Inkscape에서 세련된 라벨을 만드는 방법
게시 됨: 2023-02-10Inkscape 디자인에 스타일리시한 라벨을 추가하고 싶다면 잘 찾아오셨습니다. 이 자습서에서는 SVG 형식을 사용하여 인상적인 레이블을 만드는 방법을 보여줍니다. Inkscape에서 간단한 라벨 디자인을 만드는 것부터 시작하겠습니다. 그런 다음 "경로로 변환" 도구를 사용하여 텍스트를 벡터 경로로 바꿉니다. 여기에서 Inkscape의 노드 편집 도구의 기능을 사용하여 레이블 디자인을 미세 조정합니다. 마지막으로 그림자 및 약간의 색상과 같은 디자인에 몇 가지 마무리 작업을 추가합니다. 이 튜토리얼을 마치면 세련되고 기능적인 라벨을 만드는 방법을 알게 될 것입니다. 시작하자!
Inkscape를 사용하여 jpg 및 기타 파일 형식을 무료 도구인 벡터 파일로 변환할 수 있습니다. 내 지식으로는 고해상도 SVG 파일을 만드는 가장 편리한 방법입니다. 전문적인 환경에서 AI를 사용하고 싶다면 하나의 AI 프로그램 가격보다 저렴하게 사용할 수 있습니다. Inkscape로 나만의 SVG 파일을 만드는 방법을 배울 수 있습니다. 이 비디오 자습서는 Inkscape에서 SVG 파일을 만드는 과정을 안내합니다. 기본 사항을 알고 있다면 jpg 파일과 PNG를 svega로 변환하는 것이 간단할 것입니다.
Inkscape에서 SVG 텍스트를 어떻게 만듭니까?
텍스트 SVG 를 만들기 위해서는 텍스트를 Inkscape에서 경로로 변환해야 합니다. 텍스트를 선택한 다음 "경로"를 선택하면 상단 메뉴 모음에서 "개체에서 경로로"를 선택할 수 있습니다. 이렇게 하면 텍스트가 경로가 됩니다. 텍스트의 각 문자를 클릭한 다음 원하는 순서로 편집할 수 있습니다.
검색, 복사 및 편집 기능 때문에 텍스트는 정보를 가장 잘 표현합니다. 수학 방정식이나 외국어 인용문과 같은 eBook의 텍스트에 특수 글꼴을 사용할 수 있습니다. 확장 가능한 벡터 그래픽(SVG)이 포함된 벡터 그래픽은 글꼴 자체 다음으로 좋은 것으로 품질 손실 없이 이미지를 크거나 작게 조정할 수 있습니다. 선택 항목에서 클릭하고 드래그하여 특정 단어나 문자를 강조 표시합니다. 이름, 스타일, 크기, 정렬 및 줄 높이가 있는 글꼴을 원하는 경우 글꼴 탭으로 이동합니다. 텍스트 탭에서는 텍스트, 공백 및 줄 바꿈을 추가하거나 제거할 수 있습니다(텍스트 편집도 가능). 적용 버튼을 클릭하여 채우기 색상을 적용합니다.
Object to Path는 PATH – > Object to Path 메뉴에서 [또는 CTRL C를 오른쪽으로 이동]에서 선택할 수 있습니다. 텍스트 개체가 이미지로 변환될 때 경로가 생성됩니다. 주변 텍스트와 동기화를 유지하도록 ems로 크기를 조정하면 더 크게 표시됩니다. 스크린샷에는 그리스어 텍스트의 두 조각과 소량의 검은 글자가 포함되어 있습니다.
레이어 대화 상자에서 텍스트 레이어를 클릭하여 선택할 수 있습니다. Font Family는 방금 만든 글꼴의 이름입니다. 이제 레이어 대화 상자가 열리고 확인을 클릭할 수 있습니다. 지금은 SVG 편집기 의 텍스트 영역에 일부 텍스트를 직접 입력할 수 있습니다. 입력하는 동안 텍스트 레이어는 숨겨집니다. 입력하는 동안 렌더링됩니다. 레이어 대화 상자에서 아이콘을 클릭하면 텍스트 레이어를 볼 수 있습니다. SVG 편집기를 사용하여 텍스트의 글꼴, 크기 및 색상을 변경할 수 있습니다. 글꼴 편집기에서 크기, 색상 및 글꼴을 변경할 수도 있습니다.
Inkscape에서 SVG 파일을 만들 수 있습니까?

예, Inkscape는 SVG 파일을 만들 수 있습니다. SVG는 벡터 그래픽 형식이고 Inkscape는 벡터 그래픽 편집기이므로 두 가지가 함께 잘 작동합니다. 실제로 Inkscape의 기본 파일 형식은 SVG이므로 생각할 필요 없이 Inkscape에서 SVG 파일을 만들 수 있습니다. 파일을 .svg 확장자로 저장해야 합니다.
