Inkscape에서 애니메이션 SVG를 만드는 방법
게시 됨: 2023-01-18Inkscape에서 애니메이션 SVG를 만들려면 몇 가지 알아야 할 사항이 있습니다. 먼저 소프트웨어에 대해 잘 알고 있어야 합니다. Inkscape는 일러스트레이션, 로고 및 기타 그래픽을 만드는 데 사용되는 벡터 드로잉 프로그램입니다. Inkscape로 애니메이션을 만드는 것도 가능하지만 다른 프로그램처럼 쉽지는 않습니다. 둘째, 벡터 그래픽과 비트맵 그래픽의 차이점을 이해해야 합니다. 벡터 그래픽은 선과 모양으로 구성되는 반면 비트맵 그래픽은 픽셀로 구성됩니다. Inkscape는 벡터 드로잉 프로그램으로 일러스트레이션, 로고 및 기타 그래픽을 만드는 데 가장 적합합니다. 그러나 Inkscape로 애니메이션을 만드는 것도 가능합니다. 셋째, SVG 파일을 만드는 방법을 알아야 합니다. SVG는 확장 가능한 벡터 그래픽을 나타냅니다. 벡터 그래픽을 저장하는 데 사용되는 파일 형식입니다. SVG 파일을 만들기 위해서는 Inkscape와 같은 벡터 드로잉 프로그램을 사용해야 합니다. 넷째, SVG 파일에 애니메이션을 적용하는 방법을 이해해야 합니다. SVG 파일에 애니메이션을 적용하는 방법에는 두 가지가 있습니다. 첫 번째 방법은 Inkscape에 내장된 애니메이션 도구 를 사용하여 애니메이션을 만드는 것입니다. 두 번째 방법은 타사 소프트웨어 프로그램을 사용하여 애니메이션을 만드는 것입니다. 마지막으로 애니메이션 SVG 파일을 내보내는 방법을 알아야 합니다. 파일을 내보내려면 Inkscape와 같은 벡터 그래픽 편집기를 사용해야 합니다.
광범위한 지식 없이 확장 가능한 벡터 그래픽(SVG)을 사용하여 사용자 지정 애니메이션 을 만들 수 있습니다. Inkscape, Haikei, Illustrator와 같은 온라인 도구를 사용하여 쉽고 복잡한 그래픽을 만들 수 있습니다. Snap.svg, SVG.js 등을 포함하여 맞춤형 애니메이션 생성을 지원하는 다양한 라이브러리도 사용할 수 있습니다. DOM을 사용하면 다른 HTML 요소와 마찬가지로 특정 모양을 대상으로 지정하고 적합하다고 생각되는 스타일을 지정할 수 있습니다. 전용 최적화 도구를 사용하는 것이 좋습니다. 애니메이션은 품질이 손상되지 않도록 모든 크기로 조정됩니다. 나누기 명령을 사용하는 대신 랩에 href 명령을 사용하십시오.
공룡 애니메이션은 실행하는 데 10초가 걸리지만, 지금까지 아래로 이동하기 때문에 3초 동안만 나타납니다. 애니메이션 SVG는 메뉴 전환, 로드, 업로드, 재생 및 비디오 일시 중지를 비롯한 다양한 기능에 사용할 수 있습니다. 위에 제공된 정보가 맞춤형 애니메이션에 대해 염두에 두고 있는 모든 프로젝트를 완료하는 데 도움이 될 것임을 보장합니다.
애니메이션 SVG를 어떻게 만드나요?
애니메이션을 적용하려는 프레임을 선택한 다음 SVG 내보내기 활성화를 클릭하여 SVG 내보내기 옵션 을 사용하여 프레임을 애니메이션으로 만들 수 있습니다. X 위치, Y 위치, 비율 조정, 회전 또는 불투명도를 애니메이션하려면 해당 프레임 내에서 노드를 선택합니다. 애니메이션을 조정하려면 내장된 실시간 미리보기 기능을 사용하십시오.
