WordPress에서 사용자 지정 모양 구분선을 만드는 방법(2가지 방법)
게시 됨: 2023-04-04WordPress 웹사이트에 사용자 정의 모양 구분선을 추가하시겠습니까?
셰이프 디바이더는 매력적이고 눈길을 끄는 방식으로 콘텐츠를 구성할 수 있습니다. 또한 방문자와 고객이 중요한 정보를 놓치지 않도록 사이트의 가장 중요한 콘텐츠를 강조할 수 있습니다.
이 기사에서는 WordPress에서 사용자 정의 모양 구분선을 만드는 방법을 보여줍니다.

WordPress에서 사용자 정의 모양 구분선을 만드는 이유는 무엇입니까?
모양 구분선은 콘텐츠 블록 사이에 추가하는 섹션 구분선 유형입니다.
이러한 구분선은 기본 제공 WordPress 블록으로 만든 수평선과 같이 단순할 수 있습니다.

이러한 기본 구분선을 사용하여 콘텐츠를 구성하고 분리할 수 있으며, 이는 다양한 주제를 다루는 페이지에서 특히 유용합니다.
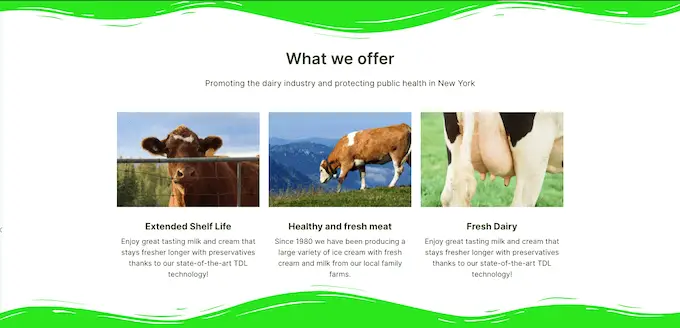
페이지 빌더 플러그인 및 기타 웹 디자인 소프트웨어를 사용하여 고급 모양 구분선을 만들 수도 있습니다. 사이트의 가장 중요한 콘텐츠를 강조하여 방문자와 고객에게 눈에 띄게 할 수 있습니다.

전문가 수준의 모양 구분선을 사용하면 페이지를 더욱 흥미롭고 매력적으로 만들 수 있습니다.
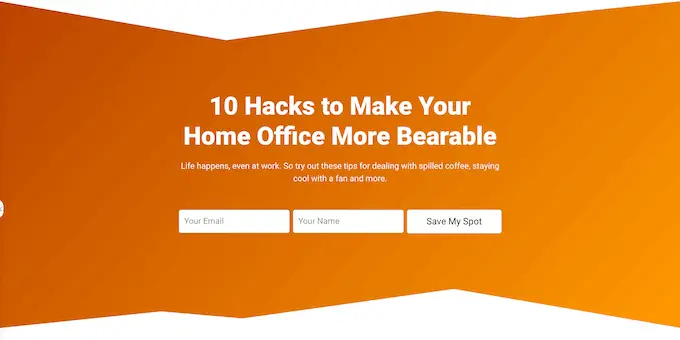
예를 들어 이메일 뉴스레터 가입 양식의 고유한 배경을 만드는 데 사용할 수 있습니다.

그렇게 말하면 WordPress에서 사용자 정의 모양 구분선을 만드는 방법을 살펴 보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동하십시오.
방법 1. 간단한 모양 구분선 만들기(플러그인 필요 없음)
WordPress에 사용자 지정 모양 구분선을 추가하는 가장 쉬운 방법은 내장 구분자 블록을 사용하는 것입니다.
이 방법을 사용하면 WordPress 블록 사이에 가로선 구분 기호를 추가한 다음 선의 색상과 스타일을 사용자 지정할 수 있습니다.

