슈가 캘린더로 간단한 이벤트 캘린더 만드는 방법
게시 됨: 2022-10-19WordPress 웹 사이트에 이벤트 캘린더를 추가하시겠습니까?
캘린더는 방문자와 대면 및 가상 이벤트를 공유할 수 있는 좋은 방법입니다. 하나를 사용하여 예정된 이벤트를 홍보하고 더 많은 사람들이 참석하도록 하고 브랜드 인지도를 높일 수 있습니다.
이 기사에서는 Sugar Calendar를 사용하여 WordPress에서 간단한 이벤트 캘린더를 쉽게 만드는 방법을 보여줍니다.

WordPress 웹사이트를 위한 간단한 이벤트 캘린더를 만드는 이유는 무엇입니까?
WordPress에 캘린더를 추가하면 예정된 이벤트를 방문자에게 보여줄 수 있습니다.
이를 통해 사람들은 예정된 웨비나, 가상 피정, 온라인 설교, 코칭 통화 등에 대해 쉽게 배울 수 있습니다. 이러한 방식으로 캘린더는 이벤트를 홍보하고 더 많은 사람들이 참석하도록 장려할 수 있습니다.
회원 웹사이트나 포럼이 있는 경우 사용자가 제출한 이벤트도 수락할 수 있습니다. 이는 커뮤니티를 구축하고, 새로운 방문자를 유치하고, 캘린더를 최신 이벤트로 업데이트할 수 있는 좋은 방법입니다. 예정된 이벤트를 조사하고 캘린더에 직접 추가할 필요가 없으므로 시간도 절약됩니다.
이제 사이트에 간단한 이벤트 캘린더를 추가하는 방법을 살펴보겠습니다.
WordPress에서 간단한 이벤트 캘린더를 만드는 방법
WordPress에 이벤트 캘린더를 추가하는 가장 쉬운 방법은 Sugar Calendar를 사용하는 것입니다. 그것은 최고의 WordPress 캘린더 플러그인이며 여러 캘린더를 만들고 이벤트 시작 및 종료 시간을 설정하고 Google 캘린더와 동기화하는 데 필요한 모든 것을 갖추고 있습니다.
가장 먼저 해야 할 일은 Sugar Calendar 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
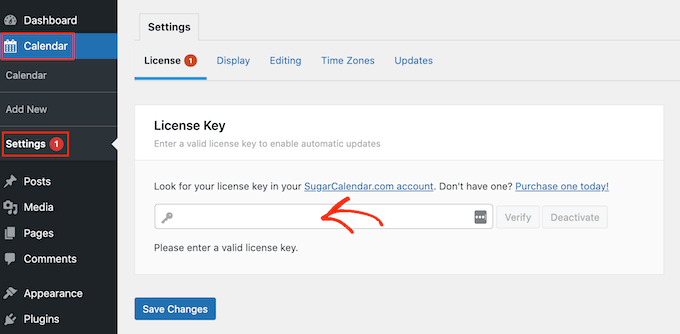
활성화되면 캘린더 » 설정 페이지로 이동합니다. 여기에서 '라이선스 키' 필드에 라이선스 키를 입력할 수 있습니다.

Sugar Calendar 계정에 로그인하면 이 키를 찾을 수 있습니다. 슈가캘린더 구매시 받은 메일에도 있습니다.
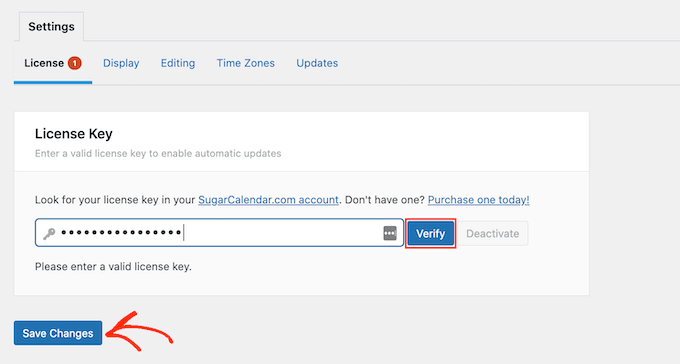
그런 다음 '확인' 버튼을 클릭하여 라이선스 키가 유효한지 확인합니다. 마지막으로 '변경 사항 저장'을 클릭하여 설정을 저장할 수 있습니다.

