모바일 지원 반응형 WordPress 메뉴를 만드는 방법
게시 됨: 2023-10-26모바일에 대응하는 반응형 WordPress 메뉴를 만들고 싶나요?
전체 웹사이트 트래픽의 절반 이상이 모바일 기기에서 발생합니다. 내비게이션 메뉴가 스마트폰과 태블릿에서 제대로 작동하지 않으면 대다수의 청중이 사이트를 탐색하는 데 어려움을 겪을 수 있습니다.
이 가이드에서는 모바일 지원 반응형 WordPress 메뉴를 만드는 방법을 보여줍니다.

모바일 지원 반응형 WordPress 메뉴를 만드는 이유는 무엇입니까?
잘 디자인된 탐색 메뉴는 방문자가 웹사이트에서 길을 찾는 데 도움이 됩니다. 그러나 메뉴가 데스크탑 컴퓨터에서 보기 좋게 보인다고 해서 스마트폰이나 태블릿에서도 보기 좋게 보일 것이라는 의미는 아닙니다.
모바일 사용자는 전체 인터넷 트래픽의 약 58%를 차지합니다. 즉, 메뉴가 모바일 장치에서 보기에 좋지 않거나 올바르게 작동하지 않으면 청중의 절반을 잃을 위험이 있습니다. 이로 인해 이메일 목록 확대, 판매 확보, 비즈니스 성장과 같은 주요 목표를 달성하기가 어려워집니다.
그렇다면 이제 스마트폰과 태블릿에서 멋지게 보이는 모바일 지원 반응형 메뉴를 만드는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동할 수 있습니다.
반응형 슬라이드 패널은 방문자가 토글을 탭하거나 클릭할 때 화면에서 슬라이드되는 탐색 메뉴입니다.

이런 방식으로 메뉴는 항상 쉽게 접근할 수 있는 위치에 있지만 기본적으로 화면 공간을 전혀 차지하지 않습니다. 스마트폰과 태블릿은 데스크톱 컴퓨터에 비해 화면이 훨씬 작기 때문에 이는 특히 중요합니다.
메뉴가 지속적으로 확장되면 모바일 사용자가 기기의 터치스크린을 사용하여 실수로 해당 링크를 실행할 수 있습니다. 따라서 슬라이드 패널은 모바일 반응형 메뉴에 적합합니다.
모바일 지원 슬라이드 패널을 추가하는 가장 쉬운 방법은 반응형 메뉴를 사용하는 것입니다.
참고: 추가 테마와 조건부 논리와 같은 추가 기능을 갖춘 프리미엄 버전의 반응형 메뉴가 있습니다. 하지만 이 가이드에서는 모바일 지원 메뉴를 만드는 데 필요한 모든 기능이 포함된 무료 플러그인을 사용하겠습니다.
가장 먼저 해야 할 일은 반응형 메뉴 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
활성화되면 플러그인을 사용하여 이전에 생성한 WordPress 메뉴를 사용자 정의할 수 있습니다. 새 메뉴를 만들어야 하는 경우 WordPress에 탐색 메뉴를 추가하는 방법에 대한 가이드를 참조하세요.
WordPress 테마에 이미 내장 모바일 메뉴가 있는 경우 메뉴를 숨길 수 있도록 해당 메뉴의 CSS 클래스를 알아야 합니다. 이 단계를 건너뛰면 모바일 사용자는 웹사이트에서 두 개의 겹치는 메뉴를 보게 됩니다. 단계별 지침은 WordPress에서 모바일 메뉴를 숨기는 방법에 대한 가이드를 참조하세요.
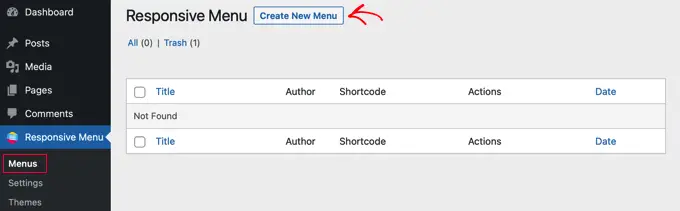
완료되면 반응형 메뉴 » 메뉴 페이지로 이동하여 '새 메뉴 만들기' 버튼을 클릭하세요.

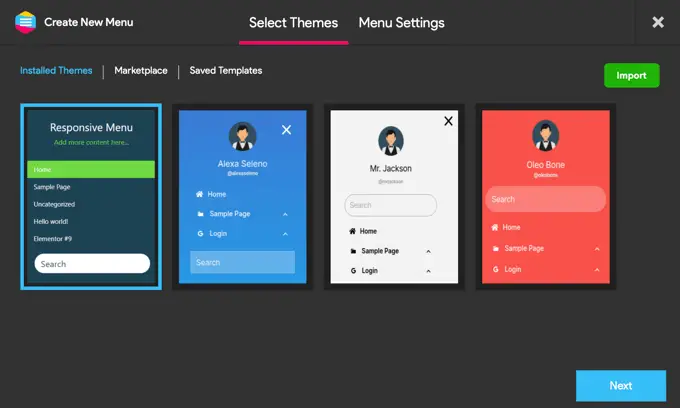
이제 메뉴에 사용할 수 있는 몇 가지 다른 테마가 표시됩니다.
우리는 이미지에 '기본 테마'를 사용하고 있지만 원하는 테마를 사용할 수 있습니다. 결정을 내린 후 '다음'을 클릭하세요.

