WordPress로 랜딩 페이지를 만드는 방법
게시 됨: 2022-11-18WordPress 사이트에 맞춤 랜딩 페이지를 만들고 싶습니까?
마케팅 또는 광고 캠페인을 실행 중인 경우 랜딩 페이지는 목표를 달성하고 더 많은 전환을 얻는 데 도움이 될 수 있습니다.
이 기사에서는 WordPress에서 랜딩 페이지를 쉽게 만드는 방법을 보여줍니다.

랜딩 페이지란 무엇입니까?
랜딩 페이지는 특정 광고, 이메일, 소셜 미디어 또는 마케팅 캠페인을 위해 생성된 독립 실행형 페이지입니다. 이러한 소스에서 오는 사용자는 이 페이지를 먼저 방문하므로 랜딩 페이지라고 합니다.
랜딩 페이지는 방문자가 귀하의 사이트에서 원하는 행동을 취하는 것을 의미하는 전환을 얻도록 설계되었습니다. 온라인 상점에서 특정 제품을 구매하거나, 이메일 목록을 구독하거나, 양식을 작성하거나, 웹사이트에 도움이 되는 기타 작업이 될 수 있습니다.
홈페이지와 랜딩페이지의 차이점은 무엇인가요?
홈페이지는 방문자가 브라우저에 도메인 이름을 입력할 때 표시되는 페이지입니다. 웹사이트의 첫 페이지 또는 상점 창으로 생각할 수 있습니다.
반면 랜딩 페이지는 대부분의 방문자가 유료 또는 제3자 트래픽 소스에서 올 때 방문하게 되는 곳입니다.
좋은 홈페이지는 방문자가 WordPress 웹사이트에 참여하고, 다른 페이지를 탐색하고, 제품을 찾아보거나 이메일 뉴스레터에 가입하도록 권장합니다. 이를 염두에 두고 홈페이지에는 일반적으로 많은 링크가 있으며 방문자에게 다양한 선택을 제공합니다.
반면에 랜딩 페이지는 전환을 얻기 위해 구축됩니다. 링크가 적고 일반적으로 클릭 유도 문안 또는 CTA라고 하는 단일 목표가 있습니다. 원하는 모든 CTA를 사용할 수 있지만 많은 랜딩 페이지는 방문자가 구매 결정을 내리거나 리드 생성 전략의 일부로 정보를 공유하도록 권장합니다.
귀하의 웹사이트에는 하나의 홈페이지만 있지만 원하는 만큼 랜딩 페이지를 만들 수 있습니다.
즉, WordPress에서 아름다운 사용자 지정 방문 페이지를 만드는 방법을 살펴보겠습니다.
아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동하십시오.
- 방법 1. 블록 편집기를 사용하여 WordPress에서 랜딩 페이지를 만드는 방법(플러그인 필요 없음)
- 방법 2. SeedProd를 사용하여 WordPress 랜딩 페이지 생성(권장)
- 방법 3. Beaver Builder를 사용하여 WordPress에서 랜딩 페이지 생성
참고: 독자가 선택 마비를 피할 수 있도록 Elementor, Leadpages, Instapage, Unbounce 또는 ClickFunnels와 같은 모든 랜딩 페이지 빌더를 포함하지 않았습니다. 대신 중소기업을 위한 최상의 솔루션을 선택했습니다.
방법 1. 블록 편집기를 사용하여 WordPress에서 랜딩 페이지를 만드는 방법(플러그인 필요 없음)
블록 테마를 사용하는 경우 전체 사이트 편집기를 사용하여 사용자 지정 랜딩 페이지를 디자인할 수 있습니다. 이를 통해 이미 익숙한 도구를 사용하여 랜딩 페이지를 만들 수 있습니다.
불행히도 이 방법은 모든 WordPress 테마에서 작동하지 않습니다. 블록 기반 테마를 사용하지 않는 경우 대신 페이지 빌더 플러그인을 사용하는 것이 좋습니다.
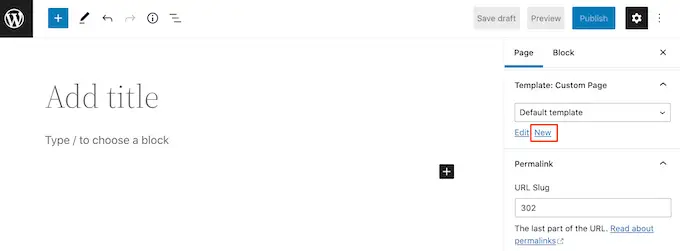
시작하려면 랜딩 페이지로 전환할 새 WordPress 페이지를 생성하기만 하면 됩니다.
오른쪽 메뉴에서 '페이지' 탭을 클릭합니다. 그런 다음 '템플릿' 섹션을 찾아 '새로 만들기'를 클릭하십시오.

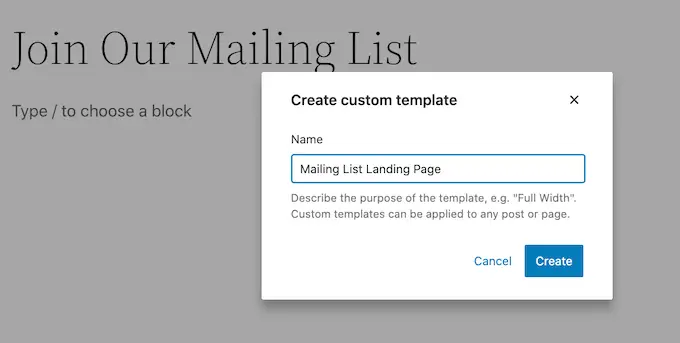
표시되는 팝업에서 랜딩 페이지 템플릿의 이름을 지정한 다음 '만들기'를 클릭합니다.
이름은 참조용이므로 원하는 것을 사용할 수 있습니다.

