Flatsome Theme UX Builder를 사용하여 슬라이더를 만드는 방법
게시 됨: 2022-04-18슬라이더는 웹사이트에서 자주 사용되는 공통 기능입니다. 웹사이트 구축을 위해 Flatsome 테마를 사용하는 경우 Flatsome 테마 UX 빌더를 사용하여 슬라이더를 만들 수 있습니다.
UX 빌더는 사용하기 쉬운 사용자 친화적인 프론트 엔드 페이지 편집기입니다. 가장 간단한 방법으로 Flatsome 테마 기반 웹사이트에 슬라이더를 추가할 수 있습니다. WordPress의 모든 슬라이더 플러그인에 대한 도움을 받아 작업을 쉽게 수행할 수 있습니다.
웹사이트에 슬라이더가 필요한 이유는 무엇입니까?
슬라이더는 사이트에 슬라이드쇼를 추가할 수 있는 기능입니다. 해당 슬라이드 요소는 이미지/로고/텍스트가 될 수 있습니다. 이를 추가하면 사이트가 매력적이고 환영하며 고객의 관심을 끌 수 있습니다. 놓쳐서는 안 될 방문객들과 소통할 수 있는 기회입니다.
슬라이더에 무엇을 추가해야 합니까?
옵션이 열려 있습니다. Flatsome 기반 웹사이트에 추가하고 싶은 모든 것을 추가할 수 있습니다. 그 외에도 슬라이더에 추가할 수 있는 몇 가지 일반적인 사항이 있습니다. 추가해야 할 항목에 대한 아이디어가 필요하면 아래 목록을 따를 수 있습니다.
- 제안 또는 판매 관련 업데이트
- 사진을 전시하는 사진 갤러리
- 각종 통지 등
이미지 최적화를 위해 사진 작가가 사용하는 WordPress 사진 갤러리 플러그인을 사용할 수도 있습니다.
Flatsome 테마 UX 빌더를 사용하여 슬라이더를 만드는 방법은 무엇입니까?
여기서는 Flatsome 테마 UX 빌더를 사용하여 슬라이더를 만드는 단계별 프로세스를 보여줍니다.
1단계: 스토어 페이지로 이동하여 편집 페이지에 포인터를 가져갑니다.

2단계: UX Builder로 편집 이라는 옵션이 나타나면 클릭합니다.

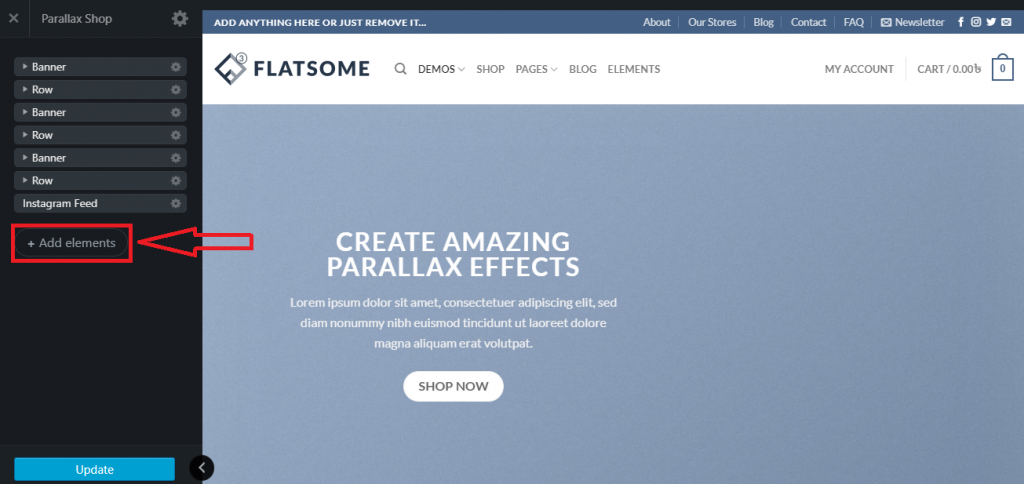
3단계: 왼쪽에 Parallax Shop 이라는 사이드바가 나타납니다 . 여기에서 여러 요소를 찾을 수 있으며 모든 요소 아래에 요소 추가를 찾을 수 있습니다. 그것을 클릭하십시오.