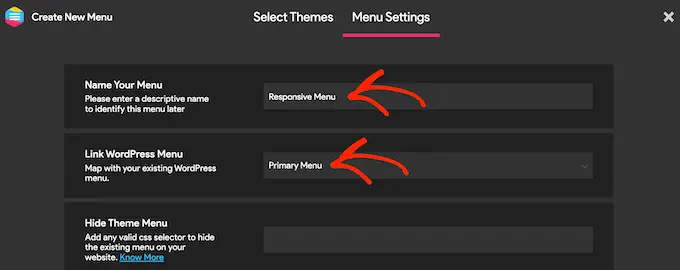
이제 메뉴 이름을 입력할 수 있습니다. 이것은 단지 참고용이므로 원하는 것을 사용할 수 있습니다.
완료되면 '워드프레스 메뉴 연결'을 클릭하고 사용하려는 메뉴를 선택하세요.

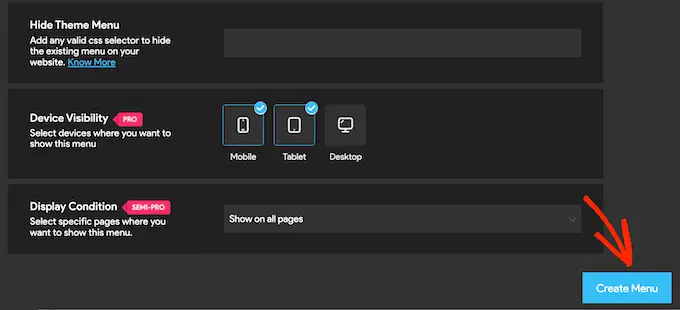
이미 언급한 것처럼 테마에 이미 내장 모바일 메뉴가 있는 경우 해당 CSS 클래스를 '테마 메뉴 숨기기' 필드에 추가해야 합니다.
프리미엄 플러그인으로 업그레이드하면 몇 가지 추가 설정이 제공됩니다. 예를 들어 Pro 사용자는 특정 페이지나 장치에서 메뉴를 숨길 수 있습니다.
메뉴 구성이 마음에 들면 '메뉴 만들기'를 클릭하세요.

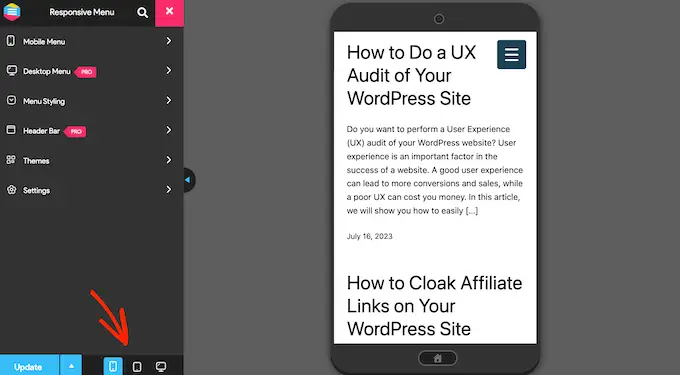
이제 화면 오른쪽에 WordPress 웹사이트의 미리보기가 표시되고 왼쪽에는 일부 설정이 표시됩니다.
사이트가 모바일에서 어떻게 보이는지 확인하려면 화면 왼쪽 하단에 있는 모바일 또는 태블릿 아이콘을 클릭하세요.

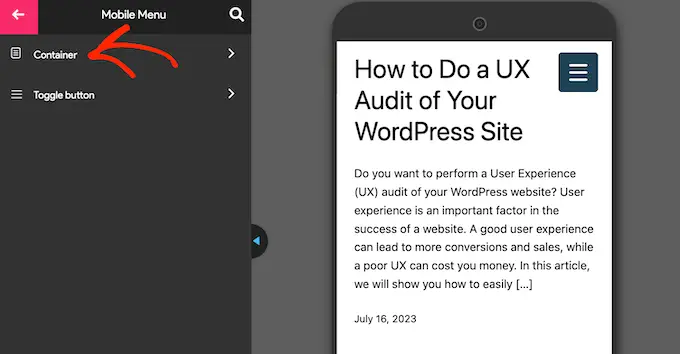
모바일 장치에서 메뉴의 모양과 작동 방식을 맞춤설정하려면 '모바일 메뉴'를 선택하세요.
그런 다음 '컨테이너'를 클릭하세요.

