WordPress에서 맞춤형 Instagram 사진 피드를 만드는 방법
게시 됨: 2023-08-26WordPress에서 맞춤형 Instagram 피드를 만들고 싶나요?
Instagram 피드를 사용하면 사이트를 최신 상태로 유지하고 관심을 끄는 동시에 좋아요, 공유 및 Instagram 팔로어를 늘릴 수 있습니다.
이 기사에서는 WordPress 웹 사이트에 대한 사용자 정의 Instagram 사진 피드를 만드는 방법을 보여줍니다.

WordPress 사이트에 Instagram 피드를 포함하는 이유는 무엇입니까?
WordPress 사이트에 Instagram 피드를 추가하면 많은 추가 작업 없이 방문자에게 새로운 콘텐츠를 보여줄 수 있습니다. 또한 독자들이 Instagram에서 귀하를 팔로우하도록 권장합니다.
WordPress 블록 편집기에서 수동으로 이미지를 추가하는 대신 Instagram에 새 사진을 게시할 때마다 자동으로 업데이트되는 피드를 만들 수 있습니다. 해시태그 피드를 만들어 사이트에 다른 사람의 사진을 표시할 수도 있습니다.
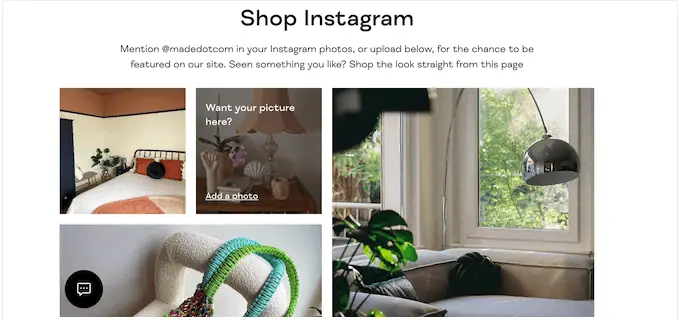
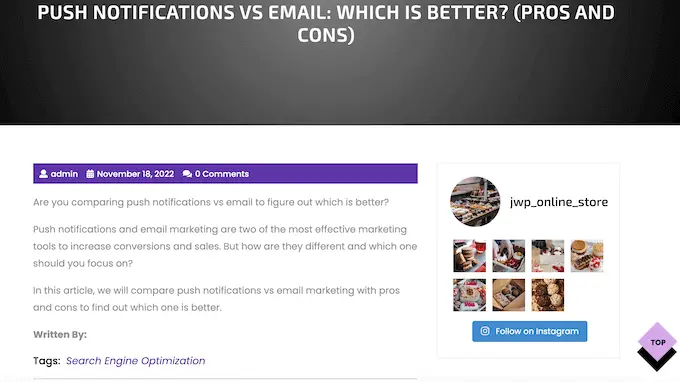
다음 이미지에서는 사용자 정의 Instagram 피드를 사용하여 사용자 생성 콘텐츠를 표시하는 브랜드의 예를 볼 수 있습니다.

이러한 방식으로 맞춤형 Instagram 피드를 사용하여 귀중한 사회적 증거를 제공하고 온라인에서 더 많은 돈을 벌 수 있습니다.
즉, WordPress에서 사용자 정의 Instagram 사진 피드를 만드는 방법을 살펴보겠습니다.
WordPress에서 맞춤형 Instagram 사진 피드를 만드는 방법
Instagram 사진 피드를 사이트에 추가하는 가장 쉬운 방법은 Smash Balloon Instagram Feed 플러그인을 사용하는 것입니다. Instagram 계정의 콘텐츠를 즉시 표시할 수 있는 WordPress용 최고의 Instagram 플러그인입니다.
WordPress에서 Facebook 및 Instagram oEmbed 문제를 해결하는 가장 쉬운 방법이기도 합니다.
튜토리얼에서는 여러 단계를 다룰 것이며, 아래의 빠른 링크를 사용하여 다른 섹션으로 이동할 수 있습니다.
Instagram 계정을 WordPress에 연결하는 방법
먼저 Smash Balloon Instagram Feed 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
참고: 가이드에서는 완전히 사용자 정의된 Instagram 피드를 만들 수 있는 Smash Balloon의 프리미엄 버전을 사용하고 있습니다. 해시태그 피드와 쇼핑 가능한 이미지를 제공합니다. 이제 막 시작했거나 예산이 적은 경우 무료 Smash Balloon Social Photo Feed 플러그인도 있습니다.
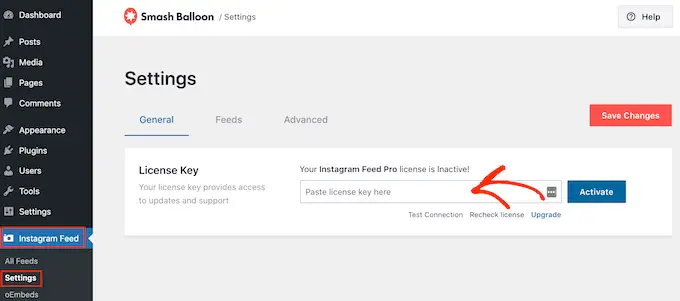
플러그인을 설치한 후 Instagram 피드 » 설정 으로 이동하세요.
이제 '라이센스 키' 필드에 Smash Balloon 라이센스 키를 입력할 수 있습니다.

이 정보는 Smash Balloon 구매 시 받은 확인 이메일과 Smash Balloon 계정에서 확인할 수 있습니다.
라이센스 키를 추가한 후 '활성화' 버튼을 클릭하세요.
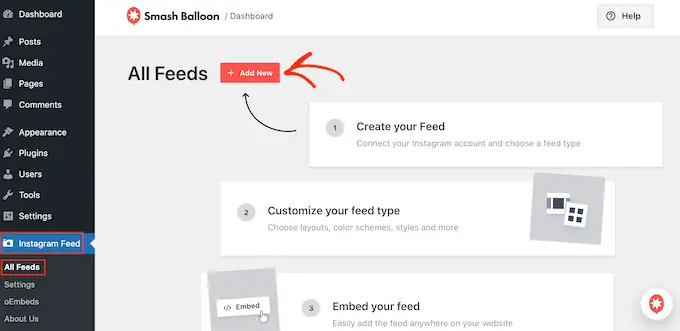
이 작업을 마치면 사용자 정의 Instagram 피드를 만들 준비가 된 것입니다. 시작하려면 Instagram 피드 » 모든 피드를 선택한 다음 '새로 추가' 버튼을 클릭하세요.

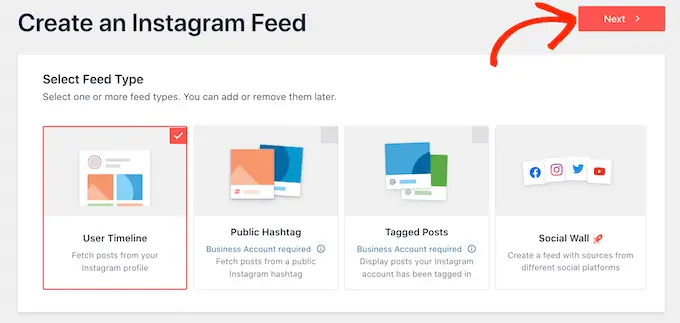
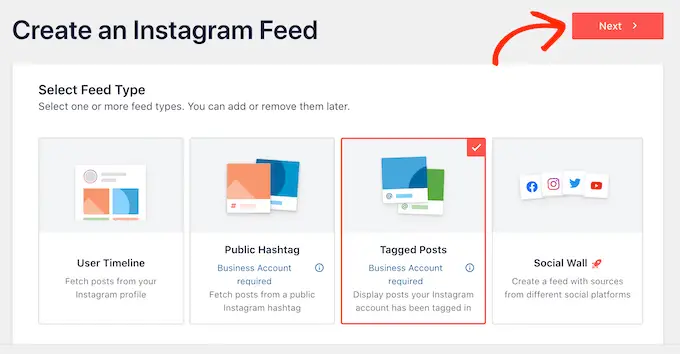
이제 Smash Balloon은 여러분이 만들 수 있는 다양한 유형의 Instagram 피드를 모두 표시합니다.
WordPress에 추가하려는 피드 유형을 선택하고 '다음'을 클릭하기만 하면 됩니다.

