Elementor를 사용하여 WooCommerce 단일 제품 페이지를 만드는 방법: 단계별 가이드
게시 됨: 2024-09-03소개: 이 게시물에서는 코드를 건드리지 않고도 Elementor를 사용하여 완전히 사용자 정의된 WooCommerce 단일 제품 페이지를 쉽게 만드는 방법을 살펴보겠습니다!
맞춤형 단일 제품 페이지를 만들면 웹사이트의 쇼핑 경험을 향상시킬 수 있습니다. Elementor와 PowerPack Addons의 WooCommerce Builder를 사용하면 웹 사이트의 스타일과 디자인에 어울리는 멋지고 기능적인 제품 페이지를 디자인할 수 있습니다. 이 가이드는 단일 제품 페이지 템플릿 설정부터 모든 세부 사항 사용자 정의에 이르기까지 전체 프로세스를 안내합니다.
시작해 봅시다!
WooCommerce의 단일 제품 페이지란 무엇입니까?
단일 제품 페이지는 특정 제품을 자세히 표시하는 전자상거래 웹사이트의 전용 페이지입니다. 이 페이지는 고객이 구매 결정을 내리는 데 필요한 모든 정보를 제공하므로 구매자의 여정에서 매우 중요합니다.
단일 제품 페이지에 일반적으로 포함되는 내용과 이것이 중요한 이유는 다음과 같습니다.
- 상품명 : 상품명은 페이지 상단에 눈에 띄게 표시됩니다. 이는 방문자가 가장 먼저 알아차리고 제품이 무엇인지에 대한 무대를 설정하는 것입니다.
- 제품 이미지: 고품질 제품 이미지가 표시되며, 확대하거나 다양한 각도에서 볼 수 있는 기능도 함께 제공됩니다. 고객이 제품과 물리적으로 상호 작용할 수 없기 때문에 시각적 요소는 온라인 쇼핑의 핵심입니다.
- 제품 가격: 할인 또는 판매 가격을 포함하여 제품 가격이 명확하게 표시됩니다. 가격은 일반적으로 제품 제목이나 이미지 근처에 표시되어 쉽게 눈에 띕니다.
- 제품 설명: 이 섹션에서는 기능, 사양, 장점 등 제품에 대한 자세한 정보를 제공합니다. 잘 작성된 설명은 고객에게 제품의 가치를 확신시키는 데 도움이 될 수 있습니다.
- 장바구니에 추가 버튼: 고객이 장바구니에 제품을 추가할 수 있는 클릭 유도 문구(CTA)입니다. 버튼은 일반적으로 즉각적인 조치를 유도하기 위해 가격과 제품 이미지 근처에 배치됩니다.
- 제품 변형: 제품의 크기, 색상 또는 스타일이 다른 경우 이러한 옵션이 표시되어 고객이 선호하는 변형을 선택할 수 있습니다.
- 제품 리뷰 및 평점: 고객 리뷰 및 평점은 사회적 증거를 제공하고 신뢰 구축에 도움이 됩니다. 구매자는 결정을 내리기 전에 제품에 대한 다른 사람의 경험을 읽을 수 있습니다.
- 관련 제품: 추가 구매를 유도하기 위해 유사하거나 보완적인 제품에 대한 제안이 표시되는 경우가 많습니다.
Elementor 및 PowerPack을 사용하여 WooCommerce 단일 제품 페이지를 만드는 방법
비디오 튜토리얼을 보고 싶다면 아래 링크를 확인하세요:
1단계: WordPress 웹사이트에 로그인
WordPress 웹사이트에 로그인하고 대시보드로 이동합니다. 이는 사이트의 콘텐츠와 디자인을 관리하는 제어 센터입니다.
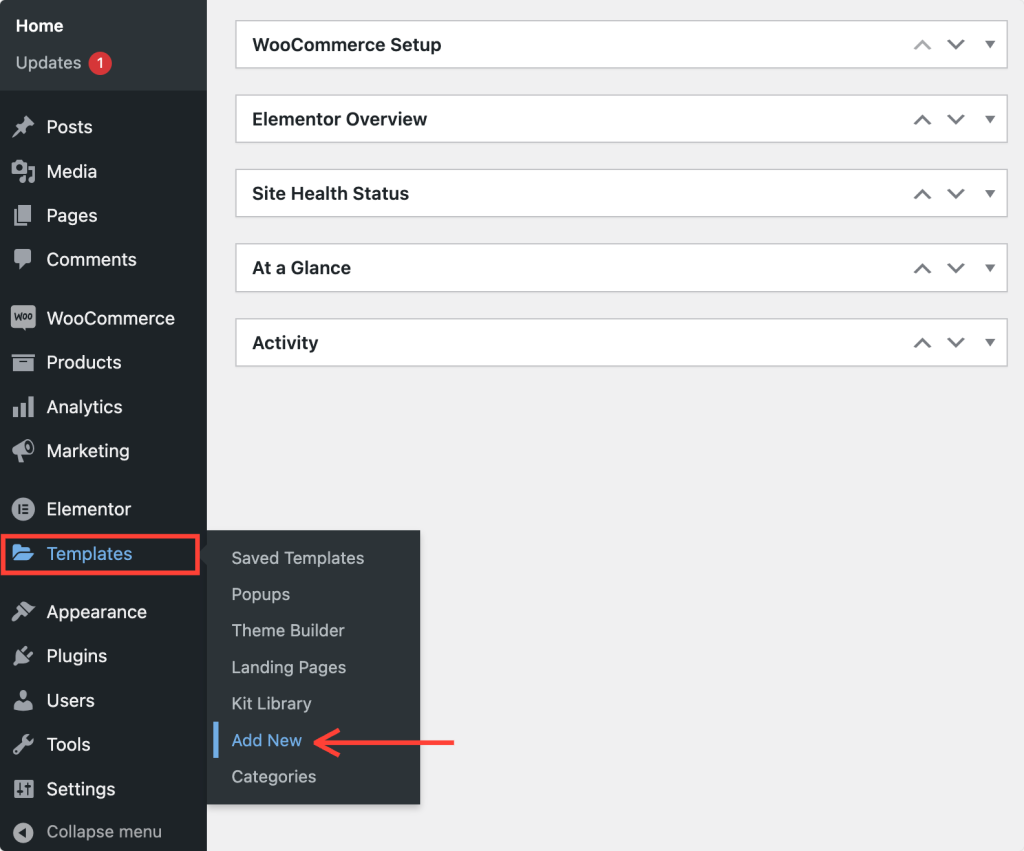
- 새 템플릿 추가: 대시보드에서 템플릿 >> 새로 추가를 클릭합니다. 그러면 템플릿 유형을 선택해야 하는 창이 열립니다.