여기서는 다양한 설정을 찾을 수 있습니다.
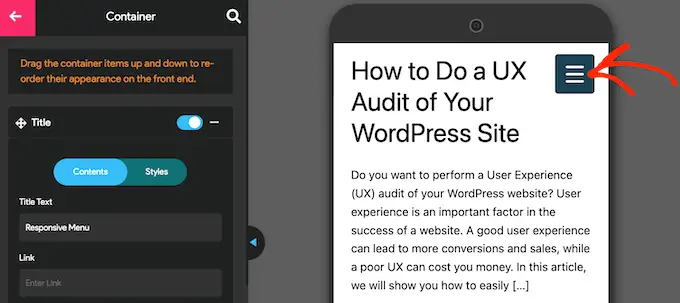
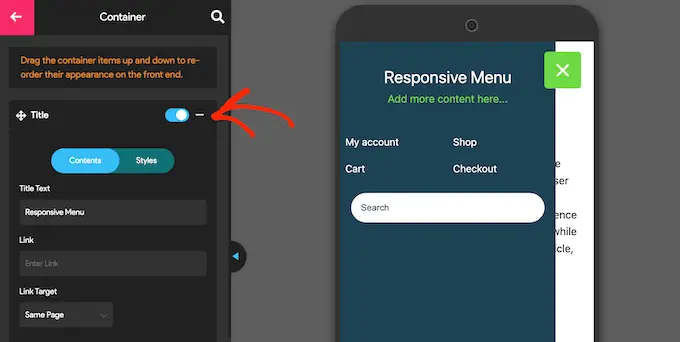
변경하면 실시간 미리보기가 자동으로 업데이트되는 경우가 많습니다. 이를 염두에 두고 메뉴를 확장하여 모바일 메뉴가 어떻게 보일지 모니터링하는 것이 좋습니다. 이렇게 하려면 메뉴 토글 버튼을 클릭하기만 하면 됩니다.

기본적으로 플러그인은 제목과 일부 '콘텐츠 추가...' 텍스트를 추가합니다.
이를 자신만의 메시지로 바꾸거나 텍스트를 완전히 제거할 수도 있습니다. 제목을 편집하려면 '제목' 섹션을 클릭하여 확장하세요.

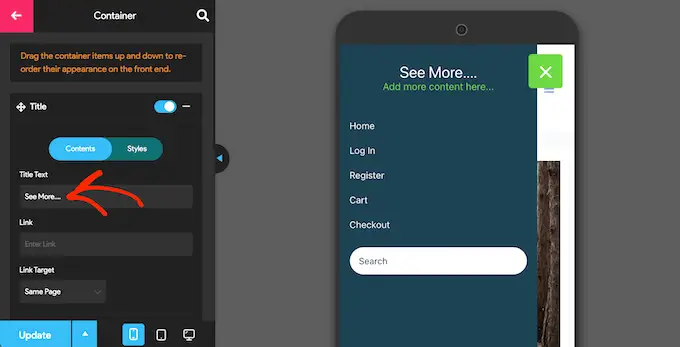
이제 '제목 텍스트' 필드에 원하는 메시지를 입력할 수 있습니다.
제목에 링크를 추가하거나 아이콘 글꼴 및 이미지를 추가할 수도 있습니다.

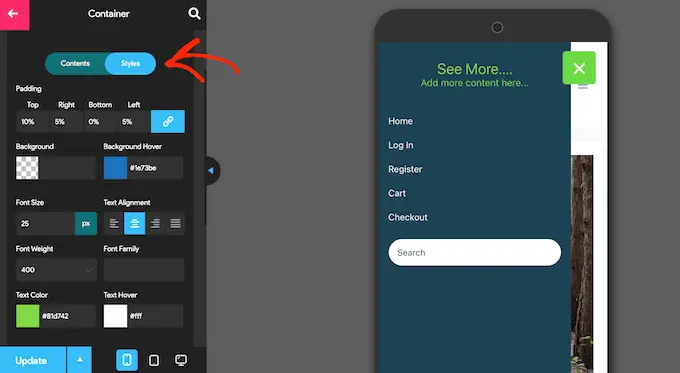
제목 모양을 맞춤설정하려면 '스타일' 탭을 클릭하세요.
여기에서 배경색, 텍스트 색상, 글꼴 크기 등을 변경할 수 있습니다.

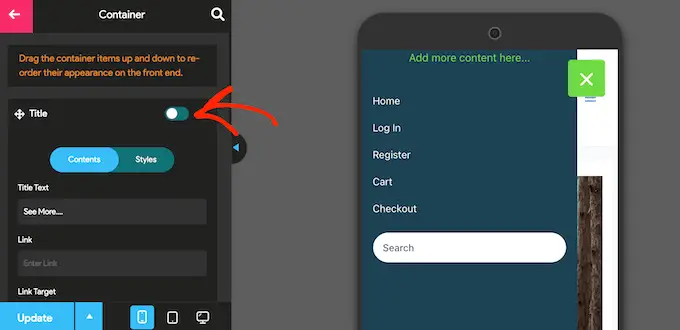
제목 텍스트를 표시하지 않으려면 '제목' 옆의 토글을 클릭하여 비활성화하세요.
제목이 꼭 필요하지 않은 경우 이를 제거하면 모바일 탐색 메뉴에 링크 및 기타 콘텐츠를 위한 더 많은 공간이 생성됩니다.

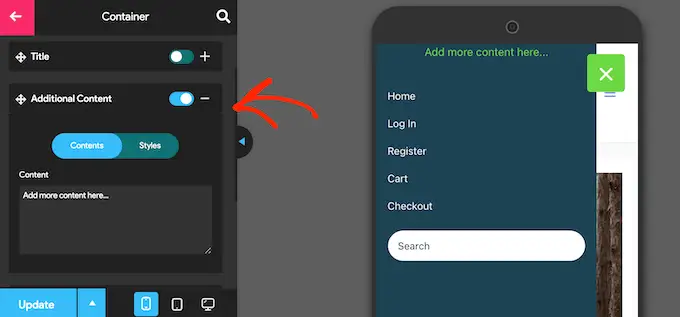
'여기에 더 많은 콘텐츠를 추가하세요….'를 대체하려면 자신만의 메시지를 텍스트로 입력하려면 클릭하여 '추가 콘텐츠' 영역을 확장하세요.
이제 왼쪽 메뉴의 설정을 사용하여 자신만의 텍스트를 입력하고, 텍스트 색상을 변경하고, 텍스트 정렬을 변경하는 등의 작업을 수행할 수 있습니다.

