WordPress에서 서비스 섹션을 만드는 방법
게시 됨: 2022-12-09WordPress 웹사이트에 서비스 섹션을 추가하시겠습니까?
잠재 고객이 귀하의 사이트에 도착하면 귀하가 제공하는 서비스를 알고 싶어합니다. 서비스 섹션은 이 정보를 빠르고 쉽게 전달할 수 있으므로 방문자는 귀하의 비즈니스에 대해 더 알고 싶은지 여부를 결정할 수 있습니다.
이 기사에서는 WordPress에서 서비스 섹션을 쉽게 만드는 방법을 보여줍니다. 서비스 섹션에 견적 요청 양식을 추가하여 더 많은 리드를 얻는 방법도 공유합니다.

WordPress에서 서비스 섹션을 만드는 이유는 무엇입니까?
판매를 늘리려면 방문자에게 귀하가 제공하는 서비스를 이해하는 데 필요한 모든 정보를 제공하는 것이 중요합니다.
여기에는 판매하는 서비스에 따라 가격 및 혜택에서 자세한 기술 사양에 이르기까지 모든 것이 포함될 수 있습니다.
그것은 많은 정보이므로 제공하는 각 서비스에 대해 WordPress에서 사용자 지정 페이지를 만드는 것이 좋습니다.
그런 다음 홈페이지 또는 랜딩 페이지에 서비스 섹션을 추가하여 모든 서비스에 대한 간략한 개요를 작은 영역에 제공할 수 있습니다.

이렇게 하면 방문자가 귀하의 서비스에 대해 더 알고 싶은지 여부를 신속하게 결정할 수 있습니다.
그런 다음 방문자가 각 서비스를 더 자세히 탐색할 수 있도록 다양한 서비스 페이지에 대한 링크를 포함할 수 있습니다.

또 다른 옵션은 콜백을 요청하거나 개인화된 견적을 받기 위해 양식을 작성하는 것과 같은 강력한 클릭 유도 문안을 포함하는 것입니다.
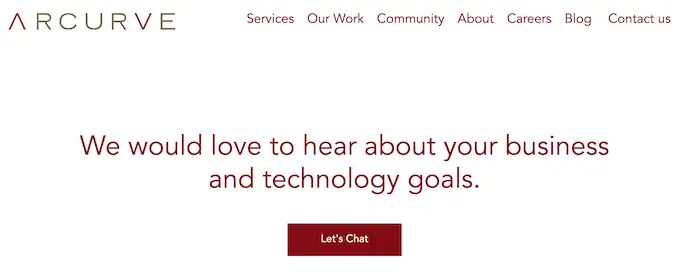
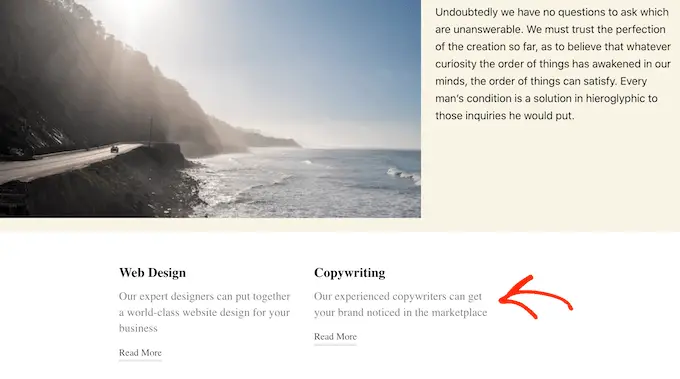
다음 이미지는 서비스 섹션 바로 아래에 표시되는 클릭 유도문안의 예를 보여줍니다.

즉, WordPress에서 서비스 섹션을 쉽게 만든 다음 웹 사이트의 모든 페이지에 추가하는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 이동하십시오.
- 방법 1. SeedProd로 서비스 섹션을 생성하는 방법(권장)
- 방법 2. 블록 편집기를 사용하여 WordPress에서 서비스 섹션 생성
방법 1. SeedPro d로 서비스 섹션을 만드는 방법 (권장)
서비스 섹션을 만드는 가장 좋은 방법은 페이지 빌더를 사용하는 것입니다.
좋은 페이지 빌더 플러그인을 사용하면 원하는 만큼 서비스를 추가하고 해당 서비스를 멋진 레이아웃으로 정렬할 수 있습니다. 또한 CTA, 링크, 버튼 등을 추가하여 방문자가 서비스에 대해 자세히 알아보도록 유도할 수 있습니다.
SeedProd는 WordPress를 위한 최고의 드래그 앤 드롭 페이지 빌더입니다. 180개 이상의 전문적으로 디자인된 템플릿과 서비스 홍보에 완벽한 기성품 섹션이 함께 제공됩니다.
SeedProd는 전환을 가져오고 관리하는 데 이미 사용하고 있을 수 있는 많은 인기 있는 타사 도구와도 작동합니다. 여기에는 최고의 이메일 마케팅 서비스, WooCommerce, Google Analytics 등이 포함됩니다.
먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
참고: 무료 버전의 SeedProd도 있지만 더 많은 템플릿과 블록이 있으므로 SeedProd Pro를 사용하겠습니다. 또한 모든 최고의 이메일 마케팅 서비스와 함께 작동합니다.
플러그인을 활성화하면 SeedProd가 라이선스 키를 요청합니다.

SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다. 라이센스 키를 입력한 후 '키 확인'을 클릭하십시오.
다음 단계는 서비스 섹션을 추가할 새 페이지를 만드는 것입니다. 이렇게 하려면 WordPress 대시보드에서 SeedProd » Landing Pages 로 이동합니다.
그런 다음 '새 랜딩 페이지 추가' 버튼을 클릭합니다.

