WordPress에서 질문 및 답변 사이트를 만드는 방법
게시 됨: 2023-03-11Stack Overflow 또는 Quora와 같은 온라인 질문 및 답변 커뮤니티를 구축하시겠습니까?
Q&A 전용 전체 사이트를 만들거나 기존 WordPress 사이트에 질문 및 답변 섹션을 추가할 수 있습니다. 어떤 접근 방식을 사용하든 유용한 질문과 답변은 방문자 경험을 개선하고 사람들을 웹사이트에 더 오래 머물게 할 수 있습니다.
이 기사에서는 WordPress에서 질문 및 답변 사이트를 쉽게 만드는 방법을 보여줍니다.

Q&A 웹사이트 시작하기
자신의 질문 및 답변 웹 사이트를 시작하려면 다음이 필요합니다.
- 도메인 이름. 이것은 stackoverflow.com과 같은 웹사이트의 이름입니다.
- 웹 호스팅 계정. 웹 사이트의 파일이 저장되는 곳입니다. 모든 웹사이트에는 웹 호스팅이 필요합니다.
- 콘텐츠 관리 시스템. 모든 질문과 답변을 작성, 게시 및 관리하는 데 도움이 되는 소프트웨어입니다. 이 가이드에서는 모든 웹사이트의 거의 43%를 지원하고 콘텐츠를 완벽하게 제어할 수 있는 WordPress를 사용합니다. 모든 독자에게 WordPress를 권장하는 이유에 대해 자세히 알아보려면 장단점이 있는 전체 WordPress 검토를 참조하십시오.
- 추가 소프트웨어, 플러그인 또는 도구. 이들은 WordPress 웹사이트에 특별한 질문과 답변 기능을 추가합니다.
질문 및 답변 웹 사이트를 구축하는 데 비용이 얼마나 듭니까?
이 질문에 대한 답은 필요한 기능, 방문자 수, 생성하는 콘텐츠 양 및 기타 여러 요인에 따라 다릅니다.
예산 책정에 도움이 되도록 웹 사이트 구축에 실제로 드는 비용에 대한 완전한 가이드를 만들었습니다. 그러나 일반적으로 웹 사이트 구축 비용은 연간 $100에서 최대 $30,000까지 다양합니다.
소규모로 시작한 다음 질문 및 답변 사이트가 성장하고 대중화됨에 따라 더 많은 기능을 추가하는 것이 좋습니다. 이렇게 하면 수익을 내기 전에 사이트에 너무 많은 비용을 지출하는 것을 방지할 수 있습니다.
즉, 100달러 미만으로 성공적인 Q&A 웹 사이트를 구축할 수 있는 방법을 살펴보겠습니다.
1단계: 질문 및 답변 사이트 설정
WordPress 웹사이트를 만들려면 도메인 이름과 웹 호스팅이 필요합니다. 귀하를 돕기 위해 질문 및 답변 웹 사이트를 위해 구입할 수있는 최고의 WordPress 호스팅을 직접 선택했습니다.
WordPress 소프트웨어는 무료이지만 호스팅 및 도메인 이름은 실제로 비용이 합산되기 시작할 수 있는 곳입니다.
도메인 이름은 일반적으로 연간 $14.99이며 호스팅 비용은 월 $7.99부터 시작합니다. 이것은 새로운 웹사이트 또는 제한된 예산으로 작업하는 모든 사람에게 많은 것입니다.
다행스럽게도 Bluehost는 사용자에게 무료 도메인 이름을 제공하고 웹 호스팅에서 60% 이상 할인을 제공하는 데 동의했습니다. 기본적으로 월 $2.75에 시작할 수 있습니다.
→ 이 독점적인 Bluehost 제안을 청구하려면 여기를 클릭하십시오 ←
Bluehost는 세계에서 가장 큰 호스팅 회사 중 하나이며 공식적으로 권장되는 WordPress 호스팅 공급자입니다.
그들은 또한 독자들에게 무료 SSL 인증서를 제공하므로 온라인 결제를 수락할 수 있습니다. 향후 질문 및 답변 웹 사이트에서 돈을 벌고 싶다면 이것은 완벽합니다.
도메인 이름과 호스팅을 구매하려면 새 브라우저 창에서 Bluehost 웹사이트로 이동하여 녹색 '지금 시작하기' 버튼을 클릭하세요.

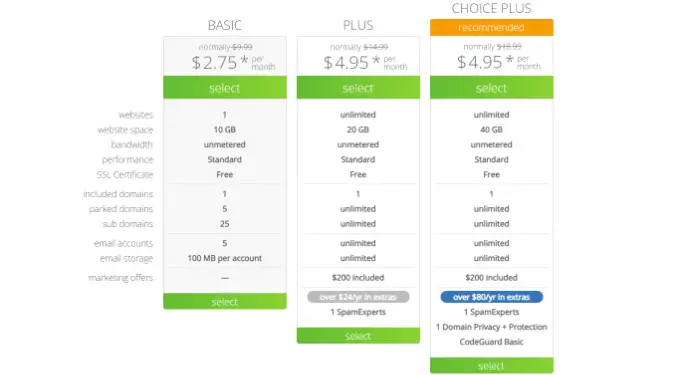
그러면 질문 및 답변 웹 사이트에 대한 호스팅 계획을 선택할 수 있는 가격 페이지로 이동합니다.
독자들 사이에서 가장 인기 있는 웹 호스팅 계획인 기본 또는 플러스 계획을 선택하는 것이 좋습니다.

