플러그인을 사용하지 않고 WordPress에서 로그인 양식을 만드는 방법
게시 됨: 2022-04-06WordPress 웹사이트를 운영하는 경우 조만간 사용자를 위한 로그인 양식을 만들어야 합니다. 다행히 WordPress를 사용하면 플러그인을 사용하지 않고도 로그인 양식을 쉽게 만들 수 있습니다. 이 기사에서는 플러그인을 사용하지 않고 WordPress에서 로그인 양식을 만드는 방법을 보여줍니다.
플러그인 없이 WordPress에서 로그인 페이지를 생성하거나 기본 WordPress 로그인 페이지를 구성하는 방법입니다. 이 자습서에서는 사용자 지정 페이지 템플릿 만들기 및 로그인 페이지 단축 코드 작성이라는 두 가지 옵션을 다룹니다. 이 자습서에서는 로그인한 후 WordPress 대시보드에 액세스할 수 있는 로그인 페이지를 만드는 방법을 보여줍니다. 이제 테마 개발자는 WordPress 웹사이트에서 WordPress 함수 WP_login_form()을 사용하여 어디를 가든지 WordPress 양식을 표시할 수 있습니다. 사용자가 로그인하면 로그인 양식이 아닌 해당 페이지에 환영 메시지가 표시됩니다. $args 배열을 사용하여 양식을 표시하는 방법을 지정할 수 있습니다. functions.php 파일에 단축코드 [njengah-login-form]를 추가하면 로그인 페이지를 생성해야 합니다.
아래 이미지와 같이 로그인 양식이 나타나야 합니다. WordPress의 로그인 양식은 스타일이 지정됩니다. 로그인 양식을 더 매력적으로 만들기 위해 사용하고 있는 테마의 디자인을 다음 스타일에 통합했습니다.
WordPress에서 로그인 양식을 어떻게 만듭니까?
 크레딧: wpusermanager.com
크레딧: wpusermanager.com WordPress에서 로그인 양식을 만드는 것은 간단한 과정입니다. 먼저 로그인 양식을 표시할 페이지나 게시물을 만들어야 합니다. 다음으로 페이지 또는 게시물에 다음 코드를 추가해야 합니다.
[로그인폼]
그게 다야! 누군가가 페이지 또는 게시물을 방문하면 로그인 양식이 표시되고 WordPress 사이트에 로그인할 수 있습니다.
WP 로그인 양식은 모든 WordPress 사이트에 대한 로그인 양식을 만드는 간단한 방법입니다. 단축 코드를 사용하여 게시물, 페이지 또는 사이드바에 포함할 수 있습니다. 선택해야 하는 기본 옵션은 아니지만 몇 가지 요소를 더 변경할 수 있습니다. Google의 reCAPTCHA v3는 스팸으로부터 WP 로그인 양식을 보호합니다. 설정으로 이동하여 이 기능을 구성할 수 있습니다. 양식은 CSS를 추가하지 않고 클래스 구조로 사용자 정의할 수 있으며 클래스를 추가하지 않고도 깨끗한 마크업을 생성합니다.
워드프레스 로그인 양식
 크레딧: formidableforms.com
크레딧: formidableforms.comWordPress 로그인 양식은 사용자가 WordPress 계정에 로그인하기 위해 작성할 수 있는 양식입니다. 이 양식은 WordPress 로그인 페이지에서 찾을 수 있습니다.
WordPress의 사용자 등록 양식은 방문자로부터 이름 및 주소와 같은 정보를 수집합니다. 사이트에 등록하는 사용자는 일반적으로 다음 정보를 입력해야 합니다. WPForms 사용자 등록 추가 기능을 사용할 때 사용자에 대한 정보가 있는 단락 양식 필드도 포함해야 합니다. WordPress 로그인 양식은 사용자 등록 또는 로그인에 사용할 수 있습니다. 로그인 양식은 WordPress에서 웹사이트에 로그인하는 데 사용됩니다. 이전에 등록된 사용자는 자격 증명을 사용하여 로그인할 수 있습니다. WordPress 웹 사이트가 작동하도록 하려면 로그인 양식을 포함해야 합니다. 로그인 양식을 포함해야 하는 이유는 여러 가지가 있습니다.
플러그인 없이 WordPress 로그인 페이지를 만드는 방법은 무엇입니까?
사용자 지정 템플릿으로 WordPress 로그인 페이지 만들기: 플러그인을 사용하지 않고 WordPress 로그인 페이지를 만들 때 WP_login_form()을 사용하여 사용자 지정 템플릿을 사용하여 페이지에 플러그인 양식을 게시할 수 있습니다.
