Elementor를 사용하여 아코디언을 만드는 방법은 무엇입니까? [이지가이드 2024]
게시 됨: 2024-04-10Elementor를 사용하여 아코디언을 만드는 간단한 방법을 찾고 계십니까? 이 게시물이 당신을 덮었습니다!
아코디언은 공간이 제한된 경우 웹 페이지에 정보를 표시하는 가장 좋은 요소입니다.
이 기사에서는 Elementor 및 PowerPack 애드온을 사용하여 WordPress에 대화형 아코디언을 추가하는 방법을 보여줍니다.
그럼 시작해 보겠습니다!
아코디언이란 무엇입니까?
Accordion은 사용자가 여러 콘텐츠 섹션을 독립적으로 확장하고 축소할 수 있는 축소 가능한 콘텐츠 패널입니다. 일반적으로 수직으로 쌓인 축소 가능한 패널로 구성되며, 각 패널에는 자체 콘텐츠와 토글 버튼 또는 해당 섹션을 확장하거나 축소할 수 있는 링크가 포함되어 있습니다.
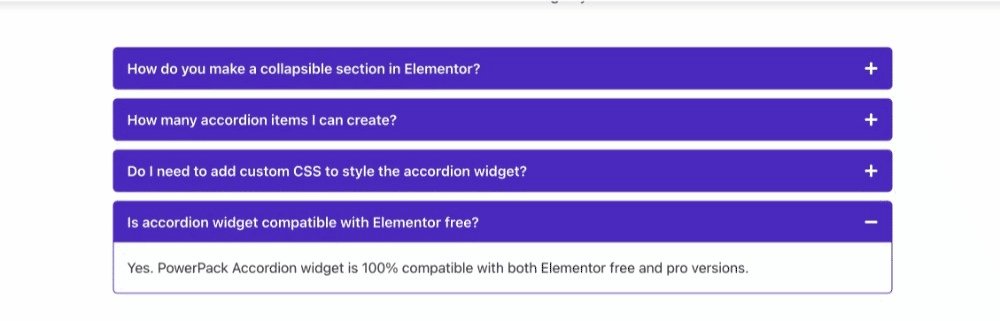
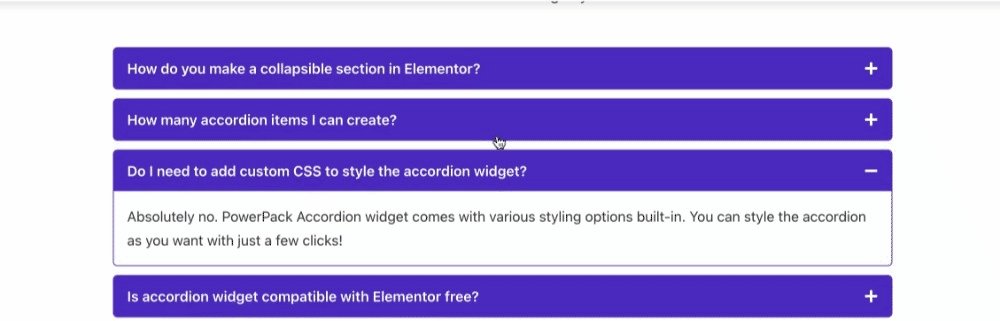
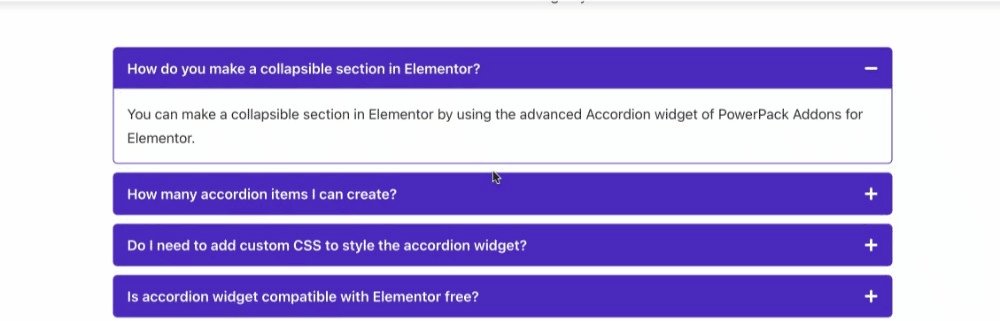
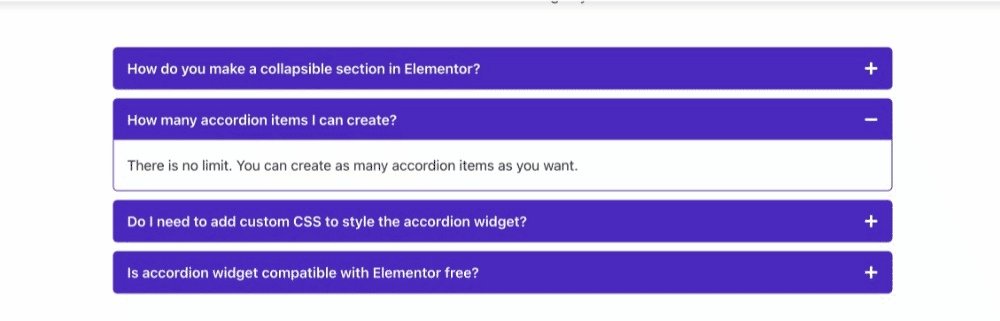
아코디언 설정에 따라 한 섹션이 확장되면 다른 섹션도 자동으로 축소됩니다. 아코디언은 FAQ 또는 분류된 정보와 같은 구조화된 콘텐츠를 간결하고 쉽게 탐색할 수 있는 형식으로 구성하고 표시하는 데 가장 적합한 도구입니다.
PowerPack Advanced Accordion 위젯과 Elementor를 사용하여 아코디언 만들기
Elementor 및 PowerPack Advanced Accordion 위젯을 사용하여 아코디언 만들기를 시작해 보겠습니다.
PowerPack Advanced Accordion 위젯은 이름 그대로의 기능을 수행합니다. 즉, 웹 페이지에 대화형 고급 아코디언을 추가할 수 있습니다. 그리고 걱정하지 마세요. 아코디언의 기능을 실행하기 위해 단 한 줄의 코드도 작성할 필요가 없습니다.
PowerPack Accordion 위젯의 가장 큰 특징은 페이지에 표시되는 Toggle 요소와 Accordion 요소 사이를 쉽게 전환할 수 있다는 것입니다. 따라서 하나의 위젯에서 두 가지 도구의 기능을 얻을 수 있습니다. 정말 인상적이지 않나요?
또한 아코디언을 맞춤 설정하는 데 도움이 되는 다양한 스타일 옵션도 제공됩니다. 이러한 옵션에는 여백과 패딩부터 타이포그래피와 색상까지 모든 것이 포함됩니다!

