전환하는 모바일 팝업을 만드는 방법(SEO에 해를 끼치지 않고)
게시 됨: 2022-10-20웹사이트에서 모바일 팝업을 사용하시겠습니까?
모바일 팝업은 리드 생성, 매출 증대, 앱 다운로드 증가에 매우 효과적일 수 있지만 올바른 방식으로 디자인해야 합니다. 그렇지 않으면 웹 사이트의 검색 엔진 순위에 해를 끼칠 수 있습니다.
이 가이드에서는 SEO 순위를 손상시키지 않고 전환율이 높은 모바일 팝업을 만드는 방법을 공유합니다.

모바일 팝업이 SEO에 어떤 영향을 미칠 수 있습니까?
모바일 팝업은 Google의 지침에 위배되는 경우 WordPress SEO 노력에 해를 끼칠 수 있습니다. Google은 방해가 되는 전면 광고 또는 방해가 되는 팝업을 사용하는 경우 모바일 검색에서 사이트 순위가 낮을 수 있다고 말합니다.
페이지에 즉시 표시되는 팝업이 있는 경우 Google에서 해당 페이지에 불이익을 줄 수 있습니다. 이는 귀하의 페이지가 Google 검색 결과에서 그렇지 않은 경우만큼 높은 순위를 차지하지 않음을 의미합니다.
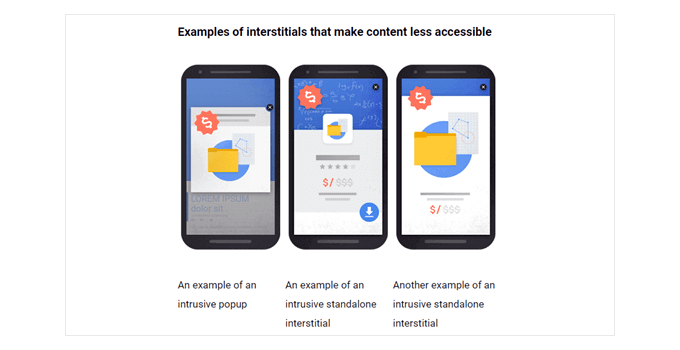
Google은 사용자가 콘텐츠를 보기 전에 팝업이 페이지 전체 또는 대부분을 덮는 것을 원하지 않습니다. 다음은 그들이 당신이 피하기를 원하는 것에 대한 Google의 몇 가지 예입니다.

그러면 왜 모바일에서 팝업을 생성하는 위험을 감수해야 할까요?
짧은 대답은 전환율을 높이는 데 도움이 되어 더 많은 리드와 판매로 이어진다는 것입니다. 이것이 많은 현명한 비즈니스 소유자와 마케터가 모바일과 데스크톱 모두에서 팝업을 계속 사용하는 이유입니다.
중요한 부분은 SEO 순위에 영향을 미치지 않도록 올바른 방법으로 모바일 팝업을 만들어야 한다는 것입니다.
SEO 순위에 영향을 주지 않는 모바일 친화적인 팝업을 만드는 방법
SEO 순위에 영향을 주지 않는 모바일 팝업을 만드는 방법에는 여러 가지가 있습니다. 다음을 수행할 수 있습니다.
- 지연 후에만 나타나는 전체 화면 팝업을 만듭니다.
- 화면의 작은 부분만 덮는 배너 또는 슬라이드인을 만듭니다.
- 법적 고지를 위해 즉각적인 전체 화면 팝업만 사용하십시오. 여기에는 쿠키 권한 및 연령 확인 팝업이 포함됩니다. 이들은 Google에서 불이익을 받지 않습니다.
이 예에서는 사용자가 특정 시간 동안 사이트에 머문 후에만 나타나는 전체 화면 팝업을 만드는 방법을 다룹니다. 그러나 추가 최적화를 위해 스마트 디스플레이 규칙을 추가하는 데 사용할 수 있는 모범 사례와 전술도 공유합니다.
OptinMonster로 모바일 전용 팝업 만들기
OptinMonster는 모바일 전용 팝업을 만드는 가장 쉬운 방법입니다. 시장에서 가장 인기 있는 리드 생성 도구이며 강력한 WordPress 팝업 빌더가 있습니다.
먼저 OptinMonster 웹사이트를 방문하여 계정을 등록해야 합니다. 계속하려면 'Get OptinMonster Now' 버튼을 클릭하기만 하면 됩니다.

