WordPress 사용자 지정 게시물 유형 2022를 만드는 방법
게시 됨: 2022-12-01워드프레스 게시물은 워드프레스 CMS의 필수적이고 분리할 수 없는 부분입니다. WordPress 게시물은 웹 사이트에 콘텐츠를 작성하고 게시하는 형식입니다. 몇 가지 기본 게시물 유형은 WordPress 설치와 함께 제공되지만 여러 고유 사양의 게시물이 많은 경우 추가 게시물 유형이 필요할 수 있습니다.
이 기사는 웹 사이트 콘텐츠에 대한 사용자 지정 WordPress 게시물 유형을 만드는 가장 쉽고 안전한 방법을 보여줍니다.
WordPress 사용자 정의 게시물 유형이란 무엇입니까?
WordPress에는 기본적으로 몇 가지 고유한 게시물 유형이 있습니다.
- 게시하다
- 페이지
- 부착
- 개정
- 탐색 메뉴
이것들은 당신의 콘텐츠를 잘 보여줄 것이지만, 당신의 콘텐츠가 더 다양할 때 더 효율적이어야 할 수도 있습니다.
WordPress 사용자 지정 게시물 유형을 만들어야 할 필요성이 있는 곳입니다. WordPress 사용자 지정 게시물 유형은 특정 요구 사항에 맞게 생성된 추가 게시물입니다. WordPress 사용자 지정 게시물 유형을 사용하여 콘텐츠를 보다 정확하고 구체적으로 구성할 수 있습니다.
일반적으로 WordPress 사용자 지정 게시물 유형은 콘텐츠를 구성하는 것 이상의 역할을 합니다. 기본 게시 유형을 사용하여 기사를 올바르게 관리할 수 있지만 모든 기사는 게시 섹션 아래에 배치됩니다. 이렇게 하면 기사가 많을 때 사용자가 콘텐츠를 추적하기 어려울 수 있습니다.
반면에 사용자 지정 게시물 유형을 사용하여 특정 카테고리의 기사 또는 콘텐츠에 대한 새 섹션을 만들 수 있습니다. 이렇게 하면 콘텐츠를 효율적으로 분류할 수 있을 뿐만 아니라 콘텐츠에서 길을 잃지 않고 편안하게 탐색할 수 있습니다.
WordPress 사용자 지정 게시물 유형을 만드는 방법은 무엇입니까?
웹 사이트에서 WordPress 사용자 지정 게시물 유형을 만드는 두 가지 방법을 따를 수 있습니다. 첫 번째는 WordPress 코어 파일을 변경하는 것이고 두 번째 방법은 웹사이트에 추가 플러그인을 설치해야 합니다.
사소한 실수라도 웹 사이트를 손상시킬 수 있으므로 WordPress 코어 파일을 변경하는 것은 초보자에게 안전하지 않습니다. 이 문서는 모든 수준의 사용자를 위한 것이므로 추가 플러그인을 사용하여 웹 사이트에 사용자 지정 코드를 삽입합니다.
코어 파일을 사용자 지정하여 WordPress 사용자 지정 게시물 유형 만들기
1 단계:

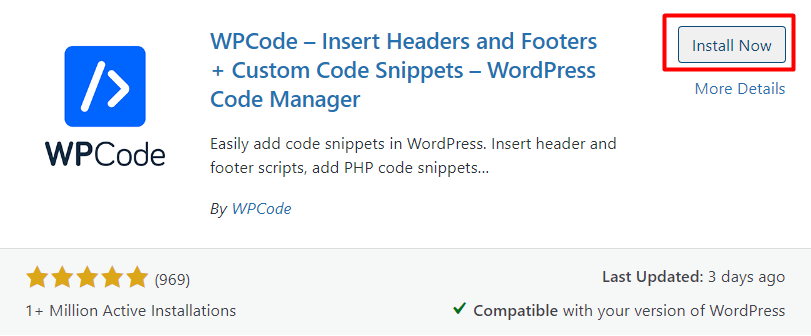
WordPress 대시보드에서 플러그인>새로 추가로 이동합니다. WordPress 플러그인 디렉토리 내에서 WPCode 플러그인을 검색합니다. 클릭하여 설치하고 활성화하십시오. 이 플러그인을 최고의 무료 WordPress WooCommerce 테마에 통합하여 더 나은 온라인 상점을 만들 수 있습니다.
우리는 이 플러그인을 사용하여 워드프레스 코어 파일에 코드 스니펫을 삽입하여 문제가 발생할 경우 웹사이트가 손상될 가능성을 없앱니다.
