WordPress 하위 테마를 만드는 방법(초보자 가이드)?
게시 됨: 2024-10-13
WordPress에서 하위 테마를 생성하는 것은 상위 테마가 업데이트될 때 변경 사항이 유지되도록 하면서 웹사이트를 사용자 정의할 수 있는 좋은 방법입니다. 이 초보자 가이드는 프로세스를 단계별로 안내합니다.
어린이 테마란 무엇입니까?
WordPress의 하위 테마 는 상위 테마 라고 하는 다른 테마의 기능과 스타일을 상속하는 테마입니다. 이 구조를 통해 사용자는 상위 테마 파일을 직접 변경하지 않고도 사용자 정의 및 수정을 할 수 있습니다.

어린이 테마의 주요 특징:
- 상속 : 하위 테마는 상위 테마의 기능, 스타일 및 템플릿을 사용합니다. 상위 테마의 특정 측면을 추가하거나 재정의할 수 있습니다.
- 안전한 사용자 정의 : 상위 테마가 업데이트될 때 하위 테마의 변경 사항이 손실되지 않습니다. 이를 통해 웹사이트를 더욱 쉽게 유지하고 관리할 수 있습니다.
- 쉬운 복귀 : 하위 테마에 문제가 발생하는 경우 데이터나 변경 사항을 잃지 않고 쉽게 상위 테마로 다시 전환할 수 있습니다.
- 실험 : 라이브 사이트에 영향을 주지 않고 새로운 스타일과 기능을 테스트할 수 있어 안전한 환경에서 실험할 수 있습니다.
어린이 테마를 사용해야 하는 경우:
- 업데이트 중에 변경 사항을 잃지 않고 테마를 사용자 정의하려는 경우.
- 상위 테마의 핵심 기능을 그대로 유지하면서 새로운 기능이나 스타일을 추가하려는 경우.
하위 테마 사용의 이점
- 사용자 지정 보호 : 상위 테마 업데이트는 변경 사항을 재정의하지 않습니다.
- 쉬운 유지 관리 : 필요한 경우 쉽게 상위 테마로 다시 전환할 수 있습니다.
- 실험 : 라이브 사이트에 위험을 주지 않고 새로운 기능이나 스타일을 테스트합니다.
하위 테마는 상위 테마를 업데이트할 수 있는 유연성을 유지하면서 사이트를 효과적으로 사용자 정의하려는 WordPress 사용자에게 필수적인 도구입니다. 이는 수정 사항을 관리하고 보다 안정적인 웹 사이트 경험을 보장하는 구조화된 방법을 제공합니다.
WordPress 하위 테마 만들기에 대한 단계별 가이드
1단계: 환경 설정
로컬 또는 라이브 WordPress 설치로 작업할 수 있습니다.

- 로컬 설치 : 개발 및 테스트에 이상적입니다. 다음과 같은 도구를 사용할 수 있습니다.
- XAMPP : 무료 오픈 소스 크로스 플랫폼 웹 서버 솔루션 스택 패키지입니다.
- MAMP : macOS 및 Windows에 설치할 수 있는 무료 로컬 서버 환경입니다.
- Local by Flywheel : 사용자 친화적인 로컬 개발 도구입니다.
- 라이브 설치 : 라이브 사이트에서 직접 작업하는 경우 WordPress 대시보드에 대한 관리자 액세스 권한이 있는지 확인하세요.
2단계: 하위 테마 디렉토리 생성
하위 테마 디렉터리를 만드는 과정은 간단합니다. 단계별로 수행하는 방법은 다음과 같습니다.
1단계: 테마 디렉토리로 이동
- WordPress 파일에 액세스하세요 .
- FTP 클라이언트 (예: FileZilla) 또는 호스팅 제공업체의 파일 관리자를 사용하여 WordPress 설치에 액세스하세요.
-
wp-content/themes디렉터리로 이동합니다. 여기에는 모든 테마가 저장됩니다.
