접근 가능한 콘텐츠를 만드는 방법: 10가지 유용한 팁
게시 됨: 2022-07-02접근 가능한 콘텐츠를 만드는 것은 성공적인 웹사이트에 필수적입니다. 장애를 가진 사람들을 청중으로 포함하고, 웹사이트를 모든 사람에게 보다 사용자 친화적으로 만들고, 고객 만족도를 높이고, SEO를 개선하고, 웹 접근성 표준을 충족하는 데 도움이 됩니다. 이러한 표준과 웹사이트에서 접근 가능한 콘텐츠를 만드는 방법에 대해 자세히 알아보겠습니다.
콘텐츠 접근성 표준에 대한 참고 사항
콘텐츠 접근성 최신 표준은 웹 콘텐츠 접근성 지침 2.1입니다. WCAG 2.1이라고도 합니다. 이 표준은 W3C(World Wide Web Consortium)의 WAI(Web Accessibility Initiative)에서 만들었습니다. 그 목표는 World Wide Web을 모든 사람이 액세스할 수 있는 장소로 만드는 것입니다.
웹 접근성의 일부 측면은 기술적 특성이므로 웹 개발자와 디자이너에게 위임됩니다. 글꼴과 색상, 명암비, 양식 레이블 생성, 키보드 접근성 제공 등을 관리합니다.
그러나 콘텐츠를 만드는 사람들은 콘텐츠 관리 수준에서 직접 콘텐츠에 액세스할 수 있도록 만들 수 있습니다. 여기에 몇 가지 팁이 있습니다.
접근 가능한 콘텐츠를 만드는 방법
1. 의미 있는 링크 텍스트 제공
"여기를 클릭하십시오" 또는 "자세히 알아보기"와 같은 링크 텍스트는 접근성 측면에서 좋지 않습니다. URL이 무엇에 관한 것인지 명확하게 설명해야 합니다. 이것은 스크린 리더에 의존하는 사람들에게 특히 유용합니다. 보조 소프트웨어는 링크 목록을 생성하여 링크 사이를 이동할 수 있습니다.
다음은 링크에 대한 몇 가지 권장 사항입니다.
- https://website.com/page와 같은 원시 URL을 피하십시오. 화면 판독기가 길이에 관계없이 사용자에게 읽어주기 때문입니다.
- 의미 있는 키워드 사용
- 많은 추가 단어를 피하고 간결하게 유지
- 링크 텍스트를 콘텐츠에 자연스럽게 통합
- 텍스트의 나머지 부분과 독립적으로 잘 읽히는지 확인하십시오.
- 파일 다운로드로 연결되는 경우 형식과 크기를 지정하십시오("문서 샘플(PDF, 5MB)."
- 동일한 목적지로 연결되는 추가 링크 피하기
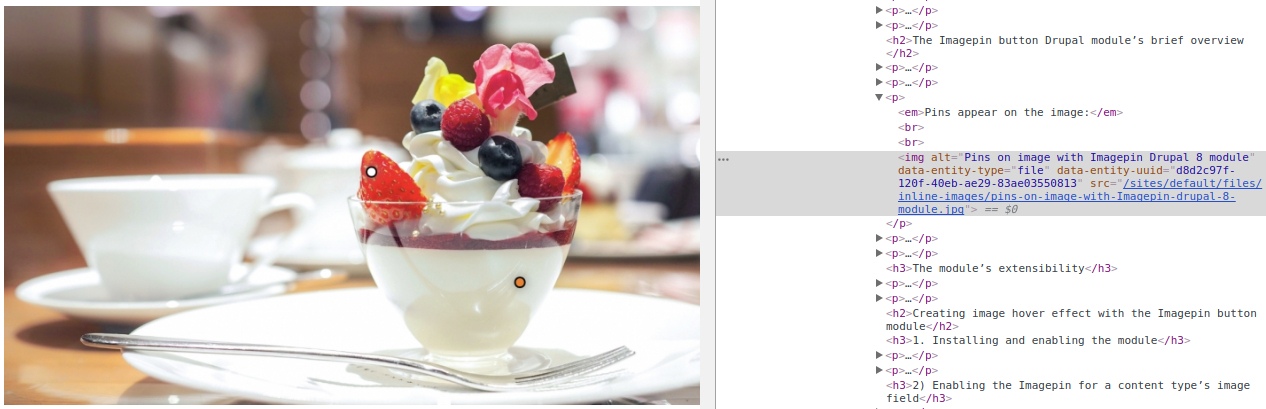
2. 이미지에 ALT 텍스트 제공
대체 또는 ALT 텍스트는 이미지가 무엇인지 설명합니다. 스크린 리더 소프트웨어에서 읽습니다. ALT 설명은 명확하고 간결하며 도움이 되어야 합니다. 이미지를 링크로 사용하는 경우 링크 대상을 ALT에 명시해야 합니다. 이미지에 텍스트가 있으면 복제를 고려하십시오.
