WordPress에서 파일 업로드 양식을 만드는 방법(쉬운 솔루션)
게시 됨: 2023-05-17웹사이트 방문자가 연락처 양식에 파일을 업로드할 수 있도록 하시겠습니까?
직원을 고용하고 이력서를 수집하고 싶거나 지원자가 파일을 첨부해야 하는 사진 콘테스트를 운영하고 있을 수 있습니다.
이 기사에서는 WordPress에서 파일 업로드 양식을 쉽게 만드는 방법을 보여줍니다.

WordPress에서 파일 업로드 양식을 만드는 이유는 무엇입니까?
WordPress 웹 사이트에서 사용자로부터 모든 종류의 파일을 수집하려면 파일 업로드 양식을 사용하는 것이 좋습니다.
사용자가 이미지, PDF 파일, Word 문서 또는 기타 유형의 파일을 업로드하도록 허용할 수 있습니다.
파일 업로드 양식을 사용하면 귀하와 귀하의 사용자가 쉽게 생활할 수 있습니다. 이메일을 주고받는 대신 필요한 모든 필드가 포함된 양식을 만들어 한 번에 모든 정보를 수집할 수 있습니다.
또한 양식은 양식 데이터를 WordPress 데이터베이스에 자동으로 저장해야 합니다. 이렇게 하면 이메일을 놓치거나 삭제한 경우에도 제출물을 쉽게 찾을 수 있습니다.
즉, WordPress에서 파일 업로드 양식을 만드는 방법을 살펴보겠습니다.
WordPress에서 파일 업로드 양식을 만드는 방법
이 자습서에서는 WordPress에 가장 적합한 연락처 양식 플러그인인 WPForms를 사용합니다.
먼저 WPForms 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 확인하십시오.
참고: WPForms는 무료 버전도 제공합니다. 그러나 파일 업로드 양식 템플릿의 잠금을 해제하려면 플러그인의 Pro 버전이 필요합니다.
활성화되면 WordPress 관리자 사이드바에서 WPForms » 새로 추가 페이지로 이동합니다.
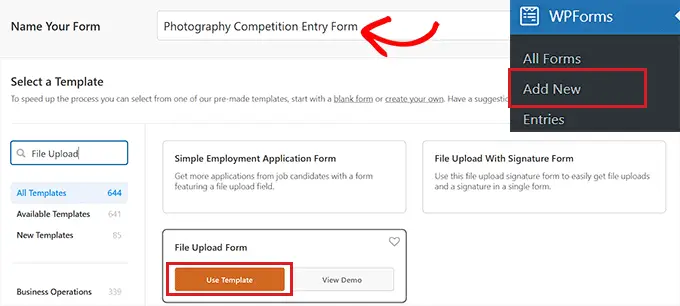
양식 이름을 지정하여 시작할 수 있는 '검색 템플릿' 페이지로 이동합니다. 또한 왼쪽의 검색 상자에서 파일 업로드 양식 템플릿을 찾아야 합니다.
다음으로 '파일 업로드 양식' 옵션 아래의 '템플릿 사용' 버튼을 클릭하기만 하면 됩니다.

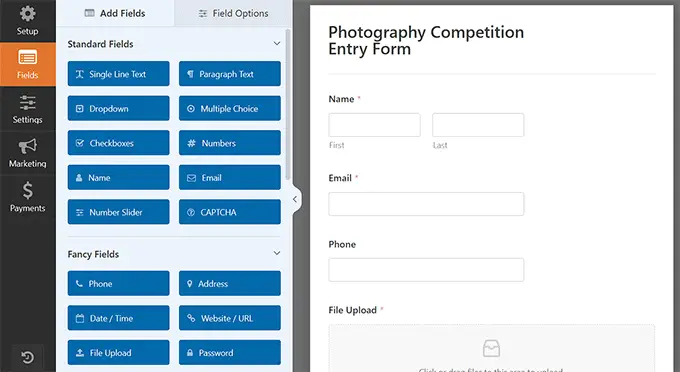
이제 파일 업로드 양식이 자동으로 생성되는 WPForms 빌더로 이동합니다.
변경하지 않고 파일 업로드 양식 템플릿을 사용하거나 '필드 추가' 사이드바에서 양식 필드를 끌어다 놓을 수도 있습니다.