2단계: 새 템플릿 설정
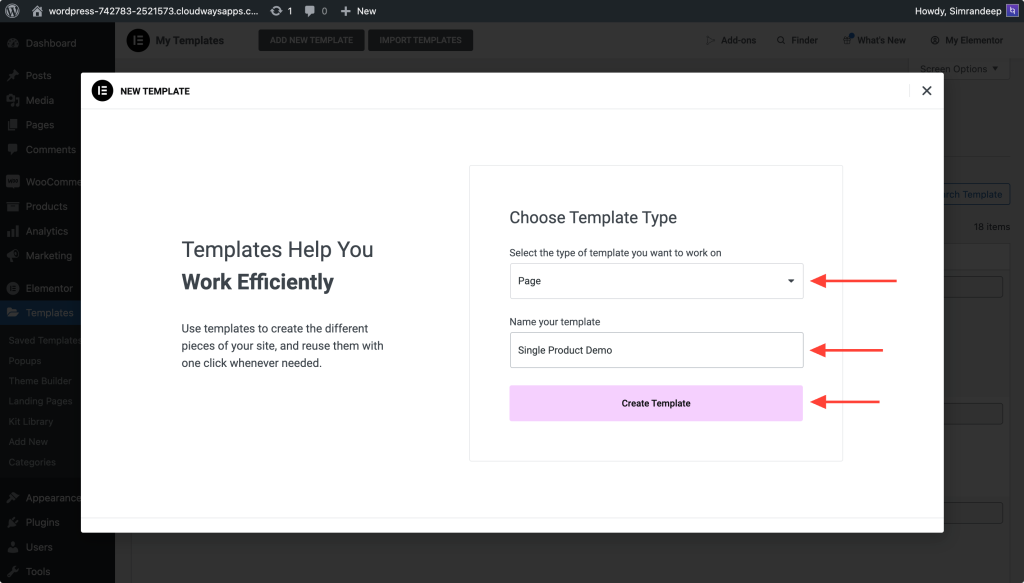
- 템플릿 유형 선택: 새 창의 드롭다운 메뉴에서 템플릿 유형을 "페이지" 로 선택합니다.
- 템플릿 이름 지정: 템플릿에 명확하고 설명이 포함된 이름을 지정하세요. 이는 특히 템플릿이 여러 개인 경우 나중에 식별하는 데 도움이 됩니다.
- 템플릿 생성: 템플릿 생성 버튼을 클릭합니다. 그러면 디자인을 시작할 수 있는 Elementor 편집기로 이동됩니다.

