SVG 원형 차트를 만드는 방법
게시 됨: 2023-01-25SVG 파이 차트 를 만드는 것은 약간 어려울 수 있지만 올바른 도구와 약간의 노하우가 있으면 쉽게 수행할 수 있습니다. 고유한 SVG 원형 차트를 만들기 위해 수행해야 하는 단계는 다음과 같습니다. 1. 원형 차트에 표시할 데이터를 선택합니다. 이는 설문 조사 결과부터 지난 달 식료품에 지출한 금액에 이르기까지 무엇이든 될 수 있습니다. 2. 데이터가 있으면 서클을 만들어야 합니다. 원은 원형 차트의 기초가 되므로 올바른 크기인지 확인하는 것이 중요합니다. 벡터 편집 소프트웨어에서 Ellipse 도구를 사용하여 이 작업을 수행할 수 있습니다. 3. 원을 만들었으면 이제 파이 차트를 구성할 웨지를 추가할 수 있습니다. 이렇게 하려면 웨지 도구를 사용해야 합니다. 4. 모든 쐐기가 제자리에 있으면 레이블을 추가할 수 있습니다. 보는 사람이 파이 차트의 각 섹션이 무엇을 나타내는지 알 수 있도록 하는 것이 중요합니다. 5. 그게 다야! SVG 원형 차트가 완성되면 이제 이미지 파일로 내보낸 다음 원하는 곳에서 사용할 수 있습니다.
HTML 편집기에서 작성하는 경우 입력하는 모든 코드는 HTML5 템플릿의 헤드와 본문에 표시됩니다. CSS는 인터넷의 모든 스타일시트를 사용하여 펜에 적용할 수 있습니다. 최상의 브라우저 간 지원을 보장하기 위해 속성 및 값에 공급업체 접두사를 적용하는 것이 일반적입니다. 웹의 어느 위치에서든 스크립트를 펜으로 드래그하는 것만큼 간단합니다. 여기에 URL을 입력하면 펜의 JavaScript 앞에 순서대로 URL이 추가됩니다. 파일 확장자가 동일하거나 다른 확장자를 포함하는 경우 적용하기 전에 연결한 스크립트를 처리하려고 합니다.
CSS에서 파이 차트를 어떻게 만듭니까?

ㅏ:
CSS에서 원형 차트를 만들려면 ::before 및 ::after 가상 요소와 border-radius 속성을 사용해야 합니다. ::before 및 ::after 의사 요소는 원형 차트의 두 절반을 만드는 데 사용되며 border-radius 속성은 원형 차트에 둥근 모양을 부여하는 데 사용됩니다.
다음은 CSS에서 원형 차트를 만드는 방법의 예입니다.
HTML:
<div class="pie-chart"></div>
CSS:
.pie-chart {
width: 200px;
height: 200px;
border-radius: 50%;
background: #eee;
position: relative;
}
.pie-chart::before,
.pie-chart::after {
content: "";
width: 100px;
height: 100px;
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
}
.pie-chart::before {
background: red;
}
.pie-chart::after {
background: blue;
transform: rotate(180deg);
}
위의 예에서 ::before 및 ::after 가상 요소는 원형 차트의 절반을 만드는 데 사용됩니다. border-radius 속성은 원형 차트에 둥근 모양을 부여하는 데 사용됩니다.
위 코드의 실제 예는 다음과 같습니다. https://jsfiddle.net/w3w7L6s4/
이러한 스타일 속성 중 일부는 CSS에서 HTML을 사용하는 파이 차트 및 다이어그램을 만드는 데 사용됩니다. 다음 기사에서는 HTML 웹 페이지에서 원형 차트를 작성하기 위한 HTML 스타일 지정의 가장 기본적인 예를 설명합니다. 이 섹션에서 원형 차트의 x, y, z 방향에 대한 값과 색상을 제공해야 합니다. 이 예제에 표시된 HTML 코드는 HTML 웹 페이지의 화면에 단일 제목과 원형 차트를 표시합니다. ID가 "my-pie-chart-container"인 첫 번째 div 컨테이너는 원형 모양의 원형 차트를 만드는 데 사용됩니다. '컨테이너' ID를 포함하는 두 번째 div에는 8개의 다른 컨테이너가 포함됩니다. 컨테이너의 각 컨테이너는 자체 클래스를 기반으로 분류할 수 있으며 인라인 스타일은 각 컨테이너에 배경색을 추가합니다.
