WordPress에서 사용자 정의 게시물 유형을 쉽게 만드는 방법
게시 됨: 2020-03-02여러 독자가 BloggerSprout에서 볼 수 있듯이 WordPress에서 사용자 정의 게시물 유형을 만드는 방법에 대해 질문했습니다.
따라서 이 기사에서는 WordPress에서 사용자 정의 게시물 유형을 쉽게 만드는 방법을 보여줍니다. 우리는 두 가지 방법을 다룰 것입니다:-
- 플러그인 사용
- 코드 사용.
WordPress의 사용자 정의 게시물 유형이란 무엇입니까?
기본적으로 WordPress에서는 게시물과 페이지만 만들 수 있지만 필요에 따라 이 강력한 CMS를 사용하려는 경우 요구 사항에 따라 사용자 지정 게시물 유형을 만들 수 있습니다.
사용자 지정 게시물 유형은 일반 게시물과 같지만 이름을 지정하고 원하는 방식으로 사용자 지정 기능을 추가할 수 있습니다. 사용자 정의 게시물 유형을 만들고 원하는 대로 호출할 수 있습니다.
예를 들어 보겠습니다.
자동차 대리점 웹사이트를 운영한다면 아마도 다양한 유형의 자동차와 그 기능을 보여주고 싶을 것입니다.
따라서 게시물 유형 원인을 만들고 사용자 지정 기능을 추가하려면 별도의 사용자 지정 게시물 섹션이 있어야 하며 이는 cars 라는 사용자 지정 게시물 유형을 생성해야만 달성할 수 있습니다.
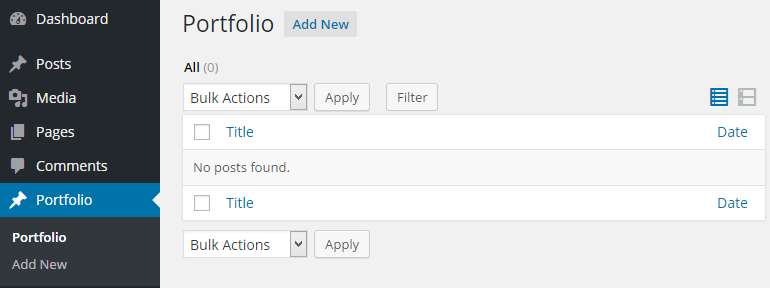
사용자 정의 게시물 유형의 다른 인기 있는 예로는 포트폴리오, 평가, 리뷰, 다운로드, 제품 등이 있습니다.
많은 인기 있는 플러그인은 또한 woocommerce, 쉬운 디지털 다운로드, elementor 및 목록과 같은 사용자 정의 게시물 유형을 사용합니다. Woocommerce를 사용하면 사용자 정의 게시물 유형인 제품을 추가할 수 있습니다.
즉, WordPress에서 사용자 정의 게시물 유형을 쉽게 만드는 방법을 살펴보겠습니다.
WordPress에서 사용자 정의 게시물 유형을 단계별로 만드는 방법.
사용자 정의 게시물 유형 생성 방법:-
- Plugin을 이용한 쉬운 방법.
- 코드를 사용한 수동 방법.
이 비디오를 보고 사용자 정의 게시물 유형을 쉽게 만드는 방법을 배우십시오 .
방법 1: 사용자 정의 게시물 작성 플러그인을 사용하여 쉬운 방법을 입력하십시오.
WordPress를 사용하면 플러그인을 사용하여 몇 분 안에 사용자 정의 게시물 유형을 쉽게 만들 수 있습니다. 이 방법을 사용하면 오류가 발생하거나 사이트가 손상될 가능성 이 매우 낮습니다.
플러그인을 사용하여 사용자 정의 게시물 유형을 만드는 것도 매우 안전하고 매우 쉽습니다.

사용자 정의 포스트 유형 생성을 시작하려면 커스텀 포스트 유형 UI 라는 플러그인을 다운로드해야 합니다.
플러그인> 새로 추가>로 이동하고> 사용자 정의 게시물 유형 UI를 검색하십시오.

그것을 설치하고 활성화하십시오 .
활성화되면 플러그인은 CPT UI 라는 WordPress 관리자에 새 메뉴를 추가합니다. 이 메뉴는 왼쪽 사이드바의 설정 아래에 있습니다.