이제 SeedProd의 기성품 템플릿 중 하나를 선택할 수 있습니다.
완벽한 템플릿을 찾는 데 도움이 되도록 SeedProd의 디자인은 'squeeze', 'ead' 및 'coming soon'과 같은 다양한 캠페인 유형으로 구성됩니다.
화면 상단의 탭을 클릭하여 캠페인 유형에 따라 템플릿을 필터링할 수 있습니다.

처음부터 시작하는 것을 선호하는 경우 SeedProd에는 기본 콘텐츠나 디자인 요소가 없는 빈 템플릿도 있습니다.
디자인을 자세히 살펴보려면 템플릿 위로 마우스를 가져간 다음 작은 돋보기 아이콘을 클릭하기만 하면 됩니다.

사용하려는 레이아웃을 찾으면 '이 템플릿 선택'을 클릭합니다. 모든 이미지에 'Masterclass Sales Page' 템플릿을 사용하고 있지만 원하는 템플릿을 사용할 수 있습니다.
템플릿을 선택한 후 사용자 지정 페이지의 이름을 입력합니다. SeedProd는 제목을 사용하여 자동으로 URL을 생성하지만 원하는 경우 이를 변경할 수 있습니다.
설명 URL은 검색 엔진이 페이지가 무엇인지 이해하는 데 도움이 되므로 귀하와 같은 콘텐츠를 검색하는 사람들에게 해당 페이지를 제공할 수 있습니다.

페이지가 관련 검색 결과에 나타날 가능성을 최대한 높이려면 관련 키워드를 URL에 추가할 수 있습니다. 입력한 정보가 마음에 들면 '저장하고 페이지 편집 시작' 버튼을 클릭하십시오.
그러면 SeedProd 끌어서 놓기 페이지 빌더가 로드됩니다. 오른쪽에는 페이지의 실시간 미리보기가 표시되고 왼쪽에는 일부 설정이 표시됩니다.

대부분의 SeedProd 템플릿에는 이미 SeedProd 레이아웃의 핵심 부분인 일부 블록이 포함되어 있습니다.
블록을 사용자 지정하려면 클릭하여 선택하기만 하면 됩니다. 그러면 왼쪽 메뉴에 글꼴 크기 변경이나 스톡 이미지 교체와 같이 블록을 편집하는 데 사용할 수 있는 모든 설정이 표시됩니다.

디자인에서 블록을 제거하려면 해당 블록을 클릭하기만 하면 됩니다.
그런 다음 나타나는 메뉴 모음에서 작은 휴지통 아이콘을 클릭하십시오.

디자인에 새 블록을 추가하려면 왼쪽 메뉴에서 블록을 클릭하고 편집기로 드래그하면 됩니다.
그런 다음 클릭하여 블록을 선택하고 왼쪽 메뉴에서 변경할 수 있습니다.
이 단계를 반복하여 홈페이지 또는 Google 광고 방문 페이지와 같은 모든 종류의 페이지를 만들 수 있습니다. 가능성은 무한합니다.
SeedProd에는 '섹션'도 함께 제공됩니다. 일반적인 웹 디자인 요소에 대한 행 및 블록 템플릿입니다. 예를 들어 SeedProd에는 자주 묻는 질문, 바닥글 및 고객 평가에 대한 섹션이 있습니다.
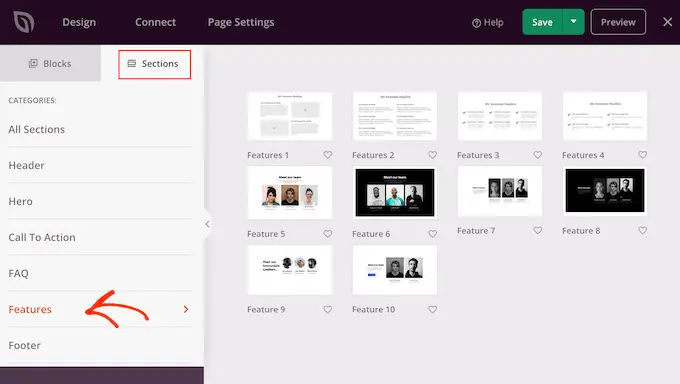
또한 WordPress에서 서비스 섹션을 만드는 데 완벽한 다양한 섹션이 있습니다. 다른 섹션을 살펴보려면 '섹션' 탭을 클릭하십시오.
이러한 미니 템플릿은 여러 카테고리로 구성되어 있지만 서비스 섹션을 만들고자 하므로 '기능' 카테고리를 살펴보는 것이 좋습니다.

여기에서 멋진 레이아웃으로 단락, 부제 및 이미지를 사용하는 섹션을 찾을 수 있습니다.
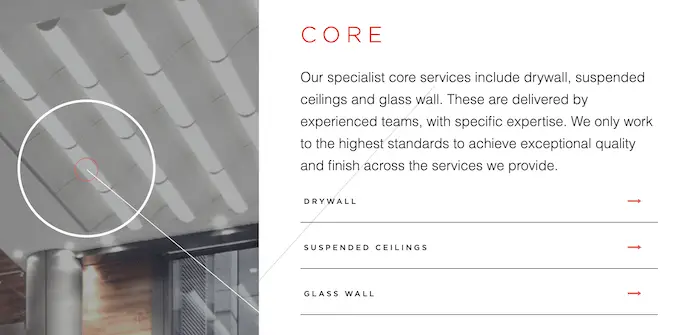
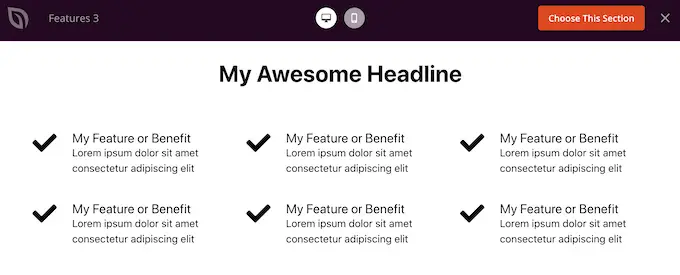
다음 이미지에서 '기능 3' 섹션을 볼 수 있습니다. 이것을 서비스 섹션으로 바꾸려면 자신만의 텍스트와 이미지를 추가하기만 하면 됩니다.