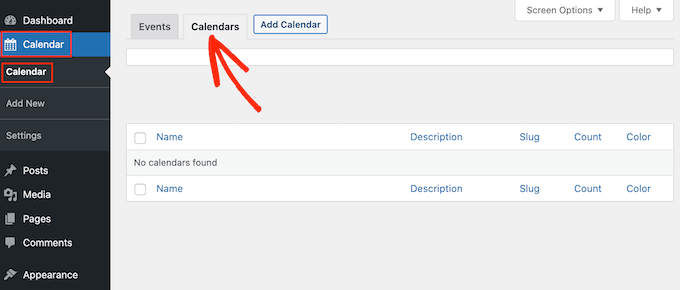
이 작업을 마치면 Calendar » Calender 로 이동하여 달력을 만들 준비가 된 것입니다.
여기에서 '캘린더' 탭을 클릭합니다.

이제 '캘린더 추가' 버튼을 클릭할 수 있습니다.
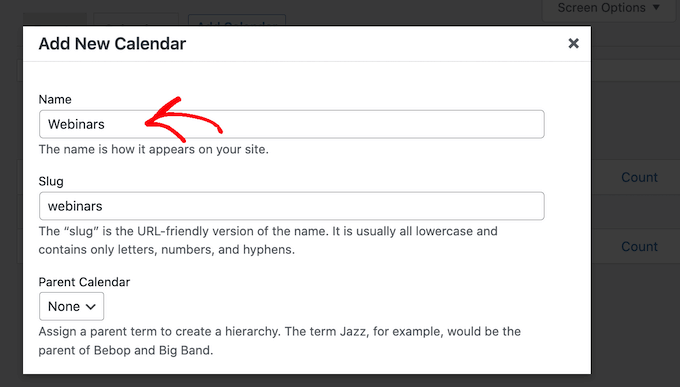
그러면 '이름' 필드에 제목을 입력할 수 있는 팝업이 열립니다. Sugar Calendar를 사용하면 여러 개의 캘린더를 만들 수 있지만 사이트에 하나의 캘린더 보기만 추가됩니다. 방문자는 드롭다운 메뉴를 사용하여 다른 캘린더 보기 사이를 전환할 수 있습니다.
즉, '이름'은 방문자가 다양한 캘린더 간의 차이점을 구분하는 데 도움이 되어야 합니다.

자식 페이지와 마찬가지로 부모-자식 관계로 달력을 정렬할 수 있습니다.
자녀는 WordPress 대시보드에서 부모 아래에 표시되므로 캘린더를 구성하는 데 유용한 방법이 될 수 있습니다. 캘린더가 여러 개인 경우 특히 그렇습니다.
모든 캘린더는 기본적으로 상위 캘린더입니다. 하위 캘린더를 만들려면 '상위' 드롭다운을 연 다음 상위로 사용할 캘린더를 선택해야 합니다.
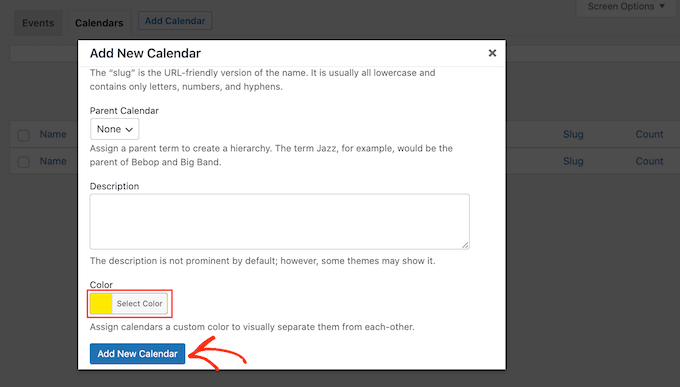
다음으로 선택적 설명을 추가할 수 있습니다. WordPress 테마에 따라 웹사이트의 캘린더 옆에 표시될 수 있지만 모든 테마에 캘린더 설명이 표시되는 것은 아닙니다. 설명을 추가하는 경우 항상 WordPress 웹사이트에 표시되는지 확인하십시오.
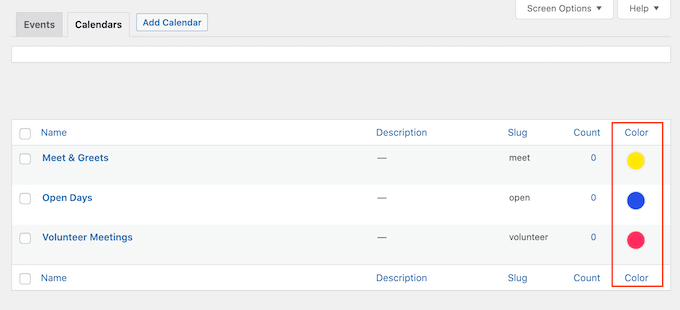
마지막으로 WordPress 대시보드의 캘린더 옆에 표시될 색상을 추가할 수 있습니다. 이 색상 구분을 통해 관련 캘린더를 함께 그룹화하거나 특정 캘린더를 쉽게 식별할 수 있습니다.

