WordPress에서 AMP 페이지를 만드는 방법
게시 됨: 2022-09-11WordPress 사이트에 AMP 페이지를 만들려면 몇 가지 작업을 수행해야 합니다. 먼저 AMP 플러그인을 설치해야 합니다. 둘째, 새 페이지 템플릿을 만들어야 합니다. 세 번째로 새 AMP 페이지를 만들어야 합니다. 다음은 WordPress에서 AMP 페이지를 만드는 방법에 대한 단계별 가이드입니다. 1. AMP 플러그인 설치 가장 먼저 해야 할 일은 AMP 플러그인을 설치하는 것입니다. WordPress 플러그인 저장소로 이동하여 "AMP"를 검색하면 됩니다. 2. 새 페이지 템플릿 만들기 플러그인이 설치되면 새 페이지 템플릿을 만들어야 합니다. 이렇게 하려면 테마 디렉토리에 "page-amp.php"라는 새 파일을 생성하면 됩니다. 3. 새 AMP 페이지 만들기 페이지 템플릿이 있으므로 새 AMP 페이지를 만들 수 있습니다. 이렇게 하려면 WordPress 관리자 패널로 이동하여 새 페이지를 만들 수 있습니다. 페이지 편집기에 새로운 "AMP" 아이콘이 표시됩니다. 이 아이콘을 클릭하면 이전 단계에서 생성한 페이지 템플릿을 선택할 수 있습니다. 4. AMP 페이지 게시 AMP 페이지를 만든 후에는 다른 WordPress 페이지와 마찬가지로 게시할 수 있습니다. 이제 yourdomain.com/amp/pagename에서 AMP 페이지를 사용할 수 있습니다.
AMP(Accelerated Mobile Pages)는 모바일 페이지 향상에 중점을 둔 프로젝트입니다. 관련된 모든 당사자가 모바일 콘텐츠 생태계를 보다 즐겁고 효과적으로 만들 수 있도록 구축했습니다. 무료 오픈 소스 프로젝트의 일환으로 누구나 더 빠르고 쉽게 모바일 웹을 만드는 데 참여할 수 있습니다. AMP 페이지에 일반 페이지에 표시되는 모든 내용이 항상 포함되어 있지는 않을 수 있다는 점을 이해하는 것이 가장 어려운 부분입니다. 제출 프로세스에 포함된 'amp-recaptcha' 옵션이 있지만 Recaptcha v3가 포함되어야 합니다. 또 다른 문제는 미국과 유럽의 데이터 개인 정보 보호법이었습니다. 동의하면 추적 픽셀이 허용할 경우 추적 픽셀이 수행하는 작업에 대한 요약이 포함된 팝업이 필요합니다.
Google은 웹사이트의 모바일 웹 로딩 속도를 높이기 위해 AMP라고도 하는 Accelerated Mobile Pages를 만들었으며 오픈 소스입니다. Google AMP(Accelerated Mobile Pages) 서비스는 페이지에서 가장 중요한 부분을 제거하고 Google 서버에 캐시된 버전을 저장하여 거의 즉시 콘텐츠를 제공합니다.
번개 표시기는 AMP 구축 웹페이지의 결과에 있습니다. AMP 페이지와 일반 웹페이지의 차이점은 다음과 같습니다. AMP 페이지가 즉시 로드되는 이유는 HTML/CSS 및 JavaScript를 제한하여 모바일 웹 페이지를 더 빠르게 로드할 수 있기 때문입니다.
AMP란? "증폭"된 모바일 페이지입니다. Google은 다른 여러 기술 및 출판 회사와 협력하여 오픈 소스 프레임워크를 개발했습니다. AMP 프레임워크 를 활용하여 간단한 모바일 웹사이트를 즉시 로드하도록 설계할 수 있습니다.