2단계: 하위 테마를 위한 새 폴더 만들기

- 새 폴더 만들기 :
-
themes디렉터리 내부를 마우스 오른쪽 버튼으로 클릭하고 새 디렉터리 만들기 또는 새 폴더 만들기를 선택합니다. - 하위 테마임을 분명히 알 수 있는 형식을 사용하여 폴더 이름을 지정합니다. 일반적인 규칙은 상위 테마 이름 뒤에
-child사용하는 것입니다. 예를 들어:- 상위 테마가
twentytwentyfour인 경우 하위 테마 폴더의 이름을twentytwentyfour-child로 지정하십시오.
- 상위 테마가
-
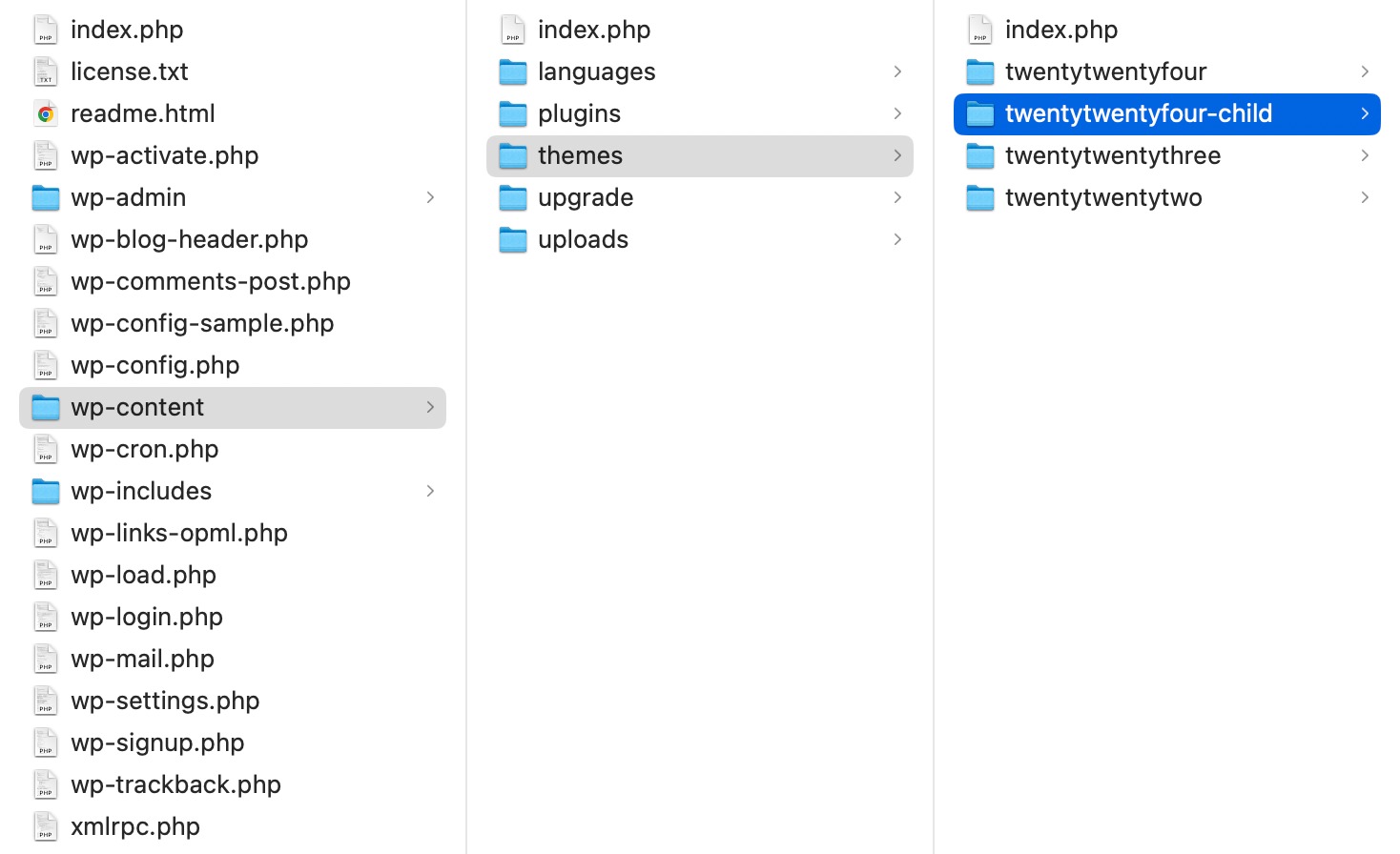
3단계: 폴더 생성 확인
- 귀하의 디렉토리를 확인하십시오 :
- 하위 테마의 새 폴더가
wp-content/themes디렉토리에 나타나는지 확인하십시오. - 상위 테마와 새로 생성된 하위 테마가 모두 나열되어 있어야 합니다.