Inkscape는 SVG 파일을 만들 수 있는 무료 프로그램입니다. 그런 다음 Cricut 또는 SCAL 소프트웨어를 사용하여 확장 가능한 벡터 그래픽(SVG)으로 변환하여 이미지를 잘라낼 수 있습니다. 여기서 할 수 있는 일에는 제한이 없습니다. upSCAL을 실행하고 이미지를 선택하는 데 몇 초밖에 걸리지 않습니다. 다음 단계에서는 표시되는 대화 상자에서 업데이트 버튼을 클릭한 다음 확인을 클릭하여 비트맵(또는 Shift Alt B)을 추적합니다. 대화 상자를 닫아야 합니다. 다섯 번째 단계는 추적된 이미지에서 빨간색 X를 제거하는 것입니다. 파일을 저장하십시오. 이제 원하는 대로 잘라낼 수 있습니다.
Inkscape 텍스트를 SVG로
Inkscape는 벡터 그래픽을 만들기 위한 훌륭한 프로그램입니다. 최고의 기능 중 하나는 텍스트를 SVG로 쉽게 변환하는 기능입니다. 이것은 벡터 형식이어야 하는 로고, 일러스트레이션 및 기타 그래픽을 만드는 좋은 방법입니다.
Inkscape에서 SVG를 편집하는 방법
Inkscape에서 SVG 파일을 편집하려면 Inkscape에서 파일을 열고 편집할 개체를 선택합니다. 개체를 이동하려면 개체를 선택하고 상단 도구 모음에서 "편집" 버튼을 클릭합니다. 개체의 크기를 조정하거나 회전하려면 개체를 선택하고 상단 도구 모음에서 "변환" 버튼을 클릭합니다.

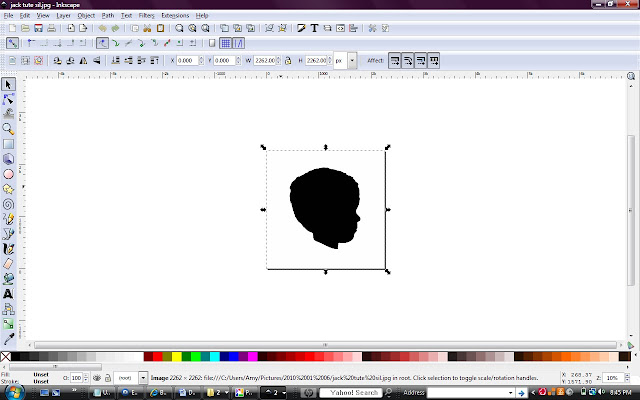
이 기사에서는 Jpeg 및 래스터를 벡터 파일로 변환하고 다른 플랫폼에서 사용할 수 있도록 벡터 파일로 저장하는 방법에 대해 설명합니다. 매개변수 외에도 이 프로세스에서 Inkscape 소프트웨어 의 비트맵 추적 기능이 변경됩니다. 또한 목표를 달성하기 위해 몇 가지 다른 매개 변수를 고려할 것입니다. 이 입술 부분을 선택하면 Path 메뉴로 이동하여 드롭다운 메뉴의 Union 옵션을 선택하고 Ctrl –을 단축키로 선택합니다. 다음 색상을 선택하려면 추적된 이미지의 이전 부분을 선택 취소하십시오. 그렇지 않으면 새 색상이 이전 색상으로 대체됩니다. 위에서 사용한 것과 동일한 절차를 반복하여 캐릭터의 모든 부분을 채웁니다. 키보드의 Ctrl d 키를 누르면 이 문자의 윤곽선을 별도의 문서에 복사하여 향후 작업에 사용할 수 있습니다.
하나의 조각으로 만들고자 하는 모든 부분에 대해 동일한 부분을 만듭니다. svg 파일로 저장하려면 파일 메뉴로 이동하여 다른 이름으로 저장을 선택합니다. 드롭다운 메뉴의 옵션으로.
Inkscape에서 Svg 파일을 편집할 수 있습니까?
Inkscape는 파일 형식이기 때문에 이 형식으로 편집하여 품질을 잃지 않고 개체의 크기를 늘리거나 줄일 수 있습니다. 확장 가능한 벡터 그래픽은 그 유형 중 하나입니다.
기존 Svg 파일을 어떻게 편집합니까?
Android용 Office에서 SVG 이미지를 편집하려면 해당 이미지를 선택한 다음 리본에서 그래픽 탭을 클릭합니다. 미리 정의된 스타일을 사용하여 SVG 파일의 모양을 쉽고 빠르게 변경할 수 있습니다.
Inkscape에서 벡터를 어떻게 편집합니까?
Inkscape의 개체 메뉴에서 채우기 및 획을 선택합니다. 색상 패널을 사용하여 패널의 색상을 변경할 수 있습니다. 이제 간단히 드래그하여 요소의 색상을 변경할 수 있습니다. 이 단계를 따르면 Vecteezy에서 다운로드한 벡터를 쉽게 편집하고 수정할 수 있습니다.
Inkscape에서 Svg의 일부를 어떻게 삭제합니까?
