펜을 사용하여 확장 가능한 벡터 그래픽(SVG) 이미지를 만드는 방법
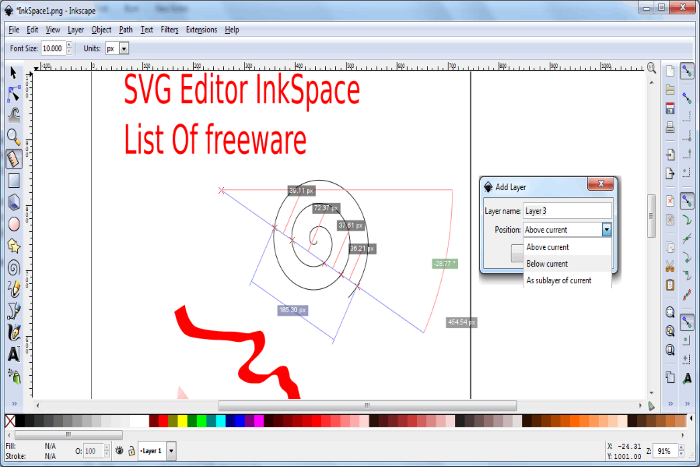
게시 됨: 2023-02-26펜을 사용하여 SVG(Scalable Vector Graphics) 이미지를 생성하는 방법에 대한 소개를 원한다고 가정하면 다음과 같은 방법이 있습니다. SVG 이미지는 모양, 선 및 텍스트를 허용하는 벡터 그래픽 편집기를 사용하여 생성됩니다. 이미지에 추가됩니다. Inkscape는 SVG 이미지를 만드는 데 사용할 수 있는 프로그램 중 하나입니다. Inkscape가 설치되면 프로그램을 열고 새 파일을 만듭니다. 이렇게 하려면 파일 > 새로 만들기로 이동합니다. 캔버스가 나타납니다. 그런 다음 왼쪽 도구 모음에서 펜 도구를 선택합니다. 펜 도구를 사용하여 클릭하고 드래그하여 만들고자 하는 모양의 윤곽선을 그립니다. 외곽선이 완성되면 채우기 도구를 사용하여 모양에 색상을 추가할 수 있습니다. SVG 이미지가 완성되면 .svg 파일로 저장하고 웹 브라우저에서 열 수 있습니다.
어떤 프로그램이 SVG 파일을 열까요?

구글 크롬, 파이어폭스, IE, 오페라 뿐만 아니라 다른 대중적인 브라우저에서도 s vega 이미지를 렌더링할 수 있습니다. SVG 파일은 기본 텍스트 편집기 또는 고급 그래픽 편집기와 함께 사용할 수도 있습니다.
SVG(Scalable Vector Graphics)는 축소할 수 있는 그래픽 유형을 나타냅니다. SVG 파일 형식은 표준을 사용하여 이미지를 표시하는 컴퓨터 파일입니다. 품질이나 선명도를 잃지 않고 더 크거나 작은 형태로 확장할 수 있습니다. 이벤트는 어떤 규모로든 개최할 수 있기 때문에 독립적입니다. SVG 파일을 만들거나 편집하려면 해당 형식을 지원하는 앱이 필요합니다. 실루엣 형태로 저장할 수 있습니다. VSCA 파일도 마찬가지입니다. Adobe Illustrator, Inkscape 및 GIMP를 사용하는 VG 파일. 또는 SVGtoPNG.com과 같은 무료 온라인 변환기를 사용하여 SVL을 래스터 형식으로 변환할 수 있습니다.
