WordPress에서 사용자 정의 페이지를 만드는 방법
게시 됨: 2022-10-29WordPress에서 사용자 정의 페이지를 만들고 싶습니까?
사용자 정의 페이지를 사용하면 웹사이트의 나머지 부분과 다른 레이아웃을 사용할 수 있습니다. 많은 WordPress 사이트는 판매 페이지, 방문 페이지, 웹 세미나 페이지 등에 맞춤형 페이지 레이아웃을 사용합니다.
이 기사에서는 WordPress에서 사용자 정의 페이지를 쉽게 만드는 방법을 보여줍니다.

WordPress에서 사용자 정의 페이지를 만드는 이유는 무엇입니까?
새 페이지를 만들 때마다 WordPress 테마는 템플릿 파일을 사용하여 해당 페이지가 어떻게 보이는지 제어합니다.
이 page.php 템플릿은 WordPress에서 만드는 모든 단일 페이지에 영향을 줍니다. 그러나 매번 같은 디자인을 사용하고 싶지 않을 수도 있습니다.
랜딩 페이지는 큰 영웅 이미지나 클릭 유도문안(CTA)과 같이 일반 페이지와 콘텐츠가 다른 경우가 많습니다. 즉, 웹 사이트의 나머지 부분과 완전히 다르게 보이는 경우가 많습니다.
표준 페이지 템플릿을 사용하여 독특한 디자인을 만들려고 하면 많은 시간이 걸릴 수 있습니다.
또한 템플릿의 제약을 받아 원하는 정확한 디자인을 얻지 못할 수도 있습니다. 이것은 좋은 결과를 얻기 어렵게 만들 수 있습니다. 예를 들어 판매 페이지를 구축하는 경우 전환이 많지 않을 수 있습니다.
즉, 원하는 정확한 디자인, 레이아웃 및 콘텐츠로 WordPress에서 사용자 정의 페이지를 만드는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동하십시오.
- 방법 1. 블록 편집기를 사용하여 WordPress에서 사용자 정의 페이지를 만드는 방법(플러그인 필요 없음)
- 방법 2. SeedProd를 사용하여 WordPress에서 사용자 정의 페이지를 만드는 방법(권장)
- 방법 3. Beaver Builder를 사용하여 WordPress에서 사용자 지정 페이지 만들기
- 방법 4. 수동으로 사용자 정의 페이지 템플릿 만들기
방법 1. 블록 편집기를 사용하여 WordPress에서 사용자 정의 페이지를 만드는 방법(플러그인 필요 없음)
블록 편집기를 사용하면 이미 익숙한 도구를 사용하여 자신만의 템플릿을 쉽게 디자인할 수 있습니다.
그러나 이 방법은 차단이 활성화된 테마에서만 작동합니다. 이 방법이 테마에서 작동하지 않으면 대신 페이지 빌더를 사용하는 것이 좋습니다.
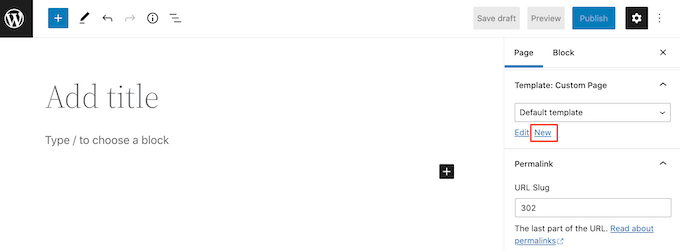
시작하려면 페이지나 게시물을 열기만 하면 됩니다. 그런 다음 오른쪽 메뉴에서 '페이지' 탭을 클릭하고 '템플릿' 섹션을 클릭하여 확장합니다.
계속해서 '새로 만들기' 링크를 클릭하여 사용자 정의 템플릿을 만드십시오.

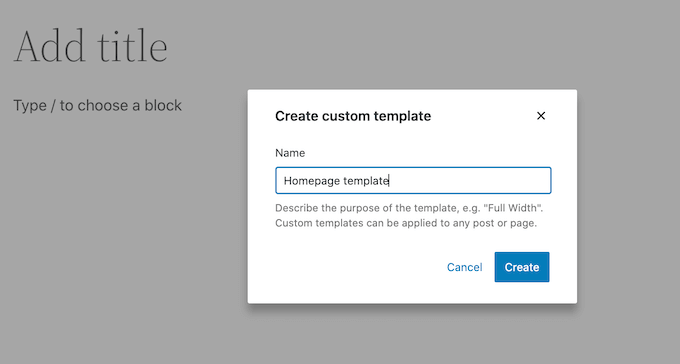
표시되는 팝업에서 템플릿 이름을 입력한 다음 '만들기'를 클릭합니다.
이름은 참조용일 뿐이므로 원하는 것을 사용할 수 있습니다.