'Call To Action' 카테고리를 살펴보는 것도 좋습니다. 이 범주에는 서비스를 광고하는 데 사용할 수 있는 몇 가지를 포함하여 다양한 섹션이 많이 있습니다.
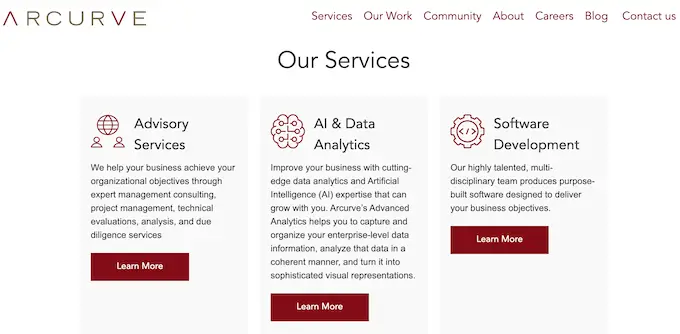
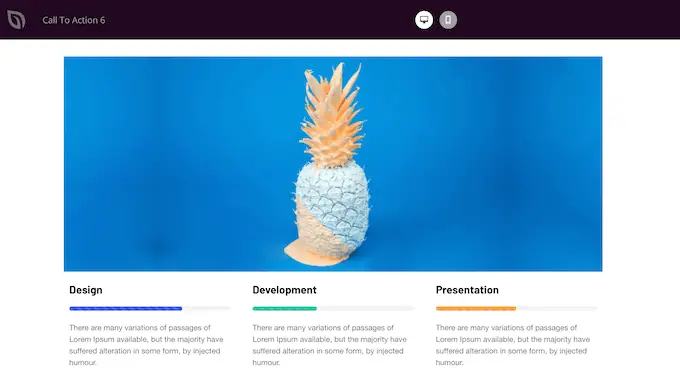
다음 이미지에서 이미 3개의 서비스를 위한 공간이 있는 'Call To Action 6' 섹션을 볼 수 있습니다.

섹션을 미리 보려면 해당 섹션 위로 마우스를 가져간 다음 표시되는 돋보기 아이콘을 클릭하십시오.
사용하려는 섹션을 찾으면 해당 섹션 위로 마우스를 이동하고 작은 '+' 아이콘을 클릭하십시오.

이렇게 하면 페이지 하단에 섹션이 추가되지만 끌어서 놓기 기능을 사용하여 디자인 주위로 섹션과 블록을 이동할 수 있습니다.
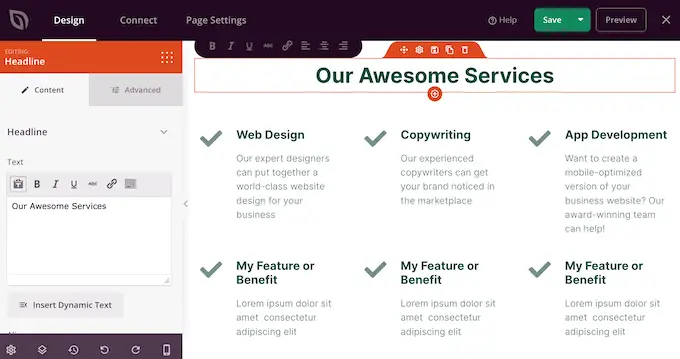
섹션을 추가한 후 해당 섹션 내의 아무 블록이나 클릭하여 사용자 정의할 수 있습니다. 시작하려면 일반적으로 서비스에 대한 몇 가지 정보를 입력해야 합니다.
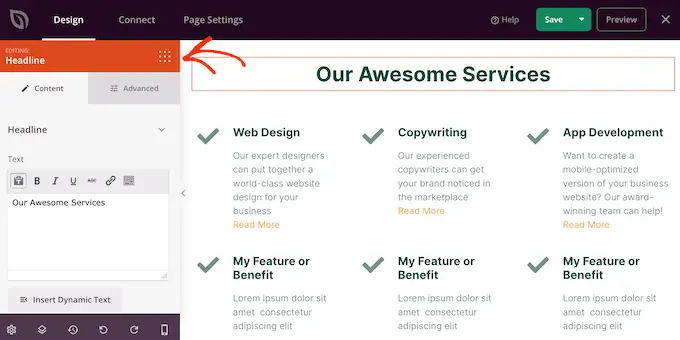
이렇게 하려면 '텍스트', '헤드라인' 또는 이와 유사한 섹션을 클릭하십시오. 그런 다음 빌더 왼쪽에 나타나는 텍스트 필드에 입력합니다.

