WordPress에서 이미지 갤러리를 만드는 방법 – 완전한 가이드
게시 됨: 2020-12-08WordPress에서 이미지 갤러리를 쉽게 만들고 싶었던 적이 있습니까? 잘 찾아오셨습니다! 이 게시물에서는 5분 이내에 WordPress에서 갤러리를 만드는 가장 좋은 방법을 살펴보겠습니다.
시작하기 전에 이 기사에서 살펴볼 내용을 더 자세히 살펴보겠습니다.
- WordPress에서 첫 번째 갤러리를 만드는 전체 프로세스 (단계별)를 안내해 드립니다.
- 또한 갤러리를 개선하고 최적화 할 수 있는 방법도 살펴보겠습니다.
그리고 훨씬 더 .
목차
- WordPress에서 이미지 갤러리를 만드는 이유는 무엇입니까?
- WordPress Gutenberg 블록 편집기를 사용하여 이미지 갤러리 만들기
- WordPress 갤러리 플러그인을 사용하여 이미지 갤러리 만들기
- 마무리 – WordPress에 이미지 갤러리를 어떻게 추가해야 합니까?
WordPress에서 이미지 갤러리를 만드는 이유는 무엇입니까?
WordPress에서 사진 갤러리를 만드는 것은 매우 쉽습니다. 콘텐츠를 공유하는 더 매력적인 방법이기도 합니다.
게시물에 여러 이미지를 추가하면 차례로 나타나므로 보기에 좋지 않고 방문자가 모두 보려면 스크롤해야 합니다.

그러나 WordPress에는 다음을 수행할 수 있는 이미지 갤러리 기능이 있습니다.
- 열과 행이 있는 그리드 레이아웃으로 이미지를 표시합니다.
- 사진의 축소판을 표시합니다.
- 더 적은 공간에 더 많은 사진을 표시합니다.
- 갤러리 이미지를 최적화하십시오.
- 이미지와 갤러리를 편집하십시오.
- 이미지 크기를 변경합니다.
WordPress Gutenberg 블록 편집기를 사용하여 이미지 갤러리 만들기
우리는 WordPress에 갤러리를 삽입하고 만드는 방법에 대한 자체 게시물을 작성하기로 결정했습니다. 왜요? WordPress로 사진 갤러리를 만드는 방법을 보여주는 거의 모든 다른 게시물이 구식이기 때문입니다.
최근 WordPress Gutenberg(5.5) 업데이트 이전에 작성 및 게시되었기 때문입니다.
누군가 Gutenberg로 업데이트한 후 갤러리를 추가하는 방법을 반영하도록 업데이트되지 않았습니다.
구텐베르크 블록 편집기 설치
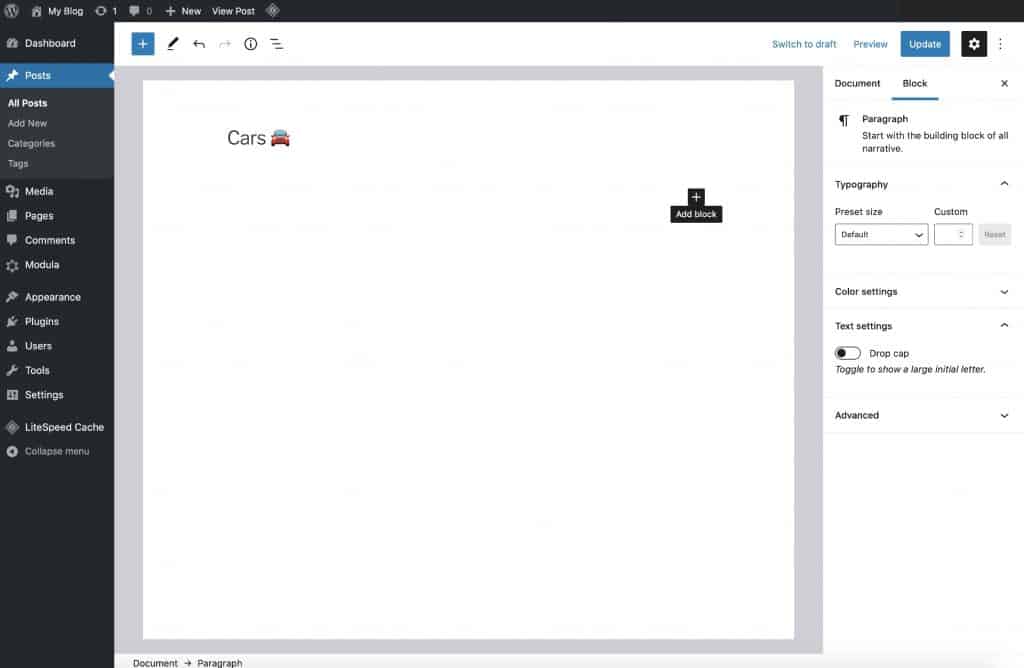
따라서 WordPress 5.5(더 일반적으로 Gutenberg라고 함)를 사용하는 경우 갤러리를 만드는 한 가지 방법은 아래와 같이 (+) 아이콘을 클릭하는 것입니다.