3단계: 페이지 레이아웃 변경
Elementor 편집기에 들어가면 기본 페이지 레이아웃이 표시됩니다. 다음에 수행할 작업은 다음과 같습니다.
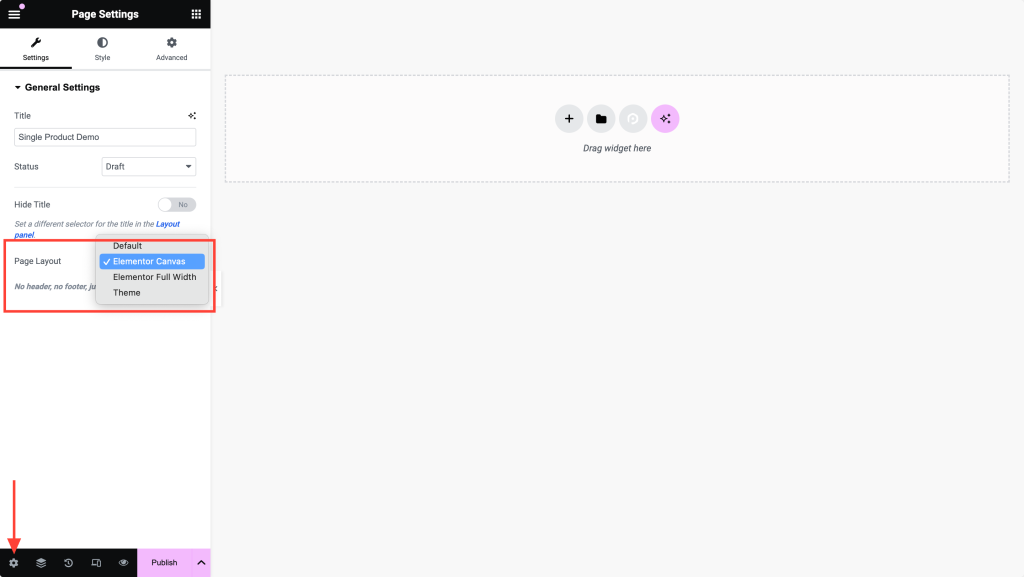
- 레이아웃 변경(선택 사항): 페이지 레이아웃을 변경하려면 패널 왼쪽 하단에 있는 설정 아이콘을 클릭하세요. 여기에서 디자인 요구 사항에 맞는 캔버스 레이아웃이나 기타 레이아웃을 선택할 수 있습니다.
현재 레이아웃이 만족스러우면 템플릿에 요소를 추가할 수 있습니다.

4단계: 템플릿 게시
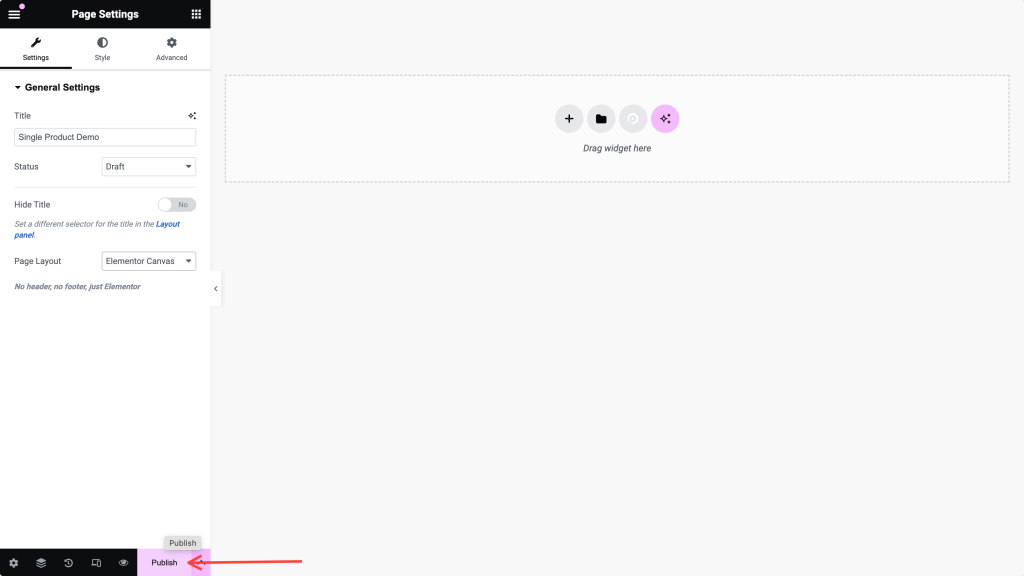
계속하기 전에 Elementor 패널 하단에 있는 게시 버튼을 클릭하여 템플릿을 게시하세요. 나중에 더 많은 사용자 정의를 위해 이 템플릿으로 돌아올 것이므로 아직 완벽하지 않더라도 걱정하지 마세요.