이미지를 액세스할 수 있도록 하기 위한 경험 법칙일 뿐만 아니라 대체 설명도 SEO 측면에서 매우 유용합니다.
콘텐츠 편집자나 퍼블리싱 권한이 있는 사용자가 ALT 속성을 절대 생략하지 않도록 ALT 속성을 필수로 지정할 수 있습니다. 예를 들어, ALT는 Drupal 8로 구축된 웹사이트에서 기본적으로 필요합니다. 또한 대규모 웹사이트에서 ALT 생성을 자동화할 수 있으며 이 모든 작업은 당사 개발 팀의 도움으로 수행할 수 있습니다.

3. 명확하고 간단한 언어 사용
접근 가능한 콘텐츠를 만들려면 명확하고 간단한 문장을 사용하세요. WCAG와 같은 약어를 확장해야 합니다(예: 웹 콘텐츠 접근성 지침). 기술 용어는 피하거나 설명해야 합니다. 단, 콘텐츠 대상 고객의 전문적인 수준에 따라 다릅니다.
다음과 같은 다양한 경우에 간단하고 명확한 언어를 사용하는 것이 중요합니다.
- 일부 사용자는 인지 장애가 있을 수 있습니다.
- 일부는 영어를 제2외국어로 말할 수 있습니다.
- 일부는 스크린 리더에 의존해야 하며 더 간단해야 합니다.
- 일부는 귀하의 아이디어를 빨리 파악하고 추가 시간이 없기를 원합니다.
4. 콘텐츠를 잘 구성하세요
다음은 이전 팁을 계속하는 접근성 팁입니다. 콘텐츠를 누구나 쉽게 이해할 수 있도록 하려면 다음 항목에 의존할 수 있습니다.
- 더 짧은 단락
- 표제
- 글머리 기호 목록
등등.
이를 통해 사용자는 신속하게 핵심 사항에 주의를 집중할 수 있습니다. 스크린 리더는 또한 콘텐츠를 쉽게 탐색하고 섹션에서 섹션으로 이동하는 등의 작업을 수행합니다.
그리고 다른 모든 접근성 지침과 마찬가지로 좋은 콘텐츠 구조화는 일반 고객에게도 유용성을 높입니다.
5. 실제 제목 사용
저자는 종종 일부 문구를 더 크게, 더 굵게 또는 다른 색상으로 구성하여 내용을 구성합니다. 일반 사용자의 경우 이것은 주의를 끌기 위한 도구입니다.

그러나 이것은 스크린 리더에 의존하는 사람들에게는 작동하지 않습니다. 접근 가능한 텍스트는 구조가 없고 의미 있는 섹션 사이를 탐색할 기회 없이 위에서 아래로 읽힙니다.
따라서 문서의 구조적 요소인 실제 제목을 사용하고 계층을 정의해야 합니다. 페이지에서 가장 중요한 제목은 H1이며 그 뒤에 H2, H3 등이 옵니다. 화면 판독기가 제목을 보면 "제목 수준 1"로 읽습니다.
