WordPress에서 압축 아카이브를 만드는 방법(단계별)
게시 됨: 2023-02-25WordPress 웹 사이트에 압축 아카이브를 만들고 싶습니까?
몇 년 동안 블로깅을 했다면 게시물 목록이 너무 길어서 WordPress 사이드바에 맞지 않을 수 있습니다. 이렇게 하면 사이트 프레젠테이션에 좋지 않은 사이드바가 어수선해 보입니다.
이 기사에서는 WordPress에서 압축 아카이브를 쉽게 만드는 방법을 보여줍니다.

WordPress에서 압축 아카이브가 필요한 이유는 무엇입니까?
WordPress에 아카이브를 추가하면 이전에 게시한 콘텐츠를 사용자가 볼 수 있도록 웹 사이트에 쉽게 표시할 수 있습니다.
기본적으로 WordPress는 WordPress 블로그의 사이드바에 추가할 수 있는 '아카이브' 블록 및 위젯을 제공합니다.
그러나 '아카이브' 블록을 사용하면 아카이브를 긴 목록이나 드롭다운 메뉴로만 표시할 수 있습니다.
목록은 사이트를 복잡하게 보이게 하는 반면 드롭다운은 눈에 띄지 않기 때문에 사용자가 쉽게 간과할 수 있습니다.

압축 아카이브를 생성하면 많은 공간을 차지하지 않고도 WordPress 사이드바에 아카이브를 쉽게 표시할 수 있습니다. 정보 페이지에 표시하거나 전용 아카이브 섹션을 만들 수도 있습니다.
즉, WordPress에 컴팩트 아카이브를 쉽게 추가하는 방법을 살펴보겠습니다.
WordPress에 컴팩트 아카이브를 추가하는 방법
Compact Archives 플러그인을 사용하여 WordPress에서 컴팩트 아카이브를 쉽게 만들 수 있습니다.
먼저 Compact Archives 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 가이드를 확인하세요.
이제 플러그인은 웹 사이트에 압축 아카이브를 표시하는 세 가지 스타일을 제공합니다.
스타일 1. 편안한 3글자 월 이니셜

스타일 2. 간결한 월간 이니셜

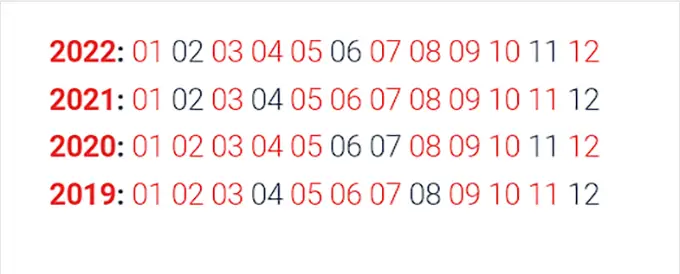
스타일 3. 숫자 블록

웹 사이트에 압축 아카이브를 쉽게 표시하는 방법에는 여러 가지가 있습니다.
이 자습서에서는 네 가지 방법을 모두 보여주고 가장 좋아하는 방법을 선택할 수 있습니다.
방법 1. WordPress 게시물 또는 페이지에 컴팩트 아카이브 추가
플러그인에는 게시물이나 페이지에 추가할 수 있는 사용하기 쉬운 블록이 포함되어 있기 때문에 WordPress 페이지나 게시물에 압축 아카이브를 추가하는 것은 매우 쉽습니다.
이 자습서에서는 컴팩트 아카이브를 위한 새 페이지를 만들 것입니다.
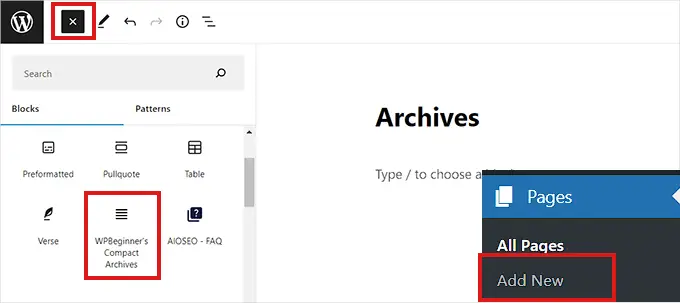
관리자 사이드바에서 페이지 » 새 페이지 추가로 이동하기만 하면 됩니다. 블록 편집기에서 새 페이지가 열리면 페이지 이름을 입력하여 시작할 수 있습니다.
다음으로 상단의 '블록 추가'(+) 버튼을 클릭하고 'WPBeginner's Compact Archvies' 블록을 검색해야 합니다.
블록을 찾으면 블록을 클릭하여 페이지에 추가하십시오.