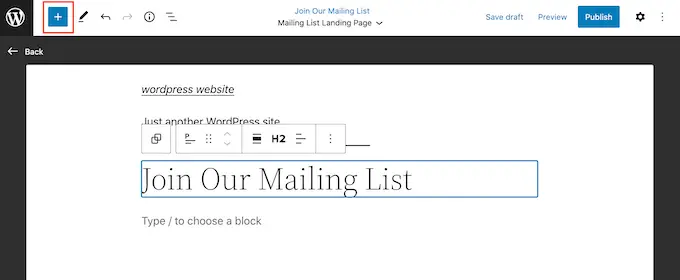
그러면 템플릿 편집기가 시작됩니다. 이제 표준 블록 편집기에서 페이지를 만드는 것과 똑같은 방식으로 랜딩 페이지를 디자인할 수 있습니다.
랜딩 페이지에 블록을 추가하려면 파란색 '+' 버튼을 클릭하기만 하면 됩니다. 이제 다른 블록을 디자인으로 드래그할 수 있습니다.

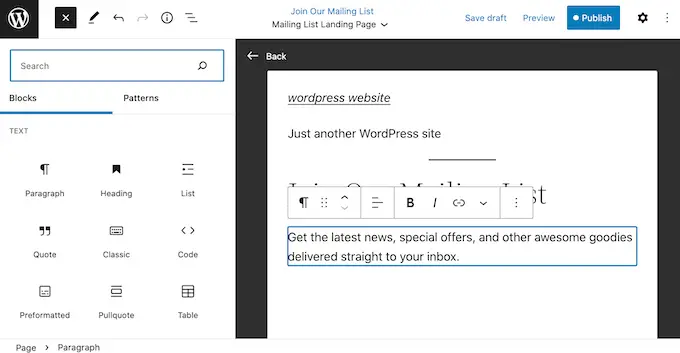
친숙한 WordPress 도구를 사용하여 블록에 콘텐츠를 추가하거나 형식을 변경할 수 있습니다.
예를 들어 '단락' 블록에 텍스트를 입력하고, 링크를 추가하고, 텍스트 정렬을 변경하고, 굵게 또는 기울임꼴 효과를 적용할 수 있습니다.

함께 자주 사용되는 블록들의 모음인 패턴을 이용하여 랜딩 페이지를 생성할 수도 있습니다. 패턴을 사용하면 멋진 레이아웃으로 랜딩 페이지를 빠르게 만들 수 있습니다.
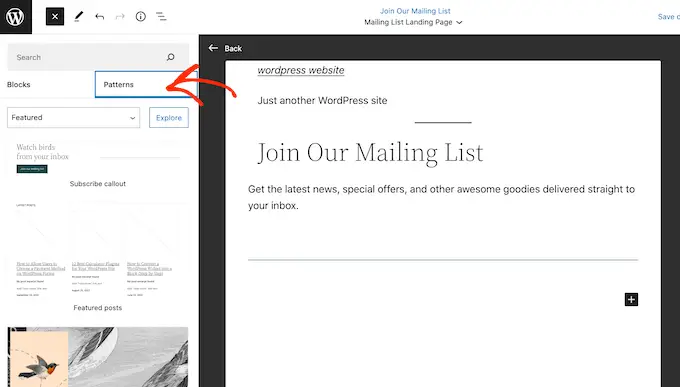
WordPress 테마에 포함된 패턴을 보려면 파란색 '+' 버튼을 클릭한 다음 '패턴' 탭을 선택하세요.

블록 패턴을 레이아웃에 끌어다 놓거나 패턴을 클릭하면 템플릿 하단에 추가됩니다.
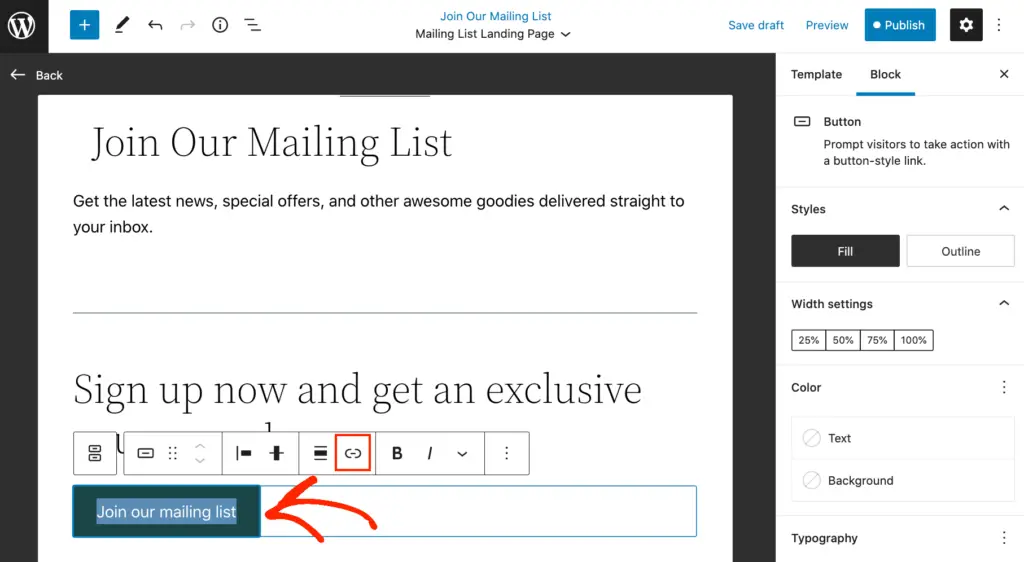
패턴을 추가한 후 해당 패턴 내의 블록을 클릭하여 선택한 다음 변경할 수 있습니다. 예를 들어 클릭 유도문안이 WordPress 블로그의 다른 영역을 가리키도록 자리 표시자 텍스트를 바꾸거나 링크를 추가할 수 있습니다.