모든 템플릿은 모바일 반응형이지만 모바일 전용 디스플레이 타겟팅 규칙을 잠금 해제하려면 Pro 계정이 필요합니다.
등록 후 WordPress 사이트에 OptinMonster 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
설치 시 시작 화면과 설정 마법사가 표시되어야 합니다. 계속해서 '기존 계정 연결' 버튼을 클릭하고 화면의 지시를 따릅니다.

다음으로 WordPress 웹 사이트를 OptinMonster에 연결하라는 새 창이 열립니다.
계속하려면 'WordPress에 연결' 버튼을 클릭하세요.

OptinMonster 계정이 연결되면 모바일 팝업을 만들 준비가 된 것입니다.
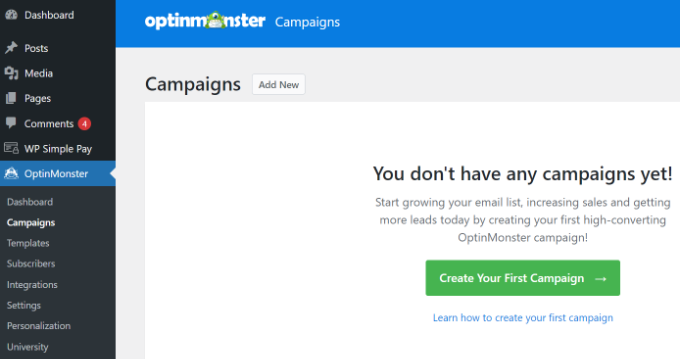
WordPress 관리자에서 OptinMonster » 캠페인 으로 이동하여 '첫 번째 캠페인 만들기' 버튼을 클릭할 수 있습니다.

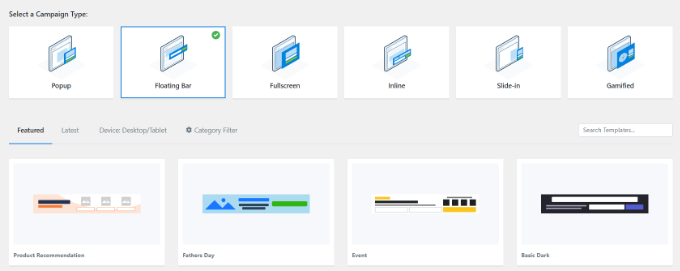
캠페인 유형과 템플릿을 선택할 수 있는 OptinMonster 캠페인 빌더로 이동합니다.
캠페인 유형을 '팝업'으로 설정하기만 하면 됩니다.

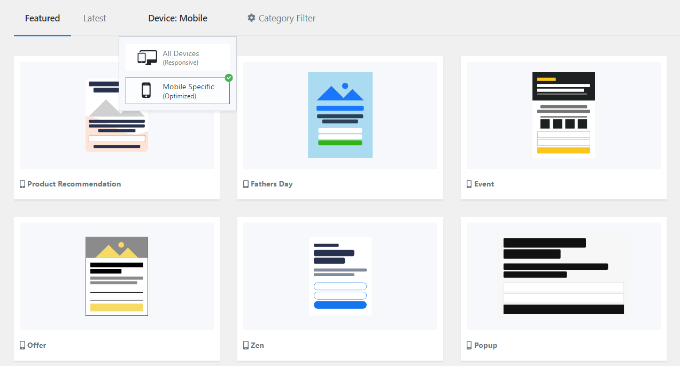
다음으로 OptinMonster는 팝업 캠페인을 위한 여러 템플릿을 보여줍니다.
먼저 '기기/모바일' 탭을 클릭하고 '모바일 전용(최적화)' 기기 필터를 선택합니다. 여기에서 캠페인에 대한 템플릿을 선택할 수 있습니다.