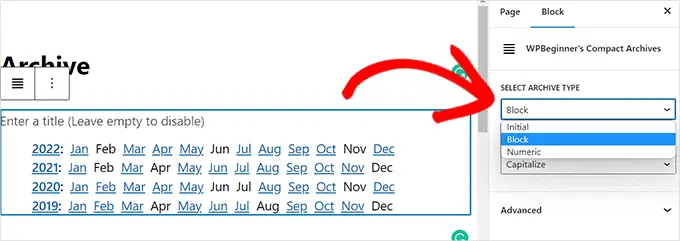
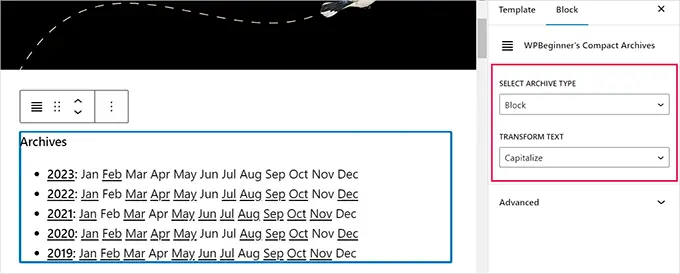
다음으로 화면 오른쪽 모서리에 있는 차단 설정 패널에서 아카이브 스타일을 선택해야 합니다.
'아카이브 유형 선택' 옵션 아래의 드롭다운 메뉴에서 원하는 스타일을 선택하기만 하면 됩니다.

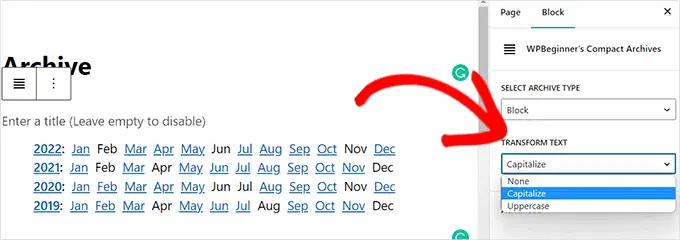
아카이브 텍스트를 대문자로 할지 대문자로 할지 선택할 수도 있습니다.
이를 위해서는 '텍스트 변환' 옵션 아래의 드롭다운 메뉴를 열어야 합니다.

선택에 만족하면 상단의 '게시' 또는 '업데이트' 버튼을 클릭하기만 하면 됩니다.
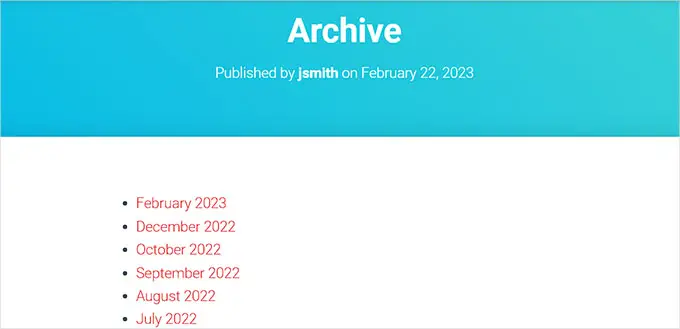
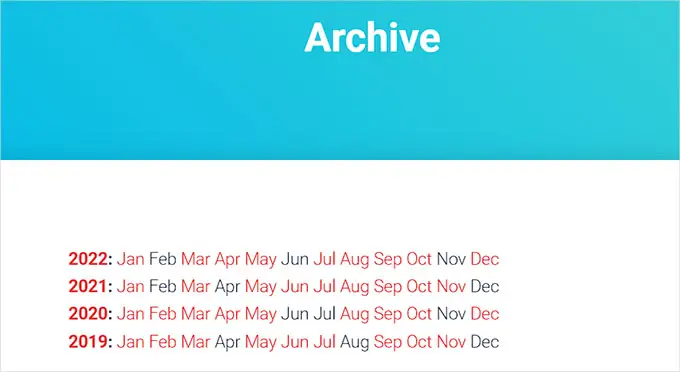
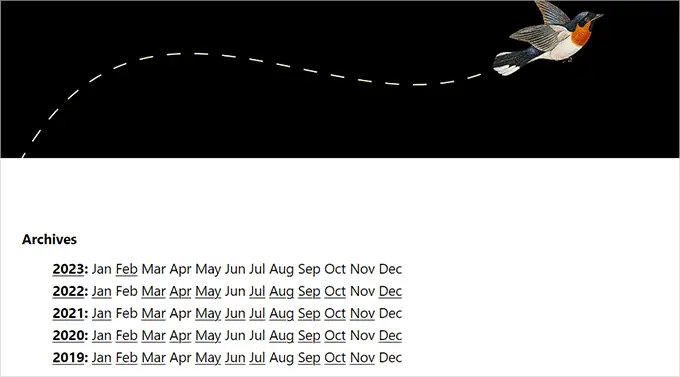
아카이브 페이지는 이렇게 표시됩니다.