요금제를 선택한 후 '계속'을 클릭합니다.
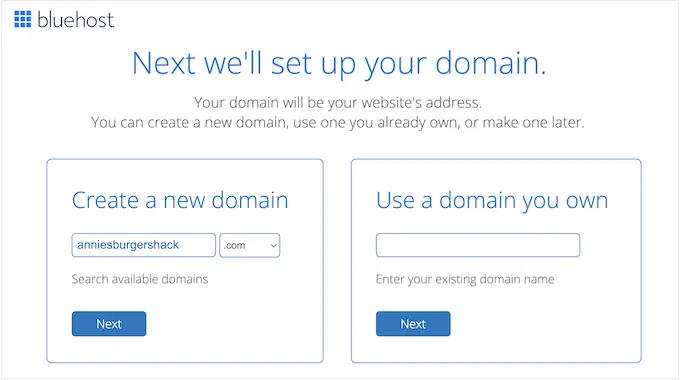
다음 화면에서 도메인 이름을 선택해야 합니다.

이상적으로 도메인 이름은 발음과 철자가 쉽고 기억하기 쉽습니다.
질문 및 답변 웹 사이트의 도메인 이름을 선택하는 데 도움이 필요하십니까? 최상의 도메인 이름을 선택하는 방법에 대한 팁과 도구를 참조하십시오.
이름을 선택한 후 '다음' 버튼을 클릭하여 계속 진행합니다.
이제 이름 및 비즈니스 이메일 주소와 같은 계정 정보를 제공해야 합니다. 그런 다음 구매할 수 있는 선택적 추가 항목도 표시됩니다.
나중에 필요할 때 언제든지 추가할 수 있으므로 일반적으로 이러한 추가 항목을 즉시 구매하지 않는 것이 좋습니다.

그런 다음 결제 정보를 입력하기만 하면 구매가 완료됩니다.
완료하면 웹 호스팅 제어판에 로그인하는 방법에 대한 지침이 포함된 이메일을 받게 됩니다. 이메일 알림 설정 및 필요한 경우 WordPress 지원 요청을 포함하여 Q&A 웹사이트를 관리할 수 있는 호스팅 계정 대시보드입니다.
WordPress 소프트웨어를 설치하는 곳이기도 합니다.
2단계. 질문 및 답변 웹사이트에 WordPress 설치
링크를 사용하여 Bluehost에 가입하면 클릭 한 번으로 WordPress 설치 프로그램에 액세스할 수 있습니다.
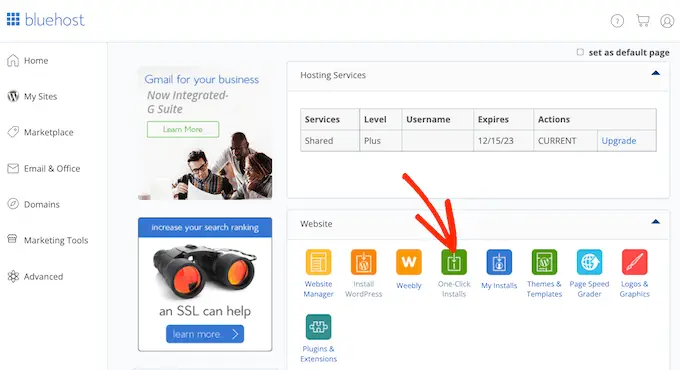
Bluehost 계정에 로그인하고 '원 클릭 설치'를 클릭하기만 하면 됩니다.

여기에서 계정에 추가할 수 있는 다양한 소프트웨어를 모두 볼 수 있습니다.
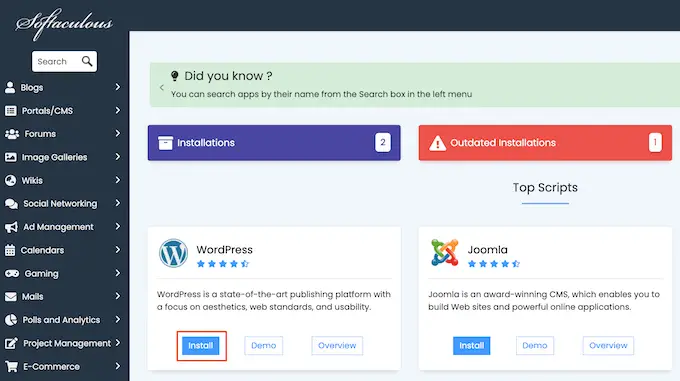
간단히 'WordPress'를 찾아 클릭하십시오.

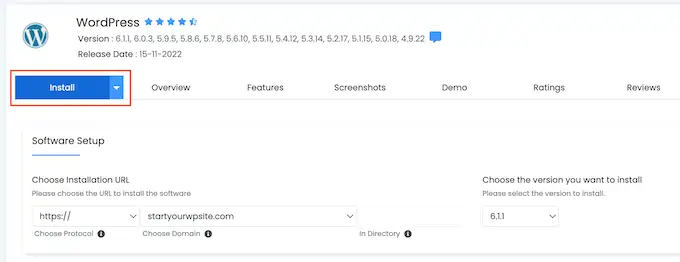
여기에서 '설치' 버튼을 클릭하면 됩니다.
이제 화면 지침에 따라 WordPress 소프트웨어를 설치할 수 있습니다.

