WordPress 사이트에 대한 예/아니요 옵션을 만드는 방법
게시 됨: 2023-08-04웹사이트에 예/아니요 버튼이 있는 팝업을 만드는 방법을 찾고 계십니까?
어쩌면 당신은 이메일 목록 선택이나 대형 웹사이트의 또 다른 특별 제안으로 사용되는 이러한 팝업을 본 적이 있을 것입니다. 다단계 예/아니요 캠페인은 사용자가 프로모션을 클릭하도록 유도하여 전환율을 향상시킬 수 있습니다.
이 기사에서는 WordPress 사이트에 대한 예/아니요 선택을 만드는 방법을 보여줍니다.

예/아니요 옵션은 무엇이며 왜 사용해야 합니까?
예/아니요 선택은 버튼 또는 링크라는 2가지 옵션이 있는 팝업 양식입니다. 제안을 수락하려면 '예'를 클릭하고 제안을 거부하려면 '아니요'를 클릭하세요.
사용자가 1단계 대신 2단계를 수행해야 하기 때문에 이를 2단계 옵틴 또는 다단계 옵틴이라고도 합니다.
다음은 할인 거래를 제공하는 Advanced Coupons의 예/아니요 옵션의 예입니다. 사용자는 '할인 신청' 버튼을 클릭하거나 '다음 번에' 옵션을 클릭할 수 있습니다.

참고: 옵션에는 반드시 '예' 및 '아니요' 라벨이 필요하지 않습니다.
사용자가 이메일 뉴스레터에 가입하거나 다른 조치를 취하기 전에 추가 단계를 거치도록 하는 것이 이상하게 보일 수 있습니다.
그러나 예/아니요 팝업은 매우 효과적일 수 있습니다. 이는 그들이 자이가르닉 효과(Zeigarnik Effect)라는 심리적 전술을 사용하기 때문입니다.
자이가르닉 효과(Zeigarnik Effect)는 누군가가 프로세스를 시작하면 완료할 가능성이 높다고 말합니다. 이 경우 '예'를 클릭한 사람이 자신의 이메일 주소를 입력할 가능성이 높다는 의미입니다.
또한 예/아니요 옵션은 방문자에게 선택권을 제공합니다. 그 자유의 느낌은 강력합니다. 그러면 방문자가 귀하의 이메일 목록에 동의하는 긍정적인 선택을 할 가능성이 높아집니다.
더 좋은 점은 '아니요' 옵션도 효과적으로 사용할 수 있다는 것입니다.
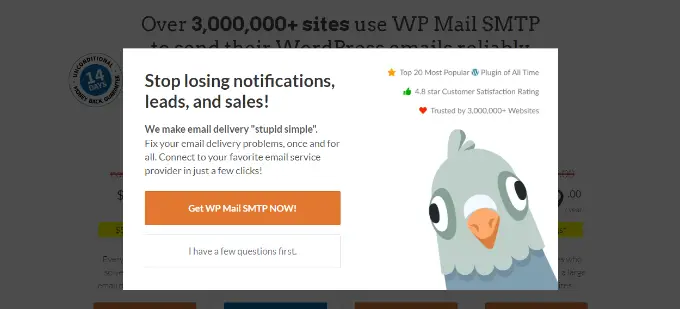
예를 들어, WP Mail SMTP에서 이와 같은 optin을 만들 수 있습니다. 사용자가 WP Mail SMTP 사이트의 가격 페이지를 떠나려고 하는 것처럼 보이는 경우 나타납니다.

사용자가 '지금 WP 메일 SMTP 받기'를 클릭하면 가격 페이지에 계속 표시됩니다. 또는 '먼저 몇 가지 질문이 있습니다'를 클릭하면 연락처 페이지로 이동됩니다. 여기에서 영업팀이나 지원팀에 쉽게 연락할 수 있으며, 이는 궁극적으로 성공적인 전환으로 이어질 수 있습니다.
WordPress에서 예/아니요 팝업을 만드는 가장 쉬운 방법은 OptinMonster를 사용하는 것입니다. 웹사이트 방문자를 고객 및 구독자로 전환하는 데 도움이 되는 최고의 리드 생성 소프트웨어입니다.
아름다운 팝업, 카운트다운 타이머, 슬라이드인 양식 등을 만들어 사용자를 올바른 방향으로 안내할 수 있습니다.
OptinMonster는 팝업에 대한 강력한 표시 옵션을 찾고 있다면 최고의 솔루션입니다. 사용자 행동을 감지하고 캠페인을 실행하는 데 도움이 되는 여러 표시 규칙을 제공합니다.
예를 들어 사용자가 사이트를 종료하려고 할 때, 누군가가 링크를 클릭하거나 특정 페이지를 방문할 때 예/아니요 옵션을 표시할 수 있습니다.
즉, OptinMonster를 사용하여 예/아니오 선택을 만들어 보겠습니다.
OptinMonster 설정 및 새 캠페인 만들기
먼저 OptinMonster 웹사이트에 가입해야 합니다. 간단히 웹사이트를 방문하여 '지금 OptinMonster 받기' 버튼을 클릭하세요.

