한 페이지 WordPress 테마를 만드는 방법
게시 됨: 2022-10-19한 페이지 WordPress 테마는 간단하고 간단한 웹 사이트를 만드는 데 적합합니다. 이 기사에서는 처음부터 한 페이지 WordPress 테마를 만드는 방법을 보여줍니다. 한 페이지 WordPress 테마는 간단한 웹 사이트를 만드는 데 적합합니다. 한 페이지에 제품과 서비스를 선보이고 싶은 기업에 적합합니다. 한 페이지 WordPress 테마는 개인 웹 사이트 및 포트폴리오에도 좋은 선택입니다. 한 페이지 WordPress 테마를 만드는 것은 생각보다 어렵지 않습니다. 먼저 테마 폴더에 "page-template.php"라는 새 파일을 만들어야 합니다. 다음 코드를 복사하여 page-template.php 파일 에 붙여넣습니다. /* 템플릿 이름: 한 페이지 템플릿 */ get_header(); ? > 이것은 한 페이지 WordPress 테마의 기본 코드입니다. 다음 단계는 테마의 스타일을 지정하는 것입니다. 사용자 정의 헤더 이미지를 추가하는 것으로 시작하겠습니다. 모양 > 헤더로 이동하여 헤더 이미지를 업로드합니다. 다음으로 배경 이미지를 추가합니다. 모양 > 배경으로 이동하여 배경 이미지를 업로드합니다. 이제 한 페이지 WordPress 테마의 스타일을 지정합니다. 모양 > 테마 옵션으로 이동하여 "한 페이지" 옵션을 선택합니다. 맞춤형 메뉴도 추가할 예정입니다. 모양 > 메뉴로 이동하여 새 메뉴를 만듭니다. 메뉴에 포함할 페이지를 추가합니다. 그리고 그게 다야! 한 페이지 WordPress 테마를 성공적으로 만들었습니다.
WordPress 테마는 다양한 모양과 크기로 제공되며 다양한 애플리케이션에 사용할 수 있습니다. 메뉴, 콘텐츠, 앵커 사이의 링크만 있으면 됩니다. 링크는 앵커 링크의 기본 디자인인 앵커와 자체를 가리킵니다. 탐색 링크를 클릭하면 현재 있는 페이지가 새로 표시되지 않고 대신 이동하거나 아래로 스크롤됩니다. 아마 알고 계시겠지만 WordPress를 사용하면 WP-Admin에서 메뉴 링크를 변경할 수 있으므로 Appearance – 메뉴에서 변경할 수 있습니다. 이를 위해 저는 이미 GrowthPress 테마로 한 페이지짜리 웹사이트를 만들었습니다. 여러분이 즐기시기 바랍니다. 플러그인을 활성화하면 WP-Admin – 설정 섹션에 사용자 정의 코드를 추가하기 위한 필드가 표시됩니다.
앵커 링크를 부드럽게 스크롤하는 데 몇 줄만 걸리므로 필드 중 하나에 아래 코드를 붙여넣습니다(바닥글 설정에서 스크립트를 사용하는 것이 좋습니다). 위의 코드를 사용하여 앵커 링크를 클릭할 때 스크롤 효과를 애니메이션하고 클릭한 링크를 반영하도록 브라우저 URL을 업데이트할 수도 있습니다. 웹 사이트의 전체 사본이 없는 경우 한 페이지 웹 사이트가 좋은 옵션일 수 있습니다. 한 페이지 웹사이트는 사용자 참여도와 전환율을 높일 수 있는 이점이 있습니다. 모든 것이 한 페이지에 있기 때문에 처음부터 다시 길을 찾는 것이 매우 어려울 수 있습니다. 한 페이지 웹사이트는 방문자가 행동하도록 동기를 부여하기 위한 것입니다. 웹사이트에 제품이나 서비스가 어떻게 표시되는지 보여줌으로써 제품이나 서비스가 문제를 해결하는 방법을 보여줄 수 있습니다.
