Elementor로 이미지 아코디언을 만드는 방법
게시 됨: 2022-05-05웹사이트를 소유하고 더 나은 사용자 상호작용을 얻으려면 많은 창의적인 노력이 필요합니다. 하지만 믿거나 말거나 방문자의 90%는 몇 초 만에 웹사이트에 대한 의견을 내놓습니다.
여러 이미지를 추가하면 사용자 참여도를 높이는 데 도움이 되는 매우 잘 구성된 웹사이트가 됩니다.
웹사이트에 이미지를 표시하여 매력적인 모양을 만드는 방법에는 여러 가지가 있습니다. Image Accordion 도 그 중 하나입니다.
이 기사에서는 Elementor 및 PowerPack Image Accordion Widget을 사용하여 WordPress 웹 사이트에서 이미지 아코디언 섹션을 만드는 방법을 보여줍니다.
이미지 아코디언이란 무엇입니까?
Image Accordion은 호버 또는 클릭 효과와 같은 사용자 상호 작용에 대한 애니메이션과 함께 컴팩트 스타일의 이미지 갤러리 및 배너를 표시하는 놀랍고 독특한 도구입니다.
웹사이트에 신선한 느낌을 주는 매력적인 방식으로 여러 이미지를 보여줄 수 있는 완벽한 방법입니다. 이미지 아코디언에서 한 번에 여러 이미지를 추가할 수 있으며 사용자가 트리거하면 이미지가 확장됩니다.
이러한 단축 버전의 이미지는 두 개의 아코디언 방향으로 표시될 수 있습니다. 수직 또는 수평.

Elementor 및 PowerPack 애드온으로 이미지 아코디언을 만드는 방법
PowerPack 애드온은 Elementor 페이지 빌더를 위한 최고의 애드온 중 하나입니다.
PowerPack Elementor Addon을 사용하면 80개 이상의 크리에이티브 위젯 과 150개 이상의 미리 디자인된 템플릿 을 사용하여 WordPress 웹사이트에 아름다운 느낌을 더할 수 있습니다. PowerPack 위젯을 사용하는 가장 좋은 점은 코더가 아닌 사람들을 위해 특별히 설계되었다는 것입니다.
PowerPack Image Accordion 위젯을 사용하면 수직 및 수평 패턴의 강력한 사용자 정의 옵션을 사용할 수 있습니다. 또한 대화식 클릭 및 호버 효과로 여러 이미지를 표시합니다.
PowerPack Image Accordion 위젯의 모든 고급 기능을 사용하여 WordPress 웹사이트를 위한 놀라운 이미지 아코디언을 만들 수 있습니다.
웹사이트에 Image Accordion 섹션을 만들려면 먼저 Elementor 및 PowerPack Elementor Addon을 설치하고 활성화해야 합니다.
비디오 시청을 선호하는 경우 Elementor를 사용하여 이미지 아코디언을 만드는 방법에 대한 자습서 비디오가 있습니다.
자, 더 이상 고민하지 않고 튜토리얼로 넘어갑시다.
PowerPack 이미지 아코디언 위젯 드래그 앤 드롭
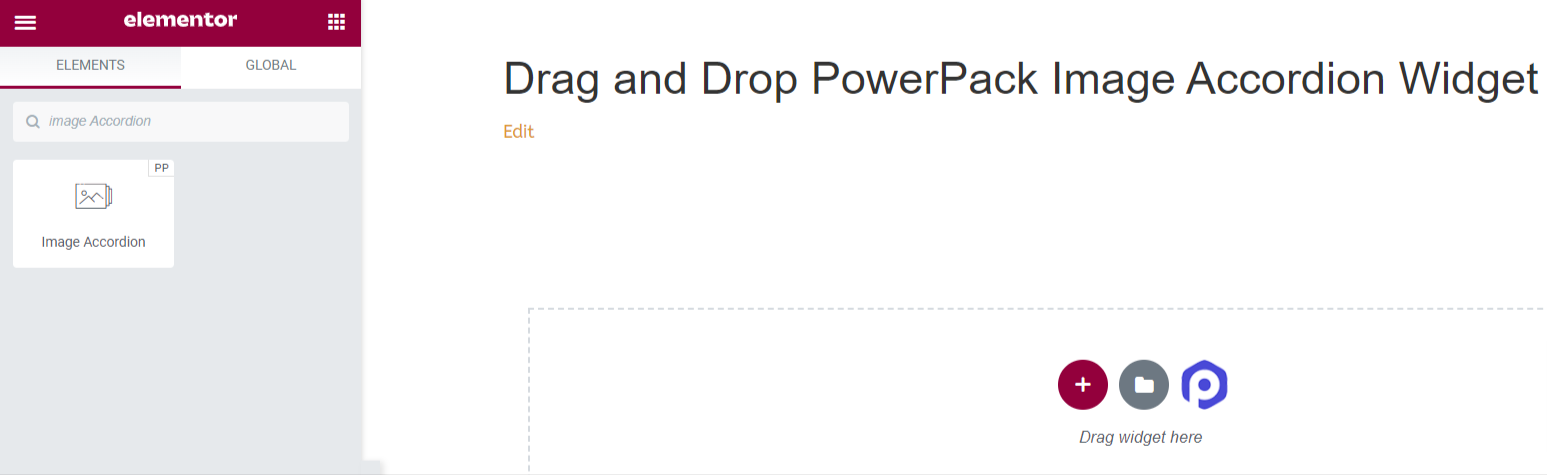
먼저 Elementor 편집기에서 페이지를 연 다음 검색창에 'Image Accordion'을 입력하고 위젯을 페이지에 끌어다 놓습니다.
위젯의 오른쪽 상단 모서리에 있는 PowerPack ' PP ' 기호를 확인하십시오.