2 단계:
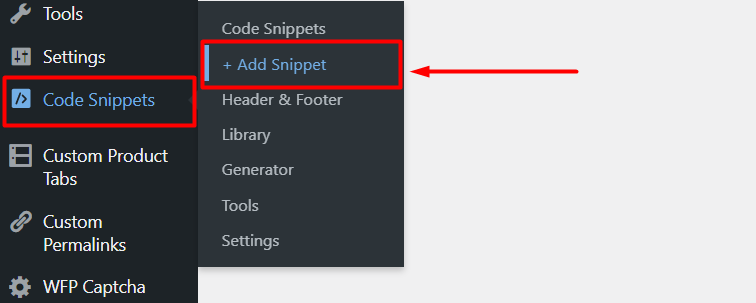
WordPress 대시보드에서 'Code Snippets' 에 마우스를 올려 놓고 'Add Snippet ' 을 클릭 합니다.

3단계:
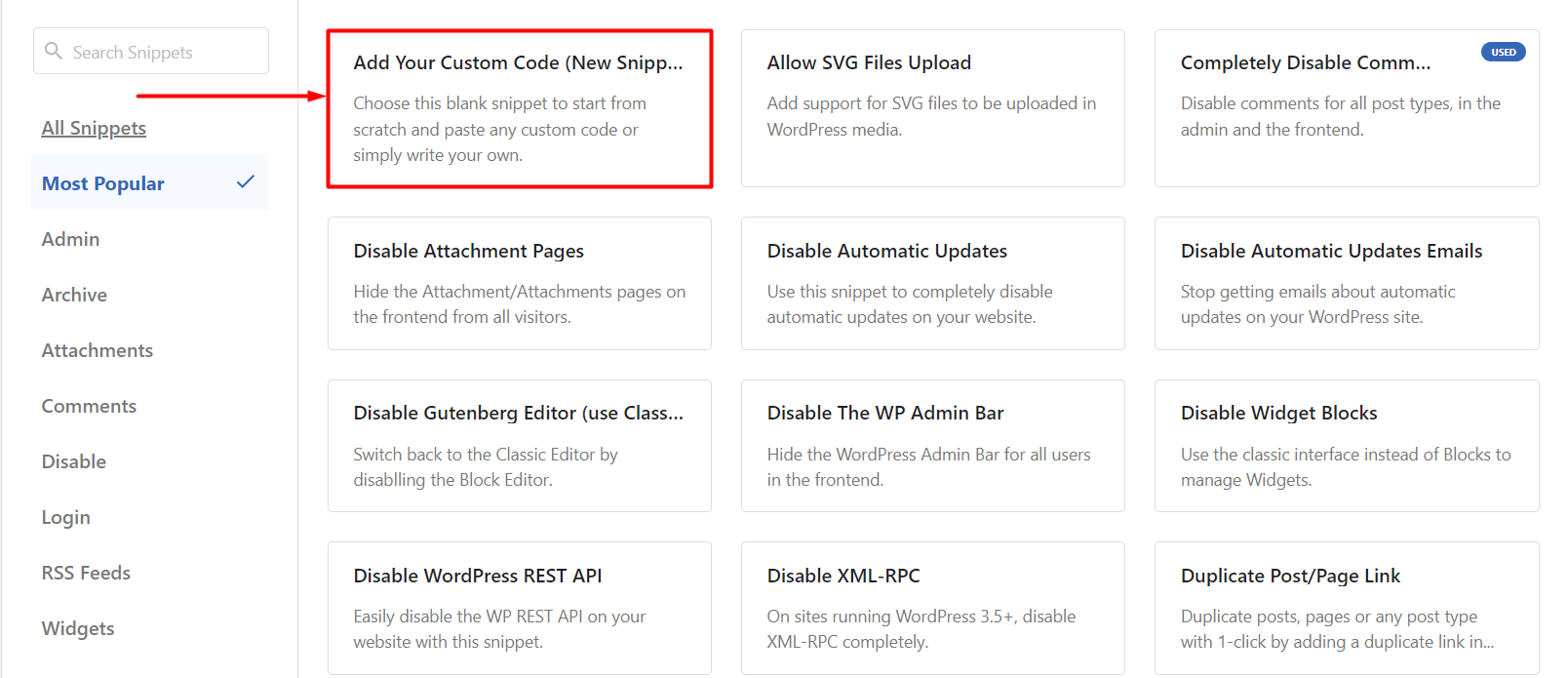
WPCode 스니펫 라이브러리로 리디렉션됩니다. 새 스니펫을 만들려면 '맞춤 코드 추가' 를 클릭하여 선택합니다 .