5단계: PowerPack WooCommerce Builder 활성화
다음으로 PowerPack Addons에서 제공하는 WooCommerce Builder 기능을 활성화해야 합니다.
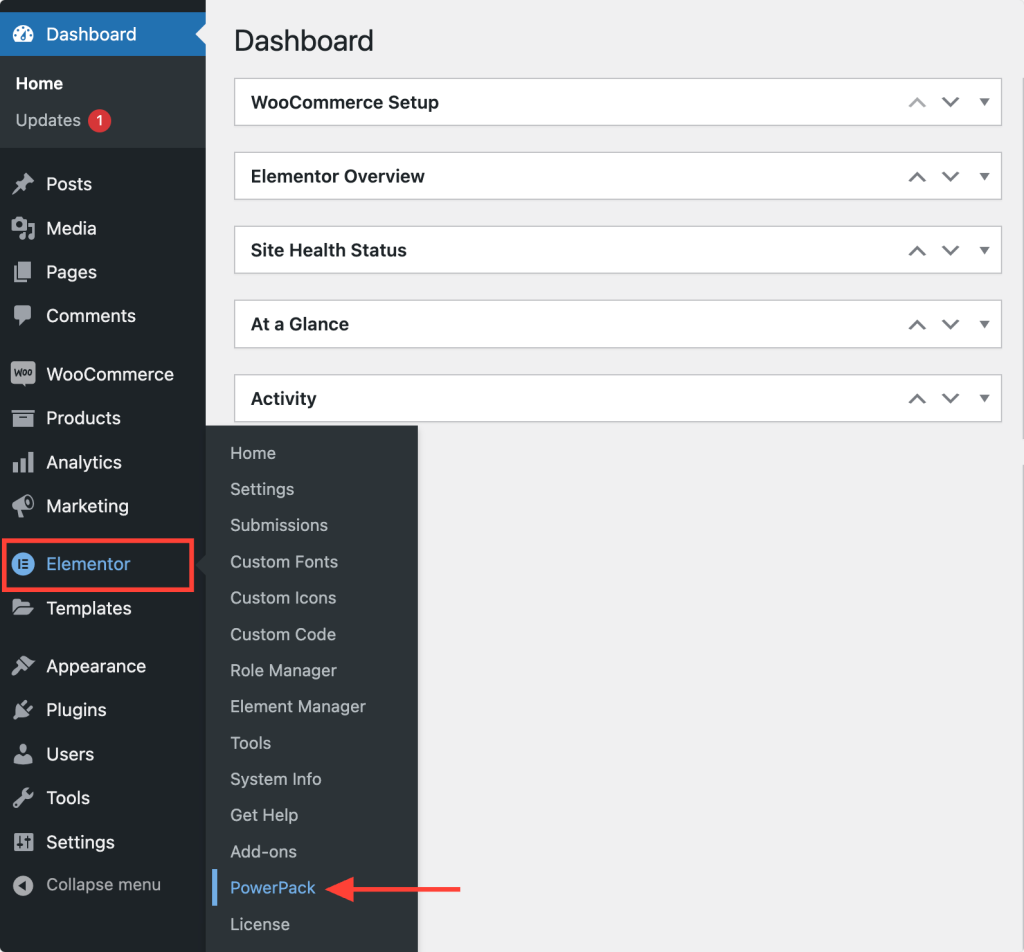
- WordPress 대시보드로 돌아가 Elementor >> PowerPack으로 이동합니다.

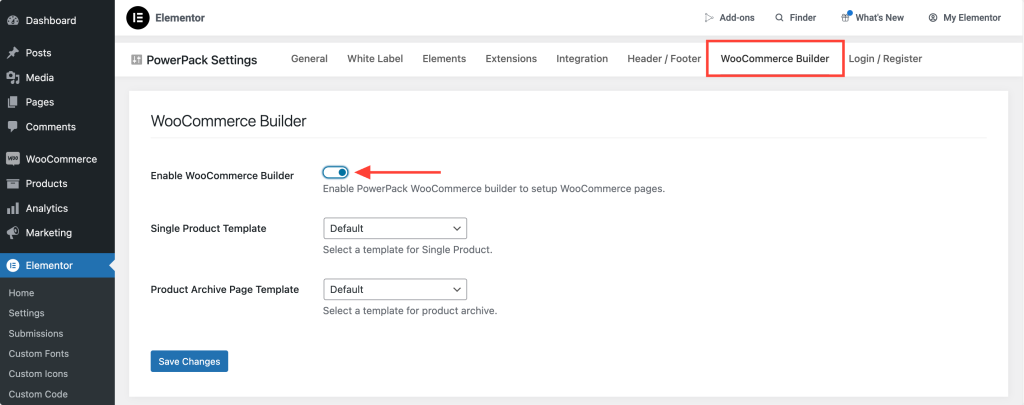
- WooCommerce Builder 활성화: PowerPack 설정에서 WooCommerce Builder 탭을 찾아 스위치를 전환하여 활성화합니다.

6단계: 단일 제품 템플릿 선택
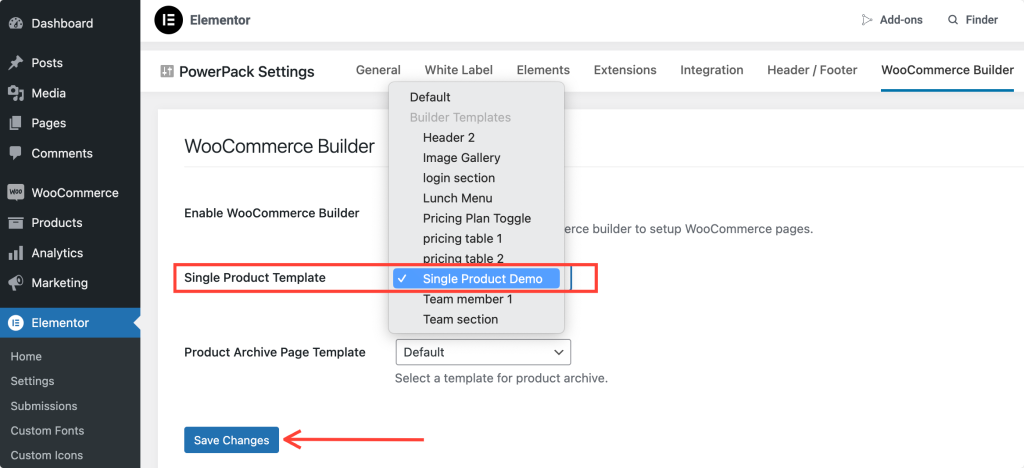
WooCommerce Builder가 활성화되면 설정에 두 가지 새로운 옵션이 나타납니다.
단일 제품 페이지를 생성 중이므로 단일 페이지 템플릿 옵션 아래의 드롭다운 메뉴에서 방금 생성한 템플릿을 선택하세요.