내용을 이미 알고 있는 특정 잠재고객을 대상으로 할 때 이 전략은 매우 효과적입니다. 웹사이트에 웹에 최적화되지 않은 이미지가 많으면 로딩 시간이 느려집니다. 여러 페이지로 된 웹사이트에서 각 키워드에 대해 별도의 페이지를 설정할 수 있습니다. 한 페이지 웹사이트에서 여러 키워드를 선택하는 것은 불가능합니다. Siloing을 사용하면 광범위한 키워드 및 구문에 대해 순위를 매길 수 있으며 이는 주요 이점입니다. 방문자는 웹 사이트에 단일 페이지가 없으면 필요한 모든 정보를 찾을 수 없습니다. 결과적으로 설명을 요청하거나 방문자를 혼란스럽게 만드는 이메일을 더 많이 받을 수 있습니다.
단일 페이지 WordPress 테마는 무엇입니까?

단일 페이지 WordPress 테마 는 모든 콘텐츠를 단일 페이지에 표시하도록 설계된 테마입니다. 이것은 랜딩 페이지를 만들거나 단순하고 미니멀한 웹사이트를 만드는 데 유용할 수 있습니다.
WordPress 테마를 변경하는 방법
웹사이트가 호스팅되는 도메인과 다른 도메인에 있는 블로그 게시물의 경우 URL 접두사 필드를 채워야 합니다. 이 방법을 사용하여 WordPress 테마의 모양과 느낌을 변경할 수 있습니다. 테마 옵션 섹션까지 아래로 스크롤하여 필요한 사항을 변경할 수 있습니다. 블로그 게시물별로 테마를 변경하려면 먼저 사용자 정의 게시물 유형을 만들어야 합니다. 새 게시물을 추가하려면 게시물 화면으로 이동하여 새 게시물 추가를 선택합니다. 제목 필드에 단일 페이지 테마 자습서와 같은 게시물 유형에 대한 설명적인 제목을 입력합니다. 본문 필드에 다음 코드를 입력하면 사용자 정의 게시물 유형이 생성됩니다. WP_Post_Type::create(): PHP에서 포스트 유형을 어떻게 생성합니까? 해당 게시물 유형의 테마 갤러리에서 새 테마를 선택하여 각 개별 게시물의 테마를 변경할 수 있습니다. 한 페이지 테마는 새로운 WordPress 테마를 포함하거나 단순히 사이트의 모양과 느낌을 변경해야 하는 등 다양한 이유로 탁월한 선택입니다. 블로그 포스트별로 테마를 변경하거나 방법 1을 사용하여 대규모 웹사이트에서 테마를 변경하려면 몇 가지 간단한 단계만 거치면 됩니다.

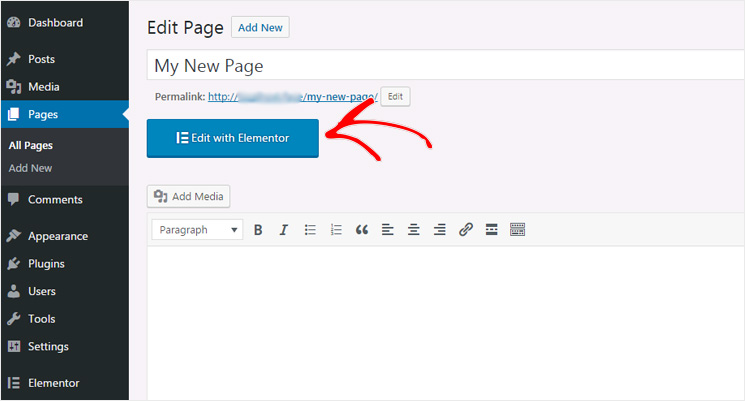
Elementor 플러그인으로 단일 페이지를 만들 수 있습니까?

템플릿 > 테마 작성기 > 단일 > 새로 추가로 이동하고 드롭다운 메뉴에서 단일을 선택한 다음 게시물 유형 선택 아래의 페이지 탭에서 템플릿 만들기 를 클릭하여 템플릿을 만들 수 있습니다. 페이지 블록을 선택하면 페이지를 삽입할 수 있습니다. 직접 디자인할 수도 있습니다.
