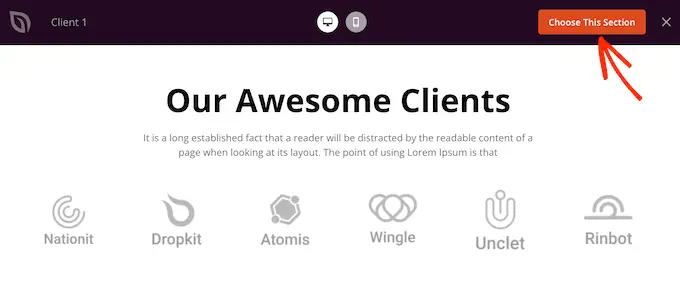
디자인에 섹션을 추가하려면 '이 섹션 선택'을 클릭하기만 하면 됩니다.
이렇게 하면 홈페이지 하단에 섹션이 추가됩니다.

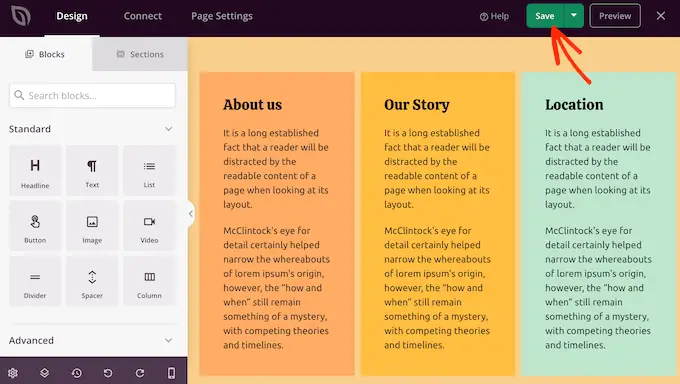
드래그 앤 드롭을 사용하여 레이아웃에서 섹션과 블록을 이동할 수 있습니다.
홈페이지 모양이 만족스러우면 '저장' 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.

SeedProd를 사용하면 홈페이지를 Constant Contact 또는 Mailchimp와 같은 인기 있는 이메일 마케팅 서비스에 매우 쉽게 연결할 수 있습니다.
이렇게 하려면 '연결' 탭을 클릭한 다음 이메일 서비스 제공업체를 선택하기만 하면 됩니다.

SeedProd는 이제 홈페이지를 이메일 제공업체와 통합하는 방법을 보여줍니다.
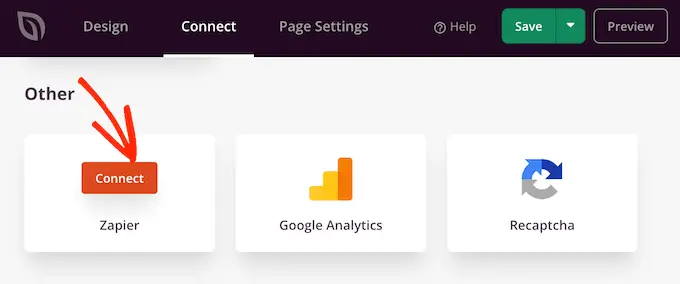
공급자가 목록에 없으면 걱정하지 마십시오. SeedProd는 SeedProd와 3000개 이상의 다른 앱 사이의 다리 역할을 하는 Zapier와 함께 작동합니다.

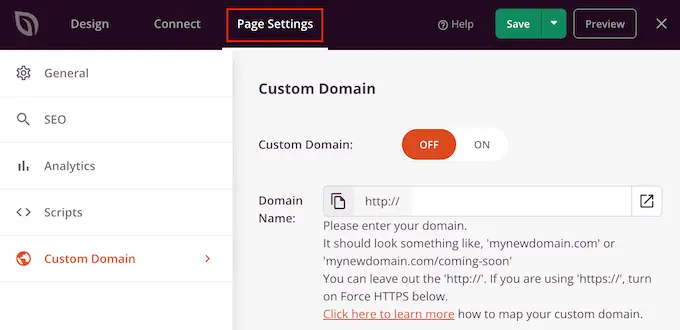
완료하면 맞춤 홈페이지를 게시할 준비가 된 것입니다. '페이지 설정' 탭을 클릭하기만 하면 됩니다.
페이지 설정 탭 아래에는 보고 싶은 더 많은 옵션이 있습니다. 예를 들어 SEO 설정을 변경하고 페이지 제목을 편집하고 사용자 정의 도메인을 연결할 수 있습니다.