이 튜토리얼에서는 예/아니요 옵션이 포함되어 있는 OptinMonster Pro 계획을 사용합니다.
무료 OptinMonster WordPress 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
이를 통해 WordPress 사이트를 OptinMonster 계정과 연결할 수 있습니다. 아직 OptinMonster 프리미엄 계정이 없다면 지금 바로 가입하세요.
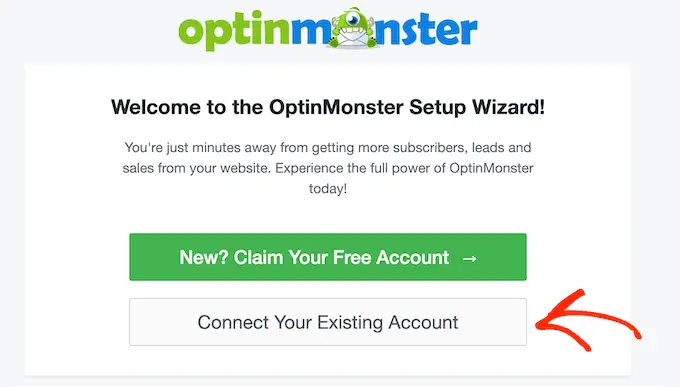
활성화하면 OptinMonster 시작 화면과 설정 마법사가 표시됩니다. 계속해서 '기존 계정 연결' 버튼을 클릭하세요.

이제 계정에 로그인할 수 있는 작은 창이 표시됩니다.
OptinMonster로 WordPress 웹사이트를 추가하려면 'WordPress에 연결' 버튼을 클릭하기만 하면 됩니다.

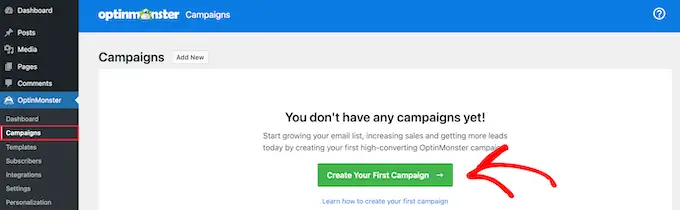
이제 WordPress 관리자의 OptinMonster » 캠페인 페이지로 이동하세요.
새 캠페인을 만들려면 '첫 번째 캠페인 만들기' 버튼을 클릭하세요.

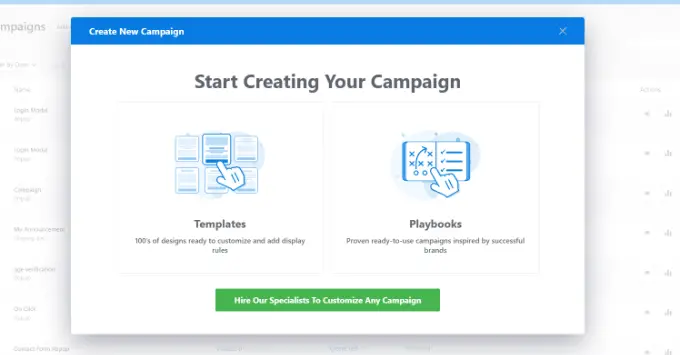
OptinMonster는 이제 템플릿을 선택하거나 플레이북을 사용하도록 요청합니다. 템플릿 옵션을 선택하면 예/아니요 팝업을 생성하고 사용자 정의할 수 있습니다. OptinMonster는 또한 성공적인 브랜드에서 영감을 받아 바로 사용할 수 있는 캠페인을 보유하고 있습니다.
계속해서 '템플릿' 옵션을 선택할 수 있습니다.