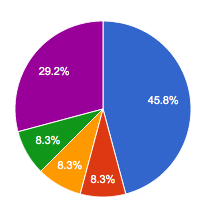
출력에는 원형 차트의 각 색상에 대한 제목을 표시하는 컨테이너가 왼쪽에 포함됩니다. 제목과 원형 차트가 표시된 다음 두 개의 원형 차트가 나타납니다. 첫 번째 원형 차트 를 제외하고 4개의 원형 차트는 모두 동일한 x, y 및 z축을 가집니다. 우리의 경우에는 5개의 div 요소 모두에 대해 동일한 이름 클래스를 사용합니다(예: class =pie). 첫 번째 div 요소는 20% 진한 빨간색인 pie 클래스를 사용하여 스타일이 지정됩니다. 테두리 두께, 너비, 종횡비, 표시 스타일, 여백 및 기타 글꼴 관련 속성도 표준 파이 차트 모양을 만드는 데 사용됩니다. 5개의 원형 차트는 각각 5가지 색상과 백분율로 표시됩니다.
차트 유형을 선택하여 차트 표시 방법을 변경합니다. 새 레이블, 색상 및 너비로 막대형 차트 를 변경해야 합니다. 조각 레이블, 구멍 또는 원형 차트의 테두리 색상을 변경합니다. 축은 다음 순서로 표시됩니다. x축의 데이터 값을 볼 수 있습니다. y축에 백분율 값을 넣으면 그래프에서 백분율 값을 볼 수 있습니다. 데이터 레이블 지정을 위한 글꼴 및 텍스트 레이블을 변경할 수 있습니다. 각 열에서 다음과 같은 방식으로 데이터에 레이블을 지정합니다. x축 구성: 축 구성을 변경합니다. y축도 있습니다. 축의 텍스트 레이블을 변경해야 합니다. 이것은 문자 y와 x로 표시됩니다. 축 제목 외에도 차트에는 축 제목이 포함되어야 합니다.
Svg 차트란 무엇입니까?

svg 차트는 벡터 그래픽을 사용하여 데이터를 나타내는 차트 유형입니다. 벡터 그래픽은 수학 방정식을 사용하여 도형을 그리는 그래픽 유형입니다. 따라서 품질 저하 없이 모든 크기로 확장할 수 있으므로 차트 및 기타 데이터 시각화에 사용하기에 이상적입니다.

단순히 CSS가 아닌 HTML, JavaScript 및 CSS를 사용하는 것이 차트를 만드는 가장 좋은 방법입니다. HTML5 Canvas는 이미지 형식을 사용하는 HTML3과 같은 동등한 방법보다 두 배의 유지 관리가 필요합니다. 이를 최신 상태로 유지하려면 차트에 유용할 수 있는 두 가지 핵심 사항을 더 포함할 수 있습니다. 이러한 데이터의 가치를 극대화하려면 해당 정보를 마크업에 포함해야 합니다. 인라인 SVG 대신 스파크 라인을 사용하면 인라인 SVG에 더 쉽게 액세스할 수 있기 때문에 일부 상호 작용이 손실됩니다. 폴리라인 요소를 사용하려면 먼저 속성 포인트를 식별해야 합니다. 이 예에서 0,120은 왼쪽에서 0, 위쪽에서 120을 나타냅니다.
그런 다음 인구 데이터를 구성하는 프로세스를 시작할 수 있습니다. 데이터의 각 점을 다른 g 요소 내부에 일련의 원으로 추가하면 이것이 산포 그래프처럼 보일 수 있음을 알 수 있습니다. 이 메서드를 사용하여 setPieChart()라는 함수를 각 버튼에 추가하여 각 버튼에 이벤트 리스너를 추가하여 strokeDasharray의 값을 변경할 수 있습니다. 예를 들어 G의 x 또는 y 좌표를 변경하려면(CSS 변환 속성을 사용하지 않고) JavaScript를 사용해야 합니다. SVS에는 선, 사각형 및 다각형의 세 가지 기본 모양이 있습니다. 단순한 차트 도 손으로 편집하기에는 지루하고 답답할 수 있습니다. 차팅 프레임워크를 쉽게 구현할 수 있도록 다음 기사에서 차트 프레임워크를 사용할 때의 모든 이점(및 문제점)에 대해 논의할 것입니다.
Svg 차트란 무엇입니까?
SVG 차트 생성기는 디자이너가 사용자 인터페이스에 대한 자리 표시자 차트 를 만들 수 있는 도구입니다. SVG 이미지를 사용자 지정하고 선호하는 두 가지 차트 유형인 선과 막대를 선택할 수 있습니다(자세한 내용은 아래 참조).