그런 다음 양식에서 '파일 업로드' 필드를 클릭하여 왼쪽 열에서 해당 설정을 엽니다.
기본적으로 다음을 포함하여 다양한 유형의 파일을 양식에 업로드할 수 있습니다.
- 이미지 파일: .png, .gif, .jpg
- 문서: .doc, .xls, .ppt, .pdf
- 오디오: .wav, .mp3, .mp4
- 비디오: .mpg, .mov, .wmv
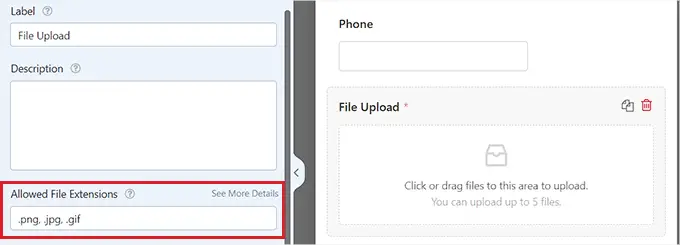
허용할 파일 형식을 '허용된 파일 확장자' 상자에 입력하기만 하면 됩니다.
이 자습서에서는 이미지 형식 .png, .gif 및 .jpg를 허용합니다. 각 파일 형식은 쉼표로 구분해야 합니다.

참고: WordPress는 WordPress 보안상의 이유로 사이트에 업로드할 수 있는 파일 유형을 제한합니다. 사용자가 일반적으로 허용되지 않는 파일 형식을 업로드하도록 허용하려는 경우 WordPress에 추가 파일 형식을 추가할 수 있습니다.
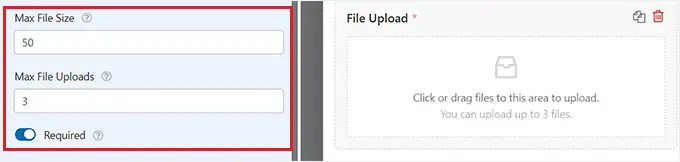
최대 파일 크기와 최대 파일 수를 설정할 수도 있습니다. 튜토리얼에서는 사람들이 각각 최대 50MB의 사진을 최대 3장까지 제출할 수 있도록 허용할 예정입니다.
사람들이 파일을 첨부하지 않고 양식을 제출하지 못하도록 하려면 '필수' 스위치를 켭니다. 이는 적어도 하나의 파일이 업로드되지 않으면 양식을 제출할 수 없음을 의미합니다.

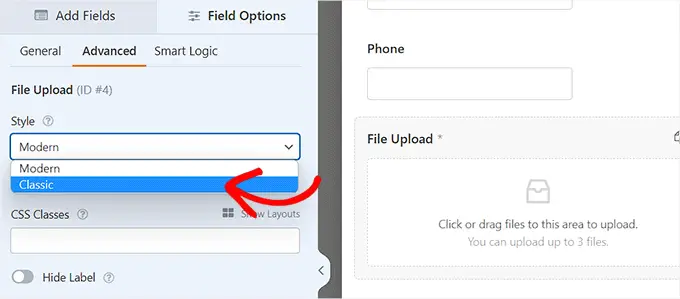
그런 다음 상단에서 '고급' 탭으로 전환하기만 하면 됩니다.
기본적으로 파일 업로드 필드는 사용자가 파일을 끌어다 놓을 수 있는 최신 형식을 사용합니다.
그러나 양식 공간이 제한되어 있거나 클래식 업로드 필드를 선호하는 경우 이를 변경할 수 있습니다. '스타일' 드롭다운 메뉴에서 '클래식' 옵션을 선택하기만 하면 됩니다.
팁: 클래식 업로드 필드에서는 하나의 파일만 업로드할 수 있습니다. 사용자가 둘 이상의 파일을 제출할 수 있도록 하려면 양식에 여러 파일 업로드 필드를 추가해야 합니다.

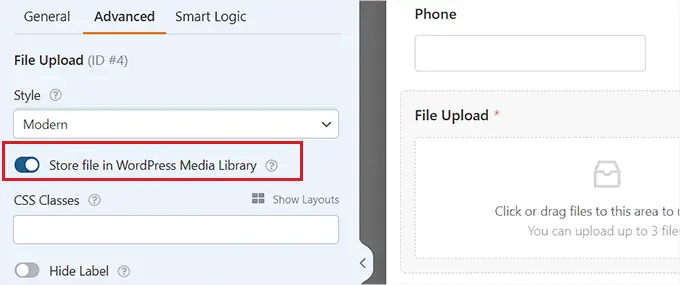
'워드프레스 미디어 라이브러리에 파일 저장' 스위치를 토글하여 제출된 파일을 워드프레스 미디어 라이브러리에 저장하도록 선택할 수도 있습니다. 이렇게 하면 업로드된 파일을 게시물이나 페이지에 쉽게 추가할 수 있습니다.
예를 들어 사진 대회를 운영하는 경우 우승자를 발표할 때 최고의 사진을 포함하고 싶을 수 있습니다.
참고: 이 확인란을 선택하지 않아도 업로드된 파일은 여전히 WordPress 데이터베이스에 저장됩니다. WordPress 호스팅 계정의 별도 폴더에 저장됩니다.

