제휴 상품 박스 만드는 방법(코딩 불필요)
게시 됨: 2023-05-17WordPress에서 제휴 제품 상자를 만들고 싶습니까?
제품 상자를 사용하면 제휴 제품을 보다 매력적이고 눈길을 끄는 방식으로 선보일 수 있습니다. 사용자의 관심을 끌고 제휴 링크를 클릭할 가능성을 높일 수 있습니다.
이 기사에서는 WordPress에서 제휴 제품 상자를 쉽게 만드는 방법을 보여줍니다.

WordPress에서 제휴 제품 상자를 만드는 이유는 무엇입니까?
제휴 제품 상자는 WordPress 웹사이트의 마케터가 독자에게 특정 제품을 선보이고 홍보하는 데 사용됩니다.
이 상자에는 일반적으로 클릭 및 구매를 촉진하기 위한 제품 제목, 이미지, 설명 및 클릭 유도문안(CTA)이 포함됩니다.

판매를 늘리고 브랜드 노출을 늘리며 시간과 자원을 절약할 수 있는 인기 있는 제휴 마케팅 전략입니다.
블로그 게시물에 제휴 제품 상자를 쉽게 추가하여 잠재 고객을 유치하고 판매 결과에 대한 수수료를 받을 수 있습니다.
즉, 코드를 사용하지 않고 WordPress에서 제휴 제품 상자를 쉽게 만드는 방법을 살펴보겠습니다.
방법 1: 예쁜 링크를 사용하여 제휴 상품 상자 만들기
프리티링크를 이용하면 손쉽게 상품 제휴 박스를 만들 수 있습니다. WordPress 웹 사이트에서 제휴 링크를 매우 쉽게 만들고 관리할 수 있는 최고의 제휴 마케팅 도구입니다.
먼저 Pretty Links 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하십시오.
참고: Pretty Links에는 무료 버전도 있습니다. 그러나 Product Displays 애드온을 사용하려면 프로 버전을 구입해야 합니다.
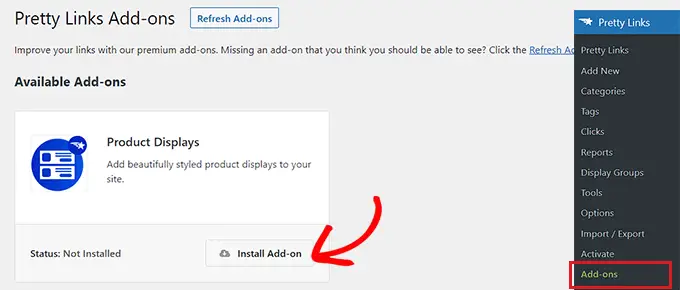
활성화되면 WordPress 관리자 사이드바에서 Pretty Links»추가 기능 페이지를 방문하십시오.
여기에서 '추가 기능 설치' 상자 버튼을 클릭하여 '제품 디스플레이' 추가 기능을 설치하고 활성화하기만 하면 됩니다.

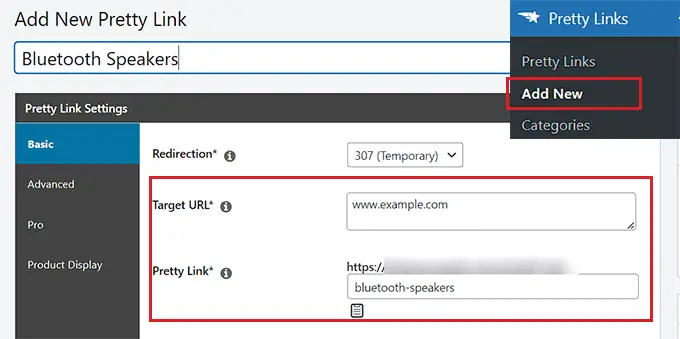
애드온이 활성화되면 Pretty Links » Add New 페이지로 이동하여 제휴 링크 생성을 시작하십시오.
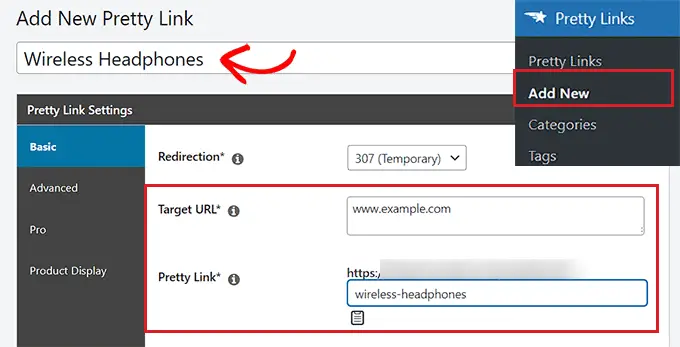
먼저 상단의 '타이틀 추가' 란에 제휴 상품명을 입력해야 합니다. 이 제목은 제품 제휴 상자의 제목으로 표시됩니다.
그런 다음 '대상 URL' 상자에 제휴 URL을 입력하십시오.
다음으로 'Pretty Link' 상자에 링크 슬러그를 입력합니다. 제휴 URL의 마지막 부분입니다.

