플러그인 없이 WordPress에서 팝업을 만드는 방법은 무엇입니까?
게시 됨: 2022-12-14팝업은 웹사이트 구조에서 유용한 옵션입니다. 그들은 다양한 크기, 모양 및 색상으로 제공됩니다. 때로는 동영상, GIF 이미지, JPG 이미지 또는 클릭 유도문안이 있는 간단한 텍스트입니다.
그것이 무엇이든 웹사이트와 통합해야 합니다. 이제 플러그인 없이 WordPress에서 팝업을 만드는 방법을 살펴보겠습니다.
팝업은 웹사이트를 로드한 후 웹사이트 뷰어의 화면에 표시되는 창입니다. 일반적으로 마케팅 서비스에 사용되며 사용자에게 무언가를 요청합니다.
모든 웹사이트 소유자가 자신의 웹사이트에 팝업이 있기를 원하는 것은 아닙니다. 이는 사용자에게 성가신 것처럼 보일 수 있으며 일부는 위험을 감수하고 싶지 않습니다. 반면에 팝업에는 웹사이트 및 마케팅 활동에 대한 특정 기능이 있습니다.
청중의 관심을 끌기
자랑하고 싶은 신제품이 있거나 관심이 필요한 블로그의 최근 글이 있다면 팝업으로 노출할 수 있습니다. 사용자는 팝업을 보고 닫을 수밖에 없습니다. 바로 앞에 있는 무언가를 클릭하는 것이 훨씬 더 유혹적입니다.
이메일 주소 얻기
메일은 고객과 소통하는 좋은 방법입니다. 이메일 마케팅은 디지털 마케팅에서 가장 수익성이 높은 방법 중 하나로 간주됩니다.
청중이 팝업 상자에 이메일 주소를 입력하면 이를 마케팅 활동에 사용하거나 고객에게 유익한 이메일을 보낼 수 있습니다.
사람들이 행동을 취하도록 격려하기
할인 캠페인이 있습니까? 한정판매인가요? 팝업에서 이를 언급하면 청중에게 훨씬 더 빨리 메시지를 전달할 수 있습니다.
또한 팝업의 비디오 또는 GIF 버전은 사용자가 사진을 클릭하도록 추가로 촉구하는 긴박감을 만들 수 있습니다.
사은품
또 다른 효과적인 마케팅 전략은 청중을 위한 경품을 준비하는 것입니다. 이 경품을 사용하여 그들의 관심과 이메일 주소를 모두 얻을 수 있습니다.
이러한 경품 중 일부는 무료 전자책, 할인 코드, 특별 행사 및 제품 샘플이 될 수 있습니다. 팝업에 경품을 언급하면 나머지는 저절로 강압됩니다.
버려진 카트
버려진 카트는 온라인 비즈니스에서 처리해야 하는 가장 성가신 문제 중 하나입니다. 사람들은 장바구니에 항목을 추가한 다음 잊어버립니다.
팝업을 사용하여 해당 항목을 예약했으며 카드가 곧 만료됨을 사람들에게 상기시킬 수 있습니다. 이것은 고객이 구매를 하도록 밀어붙일 필요가 있는 긴박감을 만들 것입니다.
소셜 미디어 프로모션
웹 사이트를 소셜 미디어 플랫폼에 연결하는 것은 이미 페이지 상단 또는 하단에 있는 버튼을 통해 이루어집니다. 그러나 원인을 더 강조하고 싶다면 팝업을 사용하여 Instagram, Facebook, LinkedIn 또는 Twitter에서 최신 게시물을 쉽게 광고할 수 있습니다.
설문 조사 실시
데이터는 비즈니스를 구축할 수 있는 빌딩 블록입니다. 따라서 청중과 잠재 고객에 대한 정보가 많을수록 미래를 더 잘 계획하고 서비스를 제공할 수 있습니다. 귀하의 제품에 대한 고객의 연령, 직업 또는 선호도에 대한 간단한 설문 조사를 수행하는 것은 어떻습니까?
웹사이트 팝업을 만드는 가장 간단한 방법은 WordPress 기본 플러그인을 사용하는 것입니다. 그러나 이러한 플러그인은 악명이 높으며 웹사이트 속도를 저하시킬 수 있습니다.
그렇기 때문에 많은 웹 사이트 관리자가 그러한 플러그인을 WordPress 플랫폼에 추가하는 것을 꺼리고 가능한 한 최소한으로 계속합니다. 그럼에도 불구하고 플러그인 없이 워드프레스에서 팝업을 생성하는 방법에는 두 가지가 있습니다. 한 번 보자:
타사 애플리케이션 또는 웹사이트 사용
PopupSmart는 속도나 로딩 시간에 영향을 주지 않고 혁신적인 팝업을 디자인하고 웹 사이트에 추가할 수 있는 온라인 툴킷입니다. PopupSmart로 얻는 최종 결과는 웹사이트에 추가해야 하는 한 줄의 코드이며 거기에 팝업이 있습니다.
이 플랫폼에는 여러 가지 지불 계획이 있으며 각 지불 계획은 다음과 같은 특정 기능을 제공합니다.
| 무료 | 무료 | · 1 팝업 · 웹사이트 1개 · 5000 페이지뷰 · 알림 팝업 · 이메일 수집 팝업 · 양식 수집 팝업 · x초 후 · 종료 의도 · 활동 센서 · 스크롤을 내린 후 · 특정 페이지 탐색 · 신규 vs. 복귀 · 브라우징 언어 · 쿠키 값 타겟팅 · 지리적 위치 · HTML 타겟팅 · Amazon AWS를 통한 %99.99 가동 시간 · AdBlock 및 GDPR 안전 · SEO 및 Google 불만사항 · 이메일 지원 |
| 기초적인 | $24/월 | · 다음과 같은 모든 무료 기능: · 무제한 팝업 · 무제한 웹사이트 · 100,000 페이지뷰 · 분석 · AI 스마트 모드 · 하위 계정 · 15분 이내 채팅 지원 · 8시간 이내 이메일 지원 · 쿠폰 팝업 · 쿠키 동의 팝업 · 추천 팝업 · 포기 카트 알림 팝업 · 게임화 팝업 · 전화 캠페인 · 트래픽 소스 · 표시 빈도 · 운영 체제 · 우선 고객 지원 |
| 찬성 | $66/월 | · 모든 기본 기능에 추가: · 500,000 페이지뷰 |
| 고급의 | $108/월 | · 모든 기능 플러스: · 1,000,000 페이지뷰 · CRO 컨설팅 · 전담 CRO 전문가 |
PopupSmart를 사용하여 WordPress에서 팝업을 만드는 단계:
- PopupSmart 웹 사이트에 가입하십시오. 가입 절차를 진행하거나 Google 계정을 통해 간단히 로그인할 수 있습니다.