맞춤 랜딩 페이지가 마음에 들면 '게시' 버튼을 클릭한 다음 '저장'을 선택하십시오.
이제 페이지에서 이 새 템플릿을 사용하게 됩니다. 페이지를 업데이트하거나 게시하여 랜딩 페이지를 활성화할 수 있습니다.
방법 2. SeedProd를 사용하여 WordPress 랜딩 페이지 생성(권장)
랜딩 페이지를 만드는 가장 쉬운 방법은 SeedProd를 사용하는 것입니다. 시장에서 가장 우수한 페이지 빌더이며 코드를 작성하지 않고도 모든 유형의 랜딩 페이지를 만들 수 있습니다.
먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
참고: WordPress.org에서 무료 버전의 SeedProd를 사용할 수 있지만 전자 상거래 블록을 포함하여 더 많은 템플릿과 블록이 있는 Pro 버전을 사용할 것입니다.
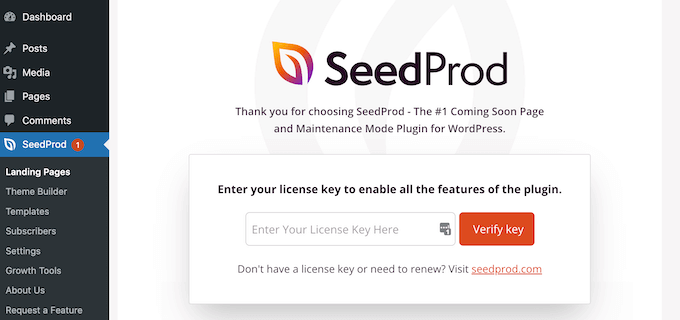
활성화되면 SeedProd » 설정 으로 이동하여 라이선스 키를 입력합니다.

SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다. 라이선스 키 입력 후 '키 확인' 버튼을 클릭합니다.
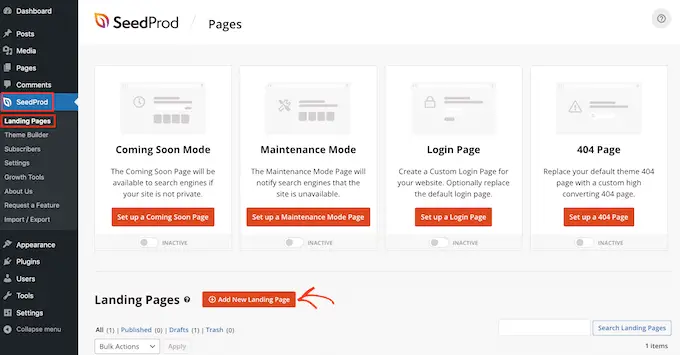
다음으로 SeedProd » 랜딩 페이지 로 이동하여 '새 랜딩 페이지 추가'를 클릭합니다.

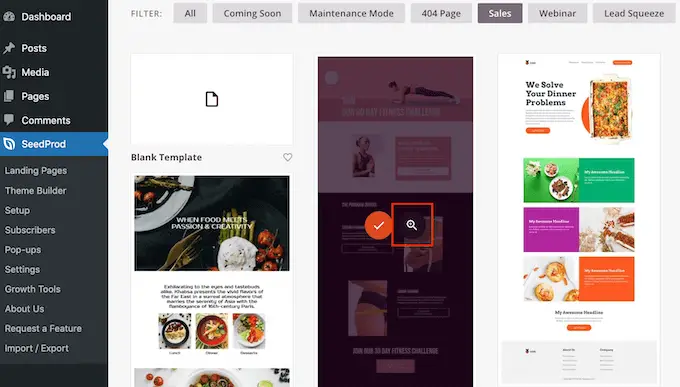
이제 랜딩 페이지의 템플릿을 선택할 수 있습니다.
SeedProd에는 출시 예정 및 404페이지와 같은 다양한 캠페인 유형으로 구성된 많은 디자인이 있습니다. 화면 상단의 탭을 클릭하여 캠페인 유형에 따라 템플릿을 필터링할 수 있습니다.
랜딩 페이지를 만들고 있으므로 영업, 웨비나 또는 리드 짜기 탭을 살펴보는 것이 좋습니다.
디자인을 미리 보려면 마우스를 디자인 위로 가져간 다음 돋보기를 클릭하십시오.

만들려는 랜딩 페이지 유형과 일치하는 디자인을 선택하면 페이지를 더 빠르게 구축하는 데 도움이 됩니다. 그러나 모든 템플릿은 완벽하게 사용자 정의할 수 있으므로 템플릿의 모든 부분을 변경하고 원하는 랜딩 페이지를 만들 수 있습니다.
사용하려는 템플릿을 찾으면 '이 템플릿 선택'을 클릭하기만 하면 됩니다.

모든 이미지에 Fitness Sales Page 템플릿을 사용하고 있지만 어떤 디자인이든 사용할 수 있습니다.
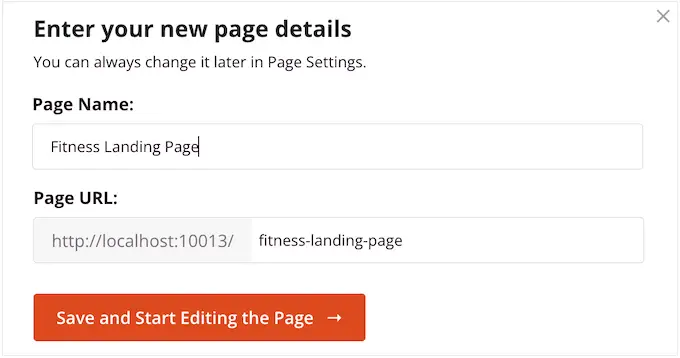
다음으로 랜딩 페이지의 이름을 입력하세요. SeedProd는 페이지 제목을 기반으로 URL을 자동으로 생성하지만 이 URL을 원하는 대로 변경할 수 있습니다.
예를 들어 WordPress SEO를 개선하기 위해 몇 가지 추가 키워드를 추가할 수 있습니다.