표준 WordPress 게시물 편집기에서 텍스트 스타일을 지정하는 방법과 유사하게 텍스트 서식을 지정할 수 있습니다.
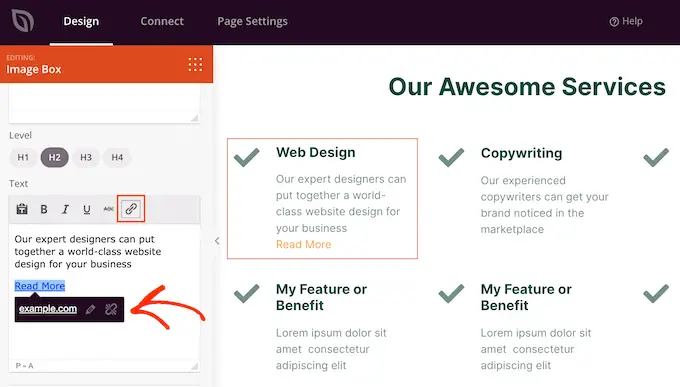
방문자가 각 서비스에 대해 자세히 알아볼 수 있는 페이지에 대한 링크를 추가하는 것도 좋은 생각입니다.

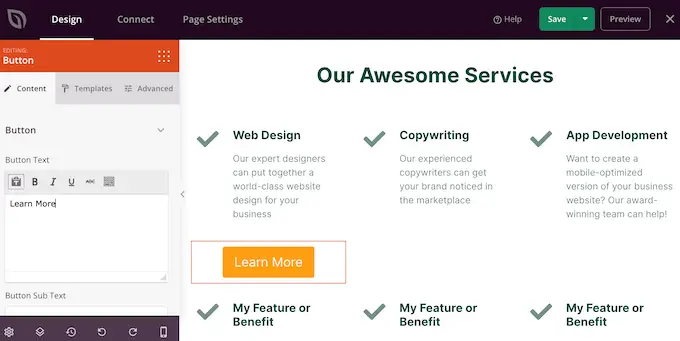
또 다른 옵션은 'Call to Action' 버튼을 사용하는 것입니다. 섹션에 버튼이 없는 경우에도 쉽게 추가할 수 있습니다.
왼쪽 메뉴에서 작은 점들로 이루어진 사각형처럼 보이는 '블록' 아이콘을 클릭하세요.

그런 다음 '버튼' 블록을 섹션으로 끌어다 놓을 수 있습니다.
'버튼' 블록을 사용하면 블록을 편집하는 것과 똑같은 방식으로 사용자 정의할 수 있습니다. 그것을 클릭한 다음 왼쪽 메뉴에서 변경하십시오.

위에서 설명한 동일한 프로세스에 따라 더 많은 블록을 추가할 수 있습니다.
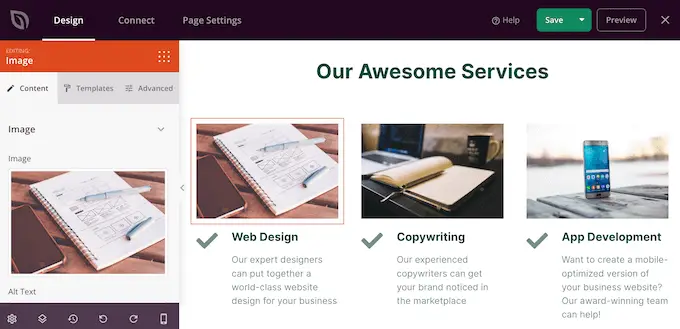
예를 들어 '이미지' 블록을 사용하여 작동 중인 각 서비스를 보여주는 사진을 추가할 수 있습니다.

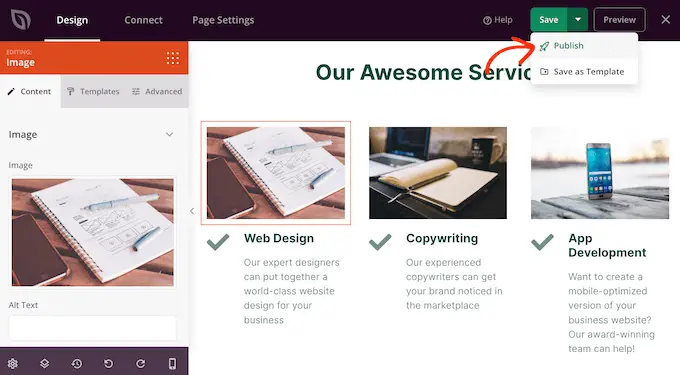
페이지 모양이 만족스러우면 '저장' 버튼 옆에 있는 드롭다운 화살표를 클릭하여 페이지를 게시할 차례입니다.

그런 다음 '게시' 옵션을 선택합니다.

이제 귀하의 페이지가 귀하의 WordPress 웹사이트에 게시되고 방문자는 귀하의 모든 서비스를 한 눈에 볼 수 있습니다.
방법 2. 블록 편집기를 사용하여 WordPress에서 서비스 섹션 생성
무료 Service Box Showcase 플러그인을 사용하여 서비스 섹션을 만든 다음 단축 코드를 사용하여 페이지나 게시물에 추가할 수도 있습니다.
플러그인의 미리 만들어진 서비스 섹션 레이아웃 중 하나를 사용해야 하므로 이것은 가장 사용자 정의 가능한 방법이 아닙니다.
그러나 플러그인을 사용하면 친숙한 WordPress 콘텐츠 편집기 도구를 사용하여 서비스 섹션을 만들 수 있으므로 빠르고 쉽습니다.
먼저 무료 Service Box Showcase 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
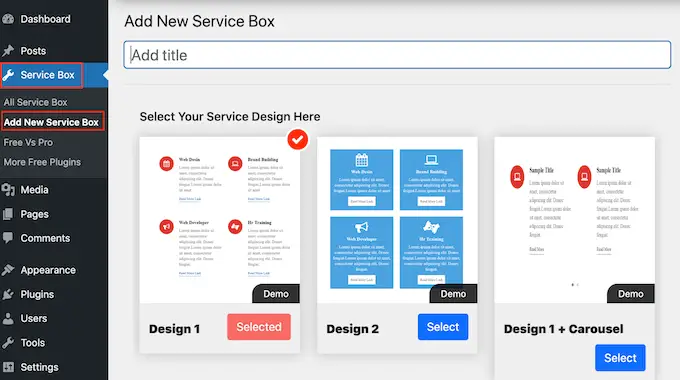
활성화되면 WordPress 관리자 패널에서 Service Box » Add New Service Box 로 이동합니다.