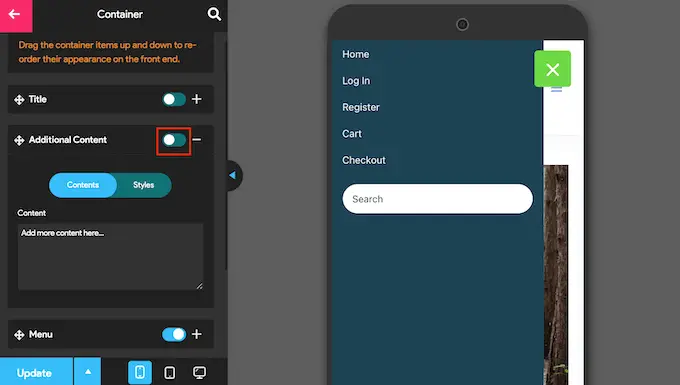
텍스트를 완전히 제거하려면 클릭하여 토글을 비활성화하면 됩니다.
다시 한 번, 이는 메뉴의 나머지 콘텐츠를 위한 더 많은 공간을 만들 수 있습니다. 이는 일반적으로 화면이 작은 스마트폰과 태블릿에 특히 유용합니다.

기본적으로 반응형 메뉴는 모든 메뉴 항목을 단일 목록으로 표시합니다. 그러나 이러한 링크를 여러 열에 표시하는 것을 선호할 수도 있습니다. 메뉴 레이블이 더 짧은 경우 메뉴가 어수선해 보이지 않으면서 더 작은 공간에 더 많은 항목을 표시할 수 있으므로 이 방법이 효과적입니다.
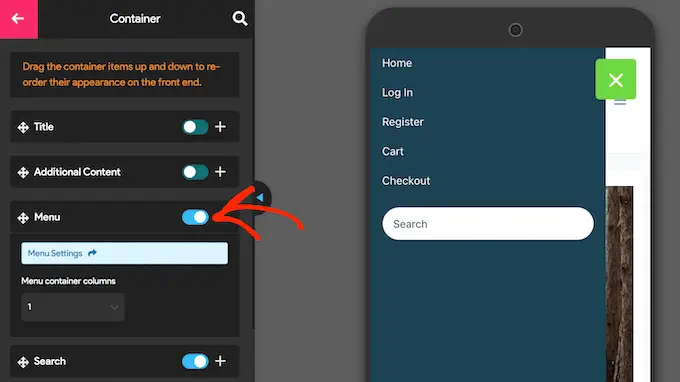
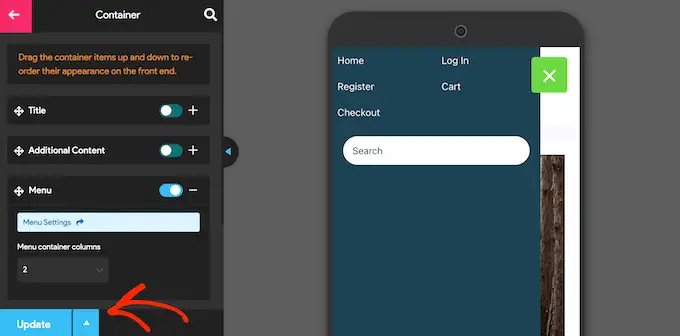
다양한 열 레이아웃을 시도하려면 '메뉴' 섹션을 클릭하여 확장하세요.

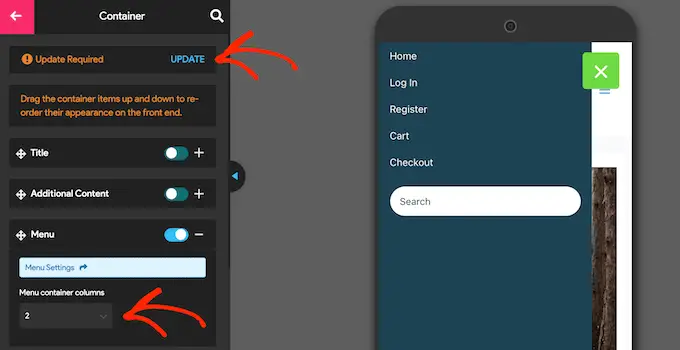
이제 '메뉴 컨테이너 열' 드롭다운을 열고 사용할 열 수를 선택할 수 있습니다.
이 시점에서 '업데이트 필요' 텍스트가 표시될 수 있습니다. 이 메시지가 표시되면 클릭하여 새 열 설정으로 실시간 미리보기를 업데이트하세요.

