Elementor를 사용하여 WordPress에서 YouTube 비디오 갤러리를 만드는 방법
게시 됨: 2024-04-25Elementor를 사용하여 WordPress 웹사이트에 YouTube 비디오 갤러리를 만들고 싶나요? 그렇다면 올바른 페이지에 도착한 것입니다.
이 블로그 게시물에서는 코드를 건드리지 않고 WordPress에 YouTube의 동영상을 삽입하는 방법을 보여 드리겠습니다.
그럼, 뛰어 들어 봅시다!
WordPress 웹사이트에 Twitter 피드를 표시할 때의 이점
- 향상된 시각적 매력: YouTube 갤러리를 추가하면 웹 사이트를 시각적으로 매력적이고 역동적으로 만들어 방문자의 관심을 즉시 사로잡을 수 있습니다.
- 향상된 사용자 경험: 갤러리를 통해 방문자는 사이트를 떠나지 않고도 비디오를 쉽게 탐색할 수 있으므로 더 원활하고 즐거운 경험을 할 수 있습니다.
- 참여도 증가: 동영상은 본질적으로 텍스트나 이미지보다 더 매력적입니다. 갤러리에 YouTube 동영상을 표시하여 방문자가 웹사이트에서 더 많은 시간을 보내도록 유도합니다.
- 콘텐츠 공개: YouTube 갤러리를 사용하면 모든 동영상을 한 곳에 공개할 수 있으므로 방문자가 쉽게 콘텐츠를 발견하고 다양한 주제나 테마를 탐색할 수 있습니다.
- SEO 향상: 웹 사이트에 비디오를 포함하면 검색 엔진 최적화(SEO)가 향상될 수 있습니다. YouTube는 Google이 소유하므로 YouTube 동영상을 삽입하면 검색결과에서 사이트의 가시성을 높일 수 있습니다.
- 크로스 플랫폼 프로모션: WordPress 사이트에 YouTube 동영상을 삽입하면 YouTube 채널을 웹사이트 방문자에게 홍보하여 이들이 여러 플랫폼에서 콘텐츠를 구독하고 참여하도록 유도할 수 있습니다.
- 모바일 친화적: YouTube 동영상은 본질적으로 모바일 친화적이므로 이를 WordPress 사이트에 삽입하면 스마트폰과 태블릿을 포함한 모든 기기에서 콘텐츠가 멋지게 보이고 원활하게 작동하도록 할 수 있습니다.
- 소셜 공유: 방문자는 웹사이트에서 동영상을 쉽게 공유할 수 있으며, 이는 콘텐츠의 도달 범위를 늘리고 웹사이트와 YouTube 채널에 새로운 시청자를 유치하는 데 도움이 됩니다.
Elementor를 사용하여 YouTube 비디오 갤러리를 만드는 데 PowerPack을 사용하는 이유는 무엇입니까?
일반적으로 YouTube의 동영상을 라이브 웹사이트에 표시하려면 맞춤 코딩이나 웹페이지 소스 변경이 필요합니다. 그러나 PowerPack Elementor Addons를 사용하면 프로세스가 매우 재미있고 쉬워집니다.
비디오 갤러리 위젯을 끌어다 놓고 YouTube 링크를 붙여넣기만 하면 작업이 완료됩니다. 꽤 간단해 보이죠? PowerPack Addons에는 YouTube에서 비디오를 가져올 수 있는 전용 위젯이 함께 제공되기 때문입니다.
또한 기존 사이트 디자인 및 레이아웃에 맞게 비디오 갤러리를 사용자 정의할 수 있는 다양한 옵션이 있습니다.
또한 사용자 정의 비디오 제목과 설명을 추가하고, 필터를 활성화하고, 더 많은 멋진 옵션을 사용할 수 있습니다. 이제 더 이상 지체하지 않고 Elmeentor와 PowerPack 비디오 갤러리 위젯을 사용하여 WordPress 웹사이트에 YouTube 비디오 갤러리를 만들어 보겠습니다.
Elementor 및 PowerPack 애드온을 사용하여 WordPress에서 YouTube 비디오 갤러리 만들기
1단계: 시작하기
따라서 먼저 WordPress 웹사이트에 Elementor 및 PowerPack 애드온을 설치했는지 확인하세요.
다음으로, 사이트의 대시보드를 열고 멋진 비디오 갤러리를 추가하려는 페이지로 이동하세요.
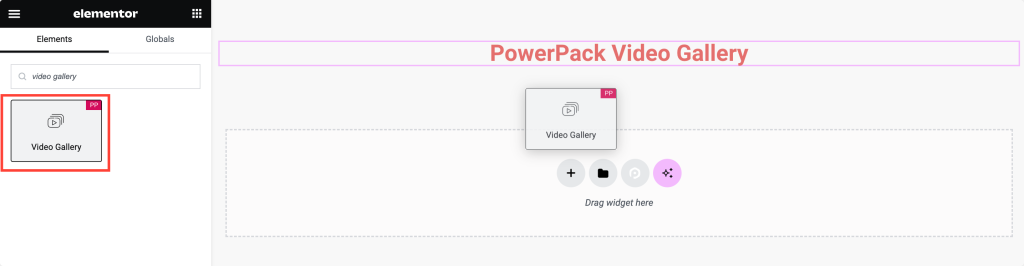
거기에 있으면 Elementor 패널에서 "비디오 갤러리" 위젯을 찾으세요. 해당 위젯을 잡고 페이지 섹션에 놓으십시오. 위젯 왼쪽 상단에 있는 "PP" 아이콘을 확인하는 것을 잊지 마십시오.