- 새 팝업 만들기 버튼을 클릭하여 팝업 만들기 프로세스를 시작합니다.

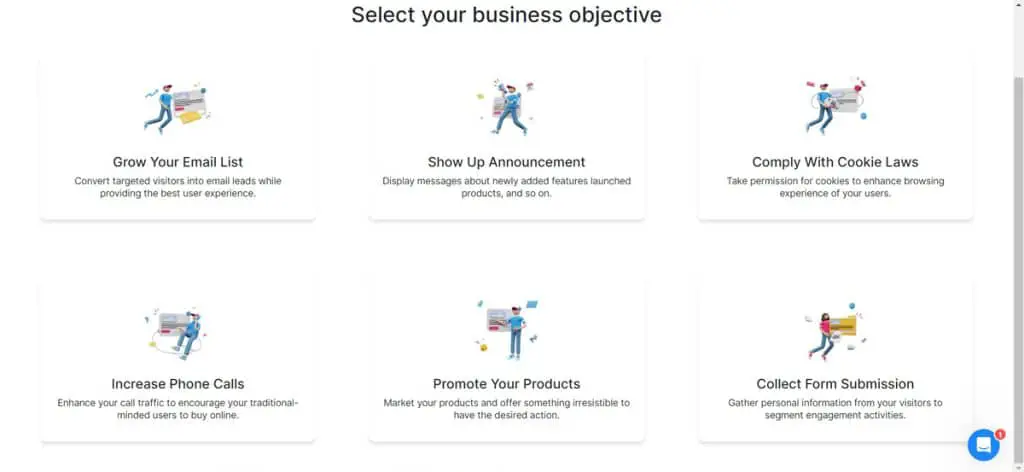
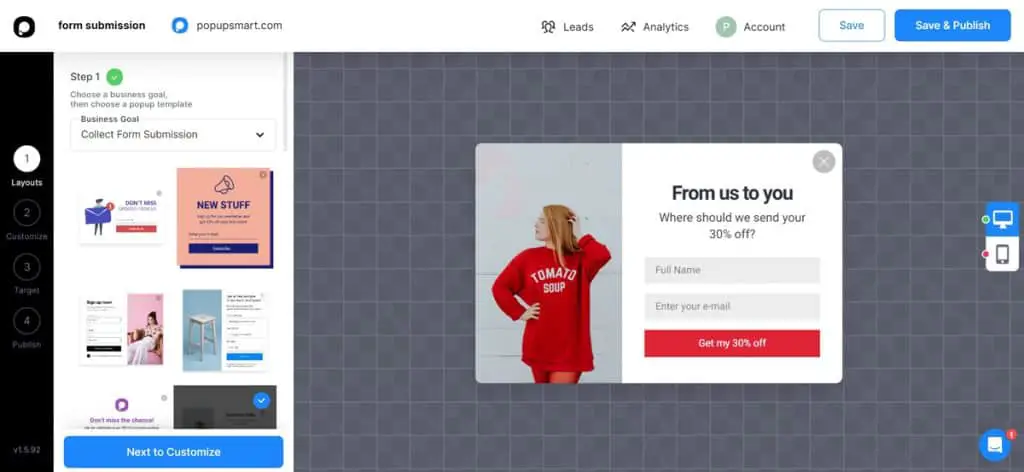
- 열리는 다음 창에서 팝업에 대해 염두에 두고 있는 목적을 선택해야 합니다. 옵션은 다음과 같습니다. 이메일 목록 늘리기, 공지 사항 표시, 쿠키 법률 준수, 전화 통화 증가, 제품 홍보 및 양식 제출 수집.

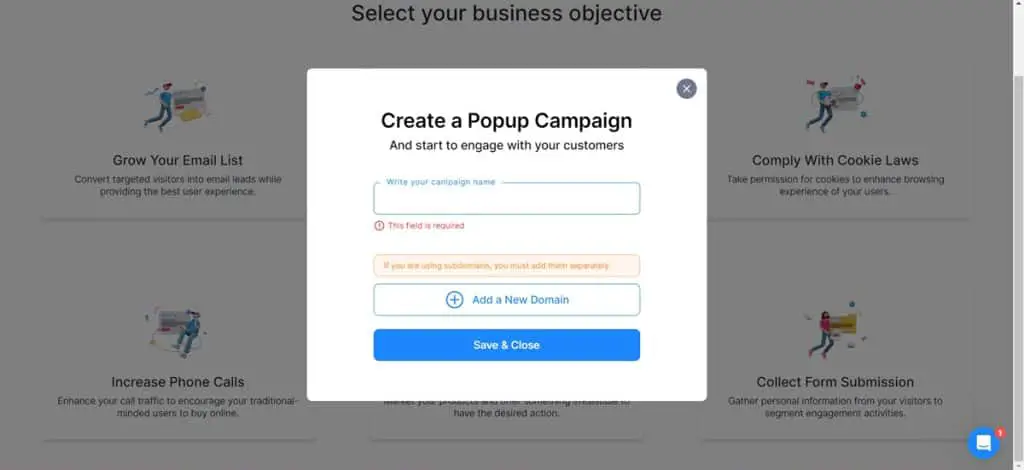
- 다음 단계에서는 캠페인 이름, 도메인 및 하위 도메인을 제공하라는 메시지가 표시됩니다.

- 디자인 페이지에서 레이아웃, 팝업 유형, 성공 팝업 및 광고 티저를 선택하라는 메시지가 표시됩니다.

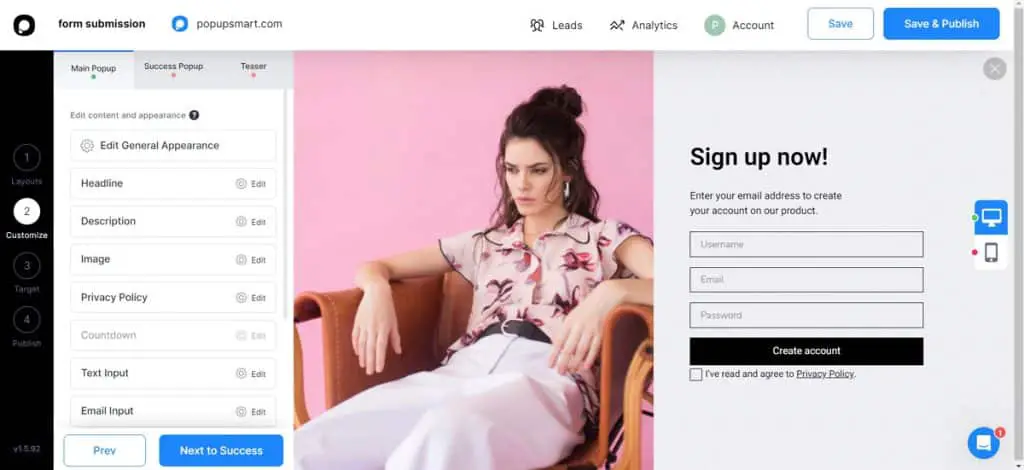
- 커스터마이징 메뉴에서 제목, 설명, 이미지, 개인 정보 보호 정책, 텍스트 입력, 이메일 입력을 선택하고 계정을 생성합니다.

