복잡한 SVG 경로 및 애니메이션을 만드는 방법
게시 됨: 2022-12-26SVG 경로는 복잡한 모양과 그림을 만드는 데 사용할 수 있는 고유한 유형의 벡터 그래픽입니다. 다른 벡터 그래픽 과 달리 SVG 경로는 선이나 모양이 아닌 일련의 점으로 정의됩니다. 따라서 상세한 일러스트레이션과 애니메이션을 만드는 데 이상적입니다. SVG 경로는 요소를 사용하여 생성됩니다. 이 요소는 경로 데이터를 정의하는 단일 속성 d를 사용합니다. 경로 데이터는 브라우저에 경로를 그리는 방법을 알려주는 일련의 명령 및 매개변수입니다. 가장 일반적인 명령은 moveto를 나타내는 M입니다. 이 명령은 "펜"을 새 위치로 이동합니다. 이 명령의 매개변수는 새 위치의 x 및 y 좌표입니다. 다른 일반적인 명령으로는 새 위치에 선을 그리는 L(lineto)과 곡선을 그리는 C(curveto)가 있습니다. SVG 경로를 사용하여 삼각형 및 원과 같은 단순한 모양이나 복잡한 일러스트레이션과 같은 복잡한 모양을 만들 수 있습니다. 애니메이션을 만드는 데 사용할 수도 있습니다.
본질적으로 HTML은 그래픽에 SVG가 있는 것과 같은 텍스트입니다. XML 텍스트 파일에는 이러한 이미지의 동작 및 특성에 대한 정의가 포함되어 있어 이미지를 검색, 인덱싱, 스크립팅 및 압축할 수 있습니다. 결과적으로 모든 텍스트 편집기나 그리기 소프트웨어를 사용하여 만들고 편집할 수 있습니다.
.sva 파일 이란? 이것이 바로 벡터 그래픽이며 "Scalable Vector Graphics"로 알려져 있습니다. XML 기반의 2차원 그래픽 파일 형식이 생성되었습니다. W3C(World Wide Web Consortium)는 SVG로 알려진 개방형 표준 형식을 만들었습니다. SVG 파일의 주요 목적은 인터넷에서 그래픽 콘텐츠를 배포하는 것입니다.
일부 텍스트 편집기는 SVG 이미지 를 만들 수 있지만 예를 들어 Inkscape를 사용하여 SVG 이미지를 만들 수 있습니다.
Svg는 무엇을 의미합니까?

SVG(Scalable Vector Graphics) 표준을 지원하는 웹 친화적인 파일 형식입니다. 벡터 파일은 JPEG와 같은 픽셀 기반 래스터 파일과 달리 그리드의 점과 선을 기반으로 하는 수학 공식을 사용하여 이미지를 저장합니다.
이미지를 멋지게 보이게 만드는 데 있어서 크든 작든 상관없이 이보다 더 좋은 디지털 형식은 없습니다. VNG. 검색 엔진은 이를 위해 최적화될 수 있으며 다른 형식보다 더 작고 더 역동적인 경우가 많습니다. 이 가이드는 이러한 파일이 무엇인지, 언제 사용할 수 있는지, SVG를 바로 만드는 방법을 설명합니다. 마스터 이미지는 해상도가 고정되어 있기 때문에 이미지 크기가 크면 품질이 떨어집니다. 이미지는 이미지 사이의 점과 선을 저장하는 벡터 그래픽 형식으로 저장됩니다. 디지털 정보 교환에 사용되는 마크업 언어인 XML은 이러한 형식을 만드는 데 사용됩니다.
이미지의 XML 코드는 그림을 구성하는 모양, 색상 및 텍스트를 지정하여 SVG 파일에 정의됩니다. XPath는 시각적으로 만족스러운 XML 코드에 유용할 뿐만 아니라 웹 사이트 및 웹 애플리케이션을 위한 매우 강력한 SVG 코드를 만들기도 합니다. 어떤 크기로든 확대하거나 축소할 수 있는 것 외에도 SVG의 크기는 압축으로 인해 저하되지 않습니다. sva 이미지를 사용할 때 이미지의 크기와 표시 유형은 중요하지 않습니다. 디자인에 따르면 SVG는 래스터 이미지의 세부 정보가 부족합니다. SVG를 사용하면 디자이너와 개발자가 디자인의 모양을 완벽하게 제어할 수 있으므로 캐릭터에 대한 많은 제어가 가능합니다. 웹 그래픽을 표시하는 방법으로 World Wide Web Consortium에서 표준 파일 형식으로 개발했습니다.