(+) 아이콘을 클릭하면 블록 스위처로 이동합니다. 여기에서 단일 이미지, 텍스트 블록 및 제목과 같은 다양한 서식 요소를 선택하고 추가할 수 있습니다.
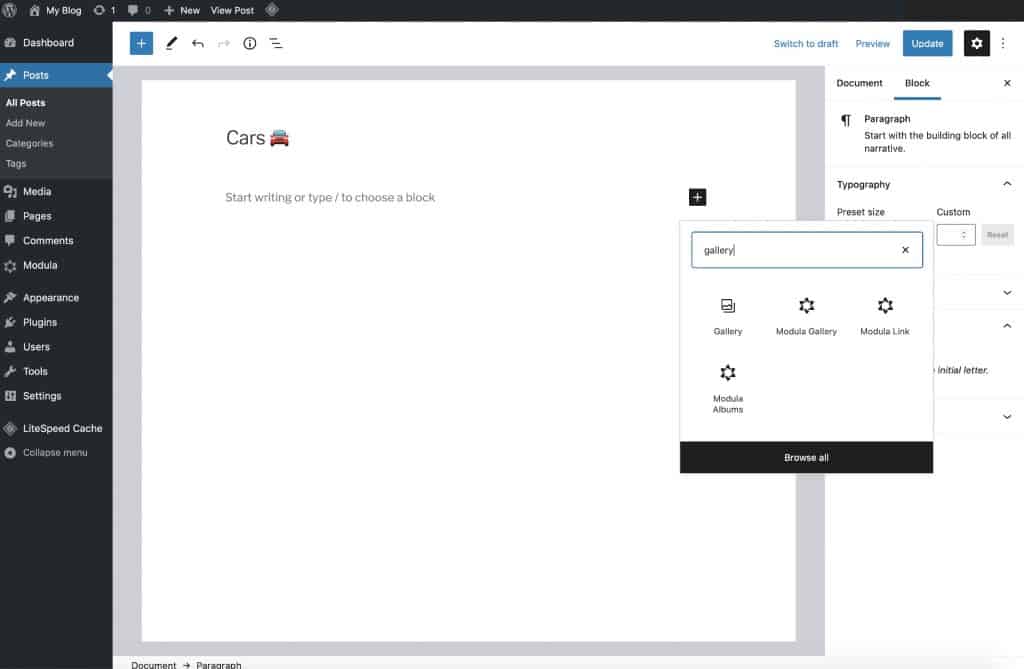
그러나 이 경우 단순히 '갤러리'를 입력하여 사용 가능한 블록을 정렬합니다.
그런 다음 일반 블록 범주 아래에 나타나는 첫 번째 갤러리 블록을 선택합니다.

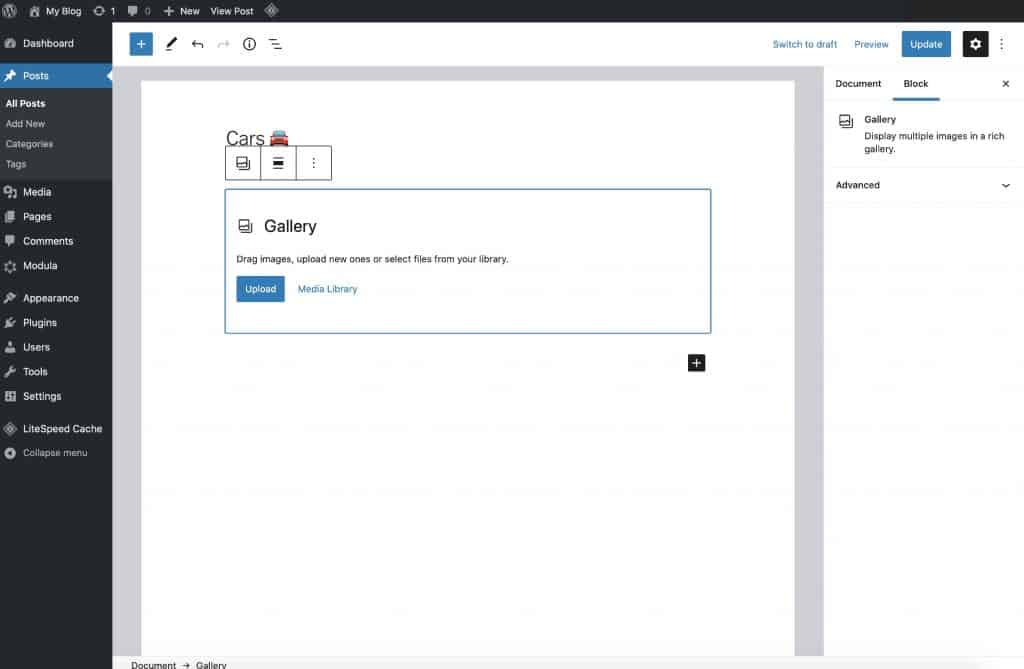
블록 이름을 클릭하여 삽입하면 게시물에 블록이 추가되고 이미지를 추가할 수 있습니다.
이미지가 저장된 위치에 따라 업로드 또는 미디어 라이브러리 를 클릭하여 새로 생성된 WordPress 갤러리에 이미지를 추가할 수 있습니다. 이는 현재 이미지가 저장된 위치에 따라 다릅니다.
이미지가 이미 WordPress 미디어 라이브러리에 있는 경우 미디어 라이브러리 옵션을 선택합니다. 컴퓨터에 있는 경우 업로드 옵션을 선택합니다.