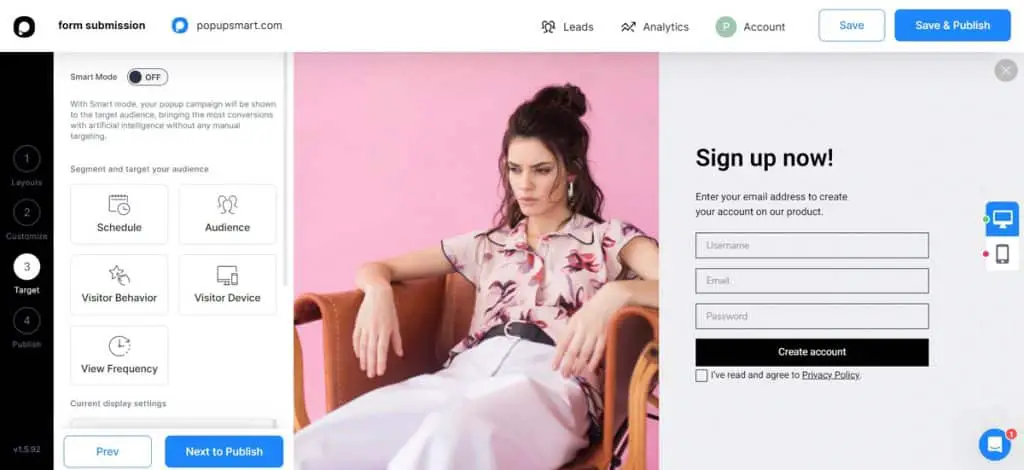
- 다음 메뉴에서 예약, 청중, 방문자 행동, 방문자 장치 및 방문 빈도와 같은 기타 옵션을 사용자 정의할 수 있습니다.

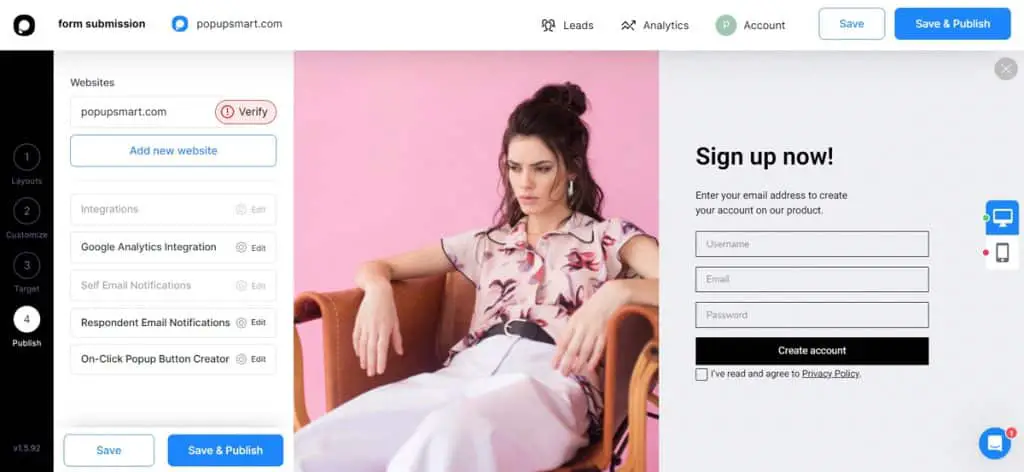
- 마지막으로 팝업을 게시할 시간입니다. 팝업에 사용할 URL을 확인하면 임베드 코드를 받게 됩니다.

- 이 코드를 복사하고 WordPress 계정의 테마 편집기로 이동합니다. 내비게이션 바에서 footer.php를 찾으십시오.
- </body> 태그 앞에 임베드 코드를 붙여넣고 코드를 업데이트합니다.
- 프로세스가 올바르게 완료되었는지 확인하려면 PopupSmart 창으로 돌아가서 다음을 누르십시오.
- 새 창은 코드가 웹사이트에 추가되었는지 확인하고 청중에게 어떻게 보일지 미리보기를 보여줍니다.
2. 엘리멘터

Elementor는 웹 사이트 페이지의 요소를 세그먼트로 나누고 각 요소(섹션)를 개별적으로 편집하고 사용자 지정할 수 있는 웹 생성기입니다. Elementor의 또 다른 훌륭한 기능은 간단한 드래그 앤 드롭 제스처를 사용하여 웹 페이지를 디자인할 수 있다는 것입니다. 또한 Elementor에는 팝업 메이커와 같은 독점 기능을 갖춘 프로 계획이 있습니다.
| 테마 + 에디터 + 호스팅 | $79/년 | · Google Cloud Platform 기반 호스팅 · Cloudflare의 SSL 및 CDN · 월 방문수: 100K · 대역폭/월: 100GB · 저장공간: 20GB · 무료 맞춤형 도메인 연결 · 100개 이상의 미리 디자인된 웹사이트 · Hello 테마 및 WP 사전 설치 · 끌어서 놓기, 코드 편집기 없음 · 프리미엄 지원 |
언급한 바와 같이 Elementor에는 플러그인 없이 웹 사이트에 대한 팝업을 생성할 수 있는 내장 팝업 메이커가 있습니다. 이를 수행하는 단계는 다음과 같습니다.