SVG 파일은 프로그래머가 XML 코드를 빠르게 이해할 수 있는 텍스트 파일입니다. CSS 및 JavaScript의 기능을 사용하면 SVG의 모양을 동적으로 변경할 수 있습니다. 다양한 사용자의 요구에 맞게 크기를 조정할 수 있는 벡터 그래픽을 사용하는 수많은 응용 프로그램이 있습니다. 유연하고 대화식이며 그래픽 편집기에서 배우기 쉽습니다. 각 프로그램에는 고유한 학습 곡선과 제한 사항이 있습니다. 결정을 내리려면 몇 분 동안 몇 가지 옵션을 테스트하고 사용 가능한 도구에 대한 느낌을 얻으십시오.
가장 다재다능한 파일 유형 중 하나인 SVG 파일은 다양한 그래픽 디자인 소프트웨어에서 매우 간단하게 편집할 수 있어 로고, 아이콘 및 기타 시각적 요소를 만들 수 있습니다. 또한 크로스 플랫폼 호환이 가능하기 때문에 모든 웹 브라우저 또는 플랫폼에서 사용할 수 있습니다. SVG 파일로 작업할 때 다음 사항을 고려해야 합니다. 계속하기 전에 사용하려는 파일이 올바른지 확인하십시오. .svg 파일을 사용하여 로고와 아이콘을 만드십시오. 보다 자세한 그래픽을 사용하려면 .JPG 또는 .png 파일을 사용할 수 있습니다. SVG 이미지의 크기를 조정할 때 올바른 변형 속성을 사용해야 한다는 점을 알고 있어야 합니다. 이렇게 하면 이미지의 비율과 모양이 영향을 받지 않습니다. 웹 사이트에 벡터 그래픽을 표시하는 다양하고 효율적인 방법을 찾고 있다면 sva 파일이 이상적입니다. 이해하기 쉬운 SVG 편집기 를 사용하여 다양한 플랫폼에서 반응형 웹사이트를 디자인할 수 있습니다.
Svg 및 Png 이미지의 장단점
그래픽 디자인에서 품질 저하 없이 축소 또는 확대할 수 있는 이미지를 생성하는 데 널리 사용되는 형식은 SVG입니다. 반면에 PNG 파일은 웹 사이트에 이미지를 표시하고 이미지를 인쇄하는 데 널리 사용됩니다. SVG 이미지는 벡터 모양을 사용하여 생성되기 때문에 Cricut Design Space 또는 기타 절단기 및 디자인 소프트웨어 프로그램과 같은 소프트웨어 프로그램으로 쉽게 편집 및 수정할 수 있습니다. 반대로 PNG 이미지는 비트맵 이미지이므로 작은 사각형으로 구성되어 있어 자체적으로 편집할 수 없습니다. 품질을 잃지 않고 확대할 수 있는 고해상도 그래픽을 만드는 것은 SVG 이미지를 훌륭하게 사용하는 것입니다. PNG 이미지는 소규모로 인쇄하거나 웹 사이트에 표시할 때 훨씬 뛰어납니다.
SVG에서 모든 경로를 그릴 수 있습니까?

예, svg에서 모든 경로를 그릴 수 있습니다. 이는 svg가 경로를 포함하여 모든 유형의 이미지를 생성하는 데 사용할 수 있는 벡터 그래픽 생성을 허용하기 때문입니다.