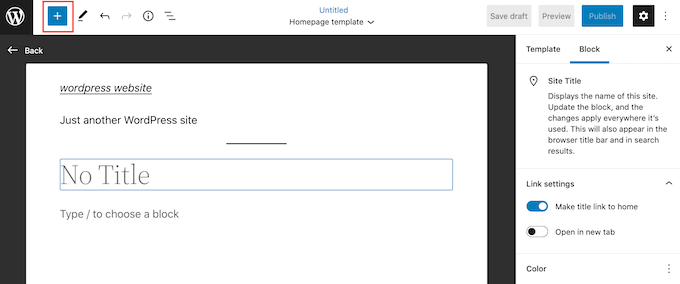
그러면 표준 블록 편집기와 유사하게 작동하는 템플릿 편집기가 시작됩니다.
사용자 정의 페이지 디자인에 블록을 추가하려면 파란색 '+' 버튼을 클릭하기만 하면 됩니다. 그런 다음 끌어서 놓아 블록을 추가할 수 있습니다.

친숙한 WordPress 게시물 편집 도구를 사용하여 블록에 콘텐츠를 추가하거나 형식을 변경할 수 있습니다. 예를 들어, '제목' 블록에 텍스트를 입력하고 굵은 서식을 적용하거나 H2에서 H3으로 변경할 수 있습니다.
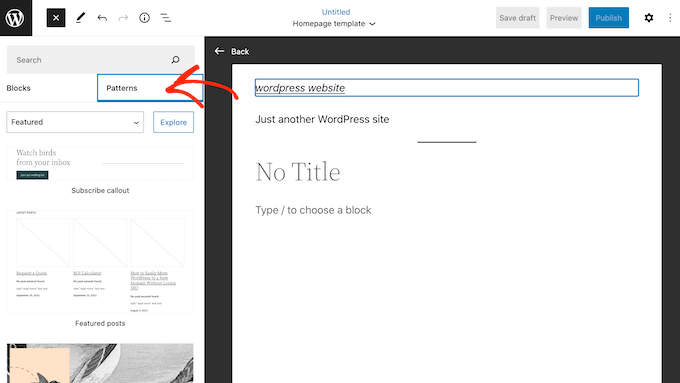
패턴을 사용하여 사용자 정의 페이지를 만들 수도 있습니다. 패턴은 이벤트 목록, 캡션이 있는 이미지 또는 가격표와 같이 자주 함께 사용되는 블록 모음입니다.
표시되는 패턴은 WordPress 테마에 따라 다르지만 '패턴' 탭을 클릭하면 사용 가능한 패턴을 확인할 수 있습니다.

블록 패턴을 레이아웃으로 끌어다 놓거나 패턴을 클릭하여 템플릿 하단에 추가할 수 있습니다. 템플릿 모양이 마음에 들면 '게시' 버튼을 클릭한 다음 '저장'을 클릭하십시오.
이제 이 템플릿을 모든 페이지에 적용할 수 있습니다. 편집기에서 해당 페이지를 연 다음 오른쪽 메뉴에서 '템플릿' 드롭다운을 열고 방금 만든 사용자 지정 템플릿을 선택합니다.
이제 다른 WordPress 페이지와 마찬가지로 페이지에 콘텐츠를 추가하여 WordPress에서 완전히 사용자 정의된 페이지를 만들 수 있습니다. 페이지를 저장하면 사이트를 방문하여 작동 중인 새 템플릿을 볼 수 있습니다.
방법 2. SeedProd를 사용하여 WordPress에서 사용자 정의 페이지를 만드는 방법(권장)
과거에는 코드를 작성하여 사용자 정의 페이지를 만들었는데, 이는 초보자에게 그다지 친숙하지 않았습니다. HTML, CSS 또는 PHP 코드에 실수를 한 경우 일반적인 WordPress 오류가 발생하거나 사이트가 완전히 손상될 수 있습니다.
이를 염두에 두고 대신 페이지 빌더를 사용하는 것이 좋습니다.
SeedProd는 WordPress를 위한 최고의 드래그 앤 드롭 페이지 빌더입니다. 코드를 작성하지 않고도 사용자 정의 페이지를 만들 수 있는 180개 이상의 템플릿이 함께 제공됩니다.
더 많은 전환을 얻기 위해 사용자 정의 페이지를 사용하는 경우 SeedProd는 이미 전환을 관리하는 데 사용하고 있을 수 있는 많은 인기 있는 타사 도구와 함께 작동합니다. 여기에는 최고의 이메일 마케팅 서비스, WooCommerce, Google Analytics 등이 포함됩니다.
먼저 SeedProd를 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
참고: 예산이 부족하고 이제 막 시작하는 경우 사용자 정의 페이지를 만들 수 있는 SeedProd의 무료 버전도 있습니다. 그러나 이 가이드에서는 더 많은 템플릿이 있고 모든 최고의 이메일 마케팅 서비스와 통합되기 때문에 SeedProd Pro를 사용할 것입니다.
플러그인을 활성화하면 SeedProd에서 라이선스 키를 요청합니다.

SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다. 키 입력 후 '키 확인' 버튼을 클릭합니다.
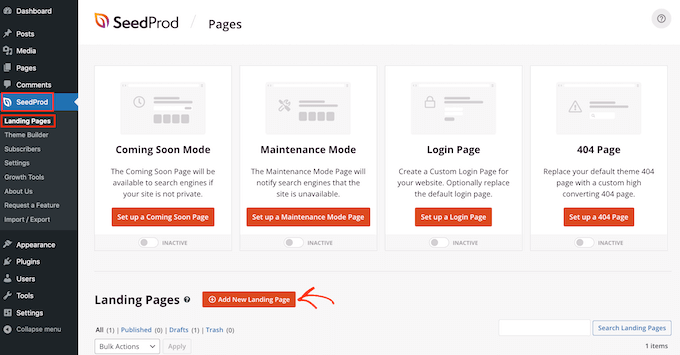
완료했으면 SeedProd » 방문 페이지 로 이동하여 '새 방문 페이지 추가' 버튼을 클릭합니다.

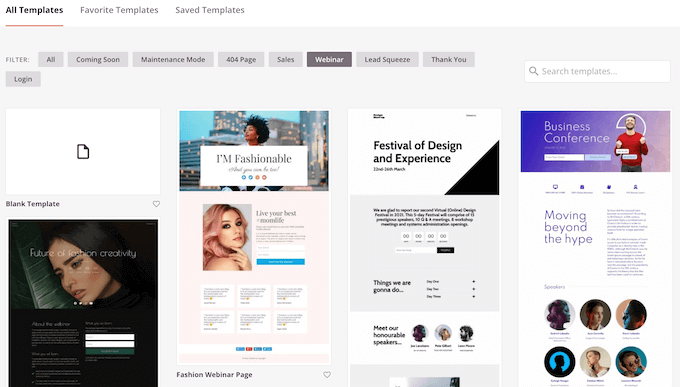
이제 사용자 정의 페이지에 대한 템플릿을 선택할 수 있습니다.
SeedProd의 템플릿은 '리드', '스퀴즈', '출시 예정'과 같은 다양한 캠페인 유형으로 구성되어 있습니다. 화면 상단의 탭을 클릭하여 캠페인 유형에 따라 템플릿을 필터링할 수 있습니다.

처음부터 시작하려면 SeedProd에도 사용할 수 있는 빈 템플릿이 있습니다.
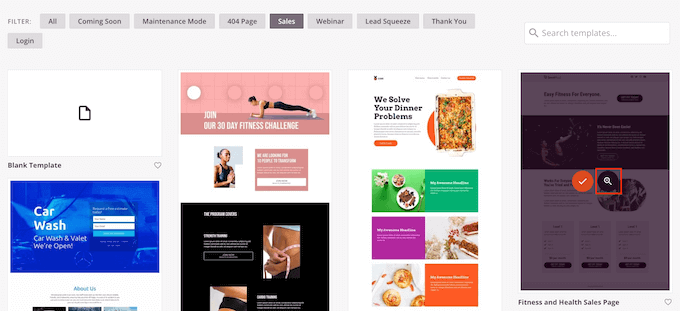
디자인을 자세히 보려면 해당 템플릿 위로 마우스를 가져간 다음 돋보기 아이콘을 클릭하기만 하면 됩니다.

마음에 드는 디자인을 찾으면 '이 템플릿 선택'을 클릭하세요. 우리는 모든 이미지에서 'Course Sales Page' 템플릿을 사용하고 있지만 원하는 템플릿을 사용할 수 있습니다.
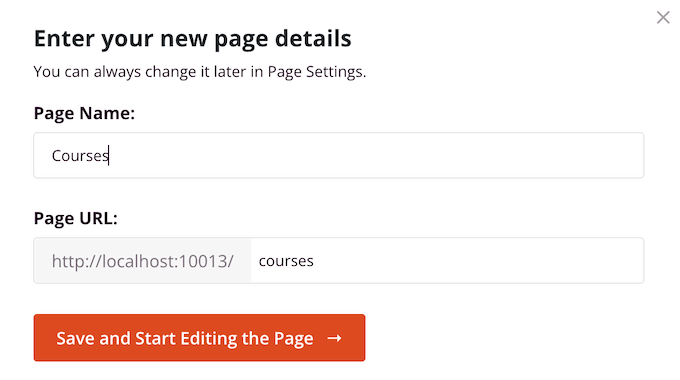
다음으로 사용자 정의 페이지의 이름을 입력하십시오. SeedProd는 페이지 제목을 기반으로 자동으로 URL을 생성하지만 이 URL을 원하는 대로 변경할 수 있습니다.
설명 URL은 검색 엔진이 페이지의 내용을 이해하는 데 도움이 되므로 올바른 사용자에게 표시할 수 있습니다.
입력한 정보가 만족스러우면 '저장 및 페이지 편집 시작' 버튼을 클릭하십시오.