4단계:
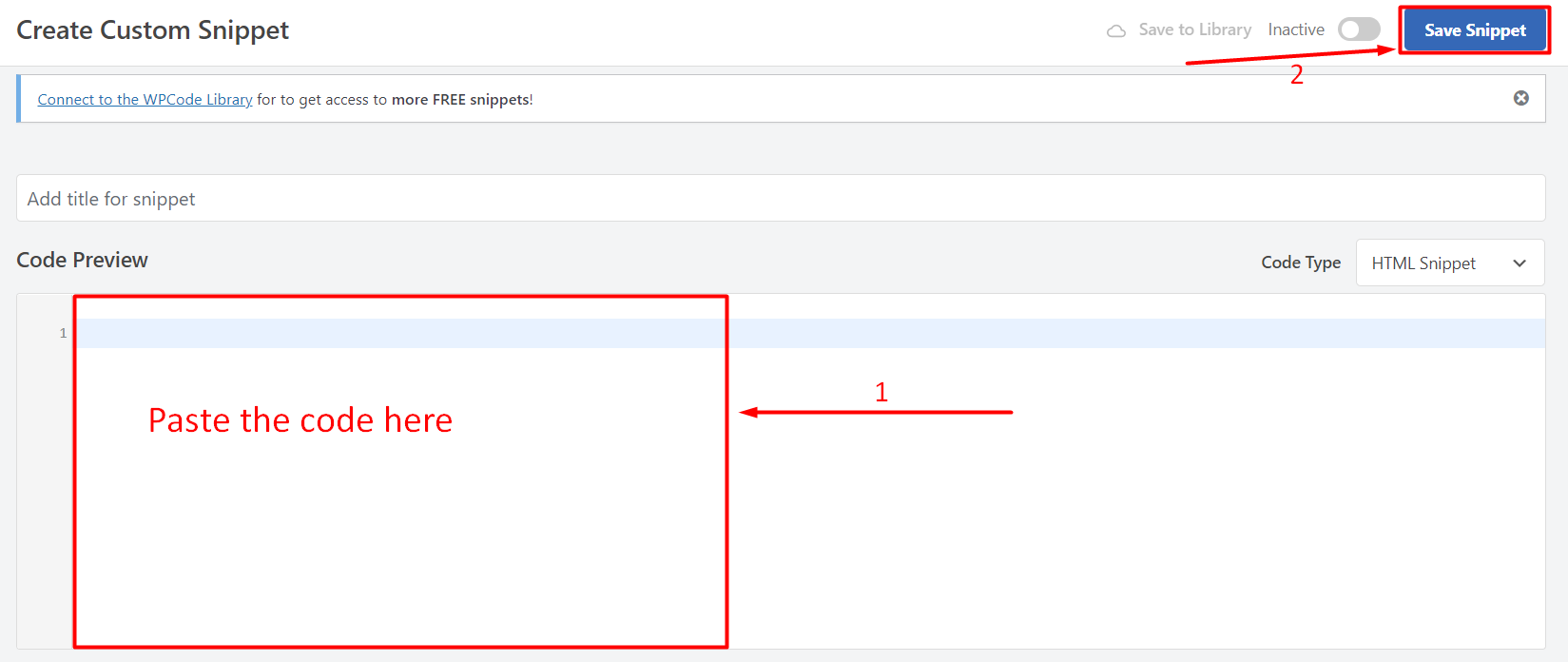
이제 아래 제공된 코드를 코드 미리보기 영역 에 붙여넣고 '변경 사항 저장' 을 클릭하여 사용자 지정 코드 스니펫을 저장합니다. 이 프로세스는 최고의 무료 Elementor WordPress WooCommerce 테마와 유사합니다.

// 커스텀 포스트 타입 함수
함수 create_posttype() {
register_post_type( '영화',
// CPT 옵션
정렬(
'레이블' => 배열(
'이름' => __( '영화' ),
'singular_name' => __( '영화' )
),
'공개' => 참,
'has_archive' => 참,
'rewrite' => array('slug' => '영화'),
'show_in_rest' => 참,
)
);
}
// 테마 설정에 함수 연결
add_action( 'init', 'create_posttype' );기본 WordPress 사용자 지정 게시물 유형을 만들려는 경우 코드에서 'movies' 및 'Movies' 를 자신의 슬러그로 바꾸고 '업데이트'를 클릭하기만 하면 됩니다.
WordPress 사용자 정의 게시물 유형에 대해 더 많은 옵션이 필요할 수 있습니다. 이 경우 첫 번째 코드 대신 아래 코드 스니펫을 사용하세요.
동일한 게시물 유형을 포함하고 웹 사이트에 오류가 발생하므로 여기 에 제공된 두 코드 스니펫을 모두 사용할 수 없습니다. 이 두 가지 중 필요에 가장 적합한 것을 사용하기만 하면 됩니다.
