WordPress Elementor에서 새 페이지를 만드는 방법
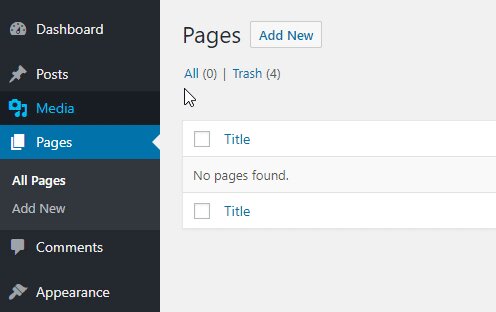
게시 됨: 2022-09-11단계별 가이드가 필요하다고 가정하면: 1. WordPress 계정에 로그인하고 대시보드로 이동합니다. 2. 왼쪽 메뉴에서 "페이지" 위로 마우스를 가져간 다음 "새로 추가"를 클릭합니다. 3. 새 페이지에 제목을 지정하고 "Elementor로 편집" 버튼을 클릭합니다. 4. 이제 Elementor가 열리고 새 페이지 만들기를 시작할 수 있습니다. 5. 새 요소 를 추가하려면 "요소 추가" 버튼을 클릭하기만 하면 됩니다. 6. 페이지가 마음에 들면 "게시" 버튼을 클릭하십시오. 그리고 그게 다야! 이제 WordPress Elementor에서 새 페이지를 만들었습니다.
WordPress에서 새 Elementor 페이지를 만드는 방법은 무엇입니까?
 크레딧: psdtowpwork.com
크레딧: psdtowpwork.comWordPress에서 새 Elementor 페이지를 만들려면 WordPress 관리자 패널을 열고 페이지 > 새로 추가로 이동합니다. 새 페이지에 제목을 지정하고 "Elementor로 편집" 버튼을 클릭합니다. 그러면 요소를 끌어다 놓아 원하는 페이지 레이아웃 을 만들 수 있는 Elementor 편집기가 시작됩니다. 완료되면 "게시" 버튼을 클릭하여 새 페이지를 라이브로 만드십시오.
익숙하다면 Elementor에서 새 페이지를 만드는 것은 간단합니다. 페이지 빌더 를 사용하면 웹사이트의 프런트 엔드를 만들고 디자인할 수 있습니다. 변경 사항과 디자인 옆에 있는 버튼을 클릭하면 실시간으로 확인할 수 있습니다. 모든 WordPress 테마는 호환되며 거의 모든 플러그인과도 호환됩니다. Elementor WordPress 페이지 빌더에는 끌어서 놓기 웹 사이트를 만들고 디자인하는 데 필요한 모든 도구가 포함되어 있습니다. 또한 페이지가 생성될 때 실시간으로 페이지를 시각화할 수 있습니다. 시작하기 전에 플러그인이 설치되고 활성화되었는지 확인하십시오.
Elementor에서 페이지를 복제하는 방법
 크레딧: element.how
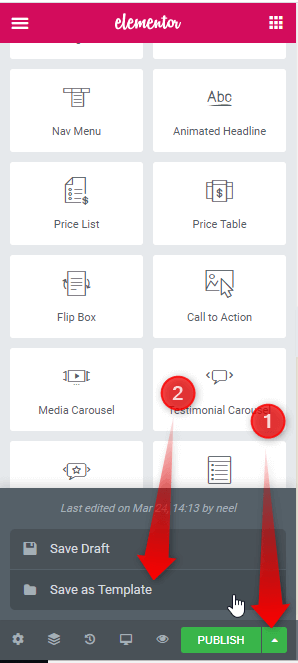
크레딧: element.howElementor에서 페이지를 복제하려면 왼쪽 사이드바에서 복제하려는 페이지를 클릭한 다음 상단 표시줄에서 페이지 복제 버튼 을 클릭하면 됩니다. 이렇게 하면 페이지의 정확한 사본이 생성되며, 원하는 대로 편집하고 사용자 지정할 수 있습니다.