맞춤 페이지가 관련 검색 결과에 가장 잘 나타날 수 있도록 URL에서 누락된 키워드를 추가할 수 있습니다. 자세한 내용은 키워드 조사 방법에 대한 가이드를 참조하세요.
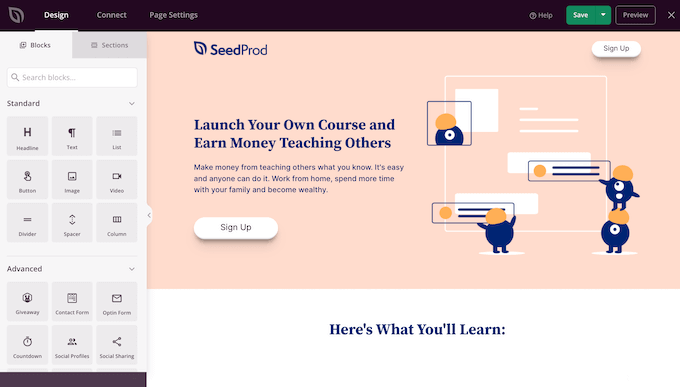
그러면 SeedProd 페이지 빌더 인터페이스가 로드됩니다. 간단한 드래그 앤 드롭 빌더이며 오른쪽에 페이지의 실시간 미리보기를 표시합니다. 왼쪽에 차단 설정도 표시됩니다.

블록을 사용자 정의하려면 페이지 편집기에서 블록을 클릭하여 선택하기만 하면 됩니다. 그러면 왼쪽 도구 모음에 해당 블록에 대한 모든 설정이 표시됩니다.
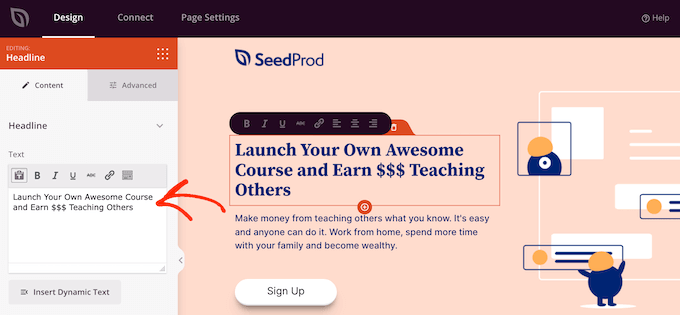
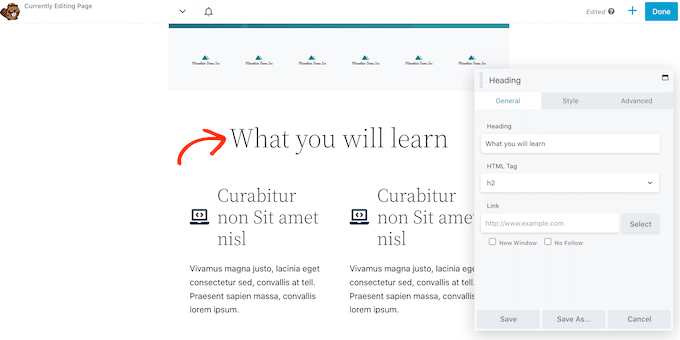
예를 들어, 여기에서 'Headline' 블록 안의 텍스트를 변경합니다.

왼쪽 메뉴의 설정을 사용하여 텍스트 서식 지정, 정렬 변경, 링크 추가 등을 수행할 수 있습니다.
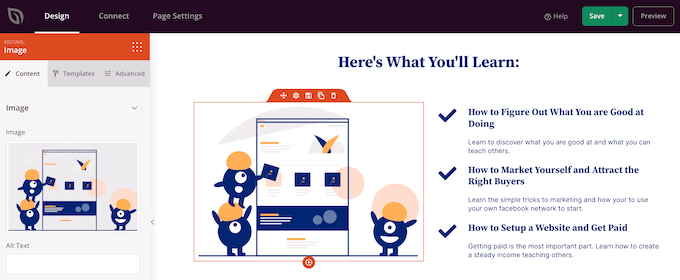
SeedProd 페이지 빌더를 사용하여 이미지를 쉽게 편집할 수도 있습니다. '이미지' 블록을 클릭하고 설정을 사용하여 대체 텍스트를 추가하거나 새 이미지를 업로드하거나 기타 변경을 수행하기만 하면 됩니다.

사용자 정의 페이지에서 블록을 제거하려면 해당 블록을 클릭하여 선택하기만 하면 됩니다.
그런 다음 미니 도구 모음에서 휴지통 아이콘을 클릭할 수 있습니다.

디자인에 새 블록을 추가하려면 왼쪽 메뉴에서 블록을 찾아 편집기로 끌어다 놓으면 됩니다.
그런 다음 클릭하여 블록을 선택하고 왼쪽 메뉴에서 변경할 수 있습니다.