이 방법을 사용하면 WordPress에 다른 모양을 추가할 수 없으며 사용자 지정 설정이 제한됩니다. 그러나 추가 WordPress 플러그인을 설치할 필요가 없으므로 웹사이트에 간단한 모양 구분선을 추가하는 가장 쉬운 방법입니다.
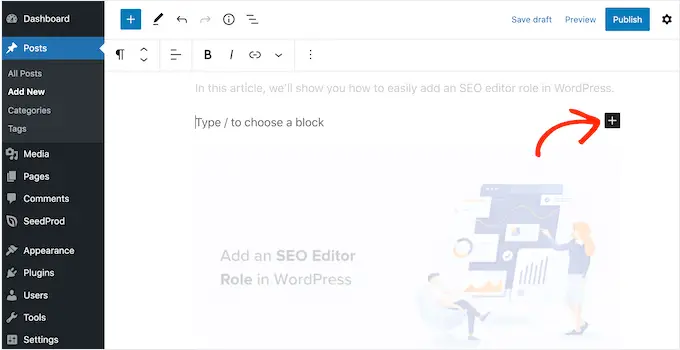
시작하려면 콘텐츠 편집기에서 가로 구분선을 추가하려는 게시물이나 페이지를 열기만 하면 됩니다. 그런 다음 구분선을 배치할 위치에 '+' 버튼을 클릭합니다.

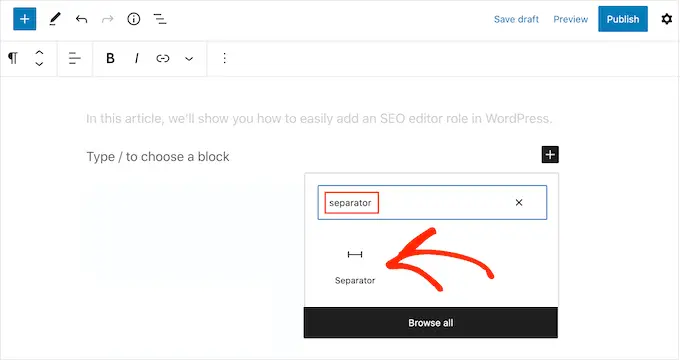
팝업에 'Separator'를 입력합니다.
오른쪽 블록이 나타나면 클릭하여 페이지나 게시물에 추가합니다.

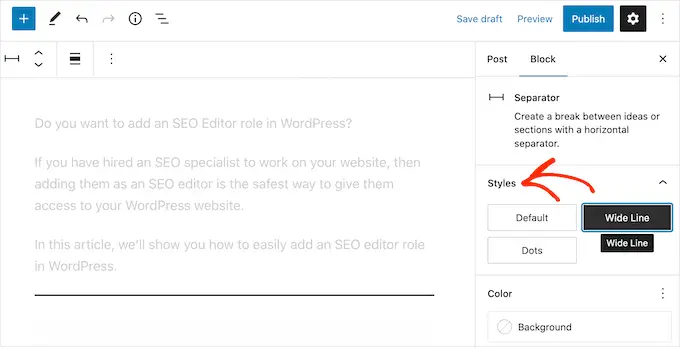
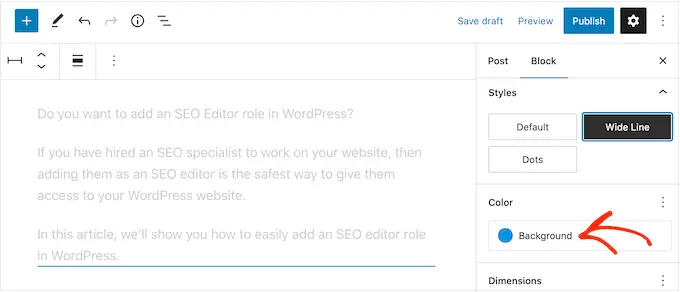
기본 Separator 블록을 사용자 정의하려면 클릭한 다음 오른쪽 메뉴의 설정을 사용하십시오.
'스타일' 섹션의 버튼을 사용하여 기본, 굵은 선 및 점 사이를 전환할 수 있습니다.