시작하려면 서비스 섹션의 제목을 입력해야 합니다. 이것은 대시보드에만 표시되고 웹 사이트에는 표시되지 않으므로 이 제목은 참조용으로만 사용하십시오.
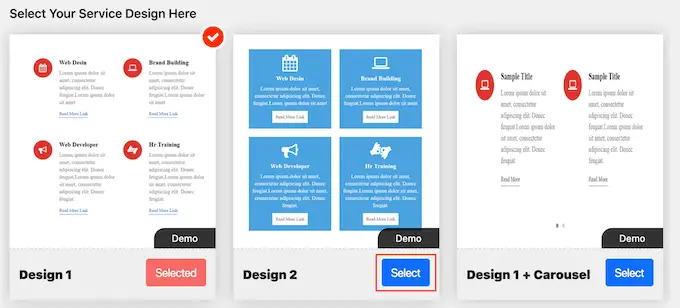
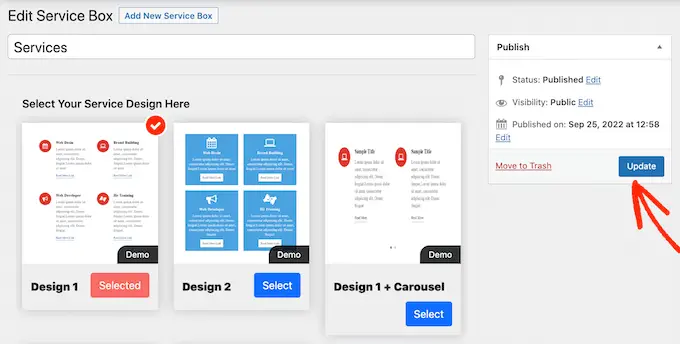
그런 다음 사용하려는 레이아웃을 찾아 '선택' 버튼을 클릭합니다.

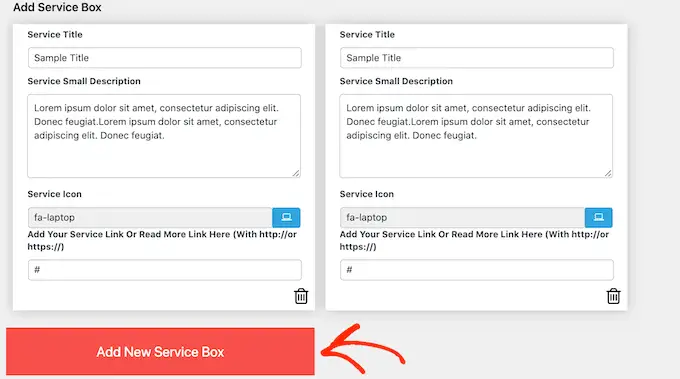
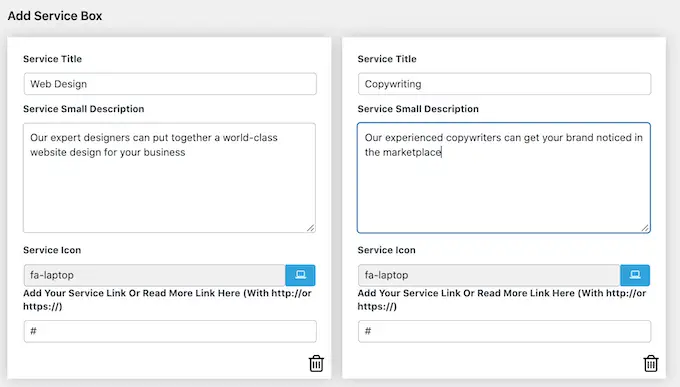
그런 다음 기본적으로 두 가지 서비스가 있는 '서비스 상자 추가'로 스크롤합니다.
섹션에 더 많은 서비스를 추가하려면 '새 서비스 상자 추가'를 클릭하십시오.

그런 다음 각 서비스의 제목을 입력하고 설명을 추가할 수 있습니다.
이것은 사이트의 프런트 엔드에 표시되는 텍스트이므로 방문자에게 필요한 모든 정보를 제공해야 합니다.

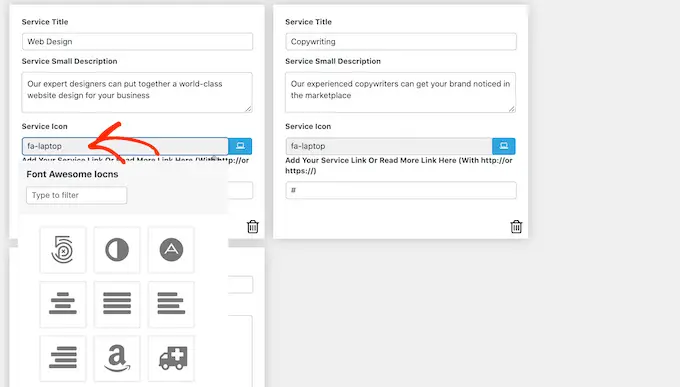
기본적으로 플러그인은 각 서비스에 동일한 아이콘을 추가합니다. 이러한 아이콘을 각 서비스에 고유한 것으로 변경하는 것이 좋습니다.
사용할 수 있는 다른 아이콘을 보려면 '서비스 아이콘' 필드를 클릭하십시오. 이렇게 하면 다른 사진을 스크롤하고 사용하려는 사진을 클릭할 수 있는 팝업이 열립니다.