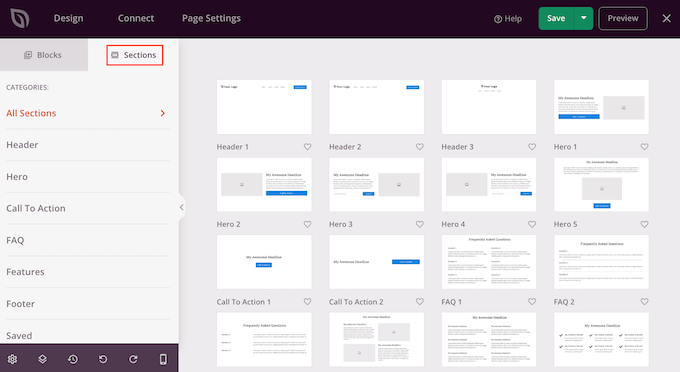
SeedProd에는 사용자 정의 페이지를 빠르게 생성하는 데 도움이 되는 행 및 블록 템플릿인 '섹션'도 함께 제공됩니다. 예를 들어 Google Ad 방문 페이지를 디자인하는 경우 SeedProd의 기성품 영웅, 클릭 유도문안 또는 기능 섹션을 사용할 수 있습니다.
사용 가능한 모든 섹션을 보려면 '섹션' 탭을 클릭하기만 하면 됩니다.

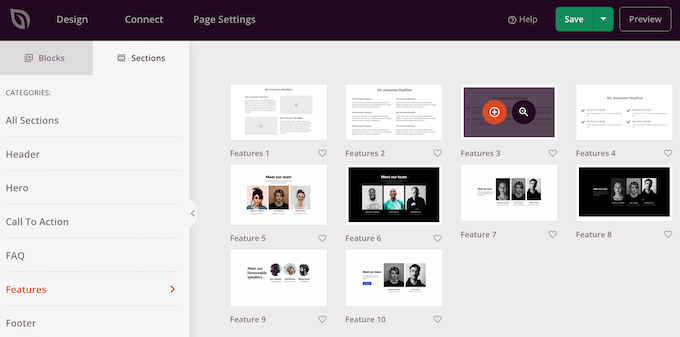
섹션을 자세히 보려면 해당 섹션 위로 마우스를 가져간 다음 돋보기 아이콘을 클릭하십시오.

디자인에 추가할 섹션을 찾으면 해당 섹션 위로 마우스를 이동한 다음 작은 '+' 아이콘을 클릭하기만 하면 됩니다.

이렇게 하면 페이지 하단에 섹션이 추가됩니다. 드래그 앤 드롭을 사용하여 디자인 주위에서 섹션과 블록을 모두 이동할 수 있습니다.
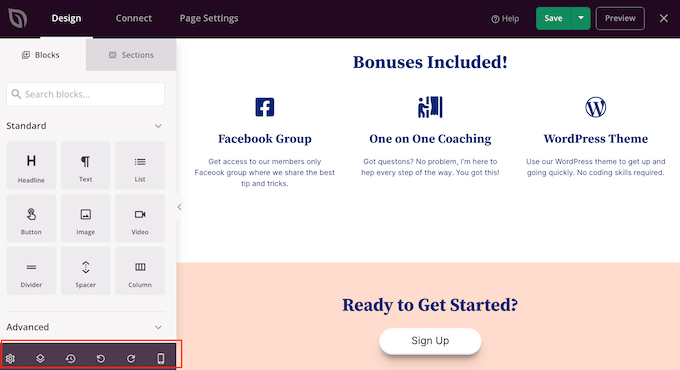
실수를 하거나 마음이 바뀌더라도 걱정하지 마십시오. 왼쪽 도구 모음 하단에 있는 '실행 취소' 버튼을 클릭하여 마지막 변경 사항을 되돌릴 수 있습니다.
여기에서 다시 실행 버튼, 업데이트 기록, 레이아웃 탐색 및 전역 설정도 찾을 수 있습니다.

이러한 추가 버튼을 사용하면 WordPress에서 사용자 정의 페이지를 쉽게 만들 수 있습니다.
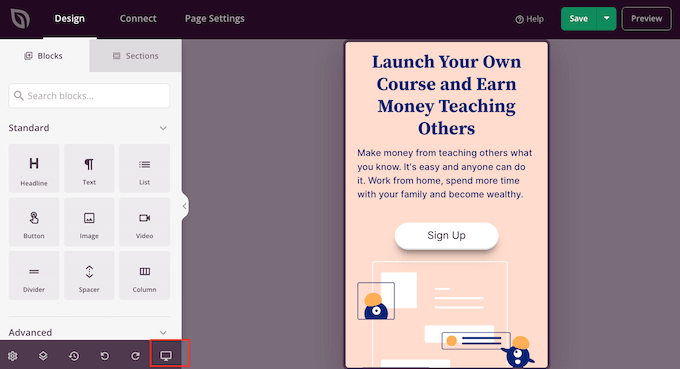
툴바 하단에는 사용자 정의 페이지의 모바일 버전을 볼 수 있는 모바일 미리보기 버튼도 있습니다.