WordPress의 로그인 페이지용 플러그인
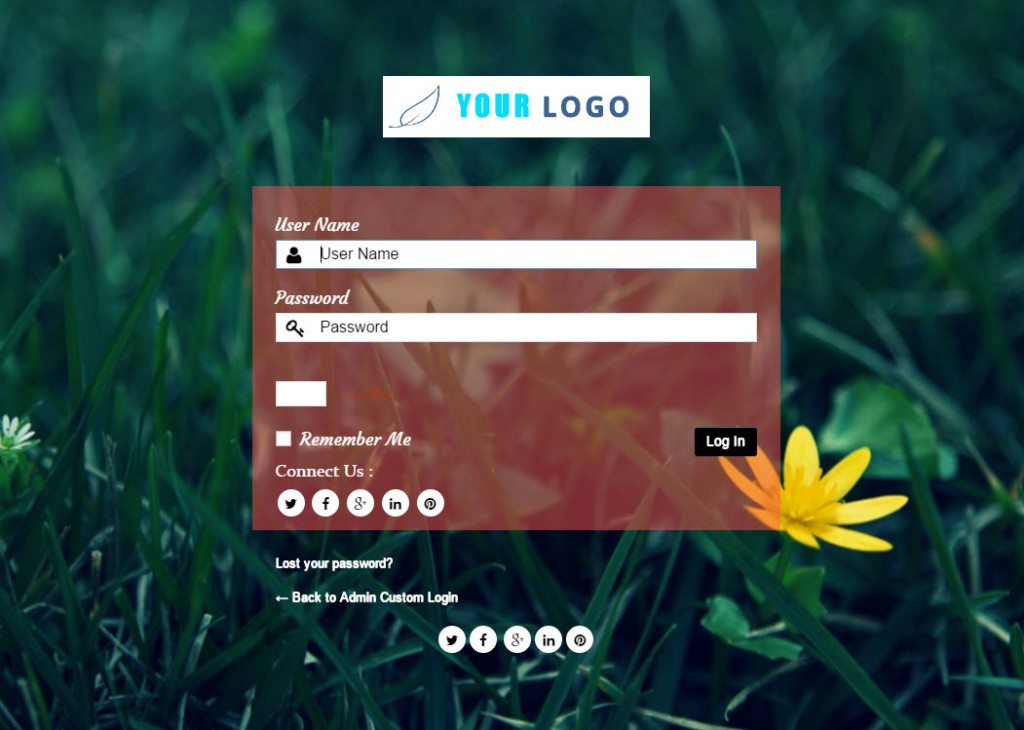
 크레딧: Colorlib
크레딧: Colorlib WordPress 사이트에 로그인 페이지를 추가하는 데 사용할 수 있는 많은 플러그인이 있습니다. 이 플러그인 중 일부는 무료이고 다른 플러그인은 유료입니다. 선택하는 플러그인은 필요와 예산에 따라 다릅니다.
기본 로그인 페이지만 필요한 경우 WPForms와 같은 무료 플러그인만 있으면 됩니다. 그러나 로그인 페이지의 모양과 느낌을 사용자 정의하는 기능과 같은 더 많은 기능이 필요한 경우 Ultimate Member와 같은 유료 플러그인이 더 나은 옵션일 수 있습니다.
현재 7개의 프리미엄 확장 프로그램을 사용할 수 있으며 더 많은 기능이 추가될 예정입니다(제안 환영, 모든 제안 감사, 무료 평가판 제공). WordPress.org에서 호스팅되지 않는 Frosty Media 웹사이트에서 확장 프로그램을 구매하기 위해 WordPress 포럼을 사용할 수 없습니다. Flickr 계정을 과시하는 데 관심이 있는 사용자는 Flickr 그룹으로 이동해야 합니다. 업로드를 자동으로 풀에 추가합니다. 플러그인을 설치하려면 아래 지침을 따르세요. 프로그램을 사용하기 전에 사용자는 유효한 라이센스 키가 있어야 합니다. Frosty에서 필요한 모든 사용자 정의 로그인 확장을 찾을 수 있습니다.
프로그래밍 방식으로 WordPress 사용자 정의 로그인 양식
WordPress에 대한 사용자 정의 로그인 양식을 만드는 방법에는 몇 가지가 있습니다. 한 가지 방법은 ProfilePress 또는 Custom Login Form과 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 사용자 정의 로그인 양식을 만든 다음 WordPress 사이트에 삽입할 수 있습니다.
