WordPress에서 로그인 및 등록 페이지를 만드는 방법
게시 됨: 2021-12-02WordPress 사이트에서 로그인 페이지를 만드는 방법이 궁금하다면 확실히 장점이 있습니다. 맞춤형 로그인 및 등록 프로세스는 브랜드를 돋보이게 하고 사용자 경험을 개선하며 보안을 강화합니다.
이 기사에서는 WordPress 로그인 페이지를 사용자 정의하는 데 필요한 모든 단계를 찾을 수 있습니다. 이 가이드는 사용자 등록 도구가 WordPress 웹사이트의 등록 및 로그인 프로세스를 개선하는 방법을 보여줍니다.
이 전체 프로세스를 수행하는 데 플러그인이 필요하지 않다는 점에 유의하는 것이 중요합니다. 그러나 자신이 개발자가 아닌 경우에는 피하는 것이 가장 좋습니다. 약간의 코딩이 필요하고 WordPress의 기본 설정을 조정해야 합니다.
플러그인 방법에 대한 자세한 정보를 찾고 계십니까? 훌륭한! 따라야 할 단계:
1. 사용자 등록을 관리하는 플러그인 활성화
2. 사용자 등록용 애드온 켜기
3. 로그인 양식 사용자 정의
4. 맞춤형 WordPress 가입 양식 디자인
5. WordPress 등록 페이지 및 로그인 페이지 설정
#1. 사용자 등록을 관리하는 플러그인 활성화
시작하려면 먼저 WordPress 사용자 등록 플러그인을 설치해야 합니다. 이 유형의 플러그인을 사용하여 사용자가 WordPress 사이트에 등록하고 로그인하는 방법을 변경할 수 있습니다.
이 예에서는 WordPress 양식 작성기인 Formidable Forms를 사용할 것입니다. 이 플러그인은 사이트에 대한 양식 작성 플러그인을 아직 선택하지 않은 경우 좋은 선택이 될 수 있습니다. 사이트의 사용자 등록 기능은 등록을 수락하려는 경우 특히 중요합니다.
사용자는 Formidable에 등록하고 계정과 관련된 모든 것을 자동화할 수 있습니다.
>> 맞춤형 등록 양식 만들기
>> 사용자 프로필 등록 및 편집 가능
>> 사용자(및 기타 역할)에게 프런트 엔드 편집 기능 제공
>> 로그인한 사용자의 정보로 양식 채우기
>> 웹사이트의 모든 곳에 로그인 양식 설치
>> 귀하의 사이트에서 비밀번호 변경 양식을 작성하십시오.
#2. 사용자 등록을 위한 추가 기능 켜기

