Sass 기반 WordPress 테마를 만드는 방법
게시 됨: 2022-10-19Sass는 개발자가 보다 효율적이고 유지 관리 가능한 코드를 작성할 수 있도록 하는 강력한 CSS 전처리기입니다. 또한 여러 프로젝트에서 재사용할 수 있는 테마를 만들 수 있습니다. 이 기사에서는 WordPress용 Sass 기반 테마를 구축하는 방법을 보여줍니다. 우리는 인기 있는 Bootstrap 프레임워크를 사용하여 테마를 구성할 것입니다. 우리는 또한 Sass 코드 를 작성하는 데 도움이 되는 Bourbon 믹스인 라이브러리를 사용할 것입니다.
Sass 또는 LESS와 같은 CSS 전처리기 언어는 종종 디자이너와 프론트엔드 개발자에게 최상의 옵션으로 권장됩니다. 변수, 기본 수학 연산자, 중첩 및 믹스인은 현재 CSS에서 지원되지 않는 기능의 몇 가지 예입니다. 플랫폼 개발로 인해 WordPress 관리 영역 스타일이 Sass로 이식되었습니다. 여러 파일을 기본 스타일시트로 가져오고 Sass를 사용하여 테마에 대한 단일 CSS 파일을 만드는 것은 그렇게 하는 간단한 방법입니다. Koala를 실행하면 스타일시트 디렉토리 에 Sass 파일이 표시됩니다. 이를 테스트하려면 먼저 Sass 파일을 열어야 합니다. scss 함수를 사용하여 메모장과 같은 텍스트 편집기에서 이 문자열을 코딩합니다.
Sass를 사용하면 관리 및 작업이 간편한 중첩 파일을 쉽고 빠르게 생성할 수 있습니다. 예를 들어 기사 섹션에 대한 기사 선택기 내의 모든 요소를 중첩할 수 있습니다. 테마 디자이너 는 위젯, 게시물, 탐색 메뉴, 헤더 이미지 등과 같은 다양한 장치에서 다르게 표시되는 콘텐츠를 만듭니다. Nestin을 사용하여 잘 구성되어 있으므로 동일한 클래스, 선택기 또는 식별자를 여러 번 작성할 필요가 없습니다. 이 믹스인을 사용하면 일반적으로 텍스트가 표시되지 않으므로 많은 시간을 절약할 수 있습니다. WordPress 테마를 개발할 때 Sass와 같은 CSS 전처리기 언어를 사용해야 합니까?
결과적으로 Sass for WordPress는 개발자가 변수, 중첩 규칙, 믹스인, 모듈, 부분, 확장, 상속 및 연산자를 사용할 수 있도록 하여 CSS를 훨씬 더 강력하게 만듭니다. 이 프로그램은 코드를 코딩하여 브라우저에서 읽을 수 있는 CSS 출력을 생성합니다.
Sass와 같은 CSS 전처리기는 일반 CSS에 변수, 중첩 규칙 및 믹스인(구문 설탕이라고도 함)을 추가하는 데 사용됩니다. 목표는 코딩 프로세스를 가능한 한 간단하면서도 가능한 한 효율적으로 만드는 것입니다.
WordPress에서 Scss를 어떻게 작성합니까?

WordPress에서 SCSS를 작성하는 것은 아주 쉽습니다! 자식 테마에 새 스타일시트를 만들고 "style.scss"와 같은 이름을 지정하면 됩니다. 그런 다음 다음과 같이 자식 테마의 functions.php 파일에 큐에 넣습니다. function my_child_theme_scripts() { wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . ' /style.scss' ); } add_action( 'wp_enqueue_scripts', 'my_child_theme_scripts' ); ? > 그게 다야! 이제 WordPress 하위 테마에 SCSS를 작성할 수 있습니다.
SCSS는 standardCSS와 마찬가지로 서식이 개선되었습니다. CSS에 익숙해지는 즉시 CSS를 작성하는 것보다 빠릅니다. SCSS는 장점이 있지만 CSS를 많이 작성한다면 최고 수준에서 빛을 발합니다. SCSS와 CMS는 함께 잘 작동합니다. CSS 파일 은 더 작은 청크로 나눌 수 있으므로 재사용이 가능하고 사이트를 로드하는 데 필요한 리소스 양을 크게 줄일 수 있습니다. 다음은 WordPress 웹사이트를 위한 최고의 SCSS 플러그인 목록입니다. SCSS는 다음 리소스 및 도구에서 웹사이트에 통합되어야 합니다. 아래 의견 섹션에 추가 팁, 질문 또는 트릭을 남겨주세요.