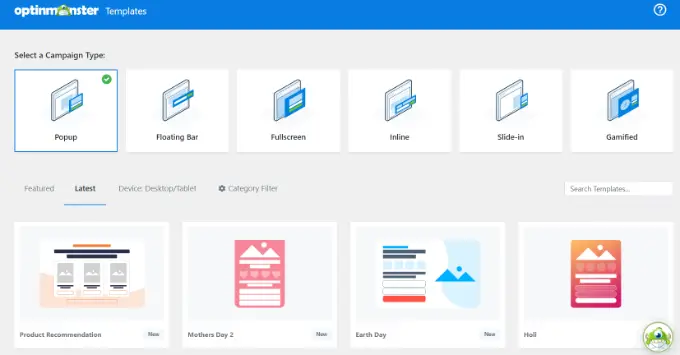
그 후 OptinMonster는 선택할 수 있는 다양한 캠페인 유형을 표시합니다.
이 튜토리얼에서는 팝업 캠페인 유형과 분할 템플릿을 사용합니다.

다음으로 캠페인 이름을 지정하라는 메시지가 표시됩니다.
완료되면 '빌딩 시작' 버튼을 클릭하기만 하면 됩니다.
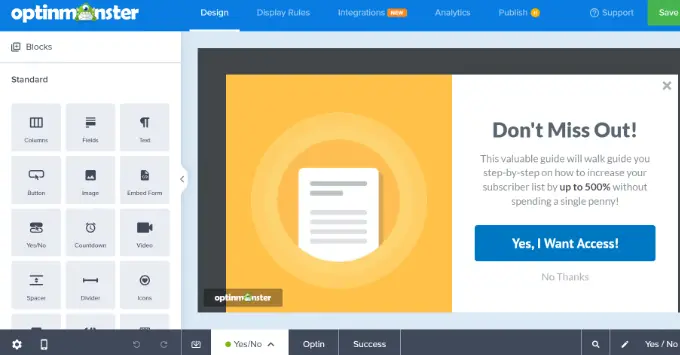
이제 선택한 템플릿이 OptinMonster 드래그 앤 드롭 캠페인 편집기에서 열립니다.
여기에서는 캠페인을 맞춤설정할 수 있는 다양한 옵션을 찾을 수 있습니다. 왼쪽 메뉴에서 이미지, 비디오, 버튼, 진행률 표시줄, 소셜 미디어 아이콘 등과 같은 다양한 블록을 추가하고 템플릿에 놓을 수 있습니다.

OptinMonster에서 예/아니오 옵션 편집하기
기본적으로 OptinMonster에는 예/아니오 optin 옵션이 활성화되어 있습니다.
그러나 일부 템플릿에는 내장된 예/아니요 보기가 없습니다. 이를 통해 귀하의 optin을 디자인할 수 있는 빈 캔버스를 얻게 됩니다.
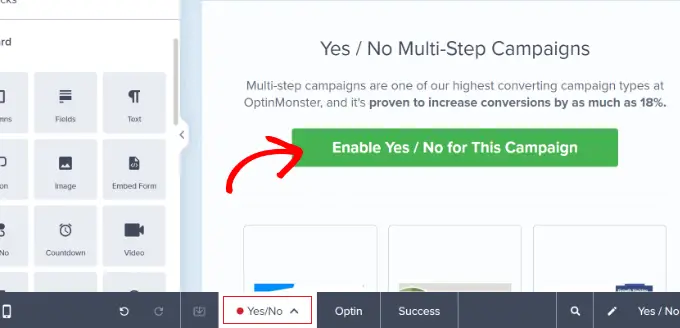
옵션을 활성화하려면 화면 하단 근처에 있는 '예/아니요' 탭을 클릭하세요. 여기에서 '이 캠페인에 대해 예/아니요 활성화' 버튼을 클릭해야 합니다.

다음으로, 원하는 대로 예/아니요 보기를 편집하세요.
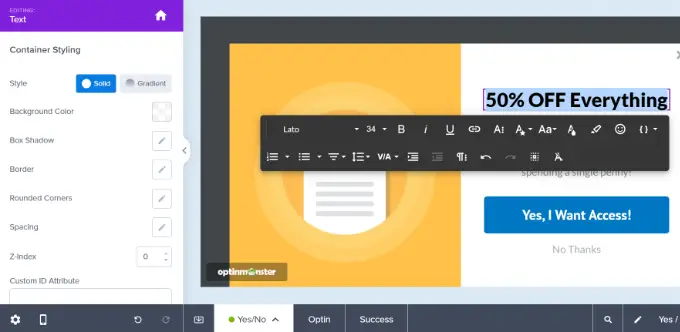
변경하려는 템플릿 부분을 클릭하기만 하면 됩니다. 예를 들어 헤드라인의 텍스트를 변경할 수 있습니다.