색상을 추가하려면 '색상 선택' 스위치를 클릭한 다음 표시되는 컨트롤을 사용하여 선택하면 됩니다.
입력한 정보가 마음에 들면 '새 캘린더 추가'를 클릭하여 첫 번째 슈가 캘린더를 만드세요.

위에서 설명한 것과 동일한 과정을 반복하면 간단하게 여러 캘린더를 만들 수 있습니다.
슈가 캘린더에 이벤트 추가하기
캘린더를 만들었으면 해당 캘린더에 이벤트를 추가할 준비가 된 것입니다.
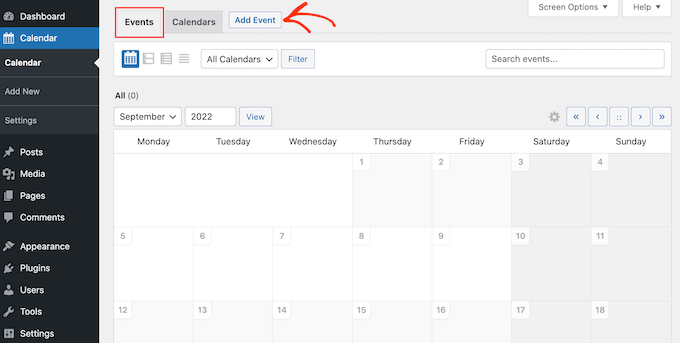
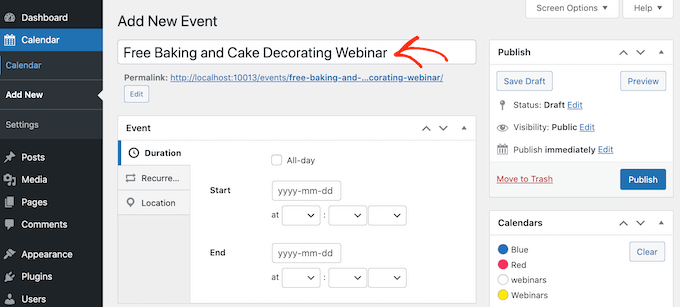
시작하려면 '이벤트' 탭을 선택한 다음 '이벤트 추가' 버튼을 클릭하세요.

이제 날짜 및 시간, 기간, 반복 여부와 같은 이벤트에 대한 모든 정보를 추가할 수 있습니다.
먼저 이벤트에 이름을 지정해야 합니다.

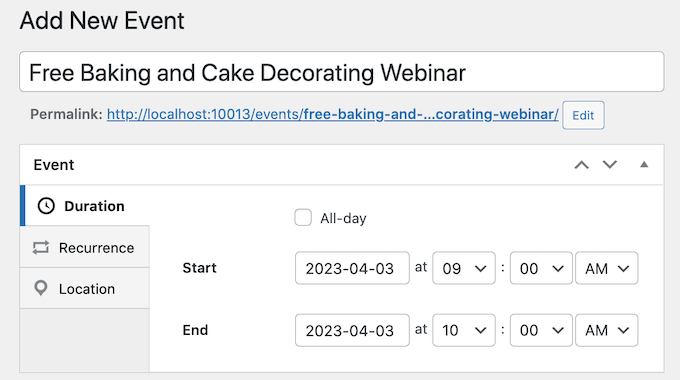
그런 다음 시작 시간과 종료 날짜를 추가합니다. 이벤트가 하루 종일 지속되는 경우 '종일' 확인란을 선택하면 됩니다.
또 다른 옵션은 다음 이미지에서 볼 수 있듯이 시작 및 종료 시간을 설정하는 것입니다.