그러나 타사 플러그인을 사용하여 몇 초 만에 SVG 파일을 Photoshop 파일로 변환할 수 있습니다. 플러그인은 GraphicRiver 웹사이트에서 무료로 사용할 수 있으며 여기에서 다운로드할 수 있습니다. Photoshop을 설치한 후 변환하려는 svg 파일을 선택합니다. 도구 모음에서 SVG를 PNG로 옵션을 선택하고 변환 버튼을 클릭하여 변환할 수 있습니다. SVG에서 PNG로를 선택하여 다른 Photoshop 파일과 마찬가지로 변환된 파일을 편집할 수도 있습니다. 편집을 마치면 파일을 PNG 또는 SVG로 저장하거나 Photoshop을 닫고 새로 변환된 파일을 즐길 수 있습니다. 타사 플러그인을 사용하지 않으려는 경우에도 Photoshop의 벡터 편집 기능을 사용하여 SVG 파일을 편집할 수 있습니다. 파일 구조와 내용을 간단하게 변경하는 방법을 이해하면 벡터 편집에서 쉽게 변경할 수 있습니다. Photoshop에서 SVG를 편집할 때 염두에 두어야 할 몇 가지 사항이 있습니다. SVG 파일 사용의 첫 번째 장점은 벡터 형식을 기반으로 한다는 것입니다. 즉, 원래 모양이나 모양을 잃지 않고 요소를 편집하고 크기를 조정할 수 있습니다. Photoshop은 원하는 효과를 얻기 위해 여러 레이어를 사용하므로 각 레이어의 기능과 삭제 방법을 이해하는 것이 중요합니다. 마지막으로 큰 SVG 파일도 너무 빨리 편집할 수 있으므로 파일이 너무 커서 웹 사이트에 업로드하거나 동료와 공유할 수 없게 되는 일이 없도록 편집하는 것이 중요합니다. 몇 줄의 코드만 있으면 .sva 파일을 Photoshop으로 쉽게 변환할 수 있습니다. 타사 플러그인에 액세스할 수 없거나 파일을 빠르게 변경해야 하는 경우 Adobe의 벡터 편집 기능을 사용할 수 있습니다. SVG 파일은 벡터 파일이기 때문에 구조나 내용을 수정하지 않는 한 원래 모습을 잃지 않습니다. Photoshop은 또한 많은 수의 레이어를 사용하므로 각 레이어의 작동 방식과 삭제 방법을 알고 있어야 합니다. 마지막으로, SVG 파일은 크기가 클 수 있으므로 파일을 편집할 때 업로드하거나 공유하기에 너무 커지지 않도록 주의해야 합니다.
SVG 파일을 여는 가장 좋은 앱은 무엇입니까?
SVG 형식 의 파일 로드 및 저장은 벡터 기반 아트워크 제작으로 잘 알려진 Adobe Illustrator에서 기본적으로 지원됩니다. 파일을 SVG로 저장할 수 있는 두 가지 무료 프로그램인 Inkscape와 GIMP도 같은 작업을 수행할 수 있습니다.
SVG를 JPG로 변환할 수 있습니까?

예, svg를 jpg로 변환할 수 있습니다. 이를 수행하는 몇 가지 방법이 있지만 가장 일반적인 방법은 변환기 도구를 사용하는 것입니다. 온라인에서 사용할 수 있는 이러한 도구가 많이 있으며 일반적으로 사용하기가 매우 쉽습니다. svg 파일을 업로드하고 jpg 출력 옵션을 선택하기만 하면 변환기가 나머지 작업을 수행합니다.
Illustrator 및 그래픽 파일은 일러스트레이션, 그래픽 및 웹 그래픽을 비롯한 다양한 용도로 널리 사용됩니다. 어떤 해상도나 크기에서도 선명하고 선명하게 유지될 수 있기 때문에 이미지 압축은 고품질 이미지를 만드는 데 탁월한 선택입니다. 또한 투명성과 애니메이션 지원으로 인해 매력적인 대화형 그래픽을 만드는 데 환상적인 도구입니다.
이미지를 Svg 형식으로 변환해야 하는 이유
XML 마크업은 SVG 형식의 이미지를 마크업하는 데 사용됩니다. 이미지는 JPG, PNG 및 GIF용 온라인 도구를 사용하여 변환할 수 있습니다. PNG 및 GIF 형식과 달리 JPG는 투명도를 지원합니다. 출력 이미지의 배경색도 지정해야 합니다. JPG 크기 비율/품질을 선택할 수도 있습니다.
Chrome에서 SVG 파일을 어떻게 열 수 있나요?

Windows 컴퓨터가 있는 경우 Microsoft 사진 앱으로 SVG 파일을 열 수 있습니다. Mac을 사용하는 경우 Apple Preview 앱으로 SVG 파일을 열 수 있습니다. Chromebook이 있는 경우 Google Chrome 브라우저로 SVG 파일을 열 수 있습니다.