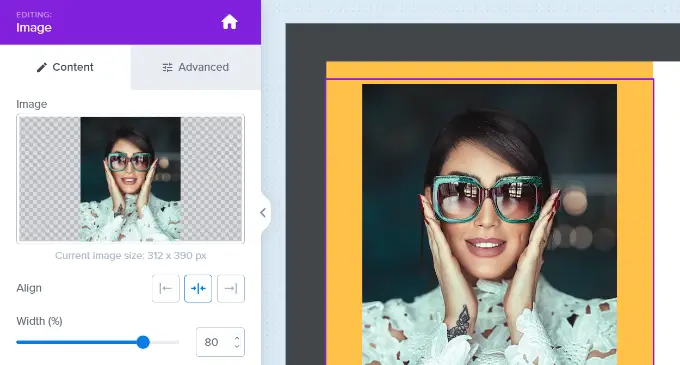
캠페인 작성 도구에서 이미지를 쉽게 편집할 수도 있습니다. 그것을 클릭한 다음 사용하려는 이미지를 업로드하기만 하면 됩니다.
WordPress 미디어 라이브러리에서 이미지를 업로드하거나 스톡 이미지를 사용할 수 있습니다.

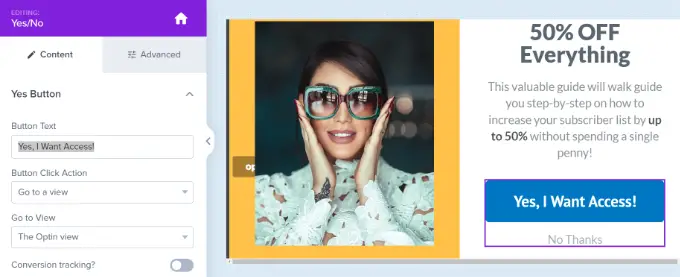
예 및 아니요 버튼을 변경할 수도 있습니다. 버튼을 편집하려면 해당 버튼을 클릭하기만 하면 됩니다. 텍스트, 색상 등을 변경하는 것은 매우 쉽습니다.
왼쪽 패널에서 변경하면 선택 항목의 미리보기가 자동으로 오른쪽에 업데이트됩니다.

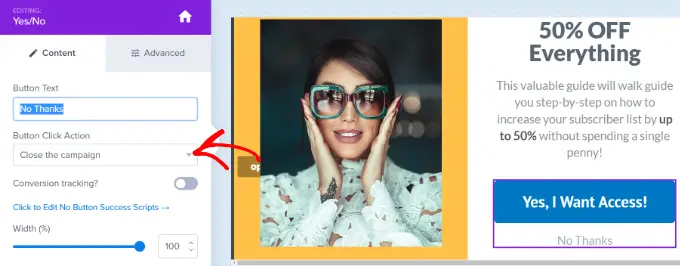
기본적으로 '예' 버튼을 클릭하면 사용자가 캠페인의 선택 보기로 이동하게 됩니다. '아니요' 버튼을 클릭하면 캠페인이 종료됩니다.

버튼을 선택한 다음 '버튼 클릭 동작' 드롭다운을 클릭하여 이러한 동작을 변경할 수 있습니다.
예를 들어 사용자를 URL로 리디렉션하고, 페이지를 다시 로드하고, 이메일 클라이언트를 열고, 텍스트를 복사하고, 클릭하여 통화하는 등의 작업을 수행할 수 있습니다.