개체의 경로는 moveto, lineto, curveto(3차 및 2차 베타지어 모두), 호 및 닫기 경로를 포함하는 형상을 지정합니다. 복합 경로(또는 알려진 대로 여러 하위 경로가 있는 경로)를 사용하면 도넛 구멍과 같은 효과가 개체에 나타날 수 있습니다. 이 장에서는 SVG 경로의 구문, 동작 및 DOM 인터페이스를 살펴보겠습니다. 경로 데이터 명령 다음에 단일 문자가 오면 일련의 명령입니다. 경로 데이터는 구문으로 인해 간결하고 간단하게 다운로드할 수 있습니다. 경로의 데이터는 개행 문자가 있는 경우 가독성을 높이기 위해 여러 줄로 나눌 수 있습니다. 구문 분석하는 동안 마크업의 속성 내부 줄 바꿈은 공백 문자로 정규화됩니다.
경로 데이터 문자열은 >문자열> 값으로 모양을 지정하는 데 사용됩니다. 문자열은 경로 데이터 오류 처리 섹션을 기반으로 하는 오류 섹션에서 처리됩니다. 최소한 하나의 경로 데이터 세그먼트(있는 경우)가 있어야 하며 이 프로세스를 시작하려면 moveto 명령을 사용해야 합니다. 현재 하위 경로의 시작점에서 현재 지점까지 그린 직선을 기반으로 합니다. 경로의 이 세그먼트가 완전히 비어 있을 수 있습니다. 닫기 경로는 'stroke-linejoin' 값이 현재 값일 때 하위 경로의 마지막 세그먼트의 끝이 초기 세그먼트의 시작과 연결된다는 점에서 'stroke-linejoins'와 유사합니다. 닫힌 하위 경로는 열린 하위 경로와 달리 첫 번째 세그먼트와 마지막 세그먼트가 연결되지 않는다는 점에서 다르게 동작합니다.

경로 닫기 작업은 현재 Python에서 명령으로 지원되지 않습니다. 현재 지점에서 다른 지점까지 직선을 그리는 여러 가지 명령이 있습니다. 상대 l 명령을 지정하면 라인의 끝점(cpy x)은 시작점과 동일합니다. 상대 h 명령이 양의 x이면 양의 x축을 따라 가로선이 그려집니다. 경로의 입방체 세그먼트는 처음 다섯 가지 예 각각에 설명되어 있습니다. 다음 명령은 타원형 호에서 사용됩니다. 호가 명령에 상대적인 경우 호의 끝점은 cpx x인 Cpy y입니다. 처음 두 플래그는 large-arc-flag 및 sweep-flag와 같이 4개의 아크 중 어느 것이 그려지는지 나타냅니다. EBNF를 최대한 처리해야 캐릭터의 생산이 끝날 때까지 도달할 수 있습니다.
d 속성에 할당된 값이 없으면 렌더링이 비활성화됩니다. 캡 모양을 계산하고 마커를 만들 때 세그먼트 경계의 기본 방향은 무시됩니다. ry 또는 rx가 0이면 이 호는 끝점을 연결하는 직선 세그먼트(lineto)로 처리됩니다. 스케일링 작업에 대해 자세히 알아보려면 수학 공식에 대한 부록 섹션을 클릭하십시오. 길이가 0인 경로 세그먼트 는 유효하지 않으며 존재하지 않는 경우 렌더링에 영향을 미칩니다. 'pathLength' 속성을 사용하면 작성자가 경로의 총 길이를 계산할 수 있으므로 사용자 에이전트가 경로에 따른 거리 계산을 확장하는 것이 간단합니다. '경로' 요소의 moveto 작업은 요소가 없는 경우 길이가 0입니다. 경로 길이는 lineto, curveto 및 arcto와 같은 몇 가지 명령만으로 계산됩니다.
SVG의 경로
몇 가지 요소를 사용하여 경로를 조작할 수 있습니다. 'd' 속성은 경로의 길이를 지정하고, 'm'은 경로의 이동(그릴 때마다 이동되는 정도)을 지정하고, 'stroke'는 윤곽선을 지정합니다.
이러한 모든 특성은 특정 요소에 있든 노드에 있든 '경로'를 만드는 데 사용할 수 있습니다. 즉, 단순한 선을 만들고 싶다면 'd' 속성을 '1'로, 'm' 속성을 '0'으로, 'stroke' 속성을 '검은색'으로 사용하면 됩니다.
채우기는 경로에 적용할 색상을 지정하는 데 사용할 수 있는 명령입니다. sva에서 유효한 색상이면 원하는 색상을 사용할 수 있습니다.