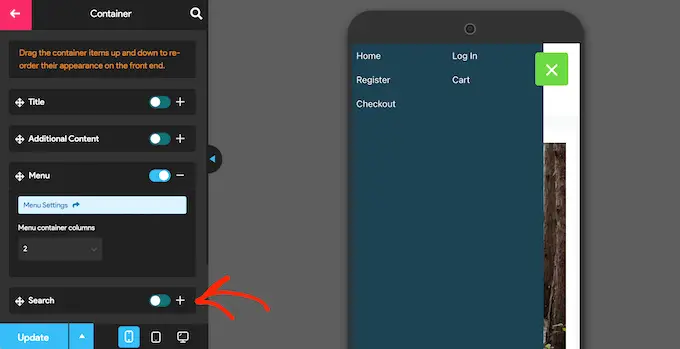
기본적으로 반응형 메뉴는 WordPress 메뉴에 검색창을 추가합니다. 이는 방문자가 흥미로운 콘텐츠를 찾는 데 도움이 될 수 있지만 귀중한 화면 공간을 차지할 수도 있습니다.
원하는 경우 '검색' 옆에 있는 토글을 비활성화하여 모바일 사용자의 검색창을 제거할 수 있습니다.

구성할 수 있는 설정이 훨씬 더 많기 때문에 시간을 들여 다른 옵션을 살펴보는 것이 좋습니다. 그러나 이것은 잘 디자인된 모바일 지원 메뉴를 만드는 데 충분합니다.

탐색 메뉴 설정에 만족하면 '업데이트'를 클릭하세요.

이제 모바일 장치를 사용하여 WordPress 블로그를 방문하면 새 메뉴가 어떻게 작동하는지 확인할 수 있습니다. 데스크톱에서 WordPress 사이트의 모바일 버전을 볼 수도 있습니다.
또 다른 옵션은 전체 화면 반응형 메뉴를 추가하는 것입니다. 다양한 화면 크기에 맞게 자동으로 조정되는 메뉴이므로 방문자가 어떤 기기를 사용하든 탐색 메뉴가 항상 보기 좋게 표시됩니다.
메뉴는 사용 가능한 공간을 모두 차지하므로 화면이 아무리 작아도 스마트폰이나 태블릿에서 탐색하기가 더 쉽습니다.
전체 화면 메뉴를 만드는 가장 쉬운 방법은 모바일 친화적이고 반응형인 전체 화면 메뉴를 사용하는 것입니다. 이 플러그인을 사용하면 모바일 장치 전용 전체 화면 메뉴를 만들거나 스마트폰, 태블릿, 데스크톱 컴퓨터에서 동일한 메뉴를 표시하여 모든 방문자가 동일한 경험을 할 수 있습니다.
가장 먼저 해야 할 일은 전체화면 메뉴 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 확인하세요.
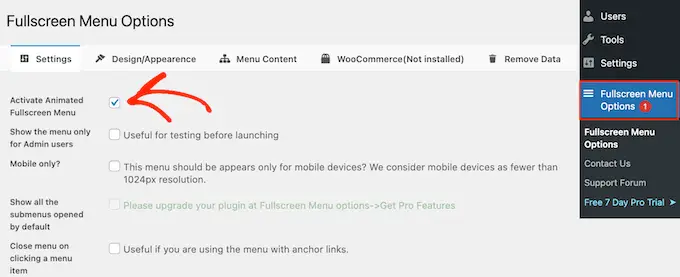
활성화되면 WordPress 메뉴에서 전체 화면 메뉴 옵션을 선택하고 '애니메이션 전체 화면 메뉴 활성화' 확인란을 선택하세요.

또한 '관리자에게만 메뉴 표시' 확인란을 선택하는 것이 좋습니다. 이를 통해 메뉴를 구성할 때 변경 사항을 볼 수 있지만 모바일 메뉴를 활성화할 때까지 방문자는 모바일 메뉴를 볼 수 없습니다.
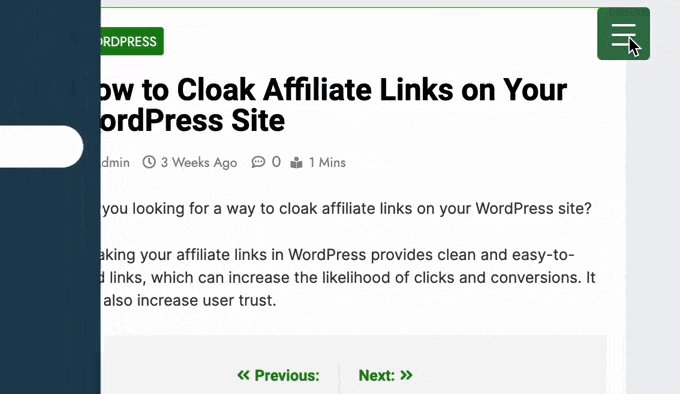
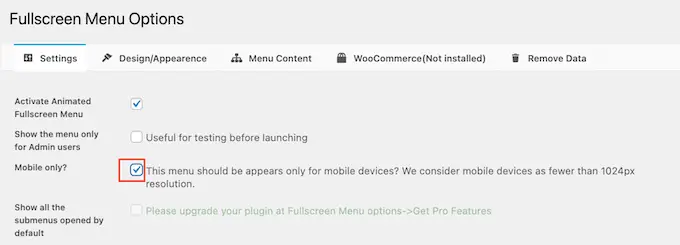
기본적으로 플러그인은 모든 장치에 전체 화면 메뉴를 표시합니다. 스마트폰과 태블릿에서만 전체 화면 메뉴를 표시하려면 '모바일 전용' 옆의 확인란을 선택하세요.