Elementor에서 새 페이지를 쉽게 만들 수 있습니다. 웹사이트의 프런트 엔드에서 페이지 빌더 를 사용하여 페이지를 만들고 디자인할 수 있습니다. 각 페이지에서 모든 변경 사항과 디자인을 실시간으로 볼 수 있습니다. 거의 모든 WordPress 테마에서 작동하며 평균적으로 20개 이상의 다양한 플러그인에서 작동합니다. Elementor WordPress 페이지 빌더를 사용하면 몇 단계만으로 끌어서 놓기 웹 사이트를 만들고 디자인할 수 있습니다. 또한 페이지를 빌드할 때 라이브 페이지 보기를 제공합니다. 플러그인이 설치되고 활성화되었는지 확인하려면 다음 단계를 따르십시오.
한 페이지 웹 사이트를 만드는 방법
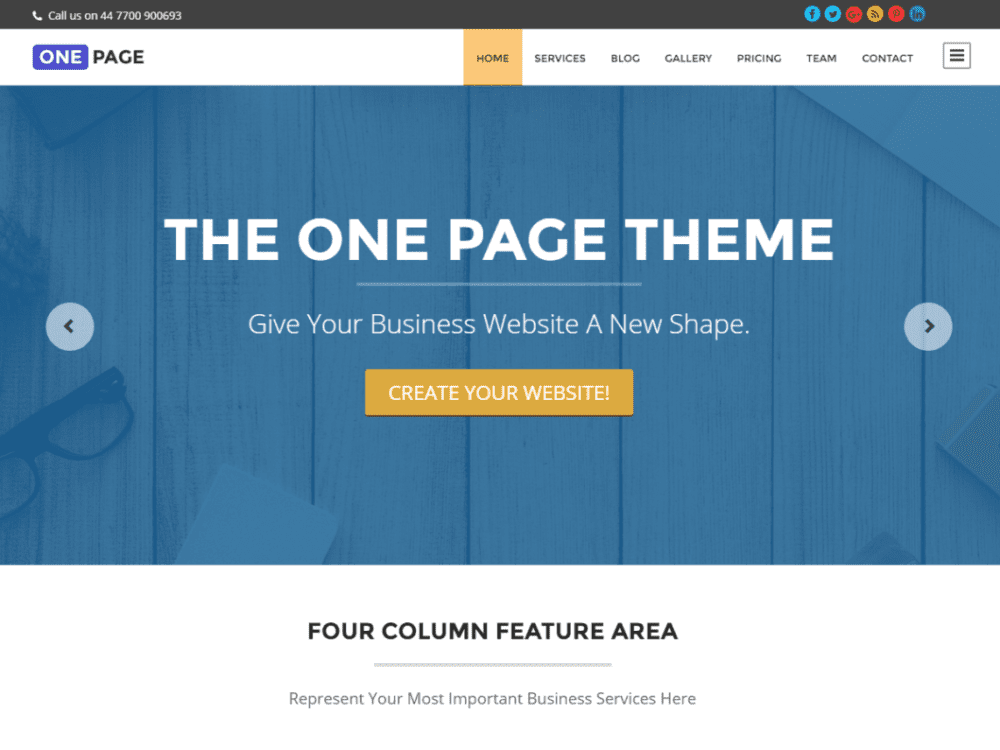
한 페이지짜리 웹사이트를 만드는 것은 작업이나 제품을 간결하고 효과적인 방식으로 보여줄 수 있는 좋은 방법입니다. 다음 단계에 따라 자신만의 한 페이지 웹사이트를 만드십시오. 1. 도메인 이름과 웹 호스팅 제공업체를 선택합니다. 2. 한 페이지짜리 웹사이트 템플릿 이나 디자인을 선택하세요. 3. 콘텐츠, 이미지 및 비디오를 추가합니다. 4. 웹사이트를 게시하고 세상과 공유하세요!