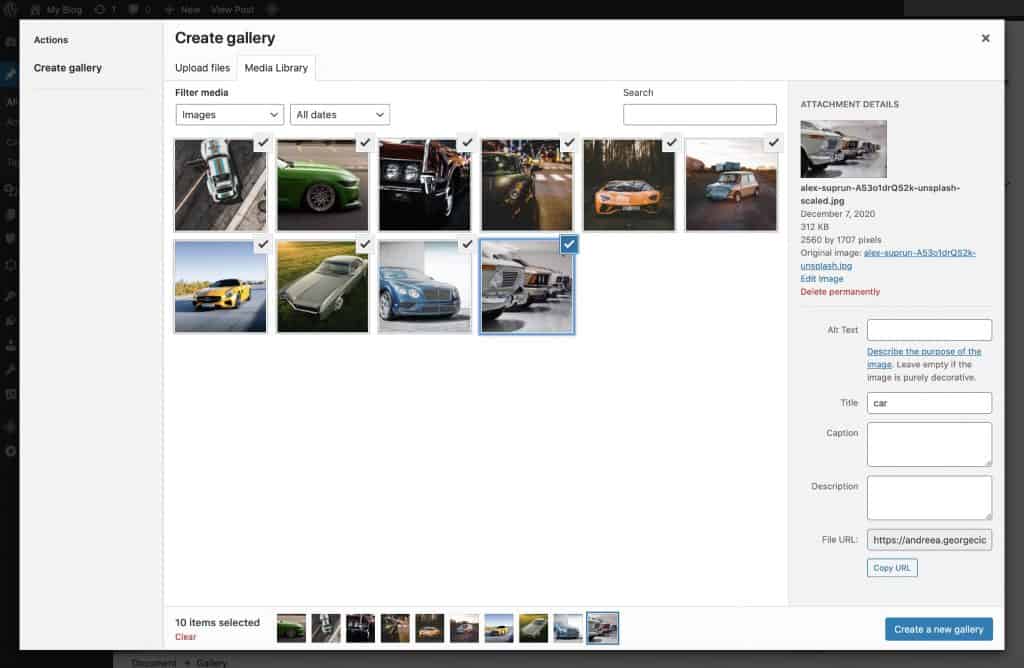
이미지를 업로드하는 경우 업로드 버튼을 클릭하면 컴퓨터의 기본 파일 관리자가 열립니다. 갤러리에서 원하는 이미지를 선택하고 업로드 버튼을 누르십시오. 업로드한 후 미디어 라이브러리에 모두 표시됩니다.
그러면 아래와 같이 해당 이미지를 갤러리에 추가할 수 있습니다.

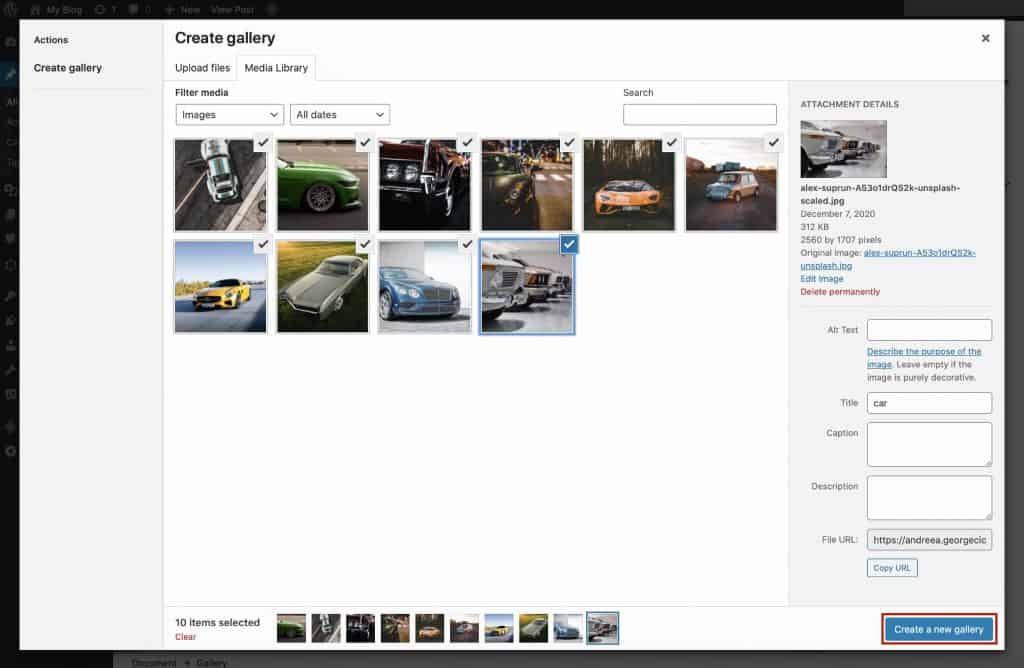
아래와 같이 오른쪽 하단 모서리에 있는 새 갤러리 만들기 를 클릭하기만 하면 됩니다.

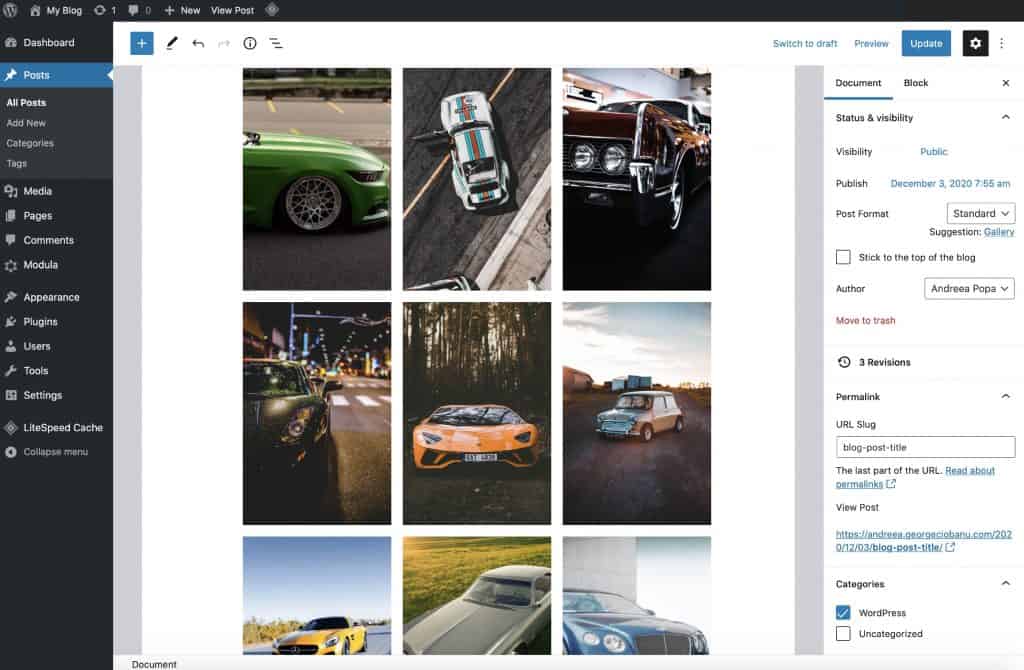
그게 다야 - 이제 간단한 WordPress 갤러리를 만들었습니다.