해당 프로세스가 완료되면 브라우저에서 직접 yoursite.com/wp-admin/으로 이동하여 WordPress 대시보드에 로그인할 수 있습니다.
SiteGround, Hostinger, HostGator 또는 WP Engine과 같은 다른 WordPress 웹사이트 호스트를 사용하는 경우 모든 상위 호스팅 공급자를 위한 WordPress 설치 방법에 대한 전체 가이드를 볼 수 있습니다.
3단계. WordPress 테마 선택
WordPress를 설치한 후 일반적으로 기본 테마를 변경하고 싶을 것입니다. WordPress 테마는 사이트의 모양과 작동 방식을 변경하는 전문적으로 디자인된 템플릿입니다.
선택할 수 있는 다양한 프리미엄 및 무료 WordPress 비즈니스 테마가 있습니다. 일반적으로 다목적 WordPress 테마 또는 틈새 산업 테마로 분류할 수 있습니다.
또 다른 옵션은 SeedProd와 같은 랜딩 페이지 빌더 플러그인을 사용하는 것입니다.

SeedProd는 최고의 끌어서 놓기 WordPress 페이지 빌더이며 전문적으로 디자인된 질문 및 답변 웹 사이트를 구축하는 데 사용할 수 있는 기본 제공 템플릿과 함께 제공됩니다.
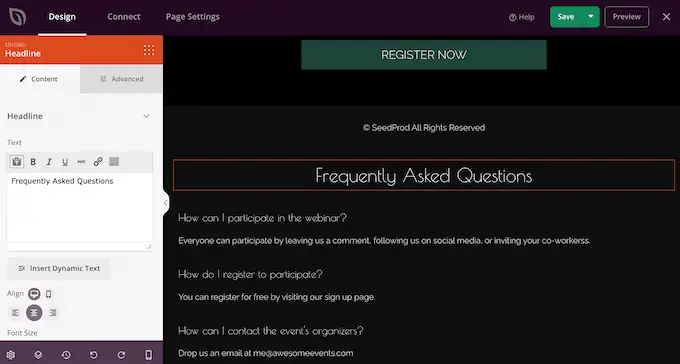
드래그 앤 드롭을 사용하여 모든 페이지에 추가할 수 있는 미리 만들어진 FAQ 섹션도 있습니다.

테마를 선택한 후 WordPress 테마 설치 방법에 대한 단계별 가이드를 참조하세요.
4단계. 질문 및 답변 사이트 설정
WordPress 웹사이트에 질문 및 답변 기능을 추가하는 가장 쉬운 방법은 AnsPress 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 Stack Overflow 스타일의 질문 및 답변 사이트를 만들 수 있습니다.

더 나아가 AnsPress는 성공적인 Q 및 A 사이트를 시작하는 데 필요한 모든 페이지를 자동으로 생성합니다.
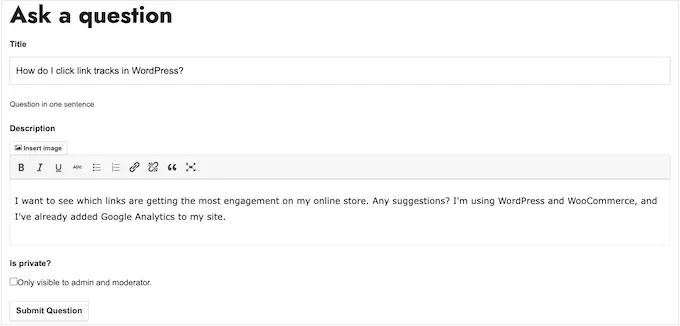
여기에는 사람들이 Quora와 같은 웹사이트를 사용하는 것과 똑같은 방식으로 방문자가 질문을 입력할 수 있는 페이지가 포함됩니다.

가장 먼저 해야 할 일은 AnsPress를 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
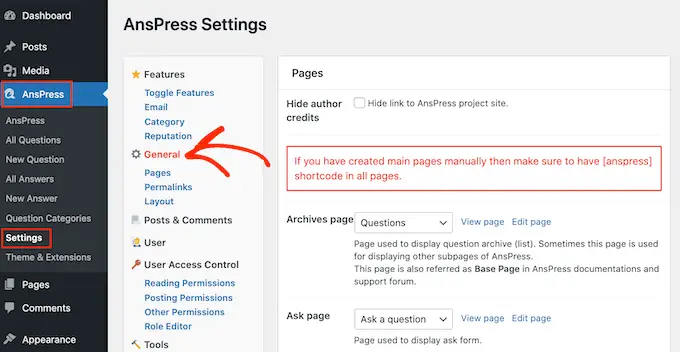
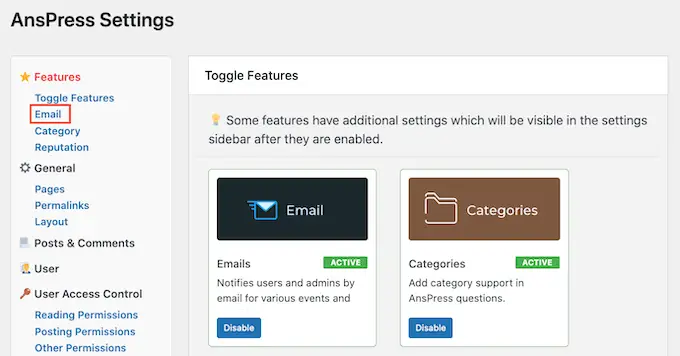
활성화되면 AnsPress는 WordPress 웹 사이트에 질문 및 답변 페이지를 자동으로 추가합니다. 이 페이지를 보려면 WordPress 대시보드의 AnsPress » 설정 으로 이동하십시오.
여기에서 왼쪽 메뉴에서 '일반'을 선택할 수 있습니다.