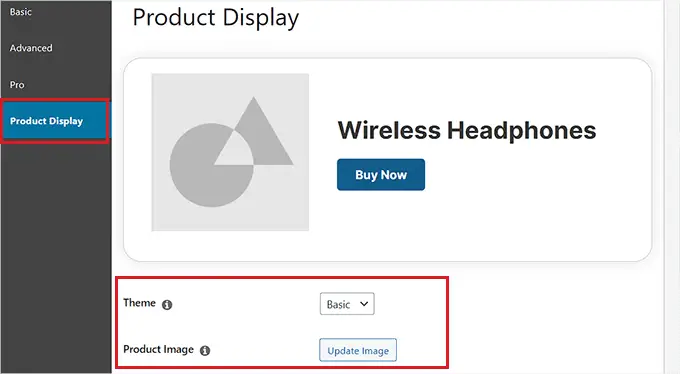
그런 다음 왼쪽 사이드바에서 '제품 디스플레이' 탭으로 전환하기만 하면 됩니다.
거기에 있으면 '테마' 드롭다운 메뉴에서 제품 제휴 상자의 테마를 선택하여 시작할 수 있습니다.
그런 다음 '이미지 업데이트' 버튼을 클릭하여 WordPress 미디어 라이브러리 또는 컴퓨터에서 제품 이미지를 업로드합니다.

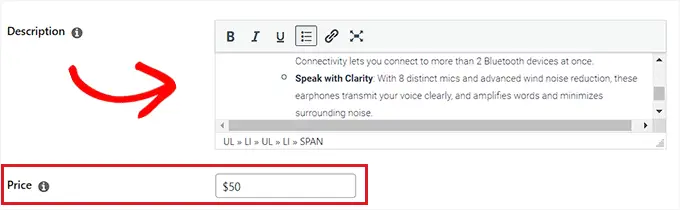
그런 다음 '설명' 상자에 제품 설명을 입력하기만 하면 됩니다.
다음으로 '가격' 상자에 제품 가격을 설정합니다.

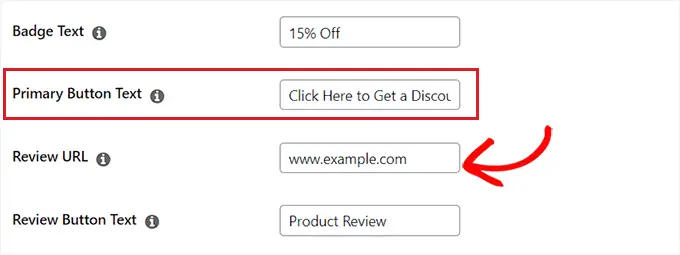
제품 제휴 상자 상단에 배지를 추가할 수도 있습니다. 예를 들어 홍보 중인 항목이 현재 할인 중인 경우 이를 고객에게 보여줄 수 있습니다.
배지를 추가하려면 '배지 텍스트' 상자에 배지 텍스트를 입력하기만 하면 됩니다.
그런 다음 '기본 버튼 텍스트' 상자에 제휴 제품에 대한 CTA를 입력합니다. 이것은 제품 제휴 상자 내의 버튼에 표시되는 텍스트입니다.
우리가 만든 제휴 링크는 CTA 버튼에 자동으로 추가됩니다.

블로그에 제휴 상품에 대한 리뷰를 작성했다면 '리뷰 URL' 란에 해당 게시물의 URL을 추가할 수 있습니다. 그것을 클릭하는 독자는 귀하의 리뷰 게시물로 이동합니다.
검토 버튼에 대한 CTA를 추가하려면 '검토 버튼 텍스트' 옵션에 텍스트를 입력하기만 하면 됩니다.
완료되면 상단의 '업데이트' 또는 '게시' 버튼을 클릭합니다.
페이지 또는 게시물에 제품 제휴 상자 추가
이제 WordPress 웹 사이트의 페이지 또는 게시물에 제품 제휴 상자를 추가해야 합니다. 이 자습서에서는 게시물에 제휴 제품 상자를 추가합니다.
먼저 WordPress 관리자 사이드바에서 새 게시물 또는 기존 게시물을 열어야 합니다.
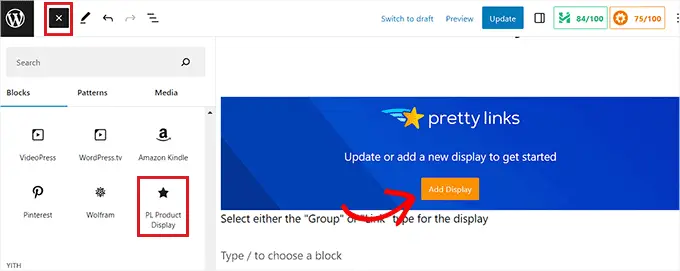
그런 다음 왼쪽 상단 모서리에 있는 '블록 추가'(+) 버튼을 클릭하여 PL 제품 디스플레이 블록을 찾아 블록 편집기에 추가합니다.
그런 다음 '디스플레이 추가' 버튼을 클릭합니다.

