WordPress에서 구독 상자 서비스를 만드는 방법
게시 됨: 2022-08-29최근 독자 중 한 명이 WordPress에서 구독 상자 서비스를 만들 수 있는지 물었습니다.
구독 상자는 정기적으로 배송될 수 있는 실제 상품을 판매하는 인기 있는 방법입니다. 그들은 틈새 시장에서 특히 잘 작동합니다.
이 기사에서는 WordPress에서 구독 상자 서비스를 만드는 방법을 보여줍니다.

구독함 서비스란 무엇입니까?
구독 상자 서비스는 실제 제품을 반복적으로 배송하여 온라인 상점에서 정기적인 수익을 창출하는 현명한 방법입니다.
구독 상자는 단순한 배달 서비스 그 이상입니다. 다양성, 편의성, 비용 절감과 같은 고객에게 진정한 가치를 제공하는 선별된 제품의 개인화된 경험을 제공합니다. 그들은 틈새 시장과 부티크 제품에서 잘 작동합니다.
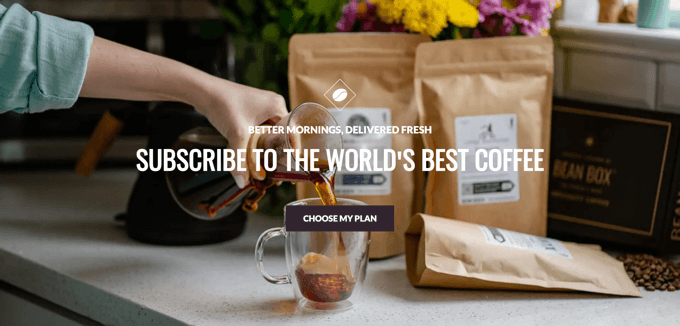
예를 들어 헬로프레시(HelloFresh)는 회원가입을 하면 매주 식자재를 집까지 배달해주는 구독박스 서비스다. 다른 예로는 구독 상자에 그루밍 및 커피 제품을 제공하는 Dollar Shave Club 및 Bean Box가 있습니다.

구독 상자는 반복적인 수익을 창출하는 효과적인 방법입니다. 일반적으로 이윤이 더 높으며 미국 소비자의 2/3 이상이 사용해 보았습니다. 시장은 매년 두 배로 성장하는 것 같습니다.
그렇다면 WordPress를 사용하여 구독 상자 서비스를 만드는 방법을 살펴보겠습니다.
구독 상자 사업을 시작하려면 무엇이 필요합니까?
구독 상자 회사를 시작하는 것은 생각보다 쉽습니다. 다음이 필요합니다.
- 구독 상자의 주제 및 대상
- 도메인 이름(예: wpbeginner.com)
- 파일 및 웹 사이트 데이터를 저장하는 WordPress 호스팅 계획
- 제품 및 구독을 생성하고 관리하기 위한 전자상거래 및 구독 상자 플러그인
- 모든 것을 설정하는 데 1-2시간이 소요됩니다.
그게 다야!
이 가이드에서 프로세스의 모든 단계를 안내합니다. 막히거나 질문이 있는 경우 아래에 의견을 남기거나 WordPress 지원을 받는 방법에 대한 가이드를 참조하세요.
시작하자.
1단계: WordPress 웹사이트 설정
구독 상자 비즈니스를 설정하고 관리하기 위한 최고의 웹사이트 빌더 플랫폼은 WordPress입니다. 무료이고 사이트를 최대한 제어할 수 있기 때문입니다. 이것이 인터넷의 모든 웹사이트 중 43% 이상이 워드프레스를 사용하는 이유입니다.
종종 초보자는 잘못된 유형의 WordPress를 선택하는 실수를 범합니다. 실제로 혼동될 수 있는 두 가지 유형이 있습니다.
비용이 많이 들고 액세스할 수 있는 기능이 제한되는 호스팅 서비스인 WordPress.com을 원하지 않습니다.
우리가 추천하는 것은 자체 호스팅 WordPress라고도 하는 WordPress.org입니다. 자체 호스팅 및 도메인에 설치하는 완전 무료 소프트웨어입니다. 걱정하지 마세요. 생각보다 쉽습니다.
시작하려면 웹 호스팅을 받아야 합니다.
일반적으로 웹 호스팅 비용은 월 $7.99, 도메인 이름은 연간 $14.99, SSL 인증서 비용은 연간 약 $69.99입니다.
이것은 당신이 막 시작했을 때 큰 투자가 될 수 있습니다.
운 좋게도 Bluehost는 독자들에게 웹 호스팅에 대해 60% 큰 할인과 함께 무료 도메인 이름 및 SSL 인증서를 제공하는 데 동의했습니다.