/*
* CPT를 생성하는 함수 생성
*/
함수 custom_post_type() {
// 사용자 정의 게시물 유형에 대한 UI 레이블 설정
$레이블 = 배열(
'name' => _x( '영화', '게시물 유형 일반 이름', 'twentytwentyone' ),
'singular_name' => _x( '영화', '포스트 유형 단일 이름', 'twentytwentyone' ),
'menu_name' => __( '영화', 'twentytwentyone' ),
'parent_item_colon' => __( '상위 동영상', 'twentytwentyone' ),
'all_items' => __( '모든 영화', 'twentytwentyone' ),
'view_item' => __( '동영상 보기', 'twentytwentyone' ),
'add_new_item' => __( '새 동영상 추가', 'twentytwentyone' ),
'add_new' => __( '새로 추가', 'twentytwentyone' ),
'edit_item' => __( '영화 편집', 'twentytwentyone' ),
'update_item' => __( '동영상 업데이트', 'twentytwentyone' ),
'search_items' => __( '영화 검색', 'twentytwentyone' ),
'not_found' => __( '찾을 수 없음', 'twentytwentyone' ),
'not_found_in_trash' => __( '휴지통에서 찾을 수 없음', 'twentytwentyone' ),
);// Custom Post Type에 대한 다른 옵션을 설정합니다.$args = 배열(
'label' => __( '영화', 'twentytwentyone' ),
'description' => __( '영화 뉴스 및 리뷰', 'twentytwentyone' ),
'레이블' => $레이블,
// Post Editor에서 이 CPT가 지원하는 기능
'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ),
// 이 CPT를 분류 또는 사용자 정의 분류와 연결할 수 있습니다.
'분류' => 배열( '장르' ),
/* 계층적 CPT는 페이지와 같으며 다음을 가질 수 있습니다.
* 부모 및 자식 항목. 비계층적 CPT
* 게시물과 같습니다.
*/
'계층적' => 거짓,
'공개' => 참,
'show_ui' => 참,
'show_in_menu' => 참,
'show_in_nav_menus' => 참,
'show_in_admin_bar' => 참,
'menu_position' => 5,
'can_export' => 참,
'has_archive' => 참,
'exclude_from_search' => 거짓,
'publicly_queryable' => 참,
'capability_type' => '포스트',
'show_in_rest' => 참,
);// 사용자 지정 게시물 유형 등록
register_post_type( '영화', $args );
}
/* 'init' 액션에 후킹하여 함수가
* 당사 게시물 유형 등록이 포함되어 있지 않습니다.
* 불필요하게 실행됩니다.
*/add_action( 'init', 'custom_post_type', 0 );계층적 값을 'False'로 설정한 특정 코드 섹션을 볼 수 있습니다. 사용자 정의 게시물 유형이 게시물 대신 페이지처럼 작동하려면 값을 'True' 로 설정해야 합니다 . '

필요한 변경 사항에 만족하면 '업데이트'를 클릭하면 그에 따라 맞춤 게시물 유형이 설정됩니다.
플러그인을 사용하여 WordPress 사용자 정의 게시물 유형 만들기
WordPress 사용자 정의 게시물 유형을 생성하는 방법을 보여줄 또 다른 방법에는 사용자 정의 게시물 유형 생성에서 편집 및 기타 게시물 설정 관리에 이르기까지 모든 작업을 수행하는 플러그인이 필요합니다.
1 단계:
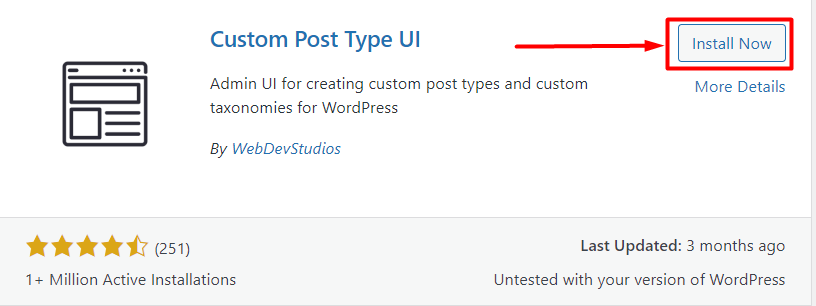
WordPress 대시보드를 방문하여 Plugins>Add New 로 이동합니다 . WordPress 플러그인 디렉토리 내에서 플러그인 Custom Post Type UI 를 검색합니다. 플러그인을 설치하고 활성화하려면 클릭하십시오. 이 플러그인은 모든 최고의 무료 SEO 친화적인 WordPress WooCommerce 테마와 잘 작동합니다.