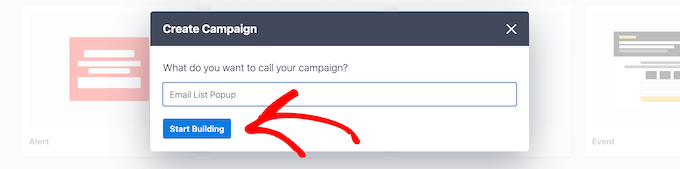
템플릿을 선택하면 창이 열립니다.
캠페인 이름을 입력하고 '구축 시작' 버튼을 클릭하기만 하면 됩니다.

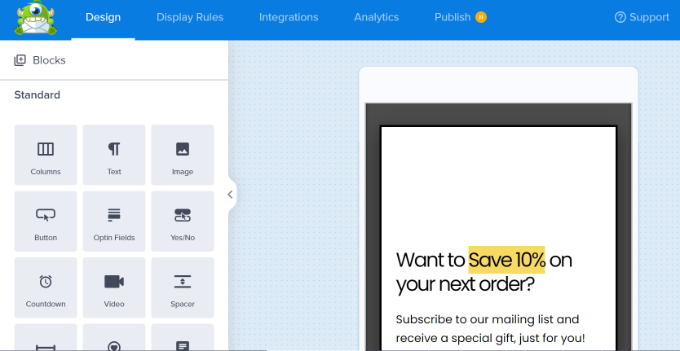
템플릿은 OptinMonster 빌더에서 팝업의 옵틴 보기를 자동으로 로드합니다. 끌어서 놓기 인터페이스로 콘텐츠를 사용자 정의하거나 새 항목을 추가하는 것이 쉽습니다.
왼쪽 메뉴에서 아무 블록이나 드래그하여 템플릿에 놓을 수 있습니다. 예를 들어 이미지, 버튼, 카운트다운 타이머 등을 추가할 수 있습니다.

그 외에도 플러그를 사용하면 템플릿의 기존 요소를 사용자 지정할 수 있습니다.
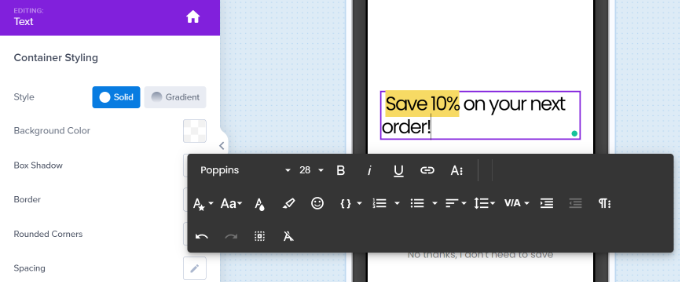
예를 들어, 기본 텍스트를 변경하려면 해당 텍스트를 클릭하고 사용하려는 텍스트를 입력하기만 하면 됩니다.

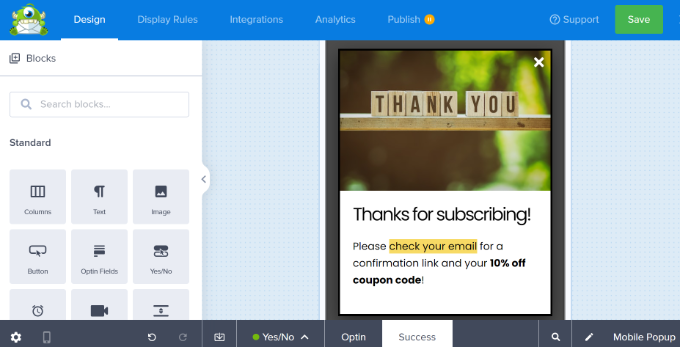
또한 '성공' 보기를 편집해야 합니다. 이것은 사용자가 이메일 주소를 입력한 후 보게 되는 것입니다.