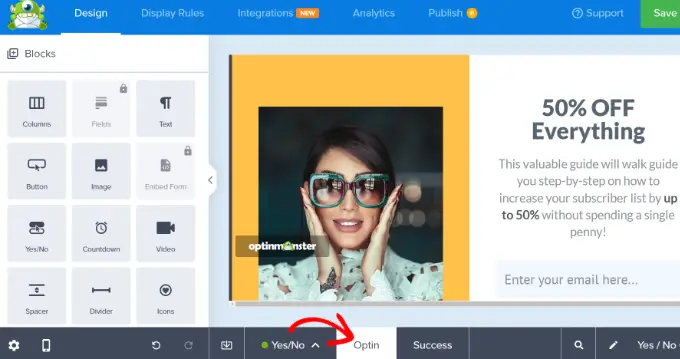
다음으로 이제 캠페인의 선택 보기를 편집해야 합니다. 이는 사용자가 '예' 버튼을 클릭하면 표시되는 내용입니다.
optin 보기를 편집하려면 화면 하단의 'Optin' 탭을 클릭하기만 하면 됩니다. 그런 다음 텍스트, 이미지 및 기타 변경하고 싶은 항목을 편집하세요.

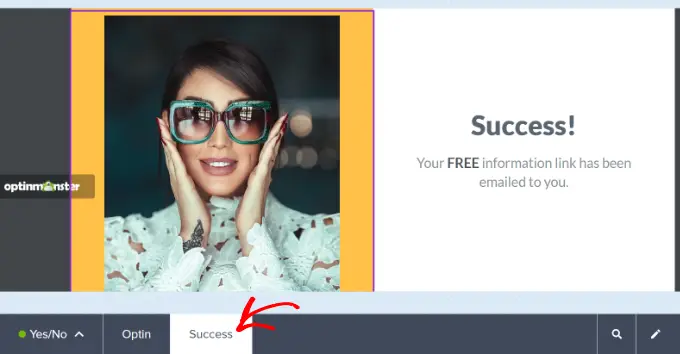
마지막으로 캠페인의 '성공' 보기를 변경해야 합니다. 이메일 주소를 입력한 후 사용자에게 표시되는 화면입니다.
먼저 화면 하단의 '성공' 탭을 클릭하세요. 그런 다음 마음에 들 때까지 디자인을 변경해 보세요.

옵트인 생성이 완료되면 화면 상단의 '저장' 버튼을 클릭하세요.
Optin을 이메일 목록에 연결하기
이메일 주소를 수집하기 위해 옵트인을 사용하는 경우 이를 이메일 마케팅 서비스와 연결해야 합니다.
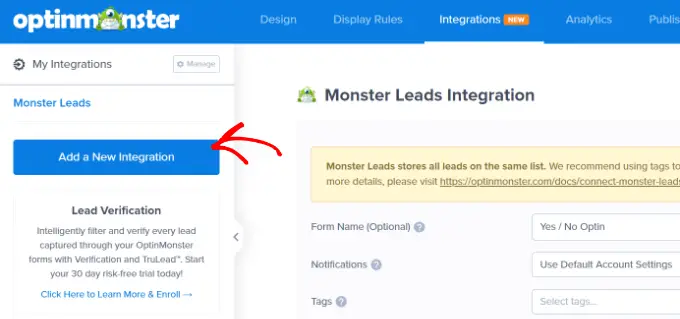
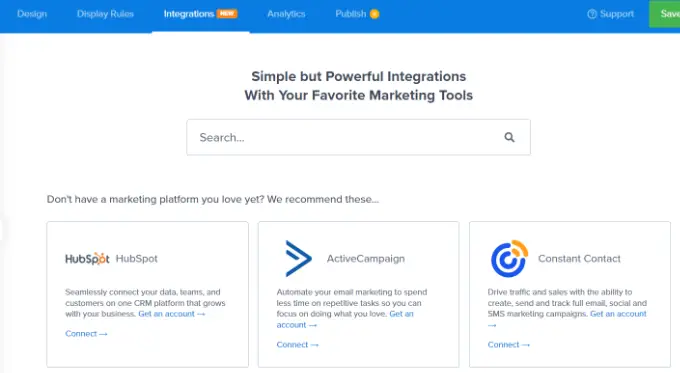
이렇게 하려면 상단의 '통합' 탭을 연 다음 '새 통합 추가' 버튼을 클릭해야 합니다.

다음으로 목록에서 이메일 제공업체를 선택할 수 있습니다. 검색창을 사용하여 이메일 서비스를 검색할 수도 있습니다.
그러면 OptinMonster는 귀하의 계정을 귀하가 선호하는 이메일 제공업체에 연결하기 위한 지침을 제공합니다.