템플릿이 올바르게 연결되었는지 확인하려면 변경 사항 저장 버튼을 클릭하는 것을 잊지 마세요.
7단계: 단일 제품 템플릿 편집
이제 템플릿이 연결되었으므로 단일 제품 페이지를 편집하고 디자인할 차례입니다.
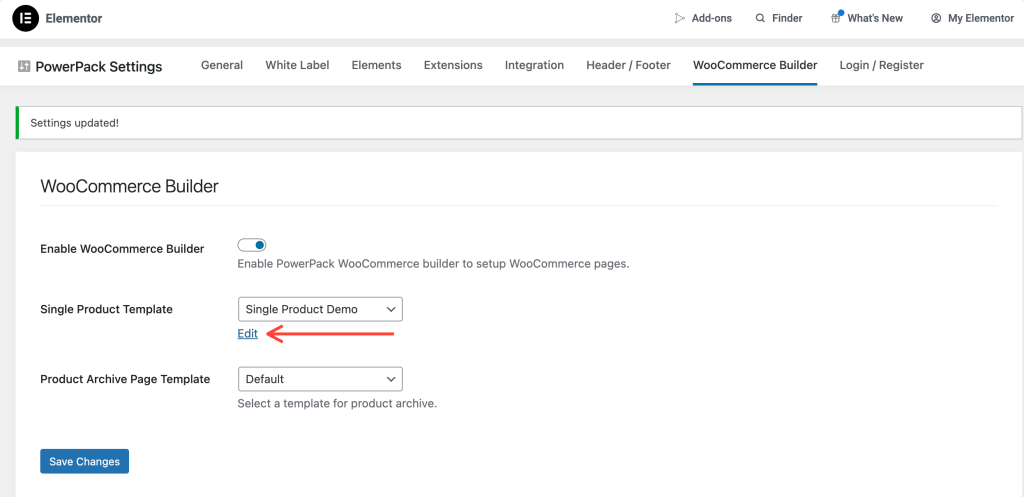
단일 페이지 템플릿 옵션에서 편집 버튼을 클릭하세요. 그러면 Elementor 편집기로 바로 돌아가서 사용자 정의를 시작할 수 있습니다.

8단계: 단일 제품 페이지 레이아웃 디자인
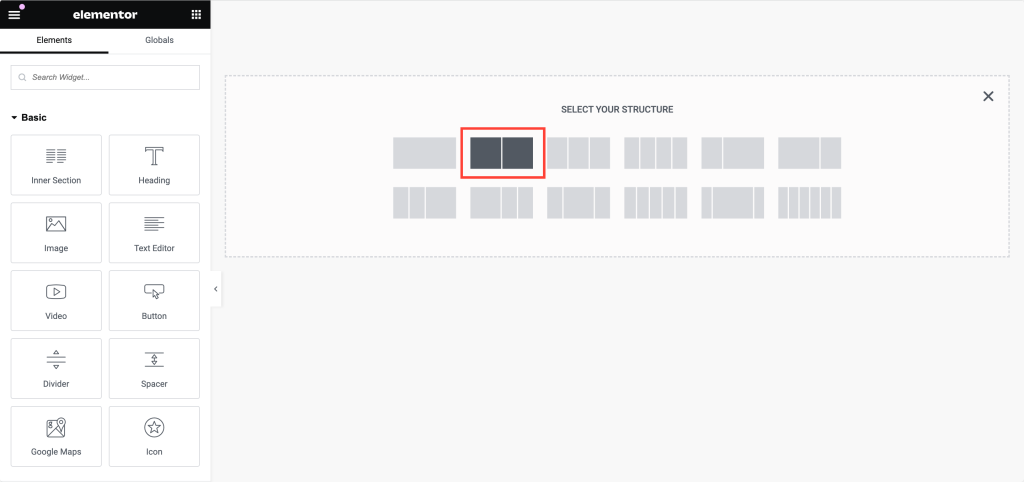
2열 구조를 추가하는 것부터 시작하겠습니다. 이 레이아웃은 한쪽에는 제품 이미지를 표시하고 다른 한쪽에는 제품 세부정보를 표시하는 데 이상적입니다.