기본적으로 한 달에 $2.75의 저렴한 비용으로 시작할 수 있습니다.
아래 Bluehost 버튼을 클릭하기만 하면 자동으로 할인이 적용됩니다.
호스팅 계정을 얻은 후 단계별 지침은 WordPress 웹 사이트를 만드는 방법에 대한 가이드를 참조하세요.
2단계: WordPress에서 구독 상자 서비스 만들기
WordPress 사이트가 설정되면 구독 상자 서비스를 생성하기 위해 설치해야 하는 몇 가지 플러그인이 있습니다.
- 세계에서 가장 인기 있는 전자상거래 플러그인 WooCommerce
- 모든 종류의 유료 구독을 위한 WooCommerce 확장 프로그램인 WooCommerce 구독
- 고객이 자신의 상자를 만들 수 있도록 하는 구독 확장의 애드온인 WooCommerce용 구독 상자.
모든 것을 단계별로 안내해 드리겠습니다.
아직 온라인 상점이 없는 경우 온라인 상점을 시작하는 방법에 대한 단계별 가이드가 있습니다. 이것은 WooCommerce를 설치하는 첫 번째 부분을 안내합니다.
다음으로 WooCommerce 구독 확장을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.

WooCommerce 구독 플러그인을 설치한 후 WooCommerce용 구독 상자 확장 프로그램을 설치하고 활성화해야 합니다.
이 확장은 고객이 자신의 상자를 만들고 상자 계획을 변경할 수 있도록 하는 등 구독 상자 서비스를 쉽게 만들 수 있는 기능을 추가합니다.

이러한 플러그인을 설정한 후에는 웹사이트 템플릿(테마라고도 함)을 선택했는지 확인해야 합니다. 선택할 수 있는 수십 개의 미리 만들어진 WooCommerce 테마가 있습니다.
또는 상점에 대한 사용자 정의 웹 사이트 디자인을 만들려는 경우 SeedProd와 같은 끌어서 놓기 빌더를 사용해야 합니다. 코드 없이 완전히 맞춤형 WordPress 테마를 만들 수 있습니다.
3단계: 구독 상자 제품 추가
웹사이트가 설정되면 가장 먼저 해야 할 일은 온라인 상점에서 판매할 구독 상자 제품을 추가하는 것입니다.
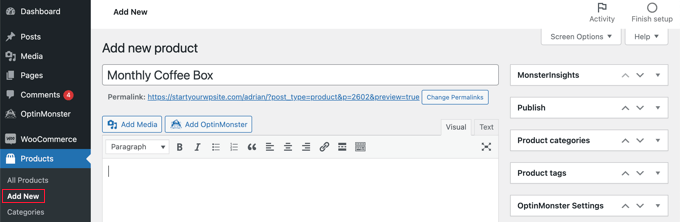
관리 메뉴에서 제품 » 새로 추가 를 선택하고 구독 상자의 이름을 입력해야 합니다.