기본적으로 Sugar Calendar는 모든 이벤트를 일회성 이벤트로 생성합니다. 그러나 일부 이벤트는 반복됩니다. 예를 들어 매주 월요일 아침에 웨비나를 진행하거나 비영리 조직의 모든 자원봉사자를 위한 월간 모임을 가질 수 있습니다.
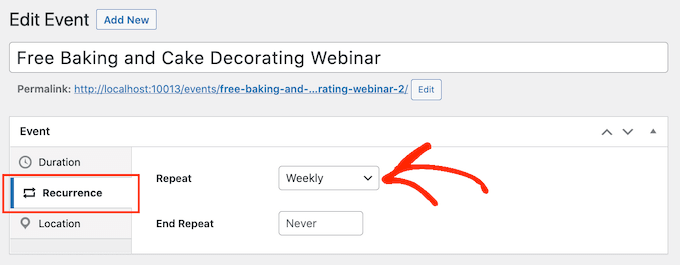
반복 이벤트를 만들려면 '반복' 탭을 선택한 다음 '반복' 드롭다운에서 매일, 매주 또는 매월과 같은 옵션을 선택합니다.

이벤트 반복이 중지되는 선택적 '반복 종료' 날짜를 설정할 수도 있습니다. 예를 들어 웨비나를 연말까지만 운영할 계획일 수 있습니다.

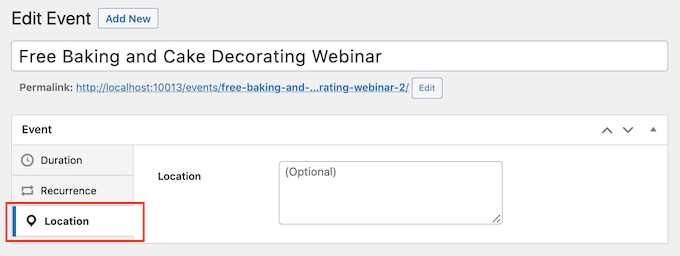
대면 이벤트를 조직하는 경우 '위치' 탭을 선택하고 이 이벤트가 열리는 장소를 입력할 수도 있습니다.

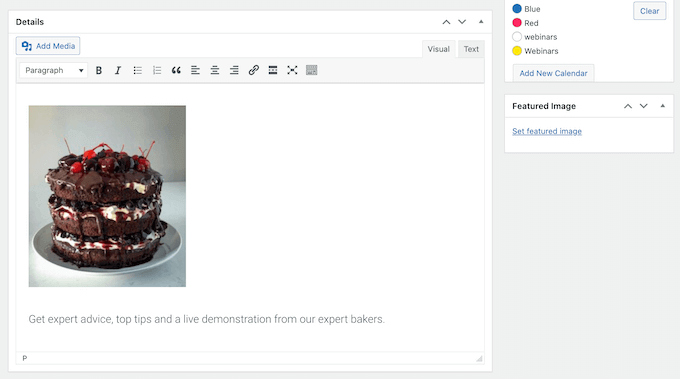
그런 다음 '세부정보' 상자에 이벤트에 대한 정보를 입력합니다.
WordPress 클래식 편집기와 동일하게 작동하므로 이미지, 비디오 및 서식을 추가할 수 있습니다.

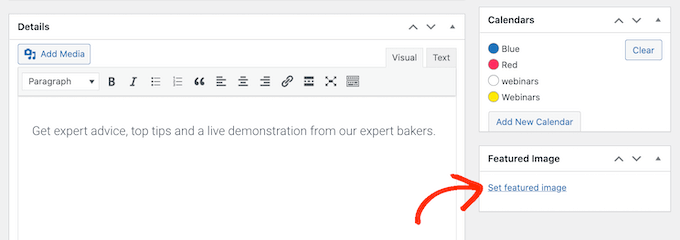
이벤트 페이지에 표시될 추천 이미지를 추가할 수도 있습니다. 이렇게 하면 페이지를 더 매력적으로 만들 수 있으며 검색 결과 및 소셜 미디어 뉴스 피드에서도 사용할 수 있습니다.
추천 이미지를 추가하려면 '추천 이미지 설정'을 클릭한 다음 미디어 라이브러리에서 이미지를 선택하거나 새 파일을 업로드하세요.

