WordPress에서 스플래시 페이지를 만드는 방법
게시 됨: 2022-09-05스플래시 페이지는 WordPress 사이트에서 최신 제품, 서비스 또는 프로모션을 선보일 수 있는 좋은 방법입니다. 스플래시 페이지를 만들어 방문자의 관심을 끌고 사이트에서 제공하는 내용을 맛볼 수 있습니다. 이 기사에서는 WordPress에서 스플래시 페이지를 쉽게 만드는 방법을 보여줍니다.
시작 페이지가 마음에 들지 않으면 이 짧은 자습서에서 이 프로세스를 쉽게 취소할 수 있습니다. 그의 탐색 및 바닥글 위젯이 여전히 페이지에 표시되어 있기 때문에 내 클라이언트는 전체 너비 레이아웃을 요청했습니다. 많은 경험이 필요하지 않으며 간단합니다.
조심스럽게 시작 화면 디자인 다음은 자신만의 시작 화면을 디자인하기 위한 몇 가지 모범 사례입니다. 진술을 하고 싶다면 한 가지 이상의 색상이나 로고를 사용하지 마십시오. 애니메이션을 과도하게 사용하지 않는 것이 가장 좋습니다.
즉시 생성할 수 있는 스플래시 페이지로 타겟 청중의 관심을 끌 수 있습니다. 스플래시 페이지가 업데이트, 콘텐츠 및 제안을 공유하는 데 매우 효과적이라는 사실에도 불구하고 무시할 수 없습니다.
WordPress의 스플래시 화면이란 무엇입니까?
 크레딧: www.sfwpeexperts.com
크레딧: www.sfwpeexperts.com스플래시 화면 은 웹사이트나 애플리케이션을 처음 로드할 때 표시되는 이미지 또는 짧은 비디오입니다. 일반적으로 브랜드를 제공하거나 사용자에게 사이트 또는 앱의 콘텐츠를 소개하는 데 사용됩니다.
스플래시 페이지는 방문자가 페이지의 나머지 부분으로 이동하기 전에 웹사이트에서 처음 보는 페이지입니다. 이 앱은 다른 사람이 클릭할 수 있도록 즉시 말해야 하는 모든 것을 말하도록 도와줍니다. 스플래시 페이지는 다양한 비즈니스에 유용합니다. 또한 제품이나 서비스를 홍보하거나 중요한 정보를 전달하거나 할인을 광고하는 데 사용할 수 있습니다. 스플래시 페이지의 목표는 독자가 페이지에 도달하기 전에 가능한 한 적은(그러나 필요한) 정보를 제공하는 것입니다. 방문 페이지는 기본 사이트와 별개의 전용 웹 페이지입니다. Unbounce의 드래그 앤 드롭 빌더를 사용하면 개발자의 도움 없이 빠르게 랜딩 페이지를 만들 수 있습니다.
연령 인증에 사용되는 스플래시 페이지는 율모로의 포트폴리오, 카사 까사 등의 포트폴리오에서 찾을 수 있습니다. poolside.fm 스플래시 페이지 에는 90년대 만화 라디오 방송국이 있습니다. Forbes의 인용문을 위한 스플래시 페이지는 한동안 신규 방문자를 위한 사이트의 기본 탐색이었습니다. 일부 기사는 인용만 가능하지만 다른 기사에는 출판을 홍보하기 위한 광고 또는 기타 콘텐츠가 포함될 수 있습니다. 스플래시 페이지는 다양한 유형의 구매자에게 적절한 서비스를 제공하기 위해 다양한 옵션을 제공합니다. Clearly의 스플래시 페이지에서 사용자는 4개의 주요 위치와 프랑스어로 볼 수 있는 옵션으로 안내됩니다. Legwork Studio는 웹사이트를 사용하여 잠재 고객과 팬에게 비즈니스가 문을 닫았음을 알리기로 결정했습니다. 실험적인 코딩 프로젝트인 In Pieces는 멸종 위기에 처한 동물 30종에 대한 인식을 제고하고자 합니다.