나머지 테마 또는 브랜딩과 일치하도록 선의 색상을 변경할 수도 있습니다.
이렇게 하려면 '배경'을 클릭한 다음 나타나는 팝업에서 색상을 선택합니다.

구분선 모양이 마음에 들면 '게시' 또는 '업데이트' 버튼을 클릭하여 모양 구분선을 활성화할 수 있습니다.
방법 2. 페이지 빌더를 사용하여 WordPress에서 사용자 정의 모양 구분선 만들기(권장)
다른 모양을 사용하고 디바이더의 모든 부분을 사용자 지정하려는 경우 SeedProd 플러그인을 사용하는 것이 좋습니다.
SeedProd는 시장에서 가장 우수한 WordPress 페이지 빌더 플러그인이며 간단한 끌어서 놓기 편집기를 사용하여 섹션, 행 또는 열에 사용자 지정 모양 구분선을 추가할 수 있습니다.

또한 전문적으로 디자인된 180개 이상의 템플릿과 아름다운 맞춤형 홈 페이지, 랜딩 페이지 등을 만드는 데 사용할 수 있는 90개 이상의 블록이 함께 제공됩니다.
참고: WordPress.org에서 사용할 수 있는 무료 버전의 SeedProd가 있지만 Pro 버전은 다양한 모양 구분선과 함께 제공되므로 Pro 버전을 사용할 것입니다.
가장 먼저 해야 할 일은 SeedProd 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
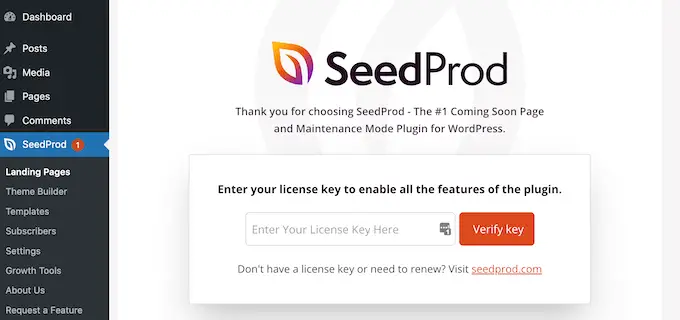
활성화 시 라이선스 키를 입력해야 합니다.

SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다. 라이선스 키 입력 후 '키 확인' 버튼을 클릭합니다.
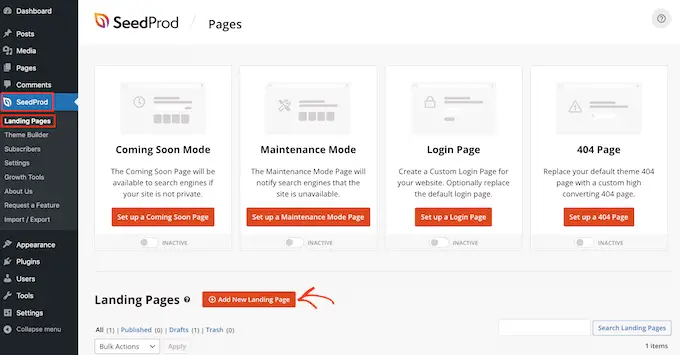
완료되면 SeedProd » 페이지 로 이동하여 '새 방문 페이지 추가' 버튼을 클릭합니다.