2 단계:
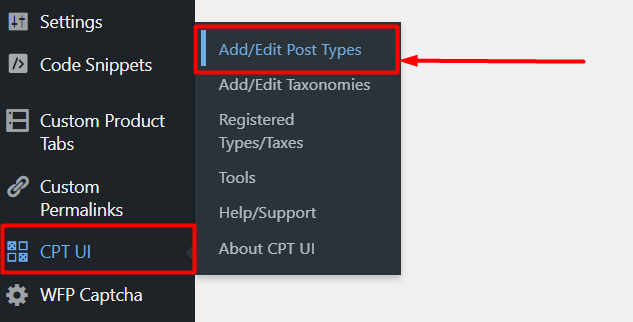
WordPress 대시보드에서 CPT UI 를 마우스로 가리키고 '게시물 유형 추가/편집' 을 클릭 합니다.

3단계:
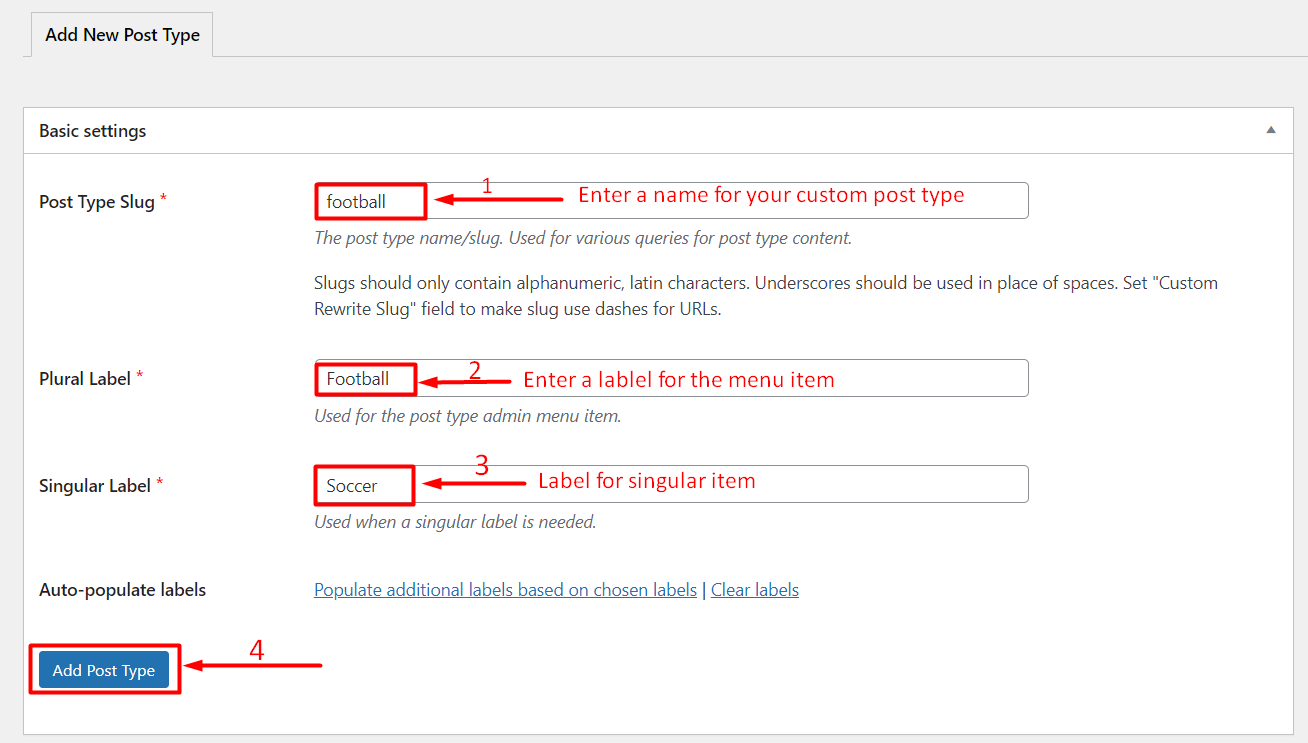
게시물 유형 추가/편집 페이지 로 리디렉션됩니다 . 거기에서 찾을 수 있는 첫 번째 섹션은 기본 설정을 위한 것입니다. 사용자 지정 게시물 유형의 이름, 복수 레이블 및 단일 레이블을 입력하기만 하면 됩니다. 이러한 레이블은 특정 영역에서 사용자 지정 게시물 유형을 표시하는 데 사용됩니다. 그런 다음 '글 유형 추가' 를 클릭 하면 첫 번째 사용자 정의 글 유형 생성이 완료됩니다!