계정을 연결한 후 캠페인의 '표시 규칙' 탭을 클릭하세요.
예/아니요 캠페인에 대한 표시 규칙 설정
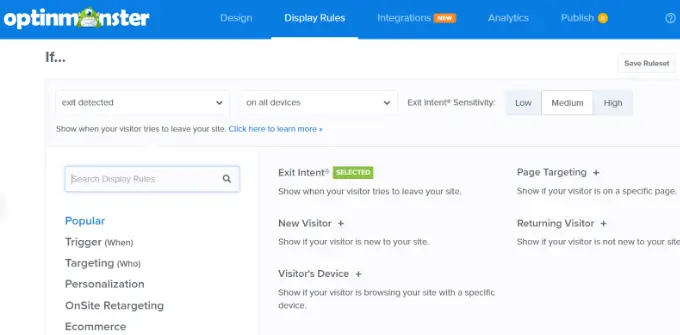
기본적으로 귀하의 선택은 사용자가 5초 동안 페이지에 머문 후에 표시됩니다. 그러나 다양한 유형의 표시 규칙을 사용할 수 있습니다.
예를 들어, 사용자의 실제 위치 등에 따라 스크롤 거리 후에 특정 페이지에 예/아니요 옵션을 표시할 수 있습니다.
우리의 optin에서는 'Exit Intent' 표시 규칙을 사용하겠습니다. 이렇게 하면 사용자가 WordPress 블로그를 떠나려고 할 때 예/아니요 팝업이 나타납니다.

OptinMonster를 사용하면 Exit Intent 기술의 민감도를 선택할 수도 있습니다.
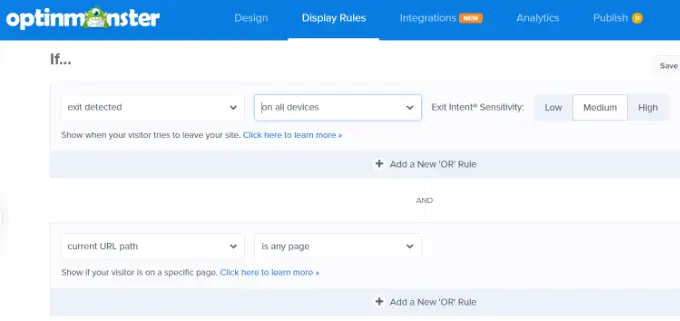
마지막으로 웹사이트에서 캠페인이 표시될 위치를 선택할 수 있습니다. OptinMonster는 기본적으로 '현재 URL 경로는 모든 페이지입니다' 옵션을 사용합니다. 이렇게 하면 팝업이 전체 웹사이트에 표시됩니다.

표시 규칙을 설정한 후 화면 상단의 '저장' 버튼을 클릭하세요.
귀하의 사이트에 귀하의 예/아니요 옵션을 게시하세요
이제 귀하의 optin을 귀하의 사이트에 게시할 시간입니다.
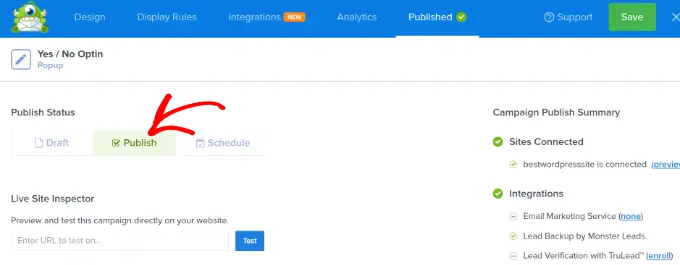
먼저 화면 상단의 '게시' 탭을 클릭해야 합니다. 그런 다음 '게시' 상태를 '게시'로 변경합니다.

귀하의 예/아니요 옵션은 귀하의 사이트에 아직 활성화되지 않습니다. 상단의 '저장' 버튼을 클릭하고 캠페인 작성 도구를 종료하세요.
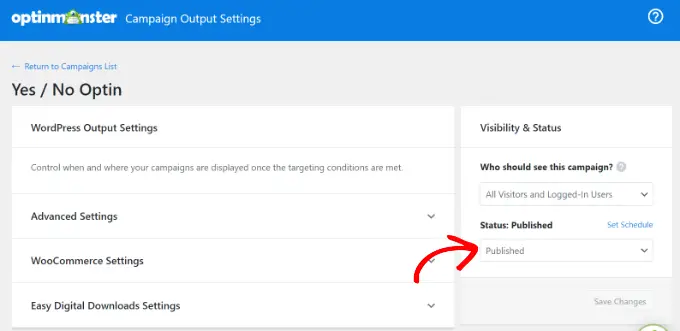
다음으로 캠페인에 대한 WordPress 출력 설정이 표시됩니다.
캠페인 상태가 '게시됨'인지 확인하세요. 그렇지 않은 경우 드롭다운 메뉴를 클릭하고 '게시됨' 옵션을 선택해야 합니다.