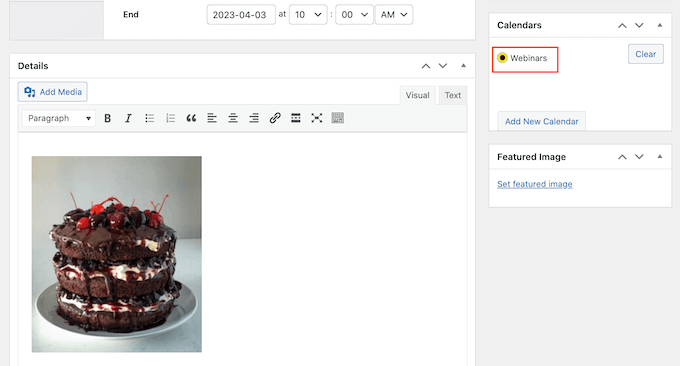
'캘린더' 섹션에서 이 이벤트를 추가할 캘린더를 찾습니다.
그런 다음 해당 라디오 버튼을 클릭하여 선택할 수 있습니다.

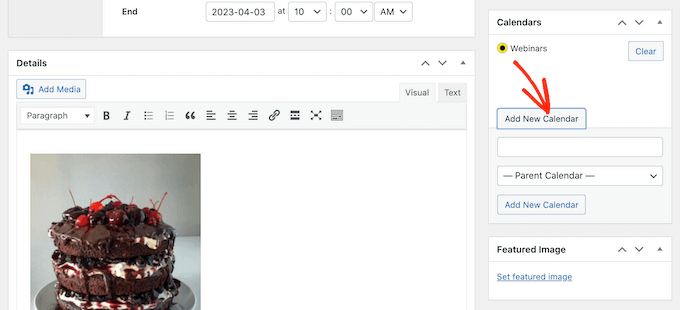
또한 '새 캘린더 추가' 버튼을 클릭하기만 하면 이 섹션에서 새 캘린더를 만들 수 있습니다.
이렇게 하면 새 캘린더에 이름을 지정하고 선택적 상위 캘린더를 할당할 수 있는 몇 가지 설정이 추가됩니다.

모든 정보를 입력했으면 '게시' 버튼을 클릭하기만 하면 됩니다.
이 프로세스를 반복하여 캘린더에 더 많은 이벤트를 추가할 수 있습니다.
웹사이트에 이벤트 캘린더 넣기
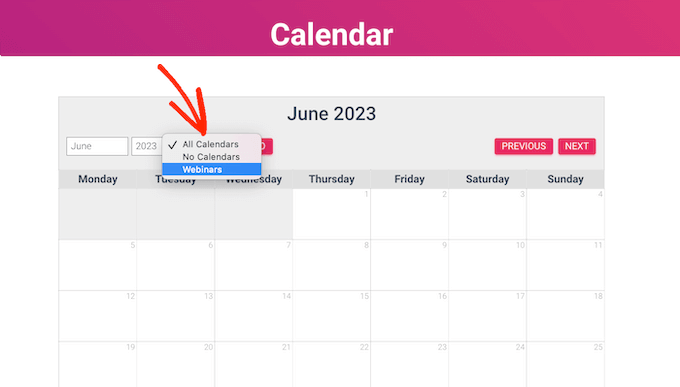
단축 코드를 사용하여 게시물이나 페이지에 캘린더를 추가할 수 있습니다. 캘린더를 여러 개 만든 경우 방문자는 드롭다운을 사용하여 서로 다른 캘린더 간에 전환할 수 있습니다.