경로 자체는 만들 수 있는 것에 제한이 없습니다. 선이나 원과 같은 모양을 만들거나 여러 경로를 결합하여 더 복잡한 모양을 만들 수 있습니다. 사용할 수 있는 색상에는 제한이 없습니다.
Svg 태그는 무엇에 사용됩니까?
컨테이너로서 SVG 그래픽 은 *svg와 함께 사용할 수 있습니다. SVG(Scalable Vector Graphics)는 XML을 애니메이션 및 상호 작용의 기반으로 사용하는 2차원 그래픽 언어입니다. 간단한 기하학적 도형(원, 선, 다각형 모양 등)을 사용하여 그림을 그립니다.
SVG라고도 하는 XML(Extensible Markup Language) 이미지 형식을 사용하면 웹 스케일 이미지를 만들 수 있습니다. 픽셀 기반 이미지 형식과 달리 SVG는 벡터 기반 그래픽 형식이므로 품질 저하 없이 모든 측면으로 확장할 수 있습니다. 다양한 디스플레이 밀도를 수용하고 더 선명하게 인쇄하며 디스플레이 밀도의 변화에 더 빠르게 대응하도록 크기를 조정할 수 있습니다. viewBox 속성의 값은 min-x, min-y, 너비 및 높이의 네 가지 값을 나타냅니다. ViewBox는 특정 종횡비를 가진 요소가 다른 종횡비를 가진 뷰포트 내에 어떻게 맞아야 하는지를 지정하는 preserveAspectRatio 메서드를 사용하여 정의됩니다. 문서 조각의 경우 스타일 시트 언어는 contentStyleType에 의해 정의됩니다. SVG에서 사용할 수 있는 그래픽 개체에는 중첩 변환, 클리핑 경로, 알파 마스크, 필터 효과 및 템플릿의 세 가지 유형이 있습니다.
HTML은 다양한 방법으로 sva 파일에서 파생된 이미지를 사용할 수 있습니다. HTML은 최신 브라우저에서 XML보다 구문 제약이 덜 엄격한 XHTML로 취급됩니다. 모양의 요소에는 요소가 포함되어 있습니다. 이러한 모양의 크기와 위치를 설명하는 데 사용되는 매개변수는 다르게 표현됩니다. 폴리라인은 링크로 연결된 세그먼트로 구성됩니다. 폴리곤 구조는 링크로 연결된 세그먼트로 구성된다는 점에서 폴리라인과 유사합니다. SVG가 대중화됨에 따라 더 나은 사진이 제작될 가능성이 높습니다. 웹사이트의 이미지의 경우 SVG를 사용하면 파일 크기가 작아 로딩 속도가 빨라집니다. CSS 및/또는 JavaScript를 사용하여 SVG를 빠르고 쉽게 편집하고 애니메이션화할 수 있습니다. JPG, JPEG 또는 PNG를 사용하는 대신 더 빠른 페이지 로드 시간(따라서 반응형 디자인)을 허용합니다.
XML은 벡터 언어를 사용하여 벡터 형식으로 기술된 2D 그래픽을 포함합니다. Canvas는 JavaScript를 사용하여 즉시 2D 그래픽을 생성합니다. SVG 파일의 모든 요소는 XML 기반 구조를 사용하여 파일 내에서 사용할 수 있습니다. JavaScript를 통해 이벤트 핸들러를 요소에 추가할 수 있습니다. 이러한 유형의 상호 작용을 통해 그래픽의 애니메이션을 변경하고 전반적인 모양과 느낌을 제어할 수 있습니다. 대부분의 웹 브라우저는 PNG, GIF 및 JPG를 지원하는 것처럼 SVG 표시를 지원합니다. 그래픽은 HTML 캔버스 요소에서 JavaScript를 사용하여 그려집니다. SVG를 사용하면 애니메이션 및 대화형 그래픽을 모두 만들 수 있으므로 로고, 아이콘 또는 기타 그래픽을 만드는 데 환상적인 도구입니다. 모든 브라우저에서 작동하는 그래픽을 만들어야 하는 경우 sva를 사용하는 것이 좋습니다. 특정 브라우저를 통해서만 액세스할 수 있는 그래픽을 만들어야 하는 경우 Illustrator 또는 Inkscape와 같은 벡터 기반 언어를 사용해야 합니다.