PowerPack 이미지 아코디언 위젯의 콘텐츠 탭
이미지 아코디언 위젯의 콘텐츠 탭으로 이동합니다. 콘텐츠 탭으로 이동하면 두 개의 섹션이 있습니다.
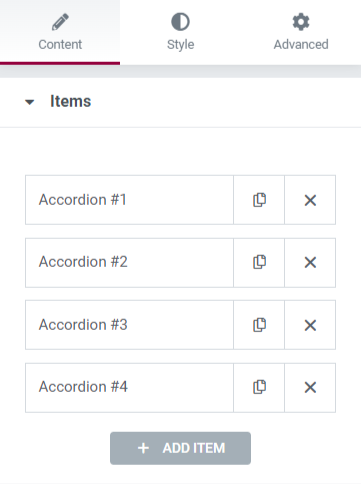
- 아이템
- 설정
이 탭에서 사용 가능한 모든 기능을 살펴보겠습니다.
아이템

이 섹션에는 이미지 아코디언 위젯에 표시되는 콘텐츠에 필요한 모든 사용자 정의 옵션이 포함되어 있습니다.
이 섹션에서 사용할 수 있는 모든 사용자 지정 가능한 기능을 살펴보겠습니다.
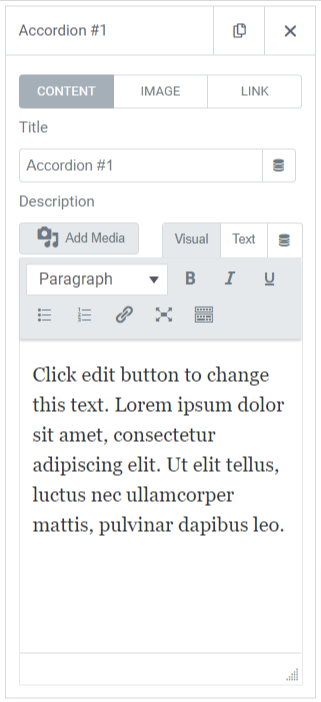
콘텐츠

이 특정 하위 섹션에는 다음과 같은 기능이 포함됩니다.
- 제목 : 이미지에 표시할 콘텐츠의 제목을 추가합니다.
- 설명 : 이미지에 표시하고 싶은 내용에 대한 설명을 추가할 수 있습니다. HTML 태그, 굵게, 기울임꼴, 밑줄, 목록 등과 같은 텍스트를 사용자 지정하는 기능도 여기에서 사용할 수 있습니다.
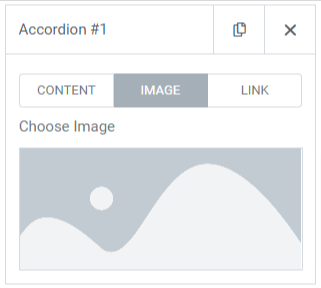
영상