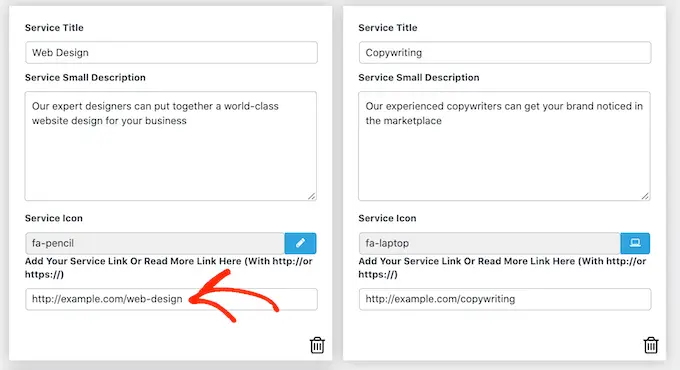
방문자가 각 서비스에 대해 자세히 알아볼 수 있는 페이지나 연락처 양식이 있는 페이지에 대한 링크를 추가하는 것도 좋은 생각입니다.
이렇게 하려면 '서비스 추가 또는 여기에 링크 추가' 필드에 링크를 입력하기만 하면 됩니다.

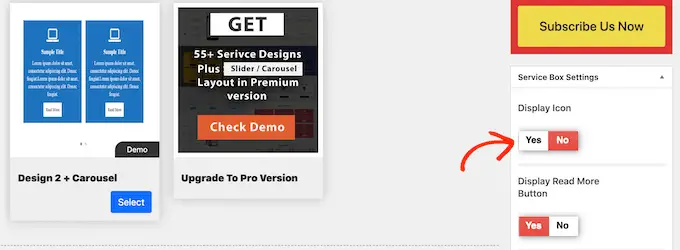
이 모든 정보를 추가한 후 '서비스 상자 설정'을 사용하여 서비스 섹션의 모양을 변경할 수 있습니다.
이러한 설정의 대부분은 매우 간단합니다. 예를 들어 글꼴 크기와 스타일을 변경할 수 있습니다. 링크 색상과 제목, 설명 등의 색상도 변경할 수 있습니다.
서비스 섹션에서 아이콘을 사용하지 않으려면 '아이콘 표시' 스위치를 클릭하여 제거할 수 있습니다.

다양한 설정이 있으며 WordPress 테마에 따라 좋아 보이는 것이 다를 수 있습니다. 웹사이트에서 서비스 섹션이 표시되는 방식이 마음에 들지 않으면 언제든지 '서비스 상자 설정'으로 돌아가서 몇 가지 사항을 변경할 수 있습니다.
서비스 상자 설정 방법에 만족하면 페이지 상단의 '게시' 버튼을 클릭하여 변경 사항을 저장하십시오.
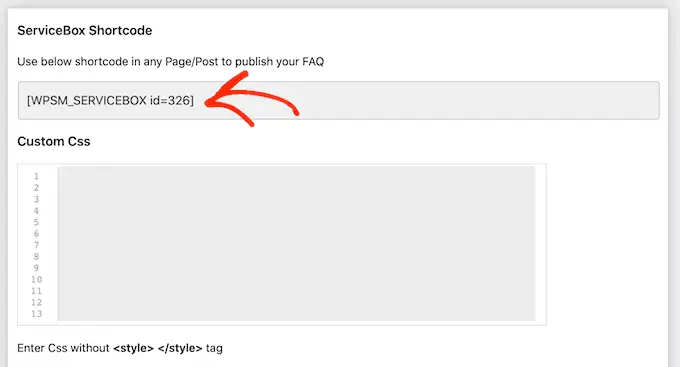
이제 단축 코드를 사용하여 WordPress 블로그에 서비스 섹션을 추가할 수 있습니다. 'ServiceBox Shortcode'로 스크롤하고 코드를 복사하기만 하면 됩니다.

이제 게시물이나 페이지에 서비스 상자를 추가할 준비가 되었습니다. 단축 코드를 배치하는 방법에 대한 자세한 내용은 WordPress에서 단축 코드를 추가하는 방법에 대한 가이드를 참조하십시오.
단축 코드를 붙여넣은 후 '업데이트' 또는 '게시'를 클릭하면 변경 사항이 실시간으로 푸시됩니다. 그런 다음 사이트를 방문하면 서비스 섹션이 작동하는 것을 볼 수 있습니다.

이 시점에서 다른 배경색을 사용하거나 더 많은 열을 추가하는 등 일부 변경을 원한다는 것을 깨달을 수 있습니다.
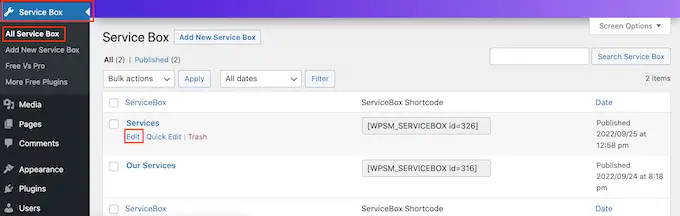
이러한 변경을 수행하려면 Service Box » All Service Box 로 이동하면 됩니다. 그런 다음 서비스 상자 위로 마우스를 이동하고 표시되는 '편집' 링크를 클릭할 수 있습니다.