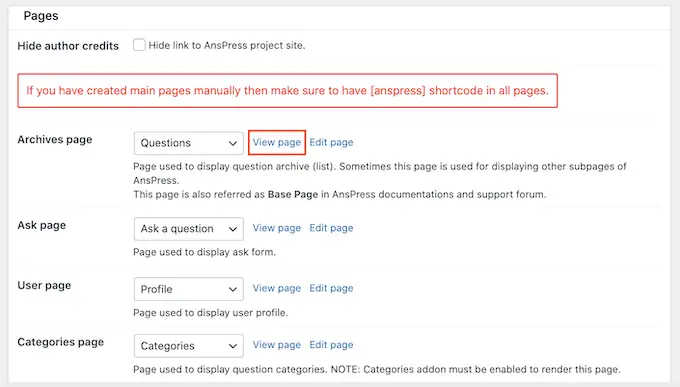
이 페이지는 AnsPress가 생성한 모든 다른 페이지를 나열합니다.
페이지를 자세히 보려면 '페이지 보기' 링크를 클릭하십시오.

기본 AnsPress 페이지는 대부분의 WordPress 블로그 및 웹사이트에 적합해야 합니다. 그러나 언제든지 이러한 페이지에 자신의 콘텐츠를 추가할 수 있습니다.
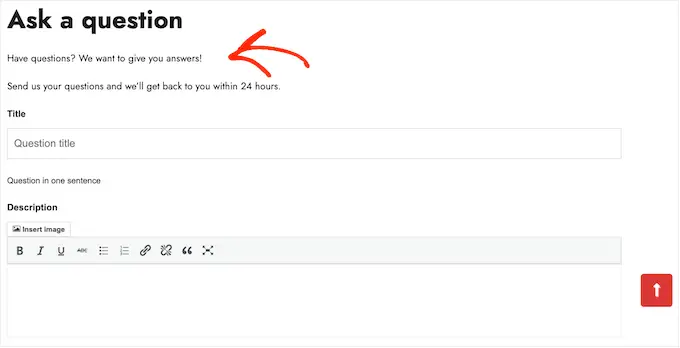
예를 들어 방문자가 질문을 게시하도록 독려하고 답변을 기대하는 시기를 알려주는 텍스트를 추가할 수 있습니다.

자신의 콘텐츠를 AnsPress 페이지에 추가하려면 옆에 있는 '페이지 편집' 링크를 클릭하기만 하면 됩니다.
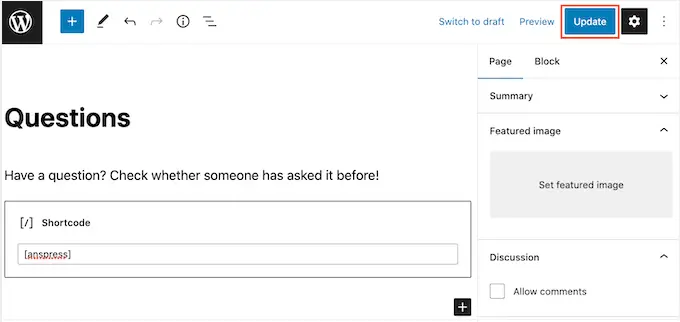
이렇게 하면 텍스트, 이미지 등을 추가할 수 있는 표준 WordPress 게시물 편집기가 열립니다.

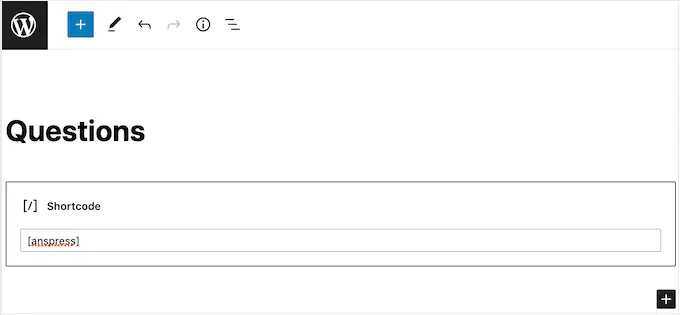
보시다시피 AnsPress는 쇼트코드를 사용하여 모든 콘텐츠를 추가하므로 어떤 식으로든 이 코드를 변경하지 마십시오.
변경 사항이 만족스러우면 '업데이트'를 클릭하십시오.

위에서 설명한 동일한 프로세스에 따라 기본 AnsPress 페이지를 편집할 수 있습니다.

완료되면 '페이지 저장'을 클릭하여 설정을 저장하는 것을 잊지 마십시오.