이 하위 섹션을 사용하면 이미지 아코디언 섹션에 아름다운 이미지를 추가할 수 있습니다. "이미지 선택"을 클릭하고 미디어 라이브러리에서 미디어를 삽입하기만 하면 됩니다.
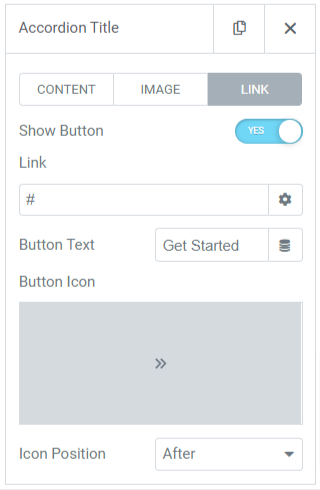
링크

이미지를 다른 페이지에 연결하고 싶은 경우 콘텐츠에 대한 링크를 추가할 수 있습니다. 따라서 이 하위 섹션에서 사용할 수 있는 기능을 살펴보겠습니다.
- 버튼 표시 : 이 기능을 켜면 링크에 대한 클릭 유도문안 버튼이 표시됩니다.
- 링크 : 이미지를 통해 사용자를 리디렉션하려는 위치에 링크를 놓습니다.
- 텍스트 : 클릭 유도문안 버튼에 표시할 콘텐츠를 추가합니다.
- 버튼 아이콘 : 아이콘 라이브러리에서 버튼 아이콘을 선택합니다.
- 아이콘 위치 : 버튼 텍스트 앞 또는 뒤에 아이콘 위치를 선택할 수 있습니다.
기본 활성 항목

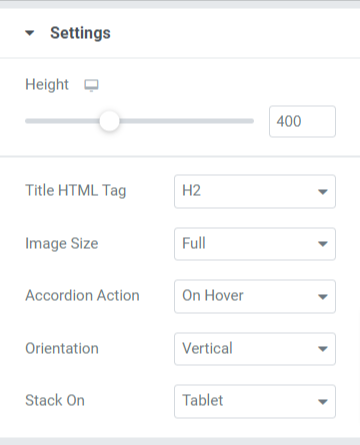
설정
이 섹션에는 아코디언 위젯에 표시되는 이미지에 대한 모든 사용자 정의 가능한 옵션이 포함되어 있습니다.


이 섹션에서 사용할 수 있는 모든 기능을 살펴보겠습니다.
- 높이 : 여기에서 이미지 아코디언의 높이를 조정할 수 있습니다.
- 제목 HTML 태그 : 여기에서 제목 HTML 태그를 선택합니다.
- 이미지 크기 : 여기에서 다양한 이미지 크기 옵션을 사용할 수 있습니다. 이미지에 대한 것 중 하나를 선택하십시오.
- 아코디언 동작 : '마우스 오버' 또는 '클릭 시'와 같이 여기에서 아코디언 동작 옵션을 사용자 정의합니다.
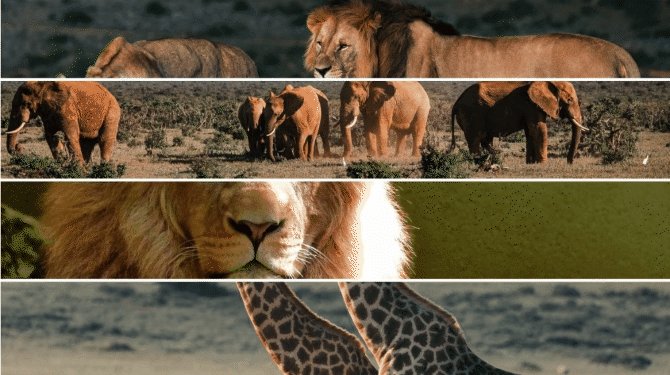
- 방향 : 세로에서 이미지 방향을 선택합니다. 또는 수평.
- Stack-On : 태블릿, 모바일 또는 '없음' 중에서 스택을 선택할 수도 있습니다.
PowerPack 이미지 아코디언 위젯의 스타일 탭
PowerPack 이미지 아코디언 위젯의 스타일 탭에는 이미지 아코디언 섹션을 사용자 정의하기 위한 모든 스타일 옵션이 있습니다.
이 탭에는 세 개의 섹션이 있습니다.
- 아이템
- 콘텐츠
- 단추
이 섹션에서 사용 가능한 모든 기능을 살펴보겠습니다.
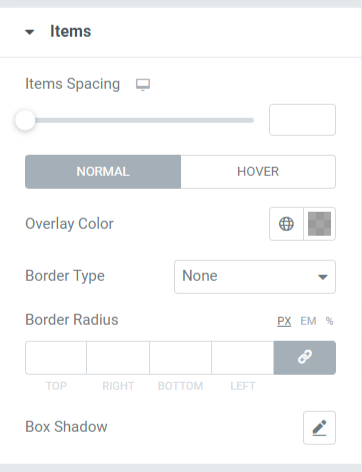
아이템

