5단계로 WordPress 메뉴를 만드는 방법
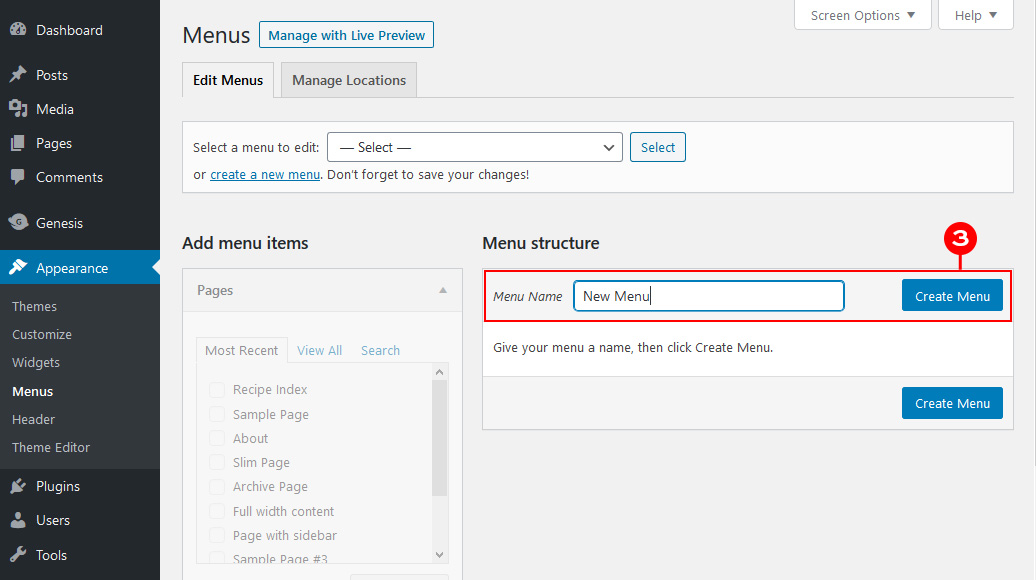
게시 됨: 2022-09-14WordPress 대시보드에 로그인합니다. 모양 > 메뉴로 이동합니다. "새 메뉴 만들기" 버튼을 클릭합니다. 메뉴 이름 상자 에 새 메뉴의 이름을 입력한 다음 "메뉴 만들기" 버튼을 클릭합니다. 메뉴에 원하는 페이지, 게시물, 카테고리 또는 사용자 정의 링크를 추가하십시오. 항목을 드래그 앤 드롭하여 재정렬합니다.
잘 정리된 메뉴를 만드는 것을 최우선으로 해야 합니다. 또한 잘 디자인된 메뉴는 사용자 경험을 향상시키고 짐작할 수 있듯이 나중에 사용자의 삶에서 전환됩니다. 심각하게 비효율적인 사이트는 훌륭한 디자인으로 보상될 수 없습니다. Visual Composer를 사용하면 웹사이트 메뉴에 더 많은 시간을 할애할 수 있습니다. 500개 이상의 콘텐츠 요소, 디자이너 템플릿 및 테마 빌더와 같은 기타 플러그인으로 멋진 레이아웃을 만드십시오. 바로 사용할 수 있는 다양한 메뉴 요소(더 독특한 모양을 위한 기본, 샌드위치 및 사이드바 메뉴) 중에서 선택하거나 이 중 하나를 선택하여 자신만의 디자인을 만드십시오.
WordPress에 메뉴 버튼을 어떻게 추가합니까?
 크레딧: www.designerblogs.com
크레딧: www.designerblogs.com모양 > 메뉴 또는 사용자 정의 > 메뉴를 클릭하여 WordPress 관리자 패널에 액세스할 수 있습니다. 메뉴가 두 개 이상인 경우 목록에서 편집할 메뉴를 선택합니다. 버튼으로 표시할 메뉴 항목 을 설정합니다. 작업을 저장하려면 저장 버튼을 누르기만 하면 됩니다.