따라서 더 이상 논의하지 않고 Elementor 웹 사이트용 아코디언을 만드는 방법을 배워 보겠습니다.
1. PowerPack 애드온 설치 및 활성화
시작하기 전에 Elementor Builder 및 PowerPack Elementor 애드온이 설치 및 활성화되어 있는지 확인하세요.
2. 새 페이지 만들기
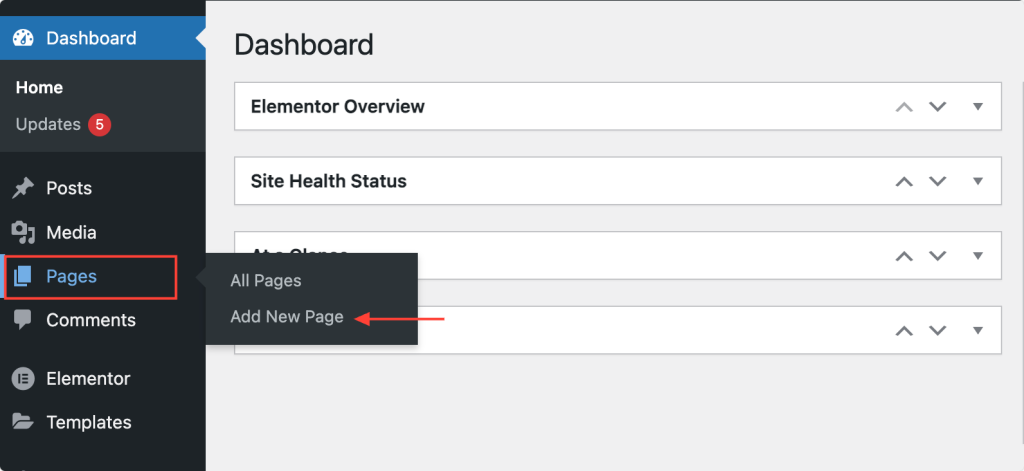
이러한 플러그인을 설치하고 활성화한 후에는 WordPress 대시보드 > 페이지 > 새로 추가로 이동하여 새 페이지를 만들어야 합니다.