Formidable Forms가 설치되면 모든 것이 훨씬 더 쉽게 처리됩니다.
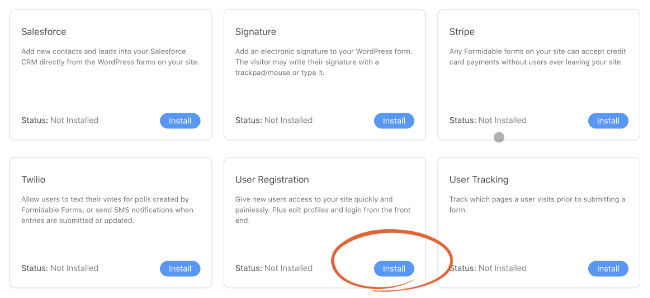
사용자 등록 플러그인을 설치하려면 WordPress 대시보드로 이동하여 강력한 추가 기능에서 ' 설치 '를 클릭하십시오.
#삼. 로그인 양식 사용자 정의
로그인 양식을 만드는 것은 WordPress 로그인 페이지를 만드는 방법을 배우기 위한 첫 번째 단계입니다. 이 양식의 자체 버전을 포함하는 이 양식에 대해 생성된 추가 기능이 이미 있습니다. 따라서 등록 후 사용자는 이 양식을 사용하여 로그인할 수 있습니다. 모든 것이 제대로 작동하는 것 같습니다.
로그인 양식을 사용자 정의하려면 다음 사항을 고려해야 합니다.
>> 로그인 양식 스타일 지정: Formidable의 비주얼 스타일러를 사용하여 로그인 양식의 모양을 사용자 정의할 수 있습니다. CSS가 필요하지 않습니다!
>> 사용자가 암호를 잊어버렸을 때 자동으로 암호 재설정 페이지 설정: 사용자 가 잠긴 경우 페이지를 만들고 로그인 양식을 이 페이지와 원활하게 통합할 수 있습니다.
하지만 튜토리얼에서는 로그인 양식을 사용자 정의할 필요가 없습니다. 계속 전진합시다.
#4. 맞춤형 WordPress 가입 양식 디자인
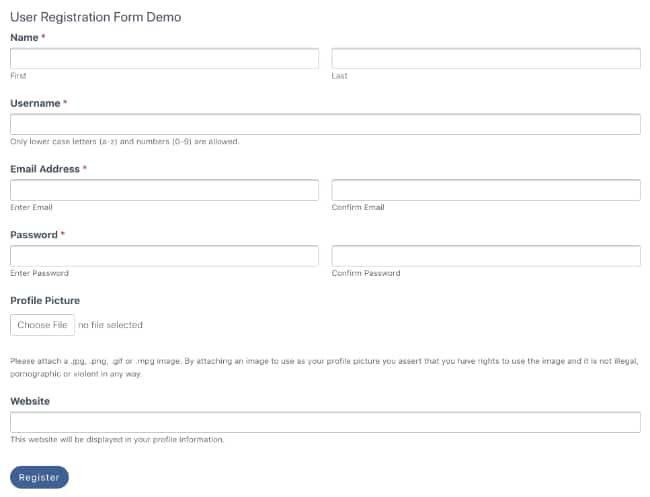
Formidable 로그인 양식과 유사하게 작동합니다. 사용자 등록 기능과 함께 제공됩니다. 모든 조직은 등록 시 다른 데이터를 수집하므로 사용자는 편집 가능한 사용자 등록 템플릿으로 시작할 수 있습니다.
보이는 방식:

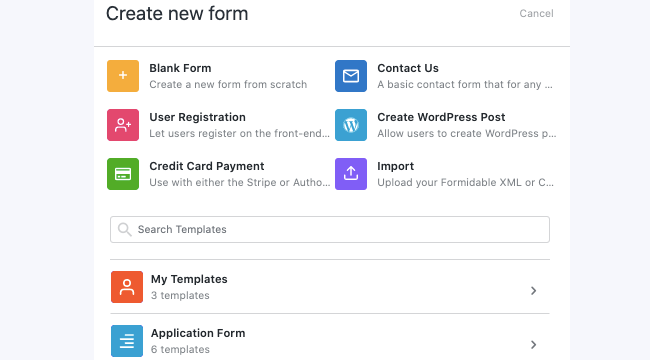
양식을 추가하려면 Formidable Forms로 이동한 다음 Add new 를 클릭하십시오. 사용자 등록 템플릿을 검색하고 클릭하여 편집할 수 있습니다.


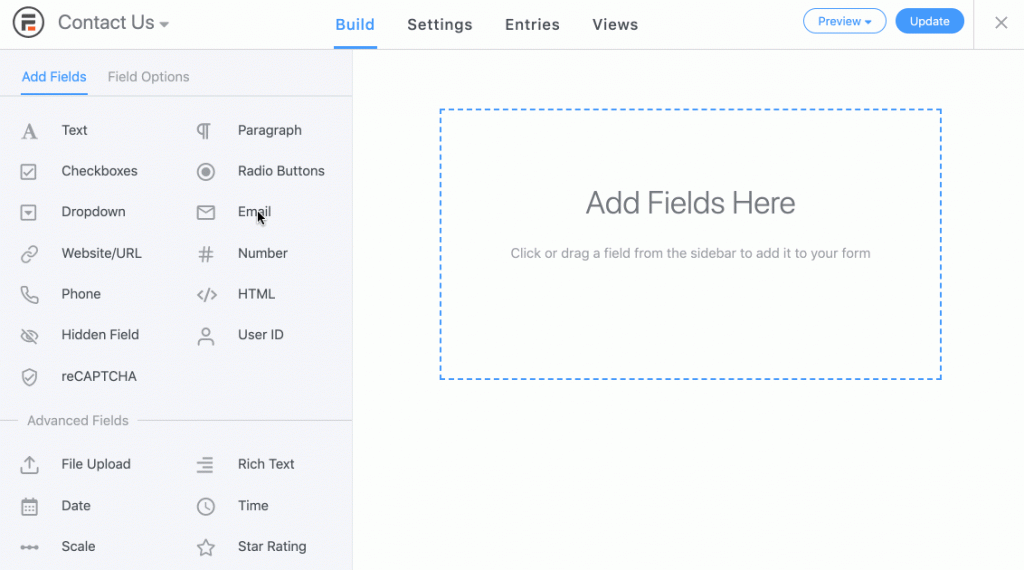
원하는 경우 처음부터 완전히 새로운 양식을 만드는 것이 가능합니다. 대신 빈 양식을 선택하십시오. 양식의 이름을 지정하고 끌어서 놓기 양식 작성기로 작성을 시작하십시오.