양식의 다른 필드를 편집하려면 해당 필드를 클릭하여 왼쪽 열에서 필드 설정을 열 수 있습니다.
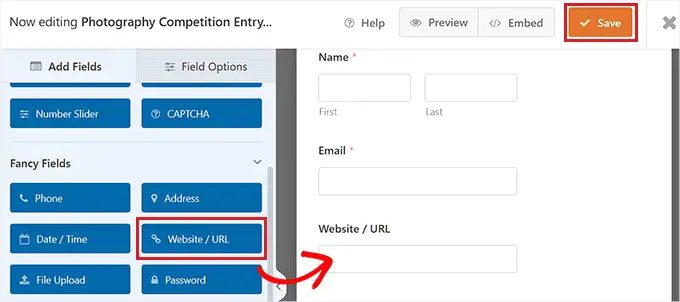
파일 업로드 양식에 다른 필드를 추가할 수도 있습니다.
예를 들어 사용자가 자신의 웹사이트에 대한 링크를 제공할 수 있도록 양식에 웹사이트/URL 필드를 추가할 수 있습니다.

양식에 만족하면 화면 오른쪽 상단 모서리에 있는 '저장' 버튼을 클릭하여 설정을 저장합니다.

파일 업로드 양식의 알림 설정
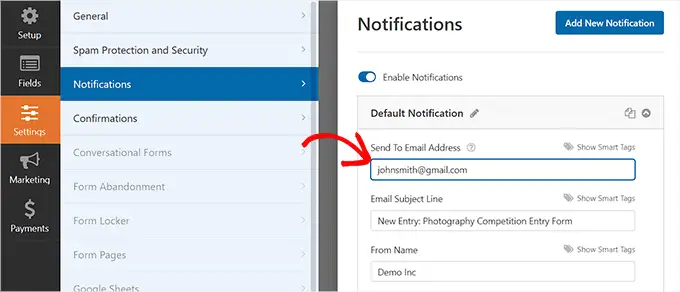
양식에 대한 알림 설정을 변경하려면 왼쪽 모서리에 있는 '설정' 탭을 열어야 합니다. 도착하면 '알림' 탭을 클릭하기만 하면 됩니다.
기본적으로 양식은 admin_email에 이메일 알림을 보냅니다.
WordPress 사이트를 직접 만든 경우 이메일 주소가 됩니다. 그렇지 않은 경우 admin_email을 삭제하고 대신 여기에 자신의 이메일 주소를 입력할 수 있습니다.

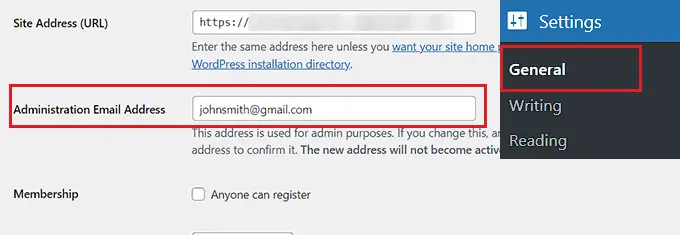
admin_email이 귀하의 이메일 주소인지 확실하지 않은 경우 WordPress 관리자 대시보드에서 설정 » 일반 페이지를 방문하십시오.
도착하면 관리 이메일 주소를 찾으십시오. 이제 여기에서 관리자 이메일 주소를 변경할 수 있습니다.

완료되면 '변경 사항 저장' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마십시오.
제출된 파일을 두 명 이상의 사람에게 보내려면 알림 수신자가 여러 명인 연락처 양식을 만드는 방법에 대한 자습서를 참조하십시오.
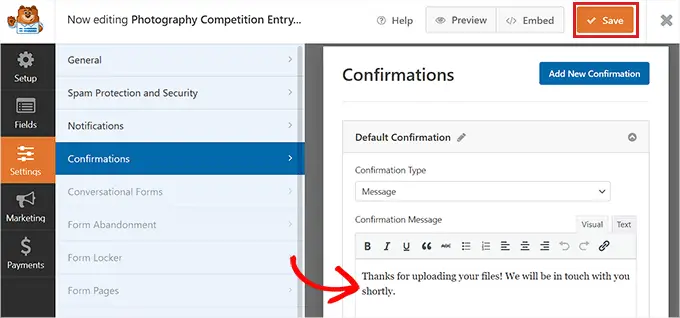
양식이 제출된 후 사용자에게 표시되는 확인 메시지를 변경할 수도 있습니다.
이렇게 하려면 왼쪽 열에서 설정 » 확인 페이지를 방문해야 합니다. 그런 다음 '확인 메시지' 상자에 메시지를 입력하기만 하면 됩니다. 굵게 및 기울임꼴과 같은 서식을 추가할 수도 있습니다.