이렇게 하면 컴퓨터에서와 마찬가지로 모바일 장치에서도 멋지게 보이는 사용자 지정 페이지를 디자인할 수 있습니다.
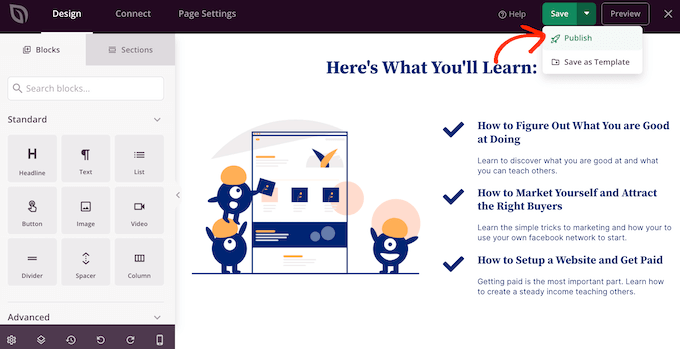
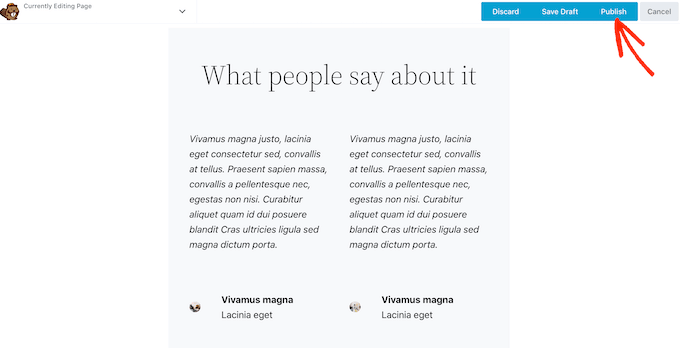
사용자 지정 페이지가 마음에 들면 '저장' 옆에 있는 드롭다운 화살표를 클릭한 다음 '게시' 옵션을 선택하여 게시할 차례입니다.

이제 사용자 정의 페이지가 WordPress 블로그에 게시됩니다.
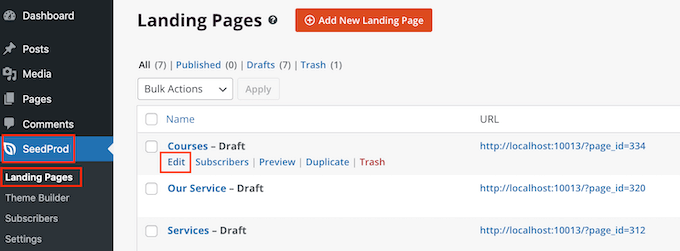
언제든지 사용자 정의 페이지를 편집하려면 WordPress 대시보드에서 SeedProd » 랜딩 페이지 로 이동하십시오. 그런 다음 변경하려는 페이지를 찾아 '편집' 링크를 클릭할 수 있습니다.

그러면 SeedProd의 편집기에서 디자인이 열리고 변경할 준비가 됩니다.
방법 3. Beaver Builder를 사용하여 WordPress에서 사용자 지정 페이지 만들기
Beaver Builder를 사용하여 사용자 정의 페이지를 만들 수도 있습니다. 전문가용 버전을 사용하는 것이 좋지만 기능이 제한된 무료 버전의 Beaver Builder도 있습니다.
먼저 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
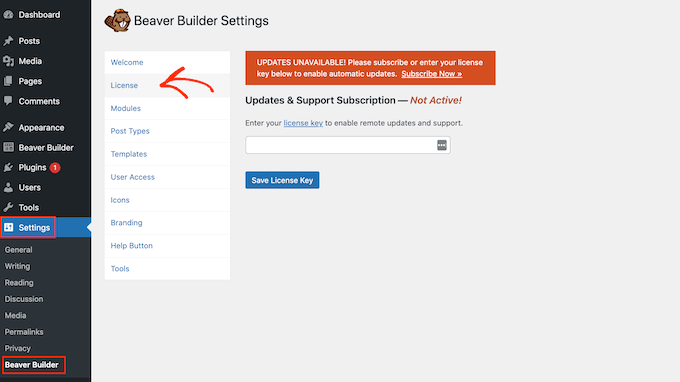
활성화되면 설정 » Beaver Builder 로 이동합니다. 그런 다음 '라이센스' 탭을 클릭합니다.