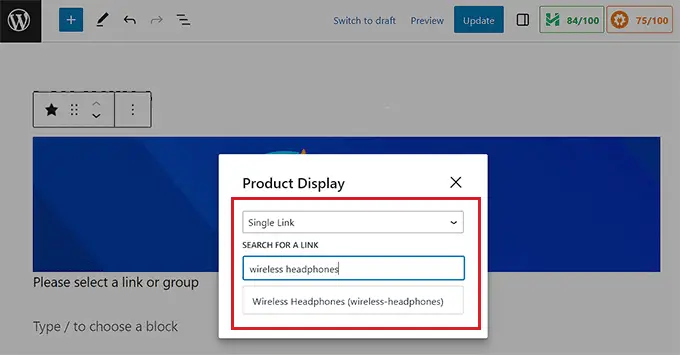
이렇게 하면 '제품 디스플레이' 프롬프트가 열립니다. 여기에서 드롭다운 메뉴에서 '단일 링크' 옵션을 선택하기만 하면 됩니다.
그렇게 하면 검색 상자에서 생성한 제휴 링크를 검색해야 합니다.

제휴 링크를 클릭하면 제품 표시 상자가 게시물이나 페이지에 자동으로 추가됩니다.
마지막으로 '업데이트' 또는 '게시' 버튼을 클릭하여 변경 사항을 저장합니다.
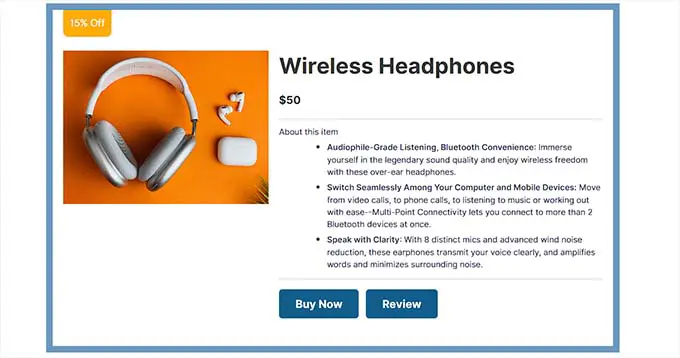
이제 귀하의 웹사이트를 방문하여 제품 제휴 상자를 확인할 수 있습니다.

방법 2: 블록에디터에서 제휴상품 박스 생성(무료)
이 방법은 블록에디터를 이용하여 쉽게 제휴상품 박스를 생성하는 방법을 알려드립니다.
먼저 WordPress 관리 사이드바에서 기존 또는 새 게시물을 열어야 합니다.
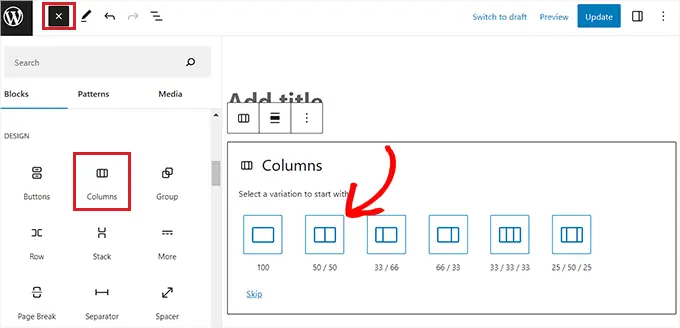
거기에 있으면 왼쪽 상단 모서리에 있는 블록 추가 '(+)' 버튼을 클릭하여 블록 메뉴를 엽니다. 다음으로 게시물에 Columns 블록을 찾아 추가하기만 하면 됩니다.
완료하면 열 변형 목록이 표시됩니다. 계속하려면 50/50 변형을 클릭하기만 하면 됩니다.

이렇게 하면 게시물에 두 개의 나란히 있는 블록이 추가됩니다.
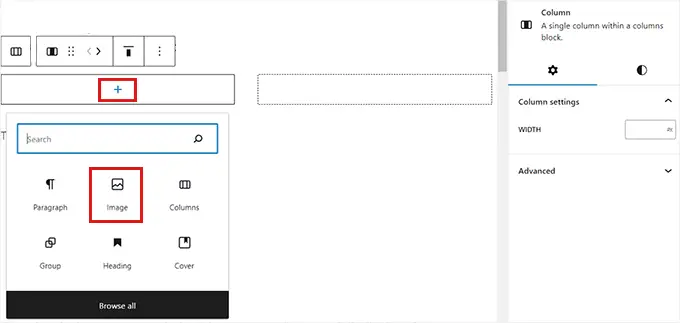
화면 왼쪽의 '+' 버튼을 클릭하여 차단 메뉴를 열면 시작할 수 있습니다.
여기에서 이미지 블록을 선택한 다음 WordPress 미디어 라이브러리에서 제휴 제품 이미지를 추가하기만 하면 됩니다.