Instagram 사진만 표시하고 싶다면 개인 Instagram 계정을 사용할 수 있습니다. 그러나 해시태그 피드를 생성하거나 귀하의 계정이 태그된 게시물을 표시하려면 비즈니스 인스타그램 계정이 필요합니다.
팁: 비즈니스 계정이 없나요? 개인 Instagram 계정을 비즈니스 계정으로 전환하려면 Smash Balloon의 단계별 지침을 따르십시오.
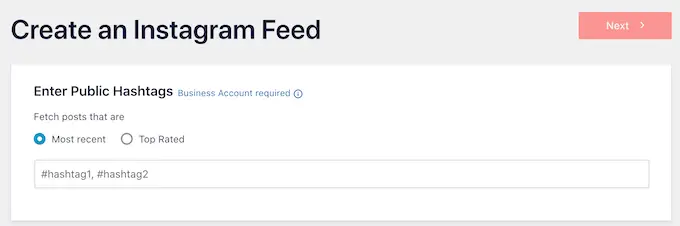
'해시태그 게시'를 선택한 경우 사용하려는 해시태그를 입력해야 합니다. 동일한 피드에 여러 해시태그를 표시하려면 각 해시태그를 쉼표로 구분하세요.

다 하신 후 '다음'을 클릭하시면 됩니다.
귀하의 계정이 태그된 게시물을 표시하시겠습니까? 대신 '태그된 게시물'을 선택한 후 '다음'을 클릭해야 합니다.

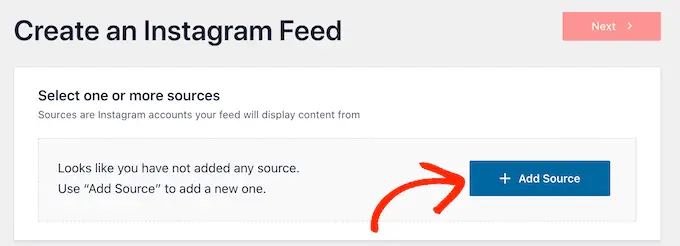
어떤 종류의 피드를 생성하든 WordPress를 Instagram 계정에 연결해야 합니다.
시작하려면 '소스 추가' 버튼을 클릭하세요.

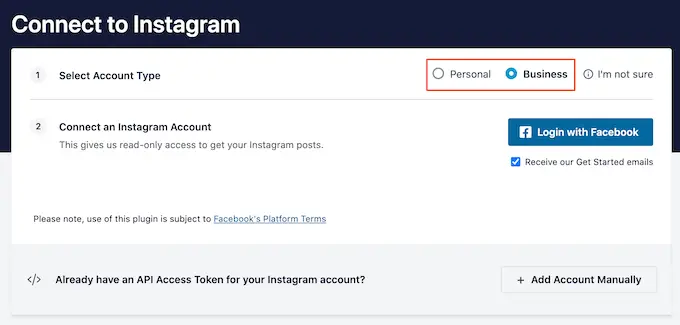
그런 다음 개인 계정 또는 비즈니스 계정의 이미지를 표시할지 선택하세요.
'개인' 옆에 있는 버튼을 선택하면 Smash Balloon은 기본적으로 헤더에 Instagram 아바타와 약력을 포함하지 않습니다. 그러나 플러그인 설정에서 언제든지 Instagram 아바타와 약력을 수동으로 추가할 수 있습니다.

'개인' 또는 '비즈니스'를 선택한 후 'Facebook으로 로그인'을 클릭하세요.
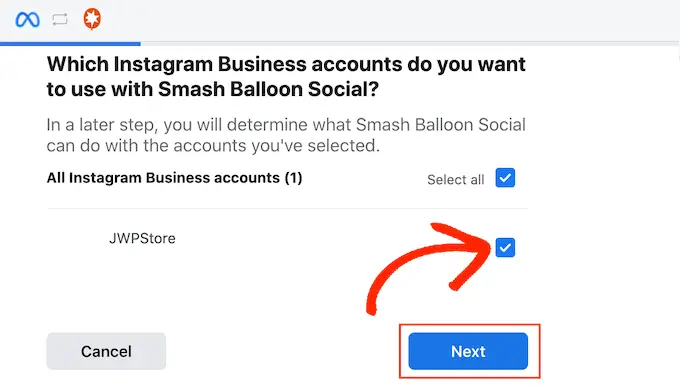
이제 WordPress 웹사이트에 표시할 Instagram 계정을 선택하고 '다음'을 클릭할 수 있습니다.

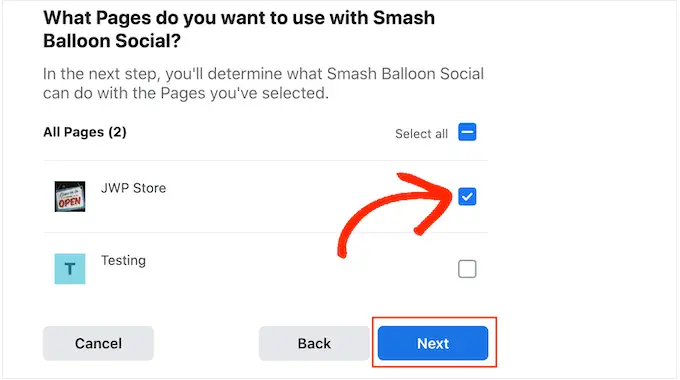
그런 다음 사용하려는 Instagram 계정에 연결된 Facebook 페이지 옆의 확인란을 선택하세요.
완료되면 '다음' 버튼을 클릭해야 합니다.

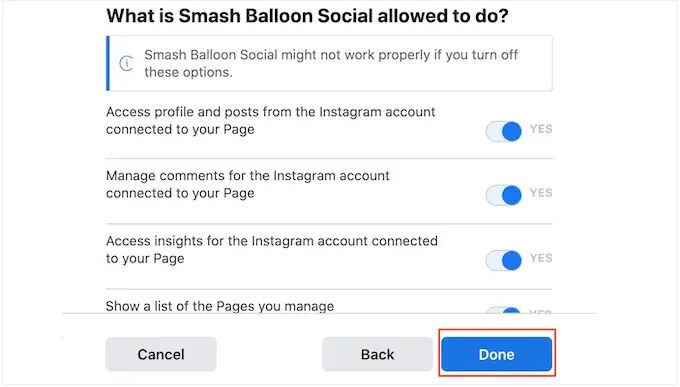
이제 Instagram Feed Pro가 액세스할 수 있는 모든 정보와 수행할 수 있는 작업이 포함된 팝업이 표시됩니다.
Instagram 계정에 대한 플러그인의 액세스를 제한하려면 스위치 중 하나를 클릭하여 '예'에서 '아니요'로 전환하면 됩니다. 이는 WordPress 블로그나 웹사이트에 표시되는 사진에 영향을 미칠 수 있다는 점에 유의하세요.
이를 염두에 두고 모든 스위치를 활성화된 상태로 두는 것이 좋습니다. 피드 설정에 만족하면 '완료'를 클릭하세요.