여기에 Beaver Builder 웹사이트의 계정에서 찾을 수 있는 라이선스 키를 입력하기만 하면 됩니다. 그런 다음 '라이센스 키 저장'을 클릭할 수 있습니다.
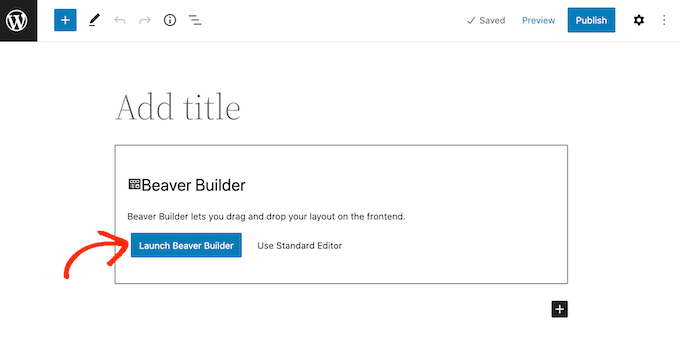
사용자 지정 페이지를 만들려면 WordPress 관리 대시보드에서 페이지 » 새로 추가 로 이동하면 됩니다. 그런 다음 'Beaver Builder 실행' 버튼을 클릭합니다.

그러면 Beaver Builder 편집기가 열립니다.
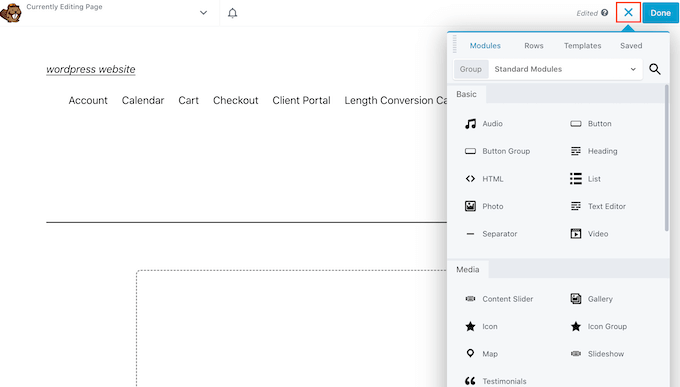
오른쪽 메뉴가 자동으로 열리지 않으면 오른쪽 상단 모서리에 있는 '+'를 클릭하여 엽니다.

이 메뉴에는 사용자 정의 페이지에 추가할 수 있는 모든 다른 모듈과 행이 있습니다. SeedProd의 블록과 유사하게 이는 모든 Beaver Builder 페이지의 핵심 부분입니다.
사용하려는 블록이나 모듈을 찾으면 페이지 편집기에 끌어다 놓습니다.
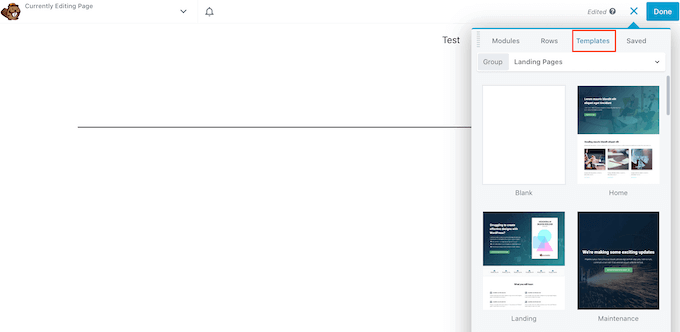
또 다른 옵션은 템플릿으로 시작하는 것입니다. 다양한 Beaver Builder 디자인을 모두 보려면 '템플릿' 탭을 클릭하세요.
그런 다음 템플릿을 클릭하여 페이지에 추가할 수 있습니다.

템플릿의 일부를 편집하려면 해당 부분을 클릭하기만 하면 됩니다. 예를 들어 텍스트, 이미지, 색상 등을 변경할 수 있습니다.
다음 이미지에서는 페이지 제목을 편집하고 있습니다. Beaver Builder의 편집 프로세스는 SeedProd만큼 매끄럽지 않으므로 표시되는 별도의 팝업 상자에서 변경해야 합니다.

사용자 정의 페이지가 마음에 들면 '완료' 버튼을 클릭하십시오.
그런 다음 게시물을 초안으로 저장하거나 게시하여 WordPress 웹 사이트에 표시할 수 있습니다.