다음은 Elementor에서 페이지를 복제하는 방법입니다. 그것을 달성하는 간단한 방법이 있습니다. Elementor를 사용하면 웹사이트에서 원하는 위치에 다양한 요소(온라인 위젯처럼 보이는)를 선택하고 배치할 수 있습니다. 이 기사를 사용하여 가장 간단한 방법으로 Elementor에서 페이지를 복제하는 방법을 배웁니다. 페이지를 템플릿으로 저장하려면 페이지로 이동하십시오. 페이지 이름을 지정한 후 편집 버튼을 클릭합니다. 템플릿을 새 페이지로 가져와야 합니다.
복사하여 붙여넣을 수 있는 끌어서 놓기 섹션으로 이동합니다. 이 기술을 사용하여 요소 또는 템플릿에서 새 웹 사이트 로 페이지를 가져오거나 내보냅니다. 전체 콘텐츠 기능은 WordPress의 기본 복사본을 통해 액세스할 수 있습니다. 이 옵션은 SEO 정보, 메타데이터, 카테고리 및 태그 설정이 확인된 경우에만 콘텐츠를 복사합니다. 쉬운 방법을 찾고 있다면 가장 좋은 방법은 Duplicate Post 플러그인을 사용하는 것입니다. 똑같은 콘텐츠와 디자인으로 새로운 웹사이트를 만들고 싶다면 템플릿으로 저장하고 다양한 웹사이트에 저장하세요. 이렇게 하면 웹사이트를 변경할 필요가 없습니다. 이러한 SEO 요소를 저장할 수 있기 때문에 SEO에 매우 유용합니다.
WordPress에서 페이지를 복제할 수 있습니까?
대시보드에서 게시물이나 페이지를 클릭하여 복제합니다. 복사하려는 게시물 또는 페이지의 왼쪽에 있는 세 개의 수직 점은 줄임표 메뉴로 이동합니다(세 개의 수직 점은 오른쪽으로 이동합니다). 복사가 창에 표시됩니다. WordPress 편집기가 즉시 열리고 중복 게시물이 생성됩니다.
페이지 복사 방법
페이지를 복사하려면 가장 먼저 해야 할 일은 페이지 시작 부분에 커서를 놓는 것입니다. 복사하려는 페이지의 맨 아래로 커서를 클릭하고 끕니다. 페이지를 복사하려면 키보드 단축키 Ctrl C를 사용하십시오.
Elementor에서 한 페이지에서 다른 페이지로 페이지를 복사하는 방법은 무엇입니까?
섹션 아이콘을 마우스 오른쪽 버튼으로 클릭하고 복사 옵션을 선택하면 전체 섹션을 새 페이지에 붙여넣을 수 있습니다.
텍스트 복사 및 붙여넣기 방법
Leo는 Ctrl A 명령을 사용하여 페이지의 모든 콘텐츠를 선택하고 Ctrl C 명령을 사용하여 모두 복사할 것을 제안합니다. 내용을 복사했으면 해당 내용을 마우스 오른쪽 버튼으로 클릭하고 메뉴 항목을 선택합니다. 복사한 콘텐츠를 모두 복사한 후 붙여넣기를 클릭하여 모두 추가합니다. 원하는 경우 CtrlV를 사용하여 모든 것을 붙여넣을 수도 있습니다.