사용자 정의 로그인 양식을 만드는 또 다른 방법은 직접 만드는 것입니다. 새 WordPress 페이지 템플릿을 만든 다음 해당 템플릿에 로그인 양식 코드를 추가하면 됩니다. 템플릿이 생성되면 functions.php 파일에 한 줄의 코드를 추가하여 WordPress 사이트에 추가할 수 있습니다.
유연한 양식을 만들고 싶다면 WordPress에서 사용자 정의 로그인 양식을 만드는 것이 좋습니다. 웹사이트의 모든 페이지에 WordPress 로그인 양식을 추가하는 방법을 배웁니다. 귀하의 사이트가 사용자 지향적이라면 사용자가 백엔드가 아닌 사이트의 프론트 엔드에서 계정을 등록하는 것을 선호할 것입니다. 맞춤형 WordPress 로그인 페이지를 생성하려면 플러그인이 필요합니다. WordPress 기능과 컴퓨터의 다른 파일에 액세스하려면 플러그인을 설치해야 합니다. 또한 로그인 양식이 사이트에서 제대로 작동하려면 여러 가지 방법을 코딩해야 합니다. Formidable의 사용자 등록 추가 기능은 사용자를 등록하는 데 사용할 수 있는 사용자 로그인 양식과 함께 제공됩니다.

웹사이트의 어느 곳에나 양식을 배치한 다음 Formidable을 사용하여 사이트의 다른 페이지로 리디렉션할 수 있습니다. 스타일 템플릿은 양식 스타일러 인터페이스를 기반으로 생성할 수 있으며 다양한 형식으로 적용할 수 있습니다. 이 단계별 가이드는 WordPress 웹사이트에서 비밀번호 재설정 시스템을 구성하는 과정을 안내합니다. 첫 번째 단계는 사용자 정의 로그인을 위한 등록 양식에 비밀번호 재설정 링크를 입력하는 것입니다. 그런 다음 사용자가 비밀번호를 재설정할 수 있는 페이지를 만듭니다. 그런 다음 페이지 본문에 붙여넣을 수 있는 단축 코드를 복사하여 붙여넣어야 합니다.
WordPress 프론트엔드 로그인 양식 코드
WordPress 프런트엔드 로그인 양식은 WordPress 사이트에 로그인 양식을 추가하는 좋은 방법입니다. WordPress 사이트에 프런트엔드 로그인 양식을 추가하는 몇 가지 방법이 있지만 가장 일반적인 방법은 플러그인을 사용하는 것입니다.
WordPress 사이트에 프런트엔드 로그인 양식을 추가하는 데 사용할 수 있는 몇 가지 플러그인이 있습니다. 가장 인기 있는 플러그인 중 하나는 WPForms 플러그인입니다. WPForms는 WordPress 사이트에 대한 사용자 정의 양식 및 설문 조사를 만들 수 있는 강력한 플러그인입니다.
플러그인을 사용하지 않으려면 테마의 functions.php 파일에 몇 줄의 코드를 추가하여 WordPress 사이트에 프런트엔드 로그인 양식을 추가할 수도 있습니다.
WordPress 사이트에 프런트엔드 로그인 양식을 추가하는 것은 WordPress 사이트에 로그인 양식을 추가하는 좋은 방법입니다.
플러그인 없는 구글 로그인 워드프레스
플러그인을 사용하지 않고 WordPress에 로그인하는 몇 가지 방법이 있습니다. 한 가지 방법은 Google OTP 앱을 사용하는 것입니다. 휴대전화에 앱을 설치했으면 Google 계정 페이지로 이동하여 이중 인증을 활성화할 수 있습니다. 그 후에는 로그인할 때마다 앱에서 코드를 입력해야 합니다.
플러그인을 사용하지 않고 WordPress에 로그인하는 또 다른 방법은 Authy와 같은 외부 서비스를 사용하는 것입니다. Authy는 WordPress와 함께 사용할 수 있는 이중 인증 서비스입니다. Authy 웹사이트에서 설정 방법에 대한 지침을 찾을 수 있습니다.
마지막으로 YubiKey와 같은 하드웨어 토큰을 사용할 수도 있습니다. YubiKey는 WordPress에 로그인하는 데 사용할 수 있는 USB 장치입니다. YubiKey 웹사이트에서 설정 방법에 대한 지침을 찾을 수 있습니다.