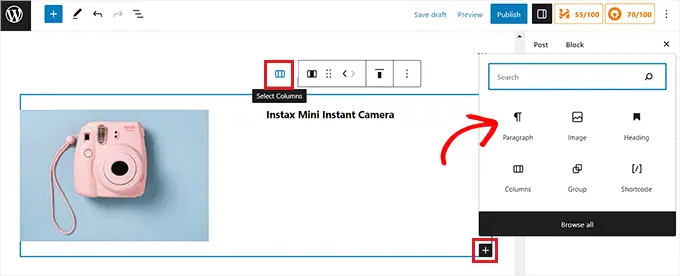
그런 다음 오른쪽 열의 '+' 버튼을 클릭해야 합니다.
블록 메뉴가 열리면 제목 블록을 추가하고 제품 제목을 입력합니다.

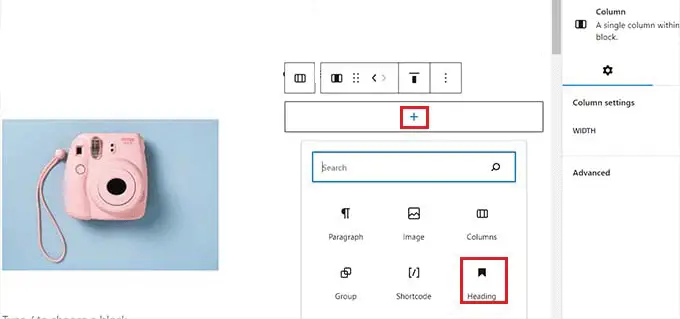
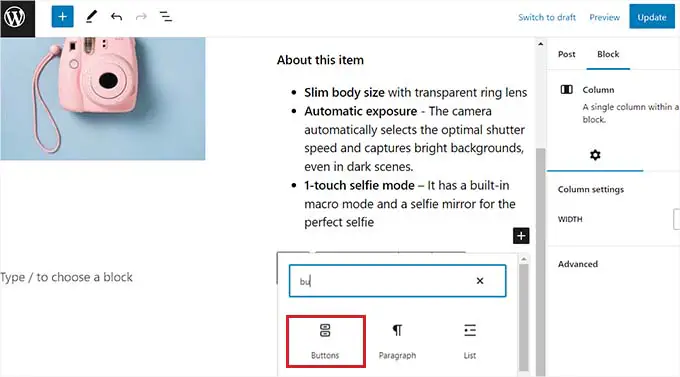
그런 다음 블록 도구 모음에서 '열 선택' 아이콘을 클릭한 다음 하단의 '+' 버튼을 클릭하기만 하면 됩니다. 이렇게 하면 차단 메뉴가 다시 열립니다.
여기에서 단락 블록을 찾아 추가하고 상자에 제품 설명을 입력합니다.

이제 제품 제휴 상자를 완성하려면 제품에 대한 제휴 링크와 함께 CTA를 추가해야 합니다.
그렇게 하려면 블록 편집기를 종료해야 합니다.
워드프레스 관리 대시보드로 돌아가기 전에 '초안 저장' 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마세요.
제휴 링크 만들기
WordPress 웹사이트에서 제휴 링크를 만들고 관리하는 데 사용할 수 있는 많은 제휴 마케팅 도구가 있습니다.
이 튜토리얼에서는 최고의 WordPress 제휴 마케팅 플러그인인 Pretty Links를 사용합니다.
먼저 Pretty Links 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하십시오.
활성화되면 WordPress 관리자 사이드바에서 Pretty Link»새로 추가 페이지로 이동하십시오.
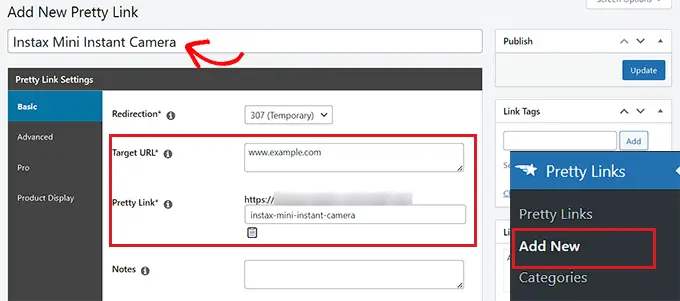
도착하면 '제목 추가' 필드에 제품 이름을 입력해야 합니다.
다음으로 제휴사 제품 URL을 '대상 URL' 상자에 복사하여 붙여넣기만 하면 됩니다.