이 튜토리얼에서는 CSS를 사용하여 SVG를 최적화하고 애니메이션화하는 방법을 배웁니다. 애니메이션에 집중하기 위해 부트스트랩 4.1.3만 포함했습니다. 부트스트랩을 사용하는 경우 모바일 장치에서 적절하게 확장되도록 SVG에 img-fluid 클래스가 있는지 확인하십시오. SVG에 클래스를 추가하면 이미지 내의 개별 모양을 선택할 수 있습니다. 효과를 수행할 애니메이션을 요청할 때 CSS가 원하는 작업을 이해할 수 있도록 애니메이션의 이름과 키프레임을 지정해야 합니다. 사각형이 사라지는 즉시 텍스트 애니메이션을 완료하는 것이 중요합니다. 이 단계의 큐빅 베지어는 더 느린 속도로 이동할 수 있도록 변경되었습니다. 애니메이션 결과 중간 세그먼트가 40%로 나타납니다. stroke-dashoffset을 0으로 되돌려 대시가 전체 경로를 덮도록 만들었습니다.
Inkscape에서 애니메이션을 만들 수 있습니까?

Inkscape 프로그래밍 언어 는 기본적으로 애니메이션을 지원하지 않지만 단일 프로그래머 또는 소규모 팀이 솔루션에 참여하는 데 관심이 있다면 언젠가는 가능할 것입니다. 애니메이션을 Inkscape로 프로그래밍하는 방법을 배우고 싶다면 소프트웨어 개발자로 팀에 합류하세요.