9단계: 제품 이미지 추가
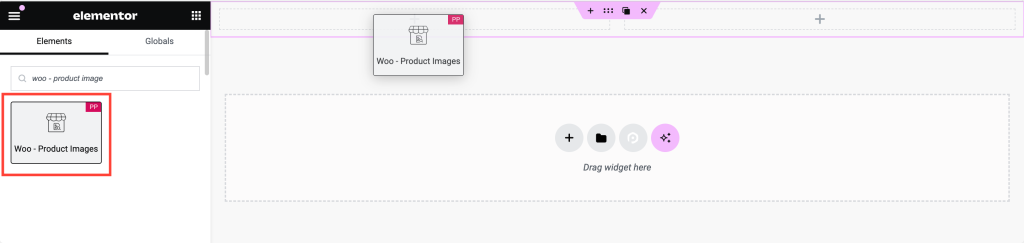
- Woo – 제품 이미지 위젯 삽입: 왼쪽 열에서 “ woo – 제품 이미지 ”를 검색하세요. 위젯 모서리에 PowerPack에서 가져온 것임을 나타내는 "PP" 아이콘이 있는지 확인하세요.
- 드래그 앤 드롭: 위젯을 왼쪽 열로 드래그합니다. 위젯에 자동으로 제품 이미지가 표시됩니다.

- 이미지 사용자 정의: 스타일 탭에서 이미지 설정을 사용자 정의할 수 있습니다. 옵션은 다음과 같습니다:
- 세일 플래시 태그 표시
- 판매 태그의 여백 및 패딩 설정
- 판매 태그의 색상, 배경색, 서체 및 간격 조정
- 기본 및 썸네일 이미지 사용자 정의
10단계: 제품 이름 추가
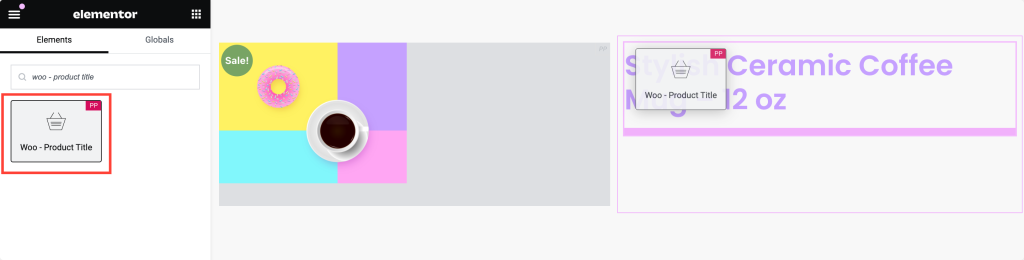
- Woo – 제품명 위젯 삽입: 오른쪽 열로 이동하여 “ woo – 제품명 ”을 검색하세요.
- 드래그 앤 드롭: 오른쪽 열에 위젯을 추가합니다. 이 위젯은 자동으로 제품 제목을 가져옵니다.
- 제목 스타일 지정: 다음을 포함한 다양한 옵션으로 제목을 사용자 정의할 수 있습니다.
- 텍스트 색상
- 타이포그래피
- 텍스트 모드(예: 대문자, 소문자)
- 창의적인 텍스트 효과를 위한 블렌드 모드

11단계: 제품 평가 표시
모든 제품 페이지에서는 사회적 증거가 중요합니다. 제품 평가를 추가하면 잠재 구매자와의 신뢰를 구축하는 데 도움이 될 수 있습니다.
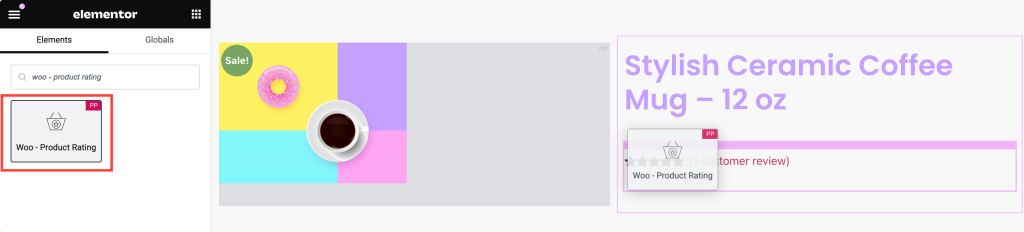
- 제품 평가 위젯 삽입: "woo – 제품 평가"를 검색하고 위젯을 디자인에 드래그하세요.
- 평가 사용자 정의: 이 위젯은 제품 평가를 자동으로 표시합니다. 다음을 조정할 수 있습니다.
- 별색
- 빈 별 색상
- 링크 색상
- 타이포그래피
- 별 크기 및 간격
- 디자인에 맞게 정렬

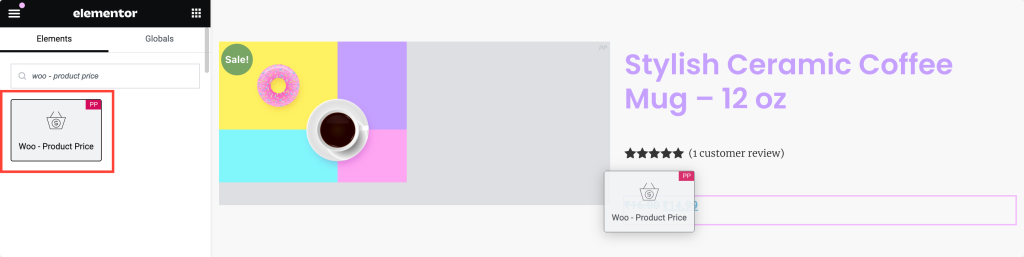
12단계: 제품 가격 추가
제품 가격은 페이지에서 가장 중요한 요소 중 하나입니다.
- 상품 가격 위젯 삽입: 'woo – 상품 가격' 을 검색하여 위젯을 디자인에 추가하세요.
- 가격 사용자 정의: 위젯이 자동으로 제품 가격을 가져옵니다. 다음을 통해 사용자 정의할 수 있습니다.
- 정렬 설정
- 색상 및 타이포그래피 변경
- 색상, 활자체, 간격 등 판매 가격 옵션 사용자 정의