이 섹션에서 사용할 수 있는 기능에 대해 논의해 보겠습니다.
- 항목 간격 : 이미지 아코디언에 표시되는 항목 사이의 간격을 허용합니다.
- 오버레이 색상 : 이 옵션을 사용하여 오버레이 색상을 추가할 수 있습니다.
- 테두리 유형 : 단색, 이중, 점선, 파선 및 홈과 같은 여기에 제공된 옵션에서 이미지 아코디언에 표시되는 이미지에 테두리를 추가합니다.
- 테두리 반경 : 테두리를 적용한 경우 여기에서 테두리 반경을 조정할 수 있습니다. border-radius를 사용하면 이미지 아코디언에 표시되는 항목에 부드러운 가장자리가 생깁니다.
- 박스 섀도우 : 박스 섀도우를 적용하기 위해 이 기능을 사용할 수 있습니다.
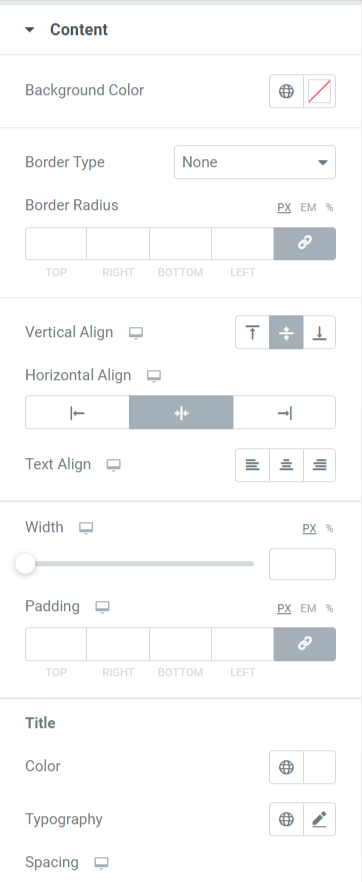
콘텐츠
이 섹션에는 이미지 아코디언 콘텐츠 부분의 모든 스타일 지정 기능이 포함되어 있습니다.

이 섹션에서 사용할 수 있는 기능에 대해 논의해 보겠습니다.
- 항목 간격 : 이미지 아코디언에 표시되는 항목 사이의 간격을 허용합니다.
- 오버레이 색상 : 이 옵션을 사용하여 오버레이 색상을 추가할 수 있습니다.
- 테두리 유형 : 단색, 이중, 점선, 파선 및 홈과 같은 여기에 제공된 옵션에서 이미지 아코디언에 표시되는 이미지에 테두리를 추가합니다.
- 테두리 반경 : 테두리를 적용한 경우 여기에서 반경을 조정할 수 있습니다. 테두리 반경을 사용하면 이미지 아코디언에 표시되는 항목에 부드러운 가장자리가 생깁니다.
- 박스 섀도우 : 박스 섀도우를 적용하기 위해 이 기능을 사용할 수 있습니다.
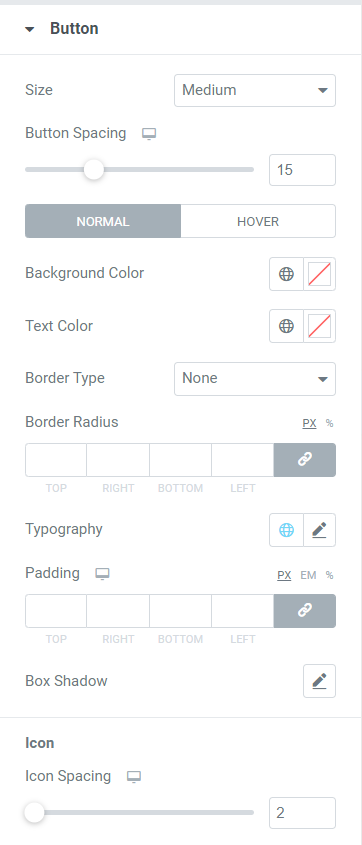
단추
이 섹션에서는 버튼을 철저하게 사용자화할 수 있는 유연성을 제공합니다.