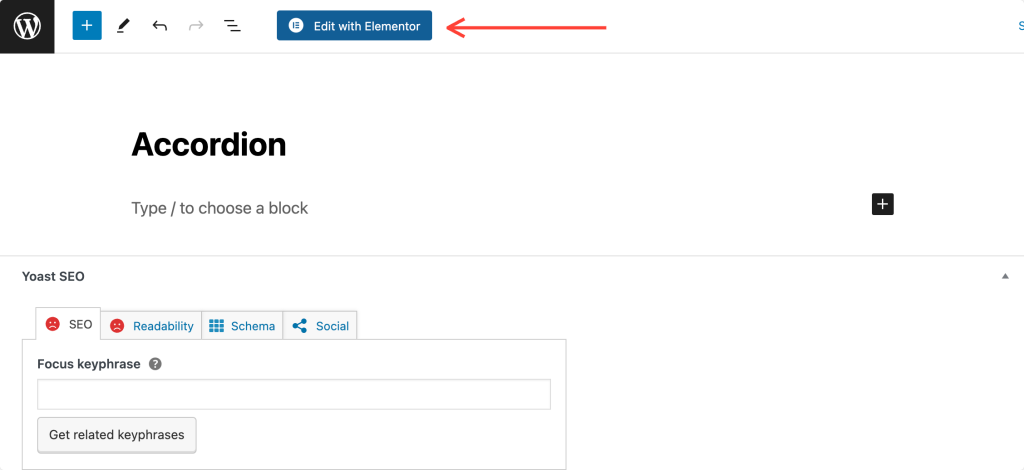
다음으로 "Elementor로 편집" 버튼을 클릭하십시오.

3. PowerPack Advanced Accordion 위젯을 드래그 앤 드롭하세요.
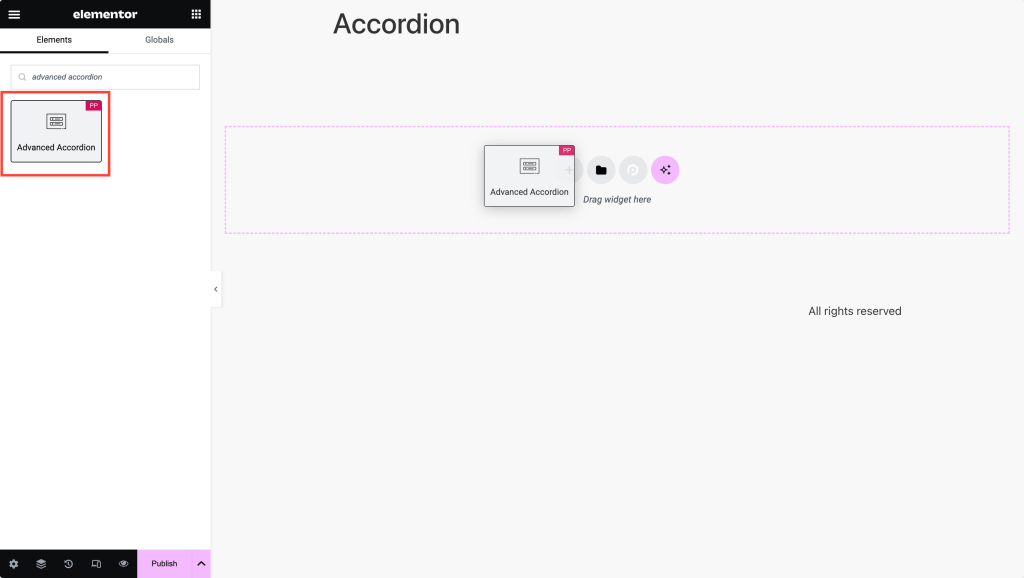
"Elementor로 편집"을 클릭하면 Elementor 편집기가 열립니다. 다음으로 위젯 패널에서 '고급 아코디언'을 검색하세요.
위젯이 나타나면 고급 아코디언 위젯을 Elementor 편집기로 끌어서 놓습니다. 위젯 우측 상단의 'PP' 아이콘을 꼭 확인해주세요.