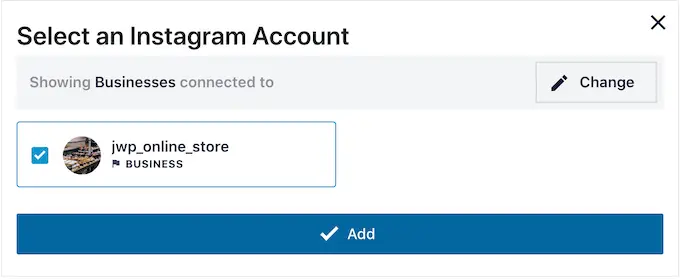
이제 방금 웹사이트에 추가한 Instagram 계정이 포함된 팝업이 표시됩니다.
해당 계정 옆의 확인란을 선택한 다음 '추가'를 클릭하세요.

이제 Instagram Feed Pro는 Instagram 피드 » 모든 피드 화면으로 돌아갑니다.
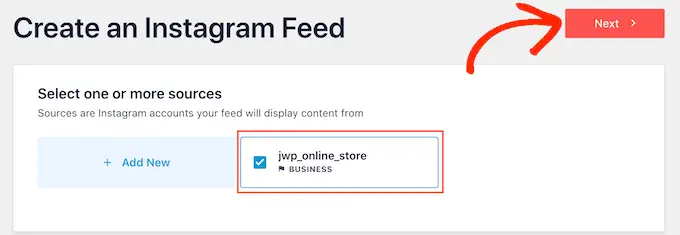
사용자 정의 Instagram 피드를 만들려면 사용하려는 Instagram 계정 옆에 있는 확인란을 선택하세요. 그런 다음 '다음'을 클릭하세요.

이제 플러그인은 모든 페이지, 게시물 또는 위젯 지원 영역에 추가할 수 있는 Instagram 사진 피드를 생성합니다.
Instagram 사진 피드를 맞춤 설정하는 방법
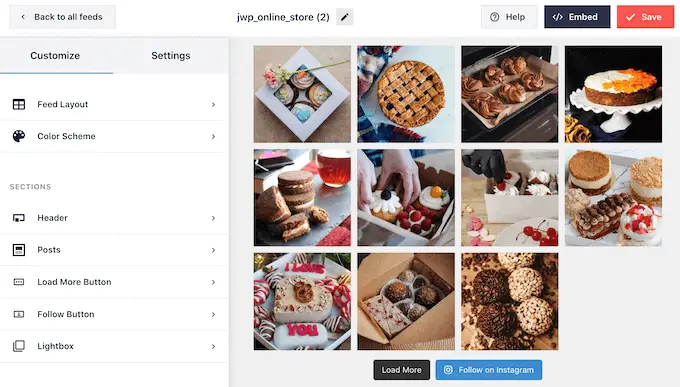
기본적으로 Smash Balloon은 편집기에서 피드를 열고 사용자 정의할 수 있습니다.
오른쪽에는 Instagram 사진 피드의 미리보기가 표시됩니다. 왼쪽에는 소셜 미디어 피드를 사용자 정의하는 데 사용할 수 있는 모든 설정이 있습니다.

이러한 설정의 대부분은 설명이 필요하지 않지만 몇 가지 주요 영역을 빠르게 다룰 것입니다.
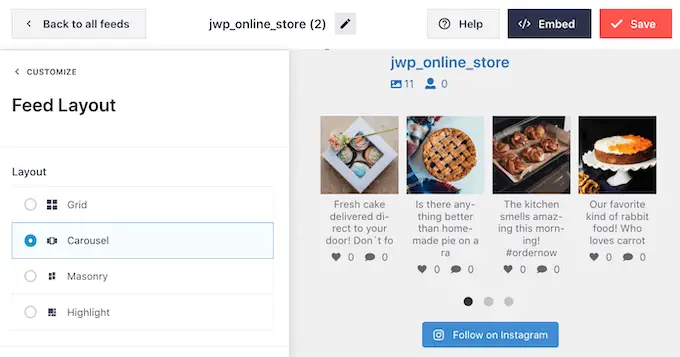
레이아웃을 변경하려면 왼쪽 메뉴에서 '피드 레이아웃'을 클릭하세요. 이제 그리드, 벽돌 또는 회전식 레이아웃 중에서 선택할 수 있습니다.

기본적으로 세 번째 사진마다 강조 표시되는 강조 표시 레이아웃도 있습니다.
다양한 옵션을 클릭하면 실시간 미리보기가 자동으로 업데이트되어 새 레이아웃이 표시됩니다. 이를 통해 다양한 디자인을 시도해보고 선호하는 디자인을 쉽게 찾을 수 있습니다.
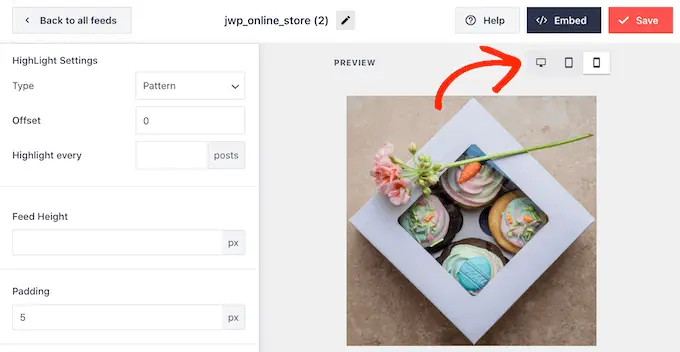
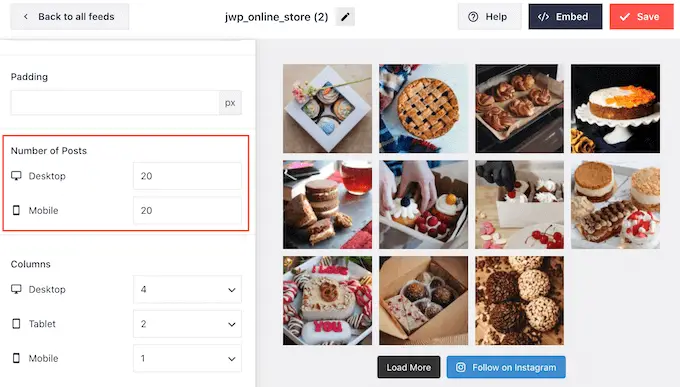
기본적으로 Smash Balloon은 데스크톱 컴퓨터와 모바일 장치에 동일한 수의 사진을 표시합니다. 오른쪽 상단 모서리에 있는 버튼 행을 사용하여 Instagram 피드가 데스크톱 컴퓨터, 태블릿 및 스마트폰에서 어떻게 표시되는지 미리 볼 수 있습니다.

스마트폰과 태블릿은 일반적으로 화면이 작고 처리 능력이 떨어지므로 모바일 장치에 표시되는 Instagram 사진과 동영상의 수를 줄이는 것이 좋습니다.
이렇게 하려면 '게시물 수' 아래의 '모바일' 필드에 다른 숫자를 입력하세요.