이러한 유형의 기능에 플러그인을 사용하는 경우 보안 또는 기타 문제에 대해 걱정할 필요가 없습니다. 대부분의 계절 프로그래머는 OAuth 라이브러리에 익숙하지 않지만 이 간단한 자습서를 따르면 알게 될 것입니다. Google OAuth2를 사용하여 WordPress 로그인 시스템을 만들고 웹에서 YouTube 채널 데이터를 가져옵니다. 이 기능은 로그인 메커니즘으로만 사용할 수 있으며 내장된 사용자 이름과 암호는 제거할 수 있습니다. 인증 메커니즘에 내장된 wordpress를 비활성화하려면 어떻게 합니까?
WordPress에서 사용자 정의 로그인 및 등록 페이지를 만드는 방법
WordPress에서 사용자 정의 로그인 및 등록 페이지를 생성하려면 새 페이지 템플릿을 생성한 다음 wp_login_form() 함수를 사용하여 로그인 양식을 출력해야 합니다. 그런 다음 wp_register_form() 함수를 사용하여 등록 양식을 출력할 수 있습니다.
WordPress – 강력한 형식: WordPress용 로그인 페이지를 만드는 방법. 사용자 등록 도구를 사용하여 WordPress 사이트에 로그인 페이지를 추가하는 방법을 보여드리겠습니다. 브랜드 자산이 향상되고 사용자 경험이 향상되며 보안이 향상됩니다. 강력한 사용자 등록 시스템이 필요한 경우 거의 확실하게 사용자 정의 웹 사이트를 만들어야 합니다. Formidable은 다른 WordPress 플러그인과 동일한 단계를 모두 수행하는 한 간단하게 설치할 수 있습니다. 사용자 등록 시스템을 이용하려면 비즈니스 플랜이 있어야 합니다. 사용자가 등록할 때 수집하는 다양한 데이터로 인해 사용자가 즉시 사용할 수 있는 편집 가능한 사용자 등록 템플릿을 만들었습니다.
사용자가 등록을 제출하면 암호가 제공되고 모든 정보가 계정에 추가됩니다. 사용자 등록 문서에는 많은 구성 옵션이 포함되어 있습니다. Formidable은 WordPress의 전체 로그인 프로세스를 자동화하기 때문에 로그인 페이지를 변경하는 방법을 배울 필요가 없습니다. WordPress에서는 로그인 양식을 게시하려는 경우에만 로그인 페이지를 생성하면 됩니다. 빌더를 사용하여 자신의 페이지를 만들 수도 있습니다. 원하는 게시물이나 페이지에 대한 로그인 및 등록 양식을 자유롭게 만들 수 있습니다.
로그인 페이지 단축 코드 생성
로그인 페이지 단축 코드를 만드는 방법에 대한 자습서를 원한다고 가정합니다.
로그인 페이지 단축 코드는 WordPress 사이트에 대한 사용자 정의 로그인 페이지를 만들 수 있는 코드입니다. 이것은 사이트의 모양과 느낌과 일치하는 로그인 페이지를 만들거나 로그인 페이지에 추가 기능을 추가하려는 경우에 유용합니다.
로그인 페이지 단축 코드를 생성하려면 functions.php 파일에 다음 코드를 추가해야 합니다.
함수 my_login_page_shortcode() {
if ( is_user_logged_in() ) {
전역 $current_user;
get_currentuserinfo();
echo '환영합니다, ' . $current_user->user_login . '!';
} 또 다른 {
echo '이 콘텐츠를 보려면 로그인하세요.';
}
}
add_shortcode( 'login_page', 'my_login_page_shortcode' );
이 코드는 WordPress 사이트의 모든 페이지 또는 게시물에서 사용할 수 있는 로그인 페이지 단축 코드를 생성합니다. 이 단축 코드를 사용하면 로그인한 사용자에게는 메시지가 표시되고 로그인하지 않은 사용자에게는 로그인 양식이 표시됩니다.
ProfileGrid는 보다 효율적인 회원 사이트를 만드는 데 도움이 되도록 설계된 플러그인입니다. 또한 사전 정의된 페이지, 코드 및 확장이 함께 제공되어 작업을 빠르고 쉽게 완료할 수 있습니다. ProfileGrid의 단축 코드 전용 전체 페이지는 WP 대시보드에서 찾을 수 있습니다. 단축 코드는 PG에서 다양한 작업을 빠르게 수행할 수 있는 방법입니다. ProfileGrid를 사용하여 회원 사이트의 로그인 페이지를 만드는 과정은 거의 파이만큼 간단했습니다. WordPress 로그인 양식에 필요한 단축 코드를 해당 열에 붙여넣기만 하면 됩니다. 애플리케이션을 코딩하고 생성하는 것은 플러그인 개발자의 책임입니다. 결과적으로 아마추어가 전문 회원 사이트를 만들 수 있습니다.