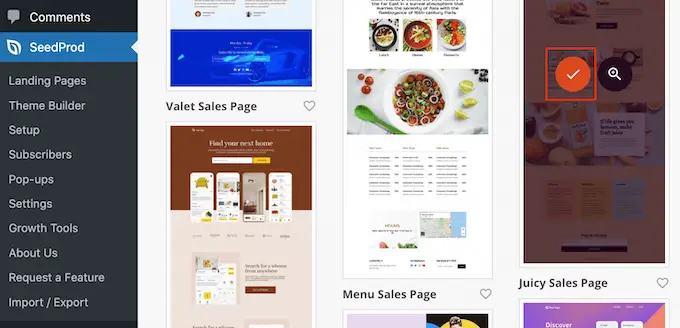
그런 다음 페이지 디자인 템플릿을 선택할 차례입니다. SeedProd에는 WordPress 웹사이트에 완벽하게 맞도록 미세 조정할 수 있는 전문적으로 디자인된 수많은 템플릿이 있습니다.
템플릿을 선택하려면 템플릿 위로 마우스를 가져간 다음 '확인 표시' 아이콘을 클릭하십시오.

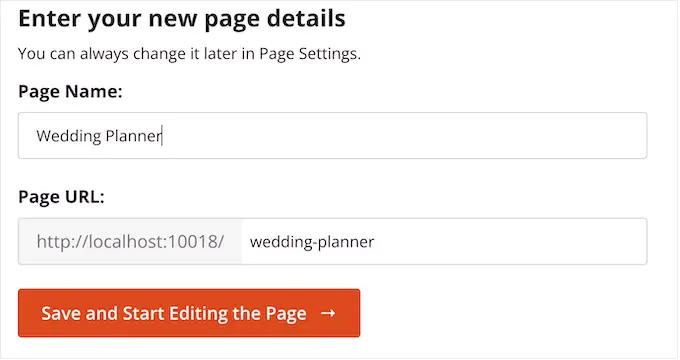
다음으로 페이지 이름을 입력하십시오. SeedProd는 페이지 제목을 기반으로 자동으로 URL을 생성하지만 URL을 원하는 대로 변경할 수 있습니다.
예를 들어 검색 엔진이 페이지의 내용을 이해하고 WordPress SEO를 개선하는 데 도움이 되는 관련 키워드를 추가할 수 있습니다.
입력한 정보가 마음에 들면 '저장하고 페이지 편집 시작' 버튼을 클릭하십시오.

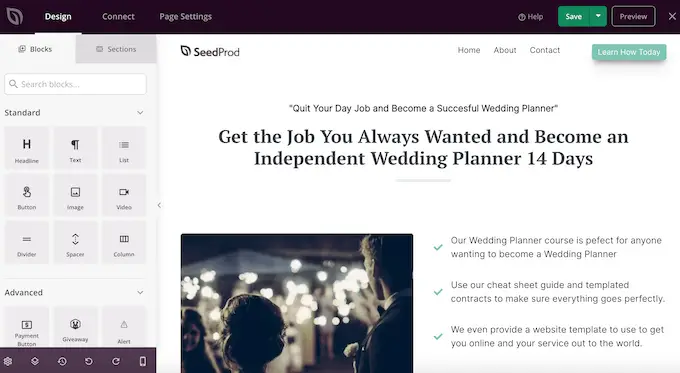
다음으로 드래그 앤 드롭 페이지 빌더로 이동하여 템플릿을 사용자 정의할 수 있습니다.

SeedProd 편집기는 디자인의 실시간 미리보기를 오른쪽에 표시하고 일부 블록 설정을 왼쪽에 표시합니다.

왼쪽 메뉴에는 레이아웃으로 끌 수 있는 블록도 있습니다.
예를 들어 버튼 및 이미지와 같은 표준 블록을 끌어다 놓거나 카운트다운 타이머, 연락처 양식, 소셜 공유 버튼 등과 같은 고급 블록을 사용할 수 있습니다.