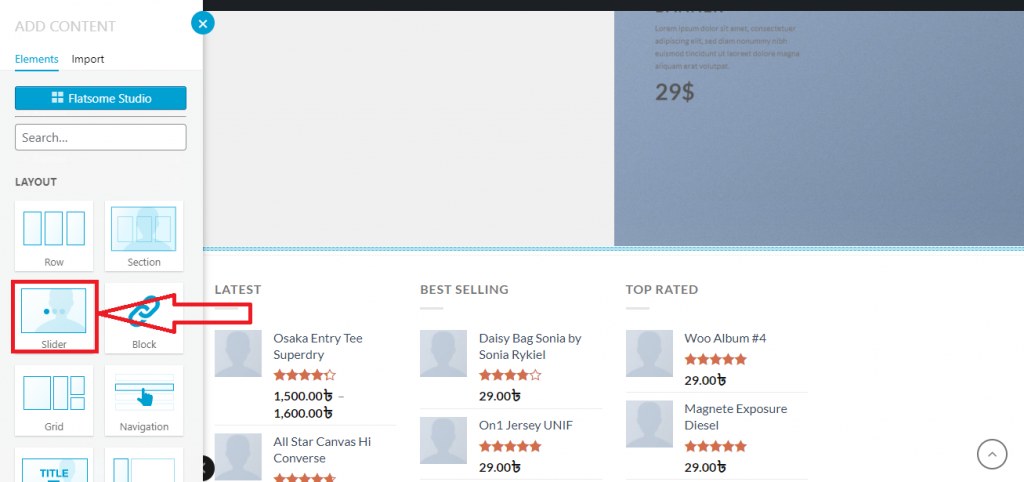
4단계: 여기에서 슬라이더를 클릭하여 슬라이더를 추가할 수 있습니다 .

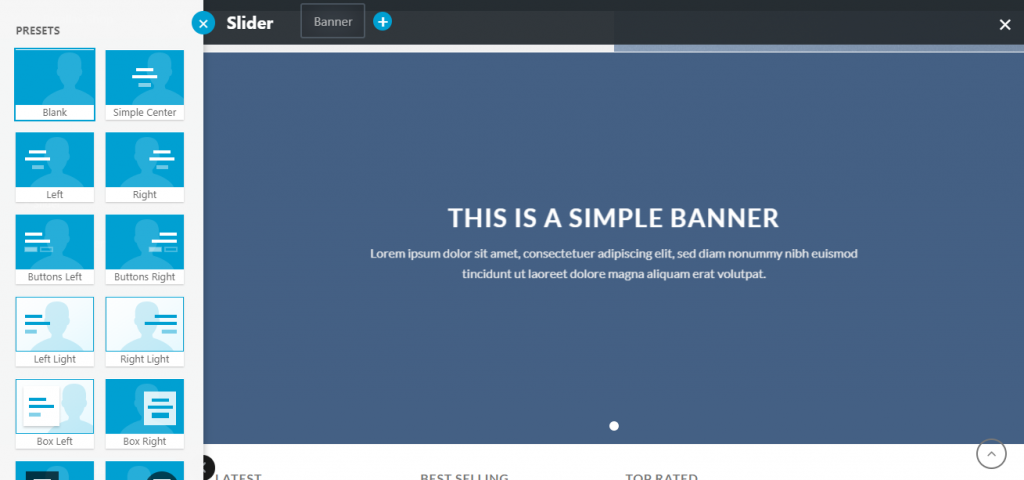
5단계: 다양한 유형의 슬라이더 템플릿을 찾을 수 있습니다. 아래로 스크롤하여 탐색하고 선택하십시오.

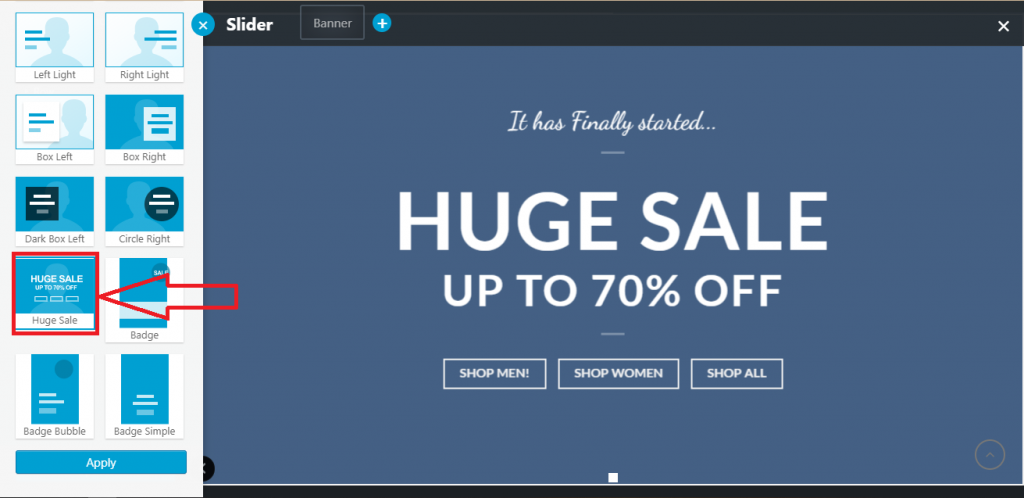
6단계: 데모용으로 Heavy Sale 이라는 템플릿 을 고려하고 있습니다. 이것은 어떻게 보일 것입니다.