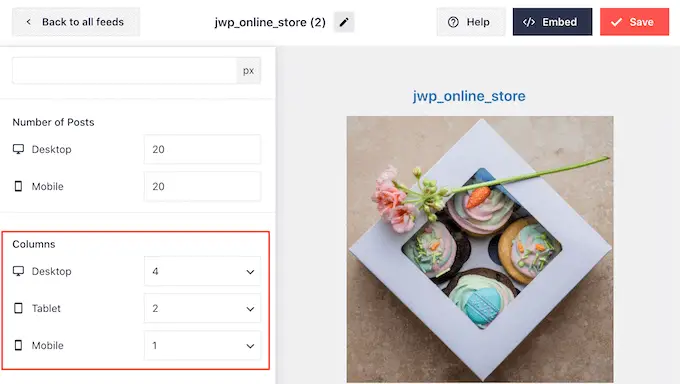
기본적으로 Smash Ballon은 사진을 데스크탑의 경우 4개 열, 태블릿 장치의 경우 2개 열, 모바일의 경우 단일 열로 분할합니다.
다른 개수의 열을 사용하시겠습니까? 그런 다음 왼쪽 메뉴에서 '열' 섹션으로 스크롤하세요.
이제 데스크톱, 태블릿 또는 모바일 필드에 새 번호를 입력할 수 있습니다.

Instagram 피드가 모바일 장치에서 잘 보이도록 하려면 WordPress 웹사이트의 모바일 버전을 보는 것이 좋습니다.
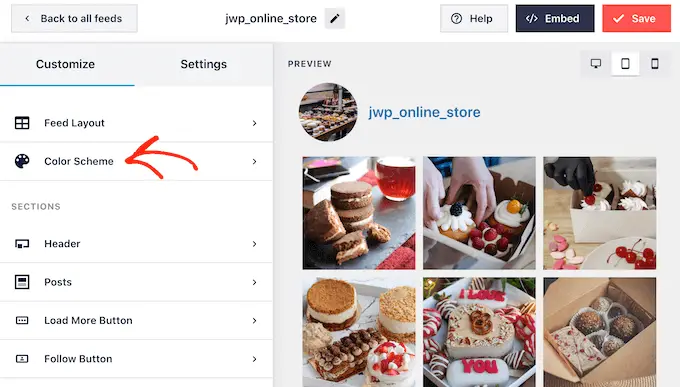
변경한 후 '사용자 정의' 링크를 클릭하세요. 그러면 기본 Smash Balloon 편집기로 돌아가서 '색상 구성표'인 다음 설정 화면을 탐색할 수 있습니다.

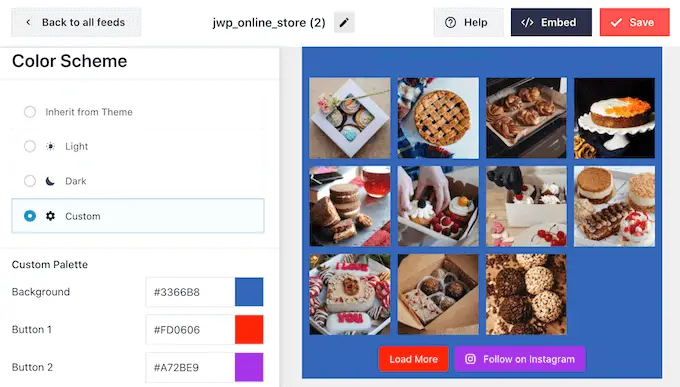
기본적으로 Smash Balloon은 WordPress 테마에서 상속된 색 구성표를 사용하지만 Instagram 피드에 사용할 수 있는 '밝은' 테마와 '어두운' 테마도 있습니다.
'사용자 정의'를 선택한 다음 설정을 사용하여 WordPress의 링크 색상, 배경 색상, 텍스트 색상 등을 변경하여 자신만의 색상 구성표를 만들 수도 있습니다.

기본적으로 Smash Balloon은 프로필 사진과 페이지 이름인 헤더를 Instagram 피드에 추가합니다. 이는 방문자가 이러한 이미지의 출처를 이해할 수 있도록 유용한 추가 컨텍스트를 제공할 수 있습니다.
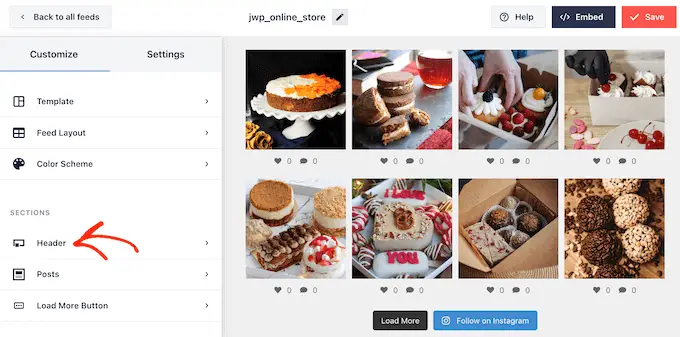
이 섹션의 모양을 변경하려면 기본 설정 화면으로 돌아가서 '머리글'을 선택하세요.

이 화면에서는 배경색 변경, 인스타그램 소개 표시, 헤더 크기 변경 등의 작업을 수행할 수 있습니다.
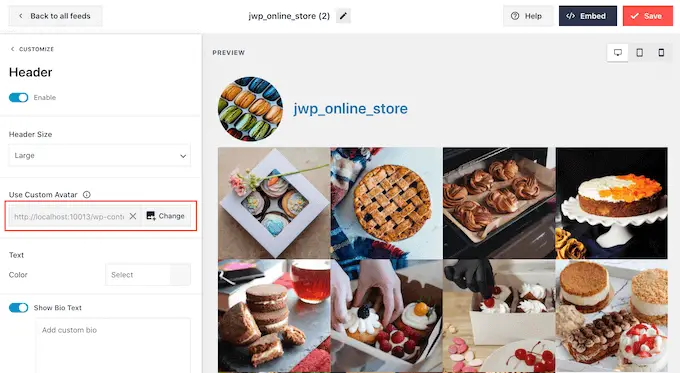
기본적으로 헤더에는 Instagram 프로필 사진이 포함됩니다. 그러나 사이트의 사용자 정의 로고와 같은 다른 이미지를 표시할 수도 있습니다.
프로필 사진을 변경하려면 '맞춤 아바타 표시' 아래의 '이미지 추가'를 클릭하세요. 그런 다음 WordPress 미디어 라이브러리에서 이미지를 선택하거나 새 사진을 업로드할 수 있습니다.

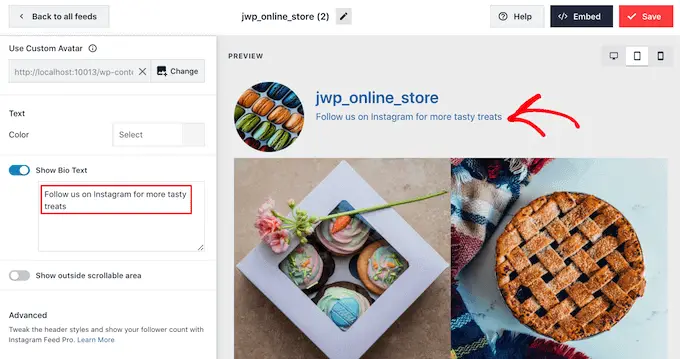
다른 약력을 추가할 수도 있습니다. 예를 들어 사람들이 Instagram 페이지를 방문하도록 유도하는 클릭 유도 문구를 추가할 수 있습니다.
독특한 Instagram 소개를 만들려면 '맞춤 소개 추가' 상자에 입력하기만 하면 됩니다.