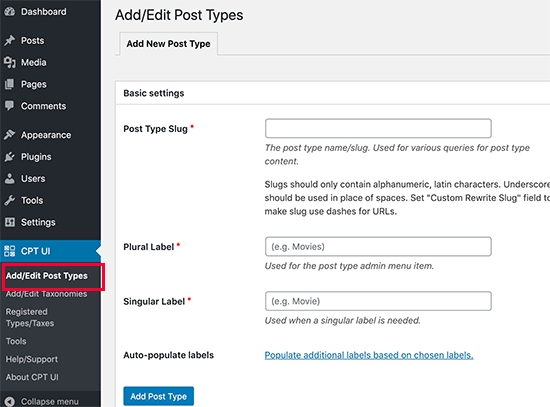
새 사용자 정의 게시물 유형을 만들려면 CPT UI > 새로 추가 를 클릭합니다.
플러그인은 입력해야 하는 많은 필드를 제공합니다. 이러한 필드는 다음과 같습니다.

Post Type Slug: URL 및 WordPress 쿼리에 사용되며 공백을 포함할 수 없습니다.
복수형 레이블: 복수형 항목에 대한 사용자 정의 게시물 유형의 이름입니다.
단수 레이블: 사용자 정의 게시물 유형의 단수 이름
이것들은 사용자 정의 게시물 유형에 대해 채워야 하는 주요 필드이지만, 조금 더 수정하려면 '선택한 레벨을 기반으로 추가 레벨 채우기' 필드를 클릭할 수 있습니다.

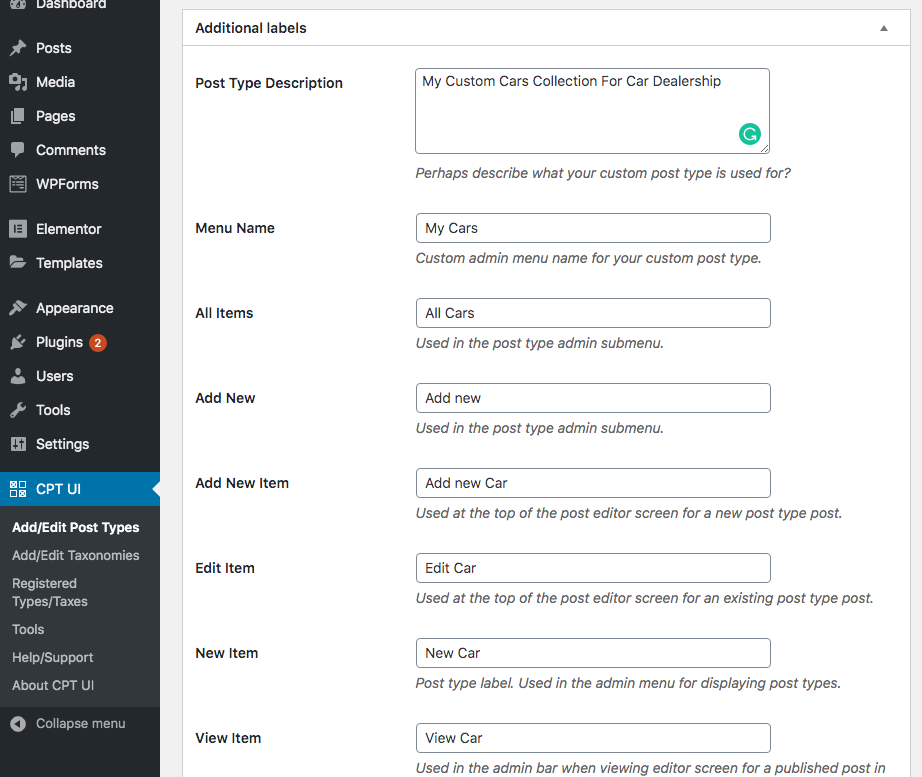
추가 수준 섹션까지 아래로 스크롤합니다. 이 섹션에서는 게시물 유형에 대한 설명을 추가할 수 있으며 원하는 경우 레이블을 변경할 수도 있습니다.
대부분의 레이블은 미리 채워져 있으며 기본값으로 완벽하게 채워져 있으므로 변경할 필요가 없습니다.