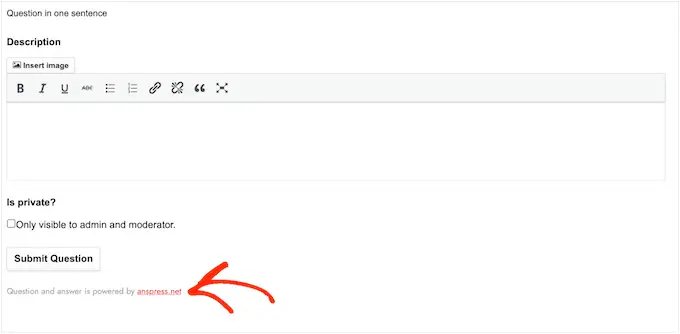
기본적으로 AnsPress는 모든 페이지에 다음 메시지를 추가합니다. '질문 및 답변은 anspress.net에서 제공합니다.' 이렇게 하면 사이트가 덜 전문적으로 보일 수 있습니다.
또한 AnsPress 사이트로 연결되어 사람들이 사이트를 떠나도록 유도하여 페이지뷰와 이탈률을 떨어뜨릴 수 있습니다.

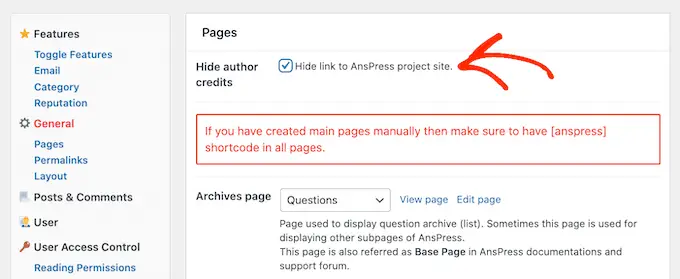
따라서 '저자 크레딧 숨기기' 옆의 확인란을 선택한 다음 '변경사항 저장'을 클릭하여 이 텍스트를 제거하는 것이 좋습니다.
이제 AnsPress 페이지를 보면 텍스트가 사라진 것을 볼 수 있습니다.

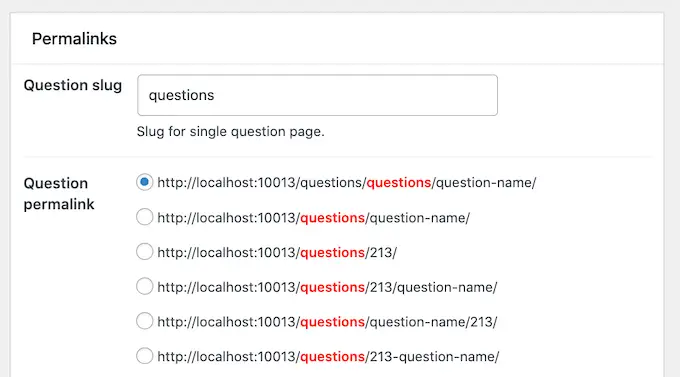
완료되면 AnsPress 설정에서 'Permalinks' 섹션으로 스크롤합니다.
여기에서 플러그인이 기본적으로 사용하는 퍼머링크 구조 및 설정을 볼 수 있습니다. 이러한 설정은 대부분의 웹사이트에서 잘 작동하지만 약간의 변경을 통해 WordPress SEO를 개선할 수 있습니다.

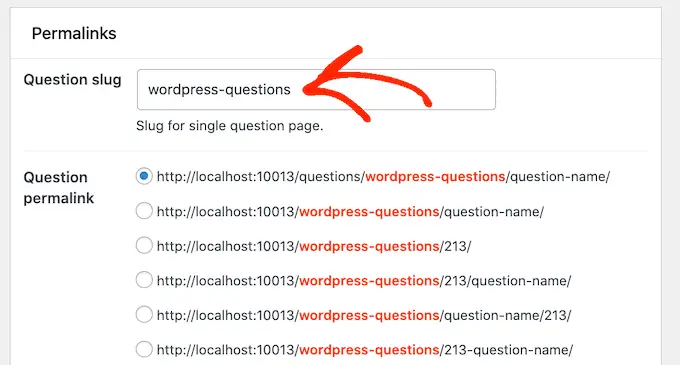
예를 들어 기본 '질문 슬러그'에 관련 키워드를 추가할 수 있습니다. 이를 통해 WordPress에서 더 SEO 친화적인 URL을 만들 수 있습니다.
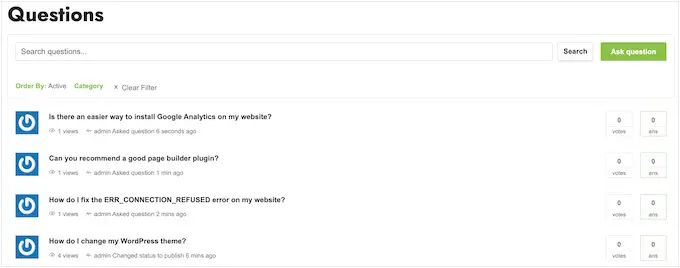
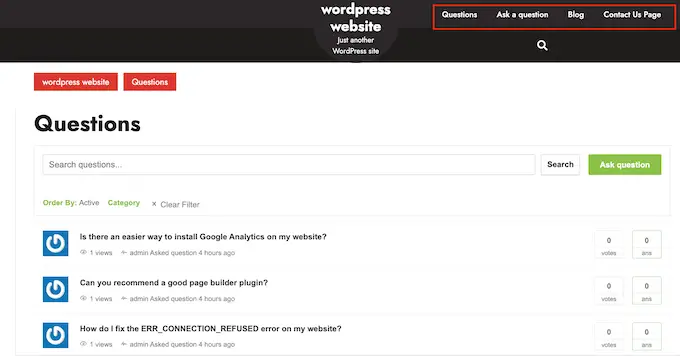
아래 이미지에서 각 질문은 이제 슬러그 /questions/wordpress-questions/question-name/을 사용하여 'WordPress'라는 용어의 순위를 매기는 데 도움이 됩니다.