헤더 모양이 만족스러우면 '사용자 정의' 링크를 클릭하여 기본 설정 화면으로 돌아갑니다.
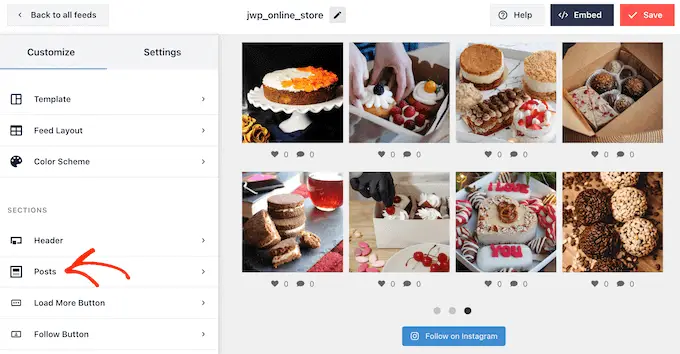
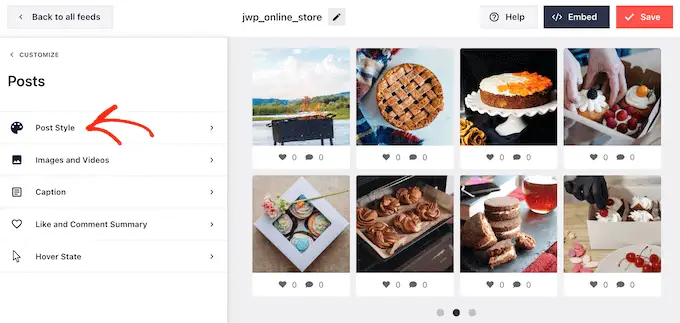
이제 '게시물'을 클릭해야 합니다.

시작하려면 Instagram 피드 내의 개별 게시물에 대해 박스형 레이아웃과 일반 레이아웃 간에 전환할 수 있습니다.
이렇게 하려면 '게시물 스타일'을 선택하세요.

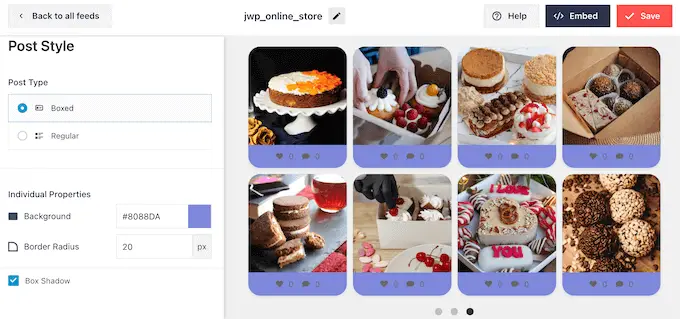
이제 클릭하여 사용하려는 레이아웃을 선택할 수 있습니다.
'Boxed'를 선택하면 배경색을 변경하고, 상자 그림자를 추가하고, 테두리 반경을 늘려 곡선 모서리를 만들 수 있습니다.

변경 사항이 만족스러우면 '게시물' 링크를 클릭하여 이전 Smash Balloon 화면으로 돌아가세요.

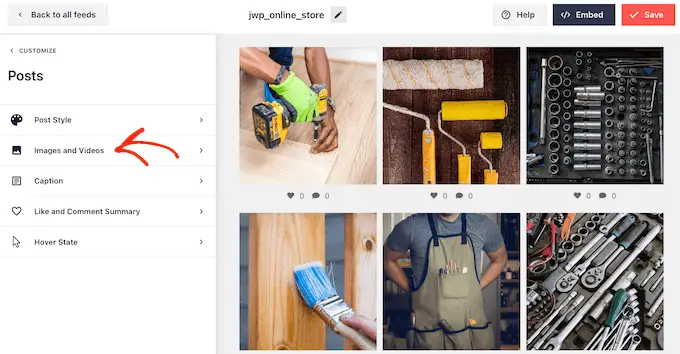
이번에는 '이미지 및 비디오'를 선택하세요.

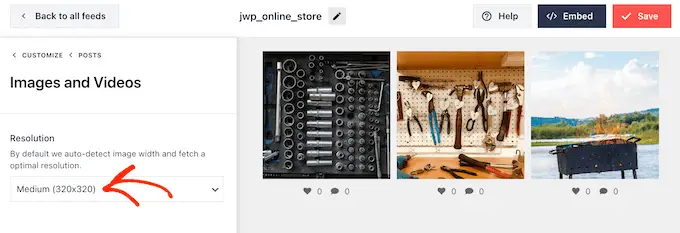
Smash Balloon은 Instagram 사진을 자동으로 분석하여 최상의 해상도로 표시합니다. 이러한 기본 설정은 WordPress 속도와 성능을 향상시키도록 설계되었으므로 사용하는 것이 좋습니다. 그러나 필요한 경우 Instagram 이미지를 더 크게 또는 더 작게 만들 수 있습니다.
이미지 크기를 변경하려면 '해상도' 드롭다운을 열고 목록에서 기본 WordPress 이미지 크기 중 하나를 선택하세요.

다시 한 번 '게시물' 링크를 클릭하면 이전 화면으로 돌아갑니다.
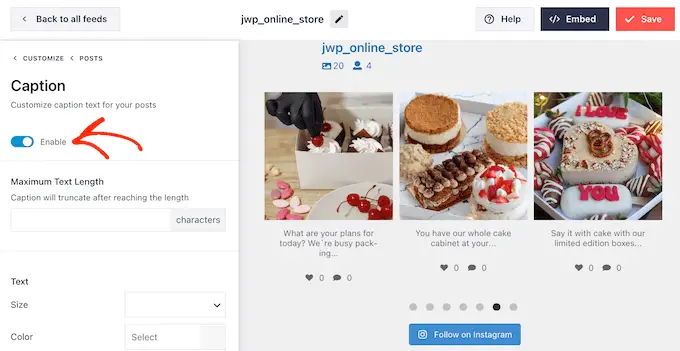
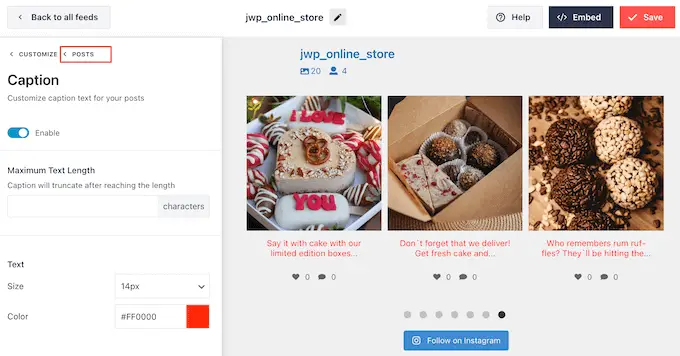
이번에는 '캡션'을 선택하세요. 다음 화면에서 '활성화' 슬라이더를 클릭하면 각 이미지 옆에 Instagram 캡션을 표시할 수 있습니다.

피드에 Instagram 캡션을 추가하면 텍스트 크기와 색상을 변경하고 최대 텍스트 길이를 설정할 수 있습니다.
완료한 후 '게시물' 링크를 클릭하면 이전 화면으로 돌아갑니다.

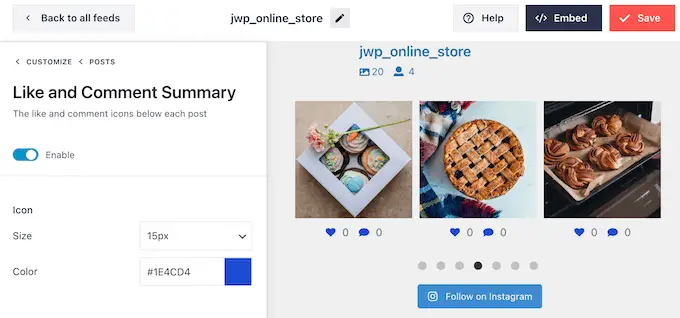
다음 설정은 '좋아요 및 댓글 요약' 입니다.
여기에서 각 이미지에 대한 총 좋아요 수와 댓글 수를 추가하거나 숨길 수 있습니다. 귀하의 Instagram 게시물이 많은 참여를 얻으면 이 수치는 사람들이 귀하의 Instagram 페이지를 방문하거나 소셜 미디어에서 귀하를 팔로우하도록 유도할 수 있습니다.