이제 '예쁜 링크' 상자에 맞춤 URL 슬러그를 입력할 수 있습니다. Pretty Links는 귀하를 위해 생성하는 제휴 URL의 끝에서 이것을 사용합니다.
완료되면 '업데이트' 버튼을 클릭하여 제휴 링크를 생성하십시오.
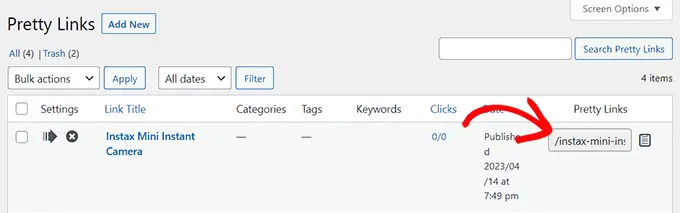
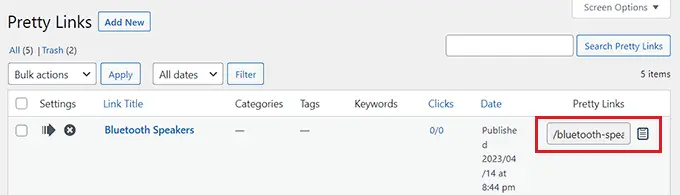
이제 '링크' 페이지로 리디렉션됩니다. 여기에서 'Pretty Links' 열의 제휴 링크를 복사하기만 하면 됩니다.

제품 상자에 제휴 링크 추가

다음으로 제휴 제품 상자를 만들고 있던 블로그 게시물로 돌아가야 합니다.
거기에 있으면 열 블록의 오른쪽 열을 클릭하여 블록 도구 모음을 연 다음 '열 선택' 버튼을 누르십시오. 차단 메뉴가 열립니다.
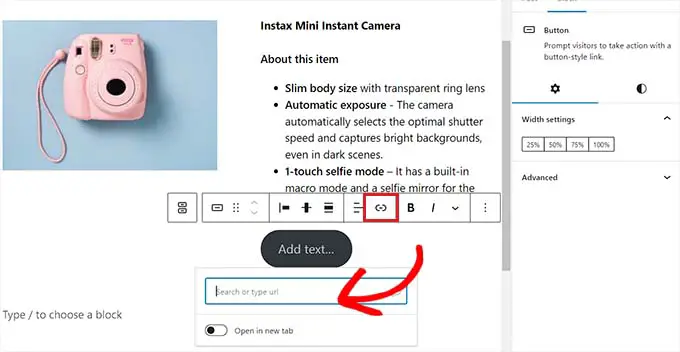
다음으로 Buttons 블록을 추가하기만 하면 됩니다.

링크를 추가하려면 '버튼' 블록 도구 모음에서 '링크' 아이콘을 클릭합니다. 그러면 Pretty Links 페이지에서 복사한 제휴 링크를 붙여넣어야 하는 팝업 상자가 열립니다.
상자의 검색 창을 사용하여 제휴 링크를 검색할 수도 있습니다.

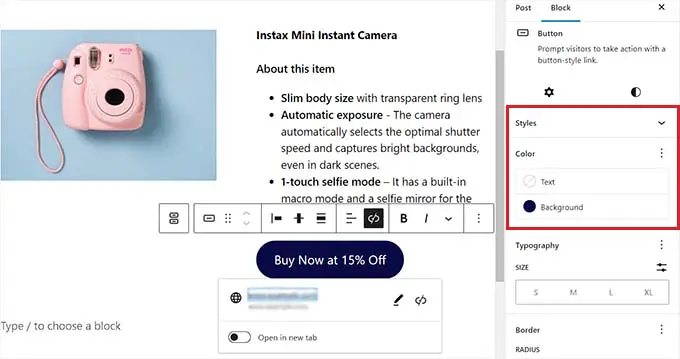
마지막으로 CTA 버튼에 텍스트를 추가해야 합니다.
고객이 링크를 클릭하도록 유도하기 위해 흥미로운 문구를 CTA로 추가해야 합니다.

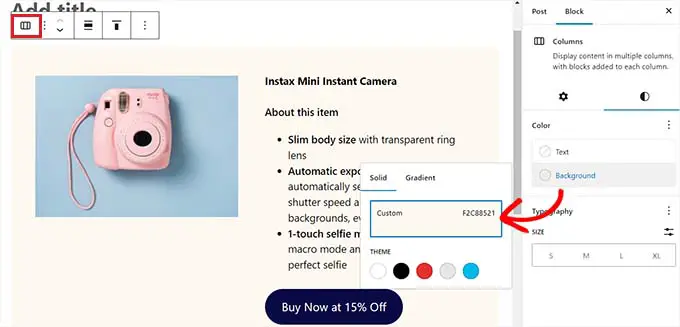
블록 설정을 사용하여 제휴 제품 상자의 스타일을 지정할 수도 있습니다. 이렇게 하려면 블록 설정 열에서 '스타일' 아이콘을 클릭하기만 하면 됩니다.
여기에서 색상 선택기를 사용하여 제휴 제품 상자의 배경 및 텍스트 색상을 선택할 수 있습니다.