성공 보기를 편집하려면 화면 하단의 성공 탭을 클릭하기만 하면 됩니다.

옵틴 보기와 성공 보기가 모두 만족스러우면 화면 상단의 '저장' 버튼을 클릭하는 것을 잊지 마십시오.
모바일 팝업에 대한 표시 규칙 설정
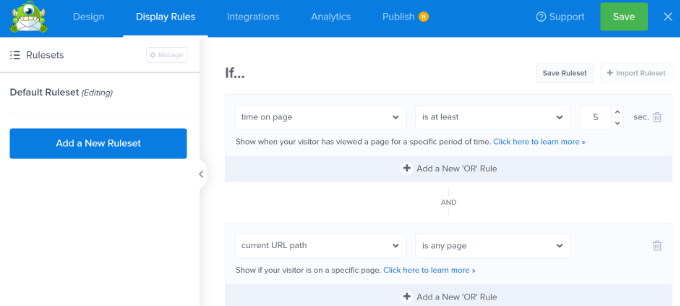
이제 팝업에 대한 표시 규칙을 설정할 차례입니다. 먼저 화면 상단의 '표시 규칙' 탭을 클릭해야 합니다.
기본 규칙은 사용자가 사이트에 5초 동안 머문 후에 팝업이 표시되는 것입니다. 원하는 경우 이 기간을 늘릴 수 있습니다.

또한 다른 모바일 안전 타겟팅 규칙을 추가하여 다음과 같은 추가 최적화를 잠금 해제할 수 있습니다.
- Exit Intent for Mobile – 사용자가 뒤로 버튼을 누르거나 탭을 닫으려는 경우에만 팝업을 표시합니다.
- 비활성 센서 – 이것은 사용자가 특정 시간 동안 사이트에서 활동을 중지한 후에만 팝업을 표시합니다.
- 스크롤 트리거 팝업 – 사용자가 페이지의 특정 비율을 아래로 스크롤한 후에만 팝업을 표시합니다.
- MonsterLinks의 버튼 클릭 – 사용자가 특정 버튼을 클릭하는 경우에만 팝업이 표시됩니다.
귀하의 팝업은 모바일에 최적화된 템플릿을 사용합니다. 즉, 자동으로 모바일 장치에만 표시됩니다.
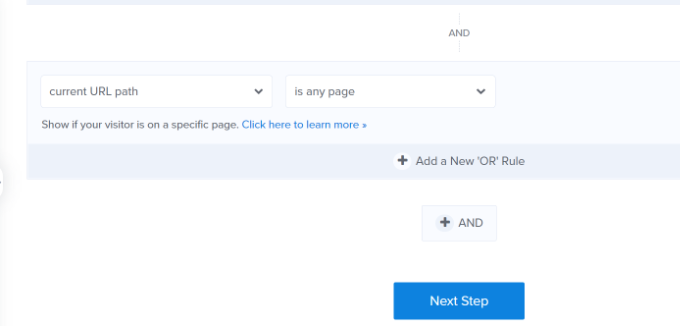
다음으로 팝업이 나타날 페이지를 선택할 수 있습니다.
기본적으로 규칙은 '현재 URL 경로는 모든 페이지'로 설정됩니다. 이것은 귀하의 팝업이 사이트의 모든 게시물과 페이지에 나타남을 의미합니다.