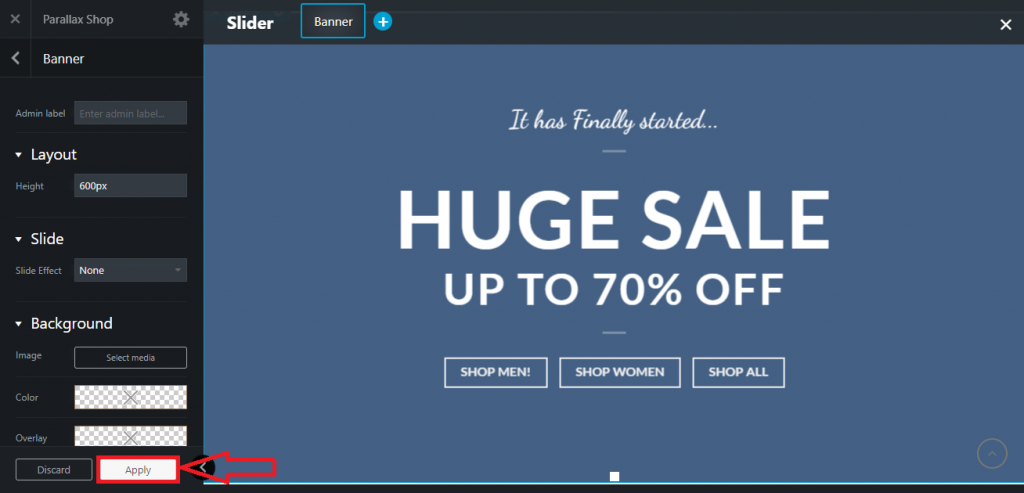
7단계: 여기에서 전체 레이아웃을 편집하고 필요에 따라 사용자 지정할 수 있습니다. 사용자 지정 후 적용 을 클릭 합니다.

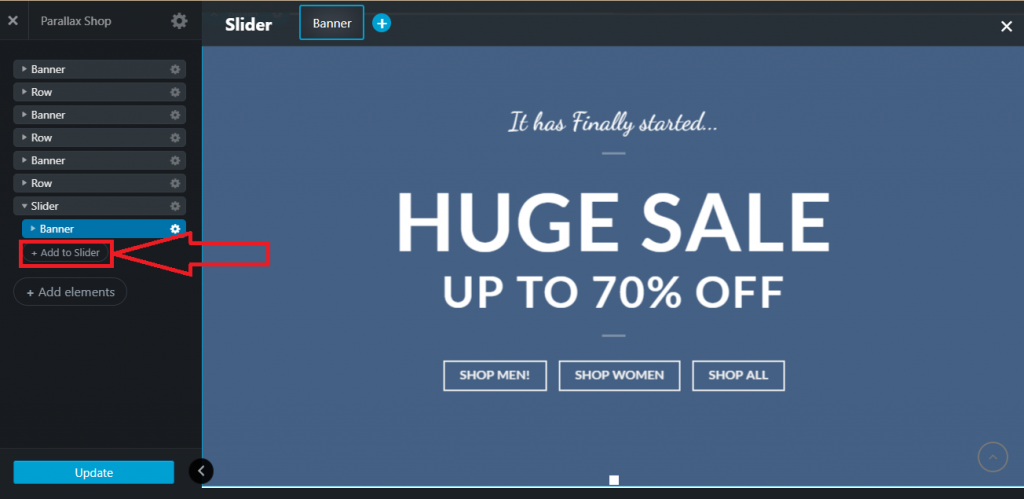
8단계: 더 많은 요소를 추가하려면 슬라이더 에 추가를 클릭하여 새 요소를 추가할 수 있습니다.

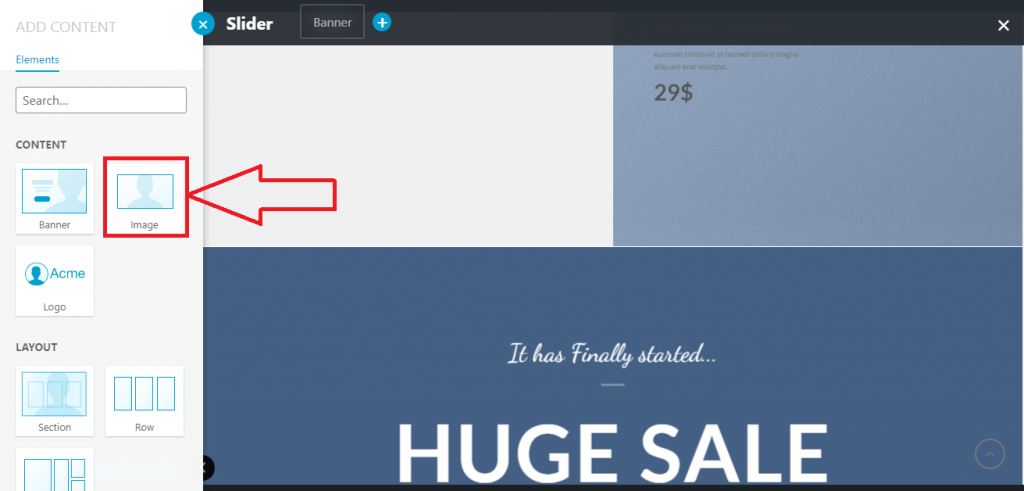
9단계: 3가지 유형의 요소를 추가할 수 있습니다. 배너, 이미지 및 로고입니다. 세 개의 상자 중 하나를 클릭하여 요소를 추가합니다.