그러나 이것이 WordPress에서 이미지 갤러리를 만드는 유일한 방법은 아닙니다. WordPress에는 갤러리에 더 많은 기능과 더 많은 스타일 옵션을 제공하는 많은 이미지 갤러리 플러그인이 있습니다.
그러한 플러그인 중 하나는 Modula입니다. WordPress에서 아름다운 이미지 갤러리를 만드는 데 사용하는 방법을 살펴보겠습니다.
WordPress 갤러리 플러그인을 사용하여 이미지 갤러리 만들기
Modula가 웹사이트에 아름다운 갤러리를 추가하는 가장 쉽고 빠른 방법이라고 진심으로 믿습니다.
아직 WordPress 웹사이트에서 Modula를 사용하지 않습니까? 여기를 클릭하십시오.
놀라운 기능으로 인해 WordPress용 갤러리 플러그인을 찾고 있다면 Modula가 최고의 선택인 이유를 분명히 알 수 있습니다. 비디오 갤러리를 만들려는 경우 사용자 지정 그리드, 갤러리 레이아웃, 이미지 호버 효과, FancyBox에서 제공하는 라이트박스, 필터링 가능한 갤러리, 4가지 그리드 유형 및 비디오 확장을 활용할 수 있습니다.
Modula를 사용하여 WordPress에서 갤러리를 만드는 것은 내장 기능을 사용하는 것보다 훨씬 쉽고 빠른 것으로 간주되어 약간 성가시고 제한적일 수 있습니다. 그럼 바로 들어가 보겠습니다.
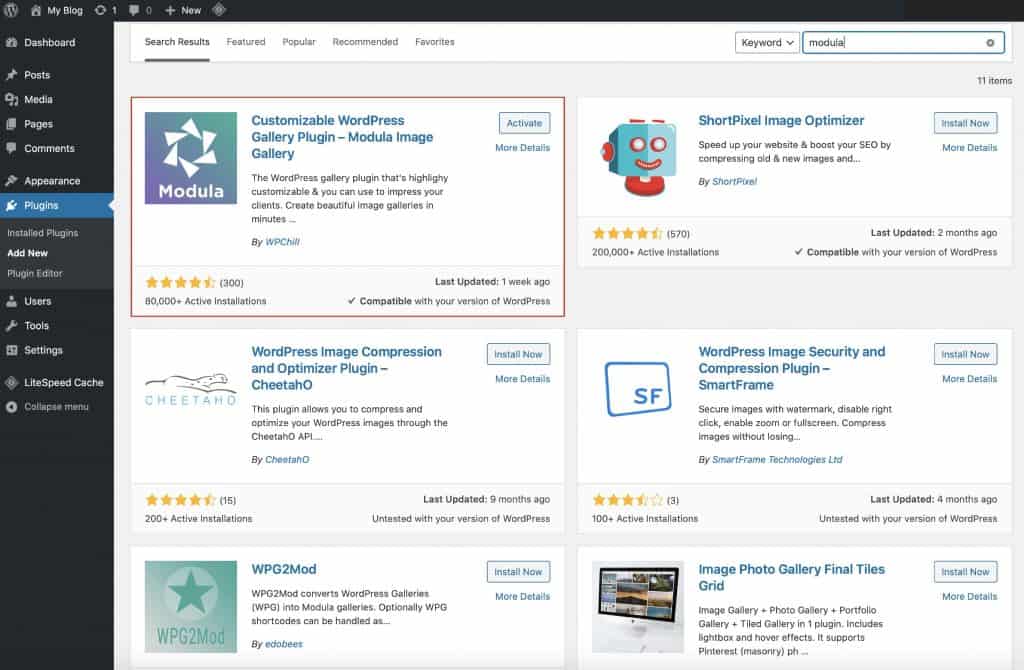
1. 모듈라 다운로드

Modula 갤러리 플러그인을 설치했으면 활성화도 했는지 확인하세요.