App Store는 눈에 띄고 사용자의 참여를 유도하는 스플래시 화면 을 만드는 것을 그 어느 때보다 중요하게 만들었습니다. 기본 SplashScreen API를 사용하여 시작 화면이 사라지는 시기를 제어하여 앱이 빠르게 로드되도록 할 수 있습니다. SplashScreen API를 사용하면 포트폴리오에 대한 시작 화면을 만들거나 고객을 위한 보다 매력적인 앱 경험을 만들 수 있습니다.
스플래시 페이지와 랜딩 페이지의 차이점은 무엇입니까?
스플래시 페이지는 방문 페이지 와 어떻게 다릅니까? 스플래시 페이지는 웹사이트가 표시되기 전에 웹사이트에 포함된 정보를 사용자에게 알려줍니다. 방문 페이지는 웹사이트와 완전히 별개의 페이지입니다. 방문 페이지는 방문자를 특정 작업으로 안내하기 위해 마케팅 및 광고에 사용되는 디지털 정보입니다. 웹사이트에 시작 화면을 추가할 수 있습니까? 스플래시 화면(스플래시 페이지라고도 함)은 실제 콘텐츠를 포함하지 않고 방문자에게 웹 사이트가 무엇인지에 대한 감각을 제공하는 웹 사이트의 첫 페이지입니다. 포트폴리오의 스플래시 페이지는 디자인이 잠재 고객에게 매력적으로 보이도록 합니다. 내 웹사이트에서 스플래시 페이지를 만들려면 어떻게 해야 합니까? 스플래시 페이지에서 "스플래시 만들기". 사용자의 주의를 페이지 배경으로 끌어들이는 메시지를 포함해야 합니다. 접근성을 높이려면 시작 페이지의 글꼴이 크고 읽기 쉬운지 확인하세요. 사업체나 회사를 소유하고 있다면 스플래시 페이지에도 회사 로고를 포함해야 합니다.
WordPress에서 랜딩 페이지를 만들 수 있습니까?
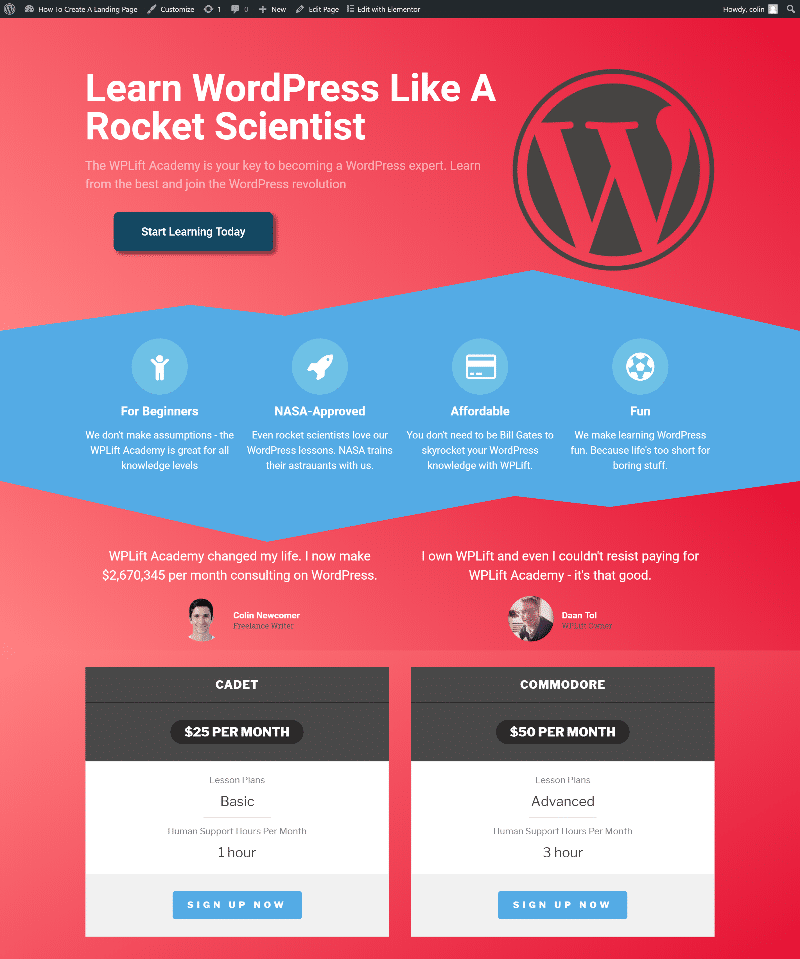
 크레딧: wplift.com
크레딧: wplift.comWordPress 방문 페이지 플러그인은 WordPress에서 방문 페이지를 만들려는 경우 사용하기가 매우 간단합니다. 개발자가 아닌 경우 플러그인을 사용하여 WordPress에서 전환율이 높은 방문 페이지를 만들고 웹사이트의 트래픽과 판매를 늘릴 수 있습니다. 오늘날 시장에는 여러 WordPress 방문 페이지 플러그인이 있습니다.