- Elementor를 사용하여 팝업을 만들려면 웹사이트의 아무 페이지나 열고 CTRL + E 를 눌러야 합니다. 이렇게 하면 Elementor 파인더가 열립니다.
- 검색 상자에 새 팝업 추가를 입력합니다. 새 탭에서 팝업 빌더를 열어야 하므로 CTRL 키를 누르고 생성기를 클릭해야 합니다.
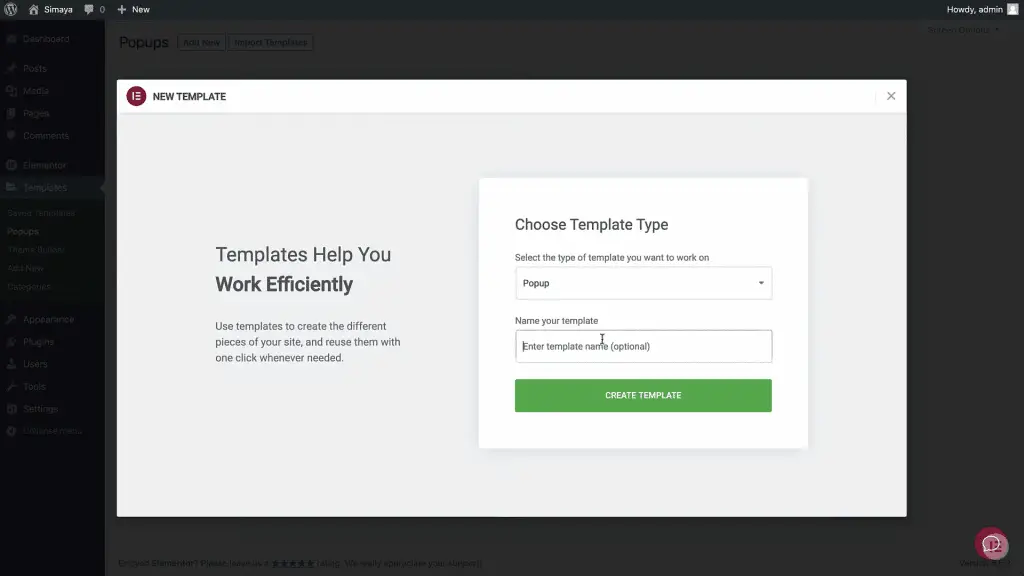
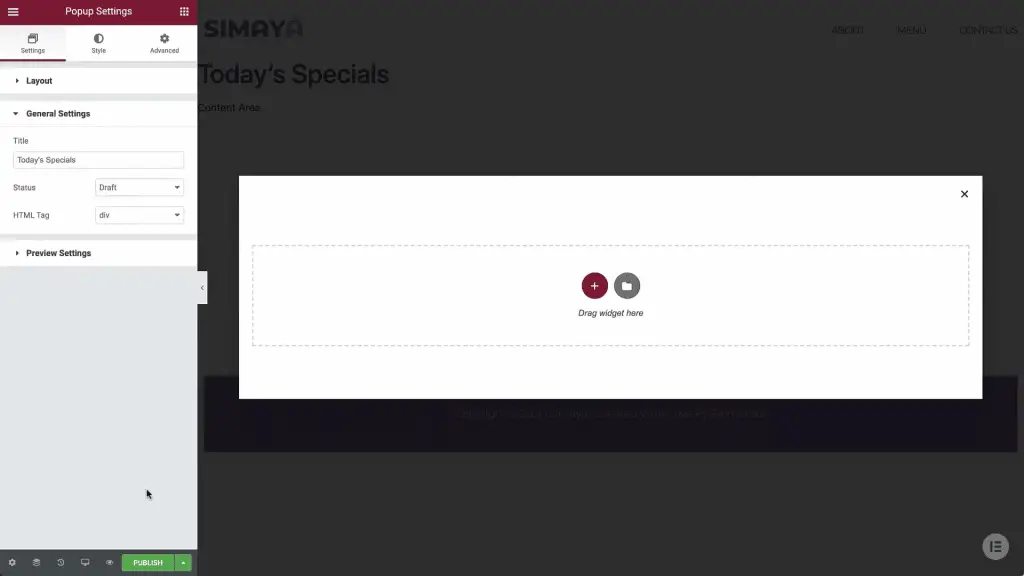
- 팝업 템플릿을 생성할 수 있는 창입니다. 이 템플릿에는 이름이 필요하므로 이름을 입력하십시오.

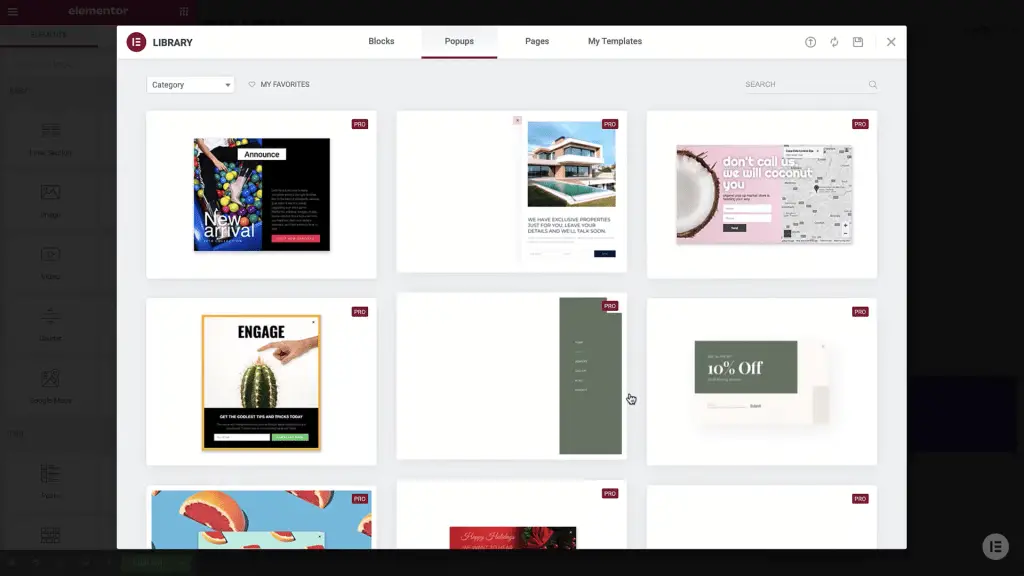
- Elementor에는 사용할 수 있는 미리 만들어진 팝업 템플릿 라이브러리가 있습니다. 필요에 맞는 템플릿을 찾으면 설치를 클릭하여 얻을 수 있습니다.

- 그렇지 않은 경우 나만의 템플릿을 만들 수 있으므로 라이브러리를 종료하고 크리에이터 페이지로 이동합니다.