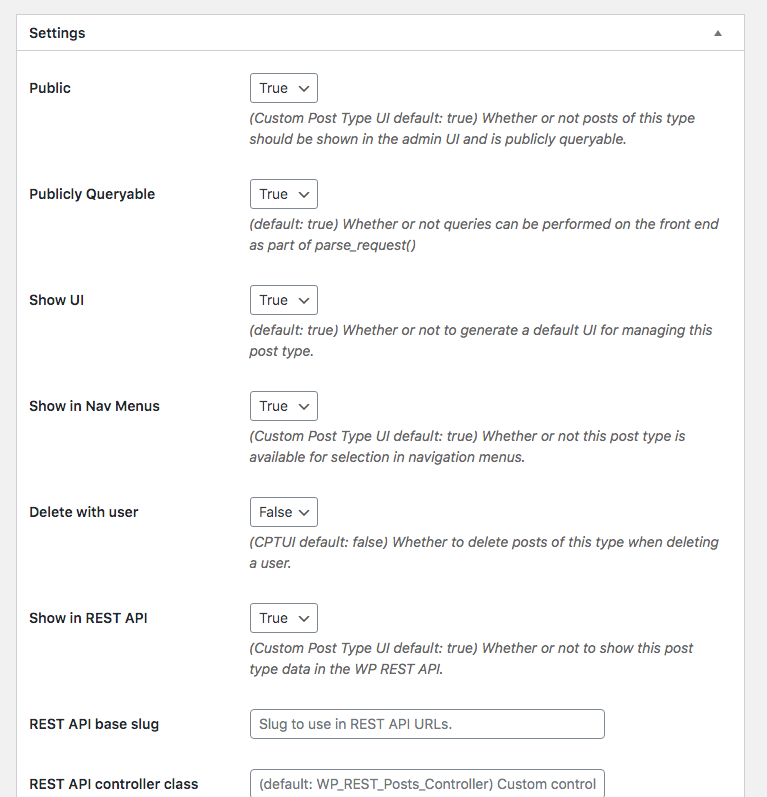
다음 섹션은 설정 섹션 입니다. 이 섹션에서 사용자 정의 게시물 유형에 대한 다양한 속성을 변경할 수 있습니다.

설정은 기본 옵션으로 미리 채워져 있으며 변경할 필요가 없지만 변경하려는 경우 여기에서 변경할 수 있습니다. 예: 사용자 정의 게시물 유형이 게시물처럼 계층적이지 않게 하려면 여기에서 끄고 페이지처럼 만들 수 있습니다.

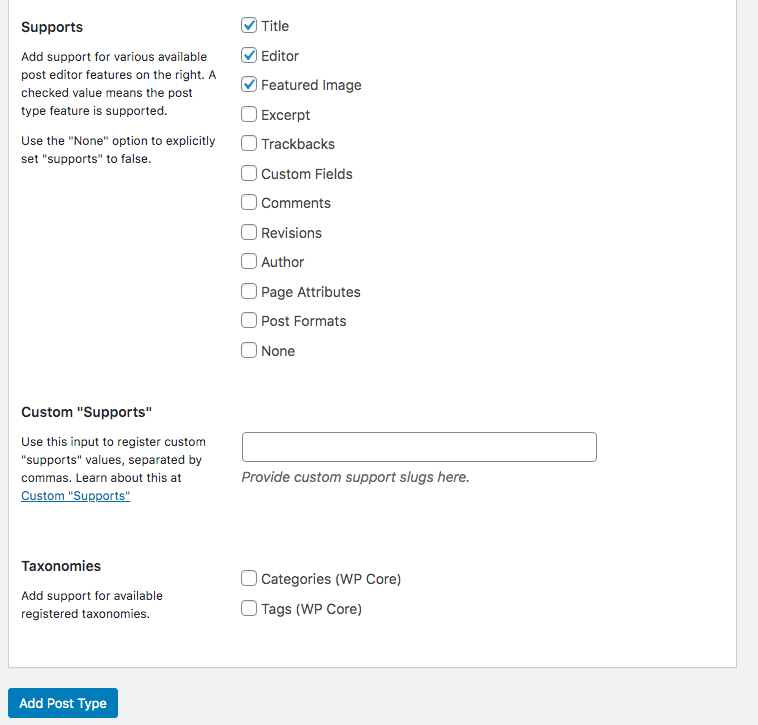
플러그인을 사용하여 사용자 정의 게시물 유형을 만드는 마지막 부분입니다. 이 섹션의 이름은 지원 섹션 입니다.
