Blogger에서 반응형 이미지 갤러리를 만드는 방법은 무엇입니까?
게시 됨: 2024-07-14Blogger 웹사이트에 이미지 갤러리를 추가하고 데스크톱, 태블릿, 모바일에서 제대로 로드되도록 반응형으로 만들고 싶으십니까?
HTML 및 CSS를 사용하여 Blogger 웹 사이트에서 반응형 이미지 갤러리를 만드는 방법을 알아보려면 기사를 따르십시오.
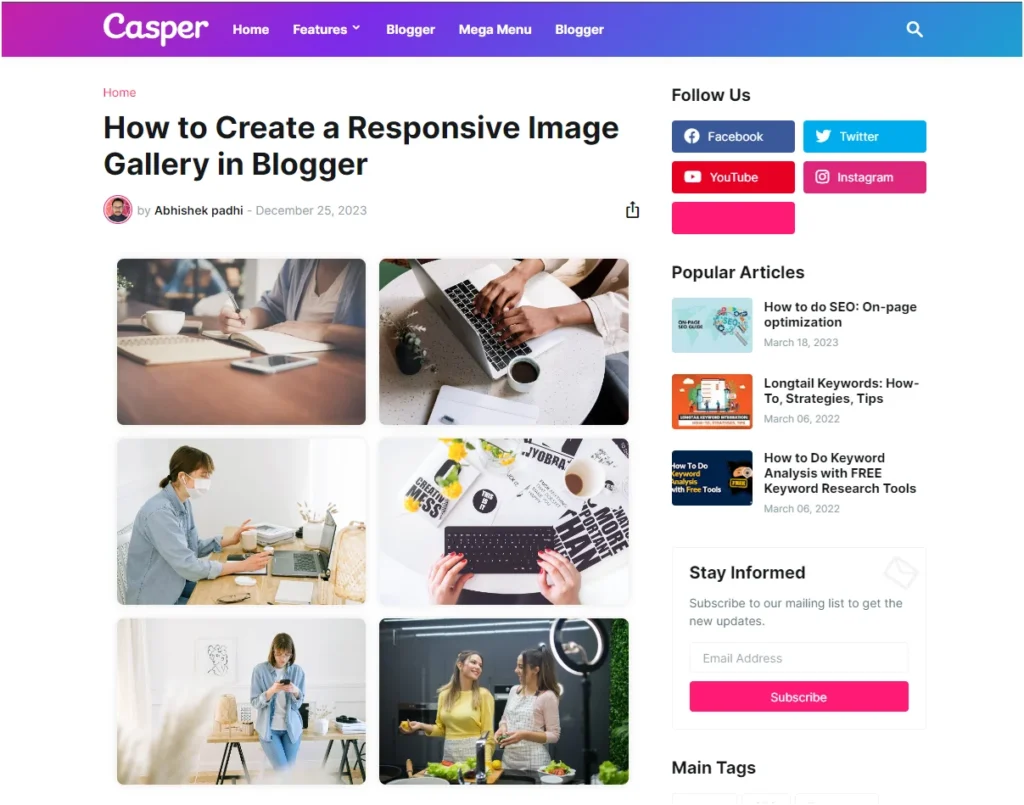
이 이미지 갤러리는 완벽하게 반응하며 대형 장치의 경우 단일 행에 2개의 이미지를 표시하고 모바일 장치의 경우 단일 행에 1개의 이미지를 자동으로 표시합니다.
아래 이미지 갤러리의 데스크탑 보기를 볼 수 있습니다.