방문 페이지는 판매를 늘리거나 비즈니스에 대한 리드를 생성하기 위한 웹 페이지입니다. 다양한 유료 및 이메일 마케팅 캠페인에 사용됩니다. 이 튜토리얼에서는 몇 가지 간단한 단계로 WordPress 랜딩 페이지를 만드는 방법을 보여줍니다. seedprod 플랫폼에는 다양한 캠페인 유형에 맞게 완벽하게 구성된 다양한 아름다운 방문 페이지 템플릿이 함께 제공됩니다. 이 간단한 드래그 앤 드롭 빌더 인터페이스에서 페이지의 실시간 미리보기와 왼쪽에 도구 모음이 표시됩니다. 또한 SeedProd를 사용하여 판매 및 기타 이벤트를 위한 프로모션 랜딩 페이지 를 생성하고 전자 상거래 랜딩 페이지 및 제품 랜딩 페이지를 생성할 수 있습니다. SeedProd 도구를 사용하면 방문 페이지를 Constant Contact 및 Mailchimp와 같은 인기 있는 이메일 마케팅 서비스에 간단하게 연결할 수 있습니다.
Beaver Builder는 인기 있는 끌어서 놓기 WordPress 페이지 빌더입니다. 드래그 앤 드롭 도구로 쉽게 사용자 지정할 수 있는 기성 템플릿으로 랜딩 페이지를 쉽게 만들 수 있습니다. Beaver Builder는 가장 인기 있는 테마에서 WordPress 테마를 만드는 데 사용할 수 있습니다. 많은 테마에는 사용 가능한 모든 플러그인에 쉽게 통합할 수 있는 랜딩 페이지 템플릿 이 포함되어 있습니다. 템플릿이 없으면 자식 테마를 만들 수 있고, 테마에 템플릿이 없으면 직접 사용할 수 있습니다. 빌더 사용을 시작하려면 포스트 편집기에서 'Beaver Builder 시작' 옵션을 사용하여 시작하십시오. 인기 있는 WordPress 페이지 빌더 플러그인인 Divi를 사용하여 Elegant Themes 팀은 WordPress 개발자들이 좋아하는 플러그인을 만들었습니다.

테마에는 페이지 빌더 지원이 무료 다운로드로 포함되어 있으며 독립 실행형 페이지 빌더로도 사용할 수 있습니다. 랜딩 페이지 템플릿은 대부분의 레이아웃 팩에 포함됩니다. 편집을 마친 후 화면 오른쪽 하단에 있는 게시 버튼을 클릭하여 편집 내용을 게시할 수 있습니다. WordPress 관리 도구 모음의 종료 버튼을 클릭하여 Visual Builder 편집기를 종료할 수 있습니다. 빌더를 실행하면 라이브 랜딩 페이지 로 돌아갑니다.
양질의 방문 페이지의 이점
고품질의 방문 페이지 를 만들어 웹사이트 비용을 낮출 수 있습니다. 전략적 랜딩 페이지의 비용은 1,500~2,000달러인 반면 동적 랜딩 페이지의 비용은 2,000~5,000달러입니다.
스플래시 페이지 란 무엇입니까?