이 팁은 접근성에만 적용되는 것이 아닙니다. 모든 괜찮은 웹사이트에는 좋은 SEO 관리자가 구성해야 하는 적절한 제목 구조가 필요합니다.
6. 페이지 제목을 의미 있고 독특하게 만드십시오.
접근 가능한 콘텐츠를 만드는 팁 중 하나는 페이지 제목을 관리하는 것입니다. 페이지의 HTML 구조 요소 내에 있습니다. 페이지 제목은 페이지에 대한 가장 관련성 높은 정보를 제공하고 간결하고 고유해야 합니다.
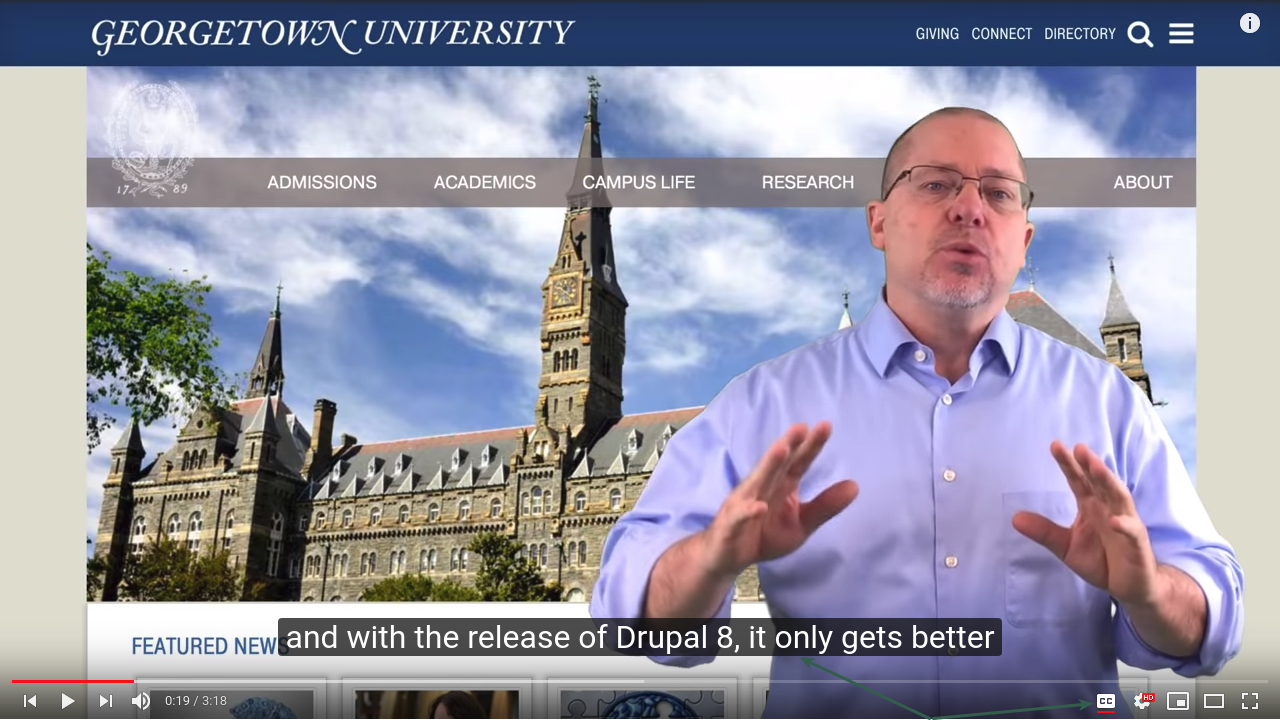
7. 스크립트 또는 캡션이 포함된 비디오 및 오디오 제공
스크립트와 캡션은 모두 음성 콘텐츠를 서면 텍스트로 표시합니다. 자막은 음성 콘텐츠와 동시에 텍스트 덩어리로 화면에 나타납니다. 스크립트는 별도의 문서에 있는 내용의 텍스트 버전입니다.