2. 새 갤러리 만들기
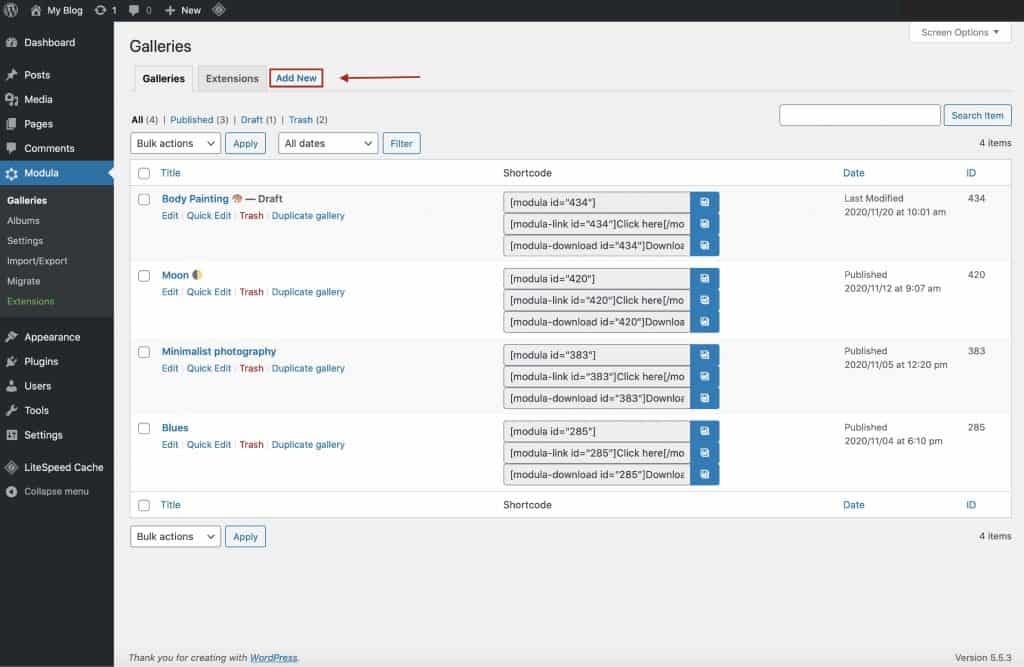
Modula가 설치되고 활성화되면 Modula WordPress 관리 메뉴 항목 위로 마우스를 가져간 다음 새로 추가 를 클릭하여 WordPress에 첫 번째 갤러리를 생성합니다…

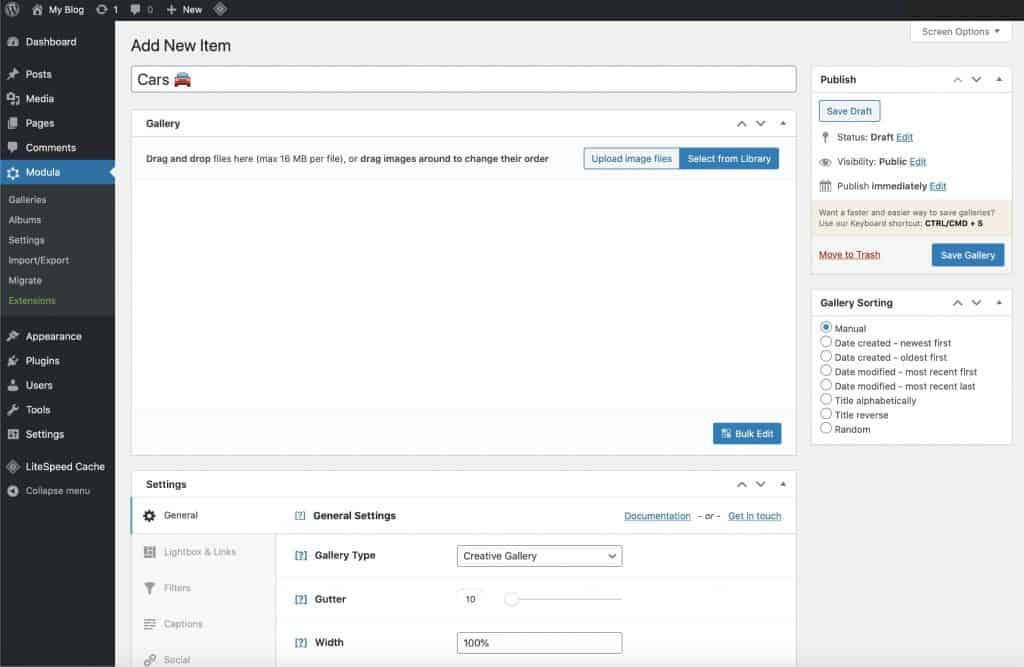
그러면 WordPress 갤러리에 이미지 업로드 및 갤러리 설정 수정을 즉시 시작할 수 있는 다음 화면으로 이동합니다.
3. 설명적인 제목 추가
설명이 포함된 이름을 사용하면 나중에 사이트에 갤러리가 여러 개 있을 때 갤러리를 편집하는 데 도움이 됩니다.
이 경우 우리는 사실에 입각한 정확한 것을 선택했습니다.