WordPress 헤더에 버튼을 어떻게 추가합니까? 이제 헤더 탐색 메뉴 를 사용하여 더 눈에 띄는 클릭 유도문안을 강조 표시할 수 있습니다. 기본적으로 WordPress에서는 Button 블록을 사용하여 WordPress 게시물 및 페이지에 버튼을 추가할 수 있습니다. 다음의 간단한 단계에 따라 WordPress 탐색 메뉴의 모든 링크를 버튼으로 변환할 수 있습니다. 모양으로 이동 사용자 지정 도구를 사용하여 WordPress 테마를 사용자 지정할 수 있습니다. 이제 오른쪽 열에서 웹사이트의 실시간 미리보기를 볼 수 있고 왼쪽 열에서 테마 설정 목록을 볼 수 있습니다. 확장하려면 추가 CSS 탭을 마우스 오른쪽 버튼으로 클릭해야 합니다.
사용자 정의 CSS 코드를 추가할 수 있는 상자가 표시됩니다. 이 트릭을 사용하여 헤더 메뉴 에 버튼을 추가하고 WordPress 탐색 메뉴의 링크를 강조 표시할 수 있습니다. 링크를 클릭하여 강조 표시하기만 하면 됩니다. 테두리, 배경색, 링크 색상, 링크 텍스트 색상을 추가할 수 있습니다. 변경 사항을 저장하려면 게시 버튼을 클릭하기만 하면 됩니다.
WP Admin에서 항목을 오른쪽으로 끌어서 드롭다운 메뉴를 생성하기만 하면 됩니다. 다시 왼쪽으로 드래그하여 이를 되돌릴 수 있습니다.
WordPress의 헤더에 버튼을 어떻게 추가합니까?
모양 > 사용자 지정으로 이동하면 추가 CSS 버튼을 클릭하여 액세스할 수 있는 WordPress 테마 사용자 지정 도구에 액세스할 수 있습니다. 게시를 클릭하면 웹사이트에 사용자 정의 CSS 코드를 추가할 수 있습니다.
WordPress에서 여러 메뉴를 만드는 방법은 무엇입니까?
WordPress 대시보드로 이동하면 모양 아래 메뉴에서 새 연락처 페이지 메뉴(또는 원하는 다른 이름)를 만듭니다. 그런 다음 클릭하십시오. 각 페이지 또는 사용자 지정 링크에 대한 메뉴 항목 을 추가하고 게시를 클릭한 다음 필요한 다른 모든 메뉴에 대해 프로세스를 반복합니다.
Conditional Menus 플러그인을 사용하면 WordPress의 다양한 페이지에 대한 다양한 메뉴를 만들 수 있습니다. 방문자는 모든 웹 사이트의 최소한의 메뉴인 메뉴를 클릭하여 필요한 페이지를 쉽게 찾을 수 있습니다. 웹 사이트가 복잡한 경우 각 페이지 그룹에 대해 별도의 메뉴를 포함할 수 있습니다. 이 게시물은 몇 분 만에 수행하는 방법을 알려줍니다. 모양 섹션을 위치 관리로 변경한 다음 조건부로 변경하십시오. 목록에서 Apple 메뉴 항목 을 선택합니다(저는 Apple 메뉴를 선택했습니다). 조건 탭을 클릭하여 표시할 위치를 지정할 수 있습니다. 선택할 수 있는 새 팝업 창이 나타납니다. 예를 들어 404 페이지의 다양한 카테고리, 게시물 유형, 분류, 사용자 역할 또는 홈페이지에 메뉴를 표시할 수 있습니다.

계층적 메뉴 플러그인: 다른 수준에서 두 번째 메뉴 만들기
계층 메뉴 플러그인을 사용하여 주 메뉴와 다른 수준에서 두 번째 메뉴를 만들 수 있습니다.
WordPress에 탭을 추가하는 방법
WordPress에 탭을 추가하는 것은 콘텐츠를 구성하고 더 사용자 친화적으로 만드는 좋은 방법입니다. 탭은 모든 게시물이나 페이지에 추가할 수 있으며 관련 콘텐츠를 그룹화하는 데 사용할 수 있습니다.
WordPress에 탭을 추가하려면 먼저 새 게시물이나 페이지를 만드세요. 콘텐츠 편집기에서 "T" 아이콘을 클릭하여 탭을 삽입합니다.
다양한 탭 옵션이 있는 팝업 창이 나타납니다. 삽입할 탭 수를 선택한 다음 "확인"을 클릭합니다.