스플래시 페이지는 웹사이트의 소개 페이지 유형입니다. 스플래시 페이지는 일반적으로 새로운 제품이나 서비스를 소개하거나 특별 제안을 홍보하는 데 사용됩니다. 스플래시 페이지에는 일반적으로 간단한 메시지와 클릭 유도문안이 포함되며 이미지나 비디오도 포함될 수 있습니다.
스플래시 페이지에서 웹사이트의 다른 페이지보다 먼저 오는 페이지를 찾을 수 있습니다. 요구 사항에 따라 시작 페이지에는 새 제안, 면책 조항 또는 경고와 같은 정보가 포함될 수 있습니다. 스플래시 페이지에는 일반적으로 사본, 배경 이미지 또는 기본 사이트에 대한 링크가 없습니다. 스플래시 페이지는 더 이상 화려한 화면을 위한 광고가 아닙니다. 반면에 이 페이지는 방문자에게 중요한 정보를 제공합니다. 별도의 페이지로 연결되는 크고 보기 쉬운 링크가 있습니다. 스플래시 페이지 외에도 방문자를 유치하기 위해 상품을 제공할 수 있습니다.
귀하의 스플래시 페이지는 홈 페이지, 모든 콘텐츠 페이지 또는 블로그에서 호스팅됩니다. 스플래시 페이지는 웹사이트의 페이지 오른쪽 상단에 표시되는 시작 화면 입니다. 또한 스플래시 페이지에는 사용자가 보고자 하는 웹사이트의 다양한 언어 및 버전 목록이 표시됩니다. 과거에 인기 있는 마케팅 도구였던 스플래시 페이지가 다시 돌아왔습니다. 시작 페이지를 만들려면 짧은 형식의 클릭 후 방문 페이지 템플릿을 사용하세요. 마케터는 이러한 도구를 사용하여 방문자에게 수신해야 하는 메시지를 알립니다. 스플래시 페이지는 방문자의 노력이 많이 필요하지 않기 때문에 웹사이트에 이상적입니다.
스플래시 페이지는 만화책의 주요 시각적 요소 역할을 하며 이야기의 톤과 속도 표시자 역할을 합니다. 반면에 방문 페이지는 제품이나 서비스를 판매하는 데 사용됩니다. 랜딩 페이지는 일반적으로 스플래시 페이지보다 더 집중적이고 상세하며 일반적으로 특정 청중을 대상으로 합니다. 랜딩 페이지는 마케팅 및 광고에서 긴급성을 전달하는 데 사용할 수도 있습니다.
스플래시 페이지의 장단점
스플래시 페이지는 방문자가 사이트의 다른 페이지를 탐색하도록 허용되기 전에 제한된 양의 정보를 방문자에게 제공하는 데 사용할 수 있습니다. 스플래시 페이지는 보안 수단으로 자주 사용되며 일반적으로 나머지 사이트가 로드되기 전에 닫힙니다. 기본 페이지에 표시되지 않는 정보를 방문자에게 제공하는 것 외에도 스플래시 페이지는 로고 또는 연락처 정보를 제공합니다.
시작 페이지 만들기
스플래시가 있는 페이지는 "스플래시를 만드는 사람"을 나타내야 합니다. 사용자의 관심을 끌기 위해서는 페이지에 매력적인 배경 이미지나 관심을 불러일으키는 메시지가 있어야 합니다. 시작 페이지에 크고 읽기 쉬운 글꼴을 사용하여 접근성을 높이는 것이 좋습니다. 사업체나 기업을 소유하고 있다면 스플래시 페이지에도 로고를 포함해야 합니다.
내 웹사이트를 시작 페이지로 만들려면 어떻게 해야 합니까? 스플래시 페이지는 이름에서 알 수 있듯이 방문자를 귀하의 홈페이지로 안내하는 웹사이트 섹션입니다. 브랜딩 및 마케팅을 위한 훌륭한 도구이기도 합니다. 이 웹 액세서리는 웹사이트를 더욱 세련되고 전문적으로 보이게 합니다. 매력적인 사진, 그래픽 디자인 또는 비디오를 표시하는 스플래시 페이지는 최고의 웹사이트 디자인 요소입니다. 스플래시 페이지는 귀하의 작업을 소개하고 청중에게 귀하의 경력의 다음 단계를 소개할 수 있는 훌륭한 방법입니다. 스플래시 페이지의 콘텐츠는 산업, 개인 취향 및 목표에 따라 달라집니다.