입력한 정보가 마음에 들면 '저장하고 페이지 편집 시작' 버튼을 클릭하십시오.
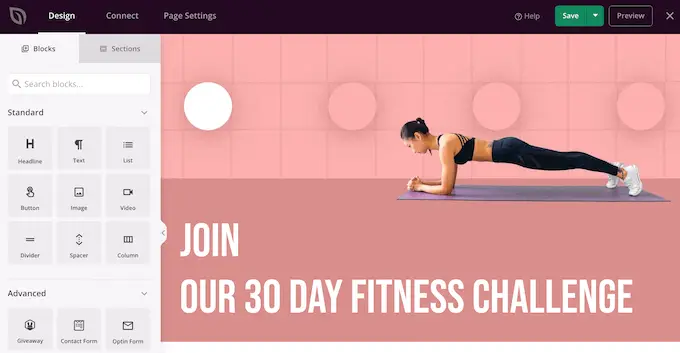
이렇게 하면 랜딩 페이지를 구축할 수 있는 끌어서 놓기 편집기로 이동합니다. SeedProd 편집기는 템플릿의 실시간 미리보기를 오른쪽에 표시하고 일부 블록 설정을 왼쪽에 표시합니다.

블록은 SeedProd의 핵심 부분이며 이를 사용하여 모든 종류의 랜딩 페이지를 만들 수 있습니다.
대부분의 템플릿에는 이미 블록이 내장되어 있습니다. 블록을 사용자 정의하려면 페이지 미리보기에서 블록을 클릭하여 선택한 다음 왼쪽 메뉴에서 변경하십시오.
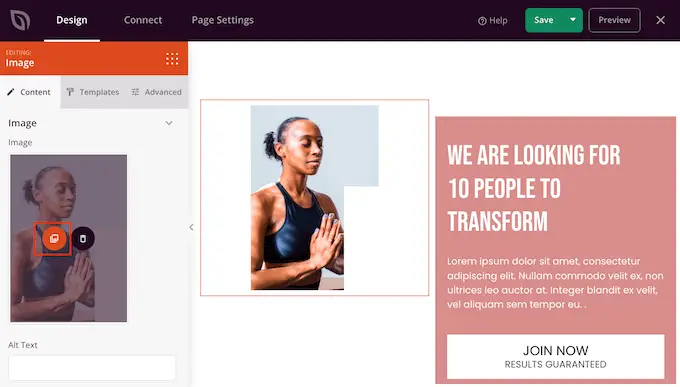
예를 들어 자리 표시자 이미지를 바꾸려면 이미지 블록을 선택하여 시작합니다. 그런 다음 왼쪽 메뉴에서 '이미지 선택' 아이콘을 클릭합니다.

이제 WordPress 미디어 라이브러리에서 이미지를 선택하거나 컴퓨터에서 새 파일을 업로드할 수 있습니다.
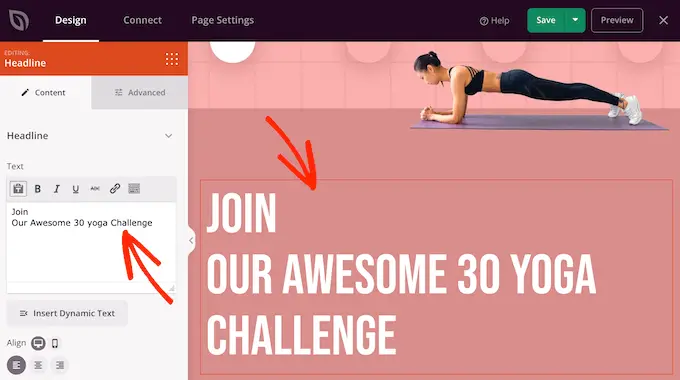
마찬가지로 자리 표시자 텍스트를 자신의 단어로 바꿀 수 있습니다. 텍스트 또는 헤드라인 블록을 선택한 다음 작은 텍스트 편집기에 입력하기만 하면 됩니다.

색 구성표, 글꼴 선택, 링크 색, 버튼 등의 변경을 포함하여 왼쪽 메뉴의 설정을 사용하여 랜딩 페이지의 모양을 완전히 변경할 수도 있습니다.
이러한 설정의 대부분은 자명하므로 레이아웃에서 다른 블록을 선택한 다음 설정을 살펴보는 것이 좋습니다.

블록을 드래그 앤 드롭하여 레이아웃에서 위 또는 아래로 이동할 수도 있습니다.
랜딩 페이지에 더 많은 블록을 추가하려면 디자인에 블록을 끌어다 놓기만 하면 됩니다.
더 좋은 점은 SeedProd에는 전환율이 높은 랜딩 페이지를 만드는 데 완벽한 블록이 많이 있다는 것입니다.
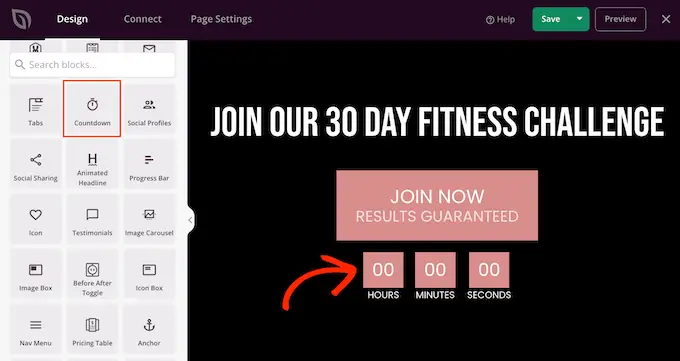
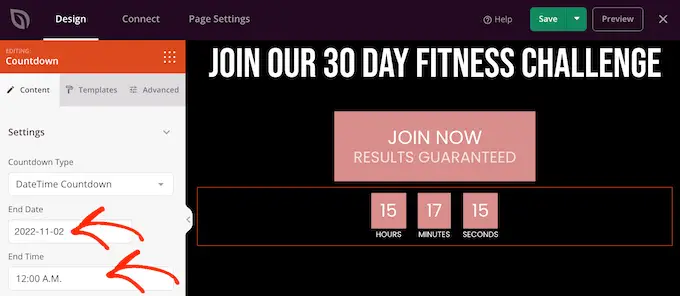
예를 들어 방문자가 더 이상 전환할 수 없을 때까지 분을 카운트다운하는 카운트다운 타이머를 추가할 수 있습니다. 이는 판매, 사은품 쿠폰, 선주문 및 기타 캠페인에 긴박감을 더할 수 있습니다.
'카운트다운' 블록을 찾아 랜딩 페이지로 드래그하기만 하면 됩니다.