Ctrl 키와 Alt 키를 누른 상태에서 제거하려는 선 주위에 노드를 만들 수 있습니다. 이 작업을 다시 수행하면 두 개의 노드가 생깁니다. 반대편에 또 다른 노드를 만듭니다. 이 두 노드 사이의 경로를 끊으려면 상단 버튼(선택한 노드에서 경로 끊기)을 클릭합니다.
Inkscape에서 계층화된 SVG를 만드는 방법
Inkscape에서 계층화된 SVG를 만들려면 계층화된 SVG를 만들려는 문서를 엽니다. 그런 다음 "레이어" 메뉴를 클릭하고 "레이어 추가"를 선택합니다. 새 레이어가 문서에 추가됩니다. 레이어에 개체를 추가하려면 개체를 선택하고 "레이어" 메뉴를 클릭합니다. 그런 다음 개체를 추가할 레이어를 선택합니다. 개체가 레이어에 추가됩니다.
Inkscape Png에서 Svg 만들기
Inkscape에서는 PNG 이미지를 SVG로 직접 변환할 수 없습니다. 그것이 불가능하다는 진술에 명시되어 있지 않습니다. "비트맵 추적" 도구로 새 SVG 파일을 만들려면 Inkscape의 PNG 추적 기능을 사용하여 PNG 이미지를 추적할 수 있습니다. 이 섹션에서는 그 방법을 살펴보겠습니다.
모든 PNG 파일을 .VNG로 변환하는 Inkscape PNG to SVG 확장자는 이미지 편집자와 그래픽 개발자 모두가 이해할 수 있습니다. Inkscape에서는 몇 초 만에 PNG를 벡터로 변환할 수 있습니다. 경로 메뉴에서 비트맵 추적 옵션을 선택하여 이 이미지를 벡터 형식으로 변환할 수 있습니다. 이미지에 복잡한 디자인이 있는 경우 비트맵 추적 옵션으로 추적할 수 없습니다. 그러나 베지어 도구를 사용하여 이미지를 수동으로 추적할 수 있습니다. 추적한 이미지를 움직이면 저희가 가지고 있는 이미지 로고와 같은 색상으로 나타납니다. 벡터 형식을 사용하여 이미지를 추적했습니다. 도형을 그리고 벡터 도형 로고 아래에 배치하면 두 도형의 배경이 투명해집니다.
로고를 클릭하면 클릭한 위치에 따라 이미지의 색상이 결정됩니다. 나중에 그라디언트를 추가할 수 있는 단색입니다. 채우기 및 획 패널에서 계속해서 획을 제거하겠습니다.
Png에서 Svg를 만들 수 있습니까?
무료 Adobe Express PNG to SVG 변환기 도구를 사용하여 PNG 이미지를 HTML 이미지로 변환할 수 있습니다.
Inkscape를 사용하여 Cricut용 SVG를 만드는 방법
Inkscape를 사용하여 Cricut용 SVG 파일을 만들 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 "비트맵 추적" 기능을 사용하여 PNG 또는 JPG 이미지를 SVG 파일로 변환하는 것입니다. 또 다른 방법은 Inkscape에서 직접 디자인을 그린 다음 SVG 파일로 저장하는 것입니다. 어떤 방법을 선택하든 SVG 파일을 Cricut 컴퓨터와 호환되도록 최적화된 파일로 내보내야 합니다.
이 단원에서는 Illustrator에서 Silhouette Cameo 또는 Cricut Explore를 사용하여 자를 수 있는 간단한 컷 파일을 만드는 방법을 살펴보겠습니다. Illustrator는 초보 디자이너를 위한 강력하고 위협적인 도구입니다. 나는 키보드 단축키의 열렬한 팬이기 때문에 청록색으로 설명하겠습니다. Cricut은 매우 복잡한 디자인을 절단할 수 있기 때문에 절단 방법을 이해하여 가능한 한 단순하게 만드는 것이 중요합니다. 기계 소프트웨어와 달리 기계 소프트웨어는 글꼴 주위에 소수의 노드(작은 사각형)를 유지하는 것을 선호합니다. Unite 도구를 사용하여 각 단어에 대해 단일 모양을 만들 수 있습니다. 6단계에서 Illustrator에서 컴파운드 패스를 만들고 단일 모양으로 가져옵니다. native.ai 파일 확장자는 Illustrator로 저장된 SVG 파일에 사용됩니다. 그런 다음 파일을 잘라내어 원하는 장치에서 사용할 수 있습니다.
Inkscape: 훌륭한 도구지만 모든 기능을 갖춘 Svg Edito는 아님
Inkscape에서 svg 파일을 어떻게 편집합니까? Inkscape는 svgs를 만들기 위한 환상적인 도구이지만 모든 기능을 갖춘 SVG 편집기의 기능은 없습니다. 고급 편집을 수행하려면 Adobe Illustrator 또는 Inkscape 자체 SVG 편집기와 같은 전용 SVG 편집기를 선택하십시오.