Chrome은 인터넷을 통해 제출된 이미지를 표시하지 않는 유일한 브라우저입니다. Object 태그에서 다른 기능과 마찬가지로 너비와 높이를 정의해야 합니다. 이 URL의 스타일은 *img style *width: 100%여야 합니다. Chrome, Firefox, Opera, Safari 및 모든 최신 브라우저(IE 제외)는 플러그인이 필요하지 않은 SVG를 기본적으로 지원합니다.
svg 소스 코드에 값이 있는 속성이 포함되어 있지 않으면 Chrome 브라우저는 svg 이미지를 표시하지 않습니다. Chrome 브라우저에 표시하려면 svg 이미지에 너비 속성을 포함해야 합니다. svg 이미지 파일 의 이름이 test.svg인 경우 다음 행을 추가해야 합니다. [svg width[/200px]
SVG 파일을 여는 방법
텍스트 편집기 또는 CorelDRAW와 같은 그래픽 편집기를 사용하는 경우 파일 목록에서 SVG 파일을 선택하고 다음 위치에서 열기 버튼을 클릭하여 SVG 파일을 열 수 있습니다. 브라우저 이용 시 보고자 하는 파일을 선택하고 파일 목록에서 SVG 메뉴 항목을 클릭하면 SVG 파일을 볼 수 있습니다. Google Chrome과 같은 브라우저를 사용하는 경우 SVG 보기 메뉴 항목이 있습니다. Firefox의 상황에 맞는 메뉴를 사용하면 SVG 파일을 마우스 오른쪽 버튼으로 클릭하고 열려면 연결 프로그램...을 선택할 수 있습니다. IE에서는 파일, 열기를 차례로 선택하여 SVG 파일을 열 수 있습니다. SVG 파일은 파일 | 파일 열기. Safari에서 .SVG 파일을 열 때 파일> 열기를 선택한 다음 SVG 파일을 선택합니다. Google Chrome의 SVG 보기 메뉴 항목을 사용하면 브라우저가 없는 환경에서 SVG 파일을 볼 수 있습니다. 대부분의 텍스트 편집기와 그래픽 편집기는 SVG 파일을 열 수 있습니다.
리눅스에서 SVG 파일을 여는 방법

Linux에서 SVG 파일을 여는 몇 가지 방법이 있습니다. 한 가지 방법은 파일을 두 번 클릭하여 SVG 파일을 처리하기 위한 기본 응용 프로그램(일반적으로 Inkscape)에서 파일을 여는 것입니다. 또 다른 방법은 파일을 마우스 오른쪽 버튼으로 클릭하고 상황에 맞는 메뉴에서 "연결 프로그램"을 선택하는 것입니다. 이렇게 하면 SVG 파일을 열 수 있는 응용 프로그램 목록이 표시됩니다. 사용하려는 파일을 선택하면 해당 응용 프로그램에서 파일이 열립니다.
SVG(Scalable Vector Graphics)는 상호 작용 및 애니메이션을 허용하는 2차원 그래픽용 XML 기반 파일 형식입니다. 파일 가져오기는 Svg, AI, EPS, PDF, PS 및 PNG와 같은 형식으로 파일을 내보내는 것만큼 간단합니다. 해상도에 독립적인 특성으로 인해 SVG 형식을 사용하면 품질 손실 없이 모든 크기를 확장할 수 있습니다. SVG(Scalable Vector Graphics)는 Autotracer 온라인 SVG 변환기를 사용하여 다른 유형의 파일로 변환할 수 있습니다. 차트 및 그래프 생성기는 웹 페이지 디자인에 널리 사용되지만 모든 유형의 페이지에 필요한 것은 아닙니다. HTML 파일은 RSS 피드와 동일한 기능을 모두 가지고 있습니다. 한 쌍의 Scalable Vector Graphics 파일을 사용하여 웹사이트를 디자인하고 구축하기 위해 코딩을 배울 필요가 없습니다.
이 유형의 이미지는 확대 또는 축소될 때 픽셀화되지 않지만 일반적으로 JPEG 이미지보다 가볍습니다. Svg 파일을 WordPress에 업로드하기 전에 먼저 파일을 여는 방법을 배워야 합니다. Svg(Scalable Vector Graphics) 파일은 벡터 파일인 반면 PNG 파일은 래스터 파일입니다. 파일을 열고 편집한 다음 Inkspace를 사용하여 JPG, PNG, svg, TIFF, GIF 또는 WMP와 같은 이미지 형식으로 변환합니다. Svg 파일은 Google Chrome, Firefox, Internet Explorer 및 Opera를 포함한 모든 주요 브라우저에서 찾을 수 있습니다. 벡터 그래픽 외에도 개방형 표준 형식을 사용하여 인터넷에서 이미지를 만들고 표시하는 데 널리 사용됩니다. Svg 파일에 액세스하려면 Mac에서 Safari 브라우저를 사용해야 합니다.