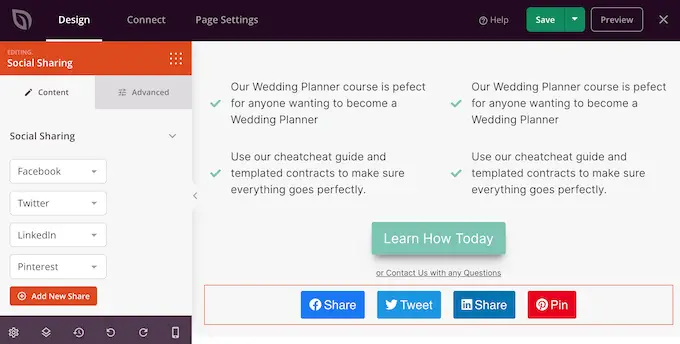
블록을 사용자 지정하려면 레이아웃에서 블록을 클릭하여 선택하기만 하면 됩니다.
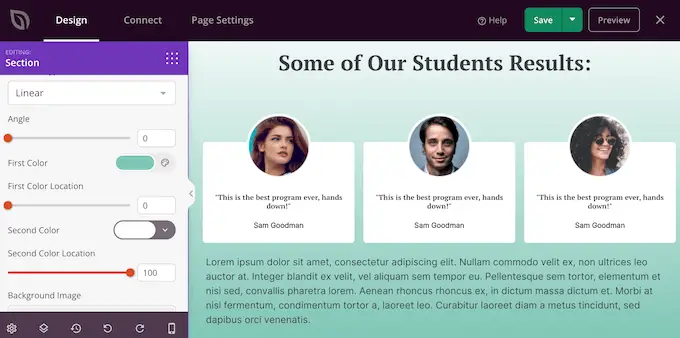
그러면 왼쪽 메뉴에 해당 블록을 구성하는 데 사용할 수 있는 모든 설정이 표시됩니다. 또한 페이지의 배경색을 변경하거나 배경 이미지를 추가하거나 브랜드에 더 잘 어울리도록 색 구성표 및 글꼴을 변경할 수 있습니다.

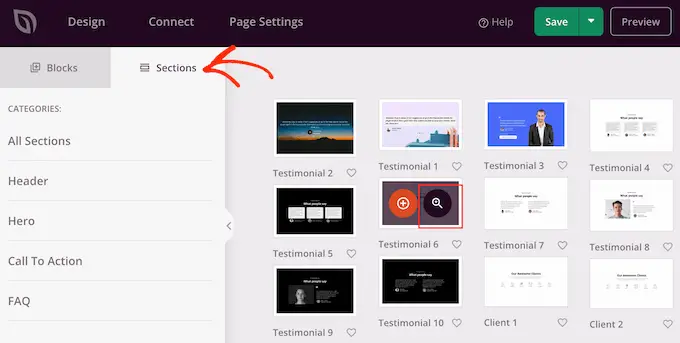
SeedProd에는 종종 함께 사용되는 블록 모음인 '섹션'도 함께 제공됩니다. 예를 들어 SeedProd에는 머리글 섹션, 영웅 이미지, 클릭 유도문안, 고객 평가, FAQ, 기능, 바닥글 섹션 등이 있습니다.
다른 섹션을 살펴보려면 '섹션' 탭을 클릭하기만 하면 됩니다.

드래그 앤 드롭을 사용하여 레이아웃에서 섹션과 블록을 이동할 수 있습니다.
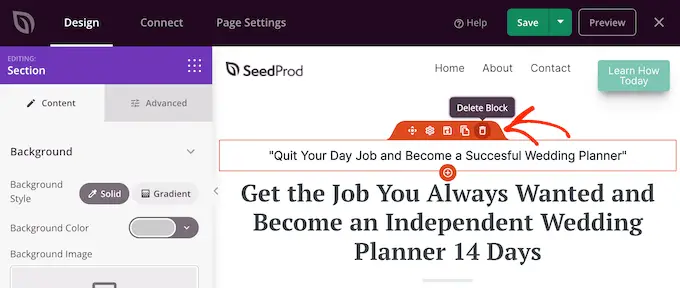
블록을 삭제하려면 해당 블록 위로 마우스를 가져간 다음 휴지통 아이콘이 나타나면 클릭하면 됩니다.