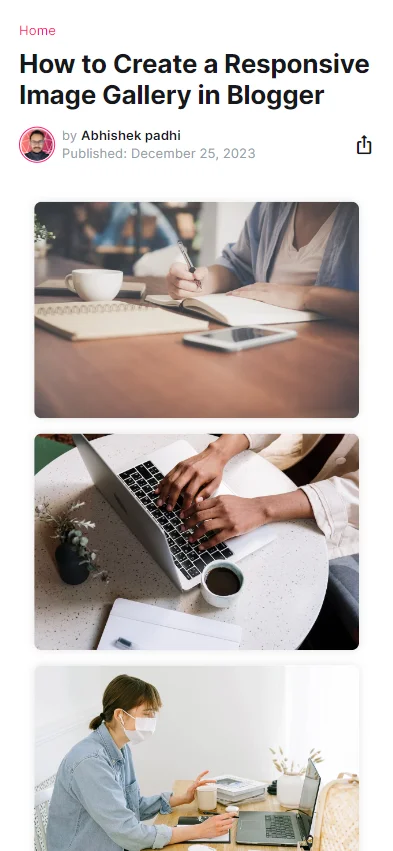
아래에서 이미지 갤러리의 모바일 보기를 볼 수 있습니다.

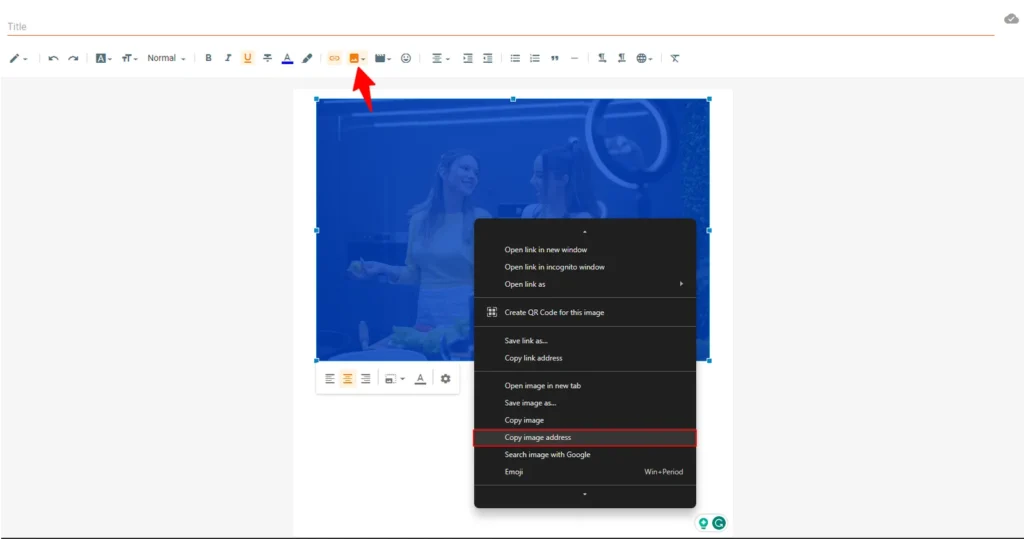
우선, 이미지를 업로드 하고 해당 이미지의 소스 URL을 가져와야 합니다.