기본적으로 지원 섹션에서는 사용자 정의 게시물 유형이 사용자 정의 기능을 지원할 수 있습니다. 사용자 정의 게시물 유형에 포함할 옵션을 선택하기만 하면 됩니다.

완료되면 '게시물 유형 추가' 버튼을 클릭하여 새 사용자 지정 게시물 유형을 저장하고 만듭니다.
그게 다야 몇 분 안에 플러그인을 사용하여 사용자 정의 게시물 유형을 성공적으로 만들었습니다.
참고: 웹사이트에 사용자 정의 게시물 유형을 표시하려면 몇 가지 추가 단계가 필요합니다. 이 게시물 아래로 스크롤하여 웹사이트에 사용자 지정 게시물 유형을 표시하여 웹사이트에 사용자 지정 게시물 유형 콘텐츠를 표시하는 방법을 알아보세요.
방법 2: 코드를 사용하여 수동으로 사용자 정의 게시물 유형 만들기.
이 방법은 WordPress의 작동 방식을 알고 코딩에 대한 기본 정보가 있는 사용자에게만 권장됩니다.
코딩에 대한 기본 정보가 없으면 방법 1 을 사용하는 것이 좋습니다. 이 방법을 사용하면 웹사이트가 손상되거나 오류가 발생할 가능성이 최대한 높아집니다.
그러나 코딩 방법을 알고 있다면 이것이 사용자 정의 게시물 유형을 만들고 이를 완벽하게 제어할 수 있는 가장 쉬운 방법입니다. BloggerSprout에서는 우리가 원하는 최상의 방식으로 사용자 정의 게시물 유형을 제어하는 데 도움이 되기 때문에 방법 2 를 사용합니다.
따라서 사용자 정의 게시물 유형을 만들려면 다음이 필요합니다.
- FTP 액세스
- FTP 프로그램
- 그리고 코드
WordPress 테마는 작동 방식에 대한 기본 구조를 가지고 있으며 대부분의 테마는 functions.php 파일을 사용하여 웹사이트에 기능 기능을 추가합니다.
하지만 WordPress 테마의 기본 구조에 사용자 지정 기능을 추가하여 여러 테마가 고유한 구조를 사용한다고 말하기는 어렵습니다. 따라서 이 자습서에서는 functions.php 파일을 사용하여 WordPress 테마에 모든 기능을 추가하는 것을 고려할 것입니다.
아래에서 이 코드를 복사하세요. 이 코드는 섹션으로 작동하며, 첫 번째는 사용자 정의 게시물 유형을 등록하고 두 번째는 적절한 레이블과 지원을 제공합니다.
// Our custom post type function function create_posttype() { register_post_type( 'movies', // CPT Options array( 'labels' => array( 'name' => __( 'Movies' ), 'singular_name' => __( 'Movie' ) ), 'public' => true, 'has_archive' => true, 'rewrite' => array('slug' => 'movies'), 'show_in_rest' => true, ) ); } // Hooking up our function to theme setup add_action( 'init', 'create_posttype' ); /* * Creating a function to create our CPT */ function custom_post_type() { // Set UI labels for Custom Post Type $labels = array( 'name' => _x( 'Movies', 'Post Type General Name', 'twentytwenty' ), 'singular_name' => _x( 'Movie', 'Post Type Singular Name', 'twentytwenty' ), 'menu_name' => __( 'Movies', 'twentytwenty' ), 'parent_item_colon' => __( 'Parent Movie', 'twentytwenty' ), 'all_items' => __( 'All Movies', 'twentytwenty' ), 'view_item' => __( 'View Movie', 'twentytwenty' ), 'add_new_item' => __( 'Add New Movie', 'twentytwenty' ), 'add_new' => __( 'Add New', 'twentytwenty' ), 'edit_item' => __( 'Edit Movie', 'twentytwenty' ), 'update_item' => __( 'Update Movie', 'twentytwenty' ), 'search_items' => __( 'Search Movie', 'twentytwenty' ), 'not_found' => __( 'Not Found', 'twentytwenty' ), 'not_found_in_trash' => __( 'Not found in Trash', 'twentytwenty' ), ); // Set other options for Custom Post Type $args = array( 'label' => __( 'movies', 'twentytwenty' ), 'description' => __( 'Movie news and reviews', 'twentytwenty' ), 'labels' => $labels, // Features this CPT supports in Post Editor 'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ), // You can associate this CPT with a taxonomy or custom taxonomy. 'taxonomies' => array( 'genres' ), /* A hierarchical CPT is like Pages and can have * Parent and child items. A non-hierarchical CPT * is like Posts. */ 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'show_in_admin_bar' => true, 'menu_position' => 5, 'can_export' => true, 'has_archive' => true, 'exclude_from_search' => false, 'publicly_queryable' => true, 'capability_type' => 'post', 'show_in_rest' => true, ); // Registering your Custom Post Type register_post_type( 'movies', $args ); } /* Hook into the 'init' action so that the function * Containing our post type registration is not * unnecessarily executed. */ add_action( 'init', 'custom_post_type', 0 );functions.php 파일 맨 아래에 코드를 붙여넣고 변경 사항 저장 을 클릭합니다.