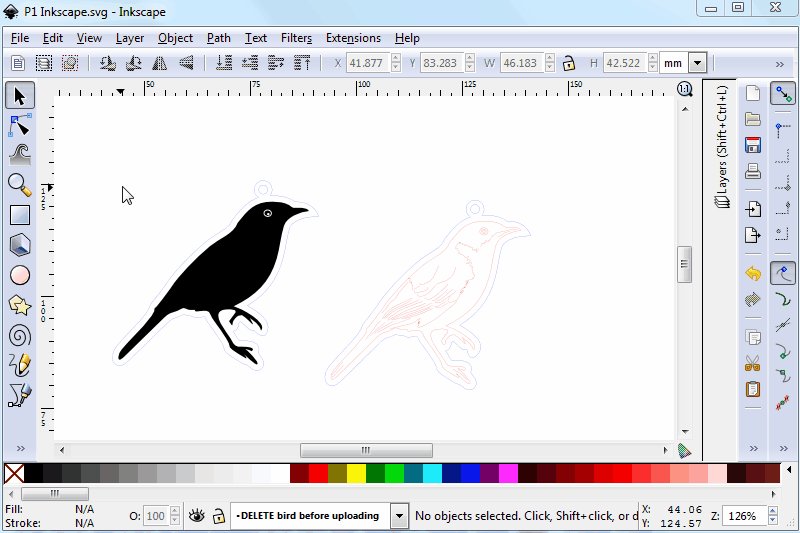
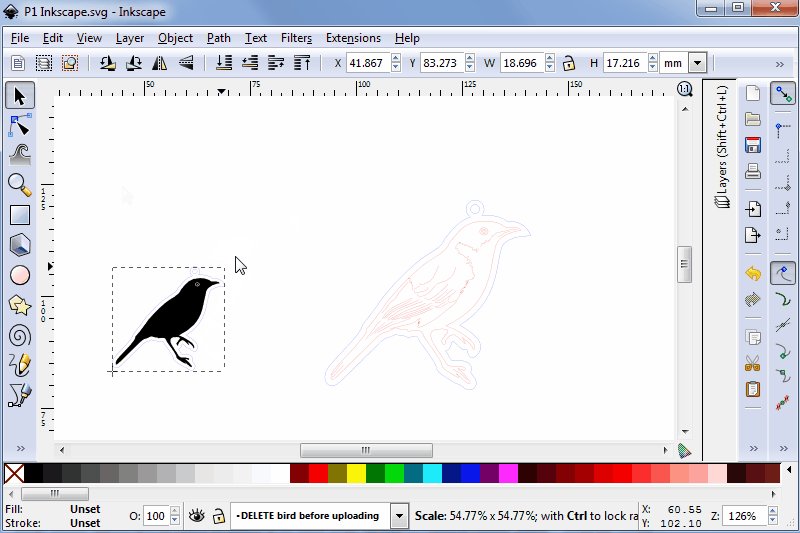
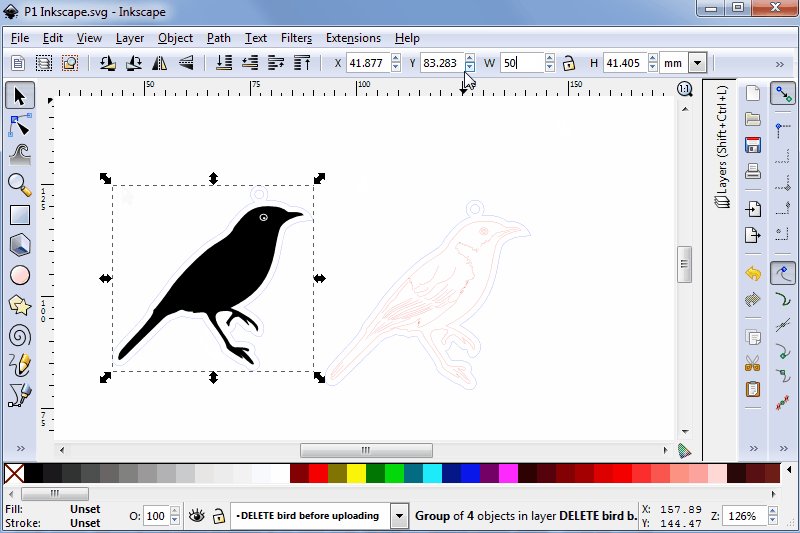
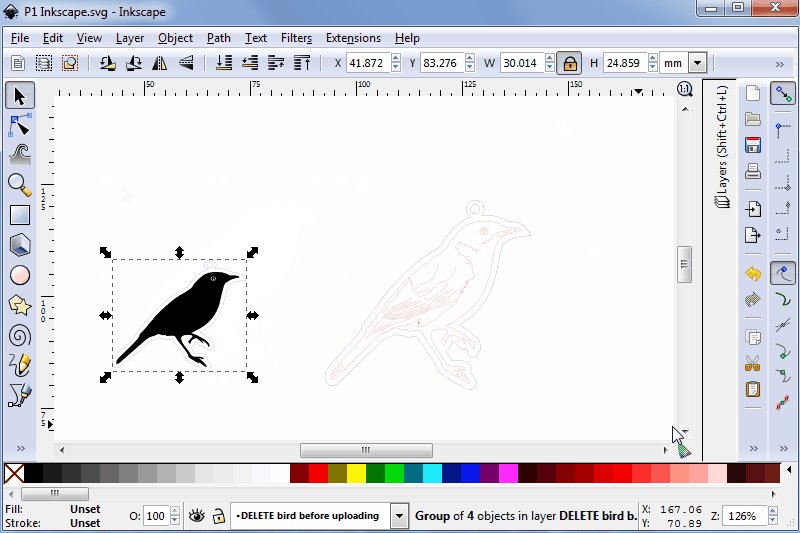
Inkscape 애니메이션 의 주요 기능은 이미지와 같은 일부 그래픽 요소에 애니메이션을 적용하기 위한 프레임을 만드는 것입니다. 애니메이션으로서 우리는 몇 분의 1초 안에 바뀌고 캐릭터가 움직일 수 있도록 하는 많은 프레임을 가지고 있습니다. 이 단원에서는 Inkscape에서 애니메이션 장면의 프레임을 만들고 저장하는 방법을 보여줍니다. 애니메이션을 만드는 경우 개체의 일부가 분리되었는지 확인하십시오. 이 그림의 프레임을 애니메이션으로 사용하려면 폴더를 만드는 것이 좋습니다. 다음 단계는 모든 개체를 선택한 다음 메뉴 모음에서 파일 메뉴로 이동하는 것입니다. PNG 이미지 내보내기 옵션을 선택하거나 키보드 단축키에서 Shift E를 눌러 이미지를 내보냅니다.