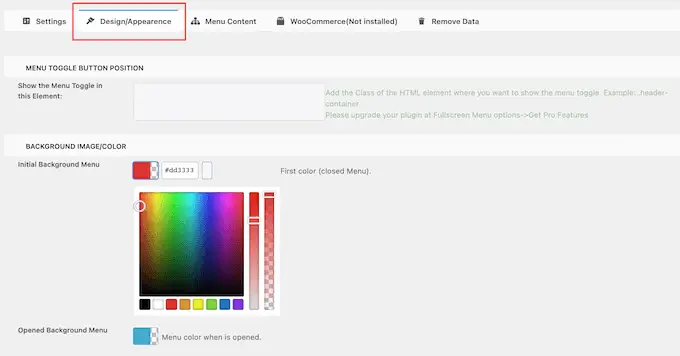
완료되면 '디자인 / 모양' 탭을 클릭하여 메뉴 모양을 미세 조정할 수 있습니다.
여기에서 전체 화면 메뉴의 색상, 글꼴, 애니메이션 설정을 선택할 수 있습니다.

이러한 변경을 수행할 때 '초기 배경 메뉴'가 메뉴의 토글 아이콘이라는 점에 유의하세요. 한편, '열린 배경 메뉴'는 모바일 전체 화면 메뉴가 확장된 색상이다.
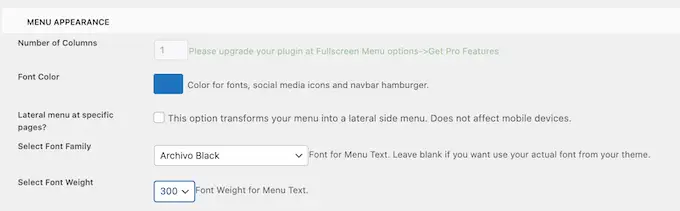
메뉴 색상을 선택한 후 '메뉴 모양' 섹션으로 스크롤합니다. 여기에서 메뉴의 글꼴 색상, 글꼴 모음 및 글꼴 크기를 변경할 수 있습니다.

추가 글꼴을 로드하면 WordPress 사이트 성능과 속도에 영향을 미칠 수 있다는 점에 유의하세요. 이는 일반적으로 데스크톱 컴퓨터에 비해 처리 능력이 떨어지는 모바일 장치에 항상 좋은 선택은 아닙니다. 일부 방문자는 모바일 인터넷 연결 상태가 좋지 않아 사이트 로드 속도가 더욱 느려질 수도 있습니다.
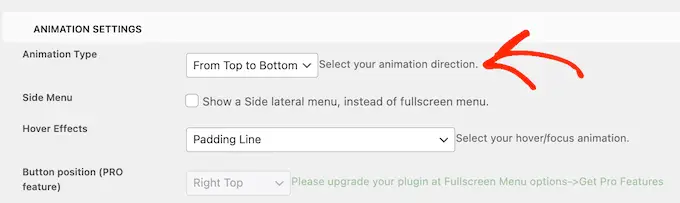
완료되면 '애니메이션 설정'으로 스크롤하세요.
시작하려면 방문자가 토글 아이콘을 클릭할 때 메뉴가 확장되는 방식을 선택할 수 있습니다. '애니메이션 유형' 드롭다운 메뉴를 열고 목록에서 위에서 아래로 또는 왼쪽에서 오른쪽으로와 같은 옵션을 선택하기만 하면 됩니다.

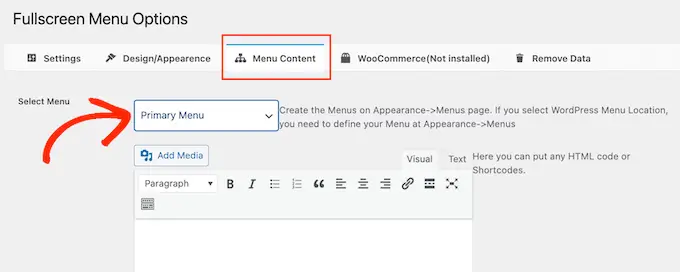
메뉴 설정이 만족스러우면 '메뉴 콘텐츠' 탭을 클릭하여 일부 콘텐츠를 추가할 차례입니다.
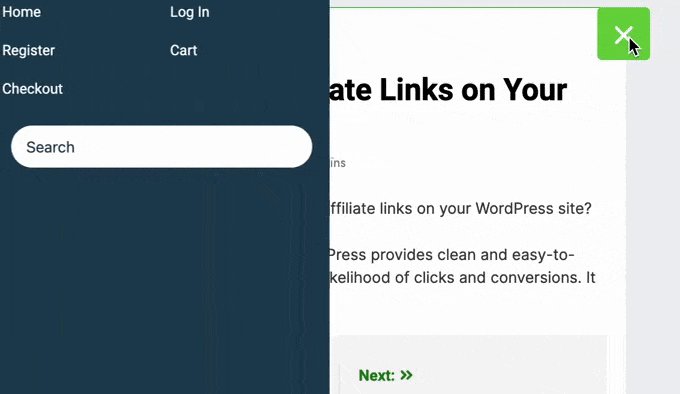
여기에서 '메뉴 선택' 드롭다운을 열고 전체 화면에 표시할 메뉴를 선택하세요.