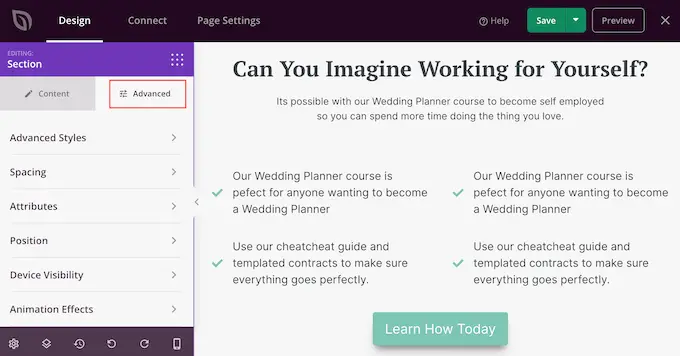
SeedProd 섹션을 사용하도록 선택했는지 여부에 관계없이 이제 사용자 지정 모양 구분선을 만들 수 있습니다. 구분선을 추가할 섹션, 행 또는 열을 클릭하여 선택하기만 하면 됩니다.
그런 다음 왼쪽 메뉴에서 '고급' 탭을 클릭합니다.

이제 '모양 구분선' 섹션을 클릭하여 확장합니다.
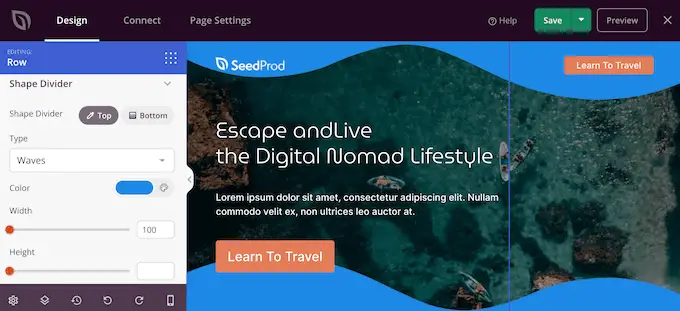
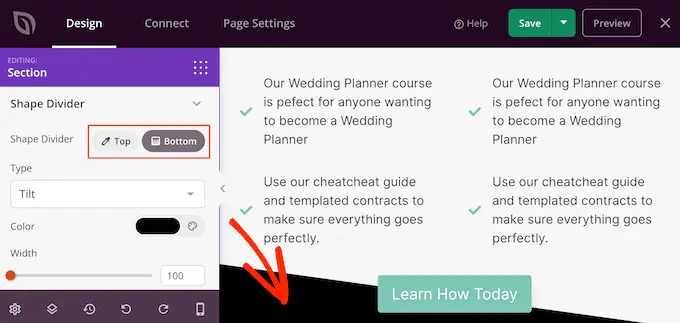
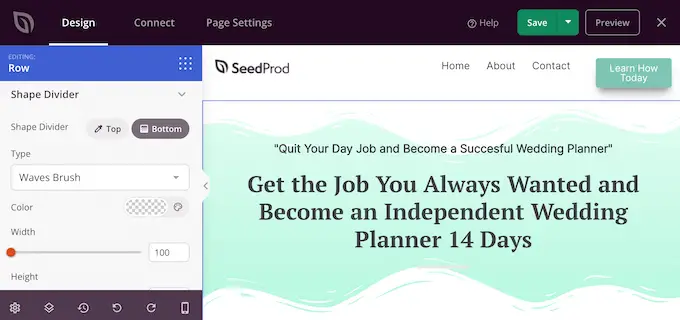
시작하려면 '상단' 또는 '하단' 버튼을 선택하여 도형 구분선을 표시할 위치를 선택할 수 있습니다.