WordPress에서 Elementor 페이지를 게시하는 방법
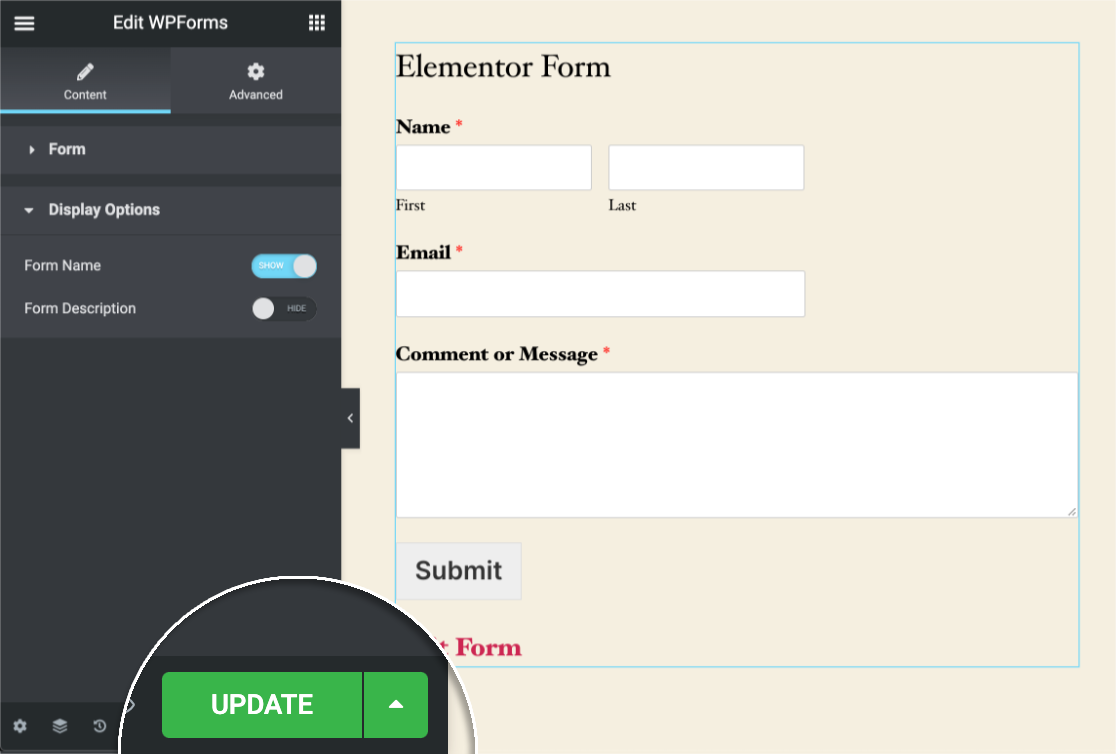
 크레딧: WPForms
크레딧: WPFormsElementor Page Builder 플러그인을 설치하고 활성화했다고 가정합니다. 1. 새 페이지를 만들거나 기존 페이지를 편집합니다. 2. Elementor로 편집 버튼 을 클릭합니다. 3. Elementor 편집기가 열리고 WYSIWYG 방식으로 페이지를 편집할 수 있습니다. 4. 변경하고 준비가 되면 게시 버튼을 클릭합니다.

WordPress 페이지 템플릿이 중요한 이유
WordPress 페이지 템플릿은 사이트의 중요한 구성 요소입니다. 이를 사용하면 워크플로가 간소화되고 새 페이지가 더 쉽게 생성될 수 있습니다. 기본 템플릿을 찾고 있든 더 특별한 것을 찾고 있든 모든 것이 있습니다.
WordPress 템플릿에서 페이지 만들기
WordPress 관리자 패널로 이동하여 새 페이지 추가로 이동합니다. 새 사용자 정의 페이지 템플릿 은 오른쪽 열에 있습니다. 새 페이지를 만드는 경우 템플릿을 사이드바 없는 페이지로 설정합니다. 작업이 완료되면 게시하십시오.
웹사이트의 많은 방문 페이지는 웹사이트의 나머지 부분과 다르게 디자인됩니다. 사용자 정의 페이지 템플릿을 사용하여 WordPress에서 자신만의 디자인과 레이아웃을 만들 수 있습니다. 플러그인을 설치하는 데 약간의 노력이 필요할 수 있습니다. 플러그인을 설치하는 것만큼 간단하지 않습니다. 독립 실행형 FTP 프로그램을 사용하는 경우 FTP 프로그램을 사용하여 WordPress 웹사이트에 파일을 업로드해야 합니다. 기존 테마 페이지 템플릿을 복사하면 작업을 더 쉽게 수행할 수 있습니다. WordPress가 표시 방법에 대한 지침이 포함되지 않은 .template 파일을 사용하지 않는 한 페이지가 표시되지 않습니다. 결과적으로 템플릿은 이를 기반으로 합니다.
page.php 내용을 복사하여 사용자 정의 템플릿에 붙여넣으면 page.php 파일이 생성됩니다. 사용자 정의 템플릿에 이미 헤더가 있으므로 코드에서 섹션을 삭제하겠습니다. 새 템플릿을 사용하는 사이트의 어떤 페이지를 방문하든 항상 빈 페이지가 표시됩니다. 테마 페이지 템플릿을 웹 사이트의 시작점으로 사용했습니다. 나머지 게시물과 페이지를 탐색하기만 하면 사용자 정의 페이지에서 어떤 일이 일어나고 있는지 추적할 수 있습니다. 사용자 지정 템플릿에 실수를 하면 사이트가 손상됩니다. HTML이나 프로그래밍만 알면 워드프레스에서 무엇이든 디자인할 수 있습니다.