이 기사에서는 일부 개체의 디자인에서 프레임 사용에 대한 변형을 만들 것입니다. 다음 단계는 애니메이션 그래픽용 프레임을 만드는 데 도움이 됩니다. 이 용도로 사용할 벡터 개체를 찾고 있다면 인터넷에서 찾을 수 있지만 분리되어 있는지 확인하십시오.
최고의 벡터 애니메이션 소프트웨어는 무엇입니까?
Adobe Animate는 가장 효과적인 방법으로 벡터 및 래스터 애니메이션을 만들 수 있는 환상적인 2D 애니메이션 소프트웨어입니다. 이 도구를 사용하면 게임, 웹, UI 디자인, eLearning 자료 및 동적 인포그래픽을 위한 고급 콘텐츠를 만들 수 있습니다. 다재다능하지만 복잡한 기능 외에도 Adobe 제품은 사용자들 사이에서 인기가 있습니다. Adobe Animate를 사용할 수도 있습니다.
Inkscape: 훌륭한 무료 그래픽 디자인 프로그램
그래픽 디자인을 막 시작했고 Illustrator가 할 수 있는 많은 일을 할 수 있는 무료 프로그램이 필요한 경우 Inkscape는 탁월한 선택입니다. 파일 크기는 Illustrator만큼 크지는 않지만 무료이며 살펴볼 가치가 있습니다. 반면에 Illustrator는 프로그램의 보다 포괄적인 버전이며 숙련된 그래픽 디자이너에게 더 적합할 수 있습니다.
SVG에 애니메이션이 있을 수 있습니까?

SVG를 사용하면 애니메이션 효과를 만들기 위해 시간이 지남에 따라 벡터 그래픽을 변경할 수 있습니다. 다음 옵션은 애니메이션 SVG 콘텐츠 에 사용할 수 있습니다. 위의 예는 SVG의 애니메이션 요소를 통합합니다. 문서 조각은 SVG를 사용하여 시간 경과에 따른 문서 요소의 변경 사항을 설명하는 데 사용할 수 있습니다.

SVG(확장 가능한 벡터 그래픽)는 상호 작용 및 애니메이션 기능이 있는 2차원 그래픽을 만드는 데 사용할 수 있는 XML 기반 벡터 이미지 형식입니다. 이 문서의 일부로 SVG를 내보내고 최적화하는 방법, SVG 를 포함하는 방법, SVG가 나타내는 스타일과 애니메이션에 미치는 영향을 살펴보겠습니다. 이 경우 CSS로 애니메이션을 적용하고 스타일을 지정합니다. 경로가 많은 파일로 작업하는 경우 소수 자릿수를 4에서 1로 이동하면 크기가 약 절반으로 줄어듭니다. 특정 최적화로 인해 파일이 손상될 수 있으므로 최적화를 미리 볼 수 있다는 것은 큰 장점입니다. Peter Collingridge의 온라인 도구는 SVG 코드를 최적화하는 데 사용할 수 있는 여러 도구 중 하나입니다. SVG 1.1에서는 노드의 스타일을 지정하는 데 CSS가 필요하지 않았기 때문에 프레젠테이션 속성을 사용하여 스타일을 지정했습니다.