이제 '서비스 박스 설정' 및 기타 섹션을 사용하여 변경하십시오.
변경 사항이 만족스러우면 '업데이트'를 클릭하는 것을 잊지 마십시오.

이제 서비스 상자를 추가한 페이지나 게시물을 방문하면 사이트에서 변경 사항을 볼 수 있습니다.
보너스: 서비스에 대한 견적 요청 양식 작성
서비스 섹션은 방문자에게 귀사에 대한 개요와 귀사가 제공하는 제품을 제공하여 더 많은 정보를 얻을지 여부를 결정할 수 있도록 합니다.
방문자의 관심을 끌었다면 다음 단계는 그들을 리드와 고객으로 전환하는 것입니다. 사이트에 '견적 요청 양식'을 추가하면 됩니다.
이것은 연락처 양식과 비슷하지만 방문자가 자신에 대한 정보나 찾고 있는 정보를 입력할 수 있는 추가 영역이 있습니다.
이를 통해 더 많은 서비스를 판매할 수 있습니다. 예를 들어 특정 서비스를 추천하거나 해당 고객을 위한 고유한 패키지를 만들거나 입력한 정보를 기반으로 개인화된 이메일을 보낼 수 있습니다.
견적 요청 양식을 만드는 가장 쉬운 방법은 WPForms를 사용하는 것입니다. 최고의 WordPress 양식 플러그인이며 간단한 드래그 앤 드롭 편집기를 사용하여 웹사이트에 모든 유형의 양식을 추가할 수 있습니다.
WPForms에는 방문자를 리드로 전환하는 데 필요한 모든 것이 포함된 기성품 '견적 요청 양식'도 있습니다.
먼저 WPForms 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
참고: WPForms 플러그인의 무료 버전이 있지만 '견적 요청' 양식 템플릿과 함께 제공되는 Pro 버전을 사용할 것입니다.
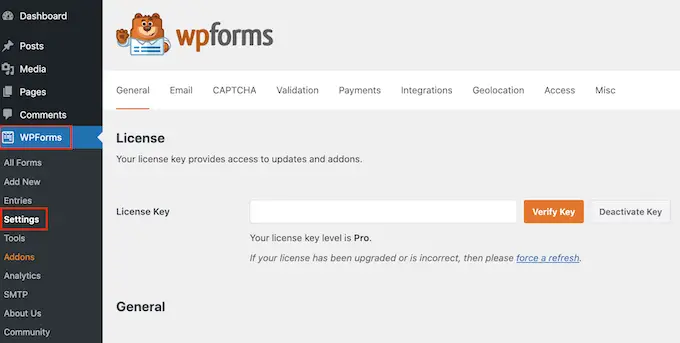
활성화되면 WPForms » 설정 으로 이동하여 라이센스 키를 입력하십시오.

WPForms 웹사이트의 계정에서 라이선스 키를 찾을 수 있습니다. WPForms를 구입했을 때 받은 이메일에도 있습니다.
라이선스 키 입력 후 '키 확인' 버튼을 클릭합니다. 잠시 후 올바른 라이센스 키를 입력했음을 확인하는 메시지가 표시됩니다.
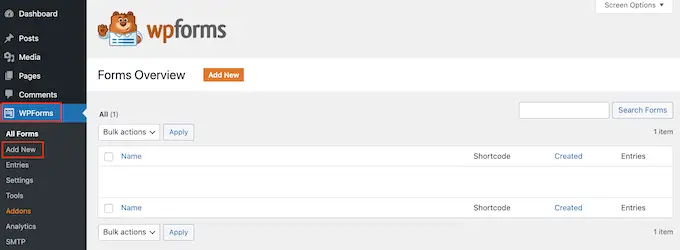
완료하면 WPForms » Add New 로 이동하십시오.

여기에 양식 이름을 입력합니다. 이것은 참조용이므로 원하는 제목을 계속 사용할 수 있습니다.
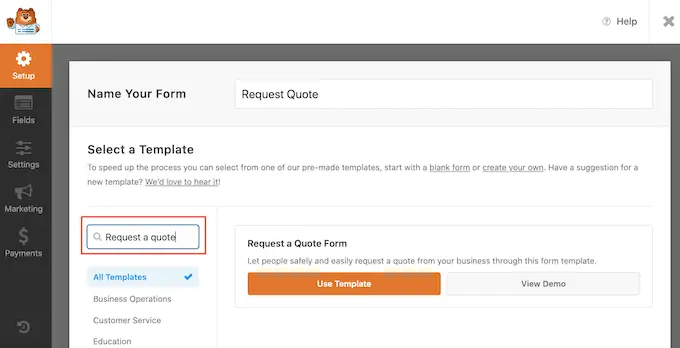
그런 다음 검색 필드에 '견적 요청'을 입력합니다. 그러면 결과에 '견적 요청 양식'이 표시됩니다.

이제 계속해서 '템플릿 사용' 버튼을 클릭할 수 있습니다.
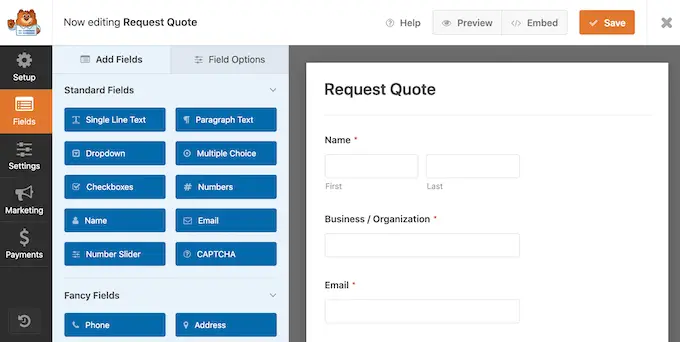
이렇게 하면 오른쪽에 양식이 있고 왼쪽에 모든 다른 설정이 있는 WPForms 편집기가 로드됩니다.
'견적 요청 양식' 템플릿에는 방문자가 이름, 이메일 주소 및 전화번호와 같은 정보를 입력할 수 있는 필드가 있습니다.
특정 요청을 입력할 수 있는 섹션도 있습니다.