2단계: 갤러리 설정
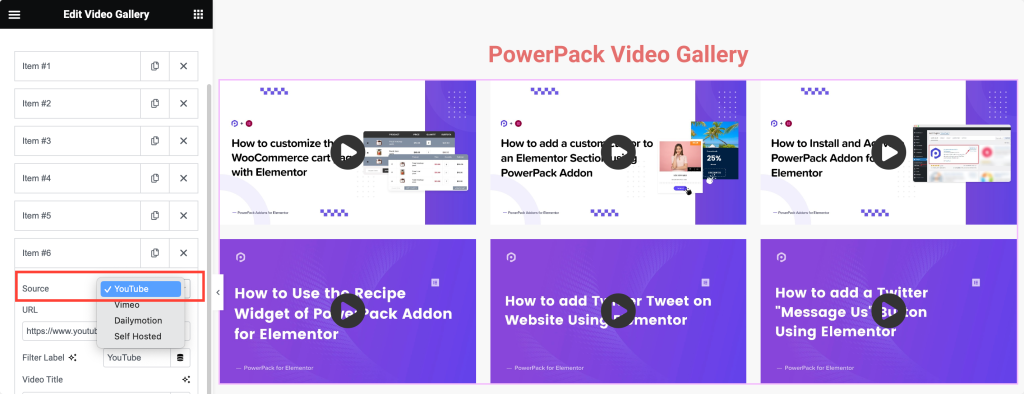
이제 위젯을 추가했으므로 다양한 옵션 팝업이 표시됩니다.
괜찮아요; 그것은 모두 매우 간단합니다. 비디오 소스를 선택하는 것부터 시작하세요. '소스'를 클릭하고 ' YouTube'를 선택합니다. 이제 갤러리에 표시하고 싶은 YouTube 동영상의 URL을 붙여넣으세요.

3단계: 갤러리 사용자 정의
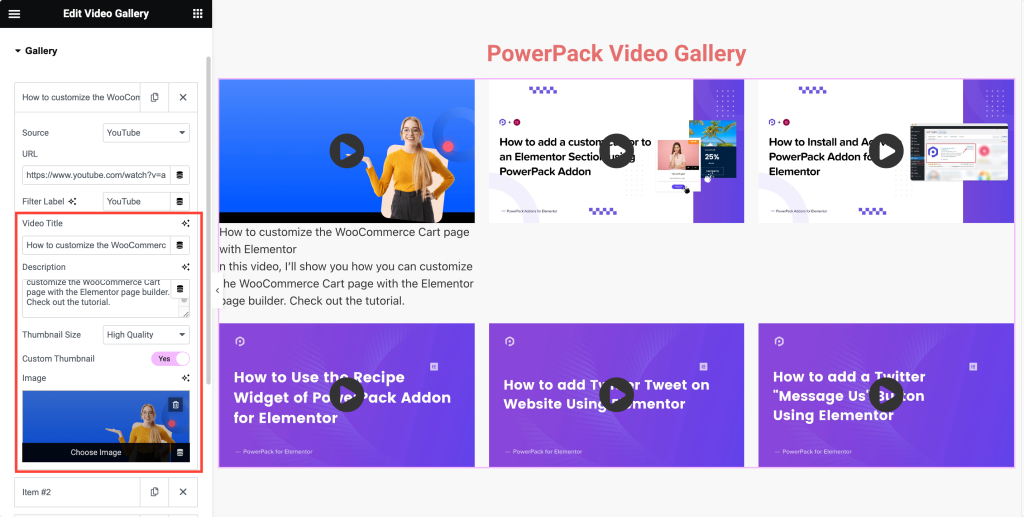
좋아, 갤러리를 멋지게 꾸며보자. 방문자에게 좀 더 자세한 내용을 제공하려면 동영상에 제목 과 설명을 추가할 수 있습니다.