프리젠테이션 속성은 요소에 CSS 속성을 지정하는 데 사용할 수 있는 속성입니다. 그 동안 스타일 캐스케이드에 대한 기여도를 살펴보겠습니다. CSS 속성을 사용하여 SVG 요소 의 스타일을 설정할 수도 있습니다. 프리젠테이션 속성을 사용하여 sva 노드에서 CSS 속성을 정의하는 약어입니다. 프레젠테이션 속성을 정의하는 스타일 정의는 다른 스타일 정의의 영향을 받으며 하위 수준 작성자 스타일 시트로 적용됩니다. 다이어그램 하단에 있는 스타일은 무시해야 합니다. 대부분의 SVG는 CSS2의 호버, 활성 및 포커스와 같은 동적 의사 클래스를 사용하여 스타일이 지정됩니다.
HTML 요소가 변형 및 원본 변형과 같은 방식으로 SVG 요소 도 마찬가지입니다. 상자 모델에 의해 관리되는 HTML과 달리 SVG에는 여백, 테두리, 패딩 또는 콘텐츠 상자가 없습니다. 맞춤법 사양은 CSS 사양(일반적으로 소문자와 하이픈)에 정의된 대로 각 속성의 이름을 나타냅니다. transform-origin 값을 백분율로 입력하면 값이 요소의 경계 상자로 설정됩니다. 작성 당시 Firefox에서는 변환 원점을 백분율 값으로 설정하는 것이 작동하지 않습니다. 당분간은 예상대로 작동할 것으로 예상되는 절대값을 사용하는 것이 가장 좋습니다. SVG를 문서에 삽입하는 6가지 방법 각각의 장단점을 한 문장으로 요약할 수 있습니다.
SVG를 포함하는 방식에 따라 포함된 후 특정 CSS 스타일, 애니메이션 및 상호 작용이 작동하는지 여부가 결정됩니다. 환상적인 기사를 작성하는 것 외에도 Jake Archibald는 기술에 대한 매우 철저한 설명을 제공합니다. HTML 표준이 HTML 여부를 지정하지 않는다는 사실에도 불구하고. 또한 <svg> 태그 인라인을 코드 아일랜드로 사용하여 SVG를 포함할 수 있습니다. 인라인 SVG 및 CSS는 스타일을 지정하고 애니메이션을 적용할 수 있기 때문에 훨씬 쉽게 작동합니다. SVG가 삽입되면 모든 브라우저에서 완벽하게 반응하는지 확인하십시오. 임베딩 기술을 사용하여 SVG를 브라우저에 임베드하는 경우 브라우저 간 호환을 위해 해킹 및 수정을 구현해야 할 수 있습니다.
Codrops에 대한 내 기사에서 불일치와 버그를 더 깊이 살펴보았습니다. 배경 이미지에 SVG를 삽입하면 저렇게 보이도록 해킹하는 수고를 겪을 필요가 없다. 또한 객체의 너비를 100%로 만들려면 100%로 지정해야 합니다. 대부분의 브라우저에서 새 요소로 대체되는 CSS 요소의 크기는 300 x 150픽셀이어야 합니다. A List Apart의 Thierry Koblentz에 따르면 반응형 iframe을 만드는 유일한 방법입니다. SVG를 사용하여 CSS 미디어를 쿼리할 수도 있습니다. SVG의 스타일을 변경하려면 모든 뷰포트 크기에 대해 미디어 쿼리를 사용할 수 있습니다. SVG의 뷰포트는 페이지의 실제 뷰포트입니다. 페이지가 아닙니다. 개념적으로 이것은 요소 쿼리와 매우 유사합니다.
SVG 애니메이션을 만드는 방법
SVG 애니메이션 을 사용하여 개별 요소(점, 선, 곡선 등)를 추가할 수 있습니다. 물체가 전체 물체의 크기보다 작은 공의 크기이면 더 좋을 것입니다. 이 방법은 스크립팅 또는 애니메이트 형식으로 수행할 수 있습니다. 애니메이션을 만든 후에는 웹 또는 기타 응용 프로그램에서 사용할 수 있도록 .SVG 파일로 내보낼 수 있습니다.