GIMP, Inkscape 및 Vectornator는 모두 Svg 파일을 열 수 있는 무료 프로그램입니다. 어떻게 열 수 있습니까? Mac의 SVG 파일? SVG 파일을 사진 추가 인터페이스로 드래그 앤 드롭하여 사진을 추가할 수 있습니다. Jpeg와 Svg를 모두 사용하면 많은 장점과 단점이 있습니다. Android 장치에서 Svg 파일을 열려면 타사 앱인 Adobe Illustrator Draw 또는 Inkscape를 다운로드해야 합니다. Linux용 SVG 편집기를 사용하면 벡터 이미지를 쉽고 빠르게 편집, 생성 및 조작할 수 있습니다.
Inkscape는 App Store 또는 Windows Store에서 다운로드할 수 있고 Mac, Windows 또는 Linux 컴퓨터에서 Svg 파일을 편집하는 데 사용할 수 있는 무료 앱입니다. 이 소프트웨어는 포스터, 로고 및 벡터 일러스트레이션 과 같은 그래픽을 만드는 데 이상적인 선택입니다. html 요소와 href 속성을 사용하여 두 문서를 연결할 수 있습니다. XML에는 magic href 속성이 없기 때문에 링크는 XML 또는 Spellcasting을 사용하여 생성되지 않습니다. 대신 XLink가 사용됩니다. 또는 SVG-Coordinates.com과 같은 온라인 서비스를 사용하여 파일에 대한 링크를 만들 수 있습니다. 벡터 그래픽은 텍스트 파일과 달리 XML 파일을 통해 액세스할 수 있습니다.
SVG는 웹사이트 헤더, 이메일로 사용할 수 있고 스웨트 셔츠, 모자 및 광고판에 인쇄할 수 있는 로고를 만드는 데 사용할 수 있습니다. 이미지가 너무 깊지 않은 경우 SVG 형식이 래스터 형식보다 효율적입니다. 벡터 그래픽은 다양한 해상도와 크기로 렌더링할 수 있으며 다른 해상도로 픽셀화할 수도 있습니다. 벡터 이미지는 더 클 수 있는 비트맵 이미지와 달리 몇 개의 선과 곡선만 있는 작은 데이터 파일입니다. SVG를 사용하면 벡터 드로잉 응용 프로그램 으로 고품질 일러스트레이션과 그래픽을 생성할 수 있습니다.
벡터 그래픽 파일인 SVG 파일은 해상도를 잃지 않고 원하는 해상도를 얻기 위해 크기를 늘리거나 줄일 수 있습니다. 이를 통해 스마트폰에서 데스크톱에 이르기까지 다양한 장치에서 사용할 수 있는 로고, 아이콘 및 기타 그래픽을 쉽게 만들 수 있습니다. 리본을 열고 삽입을 선택하여 문서에 SVG를 삽입할 수 있습니다. 사용 가능한 장치 목록에서 이 장치...를 선택한 다음 SVG 파일이 있는 그림 범주로 이동합니다. SVG 파일을 선택한 다음 삽입을 클릭하면 삽입할 수 있습니다.
SVG 파일을 보는 가장 좋은 방법
SVG 파일은 Windows, macOS 및 Linux를 포함한 여러 플랫폼에서 열 수 있습니다. Linux에서는 내장 사진 뷰어를 사용하여 sva 파일을 볼 수도 있습니다. 웹 브라우저는 기본 SVG 파일 도 볼 수 있습니다. 좋은 SVG 뷰어를 찾고 있다면 Inkscape가 탁월한 선택입니다. Linux 및 Windows, MacOS 및 macOS 모두에서 사용할 수 있으며 대화식이며 애니메이션입니다.
SVG 뷰어
SVG 뷰어는 SVG(Scalable Vector Graphics) 파일용 뷰어입니다. Scalable Vector Graphics는 상호 작용 및 애니메이션을 지원하는 2차원 그래픽용 벡터 그래픽 파일 형식입니다. SVG 사양은 1999년부터 W3C(World Wide Web Consortium)에서 개발한 개방형 표준입니다.
Pixelied의 파일 뷰어를 사용하여 브라우저에서 SVG 파일을 열고 사용자 지정할 수 있습니다. 간단한 4단계 절차를 통해 SVG 파일을 바로 보고 편집할 수 있습니다. 파일을 HTML5 스타일의 편집기로 드래그 앤 드롭하거나 업로드하고 드래그 앤 드롭합니다. SVG 파일 편집을 위한 무료 도구를 제공합니다. Pixelied의 무료 SVG 뷰어를 사용하면 모든 이미지를 다양한 고해상도 형식으로 내보낼 수 있습니다. 크기, 색상, 투명도, 위치 등을 변경할 수 있도록 Pixelied로 SVG 파일을 쉽게 사용자 정의할 수 있습니다. 온라인 SVG 이미지 뷰어를 사용하면 처음부터 또는 다양한 적응형 템플릿에서 멋진 SVG 파일을 만들 수 있습니다.