새 WordPress 페이지에 캘린더를 추가하지만 캘린더를 추가하는 위치에 관계없이 단계는 비슷합니다.
먼저 관리자 패널에서 페이지 » 새로 추가 로 이동합니다. 기존 페이지에 추가하려면 페이지 » 모든 페이지 에서 해당 이름 아래의 '편집'을 클릭하기만 하면 됩니다.
그런 다음 페이지 제목을 지정하고 사용하려는 범주와 태그를 추가합니다.
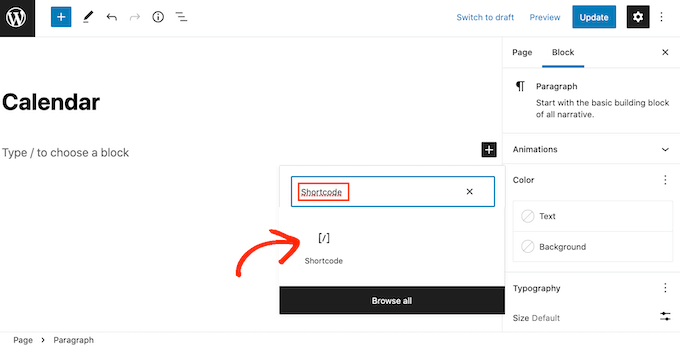
그런 다음 '+' 아이콘을 클릭하여 새 블록을 만들고 'Shortcode'를 입력할 수 있습니다. 오른쪽 블록이 나타나면 클릭하여 페이지에 추가합니다.

다음으로 단축 코드 [sc_events_calendar] 를 단축 코드 블록에 복사합니다. 자세한 내용은 WordPress에 단축 코드를 추가하는 방법에 대한 가이드를 참조하십시오.
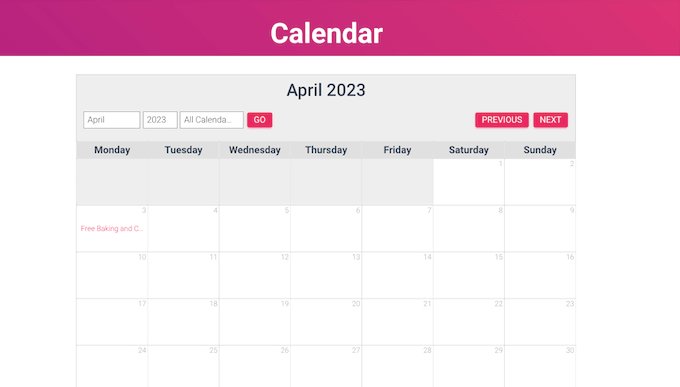
이제 페이지를 게시하거나 업데이트하여 캘린더를 웹 사이트에 게시할 수 있습니다.

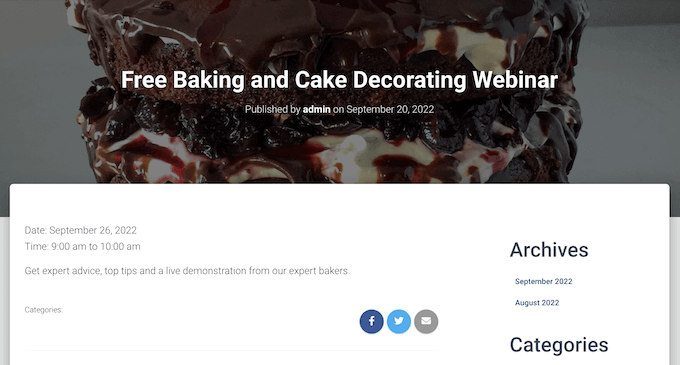
캘린더의 이벤트에 대한 자세한 정보를 보려면 해당 이벤트를 클릭하기만 하면 됩니다.
그러면 시간, 날짜 및 기타 세부 정보를 보여주는 이벤트 페이지가 열립니다.

Sugar Calendar에는 WordPress 테마의 위젯 준비 영역에 추가할 수 있는 위젯도 있습니다. 이것은 웹 사이트 또는 WordPress 블로그의 모든 페이지에 캘린더를 추가하는 쉬운 방법입니다.
위젯을 사용하면 드롭다운 메뉴에서 선택되는 기본 캘린더를 설정할 수도 있습니다. 이렇게 하면 방문자가 보는 이벤트를 더 잘 제어할 수 있습니다.
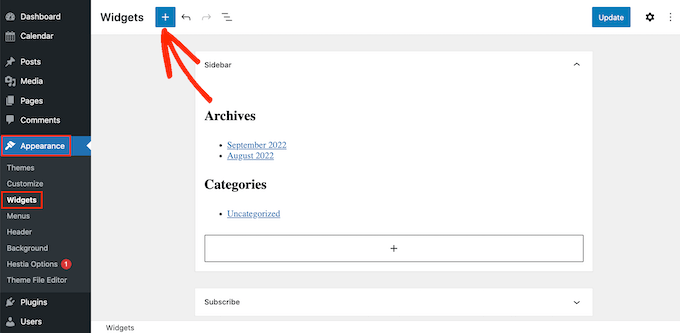
WordPress에 위젯을 추가하려면 Appearance » Widgets 로 이동하십시오. 여기에서 파란색 '+' 버튼을 클릭합니다.