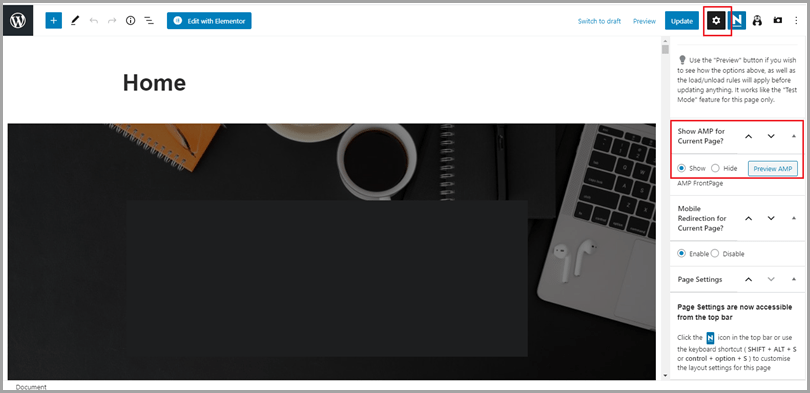
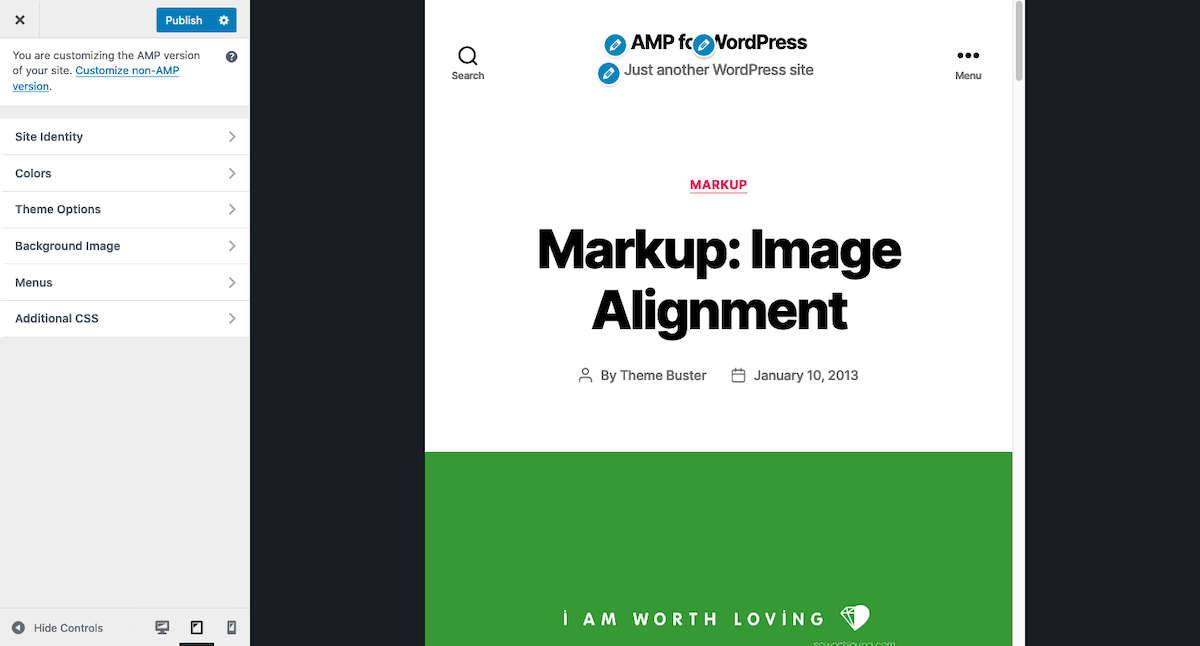
WordPress에서 Amp 페이지를 어떻게 편집합니까?
 크레딧: www.jeffbullas.com
크레딧: www.jeffbullas.comWordPress에서 amp 페이지를 편집하려면 먼저 WordPress 계정에 로그인해야 합니다. 로그인한 후 왼쪽 사이드바에서 "페이지" 링크를 클릭해야 합니다. 그러면 웹사이트의 모든 페이지 목록이 표시됩니다. 편집할 페이지를 찾고 "편집" 링크를 클릭합니다. 그러면 페이지를 변경할 수 있는 WordPress 편집기로 이동합니다.
당신은 앰프에 대해 걱정할 필요가 없습니다
그럼에도 불구하고 AMP에 결함이 없는 것은 아닙니다. 모바일 반응형 AMP 페이지 는 모바일 장치에 이상적이지만 WordPress 게시물과 동일한 수준의 사용자 정의 또는 디자인 옵션을 제공하지 않습니다. 또한 AMP 페이지의 크기가 1MB로 제한되어 일부 웹사이트에서 콘텐츠를 제공하기 어려울 수 있습니다. 현재 WordPress 게시물의 모양과 느낌에 만족한다면 걱정할 필요가 없습니다.