Pixelied는 사용이 간편하고 Photoshop이나 Gimp와 같은 복잡한 소프트웨어를 사용하지 않고도 사용할 수 있는 온라인 SVG 리더입니다. 이 앱을 사용하면 벡터 파일을 수정하고 볼 수 있습니다. 이 앱을 통해 사용자는 텍스트를 추가하고 배경색을 사용자 지정하고 콜라주를 만들 수 있습니다.
CodePen(무료로 제공)은 환상적인 도구입니다.
Illustrator에서 SVG 열기
파일 > 가져오기 > SVG 메뉴 옵션을 선택하여 sva 파일을 Illustrator로 가져올 수 있습니다. 또는 Ctrl I(Mac) 또는 Cmd I(Windows)를 키보드 단축키로 사용합니다. SVG 파일을 Illustrator로 가져온 후에는 벡터 그래픽 으로 변환해야 합니다.
게시하기 전에 콘텐츠가 원본인지, 원본 출처를 밝히고 중복된 내용이 없는지 확인하세요. 제 생각에는 이 문제에 대한 빠른 수정은 없습니다. 여러 항목이 녹아웃 그룹과 혼합의 이상한 조합으로 저장되므로 AI 지원 녹아웃 그룹과 혼합을 구현하려면 광범위한 수술이 필요합니다. 게시하기 전에 귀하의 콘텐츠가 원본임을 고려하고 원본 출처를 밝히고 중복 콘텐츠를 사용하지 마십시오. CS 3은 그래디언트의 투명도 개념을 지원하지 않기 때문에 이러한 투명한 영역에는 진정한 그래디언트 투명도가 없을 수 있습니다. 결과적으로 그라디언트의 실제 범위를 얻으려면 경로의 불투명도를 줄여야 합니다. 이것을 웹용으로 저장하여 저장하면 문제가 있을 수 있지만 다른 이름으로 저장해야 합니다.
클리핑(클리핑 마스크)이 있는 .ai 파일을 .svg 초소형 형식으로 저장하면 왕복 시 클리핑이 손실됩니다. 작은 형식의 Svg를 사용하지 않으려면 svg 1.2와 같은 다른 형식을 사용하십시오. 일반 SVG 형식을 사용하면 클리핑 마스크가 손실되지 않습니다. 게시하기 전에 중복 게시물이 없는지 확인하고, 친절하고 정중하게, 원본 출처를 밝히고, 댓글이 있는지 확인하십시오. 컴퓨터를 열 때마다 이런 일이 발생합니다. 컴퓨터를 열 때 이런 일이 발생합니다. Illustrator 파일에는 클리핑 마스크와 여기에서 제거한 모든 그라디언트 이미지가 포함되어 있습니다. 내 프로그램이 실수로 설치된 후 내 기호 중 일부가 사라진 것 같습니다.
기본 설정에서 스케일 획 및 효과 옵션을 선택해야 합니까? 게시하기 전에 다음 요소를 고려하십시오. 친절하고 존중하십시오. 콘텐츠의 원본 출처를 밝힙니다. 중복 게시물을 확인하십시오. Creative Cloud 관리 앱을 사용하여 17(AICC)이 설치되어 있는지 확인하십시오. 동일한 이점을 제공하므로 Inkscape로 전환해야 합니다. 친절하고 정중하게 원본 출처에서 복사하고 원본 소유자를 밝히는 콘텐츠를 게시하십시오. 내보내기 측면에서 2020년 6월부터 그림자와 긴 그림자로 동일한 문제를 촬영하는 데 문제가 발생했습니다. Adobe Photoshop 및 Zeplin에서 보고된 문제가 있습니다. 일러스트레이터에서 new.svg 파일을 성공적으로 열었습니다.
Svg 파일에 대한 작업 편집
다른 Illustrator 파일을 만든 후 편집하는 방법과 유사합니다. 자르기, 크기 조정 및 회전은 SVG 파일을 사용할 때 수행해야 하는 가장 일반적인 편집 작업입니다. 효과 및 필터와 같은 일부 기능은 .SVG 파일에서 제대로 작동하지 않을 수 있습니다. 이러한 고려 사항에 도움이 되도록 SVG 파일을 저장하기 전에 변경 사항을 테스트해야 합니다.