이제 귀하의 캠페인이 귀하의 웹사이트에 게재됩니다.
데모 사이트에서 우리의 모습은 다음과 같습니다.

그게 다야! OptinMonster를 사용하여 WordPress에 대한 예/아니요 선택을 성공적으로 만들었습니다.
대체 방법 : 사이트에 예/아니요 팝업을 추가하는 또 다른 방법은 Thrive Leads를 사용하는 것입니다. Thrive Themes 제품군의 일부이며 리드를 생성하고, 이메일 목록을 늘리고, 전환율을 높이는 데 도움이 됩니다. 플러그인을 사용하면 라이트박스 팝업, 경고 표시줄, 슬라이드인 팝업 등을 만들 수 있습니다.
더 많은 전환을 얻기 위해 생성할 예/아니요 팝업 유형
이제 예/아니요 팝업을 만드는 방법을 알았으므로 더 많은 전환을 얻기 위해 만들 수 있는 다양한 유형의 캠페인이 있습니다.
WordPress 웹사이트용으로 디자인할 수 있는 예/아니요 팝업의 몇 가지 예를 살펴보겠습니다.
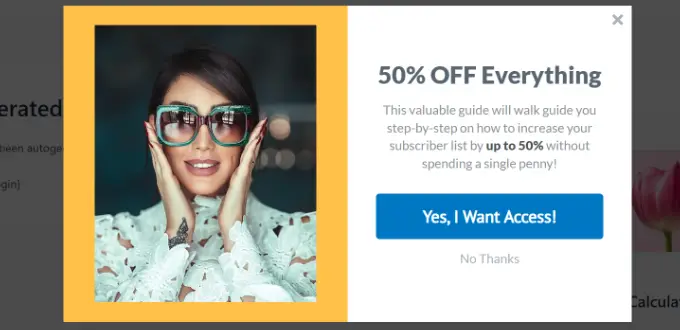
1. 이메일 목록을 늘리기 위해 콘텐츠 업그레이드 제공
예/아니요 콘텐츠 업그레이드는 사용자가 이메일 목록에 등록하는 경우 사용자에게 보너스 콘텐츠를 제공합니다. 예를 들어 스프레드시트, PDF 파일, eBook, 비디오 등을 제공할 수 있습니다.

이는 귀하의 웹사이트에서 더 많은 리드를 얻는 데 좋습니다. 사용자에게 귀중한 콘텐츠를 무료로 제공하여 이메일 목록을 쉽게 늘릴 수 있습니다.
자세한 내용은 WordPress에서 콘텐츠 업그레이드를 추가하는 방법에 대한 가이드를 참조하세요.
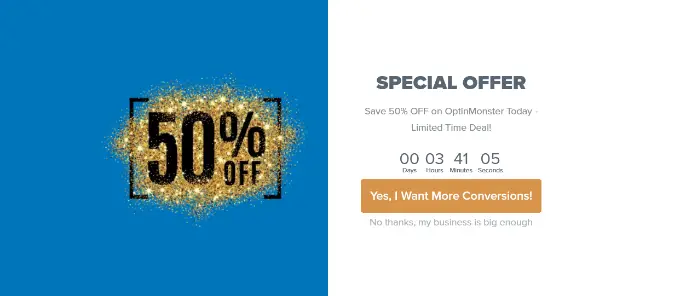
2. 특별 제안 및 할인 표시
예/아니요 팝업을 사용하는 또 다른 방법은 독점 할인 쿠폰을 제공하거나 방문자에게 특별 제안을 홍보하는 것입니다.
이를 통해 사용자에게 활용할 수 있는 제안을 알리는 데 도움이 됩니다. 또한 귀하의 웹사이트에서 전환율과 판매율을 높일 수 있습니다.
이를 OptinMonster의 Exit Intent 기술과 결합하여 사용자가 웹사이트를 떠나려고 할 때 팝업을 표시할 수 있습니다. 예를 들어 OptinMonster는 웹사이트에 예/아니오 선택 사항을 표시하여 특별 제안을 표시합니다.