마지막으로, 변경한 후에는 양식을 저장하는 것을 잊지 마십시오.
오른쪽 상단의 'X'를 클릭하여 양식 작성기를 종료할 수 있습니다.
웹사이트에 파일 업로드 양식 추가하기
양식 작성이 완료되면 웹사이트에 양식을 추가해야 합니다.
이렇게 하려면 WordPress 관리 사이드바에서 기존 또는 새 게시물이나 페이지를 열어야 합니다. 이 자습서에서는 파일 업로드 양식을 새 페이지에 추가할 것입니다.
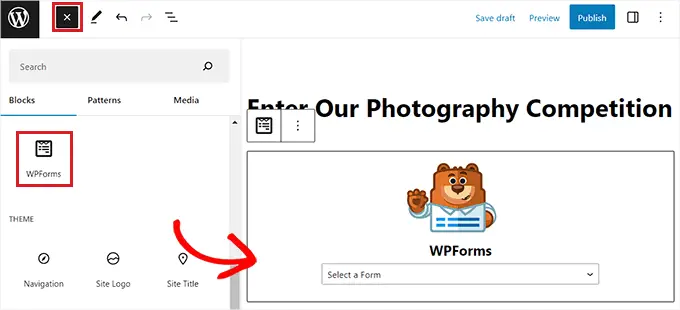
거기에 있으면 화면 왼쪽 상단 모서리에 있는 새 블록 추가 '(+)' 버튼을 클릭하고 WPForms 블록을 찾습니다.

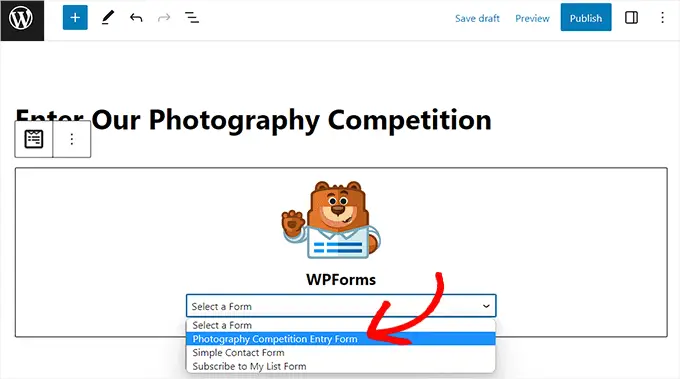
블록을 추가하면 페이지에 WPForms 드롭다운 메뉴가 표시됩니다.
계속해서 방금 만든 파일 업로드 양식을 선택합니다.

마지막으로 '게시' 또는 '업데이트' 버튼을 클릭하여 변경 사항을 저장합니다.
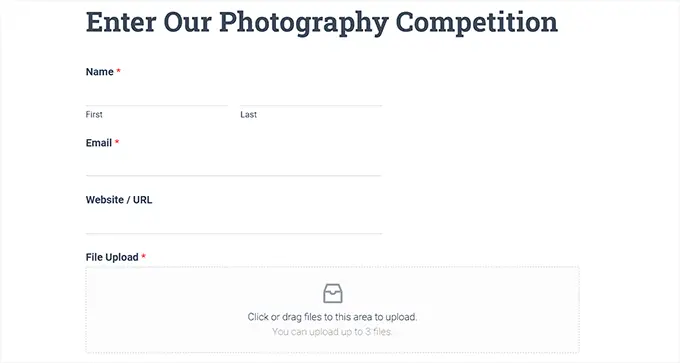
이제 웹사이트를 방문하여 파일 업로드 양식이 작동하는 것을 볼 수 있습니다.