그런 다음 타이머가 만료되는 시간과 날짜를 설정할 수 있습니다.

이러한 방식으로 WordPress 사이트에서 FOMO를 사용하여 전환율을 높일 수 있습니다.

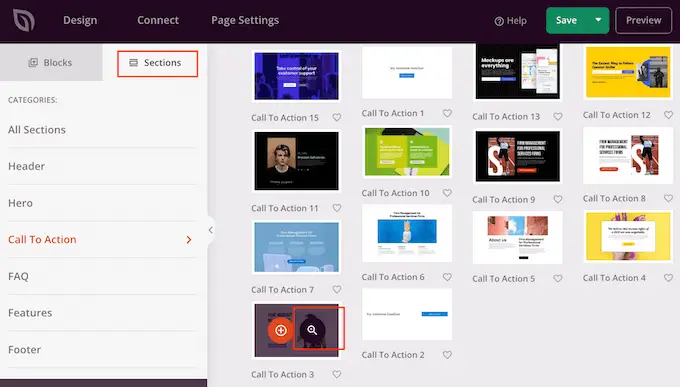
SeedProd에는 종종 함께 사용되는 블록인 '섹션'도 함께 제공됩니다. 여기에는 머리글, 영웅 이미지, 클릭 유도 문안, 사용 후기, 문의 양식, FAQ, 기능, 바닥글 섹션 등 랜딩 페이지를 구축하는 데 도움이 되는 많은 섹션이 포함됩니다.
다른 섹션을 살펴보려면 '섹션' 탭을 클릭하기만 하면 됩니다. 섹션을 미리 보려면 해당 섹션 위로 마우스를 가져간 다음 돋보기를 클릭하십시오.

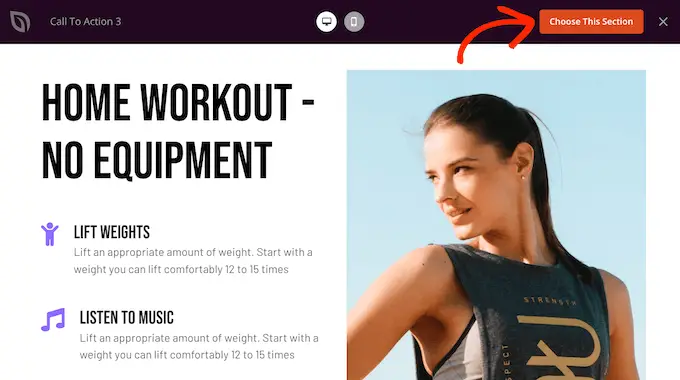
섹션을 사용하려면 '이 섹션 선택'을 클릭하십시오.
SeedProd는 랜딩 페이지 하단에 섹션을 추가하지만 드래그 앤 드롭을 사용하여 이동할 수 있습니다.

SeedProd는 또한 WooCommerce와 완벽하게 호환되므로 제품, 서비스, 판매 및 기타 이벤트를 홍보하기 위한 새로운 랜딩 페이지를 쉽게 만들 수 있습니다.
더 좋은 점은 SeedProd에는 장바구니에 추가, 체크아웃, 최근 제품 등을 포함한 특별한 WooCommerce 블록이 함께 제공된다는 것입니다. 이를 통해 사용자 정의 WooCommerce 결제 페이지, 사용자 정의 카트 페이지 등을 만들 수 있으므로 WooCommerce 테마에 제한을 받지 않고 전환율이 높은 온라인 상점을 구축할 수 있습니다.
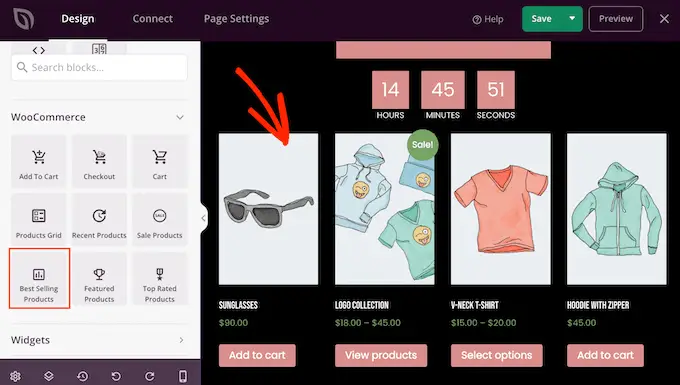
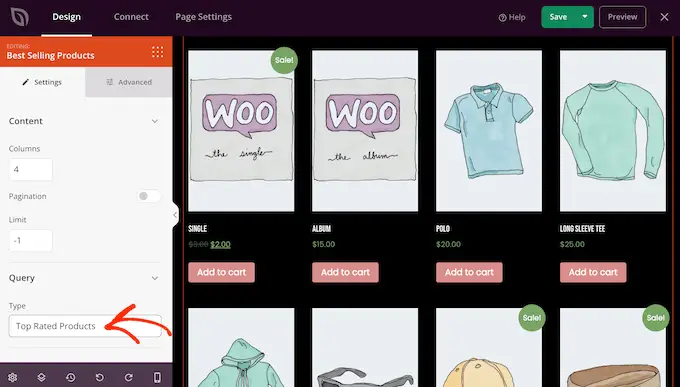
온라인 상점에서 판매를 늘리기 위해 랜딩 페이지를 구축하는 경우 인기 제품 또는 추천 제품 섹션을 만드는 것이 좋습니다.
이 섹션을 만들려면 '베스트 셀러 제품' 블록을 페이지로 드래그하기만 하면 됩니다.

블록은 기본적으로 가장 인기 있는 제품을 표시하지만 할인 중인 제품, 최신 제품 등을 표시할 수도 있습니다.
'유형' 드롭다운을 열고 목록에서 옵션을 선택하기만 하면 됩니다.