기본 양식은 대부분의 웹 사이트에서 잘 작동하지만 필요한 경우 양식을 쉽게 사용자 지정할 수 있습니다.
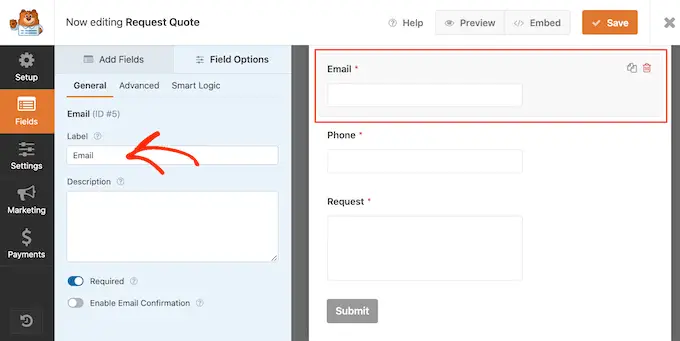
필드를 편집하려면 클릭하여 선택하기만 하면 됩니다. 그러면 왼쪽 메뉴에 이 필드를 사용자 지정하는 데 사용할 수 있는 모든 설정이 표시됩니다.
예를 들어 '레이블' 필드의 텍스트를 변경하여 필드 위에 표시되는 텍스트를 변경할 수 있습니다.

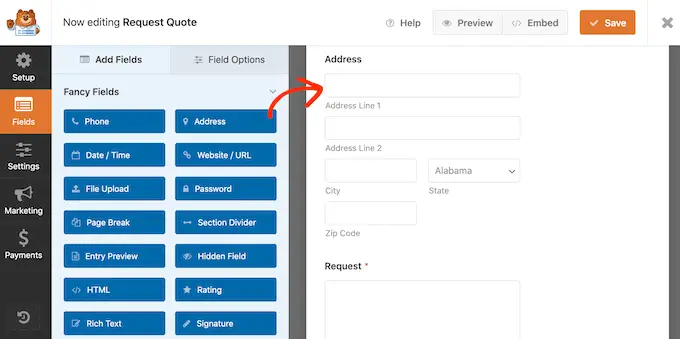
'필드 추가' 탭을 선택하여 더 많은 필드를 추가할 수도 있습니다.
그런 다음 필드 블록을 양식으로 끌어다 놓기만 하면 됩니다.

드래그 앤 드롭을 사용하여 필드가 양식에 나타나는 순서를 변경할 수도 있습니다.
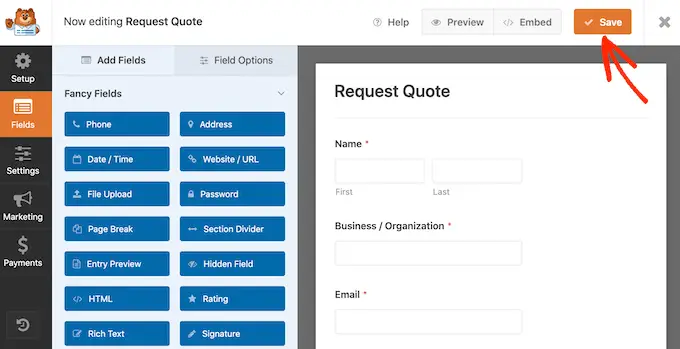
양식 모양이 만족스러우면 '저장' 버튼을 클릭하세요.

이제 WordPress 콘텐츠 편집기를 사용하여 이 양식을 모든 WordPress 게시물 또는 페이지에 추가할 수 있습니다.
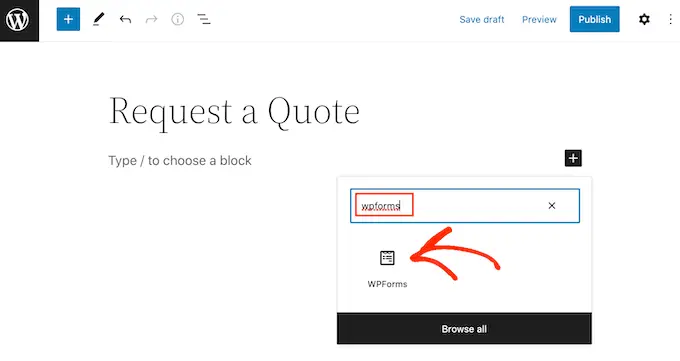
양식을 추가하려는 페이지를 연 다음 '+' 버튼을 클릭하기만 하면 됩니다.
그런 다음 'WPForms'를 입력하고 블록을 클릭하여 페이지에 추가하십시오.

마지막으로 드롭다운 메뉴를 열고 견적 요청 양식을 선택합니다.
WPForms는 화면에 양식 미리보기를 표시합니다. 양식 모양이 만족스러우면 계속 진행하여 페이지를 저장하거나 게시할 수 있습니다.

견적 요청 양식은 이제 방문자가 사용할 수 있도록 활성화됩니다.
이 기사가 WordPress에서 서비스 섹션을 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 최고의 라이브 채팅 소프트웨어와 이메일 뉴스레터를 만드는 방법에 대한 기사를 확인하고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
WordPress에서 서비스 섹션을 만드는 방법 게시물은 WPBeginner에 처음 등장했습니다.