그런 다음 '다음 단계' 버튼을 클릭할 수 있습니다.
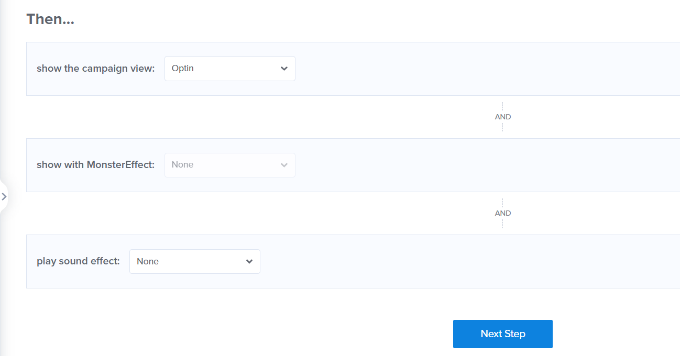
그러면 OptinMonster에서 모바일 팝업이 나타날 때 애니메이션과 사운드 효과를 추가할 수 있습니다.

그런 다음 '다음 단계' 버튼을 클릭할 수 있습니다.
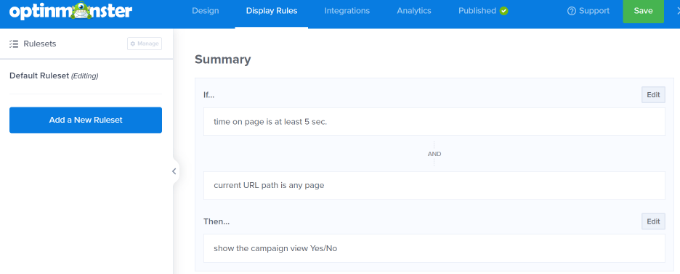
이제 표시 규칙 요약이 표시됩니다. 이 단계에서 설정을 수정하고 캠페인을 변경할 수 있습니다.

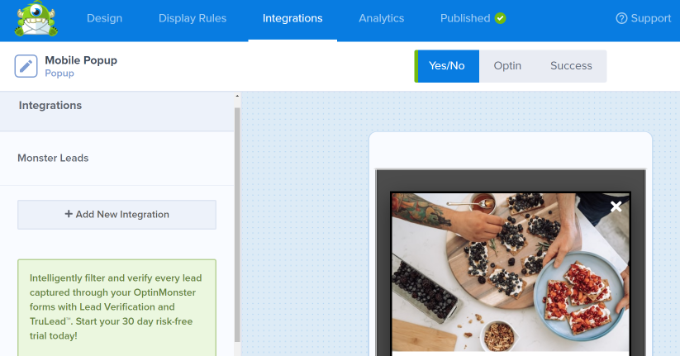
다음으로 '통합' 탭으로 이동하여 Constant Contact와 같은 이메일 마케팅 서비스를 추가할 수 있습니다. OptinMonster는 대부분의 주요 플랫폼과 통합되므로 사용하는 플랫폼을 선택하기만 하면 됩니다.
없는 경우 WPBeginner 독자는 Constant Contact를 통해 처음 3개월 동안 20% 할인을 받을 수 있습니다.
왼쪽 패널에서 '+ 새 통합 추가' 버튼을 클릭하고 이메일 마케팅 도구를 선택하기만 하면 됩니다.

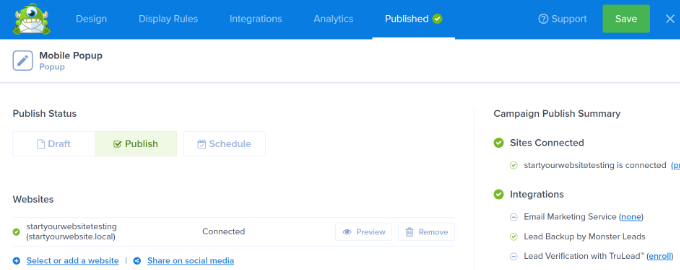
다음으로 상단의 '게시됨' 탭으로 이동할 수 있습니다.
그런 다음 '게시 상태'가 '초안'에서 '게시'로 변경되었는지 확인하세요.