아직 탐색 메뉴를 만들지 않았다면 WordPress에 탐색 메뉴를 추가하는 방법에 대한 가이드를 확인하세요.
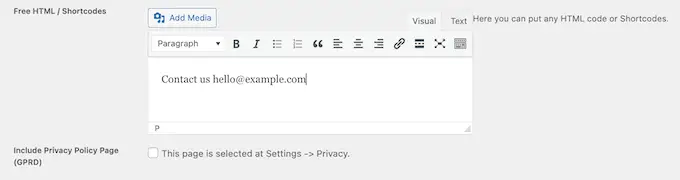
메뉴에 추가 콘텐츠를 표시하려면 '무료 HTML/단축코드' 상자에 추가하면 됩니다. 이는 텍스트 입력, 서식 변경, 글머리 기호 및 번호 매기기 목록 추가 등의 작업을 수행할 수 있는 미니 페이지 편집기 역할을 합니다.

개인 정보 보호 정책 페이지에 대한 링크를 추가하는 확인란도 있습니다.
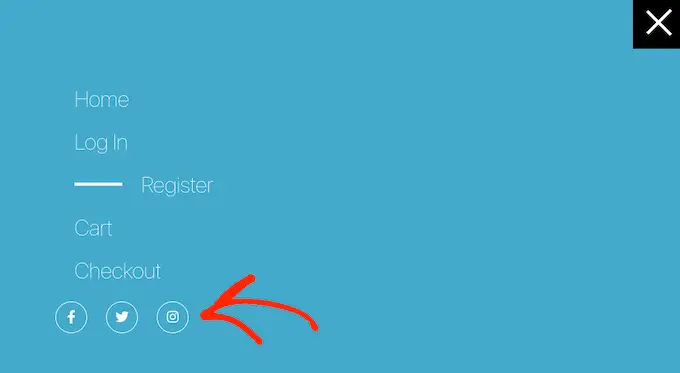
다음으로 WordPress 메뉴에 소셜 미디어 아이콘을 추가할 수 있습니다. 이 아이콘은 전체 화면 메뉴 하단에 일렬로 나타납니다.

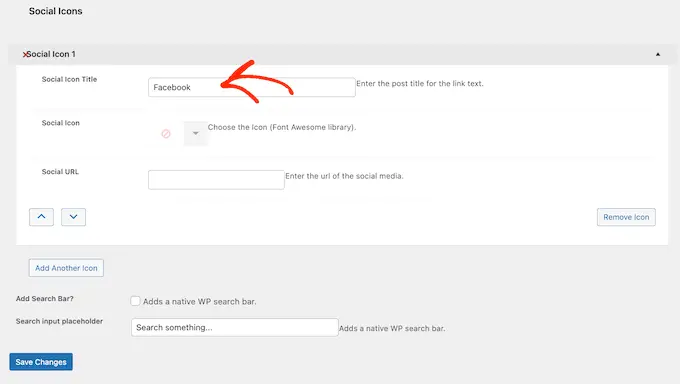
이러한 아이콘을 추가하려면 '소셜 아이콘 1' 상자를 클릭하여 확장하면 됩니다.
이제 'Facebook'과 같은 아이콘 제목을 입력할 수 있습니다.

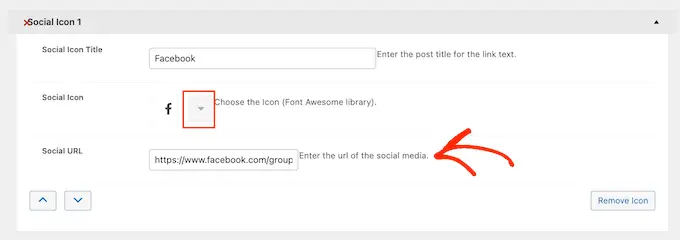
그런 다음 '소셜 아이콘' 옆의 화살표를 클릭하고 모바일 방문자에게 표시할 아이콘을 선택하세요.
마지막으로 '소셜 URL' 필드에 사용하려는 주소를 입력하세요.

더 많은 아이콘을 추가하려면 '다른 아이콘 추가' 버튼을 클릭하세요.
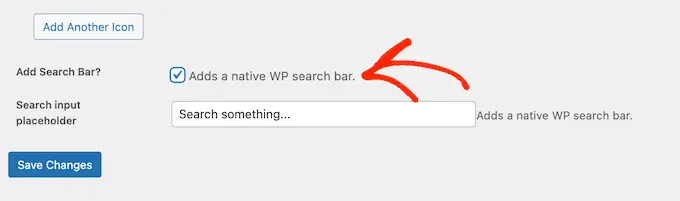
마지막으로 방문자가 원하는 것을 찾는 데 도움이 되도록 WordPress 검색 창을 추가할 수 있습니다. 이렇게 하려면 '검색창 추가' 옆의 확인란을 선택하세요.