Svg 막대 그래프는 어떻게 만듭니까?
그 결과 SVG 여백으로 인해 막대형 차트가 더 중앙에 있고 명확하게 나타납니다. svg = d3. svg, 여백(200), 너비(200) 및 스타일(svg). Attr(너비) – 여백, 높이 = svg 및 attr(너비) – 여백, 높이
Inkscape에서 파이 모양을 만드는 방법은 무엇입니까?
Inkscape에서 파이 모양을 만들려면 "ellipse" 도구를 사용하여 원을 만듭니다. 그런 다음 "노드" 도구를 사용하여 원의 맨 위 노드를 선택한 다음 위쪽으로 드래그하여 점을 만듭니다. 마지막으로 "선택" 도구를 사용하여 전체 원을 선택한 다음 "개체" > "변환" > "전단..."을 클릭합니다. Shear 대화 상자에서 Angle에 "45"를 입력하고 "Object" 버튼을 클릭합니다. 이것은 완벽한 파이 모양 을 만들 것입니다!
파이 차트의 원형 구조를 통해 뷰어는 파이의 백분율을 시각화할 수 있습니다. 모양은 2차원 또는 3차원 증분으로 만들 수 있습니다. 이 자습서에서는 Inkscape에서 원형 차트를 만드는 데 필요한 단계를 안내합니다. 베지어 도구를 사용하여 원과 선에 대한 지침을 만듭니다. 원형 차트의 회전 핸들은 방향을 지정하는 데 사용됩니다. 원형 차트 이동 부분 을 변경하려면 해당 부분을 잘라낸 다음 사각형을 선택합니다. 세 번째 단계는 변형 도구를 사용하여 사각형을 회전하여 회전하는 것입니다.
원형 차트는 3차원으로 렌더링할 수 있습니다. 색상을 변경하려면 원형 차트 부분 을 분리합니다. 예술 작품의 완전한 모습을 얻으려면 틈을 메워야 합니다. 베지어 도구의 오른쪽에서 스냅 가이드를 찾아 클릭합니다. 스냅 경로는 경로에 스냅을 클릭하여 활성화할 수 있습니다. 시작하려면 먼저 Inkscape에서 파이 차트의 레이어를 편집해야 합니다. 그런 다음 복제를 마우스 오른쪽 버튼으로 클릭하고 복제를 선택하면 색상을 변경할 수 있습니다. 복제본은 화살표 키를 눌러 더 밝은 색상 베이스에서 더 어두운 색상 베이스로 이동할 수 있습니다. 텍스트를 추가하고 베지어 곡선을 둥글게 하면 이미지가 완성됩니다.
Svg 원형 차트 스트로크-dasharray
SVG 스트로크 -dasharray 속성은 점선을 만드는 데 사용됩니다. stroke-dasharray의 구문은 대시의 길이인 쉼표 및/또는 공백으로 구분된 길이의 목록입니다. 홀수 값이 제공되면 값 목록이 반복되어 짝수 값이 생성됩니다.
Lea의 글을 읽은 후 SVG의 stroke-dasharray를 사용하여 기본 도넛형 차트를 작성하는 방법을 깨달았습니다. 원의 둘레는 특정 물약으로 정의되며 특정 색상으로 지정되어야 합니다. 앞에서 설명한 것처럼 다음 예제의 계산은 런타임에 실행할 필요가 없습니다. 따라서 계산을 SCSS로 대체하고 더 읽기 쉽게 만들 것입니다. 백분율 값은 동적이므로 JavaScript를 사용하는 것이 좋습니다 (둘레 계산이 수행되는 경우에도). 그러나 CSS 맞춤 변수에 익숙하다면 다음과 같은 몇 가지 예가 있습니다. 도넛 차트에서 단일 파이를 만드는 기본 사항은 다음 문서에서 다룹니다. 두 번째 파이를 표시하려면 60%(예: 첫 번째 파이%) 또는 270o(두 번째 파이%) 회전해야 합니다. 즉, 모든 원이 90o 이동으로 시작합니다.
Stroke-dasharray 속성
stroke-dasharray 속성은 대시와 간격으로 도형의 외곽선을 정의하는 속성 속성입니다. 프레젠테이션 속성을 제공하기 위해 CSS 속성으로 사용할 수 있습니다. 다음 SVG 요소 를 사용하여 이 속성을 .VGI로 사용할 수 있습니다. *altGlyph *circle *ellipse *path *line *polygon *polygon *rect *