썸네일을 더 크게 또는 더 작게 만들고 싶으십니까? 괜찮아요! 썸네일 크기를 원하는 대로 조정하면 됩니다. 동영상에 대한 맞춤 미리보기 이미지가 있는 경우 해당 미리보기 이미지도 업로드할 수 있습니다.

4단계: 필터 활성화
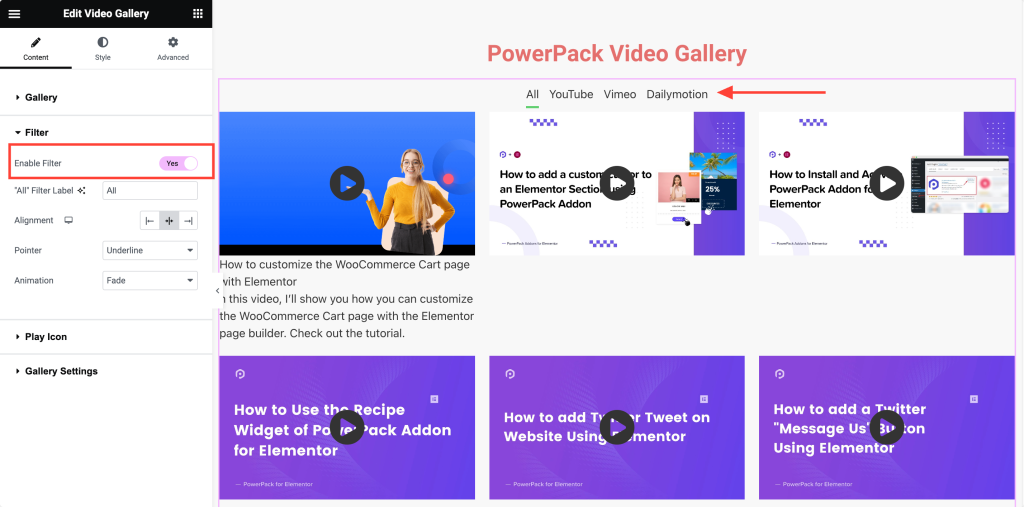
이제 방문자의 삶을 더 쉽게 만들어 줄 때입니다. 전문가처럼 동영상을 분류할 수 있도록 필터링 옵션을 켜세요. 이렇게 하면 그들은 땀을 흘리지 않고도 원하는 것을 정확히 찾을 수 있습니다.
필터를 활성화하면 필터 설정을 미세 조정할 수 있는 옵션이 제공됩니다. 사람들이 모든 것을 표시한다는 것을 알 수 있도록 '전체' 필터에 라벨을 지정하세요. 그리고 해당 필터 옵션을 어디에 표시하시겠습니까? 왼쪽, 중앙, 오른쪽? 정렬 옵션을 결정합니다.
다음으로, 웹 사이트 분위기에 맞게 필터 포인터의 모양을 사용자 정의할 수 있습니다. 밑줄, 이중선 또는 액자와 같은 옵션이 있습니다.

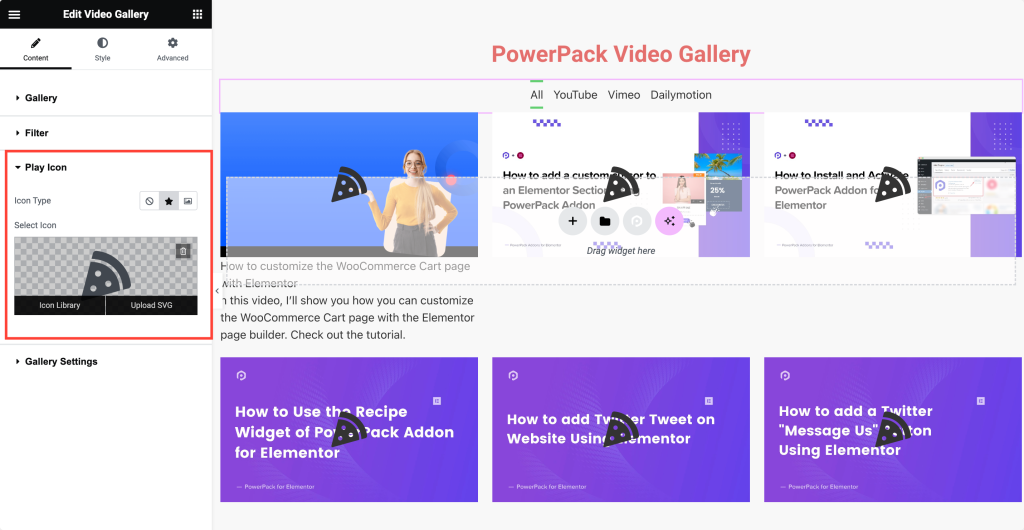
5단계: 재생 아이콘 개인화
비디오 섬네일에 있는 작은 재생 버튼을 아시나요? PowerPack 비디오 갤러리 위젯에는 해당 항목의 스타일을 지정할 수 있는 옵션도 있습니다. 독특하게 만들어보세요! 미리 정의된 아이콘을 사용하거나 자신의 이미지를 업로드할 수 있습니다.