아래 이미지 갤러리 코드에서 사용할 수 있도록 링크를 어딘가에 저장하세요.
그런 다음 이미지 갤러리를 추가하려는 HTML 보기에서 게시물 또는 페이지 편집기를 엽니다.
이제 게시물 편집기에 아래 코드를 복사하여 붙여넣어야 합니다.
<div class="gallery"> <div class="gallery-item"> <img alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <!--Add more gallery items as needed--> </div> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } </style>이제 자신의 이미지의 이미지 소스 URL을 바꾸고 페이지를 게시해야 합니다.
Blogger 웹사이트에 이미지 갤러리를 성공적으로 추가했습니다.
이 코드는 CSS Grid를 사용하여 기본 반응형 이미지 갤러리를 생성합니다. Grid-template-columns 속성은 유연한 그리드 레이아웃을 생성하는 데 사용되며 minmax(250px, 1fr)는 각 열의 너비가 최소 250픽셀이 되도록 보장하지만 사용 가능한 추가 공간이 있는 경우 확장할 수 있습니다.
추가 이미지를 위해 gallery-item 클래스와 함께 더 많은 div 요소를 추가하여 HTML을 자유롭게 사용자 정의하세요.
라이트박스 기능을 갖춘 고급 이미지 갤러리
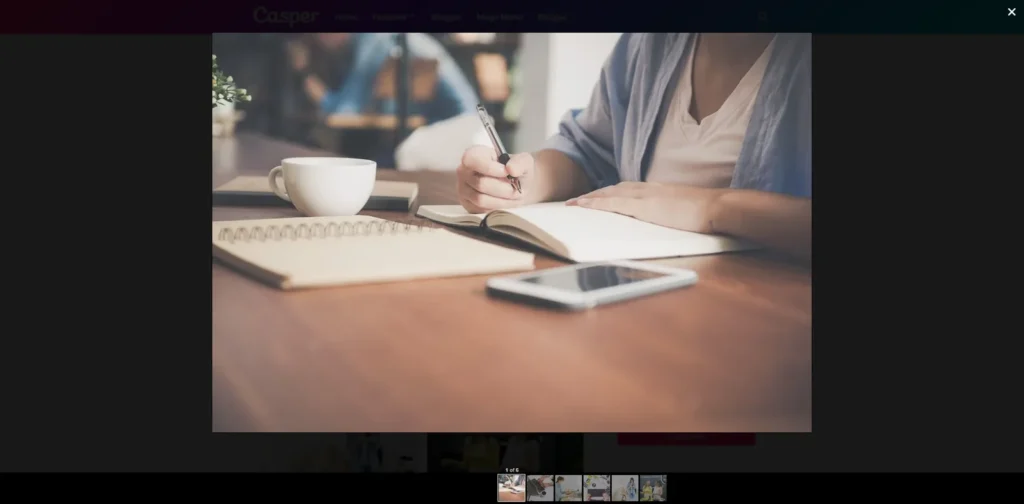
클릭한 이미지의 더 큰 버전을 표시하는 이미지 라이트박스를 갤러리에 추가하려면 아래 단계를 따르세요.

여기에서 사용자는 쉽게 이미지를 클릭하고 확장하여 라이트박스에서 열고 나머지 이미지를 더 큰 보기로 확인할 수 있습니다.
그러면 웹사이트의 사용자 경험이 향상되며, 이미지 웹사이트를 운영하는 경우 이 기능을 활성화해야 합니다.
Blogger 웹사이트에서 라이트박스가 포함된 이미지 갤러리를 활성화하려면 아래 코드를 사용하세요.
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js"></script> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } .overlay { display: none; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.9); justify-content: center; align-items: center; } .overlay img { max-width: 90%; max-height: 90%; border-radius: 8px; } .close-btn { position: absolute; top: 10px; right: 10px; cursor: pointer; color: #fff; font-size: 24px; } </style> <div class="gallery"> <a href="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 1"> <img class="gallery-item" alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 2"> <img class="gallery-item" alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 3"> <img class="gallery-item" alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 4"> <img class="gallery-item" alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 5"> <img class="gallery-item" alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 6"> <img class="gallery-item" alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <!-- Add more gallery items as needed --> </div> <div class="overlay"> <span class="close-btn">×</span> <img class="overlay-img"> </div>여기서는 라이트박스 스크립트를 사용하여 라이트박스에 있는 이미지를 엽니다.

이 라이트박스를 사용한 후 로딩 속도가 느려지는 것이 걱정된다면 원본 코드 대신 아래 코드를 사용하여 스크립트 로딩을 지연시킬 수 있습니다.
<script> // Add a 3-second delay to the lightbox script setTimeout(function() { var script = document.createElement('script'); script.src = 'https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js'; document.body.appendChild(script); }, 3000); </script>결론
Blogger 웹사이트에서 반응형 이미지 갤러리를 만드는 방법을 배웠기를 바랍니다. 의심스러운 점이 있으면 댓글 섹션에 알려주시기 바랍니다.
- 더 읽어보기: 2024년에 애드센스 계정 승인을 받는 방법
이 기사를 읽으셨다면 YouTube 채널을 구독하세요.