한 페이지짜리 웹사이트의 디자인은 읽기 쉽고 스크롤하기 쉽고 모바일 친화적이며 우아합니다. 다양한 웹 사이트에 대한 환상적인 옵션이지만 항상 최상의 옵션은 아닙니다. 한 페이지 웹사이트가 자신에게 적합한지 여부를 결정하려는 경우 몇 가지 팁이 있습니다. 즐거운 독서 경험을 만드는 것은 읽기 쉽게 콘텐츠를 계획하고 구성하는 것입니다. 콘텐츠를 논리적 섹션으로 나누면 사용자가 원하는 것을 더 쉽게 찾을 수 있어 각 부분의 개수를 쉽게 계산할 수 있습니다. 사진, 비디오 및 슬라이드쇼를 사용하여 텍스트를 향상시키면 독자의 흥미를 유발하고 참여를 유도할 수 있습니다. 웹 사이트가 한 페이지인 경우 탐색을 가능한 한 간단하게 만드는 것이 중요합니다. 방문자가 다른 페이지로 이동하도록 하는 대신 탐색을 사용하여 웹사이트에서 방문자를 이동할 수 있습니다. Jimdo Creator를 사용하여 클라이언트에서 직접 사이트의 기본 제공 탐색에 앵커 링크를 추가할 수 있습니다.
다양한 이유로 단일 페이지 웹 사이트를 만드는 것이 유리할 수 있습니다. 공간이 제한적일 수 있으며 웹사이트 사용을 최대화하고 싶을 수 있습니다. 마찬가지로 사용자 경험을 강조하는 단순하고 사용자 친화적인 디자인을 유지하고 싶을 수 있습니다. 단일 페이지 웹 사이트는 이유가 아무리 많아도 간단하게 만들 수 있습니다. 이렇게 하려면 먼저 탐색 모음을 만들어야 합니다. 페이지 상단의 이 섹션에 페이지의 다른 페이지에 대한 링크가 있습니다. 콘텐츠 생성을 시작하려면 부트스트랩 그리드 시스템을 사용해야 합니다. 이 시스템을 사용하면 코딩을 배우지 않고도 모든 기기에서 보기 좋은 웹사이트를 만들 수 있습니다. 사용하기 쉽고 디자인은 웹 사이트를 모든 장치에서 멋지게 보이게 합니다. 디자인을 부트스트랩 회사에 맡기면 한 페이지 웹사이트 의 콘텐츠에 집중할 수 있습니다.
한 페이지 웹사이트 템플릿
한 페이지 웹 사이트 템플릿은 단일 웹 페이지 에 필요한 모든 정보와 콘텐츠가 포함된 웹 페이지 템플릿입니다. 이 유형의 템플릿은 여러 페이지를 클릭할 필요 없이 방문자에게 필요한 모든 정보를 한 페이지에서 제공하려는 기업 및 조직에 적합합니다. 한 페이지 웹 사이트 템플릿은 일반적으로 깨끗하고 미니멀한 스타일로 디자인되어 방문자가 필요한 정보를 쉽게 찾을 수 있습니다.
웹에서 페이지 템플릿이란 무엇입니까?
템플릿은 시각적으로 매력적인 방식으로 웹 사이트의 레이아웃 및 표시 기능을 설명하기 위해 미리 설계된 리소스입니다. 웹 디자인을 훨씬 쉽게 하기 위해 다양한 공급업체에서 이 소프트웨어를 제공합니다. 웹 페이지 템플릿 또는 페이지 템플릿은 웹 사이트 템플릿의 다른 이름입니다.
페이지 템플릿은 어떻게 만듭니까?
화면 상단의 파일 메뉴에서 파일 > 템플릿으로 저장을 선택한 다음 옵션을 선택하십시오. 템플릿 선택기에 추가: 템플릿 이름을 입력하고 Return을 누르십시오. 선택한 템플릿은 템플릿 선택기의 내 템플릿 섹션에 있습니다.