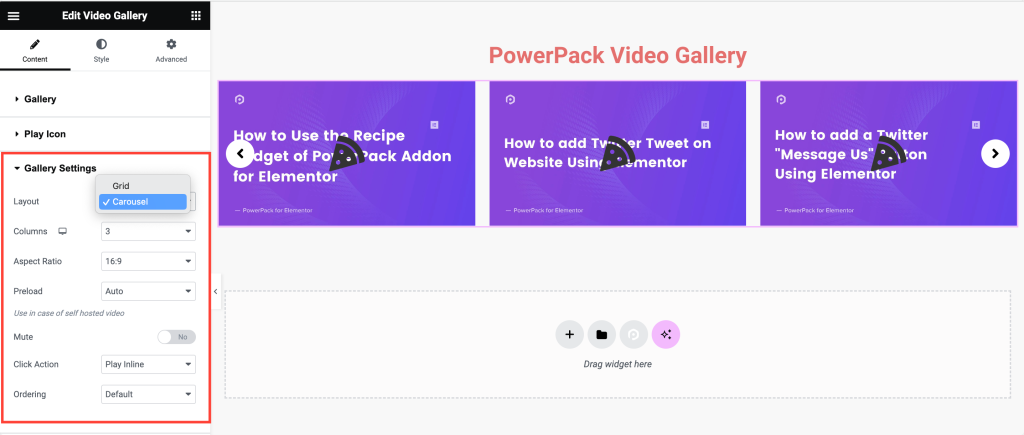
6단계: 고급 설정 살펴보기
좋습니다. 좀 더 고급 옵션을 살펴보겠습니다. 비디오를 그리드나 캐러셀에 표시할 수 있습니다. 그리드에 몇 개의 열을 원하시나요? 그건 당신에게 달렸습니다!
비디오 썸네일의 가로 세로 비율을 설정하여 올바르게 보이도록 할 수도 있습니다. 음소거된 상태로 비디오 재생을 시작하고 싶으십니까? 당신도 그렇게 할 수 있습니다! 그리고 누군가 비디오 썸네일을 클릭하면 인라인으로 재생되도록 하시겠습니까, 아니면 화려한 라이트박스 팝업에서 재생하게 하시겠습니까? 당신이 결정하세요!

마무리!
그리고 거기에 있습니다! 몇 가지 간단한 단계만으로 Elementor의 PowerPack 비디오 갤러리 위젯을 사용하여 아름다운 YouTube 비디오 갤러리를 만들었습니다. 이제 편안히 앉아 웹사이트 방문자에게 좋아하는 비디오를 선보이세요!
Elementor용 PowerPack 애드온을 사용하면 더 많은 작업을 수행할 수 있습니다. Elementor 페이지를 사용자 정의하는 데 사용할 수 있는 70개 이상의 창의적인 위젯이 있습니다. 이 문서에 언급된 단계를 수행하는 데 어려움이 있는 경우 언제든지 우리에게 연락하거나 댓글 섹션에 질문을 남겨주세요.
이 튜토리얼에 대해 어떻게 생각하시나요? 이 유용한 가이드를 찾았다면 공유해 주세요! 또한 Twitter, Facebook, YouTube에서도 함께 해주세요.
블로그에서 더 보기
- 이동경로 위젯을 사용하여 Elementor 웹사이트에 이동경로를 추가하는 방법
- Elementor를 사용하여 WordPress에서 사이트맵을 만드는 방법
- Elementor에서 전체 화면 오버레이 메뉴를 만드는 방법 [코드 없이]