마지막으로 '게시' 또는 '업데이트' 버튼을 클릭하여 변경 사항을 저장합니다.
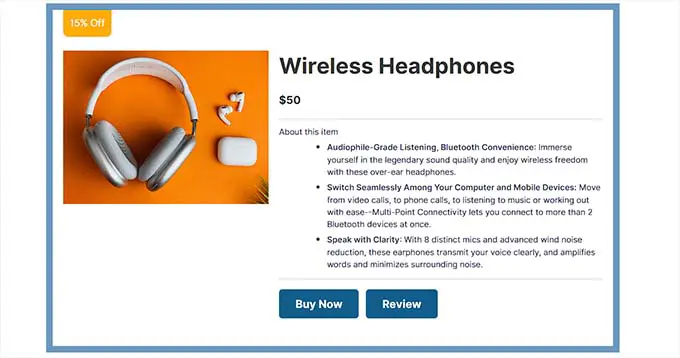
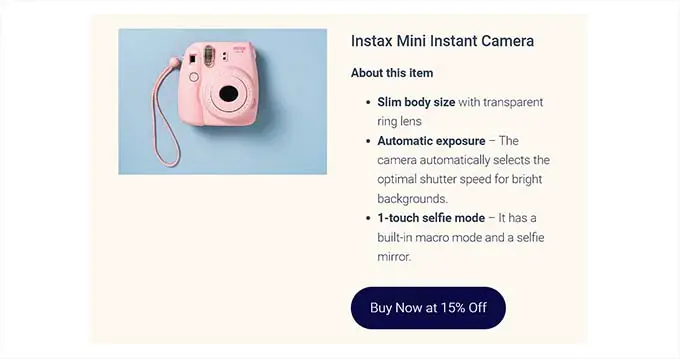
데모 웹 사이트에서 제휴 제품 상자가 보이는 방식입니다.

방법 3: SeedProd를 사용하여 제휴 랜딩 페이지용 제품 상자 만들기
맞춤형 제휴 랜딩 페이지를 위한 미적으로 만족스러운 제품 상자를 만들고 싶다면 이 방법이 적합합니다.
시장에서 가장 우수한 WordPress 페이지 빌더 플러그인인 SeedProd를 사용할 수 있습니다. 코드 없이도 시각적으로 매력적인 웹사이트를 만들 수 있습니다.
먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
참고: SeedProd는 무료 버전도 제공합니다. 그러나 더 많은 디자인 기능을 제공하는 프리미엄 버전을 사용할 것입니다.
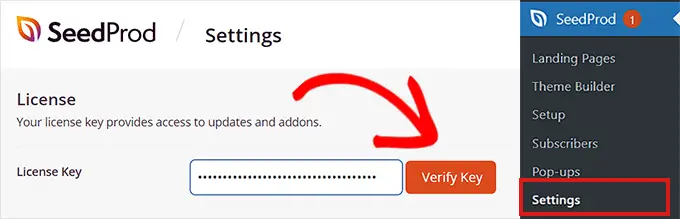
활성화 시 SeedProd » 설정 페이지를 방문하여 플러그인 라이선스 키를 입력해야 합니다.
SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다.

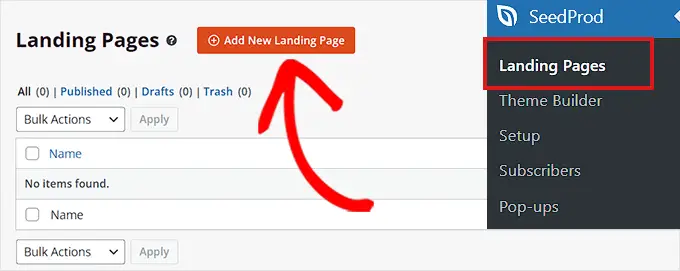
다음으로 WordPress 관리 대시보드에서 SeedProd » 랜딩 페이지 섹션으로 이동하여 '새 랜딩 페이지 추가' 버튼을 클릭합니다.
이 자습서에서는 제휴 제품 상자를 랜딩 페이지에 추가합니다.