10단계: 왼쪽에 Parallax Shop 이 나타납니다. 미디어를 추가하려면 미디어 선택 을 클릭합니다 .

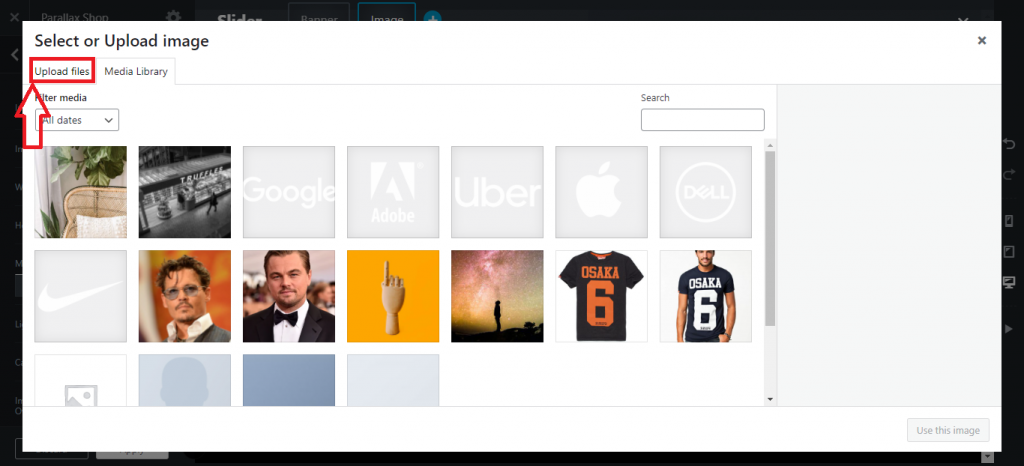
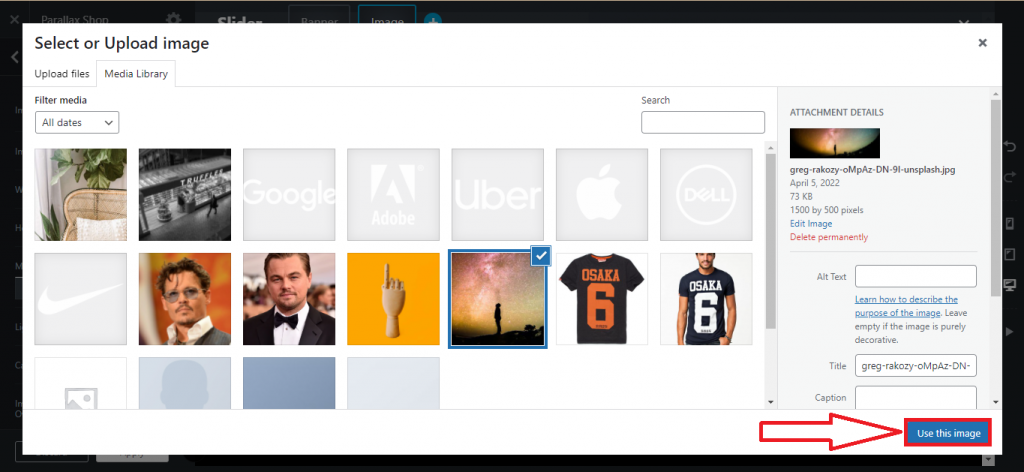
11단계: 팝업이 나타납니다. 미디어 라이브러리에서 미디어를 선택하거나 컴퓨터에서 업로드 할 수 있습니다 . 또는 다른 웹사이트가 있고 WordPress에서 미디어 라이브러리를 내보내는 방법을 알고 있는 경우에도 이러한 작업을 수행할 수 있습니다.

12단계: 미디어를 업로드하거나 선택한 후 이 이미지 사용 을 클릭해야 합니다 .