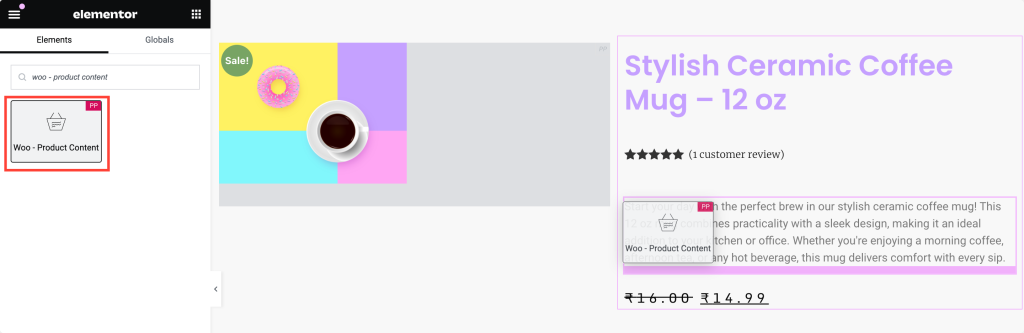
13단계: 제품 콘텐츠 추가
제품 콘텐츠는 고객이 제품의 세부 사항과 이점을 이해하는 데 도움이 됩니다.

- 제품 콘텐츠 위젯 삽입: "woo – 제품 콘텐츠" 를 찾아 페이지에 위젯을 추가하세요.
- 콘텐츠 사용자 정의: 스타일 탭에서 다음을 조정할 수 있습니다.
- 조정
- 텍스트 색상
- 사이트 디자인에 맞는 타이포그래피

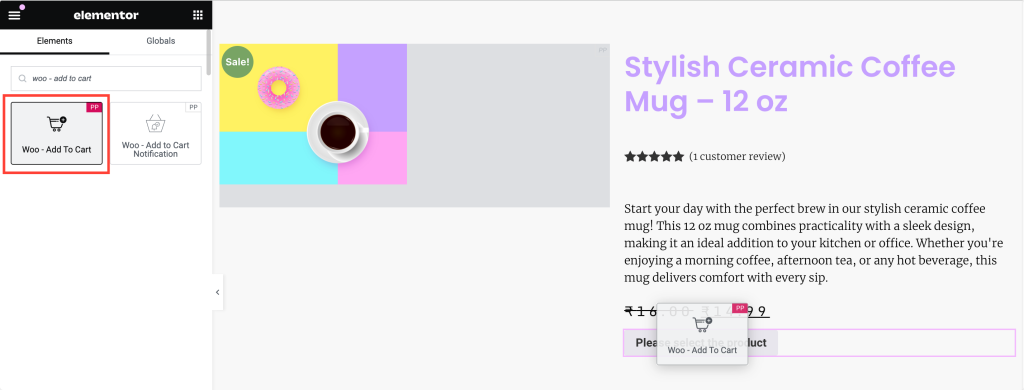
14단계: 장바구니에 추가 버튼 추가
장바구니에 담기 버튼은 방문자를 고객으로 전환시키는 데 가장 중요한 요소입니다.
- 장바구니에 추가 위젯 삽입: 'woo – 장바구니에 추가'를 검색하고 위젯을 페이지로 드래그하세요.

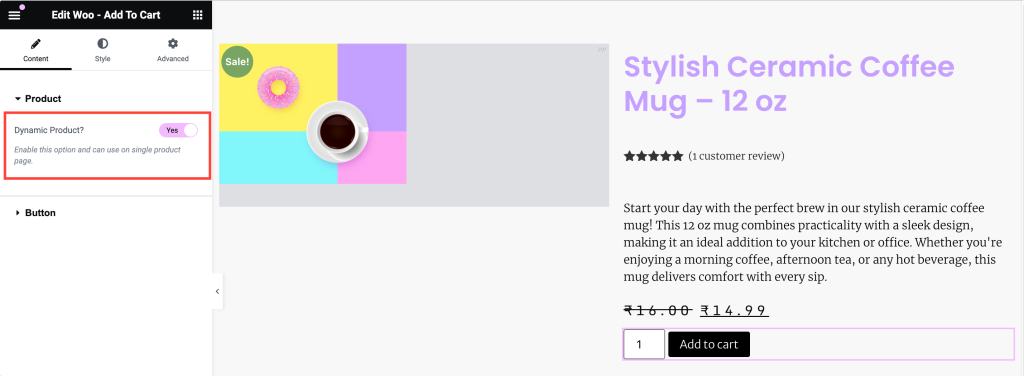
- 동적 제품 옵션 활성화: 단일 제품 페이지이므로 동적 제품 옵션을 활성화해야 합니다. 이를 통해 사용자가 보고 있는 제품에 따라 가격이 업데이트됩니다.
- 버튼 스타일 지정: 다음을 조정하여 버튼 모양을 사용자 정의합니다.
- 타이포그래피
- 텍스트 색상
- 배경 유형(예: 단색, 그라데이션)
- 둥근 모서리의 테두리 반경