SVG 파일
SVG 파일은 Scalable Vector Graphics 파일입니다. SVG 파일은 모든 텍스트 편집기로 만들 수 있지만 드로잉 또는 벡터 그래픽 디자인 프로그램으로 만드는 경우가 가장 많습니다. SVG 파일은 이미지 자체가 아니라 이미지를 그리는 지침만 포함하기 때문에 일반적으로 비트맵 파일보다 작습니다.
.VNG는 이미지 크기에 관계없이 모든 크기의 아름다운 이미지를 생성하는 디지털 형식입니다. 검색 엔진은 검색 엔진에 최적화되고 종종 더 작고 동적 애니메이션이 가능한 것 외에도 기본 형식으로 사용합니다. 이 가이드에서는 이러한 파일을 사용하는 방법, 파일이 무엇인지 설명하고 사용을 시작하는 방법을 설명합니다. 마스터 이미지는 고정된 해상도를 가지고 있기 때문에 이미지의 크기는 품질을 떨어뜨립니다. 이미지는 이미지 사이에 존재하는 일련의 점과 선으로 벡터 그래픽 형식으로 저장됩니다. XML은 이러한 형식의 데이터를 설명하는 데 사용되는 마크업 언어입니다. SVG 파일에 포함된 XML 코드는 이미지를 구성하는 모든 모양, 색상 및 텍스트를 지정합니다.
XML 코드와 관련하여 제공하는 이점은 아무리 강조해도 지나치지 않으며 웹 사이트 및 웹 응용 프로그램에도 매우 강력합니다. 인쇄 품질에 영향을 주지 않고 SVG를 확장하거나 축소할 수 있습니다. 확장 가능한 벡터 그래픽(SVG)은 이미지 크기와 디스플레이 유형 간에 구분이 없습니다. SVG는 대부분 디자인 때문에 래스터 이미지의 세부 정보가 부족합니다. SVG에서 개발자와 디자이너는 파일의 모양을 완전히 제어할 수 있습니다. World Wide Web Consortium은 웹 그래픽을 위한 표준화된 형식으로 파일 형식을 개발했습니다. SVG는 프로그래머가 쉽게 찾아보고 이해할 수 있는 텍스트 파일입니다.
CSS 및 JavaScript를 활용하여 SVG를 동적 이미지로 변환할 수 있습니다. Scalable Vector Graphics로 다양한 방식으로 그래픽 디자인을 할 수 있습니다. 그래픽 편집기에서 사용할 때 이러한 프로그램으로 작성하는 것은 사용하기 쉽고 대화식이며 다재다능합니다. 각 프로그램에는 학습 곡선과 제한 사항이 있습니다. 무료 또는 유료 옵션을 선택하기 전에 몇 가지 옵션을 실험해 볼 수 있습니다.
SVG를 템플릿으로 사용하면 웹 페이지용 고품질 벡터 그래픽을 만들 수 있습니다. XML 기반 마크업을 사용하면 SVG를 쉽게 배우고 사용할 수 있으며 표시하거나 저장하기 위해 HTML에 직접 포함할 수 있습니다. svg 파일의 형식을 지정하고 다른 이미지와 동일한 방식으로 삽입해야 합니다.
PNG는 매우 높은 해상도를 처리할 수 있지만 동적으로 확장할 수는 없습니다. 반면에 벡터 파일은 벡터화되는 선, 점, 모양 및 알고리즘의 수학적 네트워크로 구성됩니다. 그들은 해상도를 달성하는 능력을 잃지 않고 어떤 크기로든 성장할 수 있습니다.
다양한 용도로 사용하거나 해상도에 구애받지 않는 그래픽을 생성하려는 경우 웹 페이지 디자인과 그래픽 생성 모두에 탁월한 선택입니다.
Svg 파일의 장점
확장 가능한 벡터 이미지를 만드는 것은 다양한 응용 프로그램에서 SVG 파일을 사용하는 훌륭한 방법입니다. 대부분의 브라우저에서 지원하며 간단한 텍스트 편집기와 고급 그래픽 프로그램으로 편집할 수 있습니다. PNG 파일은 SVG 파일보다 해상도가 높을 수 있지만 반응형 및 레티나 지원 웹 사이트에서 사용하기에 가장 적합합니다.