언제나 그렇듯이 이전 화면으로 돌아가려면 '게시물'을 클릭해야 합니다.
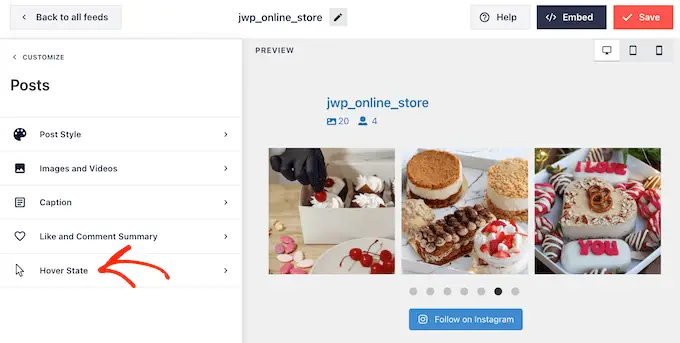
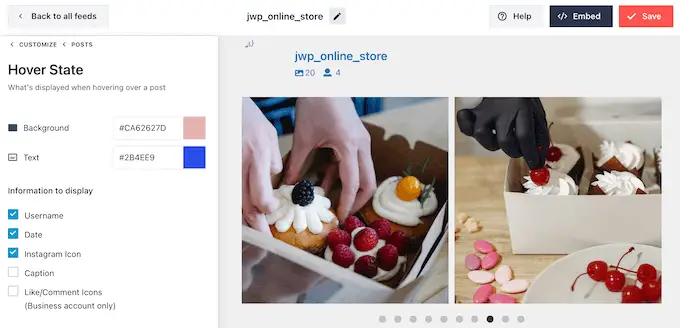
마지막 옵션은 'Hover State'입니다. 이는 Smash Balloon이 게시물 위로 마우스를 가져가면 게시물에 추가되는 오버레이입니다.

여기에서 '표시할 정보' 아래의 설정을 사용하여 누군가 게시물 위로 마우스를 가져갈 때 Smash Balloon에 표시되는 정보를 선택할 수 있습니다.
호버 오버레이의 색상을 변경할 수도 있습니다.

변경 사항이 만족스러우면 '사용자 정의' 링크를 클릭하십시오.
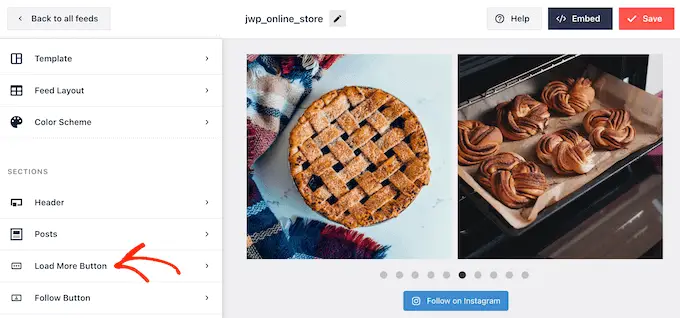
그러면 기본 Smash Balloon 설정 페이지로 돌아가서 '추가 버튼 로드'를 클릭할 수 있습니다.

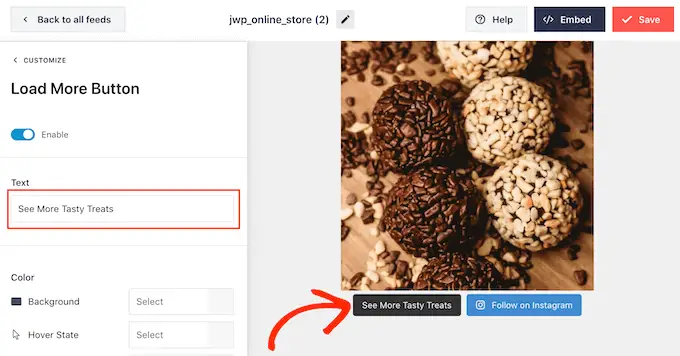
여기에서 배경색, 텍스트 색상, 마우스 오버 상태를 변경하여 '더 보기' 버튼을 돋보이게 할 수 있습니다.
'텍스트' 필드에 입력하여 버튼에 자신만의 메시지를 추가할 수도 있습니다.

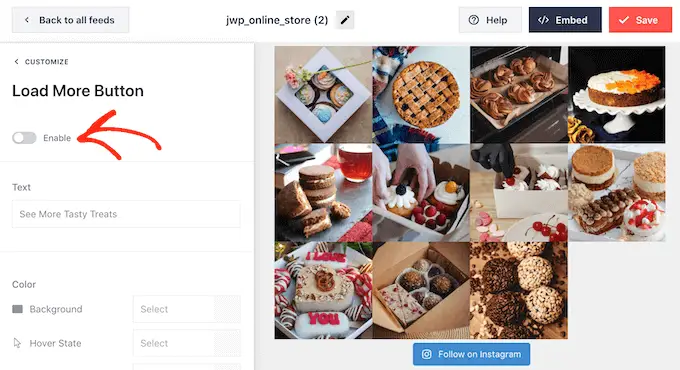
이 버튼을 활성화된 상태로 두는 것이 좋지만 제거할 수도 있습니다. 예를 들어, 사이트에서 볼 수 있는 사진 수를 제한하여 사람들이 Instagram을 방문하도록 유도할 수 있습니다.
버튼을 제거하려면 '활성화' 슬라이더를 꺼서 회색으로 바꾸면 됩니다.

방문자가 본 내용이 마음에 들면 삽입된 피드 아래에 나타나는 '인스타그램 팔로우' 버튼을 사용하여 구독하기로 결정할 수 있습니다.
매우 중요한 버튼이므로 눈에 띄도록 사용자 정의 스타일을 추가할 수 있습니다. 이렇게 하려면 '사용자 정의'를 선택하여 기본 설정 화면으로 돌아가세요. 그런 다음 왼쪽 메뉴에서 '팔로우 버튼'을 선택하세요.
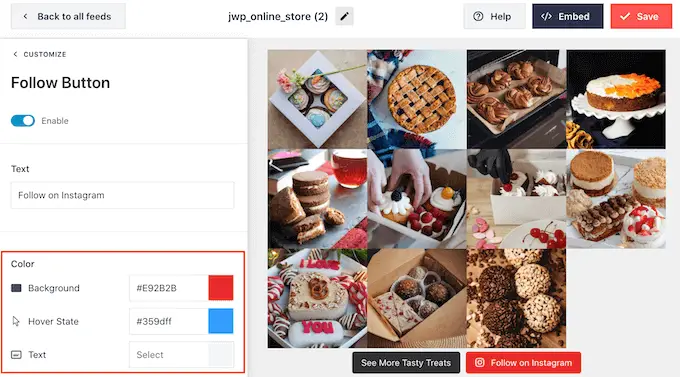
여기에서 버튼의 배경색, 호버 상태 및 텍스트 색상을 변경할 수 있습니다.

기본적으로 버튼에는 '인스타그램 팔로우' 라벨이 표시됩니다.
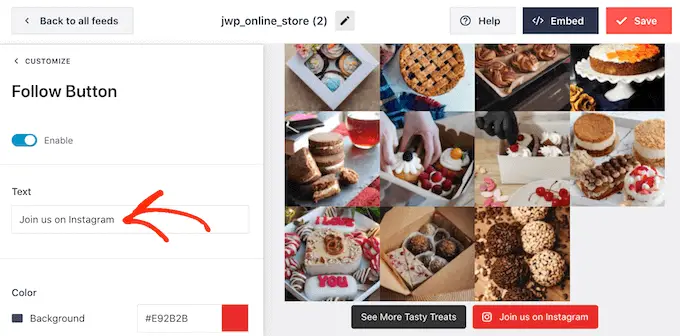
'텍스트' 필드에 입력하여 이를 자신만의 메시지로 바꿀 수 있습니다.