사용자 정의 게시물 유형이 생성되었습니다. 다음으로 해야 할 일은 사이트에 사용자 정의 게시물 유형을 표시하는 방법을 아는 것입니다.
사이트에 사용자 정의 게시물 유형 표시.
기본적으로 WordPress에서는 기본 WordPress 테마 구조를 사용하여 사용자 정의 게시물 유형을 표시할 수 있습니다.
사용자 정의 게시물 유형을 표시하는 방법에는 2가지가 있습니다.
- 기본 아카이브 템플릿 사용
- 사용자 지정 아카이브 및 단일 템플릿 만들기
기본 아카이브 템플릿 사용.
기본 아카이브 템플릿은 이미 WordPress에 생성되어 있습니다. WordPress가 사용자 정의 게시물 유형을 지원하는지 확인하려면 설정 > 영구 링크 로 이동하고 변경 사항 저장 을 두 번 클릭하십시오.
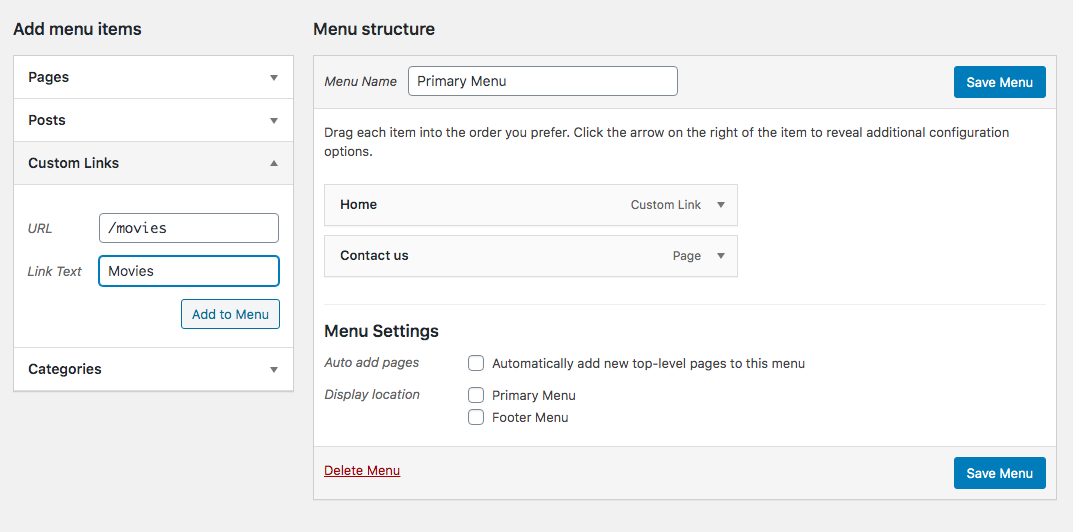
다음으로 메뉴 > 현재 메뉴 편집 >으로 이동하여 사용자 정의 게시물 유형에 대한 사용자 정의 링크를 추가합니다.