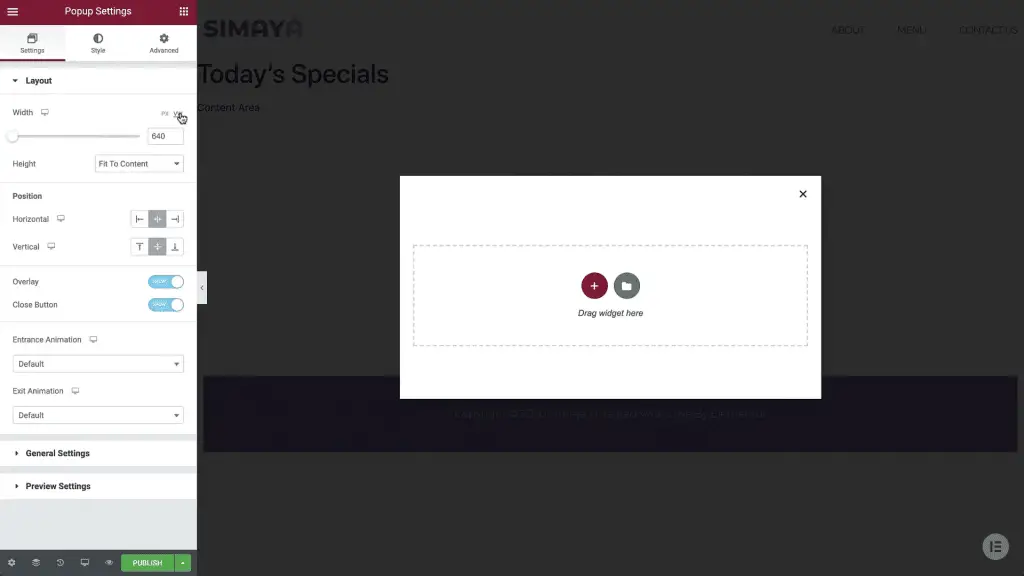
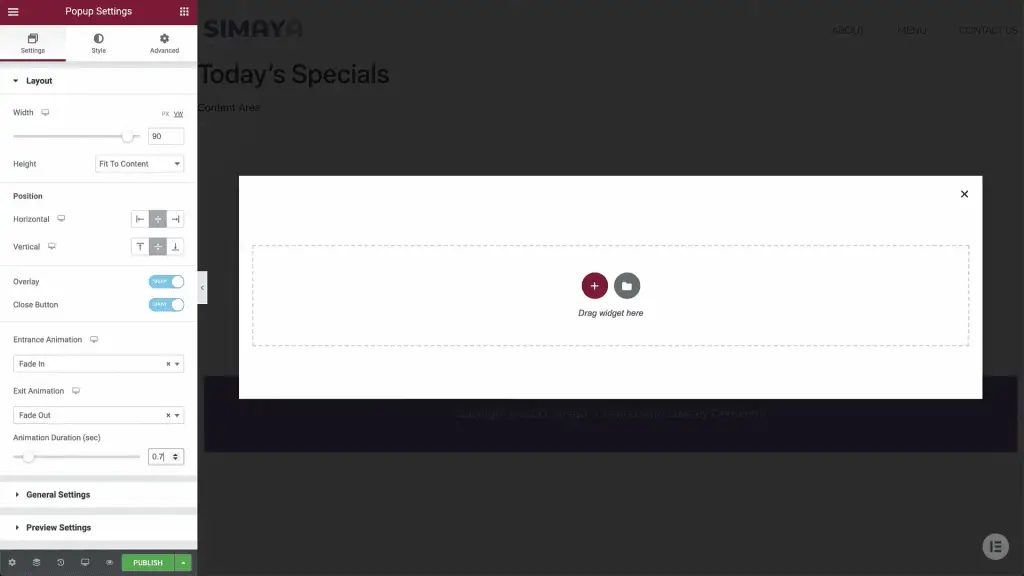
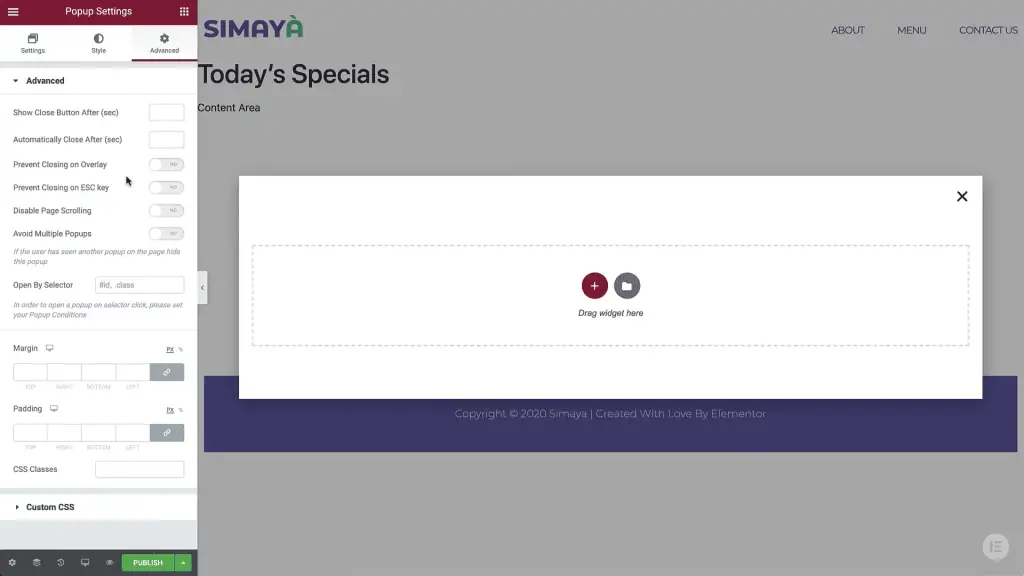
- 먼저 팝업 설정을 해야 합니다. 왼쪽 하단에서 설정 메뉴를 선택하고 팝업의 너비와 길이를 선택합니다.

- 사용자 지정을 위한 다음 옵션은 가로 또는 세로가 될 수 있는 팝업의 위치입니다.

- 그런 다음 오버레이와 닫기 버튼을 숨기거나 표시할지 선택합니다. 또한 텍스트의 종료 및 시작에 대한 애니메이션 형식을 선택하는 옵션이 있습니다.

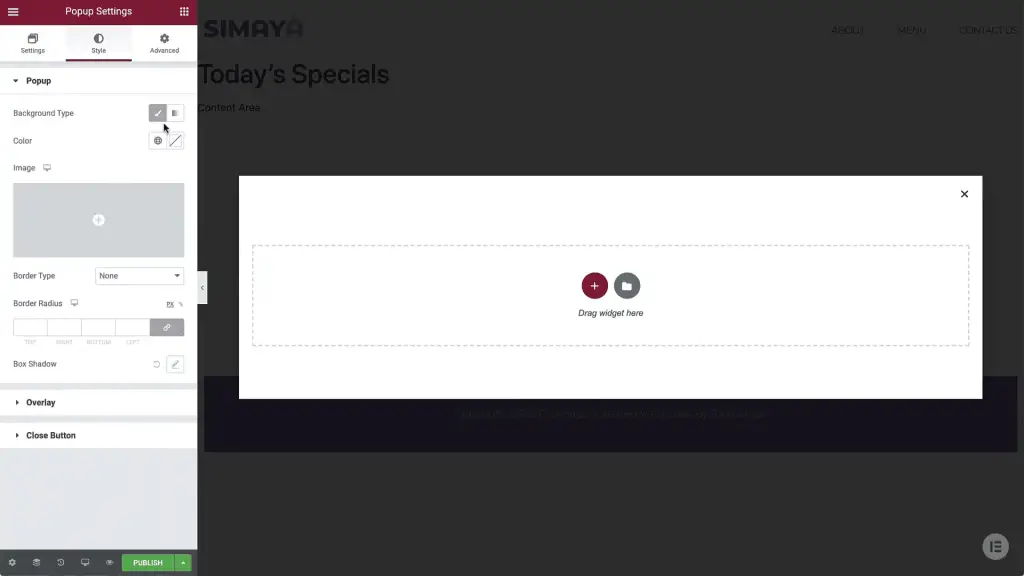
- 스타일 탭에서 배경색, 테두리, 테두리 반경, 상자 그림자, 오버레이의 불투명도, 종료 버튼의 위치, 크기 및 색상과 같은 팝업 디자인을 사용자 지정할 수 있습니다.