이제 '새 페이지 템플릿 선택' 화면으로 이동합니다.
여기에서 SeedProd에서 제공하는 미리 만들어진 템플릿 중 하나를 선택할 수 있습니다.
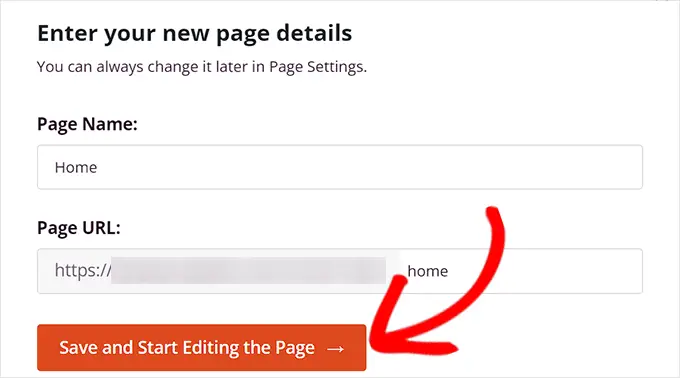
선택을 마치면 페이지 이름을 입력하고 URL을 선택하라는 메시지가 표시됩니다. 세부 정보를 입력한 후 '저장하고 페이지 편집 시작' 버튼을 클릭하십시오.

그러면 SeedProd의 끌어서 놓기 페이지 빌더가 시작됩니다.
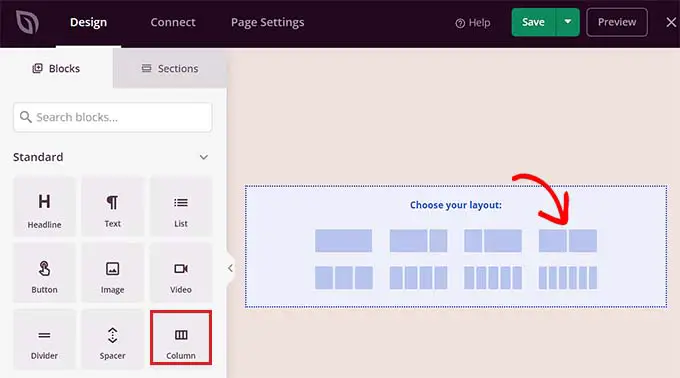
여기에서 왼쪽 사이드바에서 Columns 블록을 찾아 오른쪽의 디자인 인터페이스로 드래그합니다.
블록을 추가하면 열 레이아웃을 선택하라는 메시지가 표시됩니다. 두 개의 나란히 블록을 추가하려면 50/50 변형을 클릭하기만 하면 됩니다.

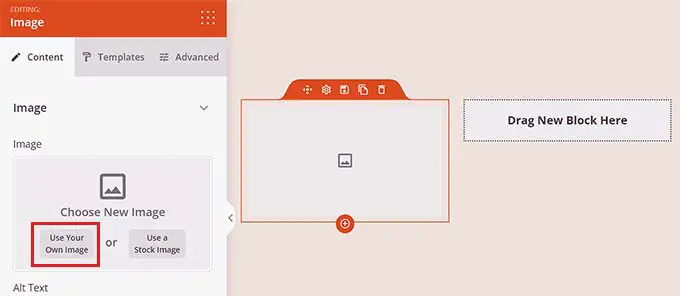
이제 이미지 블록을 왼쪽 열로 드래그 앤 드롭하여 시작할 수 있습니다.
그런 다음 이미지 블록을 클릭하여 사이드바에서 블록 설정을 엽니다. 여기에서 '자신의 이미지 사용' 버튼을 클릭하기만 하면 미디어 라이브러리에서 제휴 제품 이미지를 선택하거나 컴퓨터에서 업로드할 수 있습니다.

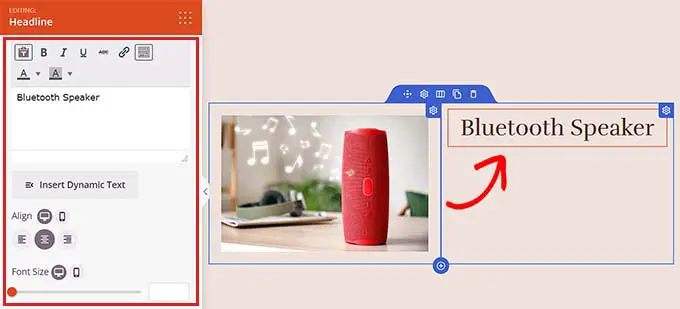
그런 다음 제목 블록을 오른쪽 열로 끌어다 놓고 제휴 제품 제목을 추가하기만 하면 됩니다.
왼쪽 사이드바의 설정을 사용하여 정렬 및 글꼴 크기를 조정할 수 있습니다.

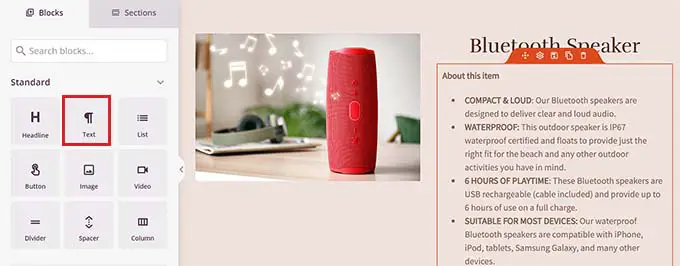
그런 다음 제품 제목 아래에 텍스트 블록을 끌어다 놓아야 합니다. 홍보하는 제휴 상품에 대한 설명을 추가할 수 있습니다.
그런 다음 '저장' 버튼을 클릭하여 변경 사항을 저장하십시오.