Amp는 WordPress에 적합합니까?
 크레딧: 워드프레스
크레딧: 워드프레스이 질문에 대한 명확한 답은 개인의 필요와 선호도에 따라 다르기 때문입니다. 그러나 많은 사람들은 AMP가 WordPress 웹사이트에서 잘 작동하고 빠르고 반응이 빠른 경험을 제공한다는 것을 알게 되었습니다.
AMP 페이지 경험(PX) 순위 시스템은 웹페이지가 사용자와 얼마나 잘 상호작용하는지 평가하는 5가지 신호로 구성됩니다. AMP는 반응형 웹 구성 요소 프레임워크이므로 모바일 및 데스크톱 사용자 모두를 위한 AMP 경험을 만들 수 있습니다. 사용자는 공식 AMP 플러그인을 사용하여 다양한 방법으로 AMP를 수신할 수 있습니다. 귀하의 모든 사이트는 AMP 우선의 이점을 누릴 수 있습니다. 결과적으로 개발 및 유지 관리 비용을 줄일 수 있습니다. 사이트와 역할에 따라 적절한 모드를 선택해야 합니다. 플러그인은 사용한 테마와 플러그인에 대한 평가를 기반으로 가장 적합한 모드를 추천합니다.
오케스트레이터라고도 하는 공식 AMP 플러그인은 AMP 콘텐츠 의 생성 및 관리를 지원합니다. 검증자이자 집행자로서 AMP 경험의 원활한 탐색을 돕고 지속적인 보안을 보장합니다. 생태계의 상당 부분이 AMP의 이점을 누리려면 아직 가야 할 길이 있습니다. 개발자이거나 개발 프로젝트를 추진할 리소스가 있는 경우 특정 요구 사항을 충족하는 웹 사이트에 대한 사용자 지정 플러그인 또는 테마를 만들 수 있습니다. AMP 플러그인에 대해 자세히 알아보고 기능 활용을 시작하려면 공식 제품 페이지를 방문하세요. 개발자로서 이 플러그인의 개발에 참여하거나 GitHub의 개발에 기여할 것을 촉구합니다.
Amp가 포함된 모바일 친화적인 WordPress
AMP 기능 을 사용하여 무료로 WordPress 사이트를 모바일 친화적으로 만들 수 있습니다. AMP 프로젝트 웹사이트에서 AMP 플러그인을 설치하는 것은 WordPress 플러그인 저장소에서 WordPress 플러그인을 설치하는 것과 비슷합니다. 모바일 사이트에 AMP를 사용하는 WooCommerce 매장 소유자도 있습니다. AMP를 사용하면 로딩 속도를 높일 수 있기 때문입니다.
앰프 플러그인 WordPress
amp 플러그인은 워드프레스 웹사이트의 기능을 확장하거나 수정하는 컴퓨터 프로그램입니다. 사이트에 추가 기능을 추가하는 간단한 코드 조각부터 WordPress 사이트의 모양과 느낌을 완전히 바꿀 수 있는 완전한 프로그램에 이르기까지 다양한 amp 플러그인 을 사용할 수 있습니다. 대부분의 경우 amp 플러그인은 타사 개발자가 만들고 무료 또는 약간의 비용으로 사용할 수 있습니다. 많은 wordpress 플러그인은 wordpress 플러그인 디렉토리를 통해서도 사용할 수 있습니다.
Mobile Accelerated Pages 또는 AMP는 모바일 웹사이트의 로드 시간을 늘립니다. 이 문서에서 WordPress용 Google AMP 를 설정하는 방법을 배웁니다. 프로젝트의 결과로 모바일 콘텐츠를 더 빠르게 로드할 수 있습니다. 이 섹션에서는 WPBeginner가 아닌 WordPress에서 Google AMP를 사용하는 방법을 배웁니다. 두 기사의 일부로 AMP로 전환할 경우 모바일 트래픽이 손실될 가능성에 대해 설명합니다. WordPress 사이트에 AMP를 설정하는 데 도움이 되는 단계별 가이드를 작성했습니다. 앰프 버전을 보려고 할 때 404 오류가 표시되면 다음 단계를 참조하십시오.