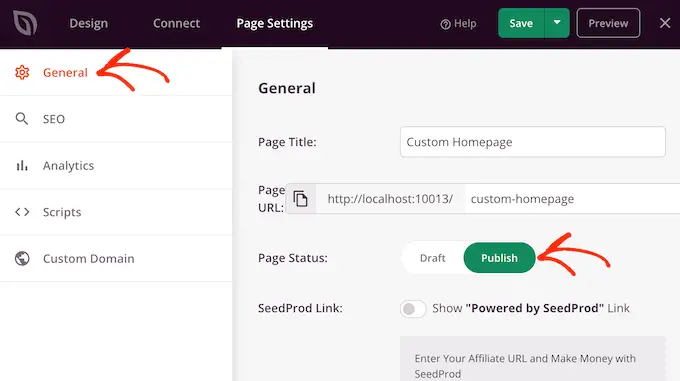
페이지 설정이 만족스러우면 '일반' 탭을 선택하십시오.
이제 '페이지 상태' 토글을 클릭하여 '초안'에서 '게시'로 변경할 수 있습니다.

이제 설정 » 읽기 로 이동하여 이 페이지를 새로운 사용자 지정 홈페이지로 설정하기만 하면 됩니다.
방법 3. WordPress에서 수동으로 사용자 지정 홈페이지 만들기(코딩 필요)
코드를 사용하여 맞춤 홈페이지를 만들 수도 있습니다. 그러나이 방법은 복잡하고 코딩 실수로 인해 모든 종류의 일반적인 WordPress 오류가 발생할 수 있습니다.
즉, 초보자에게는 이 방법을 권장하지 않습니다.
워드프레스 테마는 다양한 파일로 구성되어 있습니다. 이러한 파일 중 일부는 템플릿이라고 하며 웹 사이트의 다양한 영역이 표시되는 방식을 제어합니다. 자세한 내용은 WordPress 템플릿 계층 치트 시트를 참조하십시오.
이러한 템플릿 중 하나는 front-page.php입니다.
테마에 이 템플릿이 있는 경우 WordPress는 자동으로 이를 사용하여 홈페이지를 표시합니다. 즉, 이 파일을 편집하거나 새 파일로 대체하여 사용자 지정 홈페이지를 만들 수 있습니다.
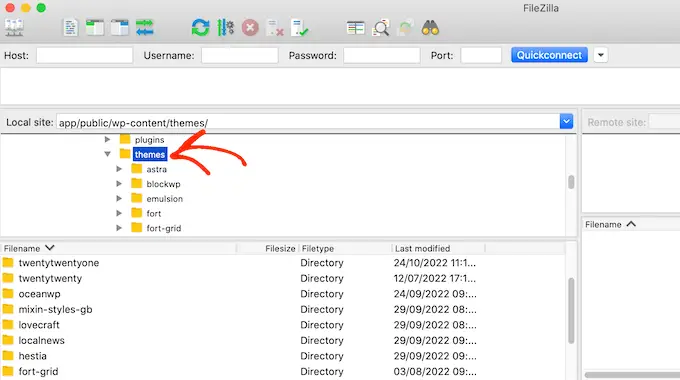
시작하려면 FileZilla와 같은 FTP 클라이언트가 필요하거나 WordPress 호스팅 공급자가 제공하는 파일 관리자를 사용할 수 있습니다.
FTP를 처음 사용하는 경우 FTP를 사용하여 사이트에 연결하는 방법에 대한 전체 가이드를 볼 수 있습니다.
서버에 연결한 후 /wp-content/themes/로 이동한 다음 현재 WordPress 테마에 대한 폴더를 엽니다.