원하는 양식 필드를 왼쪽 열에서 오른쪽으로 끌어다 놓기만 하면 등록 양식을 작성할 수 있습니다. 사용자의 이름, 이메일 주소 및 기타 몇 가지 정보가 수집될 것입니다.
등록을 위한 양식 설정
" 업데이트 "를 클릭한 다음 " 설정 "을 클릭하여 양식 작성을 마칩니다.
사용자가 올바르게 등록하려면 사용자 등록 양식의 사용자 등록 옵션을 켜야 합니다. 등록 양식은 이러한 방식으로 사용자 등록 시스템에 연결됩니다.
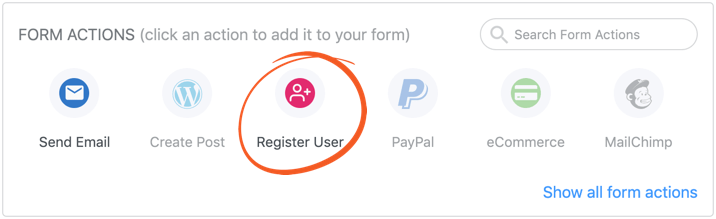
시작하려면 설정 작업 및 알림 을 클릭하세요. 사용자 등록을 클릭하기만 하면 양식에 등록 작업을 추가할 수 있습니다.

사용자가 등록을 제출한 후 어떻게 되는지 구성하는 것이 중요합니다. 예를 들어 다음을 구성할 수 있습니다.
>>사용자가 등록할 때 자동으로 로그인하는 것이 현명한가요?
>> 원하는 경우 등록하는 동안 지불이 수집됩니다.
>> 이메일을 통한 등록 알림
>> 사용자에 대한 권한 및 역할
#5. 귀하의 사이트에 비밀번호 변경 양식을 배치하십시오.
모든 것이 여기에 모여 있습니다! WordPress는 기본 로그인 페이지를 소프트웨어에 적용했지만 이 로그인 페이지가 이를 대체합니다. 당신은 이것에 대해 잘 알고 있습니까?

WordPress 로그인 페이지는 다음 구성 요소로 구성됩니다.
>> 브랜딩: 귀하의 로고는 일반적으로 귀하의 브랜드입니다.
>> 등록 페이지 링크: 등록 페이지 가 없는 경우 일반적으로 등록 페이지에 링크하는 것이 좋습니다.
>> 로그인 양식: Formidable을 사용하면 숏코드를 붙여넣기만 하면 됩니다.
>> 잊어버린 비밀번호 링크: 비밀번호 재설정 페이지로 연결됩니다. 링크는 로그인 양식에 자동으로 포함되거나 수동으로 추가할 수 있습니다.
사본 권리 및 기타 법적 정보 소스에 연결하는 것은 사람들의 데이터를 수집하는 페이지에서 의미가 있습니다.
예를 들어 새 페이지를 만들고 해당 페이지에 로그인 양식을 게시하기만 하면 WordPress에서 사용자 정의 로그인 페이지를 만들 수 있습니다. 그런 다음 Gutenberg 빌더를 사용하여 페이지 모양을 사용자 정의할 수 있습니다.
그런 다음 등록 페이지에서 동일한 과정을 반복하면 됩니다! 분명히 하자면 로그인 페이지와 등록 페이지는 실제로 두 개의 별도 페이지입니다. 원하는 경우 정확히 동일하게 스타일을 지정할 수 있습니다. 또한 모든 게시물이나 페이지에 로그인 및 등록 양식을 배치할 수 있습니다.
마무리
요컨대, 이제 매우 강력한 WordPress 사용자 등록 시스템을 만들었습니다.
이 튜토리얼이 WordPress의 등록 및 로그인 페이지를 만드는 데 도움이 되었기를 바랍니다.