이 섹션에서 변경 사항이 있는 경우 '변경 사항 저장'을 클릭하는 것을 잊지 마십시오.
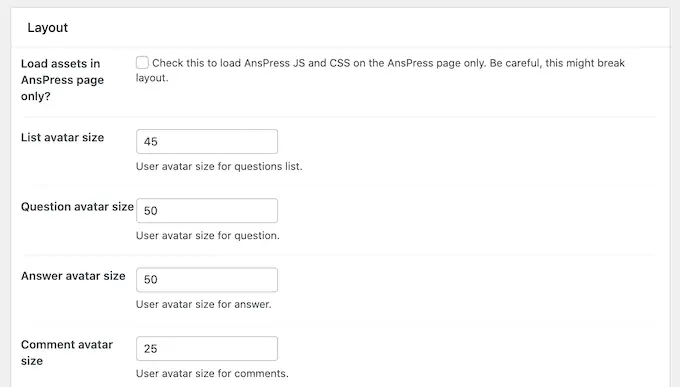
다음으로 '레이아웃' 섹션으로 스크롤하여 레이아웃을 미세 조정할 차례입니다. 여기에서 AnsPress가 질문, 답변 및 댓글 옆을 포함하여 몇 가지 다른 위치에 사용자의 Gravatar를 표시하는 것을 볼 수 있습니다.

다른 상자에 입력하여 이러한 아바타의 크기를 변경할 수 있습니다.
사용자 아바타에 대한 자세한 내용은 Gravatars에 대한 초보자 가이드와 바로 사용을 시작해야 하는 이유를 참조하십시오.
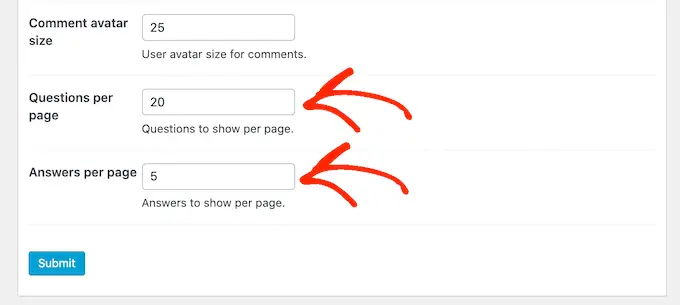
기본적으로 AnsPress는 페이지당 20개의 질문과 페이지당 5개의 답변을 표시합니다. '페이지당 질문' 또는 '페이지당 답변' 상자에 새 숫자를 입력하여 콘텐츠를 더 많이 또는 더 적게 표시할 수 있습니다.

페이지당 더 적은 수의 질문과 답변을 표시하면 사용자가 덜 스크롤해야 합니다. 이는 스마트폰 및 태블릿과 같은 소형 장치를 사용하는 방문자에게 특히 유용합니다. 더 적은 콘텐츠를 로드하므로 WordPress 성능을 높일 수도 있습니다.
대부분의 방문자는 첫 페이지에서 올바른 답변을 기대하므로 페이지당 적절한 수의 답변을 표시하는 것이 좋습니다.
Q&A 사이트 설정이 만족스러우면 '제출' 버튼을 클릭하세요.
이메일 알림은 성공적인 질문 및 답변 웹 사이트를 운영하는 데 중요한 부분입니다. 고객이나 잠재적 리드가 새 질문을 게시하면 관리자에게 알리고 질문에 대한 답변을 얻을 때 사용자에게 알립니다.
이러한 방식으로 이메일은 사용자의 참여를 유지하고 Q&A 사이트를 보다 원활하게 운영하는 데 도움이 됩니다.
AnsPress는 기본적으로 작동하는 내장 이메일 알림과 함께 제공됩니다. 그러나 '이메일' 링크를 클릭하여 변경하고 싶은 사항이 있는지 확인하는 것은 여전히 현명한 방법입니다.

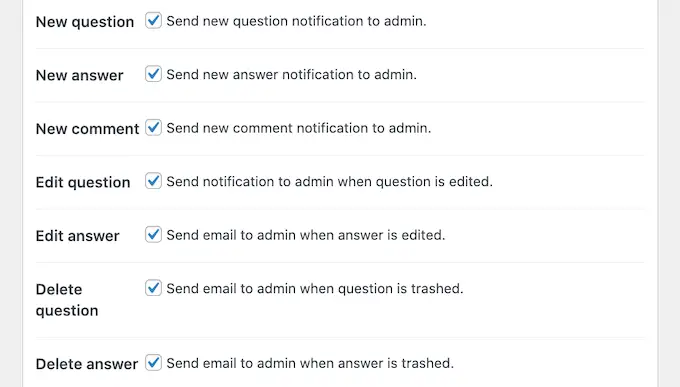
여기에서 AnsPress가 자동으로 보내는 다양한 이메일을 모두 볼 수 있습니다.
이메일을 활성화하거나 비활성화하려면 이메일 옆에 있는 상자를 클릭하기만 하면 됩니다.