CSS로 CSS를 작성할 수 있습니까?
Sass는 동일한 코드를 사용하여 CSS 파일을 생성합니다. 시작하려면 CSS와 이미지가 들어 있는 폴더를 만들어야 합니다. CSS 폴더 내에서 Sass 확장자를 가진 파일을 만드는 것은 좋은 생각입니다. 제 경우에는 스타일입니다.
이전 브라우저는 여전히 일부 Scss 기능을 이해할 수 있습니다.
SCSS 기능은 대부분의 이전 브라우저에서 지원되지 않지만 일부는 지원합니다. 예를 들어, 이전 브라우저는 기능과 조합을 인식할 수 있습니다. 중첩을 이해할 수 없으므로 일반 CSS로 변환해야 합니다.
SCSS 지원 브라우저를 사용하면 웹사이트의 모양과 느낌을 사용자 정의할 수 있습니다. 플러그인 또는 변환 도구를 사용하여 SCSS 파일을 일반 CSS로 변환하는 것도 가능합니다.
PHP와 함께 Scss를 사용할 수 있습니까?
SCSS는 SCSS 컴파일러를 제공하는 PHP 기반 스크립팅 언어입니다. SCSS는 변수, 믹스인, 가져오기, 중첩, 색상 조작, 함수 및 제어 지시문을 포함하는 CSS 전처리기 언어입니다. 모든 프로젝트에서 SCSS를 사용할 수 있습니다.
Sass를 WordPress로 어떻게 가져오나요?

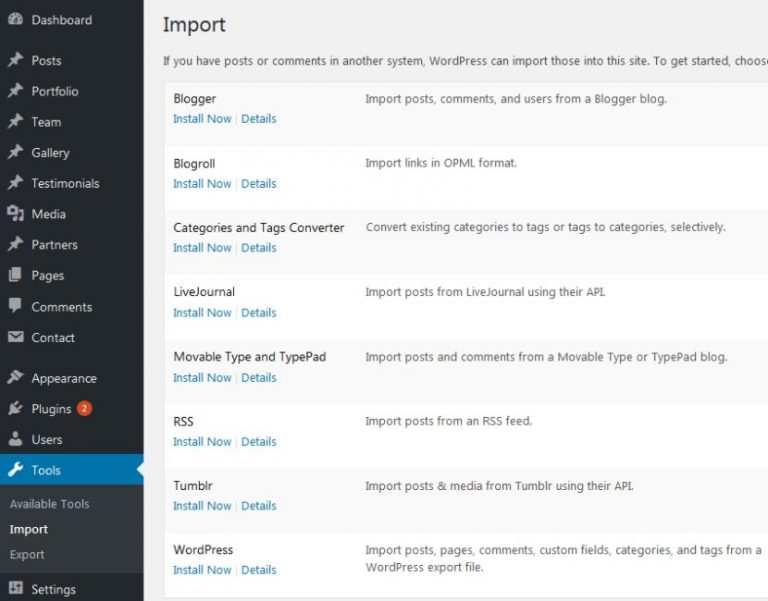
Sass를 WordPress로 가져오려면 먼저 WordPress Sass 플러그인을 설치해야 합니다. 플러그인이 설치되고 활성화되면 WordPress 대시보드로 이동하여 "모양" 탭을 클릭할 수 있습니다. "모양" 탭 아래에 "편집기" 링크가 표시됩니다. 해당 링크를 클릭하면 WordPress Sass Editor 로 이동합니다. WordPress Sass 편집기에서 "가져오기" 버튼을 클릭하고 가져올 Sass 파일을 선택할 수 있습니다.
결과적으로 Sass 전처리기는 부분 및 중첩 스타일을 활용하여 코드 구성을 개선할 수 있습니다. Sass 파일이 없는 테마를 사용하려면 기존 스타일시트를 Sass로 변환해야 합니다. 원본 CSS 파일만큼 긴 long.scss 파일을 만든 후에는 변수와 믹스인을 사용할 수 있습니다. 상위 선택기에서 여러 스타일을 리팩토링하여 더 쉽게 스캔하고 편집할 수 있습니다. 짧은 믹스인을 사용하여 반복적인 접두사를 리팩토링할 수 있습니다. 테마의 루트가 손상되지 않도록 모든 Sass 파일을 하위 디렉토리에 보관하는 것이 가장 좋습니다. Sass를 구축하는 두 가지 주요 방법은 명령줄 도구를 사용하거나 타사 도구를 사용하는 것입니다.
Sass를 사용하는 대신 Compass를 사용하여 컴파일 방법을 개선할 수 있습니다. -watch 매개변수를 사용하면 Sass가 .scss 파일을 보고 변경을 감지할 때마다 컴파일할 수 있습니다. Style.scss:style.scss를 보아야 합니다. 가장 광범위한 스타일을 가져오기 전에 가장 구체적인 스타일 과 동일한지 확인하세요. 컬렉션을 구성할 수 있는 다양한 방법은 폴더의 예입니다.
:myfile.css Mamp에 Sass를 설치하는 방법
SASS를 설치하려면 MAMP 패키지가 포함된 폴더에 다음 명령을 입력하여 명령 프롬프트를 엽니다.
npm을 설치한 후 Npm -g sass를 실행하십시오. 패키지를 설치한 후 SASS 파일을 CSS 파일로 변환하려면 다음 명령을 사용하십시오. *br Myfile.sCSS 구성 요소에서 파일을 사용하고 싶습니다. 아래 명령을 따르면 변경하는 동안 변경 사항을 미리 볼 수 있습니다.
가능한 한 빨리 시청하십시오. myfile.scss 형식의 CSS.