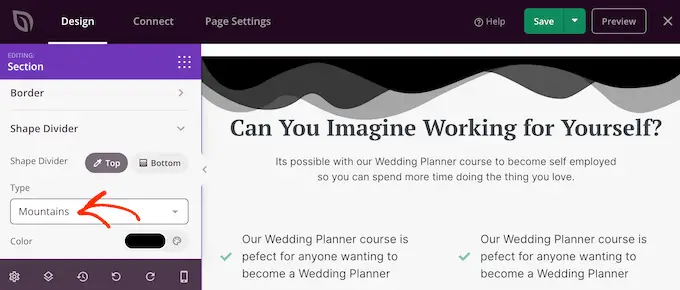
이제 '유형' 메뉴를 열고 사용하려는 모양 구분선을 선택할 수 있습니다.
다양한 모양을 선택하면 실시간 미리보기가 자동으로 업데이트되므로 다양한 스타일을 시도하여 가장 잘 보이는 것을 확인할 수 있습니다.

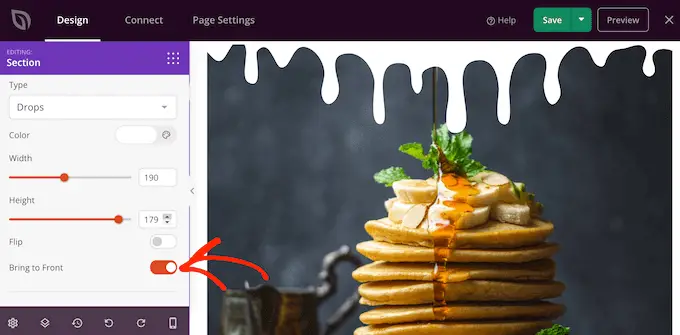
모양 구분선을 선택한 후 새 설정을 사용하여 스타일을 지정할 수 있습니다.
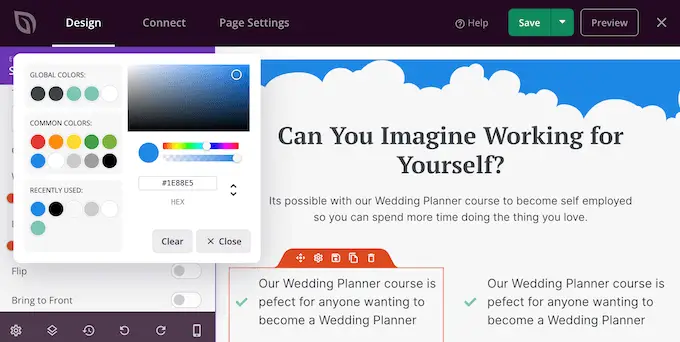
시작하려면 '색상'을 클릭한 다음 나타나는 팝업에서 새 색상을 선택할 수 있습니다.

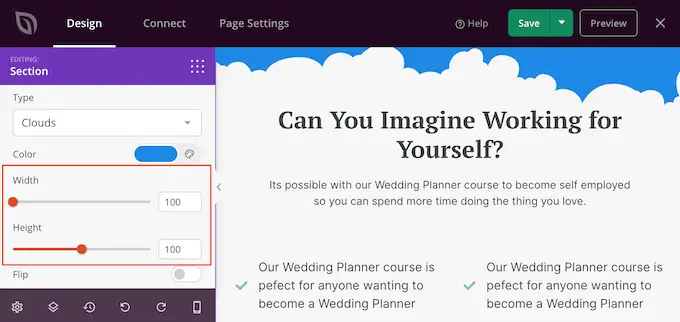
그런 다음 '너비' 및 '높이' 슬라이더를 드래그하여 구분선을 더 크거나 작게 만들 수 있습니다.
이미 특정 크기를 염두에 두고 있다면 해당 숫자를 상자에 입력할 수 있습니다.

'뒤집기' 스위치를 클릭하여 활성화 또는 비활성화하여 구분선을 뒤집을 수도 있습니다.
기본적으로 구분선은 나머지 콘텐츠 뒤에 나타나므로 사용자는 구분선과 겹치는 텍스트, 이미지 또는 기타 콘텐츠를 명확하게 볼 수 있습니다.
그러나 도형을 앞으로 이동하면 몇 가지 흥미로운 효과를 만들 수 있습니다. 이것이 어떻게 보이는지 보려면 '앞으로 가져오기' 스위치를 클릭하여 활성화하기만 하면 됩니다.