자세한 내용은 WooCommerce에서 인기 있는 제품을 표시하는 방법에 대한 가이드를 참조하세요.
랜딩 페이지를 타사 도구에 연결
잠재 고객을 확보하기 위해 랜딩 페이지를 만드는 경우 가입 양식을 추가할 수 있습니다.
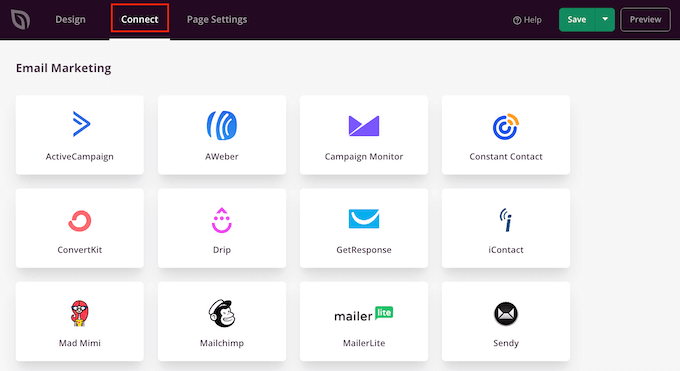
SeedProd를 사용하면 랜딩 페이지를 Constant Contact 또는 ActiveCampaign과 같은 인기 있는 이메일 마케팅 서비스에 매우 쉽게 연결할 수 있습니다.
'연결' 탭을 클릭한 다음 이메일 서비스 제공업체를 선택하기만 하면 됩니다.

그러면 SeedProd가 이 랜딩 페이지를 이메일 마케팅 서비스와 통합하는 방법을 정확하게 보여줍니다.
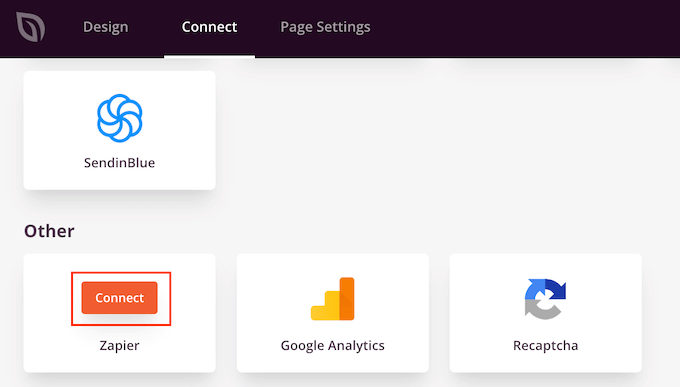
목록에 이메일 제공업체가 표시되지 않더라도 걱정하지 마세요. SeedProd는 SeedProd와 3000개 이상의 다른 앱 사이의 다리 역할을 하는 Zapier와 함께 작동합니다.
'기타' 섹션으로 스크롤하고 '재피어' 위로 마우스를 가져가면 됩니다. '연결' 버튼이 나타나면 클릭한 다음 화면의 지시에 따라 SeedProd와 Zapier를 연결합니다.

방문 페이지에 맞춤 도메인 사용
기본적으로 SeedProd는 웹사이트 도메인에 랜딩 페이지를 게시합니다. 그러나 때때로 사용자 지정 도메인을 대신 사용하려는 경우가 있습니다.
이렇게 하면 캠페인에 웹사이트의 나머지 부분과 구분되는 고유한 정체성이 부여됩니다. 또한 Google 애널리틱스에서 각 페이지의 실적을 추적하여 좋은 결과를 얻고 있는지 확인하는 것이 훨씬 쉽습니다.
WordPress 다중 사이트 네트워크를 생성하거나 여러 웹사이트를 설치하는 대신 SeedProd에서 생성한 랜딩 페이지에 사용자 지정 도메인을 쉽게 매핑할 수 있습니다.
시작하기 전에 WordPress 호스팅 공급자가 여러 도메인을 사용할 수 있도록 허용하는지 확인하고 아직 추가하지 않은 경우 호스팅 대시보드에 도메인 이름을 추가하세요.
자세한 내용은 WordPress 방문 페이지에 사용자 정의 도메인 별칭을 추가하는 방법에 대한 기사를 참조하십시오.
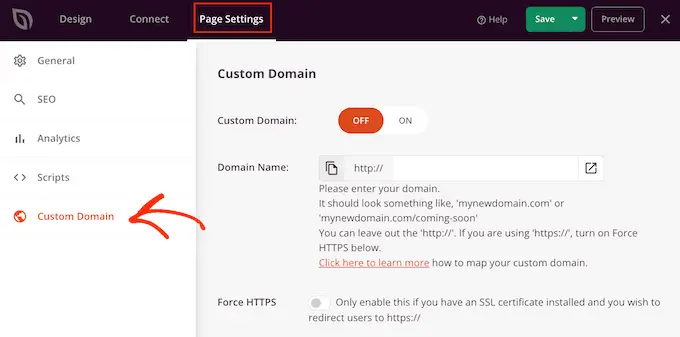
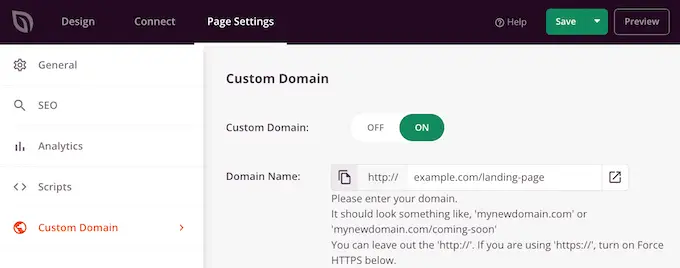
SeedProd 편집기에서 '페이지 설정'을 클릭한 다음 '사용자 지정 도메인'을 선택하기만 하면 됩니다.

'도메인 이름' 필드에 맞춤 도메인을 입력합니다.
그런 다음 '사용자 지정 도메인' 스위치를 클릭하여 '끄기'에서 '켜기'로 바꿉니다.