이 섹션에서 사용할 수 있는 모든 기능에 대해 논의해 보겠습니다.
- 크기 : 주어진 옵션에서 버튼의 길이를 작게, 중간, 그리고 큰.
- 버튼 간격 : 버튼 텍스트와 버튼 아이콘 사이의 간격을 허용합니다.
- 배경색 : 버튼에 배경색을 추가하고 싶다면 여기에서 추가할 수 있습니다.
- 텍스트 색상 : 여기에서 버튼 텍스트 색상을 선택합니다.
- 테두리 종류 : 버튼의 테두리 종류를 선택할 수 있습니다.
- 테두리 반경 : 이 옵션에서 테두리 반경을 조정하여 버튼의 스타일을 지정할 수 있습니다.
- Typography : 여기에서 타이포그래피를 사용자 정의하여 버튼 텍스트의 스타일을 지정할 수 있습니다.
- 패딩 : 패딩을 쉽게 조정하여 클릭 유도문안 버튼을 맞춤설정할 수 있습니다.
- 상자 그림자 : 이 옵션을 사용하면 상자 그림자를 가로로 사용자 지정할 수 있습니다. 그리고 수직 지도.
- 아이콘 간격 : 이 옵션을 사용하여 버튼 텍스트와 버튼 아이콘 사이에 간격을 만들 수 있습니다.
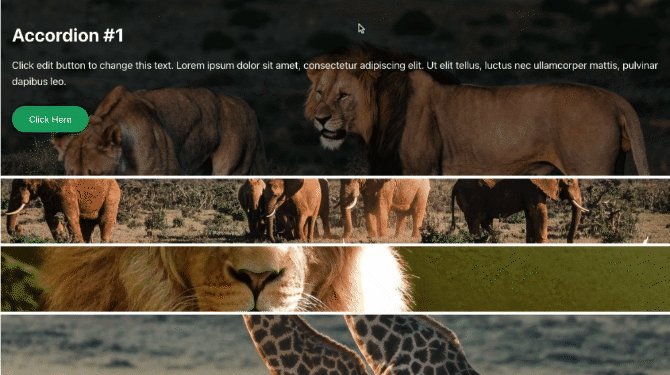
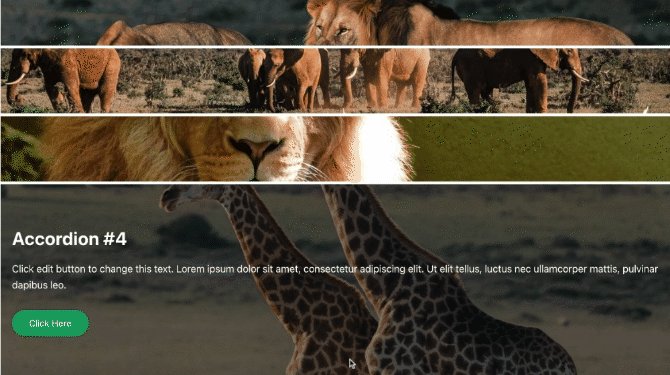
모든 변경 사항을 적용하면 다음과 같은 결과가 나타납니다.

PowerPack 이미지 아코디언 위젯을 사용하여 이미지 아코디언 섹션 준비
WordPress 웹사이트에 매력적인 이미지 아코디언 섹션을 표시하면 웹사이트의 전체 모양에 아름다운 느낌을 더할 수 있습니다. 또한 웹 사이트의 컴팩트한 공간을 사용하면 사이트가 보다 체계적이고 매력적으로 유지됩니다.
이 튜토리얼이 PowerPack Image Accordion Widget을 사용하여 WordPress 웹사이트를 위한 대화형 이미지 섹션을 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 지금 Elementor용 이미지 아코디언 위젯을 받으려면 여기를 클릭하세요!
프로모션 배너를 통해 비즈니스 제품에 대한 제안 및 판매 알림을 쉽게 표시하는 방법을 찾고 있다면 게시물을 확인 하여 Elementor를 사용하여 WordPress에서 프로모션 상자를 만드는 방법 을 배울 수 있습니다.
여기에 의견을 남겨주세요. 귀하의 회신을 받고 싶습니다.
Twitter, Facebook 및 YouTube에서도 팔로우하세요.