그런 다음 각 탭에 콘텐츠를 추가합니다. 이렇게 하려면 편집할 탭을 클릭한 다음 편집기에 내용을 입력합니다.
완료되면 "게시" 또는 "업데이트"를 클릭하여 변경 사항을 저장하십시오. 귀하의 콘텐츠는 이제 탭으로 구성되어 더욱 사용자에게 친숙해질 것입니다!
웹 기반 탭 파일 폴더와 같은 HTML 탭은 HTML 태그를 사용하여 액세스할 수 있습니다. 탭 중 하나를 잡아 쉽게 콘텐츠를 변경할 수 있습니다. 탭 구성은 WordPress 사이트에 네 가지 방법으로 추가할 수 있습니다. 요약하자면 저는 Gutenberg Tabs Blocks 시리즈를 선호합니다. 이것이 가능하지 않다면 Gutenberg 블록과 같은 플러그인을 사용하십시오. 단축 코드는 블록 편집기의 암흑기에 블록 편집에 대한 훌륭한 대안입니다. 페이지 빌더 탭을 사용할 수 있으므로 디자인을 완벽하게 제어할 수 있습니다.
그러나 독립 실행형 탭 플러그인은 편집 중인 게시물 및 페이지 내에 탭을 만들 수 없습니다. 각 '탭' 레이아웃을 맞춤 게시물로 만들려면 플러그인의 탭 편집기를 사용하세요. 단축 코드에 탭을 추가하려면 어떻게 합니까? 코드에 여러 중첩 코드가 포함되어 있으므로 탭에는 단일 단축 코드가 없습니다. 첫 번째 단계는 단축 코드를 논리적 그룹으로 나누는 것입니다. 시각적 스타일 컨트롤은 일반적으로 단축 코드에 존재하지 않기 때문에 블록 탭보다 스타일을 지정하기가 더 어렵습니다. 탭 위젯은 일반적으로 일부 페이지 빌더에서 가장 기본적인 페이지로 제한됩니다.
이 해킹을 사용하여 탭 위젯에 템플릿 단축 코드를 삽입할 수 있습니다(작동하지만 약간 투박함). Elementor 확장을 사용하여 중첩 탭 위젯 기능을 구현할 수도 있습니다. 독립형 탭 플러그인은 사용 사례가 좋지 않으므로 사용하지 않는 것이 좋습니다.
WordPress 헤더에 메뉴를 추가하는 방법
WordPress 헤더에 메뉴를 추가하면 웹사이트 탐색을 개선할 수 있습니다. 헤더에 메뉴를 추가하는 데 사용할 수 있는 두 가지 방법이 있습니다. 1. WordPress 플러그인 사용: 헤더에 메뉴를 추가할 수 있는 플러그인이 많이 있습니다. 플러그인을 설치하고 활성화한 다음 지침에 따라 메뉴를 추가하기만 하면 됩니다. 2. WordPress 테마 사용: 많은 WordPress 테마에는 헤더의 메뉴에 대한 지원이 내장되어 있습니다. WordPress 대시보드의 메뉴 페이지 로 이동하고 지침에 따라 메뉴를 추가하기만 하면 됩니다.
각 사이트의 헤더와 상단 탐색 메뉴 는 WordPress에서 약간 다른 방식으로 생성됩니다. 저는 Genesis 테마 프레임워크를 사용하는 것을 좋아하기 때문에 여기에서 사용하고 있습니다. 이 경우 위젯의 일부로 Twitter 및 Facebook 링크를 포함합니다. 나의 천적은 탐색 메뉴라고도 하는 탐색 메뉴였습니다. 제네시스와 워드프레스 메뉴를 이용하여 간단하게 만드는 방법을 만들었습니다. Chrome 개발자 도구 또는 Firefox용 Firebug 추가 기능을 사용하여 HTML을 통해 드래그하여 메뉴 스타일을 지정하는 데 사용되는 선택기를 결정할 수 있습니다. Genesis는 하위 페이지(또는 하위 페이지)에 대한 드롭다운 메뉴와 각 페이지에 대한 플라이아웃 메뉴를 추가하는 편리한 방법을 제공합니다. 또한 현재 페이지 링크, 호버 링크 및 하위 페이지 링크를 변경할 수 있습니다. 원하는 위치에 끌어다 놓기만 하면 탐색 메뉴에 표시됩니다.