4단계:
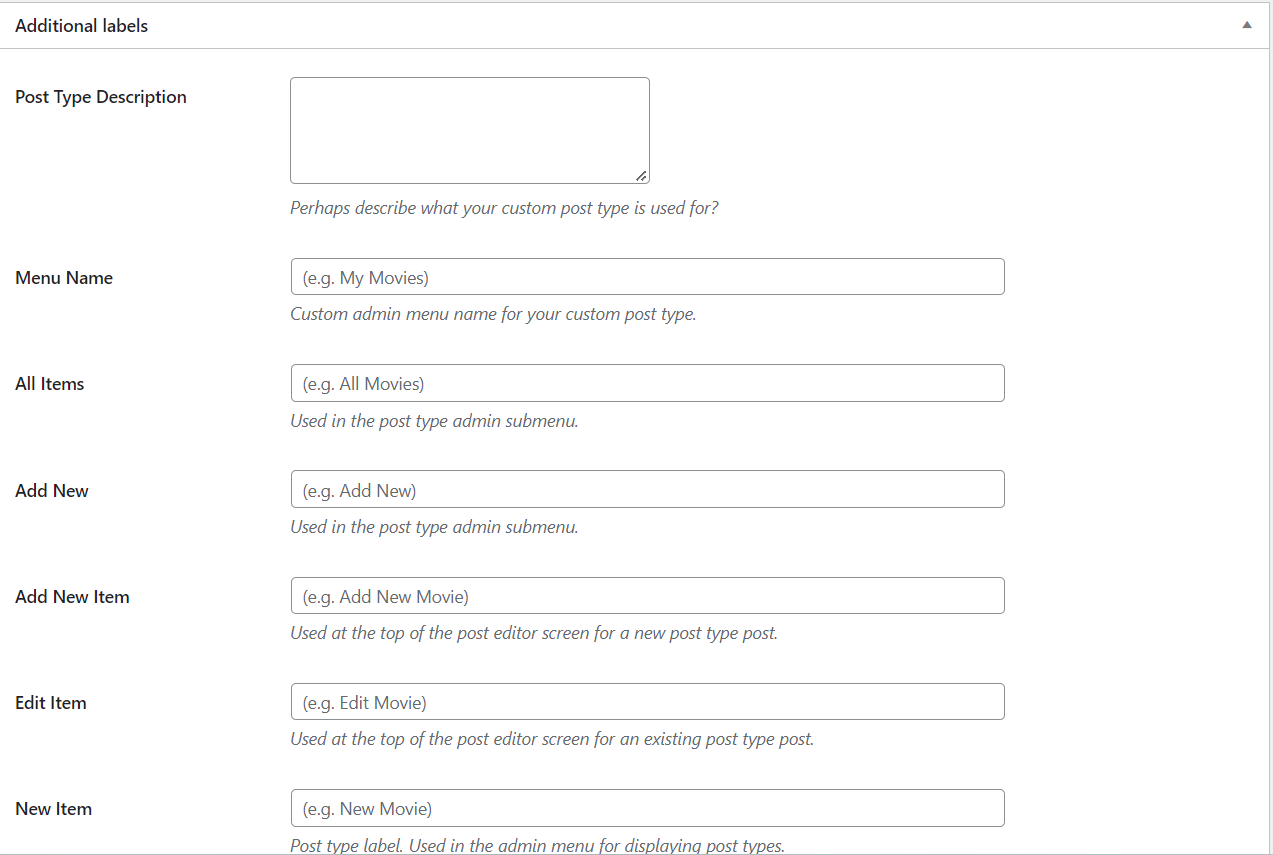
조금 아래로 스크롤하여 추가 레이블 섹션을 확인합니다. 여기에서 설명, 메뉴 이름, 새 항목, 보기 항목 등과 같은 많은 항목을 추가하고 사용자 지정할 수 있습니다. 이러한 추가 설정은 더 다양한 게시물을 위한 것입니다. 기본 사용자 지정 게시물 유형을 선호하는 경우 첫 번째 섹션으로 충분합니다.