- 그런 다음 고급 탭으로 이동합니다. 이 탭은 스크롤 비활성화를 포함하여 몇 가지 추가 팝업 동작 옵션을 제공합니다.

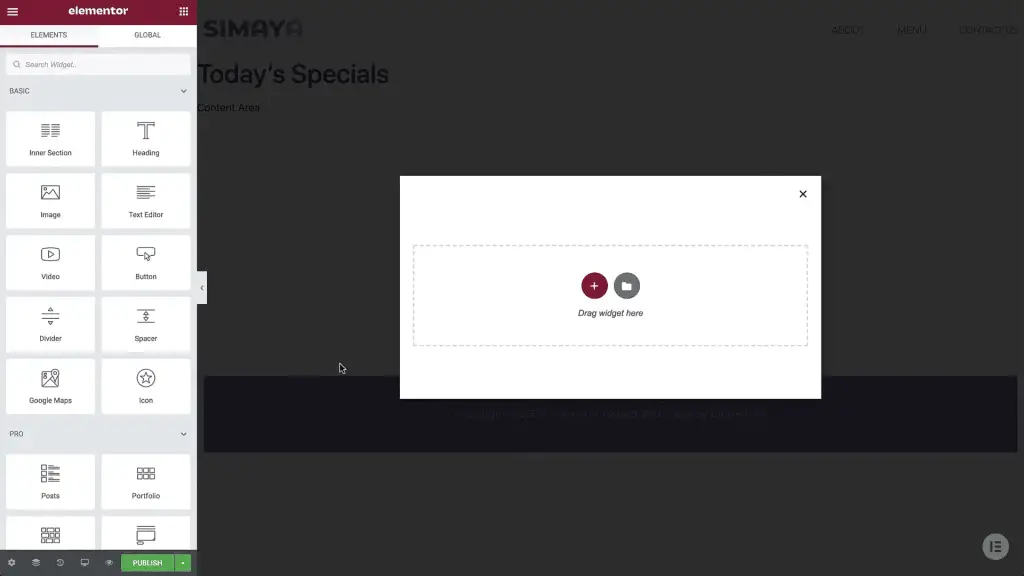
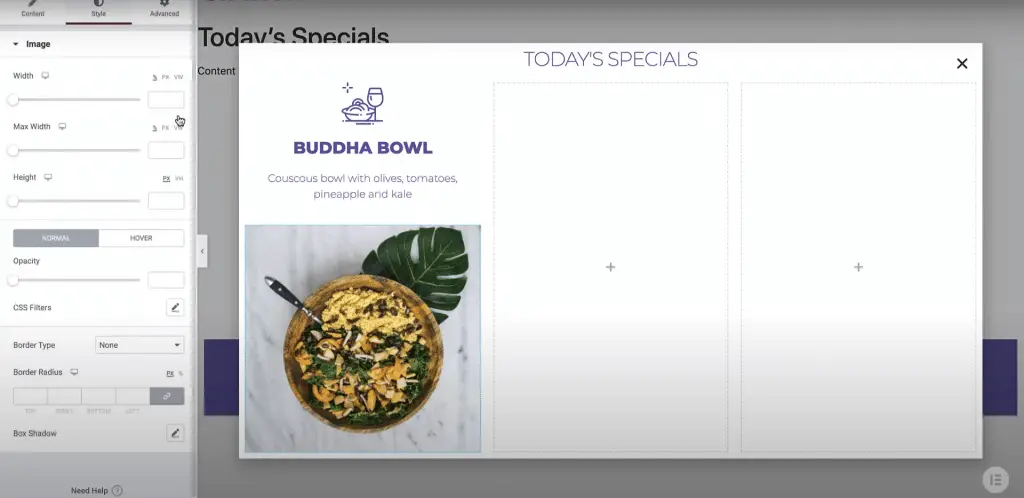
- 이제 팝업을 디자인할 차례입니다. 페이지 중앙에 있는 더하기 기호를 클릭하여 팝업 구조를 선택합니다.
- 위젯 메뉴에서 팝업에 제목을 추가하고 원하는 제목을 입력합니다.
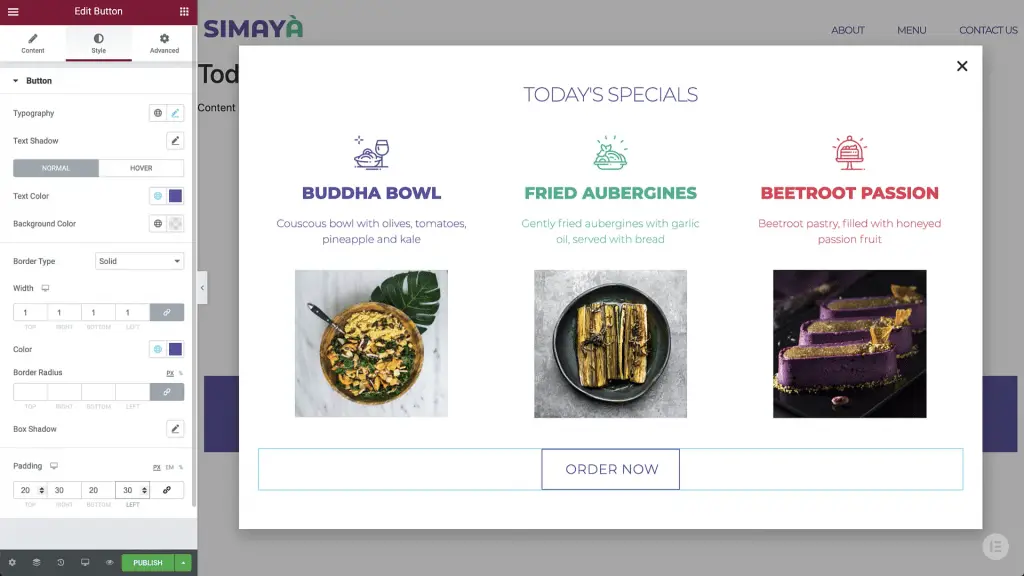
- 다양한 섹션, 이미지, 제목 및 설명을 추가하고 원하는 대로 모든 크기와 서체를 사용자 지정할 수 있습니다.