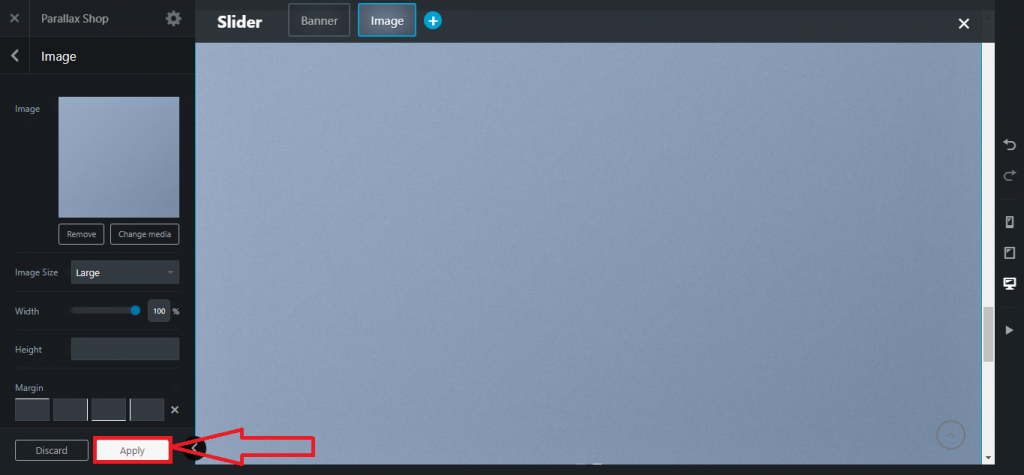
13단계: 미디어가 포함되며 페이지에서 적용 을 클릭하여 이 미디어를 기본 사이트에 추가할 수 있습니다 .

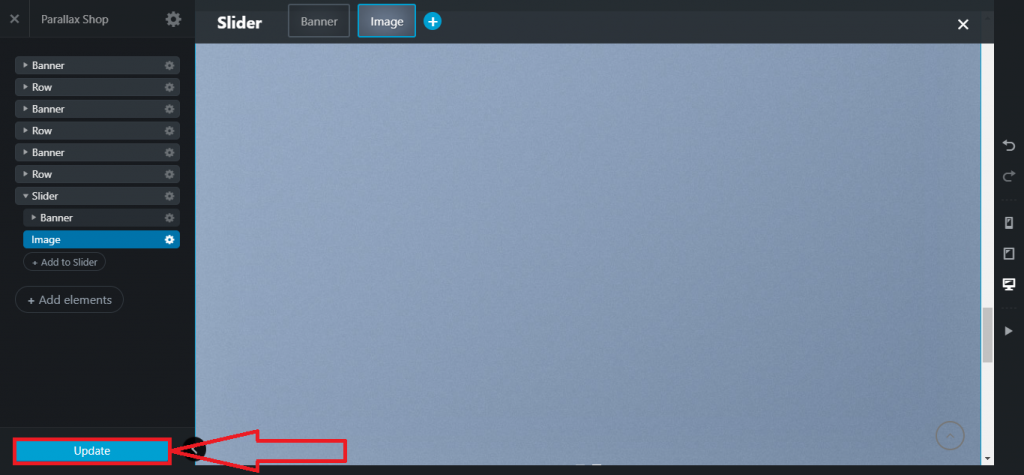
14단계: 적용 을 클릭하면 업데이트 옵션이 나타납니다. 전체 프로세스를 라이브 사이트로 활성화하려면 업데이트 버튼 을 클릭해야 합니다 .

전체 프로세스를 완료하면 슬라이더가 다음과 같이 표시됩니다.

축하합니다! Flatsome 테마 UX 빌더를 사용하여 슬라이더를 만들었습니다. 배경색 변경, 슬라이더 타이밍 사용자 정의, 드래그 가능성 변경, 슬라이더 유형 변경 등과 같이 슬라이더를 사용자 정의하는 많은 옵션이 있습니다.
Flatsome 테마 슬라이더의 다른 사용자 정의 설정을 소개하겠습니다.
Flatsome 테마 UX 빌더를 사용하여 슬라이더의 배경색을 변경하는 방법은 무엇입니까?
1단계: 스토어 페이지로 이동하여 편집 페이지에 포인터를 가져갑니다.

2단계: UX Builder로 편집 이라는 옵션이 나타나면 클릭합니다.

3단계: Slider 옵션을 찾을 수 있는 Parallax Shop 이 나타납니다 . 설정을 클릭합니다. 그런 다음 드롭다운 목록을 찾을 수 있습니다. 해당 목록에서 옵션 을 클릭합니다 .