5단계:
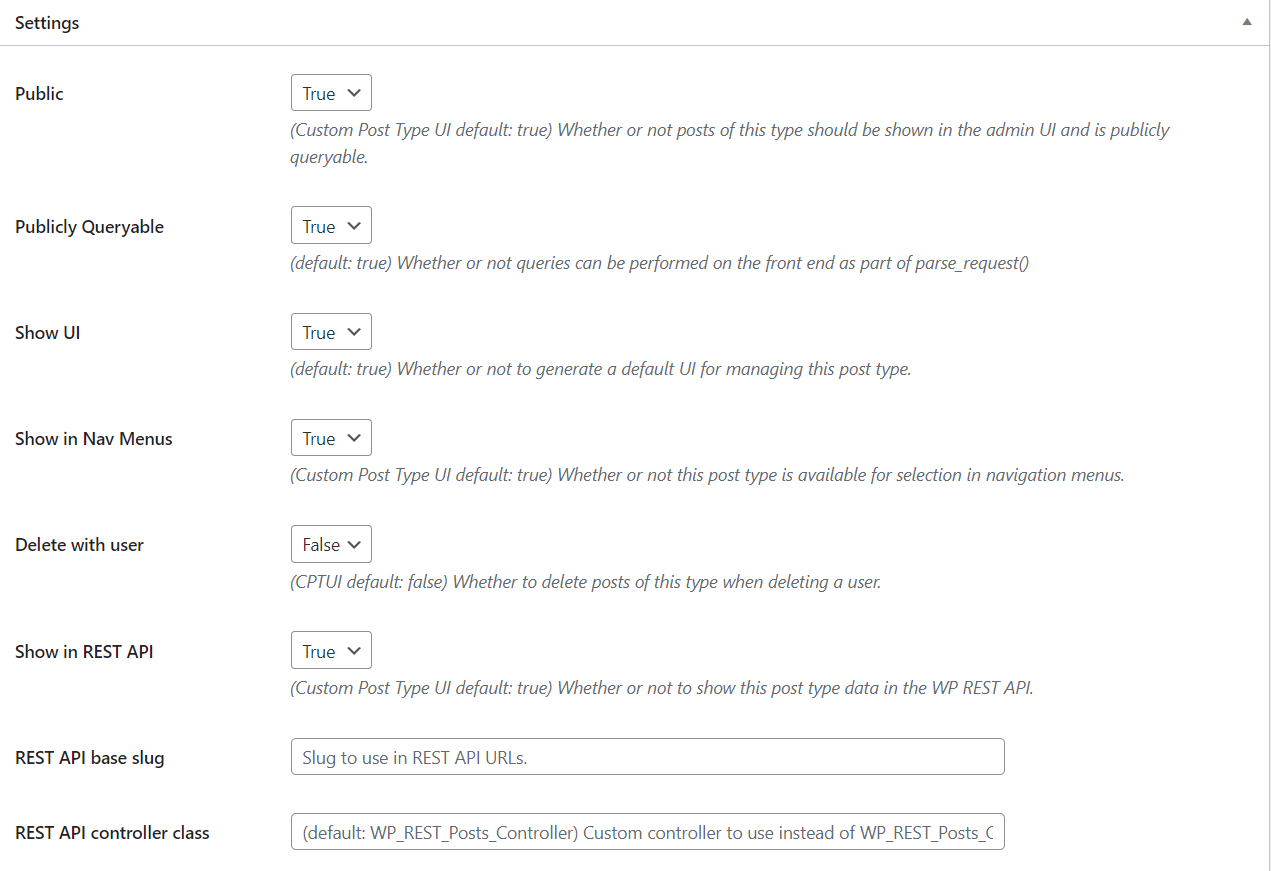
추가 레이블 섹션 뒤에는 설정 섹션이 있습니다. 여기에는 WordPress 사용자 지정 게시물 유형을 제어하는 데 필요한 모든 기능이 있습니다. 필요에 따라 이러한 기능을 True 또는 False로 간단히 설정할 수 있습니다.

6단계:
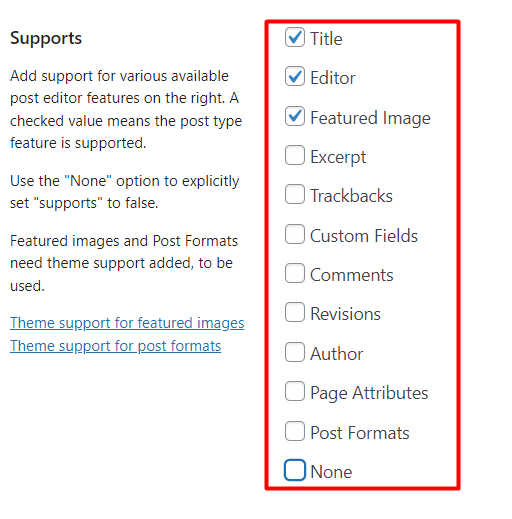
다음은 오른쪽에서 사용 가능한 다양한 기능에 대한 지원을 추가할 수 있는 지원 섹션입니다. 필요에 가장 적합한 변수를 선택하십시오. 사용자 지정 게시물 유형에 대한 지원을 완전히 제외하려면 '없음'을 클릭하면 됩니다.