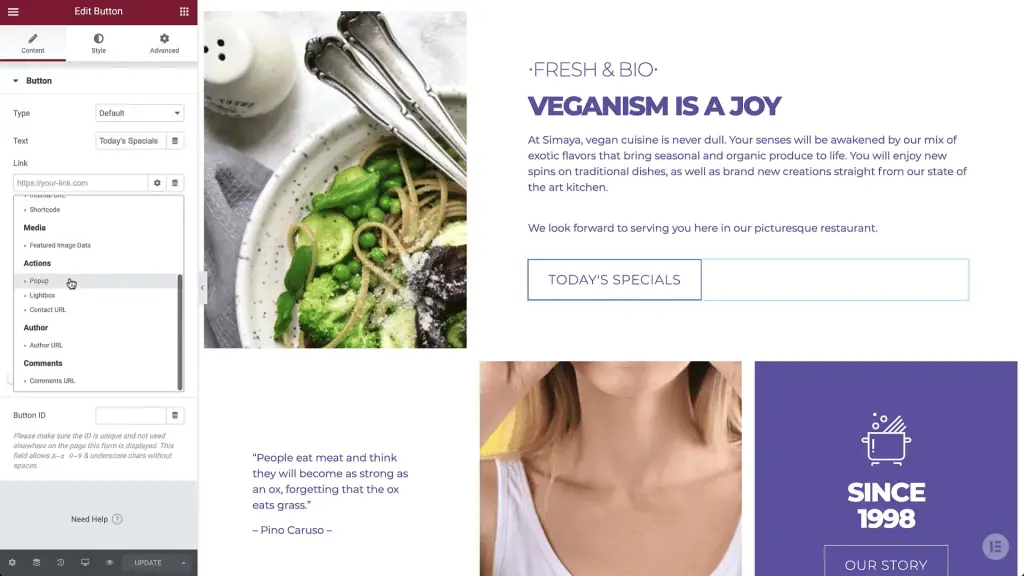
- 디자인이 준비되면 클릭 유도 문안 버튼을 팝업에 추가하고 대상을 리디렉션하려는 페이지에 연결하십시오. 사용자가 마우스를 가져갈 때 다른 배경을 표시하도록 가리키기 옵션을 변경할 수도 있습니다.

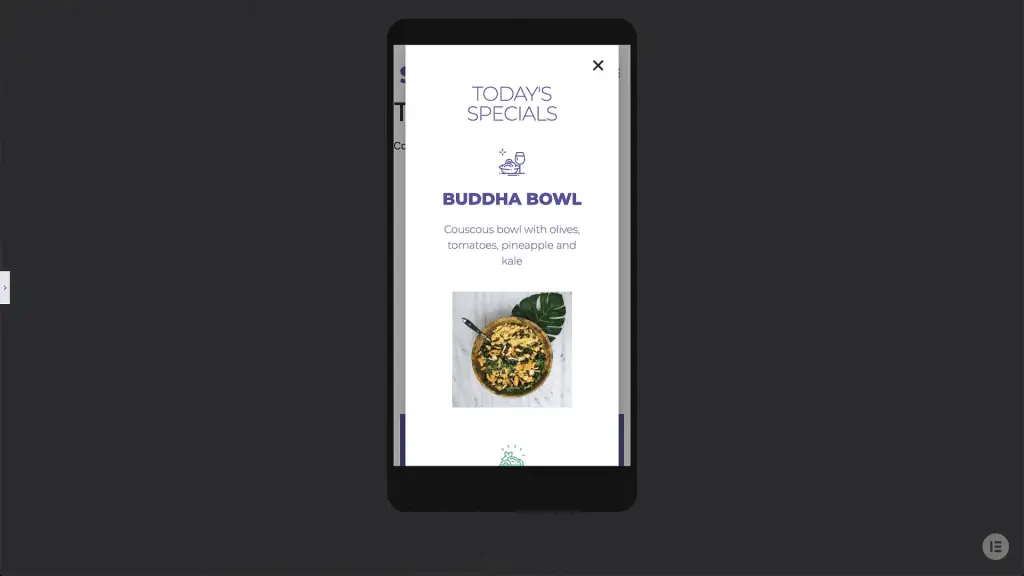
- 팝업이 모바일 반응형인지 확인하려면 화면 왼쪽 하단의 반응형 메뉴를 클릭하고 모바일을 선택하면 됩니다. 패널을 숨기면 모바일 버전 팝업의 전체 미리보기를 볼 수 있습니다.

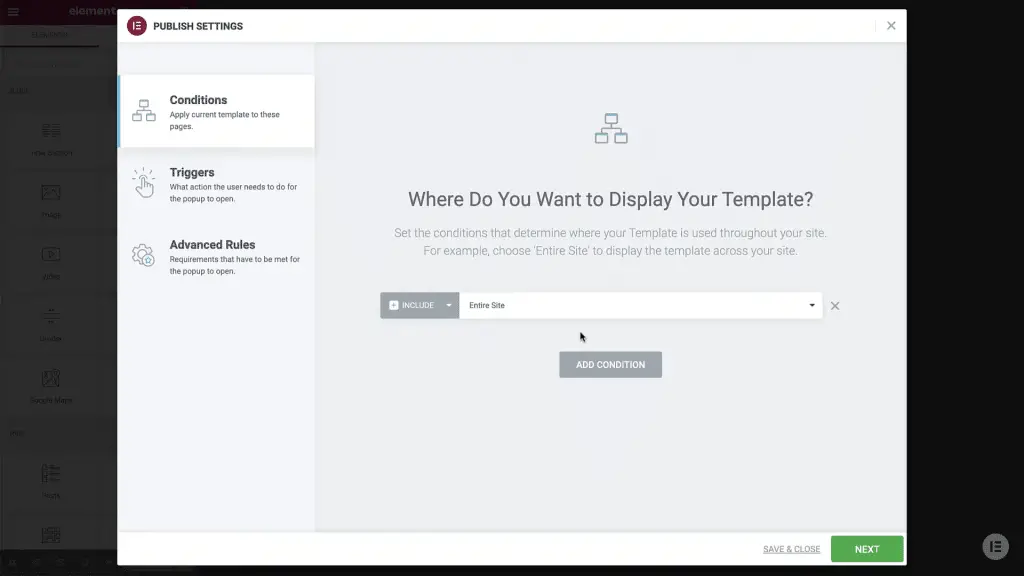
- 모두 완료되면 게시를 클릭하고 조건을 설정합니다. 이러한 조건은 팝업을 표시할 웹 사이트 섹션을 결정합니다. 홈페이지에만 표시되도록 설정하거나 여러 페이지에 표시하도록 선택할 수 있습니다.