화면 상단의 '저장' 버튼을 클릭하고 캠페인 빌더를 닫는 것을 잊지 마세요.
OptinMonster 캠페인을 귀하의 웹사이트에 게시하기
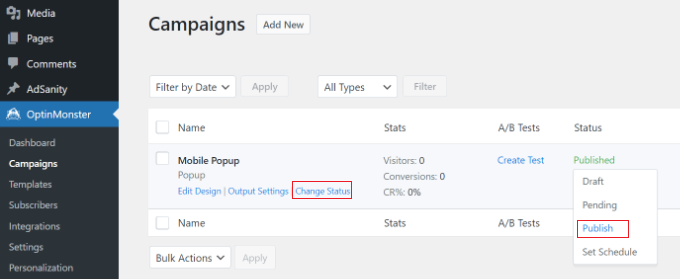
귀하의 OptinMonster 캠페인은 귀하의 WordPress 웹사이트에서 자동으로 활성화되지 않습니다. 대신 WordPress 관리자에 로그인하고 OptinMonster » 캠페인 으로 이동해야 합니다.
이제 여기에 나열된 새 모바일 팝업 캠페인을 볼 수 있습니다. 그런 다음 캠페인 이름 아래의 '상태 변경' 링크를 클릭하고 상태 열 아래에서 '게시' 옵션을 선택하십시오.

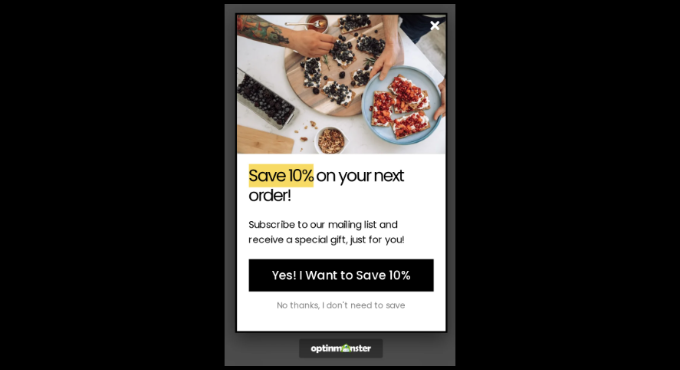
이제 귀하의 캠페인이 귀하의 WordPress 웹사이트에 게시됩니다. 계속해서 모바일 장치에서 사이트로 이동하여 볼 수 있습니다.
표시 규칙에 지정한 시간 동안 기다리면 팝업이 나타납니다. 데모 사이트에 라이브 팝업이 있습니다.

모바일 SEO 순위에 해를 끼치지 않는 다른 유형의 모바일 팝업
OptinMonster의 시간 지연 및 사용자 상호 작용 팝업 외에도 플로팅 바, 슬라이드 인 또는 인라인 옵션을 만들 수 있습니다. Google은 이러한 방해 요소를 고려하지 않으므로 SEO가 타격을 받는 것에 대해 걱정할 필요가 없습니다.
- 플로팅 바 옵틴은 콘텐츠를 가리지 않고 사용자 화면의 상단이나 하단에 나타날 수 있습니다.
- 팝업은 일반적으로 시간 지연 후 웹 사이트의 하단이나 측면에서 미끄러질 수 있습니다.
- 인라인 옵틴은 페이지 또는 게시물을 통해 콘텐츠 자체 내에 위치할 수 있습니다.
캠페인 구축을 시작할 때 이러한 유형 중 하나를 선택하기만 하면 됩니다. 그러면 사용할 수 있는 템플릿이 표시됩니다.

이 기사가 SEO를 해치지 않는 모바일 팝업을 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 비즈니스 웹 사이트를 위한 최고의 WordPress 플러그인에 대한 기사와 최고의 WordPress 호스팅을 선택하는 방법을 좋아할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