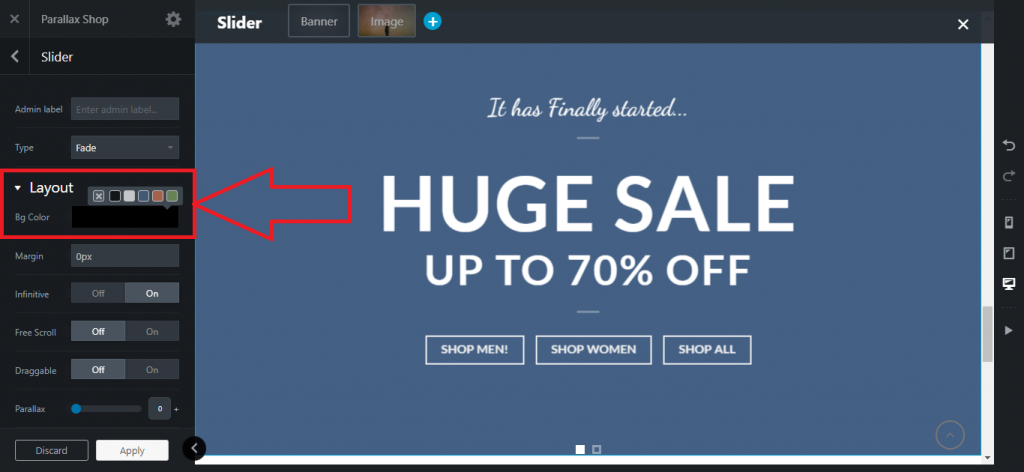
4단계: Slider 의 사용자 정의 페이지로 이동합니다 . 레이아웃 섹션을 찾아야 하는 위치에서 몇 가지 옵션이 표시됩니다. 레이아웃 선택에서 Bg Color 를 찾을 수 있으며 해당 색상을 클릭합니다. 사용 가능한 배경색이 표시되면 그 중 하나를 선택하십시오.

5단계: 색상을 선택한 후 Parallax Shop 페이지 하단에 있는 적용 버튼을 클릭하면 새 배경 색상을 적용할 수 있습니다.

6단계: 그러면 Parallax Shop 에서 업데이트 를 클릭 하여 현재 사이트를 업데이트 해야 하는 새 페이지를 표시합니다 . 그런 다음 배경이 새 색상으로 설정됩니다.

Flatsome 테마 UX 빌더를 사용하여 슬라이더의 드래그 가능한 옵션을 변경하는 방법은 무엇입니까?
1단계: 스토어 페이지로 이동하여 편집 페이지에 포인터를 가져갑니다.

2단계: UX Builder로 편집 이라는 옵션이 나타나면 클릭합니다.


3단계: Slider 옵션을 찾을 수 있는 Parallax Shop 이 나타납니다 . 설정을 클릭합니다. 그런 다음 드롭다운 목록을 찾을 수 있습니다. 해당 목록에서 옵션 을 클릭합니다 .

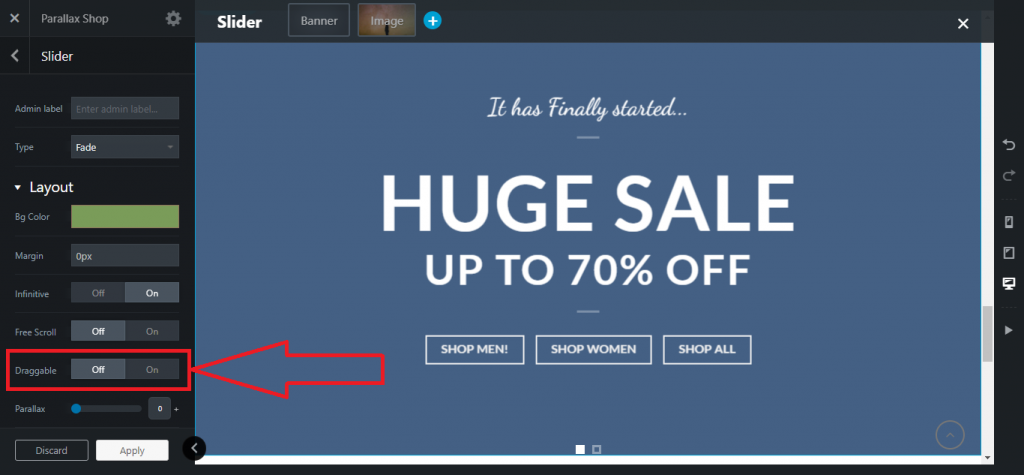
4단계: Parallax Shop 에서 Draggable 이라는 옵션을 찾을 수 있습니다 . 기능을 켜고 끌 수 있습니다 .

5단계: 켜기/끄기를 선택한 후 Parallax Shop 페이지 하단에서 적용 버튼을 찾을 수 있습니다. 이 버튼을 클릭하여 새 배경색을 적용합니다.

6단계: 그러면 Parallax Shop 에서 업데이트 를 클릭 하여 현재 사이트를 업데이트 해야 하는 새 페이지를 표시합니다 . 그 후 슬라이더는 끌기 기능으로 설정됩니다.