- 하위 테마의 새 폴더가
3단계: 스타일 시트(style.css) 만들기
- 하위 테마 폴더 안에
style.css라는 파일을 만듭니다. -
style.css파일에 다음 코드를 추가합니다./* Theme Name: Your Parent Theme Child Theme URI: http://yourwebsite.com Description: A child theme of Your Parent Theme Author: Your Name Author URI: http://yourwebsite.com Template: yourparenttheme Version: 1.0 */ /* Import the parent theme styles */ @import url("../yourparenttheme/style.css");yourparenttheme상위 테마의 실제 디렉토리 이름으로 바꾸십시오.
4단계: 함수 파일(functions.php) 만들기
- 동일한 하위 테마 폴더에
functions.php라는 파일을 만듭니다. - 상위 테마 스타일을 대기열에 추가하려면 다음 코드를 추가하세요.
<?php function my_theme_enqueue_styles ( ) { $parent_; // This is 'twentytwentyfour-style' for the Twenty Twenty-Four theme. wp_enqueue_style($parent_style, get_template_directory_uri() . '/style.css'); wp_enqueue_style('child-style', get_stylesheet_directory_uri() . '/style.css', array($parent_style) ); } add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');필요한 경우
'parent-style'상위 테마의 기본 스타일시트 핸들로 바꾸세요.
5단계: 자녀 테마 활성화
- WordPress 관리 대시보드에 로그인합니다.
- 모양 > 테마 로 이동합니다.
- 자녀 테마가 나열되어 있는 것을 볼 수 있습니다. 활성화 를 클릭합니다.
6단계: 자녀 테마 맞춤설정
이제 자녀 테마가 활성화되었으므로 사용자 정의를 시작할 수 있습니다! 다음을 수행할 수 있습니다.

-
style.css에 맞춤 CSS를 추가하세요. - 상위 테마 파일을 재정의하려면 새 템플릿 파일(예:
header.php,footer.php)을 만듭니다. -
functions.php를 통해 기능을 수정하세요.
추가 사용자 정의
자녀 테마를 더욱 강화하려면:
- 사용자 정의 템플릿 : 상위 테마에서 파일을 복제하고 수정하여 사용자 정의 페이지 템플릿을 만듭니다.
- JavaScript 파일 : 상위 테마가 JavaScript를 사용하는 경우
functions.php에 추가 스크립트를 추가할 수 있습니다.
결론
WordPress 하위 테마를 만드는 것은 상위 테마의 무결성을 유지하면서 웹사이트를 사용자 정의하려는 모든 사람에게 필수적인 기술입니다. 이 가이드에 설명된 단계를 따르면 테마 업데이트 중에 변경 사항이 손실될 위험 없이 안전하게 수정하고, 새로운 기능을 추가하고, 사이트 디자인을 향상할 수 있습니다.
하위 테마를 사용하면 사용자 정의 내용이 보존될 뿐만 아니라 실험과 성장을 위한 유연한 환경도 제공됩니다. 초보자이거나 WordPress 지식을 확장하려는 경우 하위 테마를 마스터하면 독특하고 맞춤화된 온라인 존재를 구축할 수 있습니다.
이제 하위 테마를 만드는 데 필요한 도구와 지식이 있으므로 창의력을 발휘하여 WordPress 사이트를 한 단계 더 발전시킬 차례입니다. 즐거운 테마입니다!