Google Search Console에서 Accelerated Mobile Pages에 액세스할 수 있습니다. MonsterInsights AMP 애드온을 사용하면 추적이 자동으로 수정됩니다. 또한 WordPress 사이트의 트래픽을 늘리기 위한 실행 가능한 팁 목록을 확인해야 합니다.
Amp 플러그인으로 모바일 WordPress.com 사이트 속도 향상
이제 모바일 장치에서 AMP에 액세스할 수 있으므로 WordPress.com 사이트를 더 쉽게 로드할 수 있습니다. AMP 플러그인은 플러그인 지원 웹사이트로 2022년 6월 13일 이전에 생성된 모든 새로운 WordPress.com 사이트에 자동으로 설치되었습니다.
앰프 워드프레스 활성화
WordPress 사이트에서 AMP를 활성화하는 것은 2단계 프로세스입니다. 먼저 Automattic에서 AMP 플러그인을 설치하고 활성화해야 합니다. 플러그인이 활성화되면 사이트에 AMP 호환 코드를 추가해야 합니다. 이것은 테마에 몇 줄의 코드를 추가하거나 WordPress용 AMP와 같은 플러그인을 사용하여 수행할 수 있습니다.
이 오픈 소스 라이브러리를 사용하면 웹 페이지를 더 빠르고 매끄럽고 간소화된 버전으로 만들 수 있습니다. AMP는 사용자 친화적이며 WordPress가 제공하는 모든 기능을 통합하기 때문에 기존 플랫폼이나 프레임워크와 함께 사용할 수 있습니다. 이 기사에서 AMP를 구성하는 방법을 두 부분으로 나눈 다음 설정 후 유효성을 검사하는 방법을 살펴보겠습니다. 가능한 한 빨리 AMP를 사용하려는 경우 WordPress 플러그인용 AMP가 탁월한 선택입니다. 기본 버전에서 AMP 설정을 구성하는 경우 기능 측면에서 제한됩니다. 나중에 더 많은 플러그인을 살펴보겠습니다. 이것은 플러그인을 더 추가하여 수행할 수 있습니다.
WordPress 플러그인용 AMP는 WordPress 웹사이트에 기본 AMP 기능을 추가하기 위한 탁월한 선택입니다. WordPress AMP 사이트의 모양을 더 많이 제어하려면 다음 Accelerated Mobile Pages WordPress 플러그인이 적합할 수 있습니다. 이 플러그인에는 다양한 기능이 무료로 제공됩니다. 지원되는 플랫폼에 AMP 사이트를 연결하거나 액세스하려면 먼저 유효성을 검사해야 합니다. AMP를 빠르고 쉽게 검증하려는 경우 브라우저의 개발자 도구를 사용할 수 있습니다. Accelerated Mobile Pages 플러그인은 훨씬 더 고급 기능을 제공합니다. 이 플러그인에 사용할 수 있는 프리미엄 플랜이 있습니다. 적절한 Accelerated Mobile Pages WordPress 플러그인을 사용하는 경우 WordPress용 AMP를 구성하고 사용자 정의하는 것은 간단하고 간단합니다. 사용 가능한 자동 수정 옵션이 없는 경우 Google AMP 프로젝트는 유효성 검사 오류를 해결하는 방법을 제공합니다. Google Chrome 및 Opera용 AMP Validator 확장을 사용하는 것은 AMP를 검증하는 실행 가능한 옵션입니다.
WordPress.com 사이트에서 Amp를 사용하는 방법
오픈 소스 AMP(Accelerated Mobile Pages) 프레임워크를 사용하면 모바일 앱과 브라우저에서 웹사이트 콘텐츠를 몇 초 만에 로드할 수 있습니다. AMP 플러그인을 사용하면 새로운 플러그인 지원 웹사이트에서 사용할 수 있습니다. AMP 플러그인은 워드프레스닷컴 사이트의 플러그인 활성화 여부와 상관없이 2022년 6월 13일부터 기본적으로 설치되었습니다. AMP는 기능을 희생하지 않고도 페이지 속도를 높일 수 있지만 양방향이 아닌 콘텐츠인 경우에만 사용해야 합니다. WordPress.com 사이트에서 특정 페이지 유형을 활성화하려면 설정 > Google AMP로 이동하여 활성화하려는 페이지 유형을 선택합니다. Google의 AMP 테스트 페이지 를 방문하여 페이지가 어떻게 보이는지 확인하고 URL을 입력하세요.