Smash Balloon에는 방문자가 웹사이트를 떠나지 않고도 Instagram 사진과 비디오를 열 수 있는 라이트박스가 내장되어 있습니다.
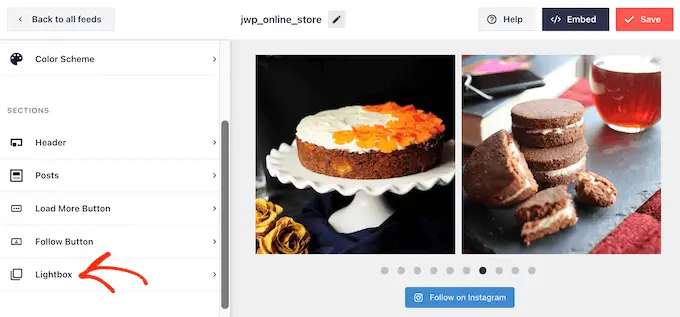
이 기능을 구성하려면 기본 스매시 풍선 설정 화면으로 돌아가서 '라이트박스'를 클릭하세요.

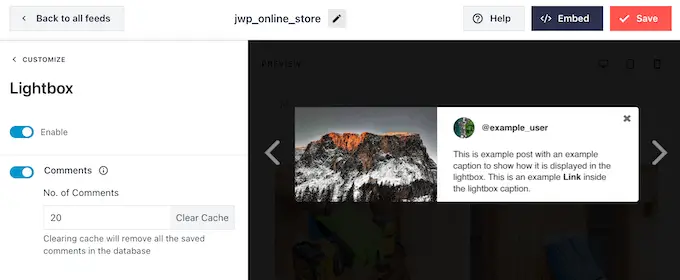
여기에서 Smash Balloon이 라이트박스에 표시할 댓글 수를 변경할 수 있습니다.
라이트박스 기능을 사용하지 않으려면 '활성화' 슬라이더를 사용하여 비활성화할 수 있습니다.

Instagram 피드의 모양이 만족스러우면 '저장'을 클릭하여 변경 사항을 저장하는 것을 잊지 마세요.
이제 WordPress 웹사이트에 Instagram 피드를 추가할 준비가 되었습니다.
WordPress에 Instagram 사진 피드 표시하기
블록, 위젯 또는 단축 코드를 사용하여 웹사이트에 사용자 지정 Instagram 피드를 추가할 수 있습니다.
Smash Balloon을 사용하여 하나 이상의 피드를 생성한 경우 위젯이나 블록을 사용하려면 피드의 코드를 알아야 합니다.
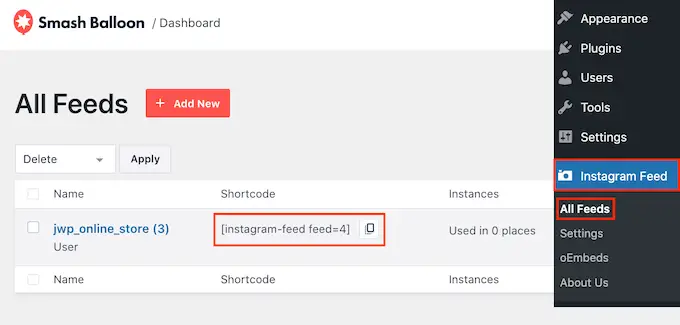
이 코드를 얻으려면 Instagram 피드 » 모든 피드 로 이동한 다음 '단축 코드' 아래의 텍스트를 복사해야 합니다.
다음 이미지에서는 instagram-feed feed=4 사용해야 합니다.

페이지나 게시물에 Instagram 피드를 삽입하려면 Instagram 피드 블록을 사용할 수 있습니다.
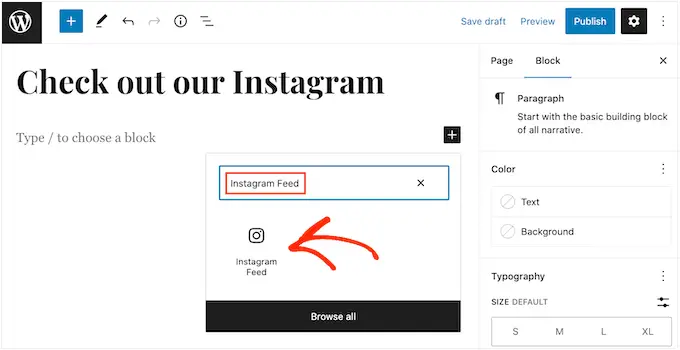
맞춤 Instagram 피드를 삽입하려는 페이지나 게시물을 열면 됩니다. 그런 다음 '+' 아이콘을 클릭하여 새 블록을 추가하고 'Instagram Feed'를 입력하기 시작합니다.
오른쪽 블록이 나타나면 클릭하여 페이지나 게시물에 추가하세요.

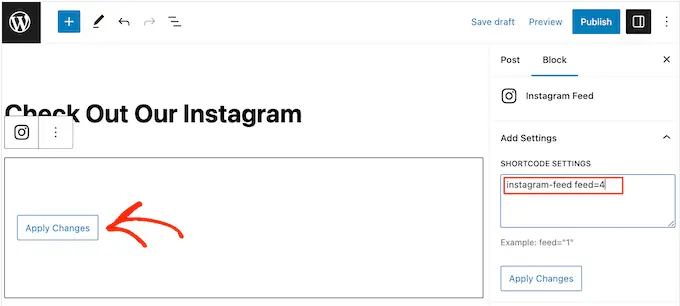
블록에는 기본적으로 Instagram 피드 중 하나가 표시됩니다. 다른 스매시 풍선 피드를 표시하려면 오른쪽 메뉴에서 '단축 코드 설정'을 찾으세요.
여기에 단축 코드를 추가한 후 '변경사항 적용'을 클릭하세요.

사용자 정의 Instagram 피드의 모양이 만족스러우면 계속해서 페이지를 게시하거나 업데이트할 수 있습니다.
또 다른 옵션은 웹사이트에 Instagram 피드 위젯을 추가하는 것입니다. 이는 사이트의 모든 페이지에 Instagram 피드를 표시할 수 있는 좋은 방법입니다. 예를 들어 WordPress 테마의 사이드바 또는 바닥글에 Instagram 위젯을 추가할 수 있습니다.
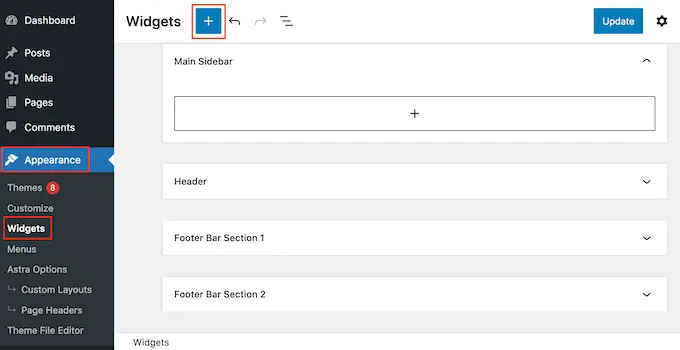
사이트에 Instagram 피드 위젯을 추가하려면 모양 » 위젯 으로 이동하세요. 그런 다음 화면 상단에 있는 파란색 '+' 아이콘을 클릭할 수 있습니다.