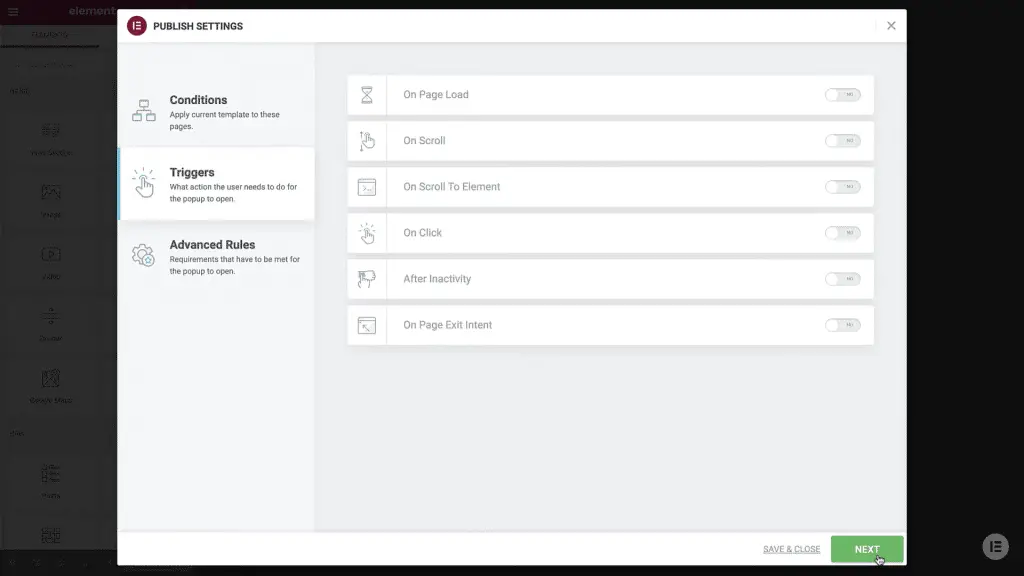
- 트리거 메뉴에서 팝업이 표시되는 데 걸리는 시간과 팝업을 클릭하거나 닫는 조건을 선택할 수 있습니다.

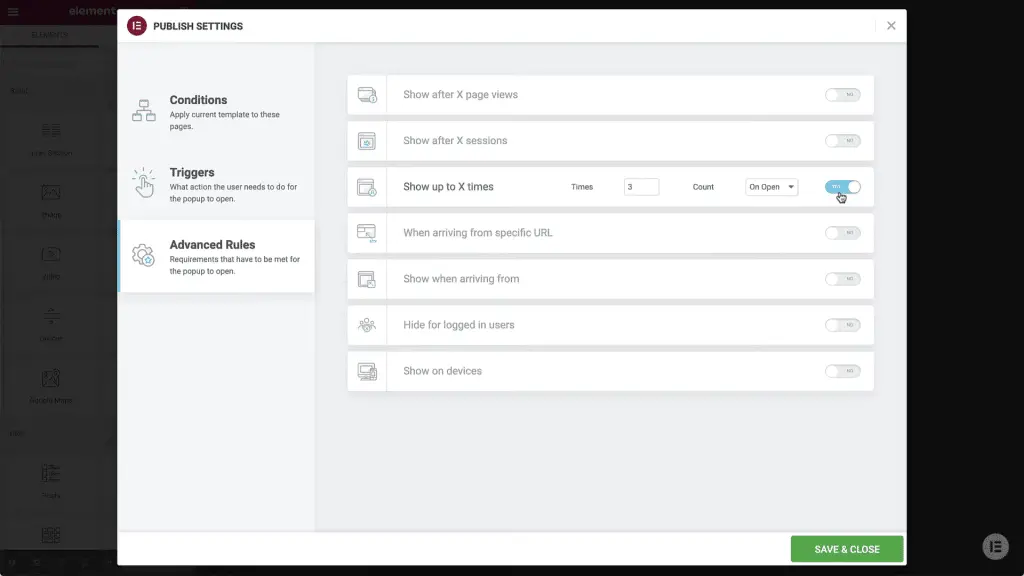
- 그런 다음 단일 청중에게 팝업이 표시되는 횟수를 선택할 수 있는 고급 옵션이 있습니다. 모든 것이 원하는 대로 되면 저장을 클릭하고 종료할 수 있습니다.

- 마지막으로 팝업을 다시 보고 싶은 청중을 위해 화면 측면에 버튼을 유지하여 팝업 보기를 선택적으로 표시하도록 선택할 수 있습니다. 이 기능은 링크의 동적 탭에서 설정됩니다.

코드 사용
전문 개발자이고 HTML, CSS 및 JavaScript 코드 작업 경험이 있는 경우 코드를 사용하여 플러그인 없이 WordPress에서 팝업을 만들고 웹 사이트 테마에 삽입할 수 있습니다. 그런 다음 코드가 준비되면 WordPress 관리 창을 열고 코드를 페이지 하단의 HTML 블록에 붙여넣기만 하면 됩니다.
코드를 입력할 수 있는 다른 위치는 WordPress 대시보드의 테마 편집기입니다. 이 경우 맨 아래에 있는 functions.php 파일에 코드를 붙여넣어야 합니다. 모든 팝업 설정을 코드에 입력하는 것을 잊지 마십시오.
이러한 설정에는 다음이 포함됩니다. 팝업을 몇 번 표시해야 합니까? 페이지에 들어간 후 얼마나 걸립니까? 팝업 이미지와 텍스트는 무엇입니까? 그리고 사용자가 리디렉션되어야 하는 URL은 무엇입니까?
마지막 생각들
방문 페이지에서 팝업을 사용하면 다양한 용도로 사용할 수 있습니다. 그러나 웹 사이트에서 청중을 짜증나게 하는 것과 팝업으로 보고 싶은 것을 제공하는 것 사이에는 미묘한 차이가 있습니다. 따라서 청중과 그들이 좋아하는 것과 싫어하는 것에 대해 가능한 한 많은 데이터를 수집해야 합니다.
또한 플러그인 수를 줄여 웹사이트를 최대한 가볍고 빠르게 유지해야 합니다. 이것이 플러그인 없이 워드프레스에서 팝업을 만드는 방법을 아는 것이 필수적인 이유입니다. 이 문서의 정보를 사용하여 웹사이트에 전문가 수준의 팝업을 디자인하고 게시할 수 있습니다.
게시물이 마음에 든다면 알려주세요.