앰프 WordPress 테마
Amp는 모바일 기기에 최적화된 웹사이트를 만들 수 있는 워드프레스 테마입니다. 이 테마는 반응형입니다. 즉, 모든 화면 크기에 맞게 조정되며 방문자의 모바일 경험을 개선하도록 설계된 여러 기능이 포함되어 있습니다. Amp는 모바일 성능을 개선하려는 모든 웹사이트에 탁월한 선택입니다.
AMP 플러그인의 전환 모드에서는 기본 WordPress 테마 및 템플릿을 사용합니다. 현재 개발자는 각 모드에서 AMP 지원을 지정해야 합니다. 헤더를 직접 수정하는 것이 더 편하다면 Astra 하위 테마에 대해 AMP: true를 포함해야 합니다. 테마에 AMP를 추가할 필요가 없습니다. amp_reader_themes 필터는 맞춤 플러그인에도 적용할 수 있습니다. 원하는 경우 리더 모드에서 테마를 변경할 수도 있습니다. Reder 테마 추가에 대한 문서는 버전 2.0.0의 릴리스 정보에 포함되어 있습니다.
속도와 모양을 개선하기 위해 WordPress에서 Amp를 사용하는 방법
로딩 프로세스의 속도를 높이고 모바일 장치에서 WordPress 사이트의 모양을 개선하는 좋은 방법입니다. Drupal 페이지를 AMP 페이지로 간단하게 변환하여 더 많은 사용자에게 콘텐츠를 표시하고 웹사이트를 모바일 친화적으로 만들 수 있습니다. WordPress.com에서 AMP를 사용하는 방법에 대해 자세히 알아보려면 사이드바로 이동하세요.
플러그인이 없는 워드프레스 앰프
AMP 또는 Accelerated Mobile Pages는 모바일 웹의 성능 향상을 목표로 하는 Google의 새로운 이니셔티브입니다. 이것의 핵심 부분 중 하나는 WordPress용 AMP 플러그인으로, 모바일 장치에서 WordPress 사이트를 더 빠르고 반응적으로 만들도록 설계되었습니다. 그러나 사이트에서 AMP 페이지를 사용하기 위해 AMP 플러그인이 필요하지 않다는 점에 유의하는 것이 중요합니다. 기존 페이지에 AMP HTML 코드 를 추가하기만 하면 제대로 작동합니다.
아래 단계에서는 코드를 수정하지 않고 WordPress에서 AMP를 사용자 지정하고 활성화하는 방법을 보여줍니다. Google은 2015년 10월 Accelerated Mobile Pages(AMP) 기능을 발표했습니다. 활성화되면 /amp를 추가하는 각 항목의 AMP 버전에 액세스할 수 있습니다. Amp=1은 URL에 입력해야 합니다. 표준에는 모바일 버전 대신 사용할 수 없는 매우 기본적인 콘텐츠 버전이 포함되어 있습니다. 코딩할 수 없는 경우 AMP 페이지의 모양을 다르게 표시하는 데 사용할 수 있는 플러그인이 있습니다. 광고 외에도 분석을 추적하거나 후속 정보를 제공하는 기능과 같은 추가 기능을 추가합니다. 이것은 Yoast SEO용 Glue와 PageFrog의 Facebook 인스턴트 아티클에 의해 예시됩니다.
비영리 웹사이트에 Amp를 사용할 때의 이점.
AMP에는 플러그인이 필요하지 않지만 작동하는 플러그인은 필요합니다. WordPress AMP는 WordPress 코어와 통합되는 플러그인으로 사이트 소유자가 AMP에 맞게 콘텐츠를 최적화할 수 있도록 하는 Amp-config.php 파일 및 사용자가 AMP 페이지를 관리할 수 있도록 하는 Amp-manage.php 파일 과 같은 기능을 포함합니다. . AMP는 Google 검색을 사용할 때 비영리 웹사이트가 자연 검색 결과에서 더 높게 표시되도록 도와줍니다. WordPress를 AMP와 통합하면 SEO가 개선되지만 간접적입니다. AMP를 사용해야 하는지 확신이 서지 않더라도 웹사이트를 계속 주시할 가치가 있습니다. 플러그인이 없으면 최적화되지 않습니다.