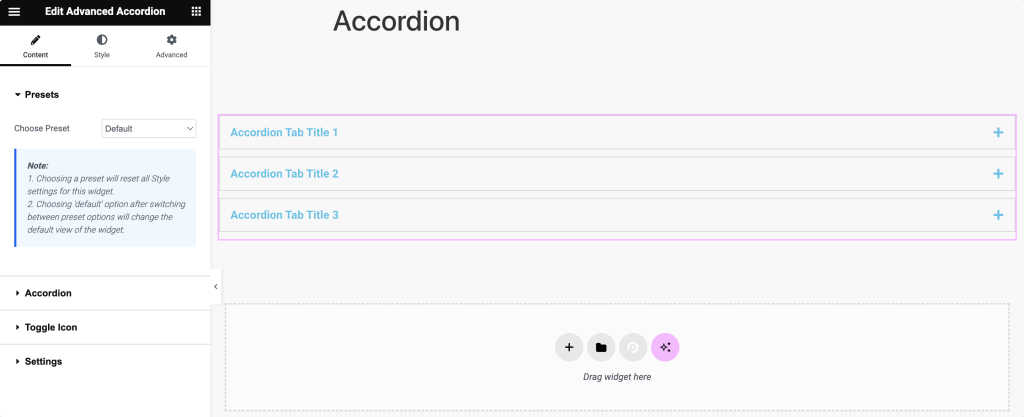
아래 스크린샷은 고급 아코디언 위젯을 추가한 후 페이지가 어떻게 보이는지 보여줍니다.

4. 아코디언 콘텐츠 정의
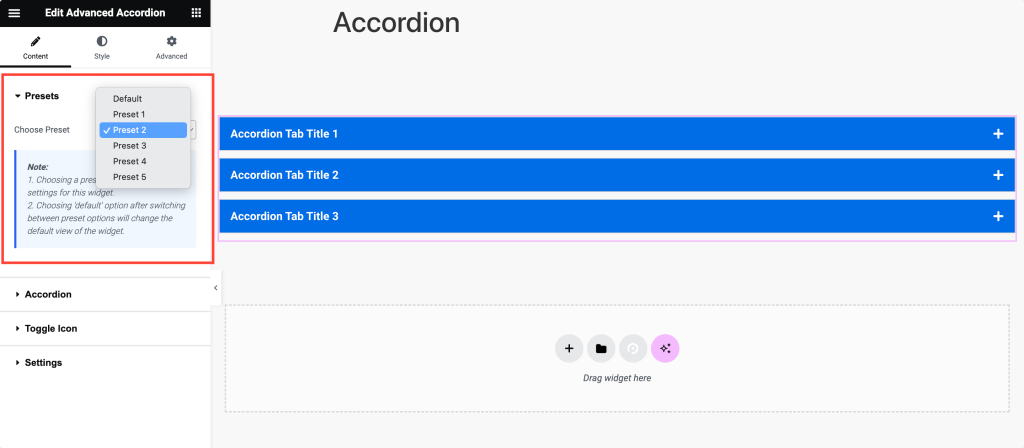
가장 먼저 보게 될 탭은 사전 설정입니다. 여기에서 사용 가능한 옵션 중에서 원하는 아코디언 스타일에 가장 적합한 사전 설정 디자인을 선택할 수 있습니다. 또는 처음부터 아코디언을 디자인할 수도 있습니다.