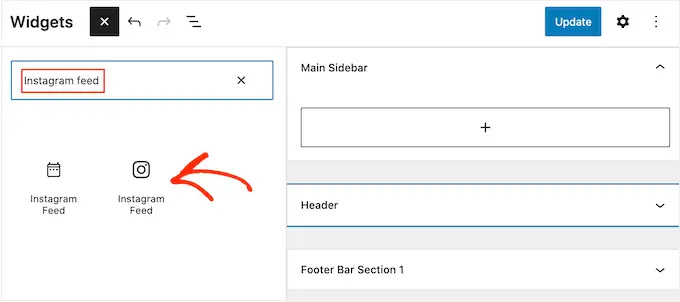
표시되는 패널에서 'Instagram 피드'를 입력하여 올바른 위젯을 찾으세요.
다음 이미지에서 볼 수 있듯이 인스타그램 피드 위젯은 2개가 있으니 꼭 맞는 위젯을 사용하세요.

그런 다음 사이드바나 유사한 섹션 등 Instagram 피드를 표시하려는 영역으로 위젯을 드래그하기만 하면 됩니다.
위젯은 Smash Balloon을 사용하여 생성한 피드 중 하나를 자동으로 표시합니다. 방금 만든 맞춤 Instagram 피드가 아닌 경우 '단축 코드 설정' 상자에 피드 코드를 입력하세요.
그런 다음 '변경사항 적용'을 클릭하세요.
이제 '업데이트' 버튼을 클릭하여 위젯을 라이브로 만들 수 있습니다. 자세한 내용은 WordPress에서 위젯을 추가하고 사용하는 방법에 대한 단계별 가이드를 참조하세요.

또 다른 옵션은 단축 코드를 사용하여 페이지, 게시물 또는 위젯 지원 영역에 Instagram 피드를 삽입하는 것입니다.
Instagram 피드 » 모든 피드 로 이동하여 '단축 코드' 열의 코드를 복사하세요. 이제 이 코드를 모든 단축 코드 블록에 추가할 수 있습니다. 단축 코드를 배치하는 데 도움이 필요하면 단축 코드를 추가하는 방법에 대한 가이드를 참조하세요.
블록 지원 테마를 사용하고 있습니까? 그런 다음 전체 사이트 편집기를 사용하여 WordPress 웹사이트 어디든 Instagram 피드 블록을 추가할 수 있습니다.
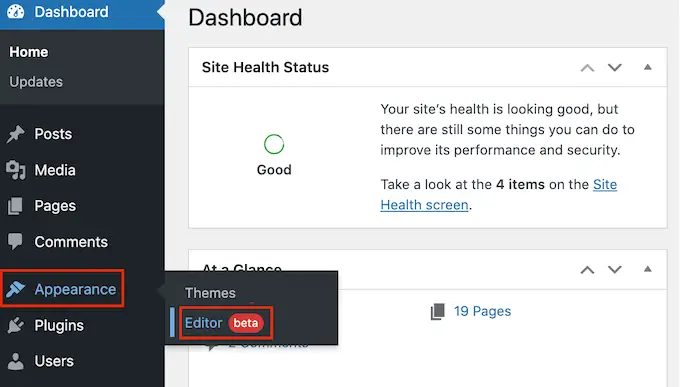
대시보드에서 Appearance(외관) » Editor(편집기) 로 이동합니다.

기본적으로 전체 사이트 편집기에는 테마의 홈 템플릿이 표시됩니다.
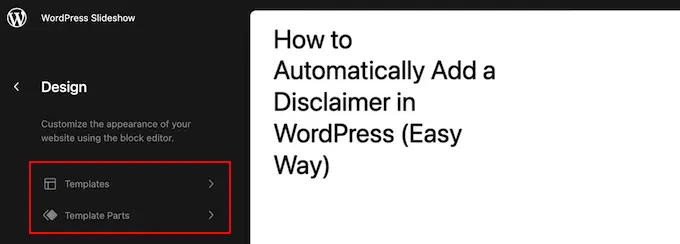
Instagram 피드를 다른 영역에 추가하려면 '템플릿' 또는 '템플릿 부분'을 클릭하세요.

이제 편집기에는 WordPress 테마를 구성하는 모든 템플릿 부분의 목록이 표시됩니다.
Instagram 피드를 표시하려는 템플릿을 클릭하기만 하면 됩니다.

이제 WordPress에 디자인 미리보기가 표시됩니다.
이 템플릿을 편집하려면 작은 연필 아이콘을 클릭하세요.

템플릿을 선택한 후 Instagram 사진 피드를 추가하려는 영역 위로 마우스를 가져가기만 하면 됩니다.
그런 다음 파란색 '+' 버튼을 클릭하세요.

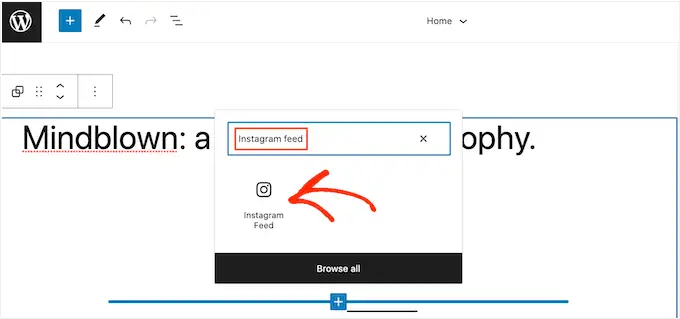
그런 다음 '인스타그램 피드'를 입력해야 합니다.
오른쪽 블록이 나타나면 클릭하여 템플릿에 추가하세요.

언제나 그렇듯이 Smash Balloon은 기본적으로 피드를 표시합니다. 위에서 설명한 것과 동일한 프로세스에 따라 단축 코드를 추가하여 이 피드를 변경할 수 있습니다.
보너스: 고객이 Instagram을 통해 제품을 구매할 수 있도록 하세요
온라인 상점이 있는 경우 맞춤형 Instagram 피드를 사용하여 제품을 쉽게 판매할 수도 있습니다.
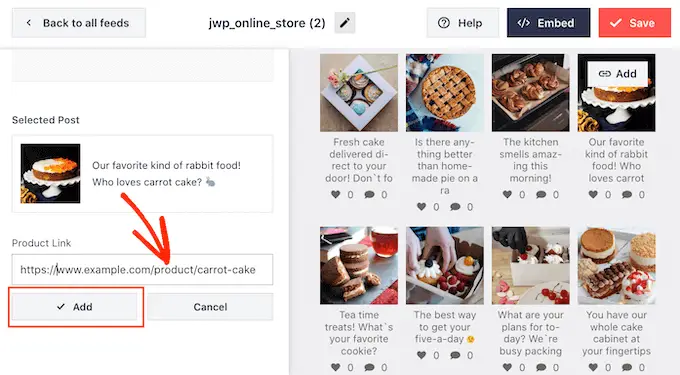
Smash Balloon Instagram Feed Pro를 사용하면 사용자가 제품 페이지를 탐색하는 대신 해당 이미지를 클릭하여 직접 구매할 수 있도록 제품 링크와 함께 Instagram 이미지에 태그를 지정할 수 있습니다. 이를 통해 매장의 매출을 늘리고 수익을 높일 수 있습니다.

자세한 내용은 WordPress에 Instagram 쇼핑 가능 이미지를 추가하는 방법에 대한 전체 가이드를 참조하세요.
이 기사가 WordPress에서 사용자 정의 Instagram 피드를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 소셜 팔로어를 늘리고 이메일 뉴스레터를 만드는 방법을 알아보려면 최고의 WordPress 경품 플러그인을 비교해 보세요.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