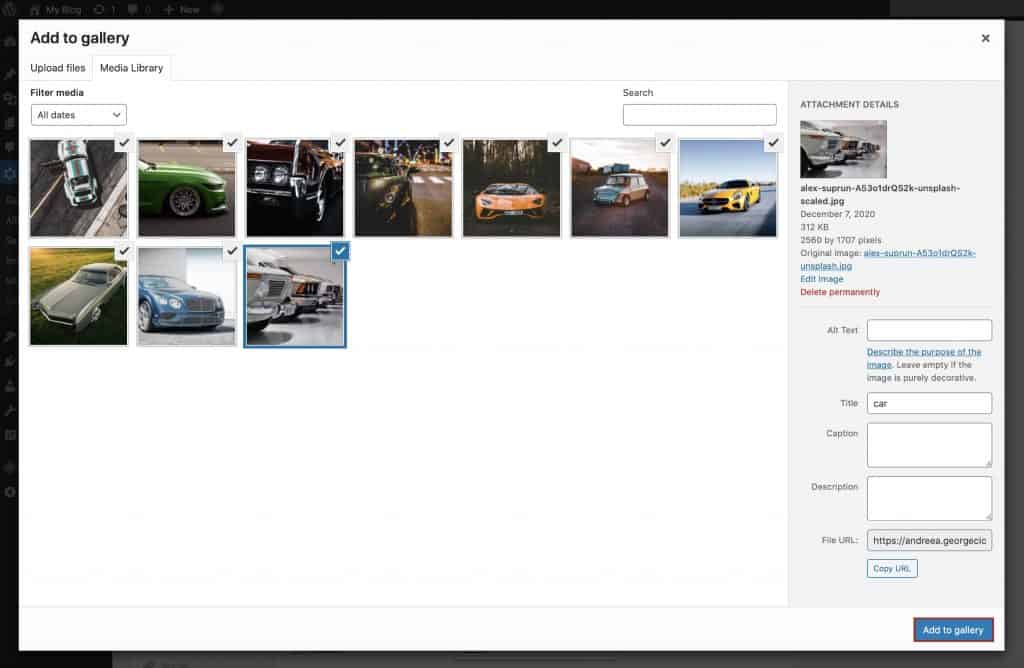
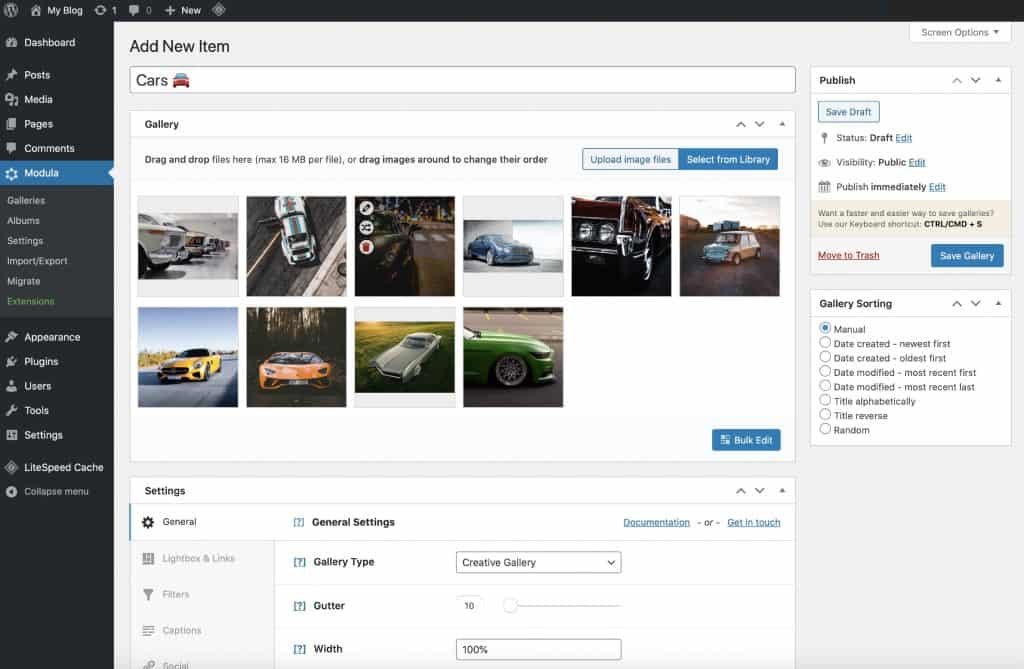
4. 갤러리용 이미지 업로드
Modula WordPress 갤러리에 추가할 이미지를 선택한 후 갤러리에 추가 를 클릭하는 것을 잊지 마십시오.