Flatsome 테마 UX 빌더를 사용하여 자동 슬라이드를 활성화하는 방법은 무엇입니까?
1단계: 스토어 페이지로 이동하여 편집 페이지에 포인터를 가져갑니다.

2단계: UX Builder로 편집 이라는 옵션이 나타나면 클릭합니다.

3단계: Slider 옵션을 찾을 수 있는 Parallax Shop 이 나타납니다 . 설정을 클릭합니다. 그런 다음 드롭다운 목록을 찾을 수 있습니다. 해당 목록에서 옵션 을 클릭합니다 .

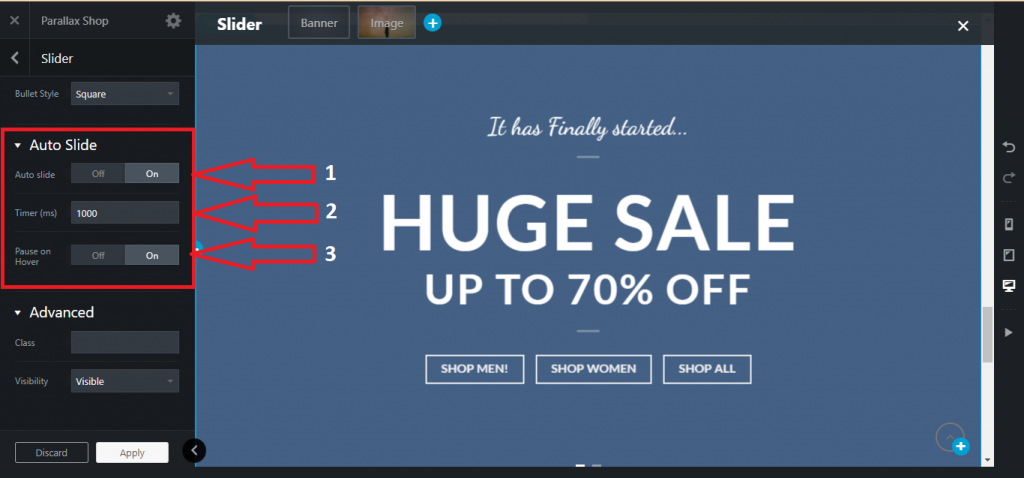
4단계: 자동 슬라이드 옵션 을 켜고 끌 수 있는 자동 슬라이드 섹션을 찾을 수 있습니다. 또한 Timer 를 사용하여 슬라이딩 간격 시간을 사용자 정의하고 Hover 시 일시 중지 상태를 켜 거나 끌 수 있습니다.

5단계: 켜기/끄기를 선택한 후 Parallax Shop 페이지 하단에서 적용 버튼을 찾을 수 있습니다. 이 버튼을 클릭하여 새 배경색을 적용합니다.

6단계: 그러면 Parallax Shop 에서 업데이트 를 클릭 하여 현재 사이트를 업데이트 해야 하는 새 페이지를 표시합니다 . 그 후 슬라이더는 슬라이더의 사용자 정의로 설정됩니다.

Flatsome 테마 UX 빌더를 사용하여 화살표 스타일을 변경하는 방법은 무엇입니까?
1단계: 스토어 페이지로 이동하여 편집 페이지 에 포인터를 가져갑니다.

2단계: UX Builder로 편집 이라는 옵션이 나타나면 클릭합니다.

3단계: Slider 옵션을 찾을 수 있는 Parallax Shop 이 나타납니다 . 설정을 클릭합니다. 그런 다음 드롭다운 목록을 찾을 수 있습니다. 해당 목록에서 옵션 을 클릭합니다 .

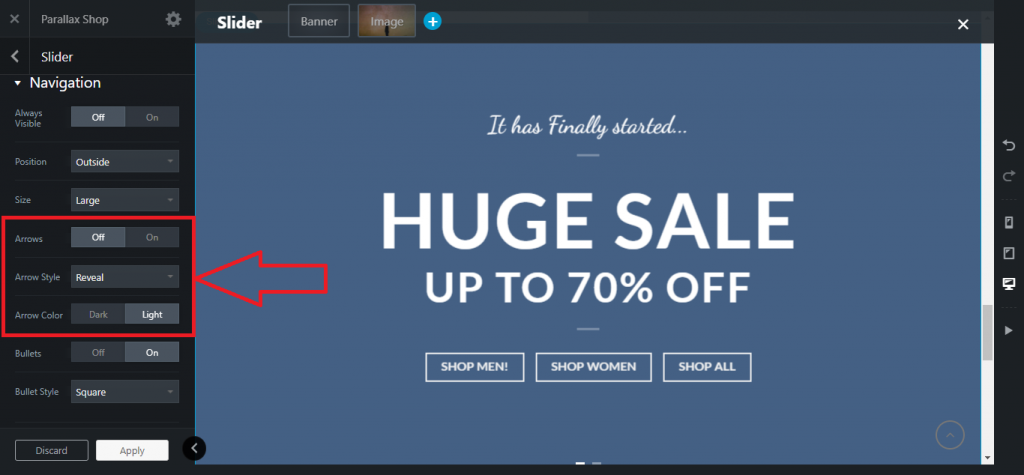
4단계: Parallax Shop 에서 Arrow 섹션을 찾을 수 있습니다 . 화살표 를 켜 거나 끌 수 있으며 화살표 스타일 및 화살표 색상 을 변경할 수 있습니다 .