프로 팁: 모든 Q&A 이메일이 스팸 폴더가 아닌 사용자의 이메일 받은 편지함으로 이동하는지 확인해야 합니다. 이를 수행하는 가장 좋은 방법은 SMTP 서비스 공급자를 사용하여 전자 메일 배달 가능성을 개선하는 것입니다. 자세한 내용은 WordPress에서 이메일을 보내지 않는 문제를 해결하는 방법에 대한 가이드를 참조하십시오.
항상 그렇듯이 '제출'을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.
일부 질의 응답 사이트는 완전히 공개되어 있습니다. 즉, 로그인하지 않은 사용자도 콘텐츠를 볼 수 있으며 계정을 만들지 않고도 질문과 답변을 게시할 수 있습니다.
다른 Q&A 사이트는 완전히 비공개이거나 사용자 등록이 필요합니다.
다양한 접근 방식에는 단점과 장점이 있습니다. 공개 질문 및 답변 사이트는 일반적으로 더 많은 트래픽과 참여를 얻지만 더 많은 스팸을 받고 낮은 품질의 답변을 받을 수도 있습니다.
질문과 답변을 사용하여 WordPress로 온라인 블로깅으로 돈을 벌고 있다면 사이트의 일부를 회원 전용으로 만들고 싶을 수 있습니다. 이를 통해 MemberPress와 같은 플러그인을 사용하여 구독료를 청구할 수 있습니다.
또 다른 옵션은 사람들이 귀하의 웹사이트에 무료로 등록하도록 허용하여 그들의 이메일 주소를 수집할 수 있도록 하는 것입니다. 이러한 방식으로 귀하의 질문 및 답변 사이트는 전문가처럼 리드 생성을 수행하는 데 도움이 될 수 있습니다.
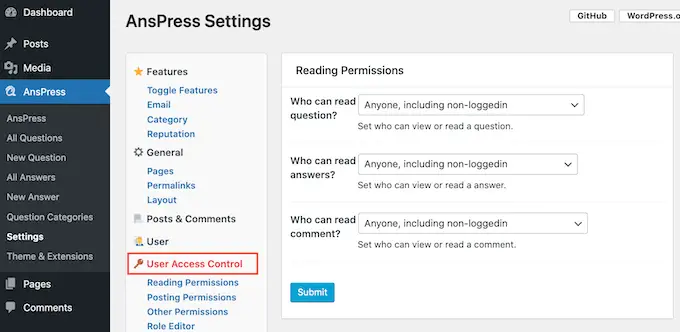
그러나 문답 사이트를 사용하실 계획이라면 '사용자 접근 제어'를 선택하여 게시 권한을 검토하는 것이 좋습니다.

여기에서 로그인한 사용자와 로그인하지 않은 사용자가 액세스할 수 있는 다양한 콘텐츠와 이들이 수행하는 작업을 모두 볼 수 있습니다. 다른 드롭다운 메뉴를 사용하여 이러한 설정을 변경할 수 있습니다.
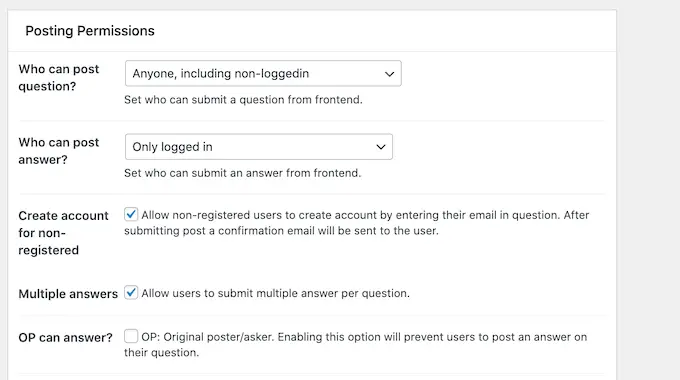
또한 질문과 답변을 자동으로 게시할지 또는 관리자 승인을 위해 보류할지 여부를 변경할 수 있습니다. 기본적으로 로그인하지 않은 사용자는 질문과 답변을 게시할 수 있지만 관리 영역에서 수동으로 승인해야 합니다.
이것은 WordPress에서 댓글을 조정하는 방법과 유사합니다.
이러한 설정은 자명하지만 질문 및 답변 사이트가 실행되는 방식에 큰 영향을 미칩니다. 즉, 다른 설정을 신중하게 검토한 다음 변경하는 것이 좋습니다.