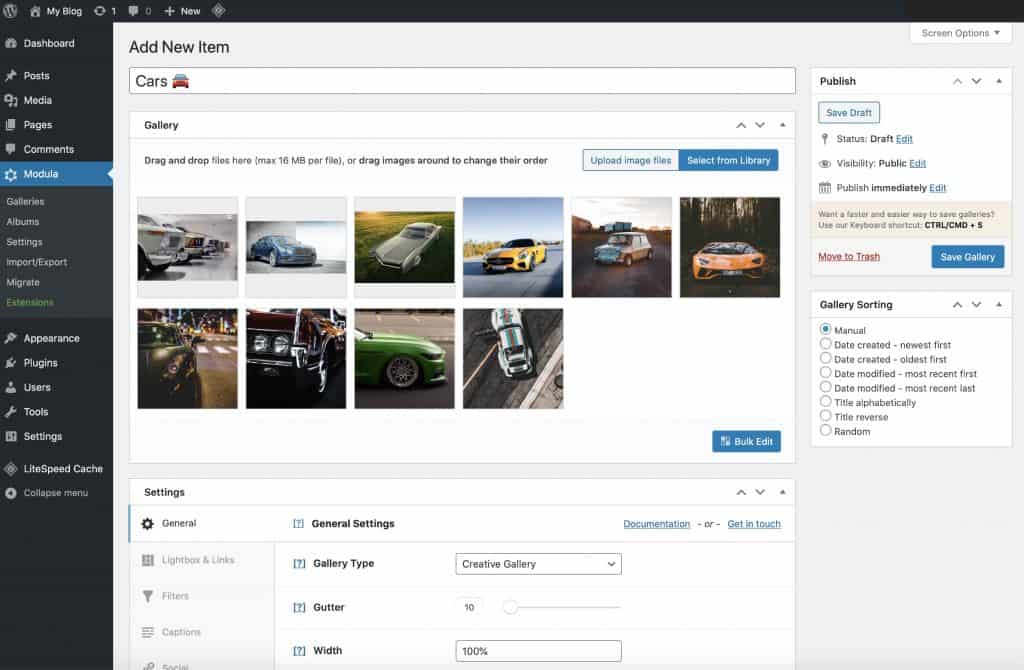
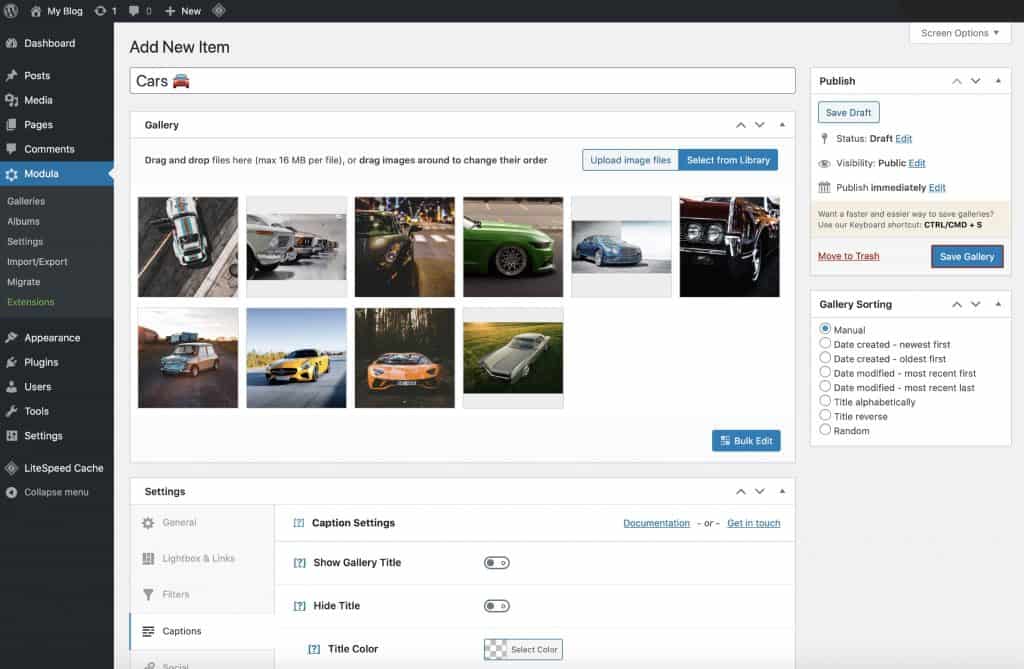
갤러리에 추가를 클릭하면 아래와 같이 갤러리 편집 영역에 이미지가 표시됩니다.

WordPress 사용 경험에 관계없이 이 영역을 매우 사용자 친화적이고 사용하기 쉽도록 설계했습니다.
드래그 앤 드롭 인터페이스 덕분에 이미지를 클릭하고 드래그하는 것처럼 쉽게 이미지를 재정렬할 수 있습니다.

Modula 갤러리에서 이미지를 쉽게 삭제할 수 있다는 점은 언급할 가치가 있습니다. 갤러리의 백엔드로 이동하여 이미지 위로 마우스를 가져가기만 하면 됩니다. 휴지통 아이콘이 나타납니다. 휴지통 아이콘을 누르면 이미지가 삭제됩니다. 그런 다음 갤러리를 업데이트하면 해당 이미지가 더 이상 웹사이트에 표시되지 않습니다.

모듈라 갤러리 플러그인
WordPress 웹사이트를 위한 아름다운 이미지 갤러리를 만드십시오!
5. 갤러리 게시 및 삽입
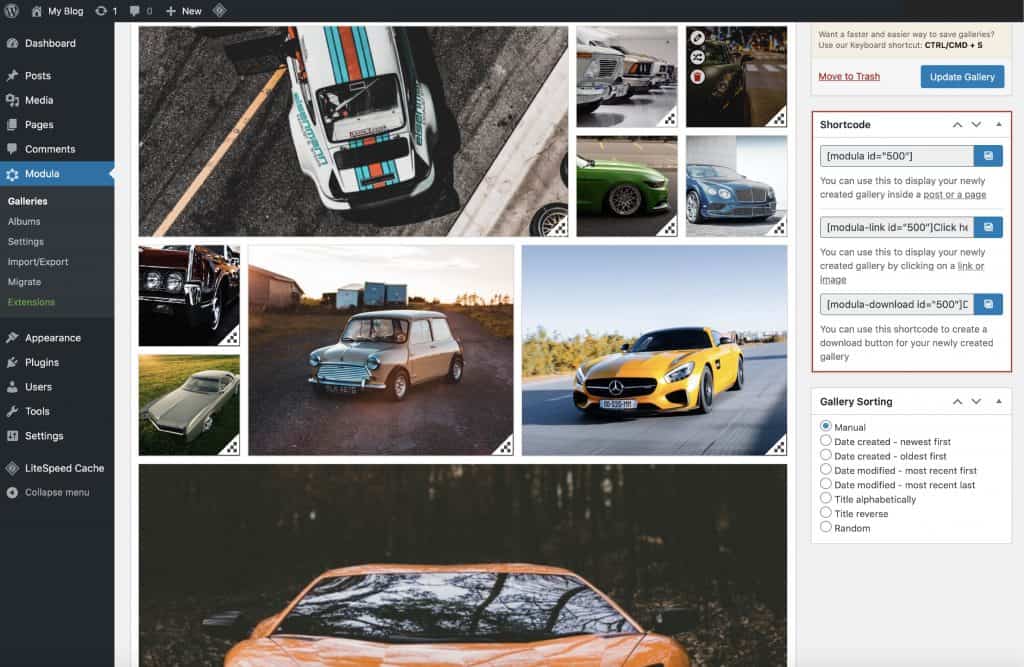
이제 갤러리에 놀랍고 재미있는 이미지가 있다고 확신합니다(저희도 마찬가지입니다!). 계속해서 갤러리 저장 을 클릭합니다.