WordPress 템플릿을 페이지로 어떻게 변환합니까?
WordPress 대시보드를 사용하면 페이지에서 새 페이지를 편집하거나 추가하여 WordPress 페이지 템플릿을 페이지에 추가할 수 있습니다. 페이지 속성 섹션은 여기에서 찾을 수 있습니다. 이 섹션에는 사용 가능한 페이지 템플릿의 드롭다운 목록이 있습니다.
페이지에서 템플릿을 편집하는 방법
Pages에서 템플릿을 어떻게 편집할 수 있습니까?
페이지 메뉴에서 선택하여 페이지 템플릿을 변경합니다. 템플릿 설정을 선택하면 오른쪽 하단 모서리에 떠 있는 메뉴가 나타납니다. 이 경우 템플릿 변경을 클릭하여 템플릿을 변경할 수 있습니다. 이제 변경되었습니다.
WordPress의 페이지 속성에 템플릿을 어떻게 추가합니까?
드롭다운 메뉴가 있는 '페이지 속성' 옵션 필드는 WordPress 편집기의 '템플릿' 아래에 있습니다. 클릭하면 WordPress 웹 사이트에 사용 가능한 페이지 템플릿 목록에 액세스할 수 있습니다. 원하는 항목에 따라 하나를 선택하거나 저장하거나 업데이트할 수 있습니다.
페이지 속성을 사용해야 하는 3가지 이유
페이지 속성 기능을 사용하면 페이지에 편집 가능한 콘텐츠를 저장할 수 있습니다. 메타 태그 설명과 검색 엔진에서 CSS의 body 태그에 추가되는 클래스를 제어하는 옵션의 조합이 가능합니다.
적절한 페이지 속성을 선택하여 요구 사항에 가장 적합한 옵션을 찾을 수 있습니다. 메타 태그, 편집 가능한 콘텐츠 및 클래스 이름은 웹 사이트에서 사용되는 페이지 속성 유형의 일부일 뿐입니다.
메타 태그를 사용하여 검색 엔진 크롤러는 페이지에 더 많은 세부 정보를 추가할 수 있습니다. 제목 및 설명과 함께 이 단계에서 키워드를 포함할 수도 있습니다.
콘텐츠에 편집 기능을 추가하면 웹사이트 방문자를 만족시킬 수 있습니다. 블로그 게시물에서 제품 설명에 이르기까지 무엇이든 될 수 있습니다.
사이트의 모양과 느낌을 제어하는 또 다른 훌륭한 방법은 클래스 이름을 선택하는 것입니다. 여기에는 글꼴 크기, 색상 및 배경색이 포함될 수 있습니다.
검색 엔진 순위를 높이거나 단순히 사이트의 자연 검색 순위를 높이려는 경우 페이지 속성을 통합하여 웹사이트 방문자의 경험을 더욱 맞춤화할 수 있습니다.
WordPress에서 페이지를 만드는 방법은 무엇입니까?
웹사이트에 새 페이지를 추가할 때 대시보드로 이동한 다음 새 페이지 추가를 클릭합니다. 목록에서 페이지를 편집하려면 제목을 클릭하십시오. 페이지를 선택하면 텍스트, 이미지, 문의 양식, 버튼 및 기타 콘텐츠를 변경할 수 있는 편집기로 이동합니다.
페이지 대 사용 시기 웹사이트의 게시물
페이지는 정적 데이터를 저장하기 위한 탁월한 선택입니다. 게시물을 사용하여 청중에게 시기적절한 정보를 전달할 수 있습니다. 이 두 항목은 웹 사이트에서 찾을 수 있습니다. 당신은 당신이 공유하고 있는 것에 가장 적합한 것이 무엇인지 알아야 합니다.