기본적으로 플러그인은 '검색 항목…' 메시지를 표시합니다. 그러나 '검색 입력 자리 표시자' 필드에 입력하여 이를 자신만의 맞춤 메시지로 바꿀 수 있습니다.
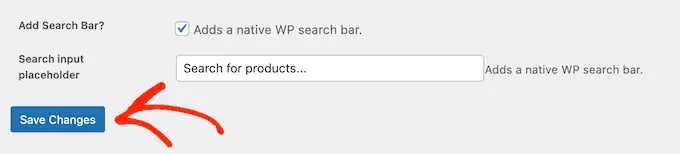
예를 들어 WooCommerce 상점을 운영하는 경우 '쇼핑 시작' 또는 '제품 검색'과 같은 텍스트를 사용할 수 있습니다.
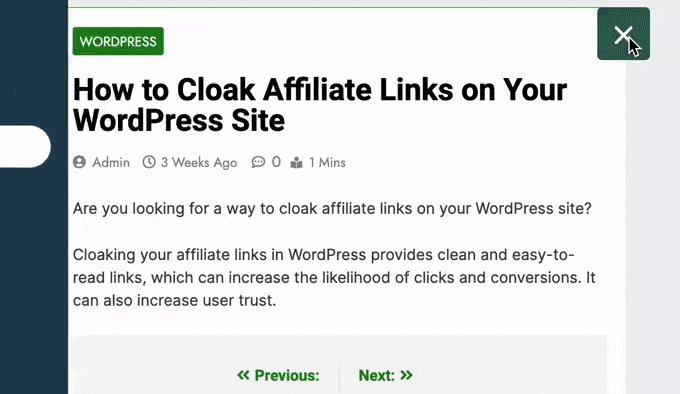
메뉴 설정이 마음에 들면 '변경 사항 저장' 버튼을 클릭하세요.

이제 모바일 장치를 사용하여 웹사이트를 방문하면 전체 화면 메뉴가 어떻게 작동하는지 확인할 수 있습니다.
WordPress 테마 사용자 정의 도구를 사용하여 웹사이트의 모바일 버전을 미리 볼 수도 있습니다.
보너스: 랜딩 페이지에 모바일 반응형 메뉴를 추가하는 방법
랜딩 페이지나 판매 페이지를 만드는 경우 데스크톱에서와 마찬가지로 모바일 장치에서도 디자인이 보기 좋게 표시되기를 원할 것입니다.
이를 염두에 두고 SeedProd를 사용하여 페이지를 만드는 것이 좋습니다. SeedProd는 최고의 페이지 빌더 플러그인이며 전문적으로 디자인된 180개 이상의 템플릿과 함께 제공됩니다.

SeedProd를 사용하여 디자인을 만든 후 SeedProd의 기본 Nav 메뉴 블록을 사용하여 페이지에 모바일 반응형 메뉴를 추가할 수 있습니다. 이 블록을 사용하면 메뉴 장치와 데스크탑 모두에 대해 별도의 메뉴를 생성할 수 있습니다.
이러한 방식으로 다른 레이아웃을 사용할 수 있으며 사용자 장치에 따라 다른 링크를 표시할 수도 있습니다.
자세한 내용은 WordPress에 사용자 정의 탐색 메뉴를 추가하는 방법에 대한 가이드를 참조하세요.
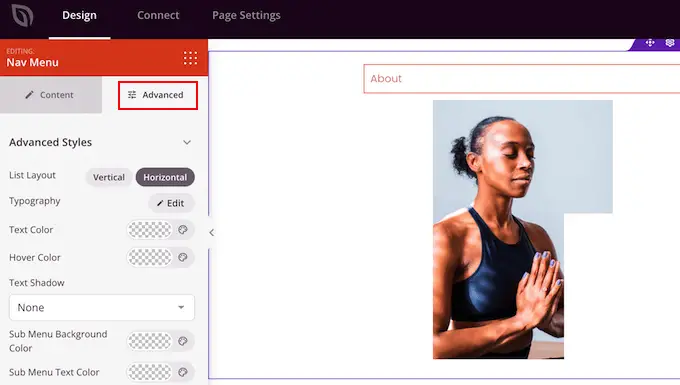
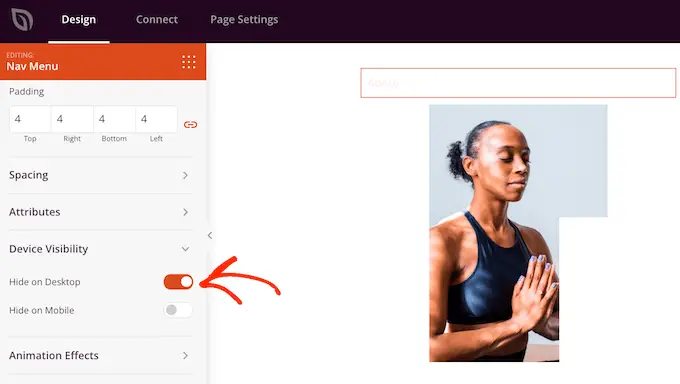
디자인에 Nav 블록을 추가한 후 '고급' 탭을 클릭하기만 하면 됩니다.

여기에서 '장치 가시성' 섹션을 클릭하여 확장하세요.
그런 다음 '데스크탑에서 숨기기' 토글을 클릭하여 활성화하세요. 이제 이 메뉴는 모바일 기기에만 표시됩니다.

이제 왼쪽 메뉴의 설정을 사용하여 링크를 추가하고 메뉴 레이아웃을 변경할 수 있습니다.
이 기사가 모바일용 반응형 WordPress 메뉴를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 블로그 트래픽을 늘리는 방법에 대한 가이드를 보거나 WordPress 사용자를 위한 최고의 분석 솔루션에 대한 전문가의 선택을 참조할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