Svg 이미지는 웹 그래픽의 미래입니다
alt=My SVG로 이 이미지를 업로드했습니다.
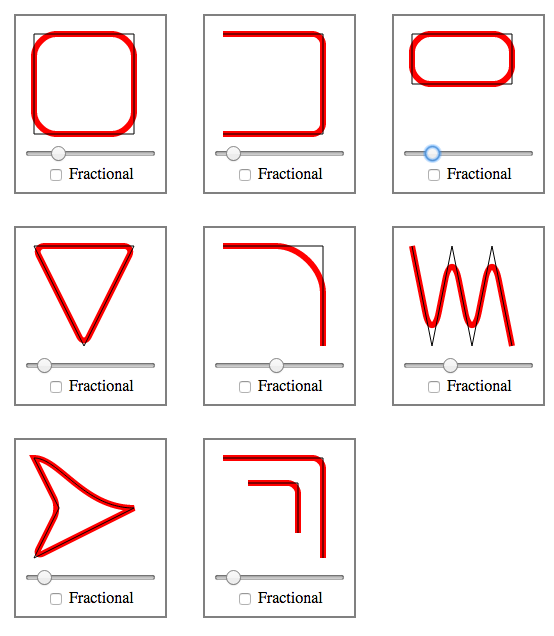
SVG 경로 예
svg 경로 예제 는 선을 만드는 일련의 좌표를 포함하는 그래픽입니다. 이 선은 모양이나 디자인을 만드는 데 사용할 수 있습니다.
경로 요소 는 그 자체로 궁극적인 그리기 요소입니다. D는 무엇을 그리는지 설명하는 데 필요한 유일한 속성입니다. 이 값은 해독할 수 없는 것으로 나타나기 위해 필요한 모든 것입니다. 미니 구문이 있습니다. 이해하기 쉽도록 형식을 다시 지정하는 것이 가장 좋습니다(코드는 여전히 유효함). 경로는 펜이 놓인 정확한 위치로 다시 직선을 그리는 비교적 저렴한 방법입니다. 경로는 명령 Z(중요한 경우 z)로 닫히지만 전적으로 선택 사항입니다.
A 명령은 아마도 숙달하기 가장 어려운 명령일 것입니다. 타원의 크기, 너비, 높이 및 회전에 대한 정보와 해당 경로를 따라 가야 하는 경로에 대한 힌트를 제공합니다. 4개의 가능한 경로 각각에는 이동 경로에 사용할 수 있는 두 개의 타원이 있으며 각 경로에는 두 개의 서로 다른 타원이 있습니다.
Adobe Illustrato의 경로 명령
경로는 경로의 시작을 나타내는 명령 문자 다음과 같이 명령의 시작 부분에서 아래쪽으로 그려집니다. 'M'이 사용되면 경로는 목록의 첫 번째 숫자에서 시작하여 문서의 맨 아래에 도달할 때까지 계속된 다음 두 번째 숫자로 진행됩니다.
SVG 경로 HTML
svg 경로 html 은 벡터 그래픽 생성을 허용하는 html 요소입니다. 이 요소를 사용하여 선, 곡선 및 다각형을 비롯한 다양한 모양을 만들 수 있습니다. svg 경로 요소는 연결되지 않은 여러 경로로 구성된 모양과 같이 더 복잡한 모양을 만들 수도 있습니다.
SVG와 같은 파일 유형은 일반적으로 PNG 파일로 제공되지만 서버가 해당 형식에 정통한 경우 SVG 파일로도 제공될 수 있습니다. 서버가 잘못된 콘텐츠 유형으로 파일을 제공하는 경우 브라우저는 SVG를 구문 분석하고 표시할 수 없습니다.
SVG 파일이 올바른 콘텐츠 유형과 함께 제공된 경우 웹 브라우저에서 파일을 열고 상태 표시줄을 확인하여 브라우저에 파일이 표시되는지 여부를 테스트할 수 있습니다. 브라우저에 파일이 올바르게 표시되면 올바르게 제공되었을 가능성이 큽니다.