이제 제휴 링크를 만들 차례입니다.
제휴 링크 만들기
먼저 Pretty Links 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하십시오.
활성화되면 관리자 사이드바에서 Pretty Link»새로 추가 페이지로 이동하십시오.
여기에서 '제목 추가' 필드에 제품 이름을 입력하여 시작하면 제휴 링크를 쉽게 찾을 수 있습니다. 제휴사 이름이나 제품 자체를 입력하면 됩니다.
다음으로 'Target URL' 옵션 옆에 제휴 링크를 추가합니다.
그런 다음 '예쁜 링크' 상자에 슬러그를 입력합니다. 이 슬러그는 제휴 링크 끝에 나타납니다.

마지막으로 '업데이트' 버튼을 클릭하여 링크를 생성합니다.
이제 '링크' 페이지로 리디렉션됩니다. 여기에서 'Pretty Links' 열의 제휴 링크를 복사하기만 하면 됩니다.

SeedProd 제품 상자에 제휴 링크 추가
제휴링크 복사 후 제휴상품 박스를 디자인하고 있는 SeedProd 랜딩페이지를 오픈해야 합니다.
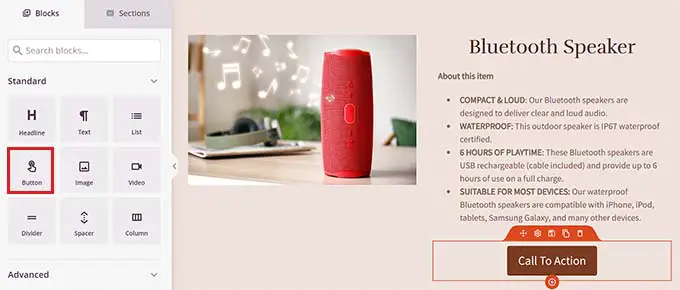
일단 거기에 있으면 제품 설명 아래에 버튼 블록을 끌어다 놓으십시오.

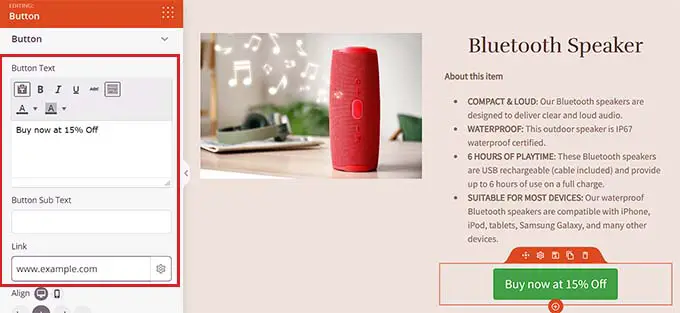
다음으로 버튼을 클릭하여 왼쪽 사이드바에서 차단 설정을 열어야 합니다. 여기에서 '링크' 상자에 제휴 링크를 복사하여 붙여넣어야 합니다.
그런 다음 '버튼 텍스트' 상자에 CTA에 대한 텍스트를 입력하기만 하면 됩니다.

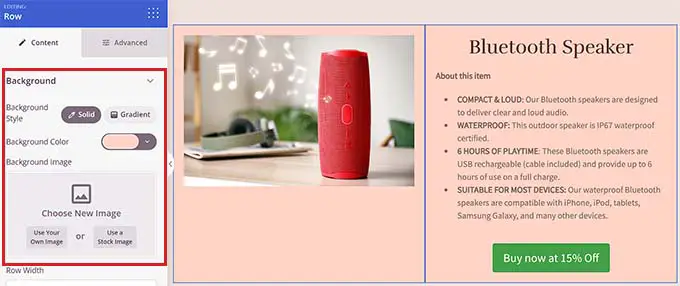
제휴 제품 상자의 스타일을 지정하려면 열 블록을 선택하여 왼쪽 사이드바에서 해당 설정을 열어야 합니다.
여기에서 배경 색상을 선택하거나 제품 상자에 배경 이미지를 추가할 수도 있습니다. 원하는 대로 열 블록의 너비와 정렬을 조정할 수도 있습니다.

완료되면 '저장' 버튼을 클릭하여 설정을 저장합니다.
데모 웹 사이트에서 제휴 제품 상자가 보이는 방식입니다.

이 기사가 WordPress에서 제휴 제품 상자를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 WooCommerce에서 제휴 프로그램을 쉽게 추가하는 방법에 대한 기사와 WordPress를 위한 최고의 제휴 추적 및 관리 소프트웨어에 대한 최고의 선택을 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