변경 사항을 저장하려면 '저장'을 클릭하는 것을 잊지 마십시오.
랜딩 페이지 저장 및 게시
랜딩 페이지가 마음에 들면 '저장' 버튼을 클릭하여 게시할 차례입니다.
그런 다음 '게시'를 선택합니다.

이제 랜딩 페이지가 귀하의 웹사이트에 게시됩니다.
방법 3. Beaver Builder를 사용하여 WordPress에서 랜딩 페이지 생성
Beaver Builder는 인기 있는 또 다른 끌어서 놓기 WordPress 페이지 빌더입니다. 기성 템플릿을 사용하여 랜딩 페이지를 쉽게 만들 수 있습니다.
먼저 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
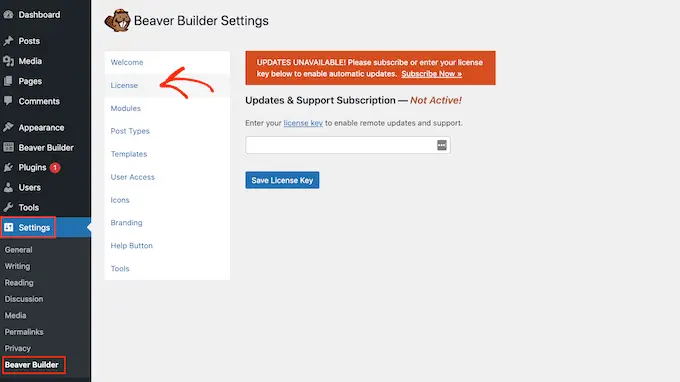
활성화되면 설정 » Beaver Builder 로 이동합니다. 그런 다음 '라이선스' 탭을 클릭합니다.

여기에 라이센스 키를 입력하면 됩니다. 라이센스 키는 Beaver Builder 웹사이트의 계정에서 찾을 수 있습니다. 그런 다음 '라이선스 키 저장'을 클릭할 수 있습니다.
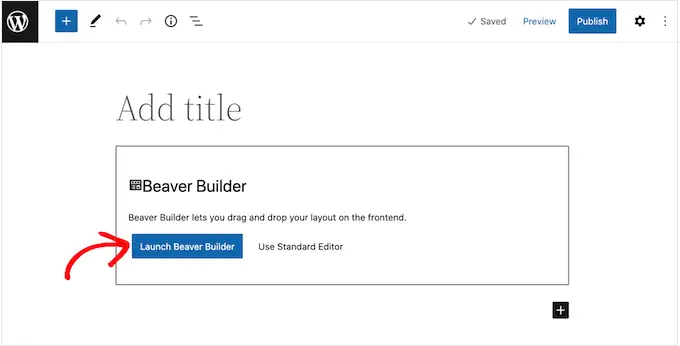
사용자 지정 랜딩 페이지를 만들려면 WordPress 관리 대시보드에서 페이지 » 새로 추가 로 이동하십시오. 이제 'Launch Beaver Builder' 버튼을 클릭하여 랜딩 페이지를 구축할 준비가 되었습니다.

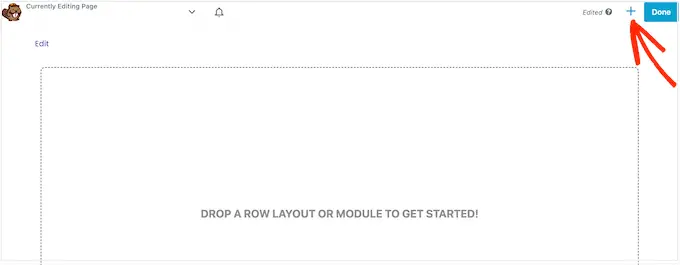
그러면 Beaver Builder 편집기가 열립니다.
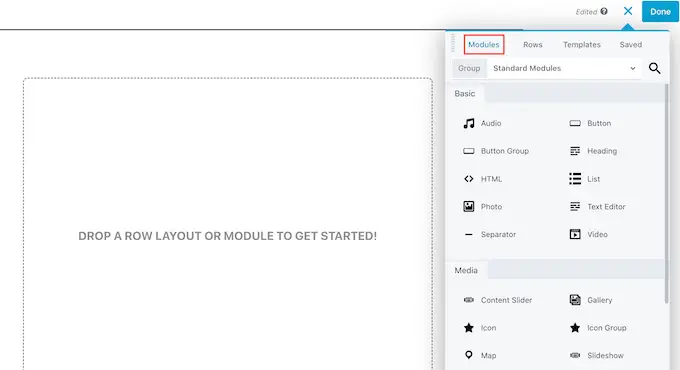
오른쪽 메뉴에는 방문 페이지에 추가할 수 있는 모든 모듈과 행이 표시됩니다. 이 메뉴가 자동으로 열리지 않으면 오른쪽 상단의 '+'를 클릭하여 엽니다.

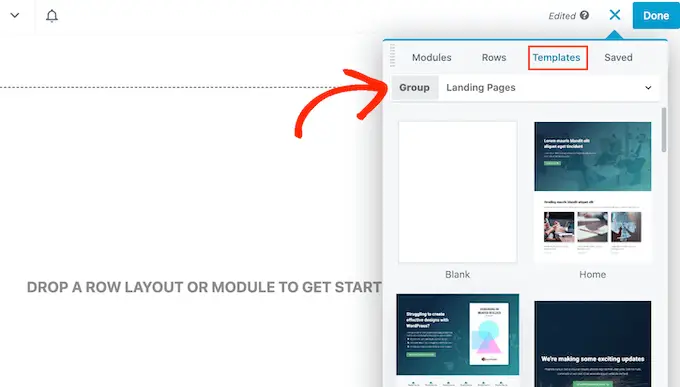
랜딩 페이지를 만들어야 하므로 '템플릿'을 선택한 다음 '그룹' 드롭다운 메뉴를 엽니다.
그런 다음 '랜딩 페이지'를 선택하여 사용할 수 있는 모든 템플릿을 확인하세요.