이상적인 스플래시 페이지는 자신, 회사 또는 브랜드를 나타내는 시각적으로 매력적인 요소가 포함된 페이지입니다. 스플래시 페이지에는 일반적으로 몇 가지 기능이 포함되어 있으므로 눈길을 끄는 배경 이미지를 업로드할 수 있습니다. 스플래시 페이지의 메시지는 미래에 대한 시청자의 흥분을 전달하고 더 많은 것이 올 것이라는 느낌을 전달해야 합니다. 웹사이트의 미학에 맞는 스플래시 페이지를 만드십시오. 소셜 미디어 아이콘 및 구독 양식을 추가할 때 페이지가 빠르게 로드되는지 확인하십시오. 연락처 정보를 캡처하고 스플래시 페이지를 통해 뉴스레터의 신규 구독자를 등록할 수 있습니다.
웹사이트에 스플래시 페이지를 포함해야 하는 이유
스플래시 페이지는 웹사이트를 홍보하여 사용자가 웹사이트의 모든 콘텐츠를 보기 전에 볼 수 있도록 하는 좋은 방법입니다. 스플래시 페이지는 일반적으로 배경이 단순하고 기본 웹사이트에 대한 링크가 배경에 있습니다. 예를 들어 Forbes는 "사이트 계속"이라는 용어를 사용하여 사용자를 홈페이지로 안내합니다.
귀하가 제공해야 하는 정보에 대해 방문자에게 알리는 스플래시 페이지를 만드십시오. Forbes의 스플래시 페이지는 길이가 페이지보다 짧지 만 여전히 관심을 끌고 있습니다. 배경 이미지의 대비와 메인 웹사이트로의 링크를 통해 쉽게 탐색할 수 있습니다.
스플래시 페이지 WordPress 플러그인
스플래시 페이지는 웹 사이트의 랜딩 페이지를 만들 수 있는 WordPress 플러그인입니다. 이 플러그인은 방문자의 관심을 끌고 행동을 취하도록 장려하는 잘 디자인되고 전문적인 페이지를 제공하여 웹사이트의 전환율을 높이는 데 도움이 되도록 설계되었습니다.
WordPress에서 방문 페이지를 만드는 방법
WordPress에서 내장 플러그인을 사용하여 랜딩 페이지를 쉽게 만들 수 있습니다. 다양한 판매 이벤트, 제품 및 서비스가 있는 페이지는 모두 방문 페이지 플러그인을 사용하여 만들 수 있습니다. 랜딩 페이지 플러그인을 사용하면 코딩 없이 전문가 수준의 페이지를 만들 수 있습니다. 방문 페이지 플러그인은 다양한 공급업체에서 사용할 수 있습니다. WordPress 플러그인 저장소에서 "랜딩 페이지 플러그인"이라는 단어를 찾아 요구 사항을 충족하는 랜딩 페이지 플러그인을 찾습니다. 다음 단어를 선택하면 랜딩 페이지를 만드는 데 도움이 됩니다. 어떤 유형의 페이지를 만들고 싶습니까? 당신의 판매 포인트는 무엇입니까? 제품의 장점은 무엇입니까? 가격 옵션은 무엇입니까? 배송 옵션은 무엇입니까? 웹사이트 방문 페이지의 필수 필드는 무엇입니까? Quora 양식에서 계정에 필요한 필드는 무엇입니까? 기업가의 소셜 미디어 프로필 요구 사항은 무엇입니까? 페이지 유형, 기능 및 요구 사항을 결정하는 즉시 방문 페이지 디자인을 시작할 수 있습니다. 플러그인으로 코딩하지 않고도 아름답고 전문적인 랜딩 페이지 를 만드십시오.