메뉴를 저장하고 웹사이트의 프론트엔드를 확인하세요. 새 메뉴에는 사용자 정의 게시물 유형에 대한 링크가 표시되어야 합니다. 그것을 클릭하고 사용자 정의 게시물 유형 내의 게시물이 쉽게 볼 수 있고 모든 것이 잘 작동하는지 확인하십시오.
사용자 정의 아카이브 및 단일 템플릿 생성
사용자 정의 게시물 유형을 다른 방식으로 표시하려면 여기에서 사용자 정의 아카이브 및 단일 템플릿 을 생성하여 수행할 수 있습니다.
사용자 정의 아카이브와 단일 템플릿을 생성하는 방법에는 두 가지가 있습니다.
- 방법 1: 코드 작성
- 방법 2: Elementor Pro 사용
방법 1: 코드 작성
이렇게 하려면 사용자 정의 템플릿에 대한 HTML 파일, 디자인에 대한 CSS, 필요한 경우 JavaScript, 내용을 쿼리하기 위한 PHP 코드를 선언해야 하므로 코딩을 알아야 합니다. 모든 테마가 다른 방법을 사용하기 때문에 이를 수행하는 기본 방법은 없습니다.
예: 자동차 대리점 웹사이트를 만들고 자동차의 사용자 정의 게시물 유형을 만든 경우 2개의 사용자 정의 PHP 파일을 만들어야 합니다.
- 아카이브-cars.php
- single-cars.php
두 개의 파일이 사용자 정의 포스트 유형의 디자인과 기능을 정의하며, 사용자 정의 포스트 유형을 방문할 때마다 이 파일이 로드됩니다.
보관 파일에는 사용자 정의 게시물 유형이 있는 모든 게시물이 표시되며 단일 파일은 사용자 정의 게시물 유형의 특정 게시물을 표시하는 데 사용됩니다.
Elementor Pro 사용 방법
쿼리를 위해 HTML, CSS, JavaScript 및 PHP 파일을 작성하는 번거로움을 원하지 않는 경우 Elementor Pro를 사용할 수 있습니다. Elementor pro를 사용하면 끌어서 놓기 편집기를 사용하여 아카이브 및 단일 PHP 파일에 대한 쿼리 기능을 만들고 디자인하고 추가할 수 있습니다.
아카이브 및 단일 파일에 대해 사전 제작된 템플릿을 사용하거나 처음부터 생성할 수 있습니다.
디자인 및 쿼리 기능에 만족하면 변경 사항 저장을 클릭하고 사용자 정의 게시물 유형에 대한 표시 옵션을 선택합니다.
elementor를 사용하여 사용자 정의 게시물 유형을 만드는 방법에 대한 자세한 비디오가 있습니다.
사용자 정의 게시물 유형 표시 및 쿼리
사용자 정의 포스트 유형을 만들고 다른 기능을 추가하기 위해 첫 페이지 또는 다른 페이지에 사용자 정의 포스트 유형을 표시하는 데 도움이 필요한 경우. GloriousThemes.com에서 매우 합리적인 가격으로 WordPress 내보내기를 고용할 수 있습니다.

결론
Custom Post Type을 사용하면 WordPress에서 상상할 수 있는 많은 작업을 수행할 수 있습니다. 여기를 클릭하여 다운로드할 수 있는 Elementor Pro를 사용하여 사용자 정의 게시물 유형에 대한 사용자 정의 템플릿을 만들 수 있습니다.
프로그래밍에 능숙하다면 다음 코드를 복사하여 붙여넣고 사용자 정의 게시물 유형에 생성하고 원할 때마다 쿼리할 수 있습니다.
이 기사가 WordPress에서 사용자 정의 게시물 유형을 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. "WordPress Admin White Screen of Death를 수정하는 방법"이라는 기사를 확인하실 수도 있습니다.
이 기사가 마음에 들면 YouTube 채널을 구독하여 동영상이 무엇인지 자세히 알아보세요. Twitter와 Facebook에서도 찾을 수 있으며 이 게시물을 힌디어로 보려면 WPGuruji.com을 방문하세요.
wpbeginning.com 을 확인하여 처음부터 완벽한 블로그를 시작하는 방법을 배우십시오. 전체 과정은 무료이며 신용 카드가 필요하지 않습니다.