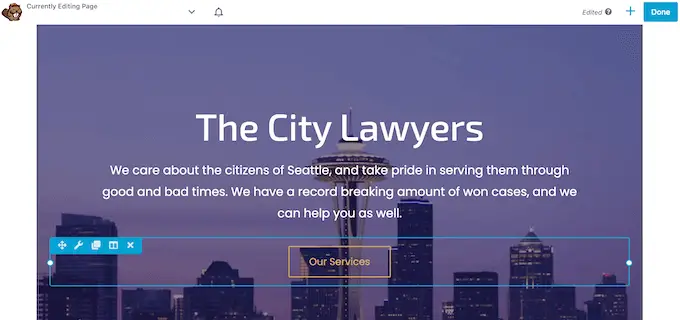
마음에 드는 템플릿을 찾으면 클릭하기만 하면 됩니다.
이제 Beaver Builder가 이 디자인을 랜딩 페이지에 적용합니다.

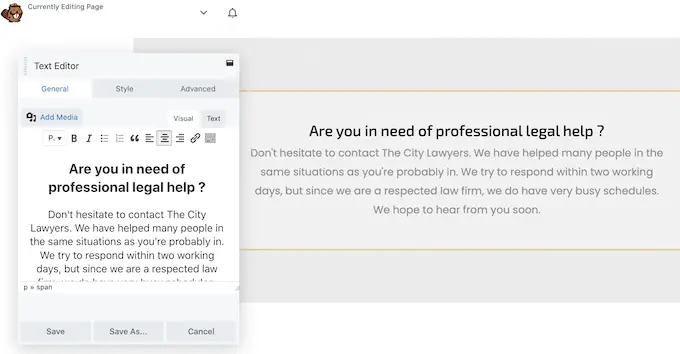
템플릿의 일부를 편집하려면 클릭하십시오.
그러면 이 특정 블록에 대한 모든 설정이 포함된 팝업이 열립니다. 예를 들어 다음 이미지에서는 텍스트 편집기 모듈을 편집하고 있습니다.

'모듈' 탭을 클릭하여 랜딩 페이지에 더 많은 모듈을 추가할 수 있습니다.
사용하려는 모듈을 찾으면 랜딩 페이지로 끌어다 놓기만 하면 됩니다.

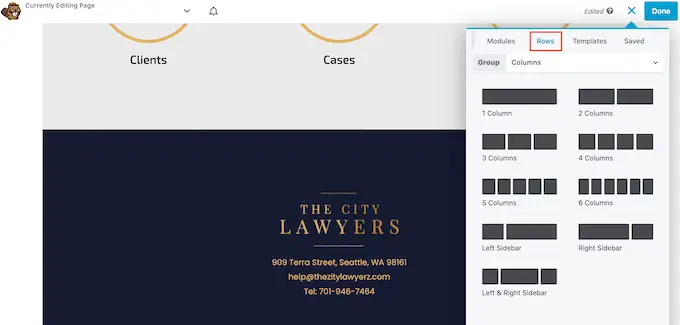
모듈 및 기타 콘텐츠를 구성하는 데 도움이 되는 레이아웃인 랜딩 페이지에 행을 추가할 수도 있습니다.
이렇게 하려면 '행' 탭을 선택한 다음 레이아웃을 페이지로 끌어다 놓으십시오.

이제 모듈을 이 행으로 끌어서 놓을 준비가 되었습니다. 이렇게 하면 조직화된 레이아웃으로 모듈이 정렬됩니다.
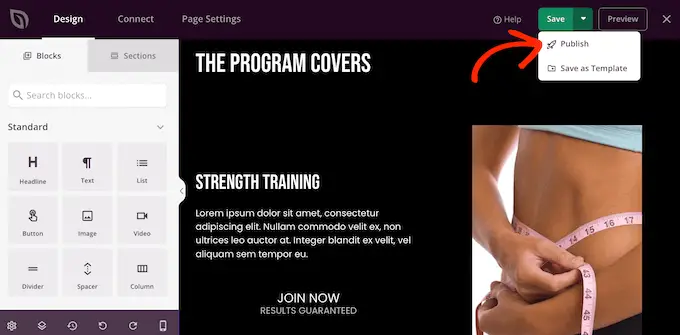
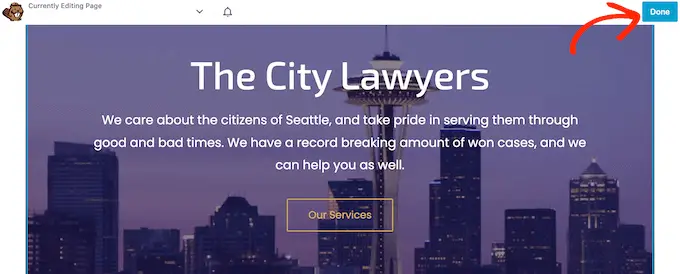
랜딩 페이지가 마음에 들면 페이지 상단의 '완료' 버튼을 클릭하기만 하면 됩니다.

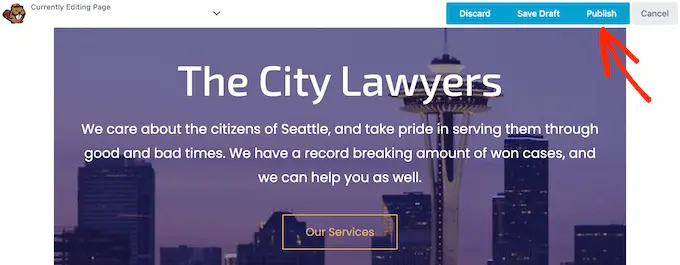
페이지를 게시할 준비가 되었으면 '게시'를 선택하십시오.
이제 웹사이트를 방문하여 실제 랜딩 페이지를 볼 수 있습니다.

이 기사가 WordPress로 랜딩 페이지를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 귀하의 WordPress 사이트로 더 많은 트래픽을 유도하는 데 대한 입증된 팁이나 최고의 비즈니스 전화 서비스 비교를 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
WordPress로 랜딩 페이지를 만드는 방법 게시물은 WPBeginner에 처음 등장했습니다.