비디오 및 오디오 콘텐츠의 대본과 캡션은 다양한 시나리오에서 매우 중요할 수 있습니다. 다음과 같은 사람들을 도울 수 있습니다.
- 들을 수 없다
- 잘 들리지 않는다
- 영어를 제2외국어로 사용하다
- 내용을 보다 빠르고 효율적으로 파악하고 싶은 분
- 어떤 이유로 방에서 큰 소리를 피해야합니다
그리고 더.
음성을 텍스트로 변환하는 무료 및 유료 서비스가 있습니다. 예를 들어 YouTube는 음성 인식 기술을 사용하여 자동 자막을 제공합니다. 말하는 내용뿐만 아니라 비디오나 오디오에 나오는 내용을 말하는 것도 종종 중요합니다.
모든 비디오 또는 오디오 콘텐츠에 스크립트나 캡션을 제공할 수 없는 경우 요청에 따라 제공하는 것도 고려할 수 있습니다.

8. 액세스 가능한 문서 만들기
웹사이트에서 다운로드한 첨부 문서는 잊어버리기 쉽습니다. 이러한 종류의 일반적으로 접하게 되는 대부분의 문서는 PDF(Portable Document Format) 형식입니다. PDF는 보조 기술에서 구조를 읽을 수 있도록 태그를 지정해야 합니다. PDF 저작 도구는 여기에서 매우 유용할 수 있습니다.
그러나 대부분의 경우 PDF 문서에 대한 대체 텍스트를 제공하는 것이 좋습니다.
9. 소셜 미디어 기능 사용
소셜 미디어에는 다양한 접근성 옵션이 있으므로 사용하고 있는지 확인해야 합니다. 예는 다음과 같습니다.
- Twitter에서 이미지에 대한 대체 설명을 활성화할 수 있습니다.
- Instagram은 이미지에 무제한 캡션을 허용합니다.
- 페이스북은 얼굴 인식을 사용한다
- 이미 언급했듯이 YouTube는 자동으로 동영상에 자막을 제공합니다.
등등.
10. 웹사이트 지침을 명확하고 모호하지 않게 만드십시오.
사용자가 입력해야 하는 모든 지침, 오류 메시지 및 필수 데이터 형식은 액세스할 수 있도록 이해하기 쉽고 간결해야 합니다.
"오른쪽으로", "왼쪽으로" 또는 색상을 사용하는 방향(예: "빨간색 버튼 클릭")과 같은 방향에 주의해야 합니다. 스크린 리더는 콘텐츠를 선형으로 흡수합니다. 즉, 위에서 아래로 읽으므로 "왼쪽"이나 "오른쪽"이 없습니다.
그건 그렇고, 가장 인기있는 디자인 기술인 반응형 웹 디자인에도 동일하게 적용됩니다. 반응형 디자인의 레이아웃 요소는 모바일 장치에서 완벽하게 표시되도록 재정렬할 수 있습니다. 이것이 지침을 주의 깊게 작성해야 하는 또 다른 이유입니다.
웹사이트 접근성을 도와드리겠습니다.
즉, 접근 가능한 콘텐츠 생성 규칙은 일반적으로 오늘날 웹의 황금률처럼 보입니다. 그들은 당신의 웹사이트를 여러 면에서 더 좋게 만듭니다.
그리고 인생의 황금률은 자신을 다른 사람의 입장에 두는 것입니다. 따라서 다양한 청중이 귀하의 콘텐츠를 어떻게 인식할지 항상 상상해 보십시오.
당사 웹 에이전시는 모든 기술적인 측면에서 귀하의 웹사이트에 액세스할 수 있도록 도와드릴 준비가 되어 있습니다. 콘텐츠와 관련하여 일상적인 워크플로에서 액세스 가능한 콘텐츠를 만들 수 있는 기술적 배경을 제공할 수 있습니다. 세부 사항을 논의하자!