디바이더를 더 추가하려면 위에서 설명한 것과 동일한 프로세스를 따르십시오.
영역의 위쪽과 아래쪽에 모양 구분선을 추가할 수도 있습니다. 그러면 종종 인상적이고 눈길을 끄는 결과가 생성됩니다.

더 많은 블록을 추가하고 왼쪽 메뉴에서 해당 블록을 사용자 지정하여 페이지 작업을 계속할 수 있습니다.
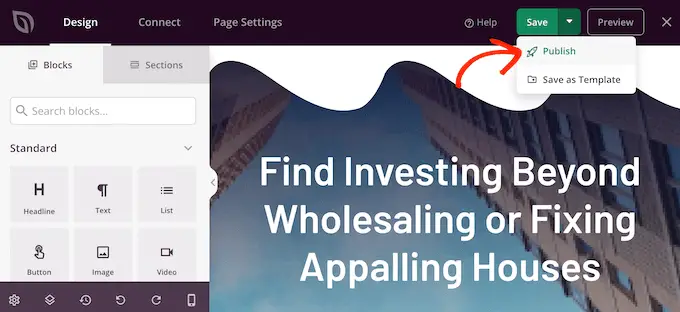
페이지가 마음에 들면 '저장' 버튼을 클릭합니다. 그런 다음 '게시'를 선택하여 해당 페이지를 게시할 수 있습니다.

WordPress 테마에 모양 구분선을 추가하는 방법
SeedProd의 끌어서 놓기 편집기를 사용하면 모든 페이지에 고유한 모양 구분선을 자유롭게 추가할 수 있습니다. 그러나 때로는 여러 페이지 또는 전체 WordPress 블로그 또는 웹 사이트에서 동일한 모양 구분선을 사용하려는 경우가 있습니다.
이렇게 하면 일관된 디자인을 만드는 데 도움이 되며 많은 시간을 절약할 수 있습니다. 이 경우 SeedProd 테마 빌더를 사용하여 모양 구분선을 테마에 추가하는 것이 좋습니다.
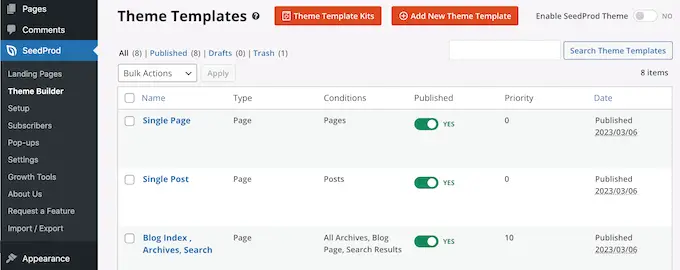
SeedProd를 사용하면 코드를 작성하지 않고도 사용자 지정 WordPress 테마를 만들 수 있습니다. 사이드바, 머리글, 바닥글, 단일 게시물 등을 포함하여 테마를 구성하는 모든 파일을 생성합니다.

그런 다음 친숙한 끌어서 놓기 빌더를 사용하여 이러한 파일을 사용자 지정할 수 있습니다. 여기에는 위에서 설명한 동일한 프로세스에 따라 모양 구분선을 추가하는 것이 포함됩니다.
SeedProd를 사용하여 새 테마를 활성화하면 기존 WordPress 테마를 덮어쓰게 되므로 현재 테마를 교체하려는 경우에만 이 방법을 사용해야 합니다.
자세한 단계별 지침은 사용자 정의 WordPress 테마를 쉽게 만드는 방법에 대한 가이드를 참조하십시오.
이 튜토리얼이 WordPress에서 사용자 정의 모양 구분선을 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 블로그 트래픽을 늘리는 방법을 배우거나 WordPress를 위한 최고의 사회적 증거 플러그인에 대한 전문가 선택을 참조할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