방법 4. 수동으로 사용자 정의 페이지 템플릿 만들기
WordPress에서 수동으로 사용자 정의 페이지 템플릿을 만들 수도 있습니다. page.php 파일과 유사하게 이 템플릿을 사용하면 페이지 모양을 제어할 수 있습니다.
이 방법은 몇 가지 코드를 작성해야 하므로 가장 초보자에게 친숙한 옵션이 아닙니다. 그러나 새 플러그인을 설치하지 않고도 사용자 정의 페이지를 만들 수 있습니다.
소수의 사용자 정의 페이지만 생성하려는 경우 페이지 빌더 플러그인을 설정하는 것보다 코드를 작성하는 것이 좋습니다.
시작하려면 컴퓨터에서 메모장과 같은 일반 텍스트 편집기를 엽니다. 빈 파일의 맨 위에 다음 코드 줄을 추가합니다.
<?php /* Template Name: CustomPageT1 */ ?>
이 코드는 단순히 이것이 'CustomPageT1'이라는 템플릿 파일임을 WordPress에 알려줍니다. 템플릿 이름은 원하는 대로 지정할 수 있습니다.
이제 사용자 정의 페이지 레이아웃에 대한 모든 코드를 추가하십시오. 이 템플릿은 WordPress의 다른 테마 파일과 완전히 동일하므로 HTML, 템플릿 태그 및 PHP 코드를 추가할 수 있습니다.
템플릿 파일을 코딩하는 데 도움이 되도록 테마에서 제공하는 기존 page.php 템플릿을 복사할 수 있습니다. 이렇게 하면 시간을 절약할 수 있고 사용자 지정 페이지가 WordPress 웹사이트의 나머지 부분과 조화를 이루는 데 도움이 됩니다.
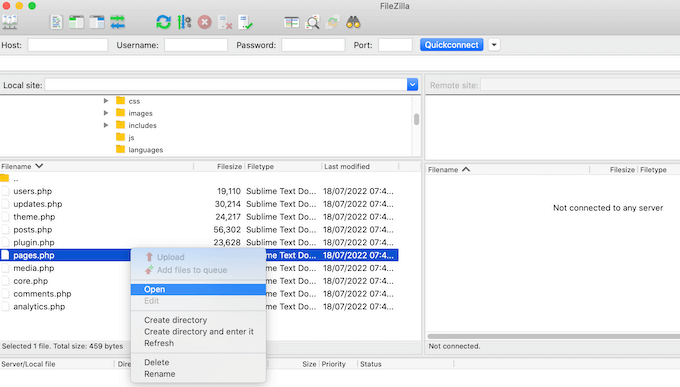
page.php 코드를 복사하는 가장 쉬운 방법은 FileZilla와 같은 FTP 클라이언트를 사용하여 서버에 연결하거나 cPanel 또는 SiteGround의 사이트 도구와 같은 WordPress 호스팅 플랫폼의 파일 관리자를 사용하는 것입니다.
FTP를 처음 사용하는 경우 FTP를 사용하여 사이트에 연결하는 방법에 대한 전체 가이드를 볼 수 있습니다.
연결되면 /wp-content/themes/ 로 이동하여 현재 테마의 폴더를 엽니다. 이 폴더 내에서 page.php 파일을 찾아 텍스트 편집기에서 엽니다.

이 코드를 사용자 정의 템플릿의 기초로 사용할 수 있으며 코드를 새 템플릿 파일에 붙여넣을 수도 있습니다.
코드를 붙여넣는 경우 파일 상단에 주석 처리된 부분인 page.php 헤더 텍스트를 복사하지 마십시오.
원하는 레이아웃을 만들 수 있지만 다음은 사이트에서 사용할 간단한 사용자 지정 페이지 레이아웃의 예입니다.
<?php /* Template Name: CustomPageT1 */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() )
comments_template();
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
이제 파일을 저장할 수 있습니다. 원하는 이름을 사용할 수 있지만 .php 확장자로 파일을 끝내야 합니다.
이 파일을 모든 WordPress 테마에 추가할 수 있지만 현재 테마를 기반으로 하위 테마를 만드는 것이 좋습니다. 이런 식으로 사용자 정의를 잃지 않고 WordPress 테마를 업데이트할 수 있습니다.
FTP 클라이언트 또는 파일 관리자에서 사용자 정의 템플릿을 현재 테마의 디렉토리에 업로드하기만 하면 됩니다. 완료했으면 WordPress 대시보드에서 새 페이지를 만들거나 템플릿을 사용하려는 페이지를 열 차례입니다.
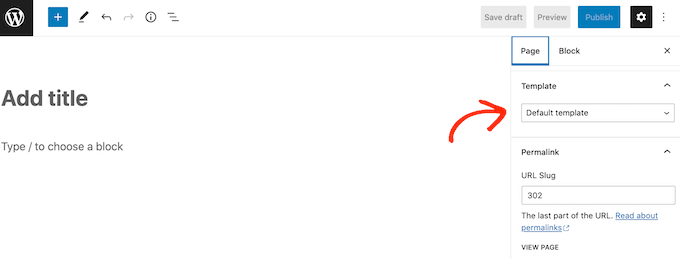
오른쪽 메뉴에서 '페이지' 탭을 클릭한 다음 '템플릿' 섹션이 아직 확장되지 않은 경우 클릭하여 확장합니다.

그런 다음 드롭다운 메뉴를 열고 생성한 템플릿을 선택할 수 있습니다.
사용자 정의 페이지에 실제 콘텐츠를 추가하려면 평소와 같이 페이지를 편집하기만 하면 됩니다. 모든 것이 마음에 들면 '업데이트' 또는 '게시'를 클릭하여 사이트에 실시간으로 푸시할 수 있습니다.
이 기사가 WordPress에서 사용자 정의 페이지를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 웹 사이트에 반드시 있어야 하는 WordPress 플러그인과 블로그 트래픽을 늘리는 방법에 대한 가이드를 참조할 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
WordPress에서 사용자 정의 페이지를 만드는 방법 게시물이 WPBeginner에 처음 등장했습니다.