아카이브를 웹사이트에 위젯으로 표시할 수도 있습니다.
Full Site Editor에서 Compact Archives 블록 추가
웹사이트에서 블록 기반 테마를 사용하는 경우 전체 사이트 편집기를 사용하여 'WPBeginners' Compact Archives' 블록을 추가해야 합니다.
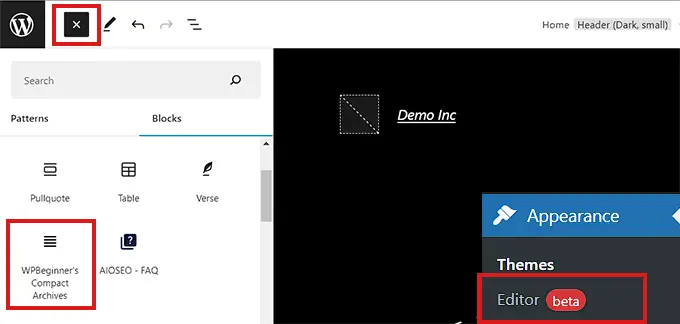
먼저 FSE를 시작하려면 관리 사이드바에서 모양 » 편집기 페이지를 방문해야 합니다.
여기에서 화면 왼쪽 상단 모서리에 있는 '블록 추가'(+) 버튼을 클릭하여 블록 메뉴를 열어야 합니다.
다음으로 'WPBeginner's Compact Archvies' 블록을 찾아 웹사이트의 원하는 위치에 추가하기만 하면 됩니다.

블록을 추가하면 오른쪽의 블록 설정 패널에서 스타일 및 텍스트 설정을 구성할 수 있습니다.
마지막으로 상단의 '저장' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마세요.'

압축 아카이브는 다음과 같습니다.

위젯을 사용하여 압축 아카이브 블록 추가

블록 기반 테마를 사용하지 않는 경우 이 방법이 적합합니다.
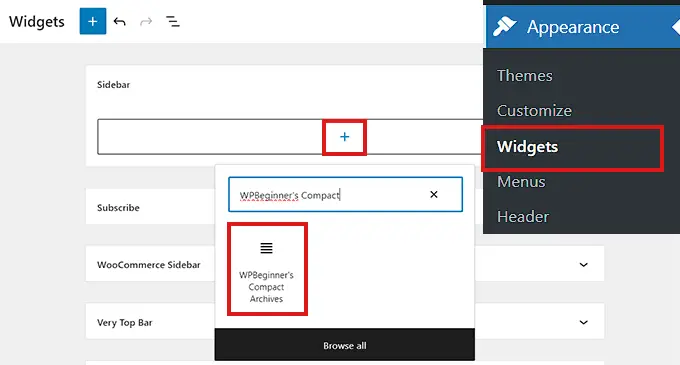
먼저 관리 사이드바에서 모양 » 위젯 페이지를 방문해야 합니다.
여기에서 '사이드바' 탭을 클릭하여 확장합니다.
이제 사이드바 탭에서 '블록 추가'(+) 버튼을 클릭해야 합니다.
이렇게 하면 'WPBeginner's Compact Archive' 블록을 검색해야 하는 '위젯 블록 메뉴'가 열립니다.
블록을 찾으면 블록을 클릭하여 사이드바 섹션에 추가하십시오.

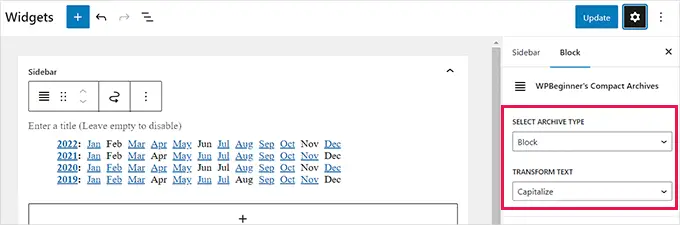
'컴팩트 아카이브' 블록이 추가되면 오른쪽의 블록 설정 패널에서 설정을 구성하여 아카이브의 스타일과 텍스트를 변경할 수 있습니다.
변경 사항을 저장하려면 상단의 '업데이트' 버튼을 클릭하는 것을 잊지 마십시오.