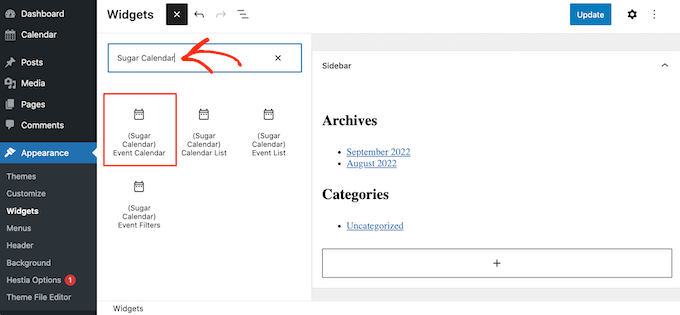
그런 다음 'Sugar Calendar'를 입력할 수 있습니다.
몇 가지 다른 슈가 캘린더 위젯이 있으므로 '이벤트 캘린더' 위젯을 선택했는지 확인하세요.

이제 캘린더를 표시할 영역에 위젯을 끌어다 놓기만 하면 됩니다.
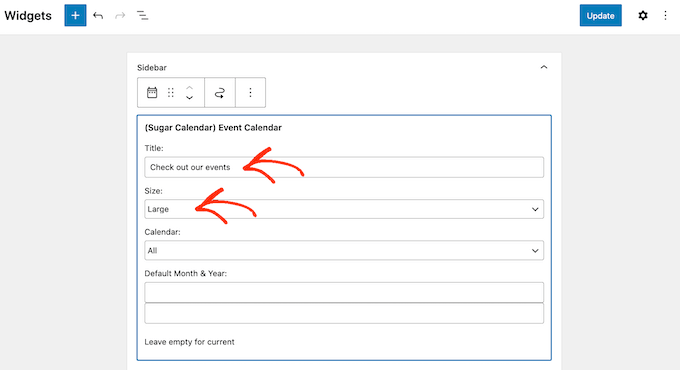
이 시점에서 선택적 제목을 추가하고 달력 크기를 변경할 수 있습니다.

기본 캘린더를 변경하려면 '캘린더' 드롭다운을 연 다음 목록에서 옵션을 선택합니다.
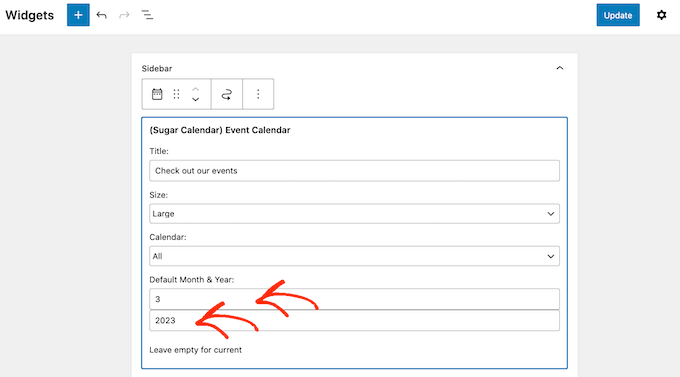
기본적으로 Sugar Calendar는 페이지가 로드될 때 현재 달을 표시하지만 대신 다른 달을 표시하는 것을 선호할 수 있습니다. 이렇게 변경하려면 '기본 월 및 연도' 필드에 새 날짜를 입력하기만 하면 됩니다.

완료되면 '업데이트' 버튼을 클릭하는 것을 잊지 마십시오. 이제 Sugar Calendar 위젯이 사이트에 표시됩니다!
이 기사가 Sugar Calendar로 간단한 이벤트 캘린더를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 최고의 이메일 마케팅 서비스 및 최고의 푸시 알림 소프트웨어에 대한 기사를 좋아할 수도 있으므로 사용자에게 새로운 이벤트 및 활동에 대한 최신 정보를 제공할 수 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