이러한 설정을 수정하려면 '제출' 버튼을 클릭하는 것을 잊지 마십시오.
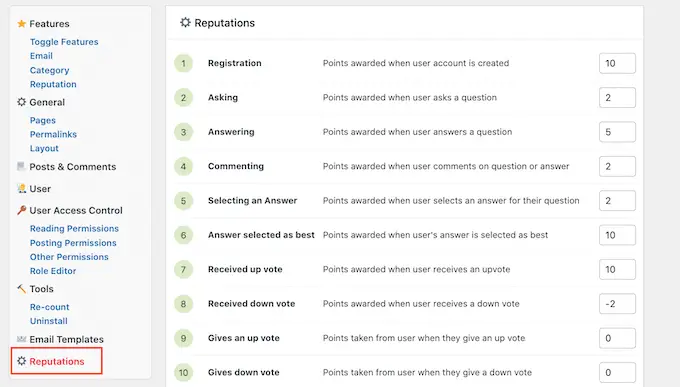
AnsPress는 다양한 행동에 대한 평판 포인트를 부여함으로써 사용자가 게임화를 통해 귀하의 사이트에 참여하도록 장려합니다. 이 평판 시스템은 기본적으로 작동하지만 '평판'을 선택하여 AnsPress가 각 작업에 부여하는 점수를 변경할 수 있습니다.
여기에서 다양한 행동과 평판 포인트를 모두 볼 수 있습니다.

행동에 대해 더 많거나 적은 점수를 부여하려면 해당 상자에 새 숫자를 입력하기만 하면 됩니다. 평판 시스템이 설정된 방식에 만족하면 이벤트 포인트 저장을 클릭합니다.
살펴볼 수 있는 설정이 몇 가지 더 있지만 성공적인 질문 및 답변 웹 사이트를 설정하는 데 충분해야 합니다.
플러그인과 페이지 설정이 마음에 들면 방문자가 찾을 수 있도록 웹사이트의 탐색 메뉴에 추가하는 것이 좋습니다.

단계별 지침은 WordPress에서 탐색 메뉴를 추가하는 방법에 대한 초보자 가이드를 참조하십시오.
AnsPress가 사이트에 추가한 모든 다른 페이지에 대해 상기시켜야 하는 경우 AnsPress » 설정 으로 이동한 다음 '페이지' 링크를 클릭하기만 하면 됩니다.
질문 답변 사이트 관리
이 시점에서 사이트는 사용자의 질문과 답변을 받을 준비가 되었습니다. 그러나 Q&A 사이트가 설정된 방식에 따라 이러한 게시물의 일부 또는 전체를 수동으로 승인해야 할 수도 있습니다.
기본적으로 AnsPress는 수동 승인이 필요한 질문이나 답변에 대해 WordPress 관리자에게 이메일을 보냅니다. 관리자 대시보드에서도 알림을 볼 수 있습니다.

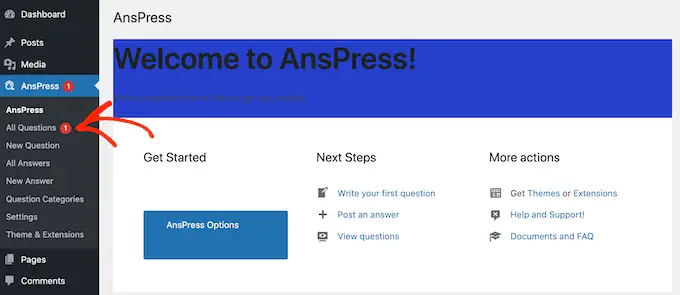
답변이나 질문을 수동으로 승인하려면 왼쪽 메뉴에서 '모든 질문' 또는 '모든 답변'을 클릭하기만 하면 됩니다.
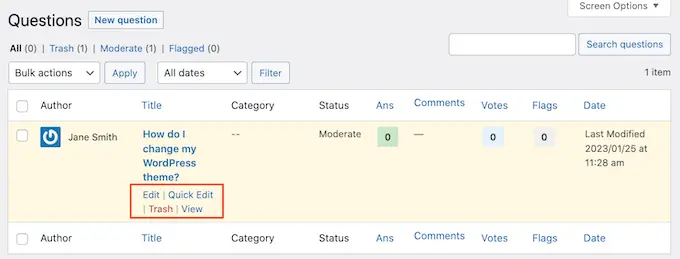
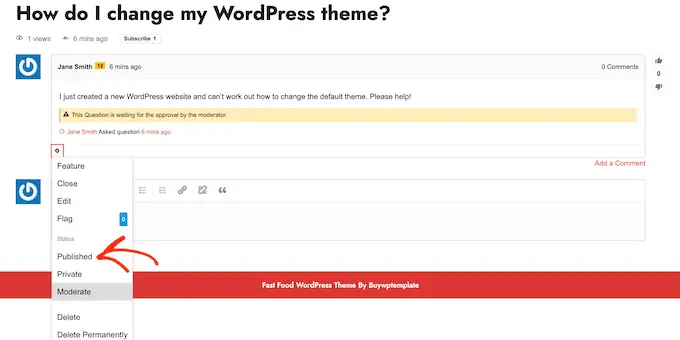
그런 다음 검토하려는 게시물 위에 마우스를 놓고 '보기'를 클릭할 수 있습니다.

이렇게 하면 웹사이트에서 질문 또는 답변이 어떻게 표시되는지 미리 볼 수 있습니다.
게시할 수 있으면 작은 톱니바퀴 아이콘을 클릭한 다음 '게시됨'을 선택하세요.

게시물을 게시하지 않으려면 대신 '삭제' 또는 '영구 삭제'를 선택하십시오.
이 기사가 WordPress에서 질문 및 답변 사이트를 만드는 데 도움이 되었기를 바랍니다. WordPress에서 연락처 양식을 만드는 방법에 대한 가이드를 보거나 소기업을 위한 최고의 라이브 채팅 소프트웨어에 대한 전문가의 선택을 볼 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