앞으로는 "아코디언" 탭을 클릭하여 아코디언 섹션의 내용과 모양 구성을 시작하세요.
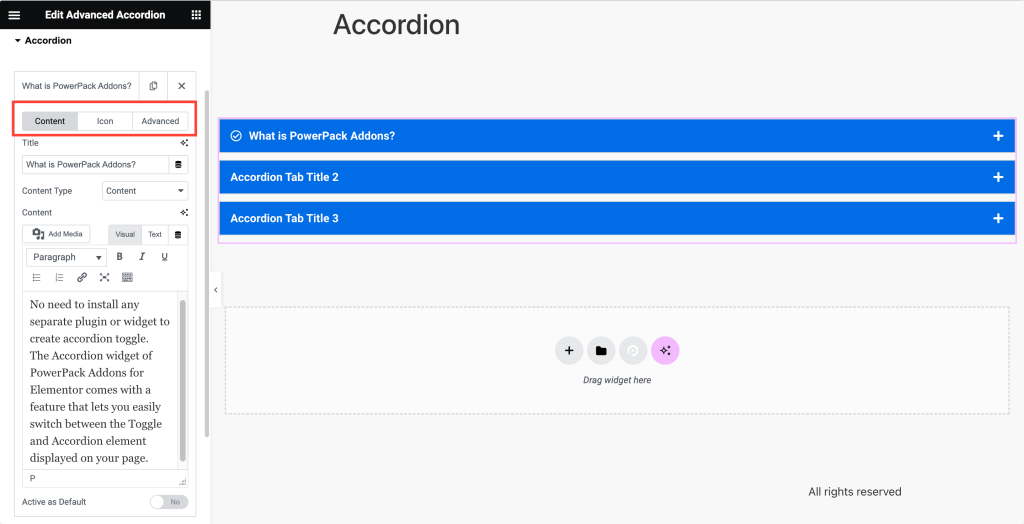
“콘텐츠 하위 탭” 에서 가장 먼저 해야 할 일은 각 아코디언 섹션의 제목을 입력하는 것입니다. 이러한 제목은 콘텐츠를 확장하고 축소하기 위한 클릭 가능한 헤더 역할을 합니다.
그런 다음 "콘텐츠 유형" 드롭다운에서 각 아코디언 섹션 내에 표시하려는 콘텐츠 유형을 선택하세요. 텍스트, 이미지 또는 저장된 섹션, 위젯, 페이지 템플릿 중에서 선택할 수 있습니다.
그런 다음 아코디언 섹션의 아이콘을 선택하는 "아이콘 하위 탭" 으로 이동하세요.
드롭다운에서 각 아코디언 섹션을 나타내는 아이콘을 선택하세요. 이 아이콘은 섹션이 확장되었는지 축소되었는지 시각적으로 나타냅니다.
선택적으로 사용자 정의 스타일이나 스크립팅을 적용해야 하는 경우 "고급 하위 탭"으로 이동하여 특정 아코디언 섹션에 사용자 정의 CSS ID를 할당할 수 있습니다.

5. 토글 아이콘을 선택하세요
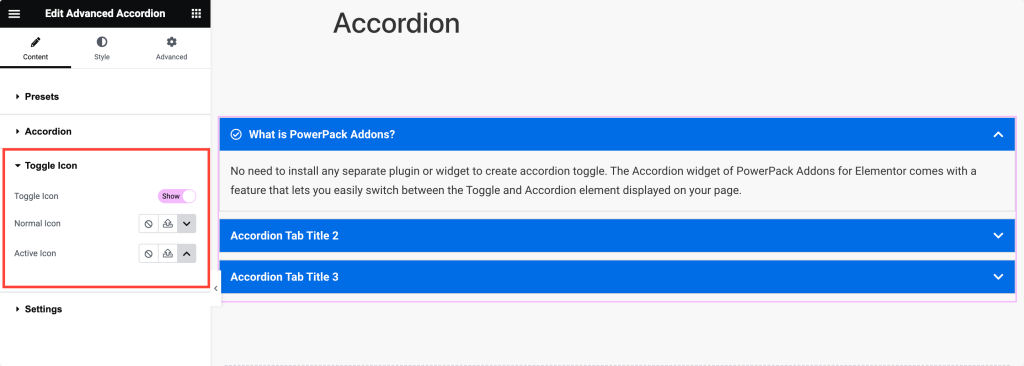
계속해서 "토글 아이콘 탭" 으로 이동하여 아코디언 섹션을 확장하고 축소하는 데 사용되는 토글 아이콘의 모양을 구성합니다.