이 폴더에 이미 front-page.php 파일이 있는 경우 메모장과 같은 텍스트 편집기에서 해당 파일을 열 수 있습니다. 그런 다음 코드를 편집하여 원하는 대로 변경할 수 있습니다.
테마에 front-page.php 파일이 없는 경우 front-page.php라는 이름으로 새 파일을 만들 수 있습니다.
그런 다음 WordPress 호스팅 계정의 현재 테마 폴더에 front-page.php를 업로드하기만 하면 됩니다.
이 파일을 업로드하자마자 WordPress는 이 파일을 사용하여 홈페이지를 표시하기 시작합니다. 그러나 파일이 완전히 비어 있기 때문에 빈 페이지가 홈페이지로 표시됩니다.
이 문제를 해결하려면 텍스트 편집기 앱에서 파일을 열고 HTML 코드 추가를 시작하면 됩니다.
빈 파일로 시작하는 경우 WordPress 테마의 기존 코드와 템플릿을 사용하여 시간을 절약할 수 있습니다.
예를 들어 일반적으로 테마의 머리글과 바닥글을 포함하는 것이 좋습니다.
다음 샘플 코드에서는 테마에서 헤더 및 탐색 템플릿을 가져오는 동안 콘텐츠와 사이드바를 제거했습니다.
<?php /*
This page is used to display the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id="primary" <?php astra_primary_class(); ?>>
<div class="custom-homepage-container">
You custom homepage code goes here
</div>
</div><!-- #primary -->
//Fetch the theme footer template
<?php get_footer(); ?>
WordPress에서 효과적인 사용자 정의 홈페이지를 만드는 방법에 대한 팁
홈페이지는 사이트에서 가장 중요한 페이지입니다. 사람들은 이 페이지를 방문하여 귀하의 비즈니스, 제품 및 서비스에 대해 자세히 알아볼 것입니다.
방문자가 원하는 것을 쉽게 찾을 수 있도록 홈페이지 디자인을 가능한 한 단순하게 유지하고 어수선하지 않도록 하는 것이 좋습니다.
가장 중요한 콘텐츠를 방문자가 가장 먼저 볼 수 있도록 페이지 상단에 배치하는 것도 좋은 생각입니다.
페이지를 디자인하기 전에 달성하려는 목표를 적어두면 도움이 될 수 있습니다. 그런 다음 이 명확한 목표를 달성하는 데 도움이 되도록 홈페이지의 모든 부분을 디자인할 수 있습니다.
많은 기업과 블로그는 방문자를 고객으로 전환하기를 원합니다. 이를 위해 맞춤형 홈페이지에 OptinMonster를 추가하는 것이 좋습니다.
OptinMonster는 최고의 WordPress 팝업 플러그인 및 리드 생성 소프트웨어입니다. 모든 종류의 팝업, 플로팅 바, 전체 화면 환영 매트, 슬라이드인 스크롤 상자, 인라인 개인화 리드 양식, 옵틴을 획득하기 위한 게임화된 스핀 등을 생성할 수 있습니다.

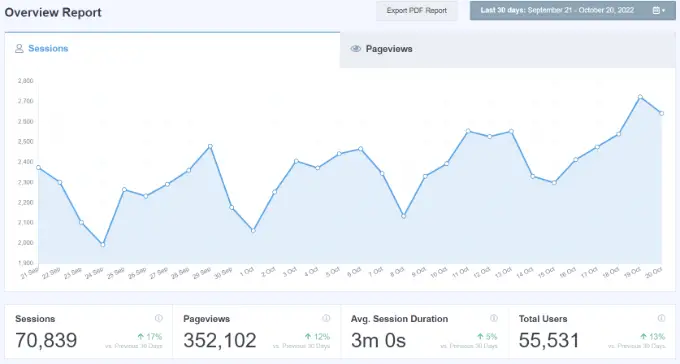
다음으로 맞춤 홈페이지의 실적을 추적하고 싶을 것입니다. 그런 다음 이 통찰력을 사용하여 페이지 디자인을 미세 조정하고 더 많은 전환을 얻을 수 있습니다.
MonsterInsights는 Google Analytics를 위한 최고의 플러그인입니다. WordPress에 Google 애널리틱스를 쉽게 설치할 수 있으며 유용한 보고서를 WordPress 대시보드에 직접 표시합니다.

MonsterInsights 사용 시 가장 좋은 점은 코드를 수정하거나 개발자를 고용하지 않고도 Google Analytics 추적 코드를 추가할 수 있다는 것입니다. 또한 이중 추적 기능이 있어 Google 애널리틱스 4로 매우 쉽게 전환할 수 있습니다.
또한 방문자와 잠재 고객이 쉽게 연락할 수 있도록 해야 합니다. 이를 위해 시장에서 가장 우수한 WordPress 양식 플러그인인 WPForms를 권장합니다.
마지막으로, 귀하의 업계 또는 틈새 시장에서 귀하의 경쟁업체 및 기타 인기 있는 사이트를 살펴보는 것이 좋습니다. 복사하는 것은 결코 좋은 생각이 아니지만 영감으로 사용하거나 자신의 홈페이지 레이아웃에 적용할 수 있는 모범 사례를 배울 수 있습니다.
이 기사가 WordPress에서 사용자 지정 홈페이지를 쉽게 만드는 데 도움이 되었기를 바랍니다. 또한 블로그 트래픽을 늘리기 위한 입증된 팁과 WordPress를 위한 최고의 사회적 증거 플러그인에 대한 전문가 선택을 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