갤러리를 게시하면 아래와 같이 갤러리 편집 영역에 갤러리 단축 코드가 표시됩니다.

이제 다음 단계는 갤러리를 표시할 WordPress 게시물 및 페이지에 실제로 삽입하는 것입니다.
그러나 Modula의 Gutenberg 블록을 사용하여 갤러리를 삽입할 수도 있습니다. 이 또한 매우 쉽습니다.
Gutenberg 블록을 사용하여 게시물에 Modula 갤러리 삽입
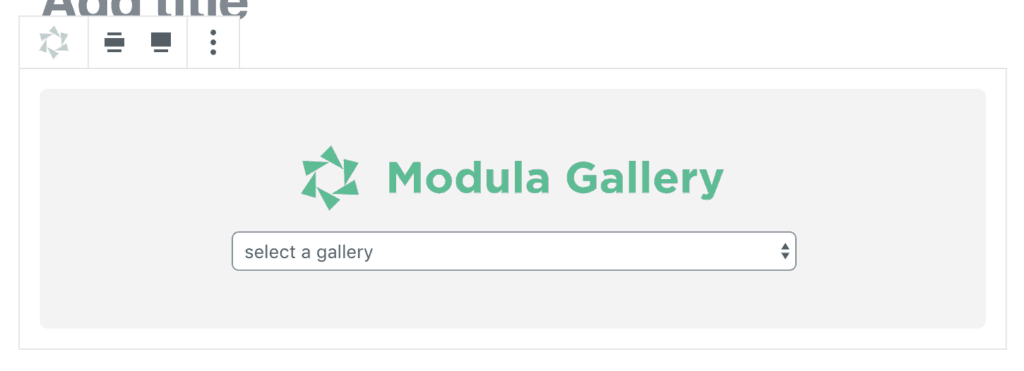
/modula 를 입력하여 구텐베르크 블록을 삽입한 다음 드롭다운에서 갤러리를 선택하기만 하면 됩니다.

또는 Modula 아이콘(아래 참조)을 클릭합니다. 그런 다음 위에 표시된 드롭다운을 사용하여 삽입하려는 갤러리를 선택합니다.

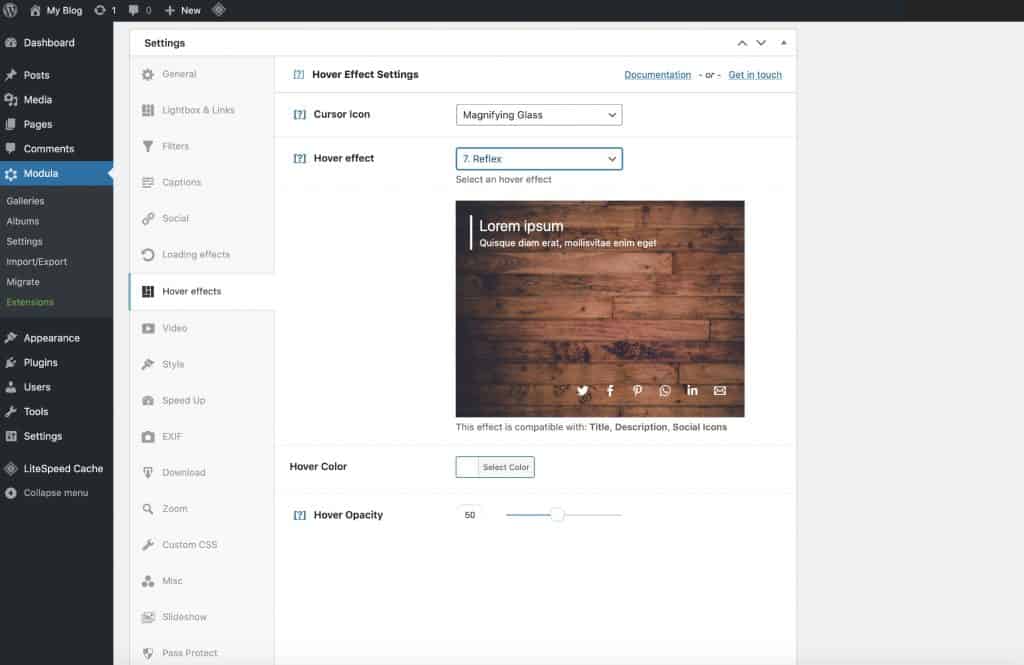
그리고 커스터마이징에 미쳐보세요!
Modula를 사용 가능한 가장 사용자 친화적인 갤러리 플러그인으로 개발하는 과정에서 초보자와 중급 사용자 모두에게 매우 쉽게 만들었습니다. 이제 모든 사람이 놀라운 기능을 모두 활용할 수 있습니다.

Modula 라이선스를 구매한 후 모든 사용자는 Modula 설정을 최대한 활용하는 방법을 안내하는 일련의 이메일을 받습니다. 시작하려면 여기를 클릭하십시오.
마무리 – WordPress에 이미지 갤러리를 어떻게 추가해야 합니까?
WordPress 이미지 갤러리를 만들기 위해 어떤 갤러리를 선택해야 하는지 결정할 수 없는 경우 다음과 같은 결론을 내립니다.
갤러리 생성에 대해 더 진지하고 원하는 만큼 사진을 추가하고 필터를 사용하여 이미지를 정렬하는 등의 작업을 수행하려면 갤러리 플러그인을 사용하는 것이 좋습니다. Modula의 계획은 $25부터 시작합니다.
단순하고 기본적인 갤러리의 경우 내장된 WordPress 갤러리 기능이 웹사이트에 적합할 수 있습니다.