7단계:
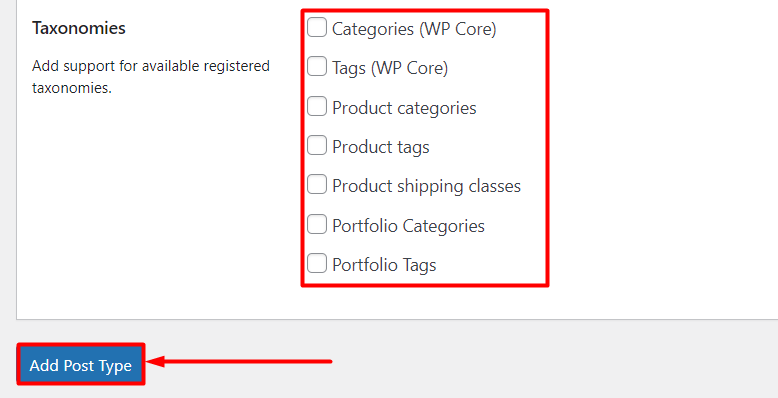
마지막 섹션은 사용자 지정 게시물 유형에 분류를 추가하기 위한 것입니다. 카테고리, 태그, 제품 태그, 포트폴리오 태그 등 원하는 다양한 분류를 추가할 수 있습니다. 필요한 모든 사용자 지정을 완료한 후 '게시물 유형 추가'를 클릭하여 프로세스를 완료하세요.

웹사이트에 WordPress 사용자 지정 게시물 유형 표시
WordPress CMS는 내장 기능과 통합되어 웹 사이트에 사용자 지정 게시물 유형을 표시합니다. 몇 가지 사용자 지정 게시물 유형 추가를 완료한 후에는 WordPress 웹사이트에 게시할 차례입니다.
1 단계:
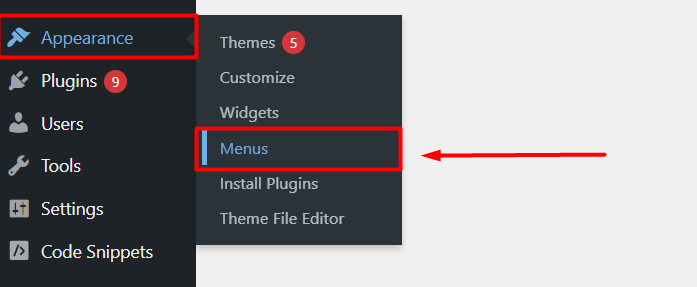
WordPress 대시보드를 방문하십시오. 모양>메뉴 로 이동합니다 .

2 단계:
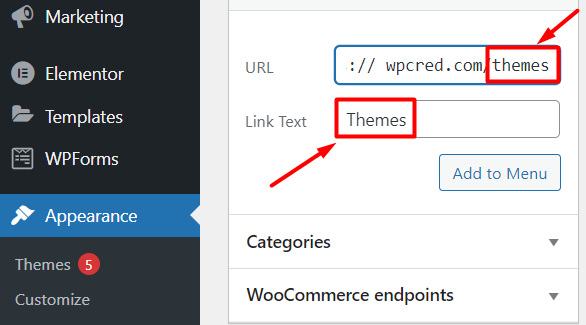
SEO 친화적 퍼머링크를 사용하는 경우 URL 끝에 맞춤 게시물의 이름을 추가하기만 하면 됩니다. 사용자 지정 게시물 유형에 대한 링크가 됩니다.
예를 들어 사용자 지정 게시물 유형 이름이 'themes' 인 경우 사용자 지정 게시물 유형 의 링크는 https://example.com/themes 입니다.
퍼머링크가 SEO 친화적이지 않은 경우 링크는 https://example.com/post_type=themes 입니다. 그런 다음 '메뉴에 추가'를 클릭하면 사용자 정의 게시물 유형이 탐색 메뉴에 추가됩니다.

결론
이 기사에서는 웹 사이트에 대한 사용자 지정 WordPress 게시물 유형을 만드는 두 가지 효율적인 방법에 대해 논의했습니다. 이 두 가지 방법 모두 초보자가 필요한 만큼 사용자 지정 게시물 유형을 만들고 효율적으로 사용할 수 있도록 안전하고 유연합니다. WordPress 사용자 지정 게시물 유형을 만들면 콘텐츠를 적절하게 구성하고 표시할 수 있으며 사용자가 검색할 때 콘텐츠를 쉽게 추적할 수 있습니다.
이 기사는 귀하의 웹 사이트를 보다 체계적으로 만들고 청중에게 눈길을 끄는 데 도움이 될 것입니다. 가장 강력한 WordPress WooCommerce 테마에 대한 통찰력을 얻으려면 Avada 대 Flatsome 테마 비교에 대한 기사를 자유롭게 살펴보십시오.