5단계: 켜기/끄기를 선택한 후 Parallax Shop 페이지 하단에서 적용 버튼을 찾을 수 있습니다. 이 버튼을 클릭하여 새 배경색을 적용합니다.

6단계: 그러면 Parallax Shop 에서 업데이트 를 클릭 하여 현재 사이트를 업데이트 해야 하는 새 페이지를 표시합니다 . 그런 다음 슬라이더가 새 화살표 스타일로 설정됩니다.

Flatsome 테마 UX 빌더를 사용하여 글머리 기호 스타일을 변경하는 방법은 무엇입니까?
1단계: 스토어 페이지로 이동하여 편집 페이지에 포인터를 가져갑니다.

2단계: UX Builder로 편집 이라는 옵션이 나타나면 클릭합니다.

3단계: Slider 옵션을 찾을 수 있는 Parallax Shop 이 나타납니다 . 설정을 클릭합니다. 그런 다음 드롭다운 목록을 찾을 수 있습니다. 해당 목록에서 옵션 을 클릭합니다 .

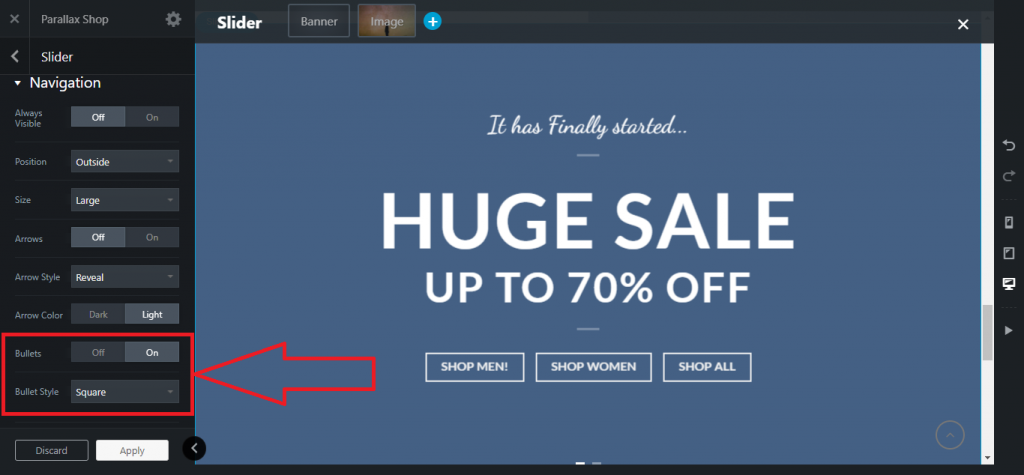
4단계: Parallax Shop 에서 Bullet 섹션을 찾을 수 있습니다 . 글머리 기호 를 켜 거나 끄고 글머리 기호 스타일 을 변경할 수 있습니다 .

5단계: 켜기/끄기를 선택한 후 Parallax Shop 페이지 하단에서 적용 버튼을 찾을 수 있습니다. 이 버튼을 클릭하여 새 배경색을 적용합니다.

6단계: 그러면 Parallax Shop 에서 업데이트 를 클릭 하여 현재 사이트를 업데이트 해야 하는 새 페이지를 표시합니다 . 그 후 슬라이더는 새로운 글머리 기호 스타일 로 설정됩니다 .

결론
이 튜토리얼에서는 슬라이더의 거의 모든 주요 부분에 대해 논의했습니다.
튜토리얼이 복잡해 보인다면 시간을 내어 처음부터 과정을 따라가는 것이 좋습니다.
Flatsome은 WordPress에서 가장 인기 있는 테마 중 하나입니다 . 따라서 커스터마이징의 영역은 방대하고 모든 기능을 배우는 데 시간이 걸립니다.
어려움이 있습니까? 댓글을 남겨주세요. 우리는 당신을 돕고 싶습니다. Flatsome 테마에 대해 더 알고 싶다면 여기 에서 Flatsome 테마에 대한 더 많은 튜토리얼을 읽어 이 분야의 전문가가 될 수 있습니다.