이것이 'Compact Archvies' 블록을 추가할 때 웹사이트 사이드바가 보이는 방식입니다.

방법 3. 템플릿 파일에 압축 아카이브 표시
사용자 지정 WordPress 테마를 만들거나 테마 템플릿 파일에 아카이브를 표시하려는 경우 Compact Archives에는 사용할 수 있는 편리한 템플릿 태그가 함께 제공됩니다.
코드에 다음 템플릿 태그를 추가하기만 하면 됩니다.
<ul> <?php compact_archive(); ?> </ul>
태그를 추가하면 컴팩트 아카이브가 페이지에 추가됩니다.
그러나 아카이브에 스타일을 추가하려면 코드에 다음 템플릿 태그를 추가하면 됩니다.
<ul>
<?php compact_archive($style="initial", $before="<li>", $after="</li>"); ?>
</ul>
예를 들어 $style == 'initial' 월 이름 이니셜만 표시하고 사이드바에 딱 맞아야 합니다. $style == 'block' 사용하면 페이지의 기본 열에 맞습니다. $style == 'numeric' 사용하면 숫자 월이 표시됩니다.
방법 4. HTML 사이트맵에 컴팩트 아카이브 추가
WordPress에서 HTML 사이트맵 페이지를 생성하려는 경우 HTML 사이트맵 페이지에 압축 아카이브를 표시할 수도 있습니다.
먼저 All in One SEO for WordPress 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 기사를 참조하십시오.
All in One SEO는 시장에서 가장 우수한 WordPress SEO 플러그인입니다. 그것은 당신이 쉽게 검색 엔진에 대한 귀하의 웹사이트를 최적화할 수 있습니다.
또한 WordPress 사이트에 HTML 사이트맵을 쉽게 추가할 수 있는 HTML 사이트맵 기능도 함께 제공됩니다.
프리미엄 플러그인이지만 All in One SEO Lite라는 무료 버전도 사용할 수 있습니다. 무료 버전은 기능이 적지만 HTML 사이트맵이 포함되어 있습니다.
활성화되면 플러그인이 설정 마법사를 시작합니다. 화면의 지침에 따라 플러그인을 설정하거나 WordPress용 올인원 SEO를 올바르게 설정하는 방법에 대한 가이드를 참조하세요.
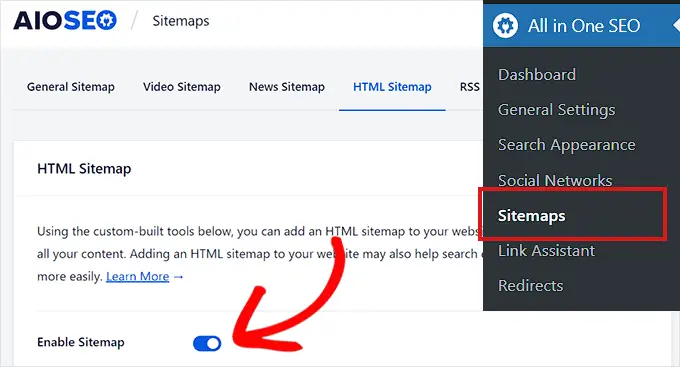
완료되면 관리자 사이드바에서 All in One SEO » Sitemaps 페이지를 방문해야 합니다.
여기에서 'HTML 사이트맵' 탭을 클릭하고 '사이트맵 사용' 토글이 켜져 있는지 확인해야 합니다.

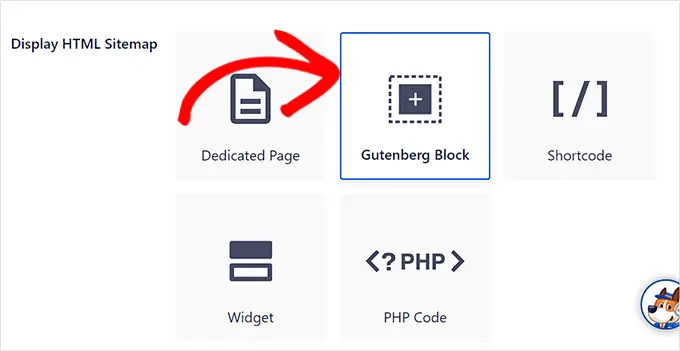
다음으로 HTML 사이트맵을 표시할 방법을 선택해야 합니다.
이 자습서에서는 'Gutenberg Block' 옵션을 선택합니다.
이 방법을 선택하면 HTML 사이트맵을 표시하려는 페이지에 "AIOSEO – HTML 사이트맵" 블록을 추가해야 합니다.