또한 설명, 이미지, 가격 및 배송 정보와 같은 일반적인 WooCommerce 제품 설정을 입력해야 합니다.
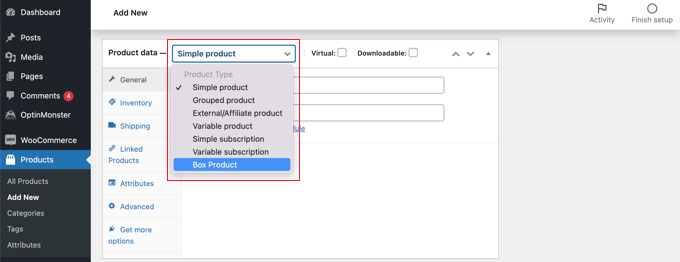
다음으로 구독 상자에 대한 설정을 구성해야 합니다. '제품 데이터' 섹션까지 아래로 스크롤하고 드롭다운 메뉴에서 '박스 제품'을 선택해야 합니다.

이렇게 하면 상자를 만들 수 있는 사이드 메뉴에 새 탭이 추가됩니다.
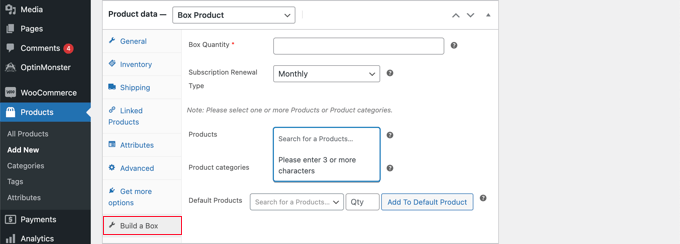
새로운 '상자 만들기' 탭을 클릭해야 구독 상자와 그 상자에 포함될 내용에 대한 설정을 구성할 수 있습니다.

먼저 '박스 수량' 필드에 숫자를 입력해야 합니다. 고객이 상자에 넣을 수 있는 항목의 수입니다. 그런 다음 매일, 매주, 매월 또는 매년처럼 항목을 배송할 빈도를 선택해야 합니다.
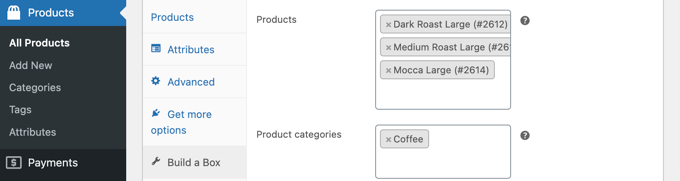
다음으로 고객이 WordPress 사이트에서 사용자 정의 상자를 만들 때 선택할 수 있는 제품 목록을 선택해야 합니다. '제품' 필드에서 해당 제품을 개별적으로 선택하거나 '제품 카테고리' 필드에서 '커피' 또는 '과일'과 같은 전체 제품 카테고리를 추가할 수 있습니다.

비슷한 가격과 무게를 가진 제품을 선택하는 것이 좋습니다. 이렇게 하면 상자의 총 비용과 무게가 일정하게 유지되어 구독 상자 및 배송 비용을 결정할 때 도움이 됩니다.
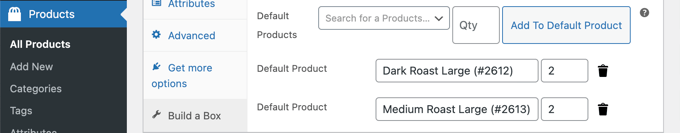
모든 사람이 제품을 하나씩 선택하는 데 시간을 할애하는 것은 아닙니다. '기본 제품' 필드에서 제품을 선택하여 표준 상자를 만들 수도 있습니다.