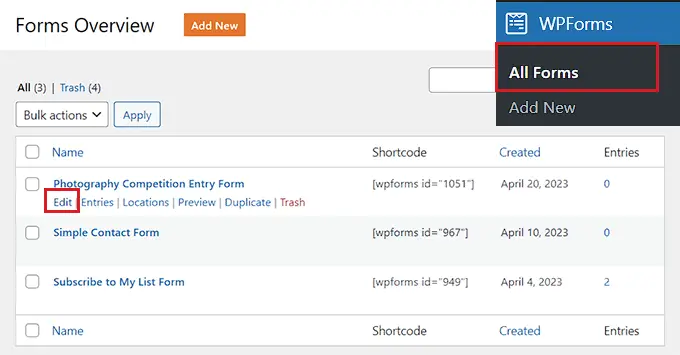
관리자 사이드바에서 WPForms » 모든 양식 페이지를 방문하여 언제든지 양식을 변경할 수도 있습니다.
여기에서 양식 이름을 클릭하거나 양식 위에 마우스를 놓고 '편집' 링크를 클릭하여 양식 작성기를 엽니다.

양식을 편집하면 웹사이트에서 자동으로 업데이트되므로 페이지에 다시 추가할 필요가 없습니다.
팁: 양식을 테스트하여 예상대로 작동하는지 확인하는 것이 좋습니다. 양식 항목을 만든 후 이메일 알림을 받지 못한 경우 WordPress에서 이메일을 보내지 않는 문제를 수정하는 단계별 가이드를 읽을 수 있습니다.
업로드된 파일 보기 또는 다운로드
누군가 파일 업로드 양식을 사용하여 파일을 보내면 이메일 받은 편지함이나 WordPress 대시보드에서 볼 수 있습니다.
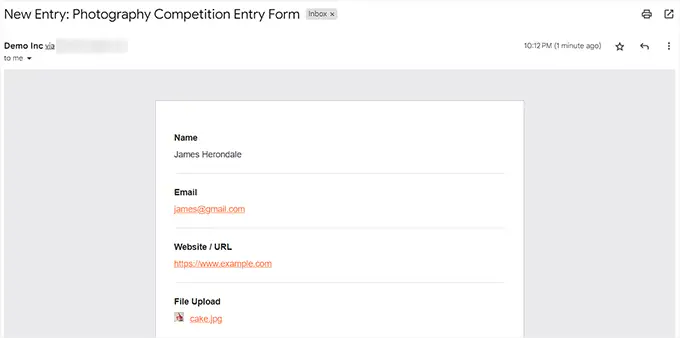
양식을 입력할 때마다 다음과 같은 이메일을 받게 됩니다.

파일 자체를 보거나 다운로드하려면 링크를 클릭하기만 하면 됩니다.
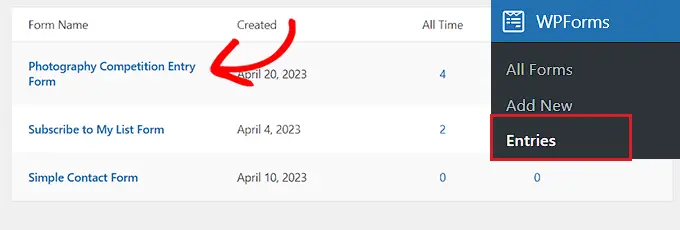
WordPress 대시보드에서 파일을 쉽게 찾을 수도 있습니다. WPForms » Entries 페이지로 이동한 다음 양식 이름을 클릭하기만 하면 됩니다.

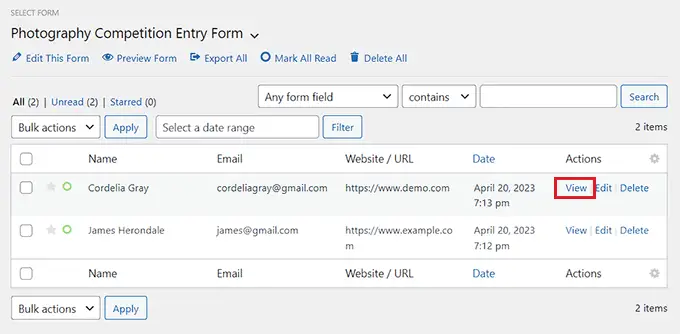
양식 항목 테이블에서 업로드된 파일을 볼 수 있습니다.
또는 '보기' 링크를 클릭하여 각 양식 항목에 대한 전체 세부 정보를 볼 수 있습니다.

이 튜토리얼이 WordPress에서 파일 업로드 양식을 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 최고의 WordPress 설문 조사 플러그인에 대한 전문가 선택을 확인하고 이메일 뉴스레터를 만드는 방법에 대한 가이드를 읽을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