잉크스케이프 SVG
Inkscape는 SVG(Scalable Vector Graphics) 파일을 만들거나 편집하는 데 사용할 수 있는 벡터 그래픽 편집기입니다. GNU General Public License에 따라 출시된 무료 오픈 소스 소프트웨어입니다. Inkscape에는 여러 페이지 문서, 레이어, 노드 편집, 비트맵 추적, SVG 소스 코드 의 텍스트 기반 편집 등에 대한 지원을 비롯한 포괄적인 기능 세트가 있습니다.
Inkscape를 사용하여 jpg 이미지 또는 기타 파일 유형을 만들고 벡터 파일로 변환할 수 있습니다. 이 방법을 사용하면 고해상도 SVG 컷 파일을 간단하게 만들 수 있습니다. AI 프로그램을 보다 전문적으로 개선하고 사용하기 쉽게 만들고 적은 비용을 지불하고 싶다면 AI는 훌륭한 투자입니다. Inkscape의 도움으로 자신만의 SVG 파일 을 만드는 방법을 배울 수 있습니다. 이 비디오 자습서에서는 Inkscape를 사용하여 SVG 파일을 만드는 방법을 배웁니다. 기본 사항을 알면 jpg 및 png를 svega로 변환할 수 있습니다.
Inkscape가 더 나은 벡터 그래픽 형식인 이유
Inkscape와 일반 SVG 는 선, 곡선 및 점으로 구성된 서로 다른 두 가지 그래픽 형식입니다. 일반 SVG를 사용하면 그래픽의 모양과 모양을 변경할 수 있지만 Inkscape의 SVG 기능을 사용하면 크게 변경할 수 있습니다. Inkscape는 벡터 그리기 프로그램이고 일반 SVG는 벡터 표시 프로그램이므로 두 형식을 서로 바꿔서 사용할 수 없습니다. Inkscape는 벡터 그리기 프로그램인 반면 일반 SVG는 벡터 표시 형식이므로 Inkscape와 일반 SVG는 같은 것이 아니라는 점을 이해하는 것이 중요합니다. 결과적으로 Inkscape는 일반 SVG로 생성된 것보다 훨씬 더 복잡한 벡터 모양을 처리할 수 있습니다. 또한 Inkscape에는 그래픽의 모양과 모양을 그 어느 때보다 쉽게 사용자 지정하고 제어할 수 있는 여러 가지 추가 기능이 있습니다.
어도비 애니메이트 SVG
Adobe Animate는 SVG 파일 가져오기 및 내보내기를 지원합니다. 즉, Animate에서 애니메이션을 만든 다음 웹 사이트나 다른 응용 프로그램에서 사용할 SVG 파일로 내보낼 수 있습니다. SVG 파일을 Animate로 가져와서 기존 SVG 파일에서 애니메이션을 만들 수도 있습니다.
SVG(Scalable Vector Graphics)는 2차원 이미지를 설명하는 XML 마크업 언어입니다. 이제 Animate에서는 원치 않는 정의나 ID를 사용하지 않고 SVG 파일을 내보낼 수 있습니다. SVG를 내보낼 수 있기 때문에 Character Animator에서 SVG를 훨씬 쉽게 가져올 수 있습니다. SVG 내보내기를 사용하면 콘텐츠 손실 없이 여러 기호를 안전하게 내보낼 수 있습니다. Animate의 아트워크는 스테이지의 아트워크와 동일하게 나타납니다. 이전에 Animate(13.0)에서 사용할 수 있었던 FXG 내보내기. 이제 이 기능을 사용하여 사용할 수 있습니다. SVG 형식 에서 지원하지 않는 일부 기능이 있습니다. 이러한 기능은 지원되는 기능으로 콘텐츠를 내보낼 때 제거되거나 기본값으로 사용됩니다.
Adobe Animate 및 Svg: 완벽한 파이
SVG 콘텐츠를 Adobe Animate로 가져오면 복잡하고 사실적인 애니메이션을 만들 수 있습니다. SVG의 애니메이션 요소를 사용하면 부드럽고 사실적인 동작을 만들 수 있습니다.