아코디언 제목과 함께 표시하려면 토글 아이콘을 활성화하세요. 그런 다음 "일반 아이콘" 드롭다운에서 기본(축소되지 않은) 상태로 표시할 아이콘을 선택합니다.
마찬가지로 "활성 아이콘" 드롭다운에서 아코디언 섹션이 확장(활성)될 때 표시할 아이콘을 선택합니다.

6. 설정 옵션에서 선택
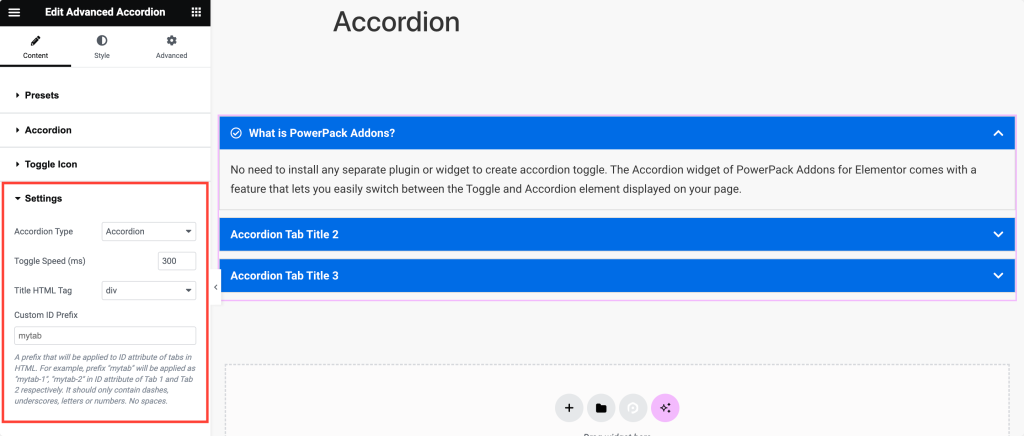
마지막으로 "설정 탭" 으로 이동하여 아코디언의 일반 설정과 동작을 조정하세요.
한 번에 하나의 섹션만 열 것인지 아니면 여러 섹션을 동시에 열어 둘 것인지에 따라 원하는 "아코디언 유형"을 선택합니다. "아코디언" 또는 "토글" 중 하나입니다.
보다 부드러운 전환을 위해 아코디언 섹션이 확장 및 축소되는 속도를 지정하려면 "토글 속도"를 설정하세요.
적절한 SEO 및 접근성을 보장하려면 "제목 HTML 태그" 드롭다운에서 아코디언 제목에 사용되는 HTML 태그를 선택하세요.
선택적으로 스타일 지정 또는 스크립팅 목적으로 사용자 정의 ID가 필요한 경우 "사용자 정의 ID 접두사" 를 입력하여 아코디언 섹션에 대한 사용자 정의 ID를 자동으로 생성합니다.

7. 아코디언 스타일 지정
콘텐츠 사용자 정의를 마친 후 스타일 탭으로 이동하세요.
스타일 탭에서는 아코디언 스타일을 지정할 수 있는 모든 멋진 옵션을 찾을 수 있습니다. 쉽게 탐색할 수 있도록 각 섹션의 옵션을 분류하겠습니다.
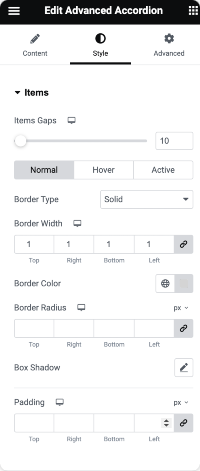
아이템 탭:

- 항목 간격: 먼저 각 아코디언 항목 사이의 간격을 조정합니다. 이렇게 하면 각 섹션 사이에 충분한 공간이 확보됩니다.
- 테두리 유형, 너비, 색상 및 반경: 다음으로 아코디언 항목 주위의 테두리 모양을 결정합니다. 디자인 기본 설정에 맞게 모서리의 유형, 너비, 색상 및 곡률을 선택하세요.
- 상자 그림자: 아코디언에 깊이와 입체감을 추가하려면 아코디언 항목에 그림자 효과를 적용합니다.
- 패딩: 각 아코디언 항목 내 콘텐츠 주위의 패딩을 지정합니다. 이는 아코디언 항목의 내용과 테두리 사이의 간격을 제어합니다.
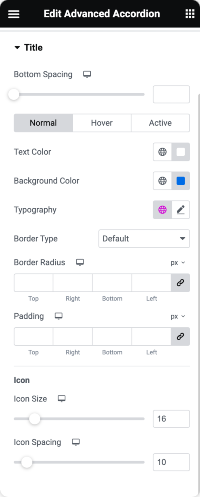
제목 탭:

- 하단 간격: 시각적으로 더 잘 구분되도록 아코디언 제목과 아래 내용 사이의 간격을 설정합니다.
- 텍스트 색상 및 배경 색상: 웹 사이트의 색상 구성표와 일치하도록 아코디언 제목 뒤의 텍스트 색상과 배경 색상을 선택하세요.
- 타이포그래피: 아코디언 제목의 글꼴 스타일, 크기, 두께 및 기타 타이포그래피 설정을 사용자 정의하여 전체 디자인과의 일관성을 보장합니다.
- 테두리 유형, 반경 및 패딩: 항목 탭과 유사하게 아코디언 제목 주위에 테두리를 추가하고 곡률을 조정하고 더 나은 간격을 위해 패딩을 지정할 수도 있습니다.
- 아이콘 크기 및 간격: 아코디언 제목 뒤에 아이콘을 사용하는 경우 크기와 간격을 조정하여 텍스트를 적절하게 보완하도록 하세요.
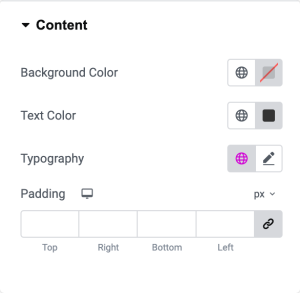
콘텐츠 탭:

- 배경색: 아코디언 콘텐츠 영역의 배경색을 설정하여 페이지의 나머지 부분과 구별됩니다.
- 텍스트 색상 및 타이포그래피: 아코디언 콘텐츠 내의 텍스트 색상을 선택하고 가독성과 일관성을 위해 타이포그래피 설정을 사용자 정의할 수 있습니다.
- 패딩: 적절한 간격과 정렬을 보장하기 위해 각 아코디언 섹션 내의 콘텐츠 주위에 패딩을 지정합니다.
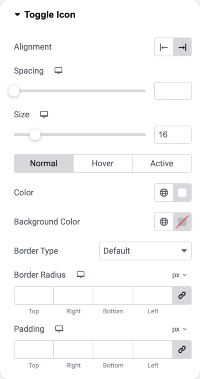
토글 아이콘 탭:

- 정렬 및 간격: 최적의 시각적 균형을 위해 아코디언 제목 내의 토글 아이콘을 정렬하고 아이콘과 텍스트 사이의 간격을 조정합니다.
- 크기 및 색상: 토글 아이콘의 크기와 색상을 사용자 정의하여 눈에 띄거나 아코디언 제목과 조화를 이룰 수 있습니다.
- 배경색, 테두리 유형, 반경 및 패딩: 토글 아이콘에 추가 스타일을 추가하려면 필요에 따라 배경색, 테두리 유형, 곡률 및 패딩을 설정할 수 있습니다.
Elementor의 고급 아코디언 위젯을 사용하면 선호도에 따라 각 스타일 옵션을 구성하여 시각적으로 매력적이고 잘 디자인된 아코디언을 만들 수 있습니다.
마무리!
이 튜토리얼이 Elementor에서 아코디언을 쉽게 만드는 데 도움이 되었다고 확신합니다. Elementor용 PowerPack 애드온을 사용하면 더 많은 작업을 수행할 수 있습니다. Elementor 페이지를 사용자 정의하는 데 사용할 수 있는 70개 이상의 창의적인 위젯이 있습니다.
이 문서에 언급된 단계를 수행하는 데 어려움이 있는 경우 언제든지 우리에게 연락하거나 댓글 섹션에 질문을 남겨주세요.
이 튜토리얼에 대해 어떻게 생각하시나요? 이 유용한 가이드를 찾았다면 공유해 주세요! 또한 Twitter, Facebook, YouTube에서도 함께 해주세요.