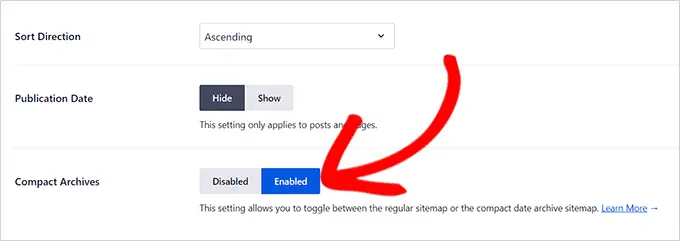
다음으로 'HTML 사이트맵 설정' 섹션에서 '압축 아카이브' 옵션까지 아래로 스크롤해야 합니다.
여기에서 'Compact Archives' 스위치를 'Enabled'로 전환하기만 하면 됩니다.
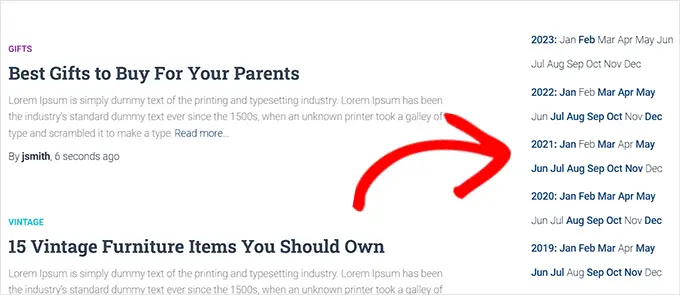
이제 HTML 사이트맵이 간단한 날짜 아카이브 형식으로 표시됩니다.

마지막으로 '변경 사항 저장' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마십시오.
그런 다음 관리자 사이드바에서 HTML 사이트맵을 표시하려는 페이지를 엽니다.
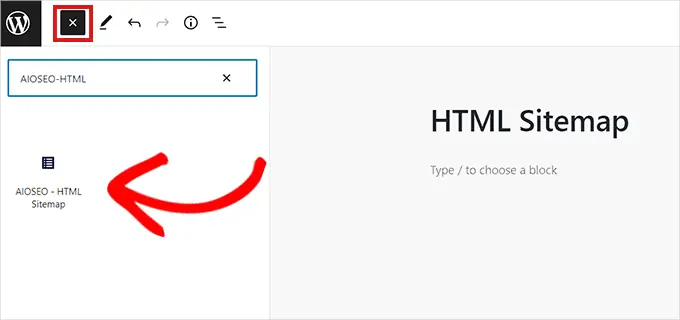
여기에서 상단의 '블록 추가'(+) 버튼을 클릭한 다음 페이지에 'AIOSEO-HTML 사이트맵' 블록을 추가하기만 하면 됩니다.

마지막으로 '게시' 또는 '업데이트' 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.
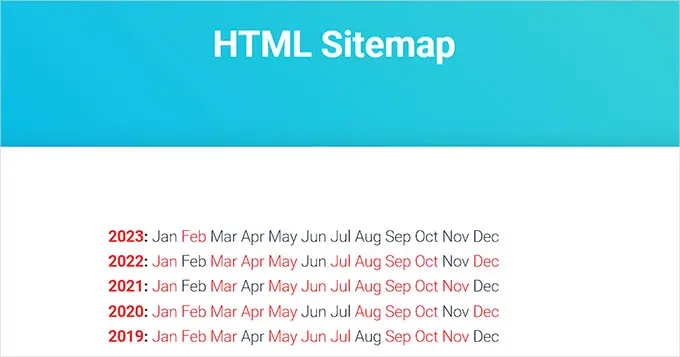
압축 아카이브 HTML Sitemap은 다음과 같이 표시됩니다.

이 기사가 WordPress에서 압축 아카이브를 쉽게 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 WordPress에서 이메일 뉴스레터를 쉽게 만드는 방법에 대한 가이드와 웹 사이트 홍보에 도움이 되는 최고의 소셜 미디어 플러그인을 선택할 수 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