표준 상자에 항목을 추가하려면 추가하려는 제품을 검색하고 수량을 입력한 다음 '기본 제품에 추가' 버튼을 클릭해야 합니다. 구독 상자가 완성될 때까지 이 단계를 반복하기만 하면 됩니다.
완료되면 화면 오른쪽의 '게시' 버튼을 클릭하여 WooCommerce 스토어에 구독 상자를 추가하는 것을 잊지 마십시오.
구독 상자를 두 개 이상 추가하려면 이 단계를 반복하기만 하면 됩니다.
4단계: 온라인 스토어에 구독 상자 표시
다음으로 WooCommerce 스토어에 구독 상자를 표시해야 합니다.
대시보드에서 페이지 » 새로 추가 로 이동하여 새 페이지를 만듭니다. 페이지에 '구독 상자 만들기' 또는 '자신만의 번들 만들기'와 같은 매력적인 제목을 지정합니다.
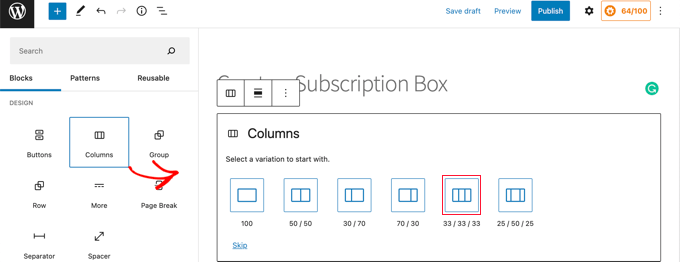
다음으로 열 블록을 사용하여 구독 상자를 표시하기에 충분한 열을 추가합니다.

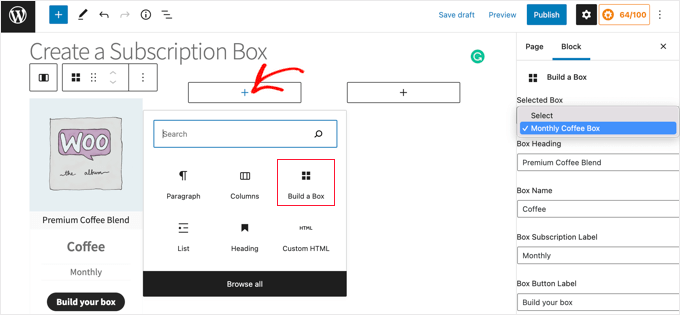
각 열에 대해 '+' 버튼을 클릭하고 '상자 만들기' 블록을 추가해야 합니다.
왼쪽의 차단 창을 사용하여 '선택된 상자' 드롭다운 메뉴에서 표시하려는 구독 상자를 선택할 수 있습니다.

상자 제목 및 이름, 구독 레이블 및 버튼 레이블을 포함하여 표시될 다른 텍스트를 입력할 수도 있습니다.
구독 상자를 모두 추가했으면 페이지 상단의 '게시' 버튼을 클릭하여 웹사이트에 표시해야 합니다.
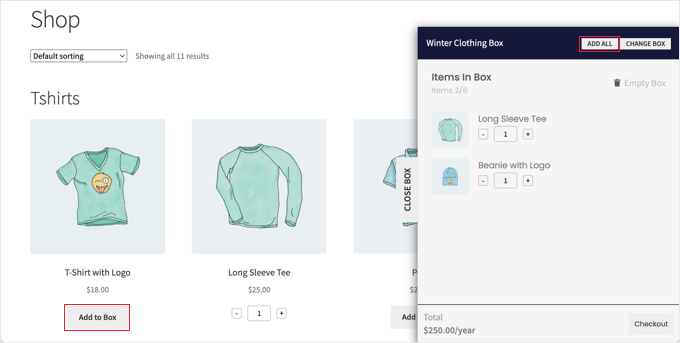
고객이 구독 상자를 클릭하면 해당 상자의 쇼핑 페이지로 이동합니다. 여기에서 이 구독 상자에 사용할 수 있도록 설정한 제품 목록이 표시됩니다.
제품 아래의 '박스에 추가' 버튼을 클릭하여 개별 제품을 박스에 추가할 수 있습니다. 또한 추가할 제품 수를 선택할 수도 있습니다.

또는 '모두 추가' 버튼을 클릭하여 표준 상자를 만들 수도 있습니다. 그렇게 하면 모든 기본 제품이 상자에 추가됩니다.
고객이 상자 내용물에 만족하면 체크아웃할 수 있습니다.
이 튜토리얼이 WordPress에서 구독 상자 서비스를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다.
또한 판매를 늘리기 위해 WooCommerce 팝업을 만드는 방법을 배우거나 최고의 WooCommerce 플러그인에 대한 전문가 선택을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