15단계: 단일 제품 페이지 마무리 및 게시
페이지를 살펴보고 모든 것이 브랜드에 맞게 정렬되고 스타일이 지정되어 있는지 확인하세요. 디자인이 만족스러우면 Elementor에서 업데이트 버튼을 클릭하세요.
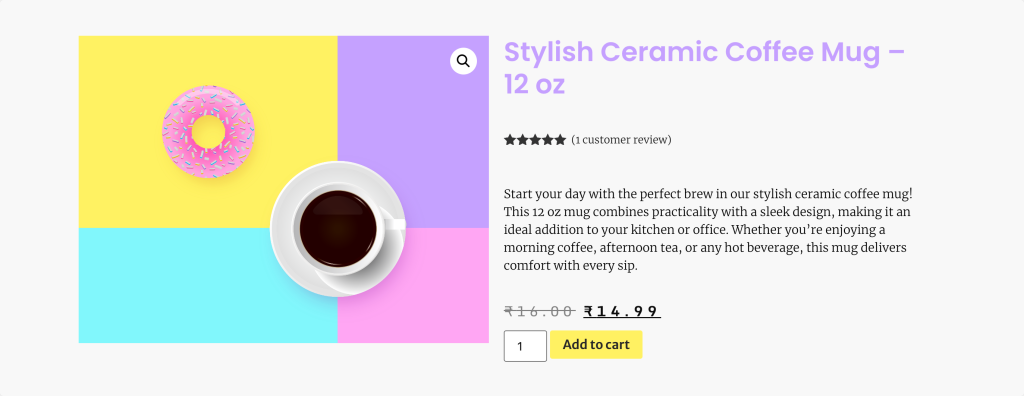
단일 제품 페이지는 다음과 같습니다.

PowerPack WooCommerce Builder가 올바른 선택인지 여전히 의심스러운 경우 아래 전용 섹션을 선별했습니다.
PowerPack WooCommerce Builder를 선택하는 이유는 무엇입니까?
Elementor용 PowerPack WooCommerce Builder는 완전히 맞춤화되고 시각적으로 놀라운 온라인 상점을 만들기 위한 최고의 도구입니다. WooCommerce 및 Elementor와 완벽하게 통합된 PowerPack은 고유한 단일 제품 및 보관 페이지 템플릿을 쉽게 디자인할 수 있는 광범위한 WooCommerce 관련 위젯을 제공합니다.
PowerPack WooCommere Builder의 주요 기능 중 일부는 다음과 같습니다.
- 완전한 사용자 정의: PowerPack의 WooCommerce 위젯을 사용하면 제품 및 아카이브 페이지의 모든 측면을 사용자 정의할 수 있습니다. 레이아웃과 타이포그래피부터 색상과 간격까지 기능적이고 미학적으로 만족스러운 페이지를 자유롭게 디자인할 수 있습니다.
- 드래그 앤 드롭 단순성: Elementor의 직관적인 드래그 앤 드롭 인터페이스를 활용하는 PowerPack을 사용하면 단 한 줄의 코드도 작성하지 않고도 복잡한 레이아웃을 쉽게 구축할 수 있습니다. 기존 방법을 사용할 때보다 훨씬 짧은 시간에 전문가 수준의 디자인을 만들 수 있습니다.
- 향상된 사용자 경험: 제품의 기능을 강조하는 전용 완전 맞춤형 제품 페이지를 선보임으로써 매력적이고 사용자 친화적인 쇼핑 경험을 만들 수 있습니다.
마무리!
거기 있어요! 이러한 세부 단계를 따르면 Elementor 및 PowerPack WooCommerce Builder를 사용하여 완전히 사용자 정의된 단일 제품 페이지를 디자인할 수 있습니다.
이 문서에 언급된 단계를 수행하는 데 어려움이 있는 경우 당사에 문의하거나 댓글 섹션에 질문을 남겨주세요.
이 튜토리얼에 대해 어떻게 생각하시나요? 이 유용한 가이드를 찾았다면 공유해 주세요! 또한 Twitter, Facebook, YouTube에서도 함께 해주세요.
블로그에서 더 많은 정보:
- Elementor를 사용하여 WooCommerce 미니 카트를 추가하는 방법
- Elementor를 사용하여 WooCommerce 결제 페이지를 사용자 정의하는 방법
- Elementor를 사용하여 WooCommerce 내 계정 페이지를 사용자 정의하는 방법
- Elementor를 사용하여 WooCommerce 제품 캐러셀을 만드는 방법

코멘트를 남겨주세요 답장을 취소