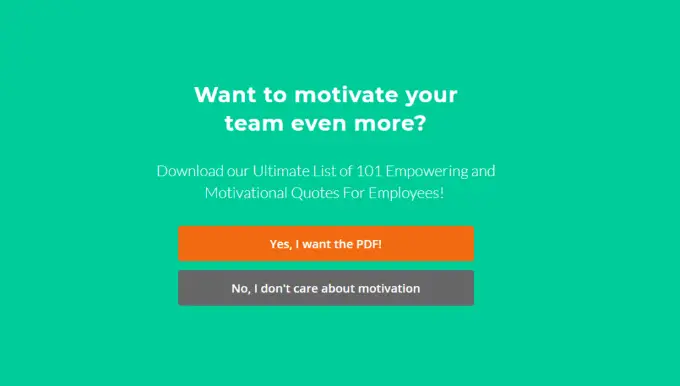
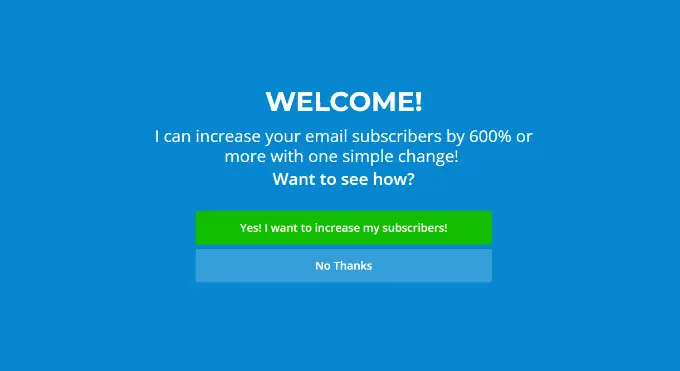
3. 환영 매트로 신규 사용자 안내
또한 새로운 웹사이트 사용자에게 환영 메시지나 예/아니요 옵션이 포함된 전체 화면 팝업을 표시하여 브랜드를 더 잘 이해할 수 있도록 도울 수 있습니다.
이는 사람들이 귀하의 사이트에 처음 도착할 때 올바른 방향을 알려주는 데 유용합니다. 특정 블로그 게시물이나 랜딩 페이지로 리디렉션하여 제품 및 서비스에 대해 알릴 수 있습니다.

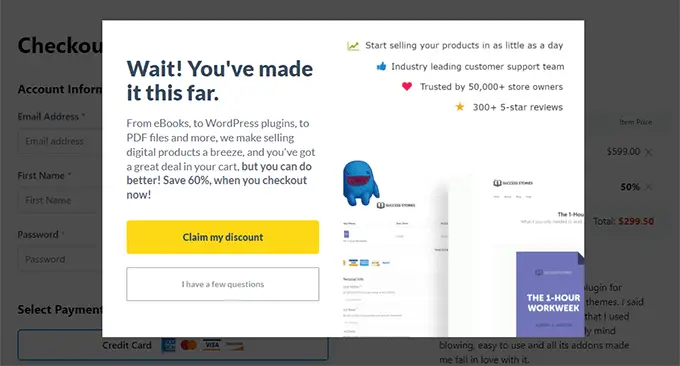
4. 이탈 방문자 전환
또한 예/아니요 팝업을 표시하여 이탈한 방문자를 전환할 수 있습니다. 사용자가 장바구니에 항목을 추가했지만 결제하지 않은 경우 팝업을 표시하기만 하면 됩니다.
할인이나 무료로 다운로드 가능한 콘텐츠와 같은 다양한 인센티브를 제공하여 방문자를 사이트에 머물게 하고 유료 고객으로 전환할 수 있습니다.
예를 들어 Easy Digital Downloads는 사용자가 결제 페이지를 종료하려고 할 때 예/아니요 옵션이 포함된 팝업을 표시합니다.

또한 방문 페이지 전환율을 300% 높이는 방법에 대한 가이드를 참조하실 수도 있습니다.
이 기사가 WordPress 사이트에 대한 예/아니요 옵션을 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 사용자 참여를 높이는 데 도움이 되는 최고의 WordPress 설문조사 플러그인에 대한 전문가의 추천과 웹사이트에 더 많은 트래픽을 유도하는 방법에 대한 가이드가 마음에 드실 수도 있습니다.
