나만의 Chrome 확장 프로그램을 만드는 방법
게시 됨: 2022-06-03브라우징을 최대한 활용할 수 있다면 어떨까요? 나만의 Chrome 확장 프로그램을 만드는 방법을 알아보세요.
웹 브라우저에서 제공하는 기능에 만족하지 못한 적이 있습니까? Google 온라인 스토어를 탐색하는 데 몇 시간을 보냈다 하더라도 웹 브라우징 경험을 개선하기 위해 "다운로드"를 누르는 것만큼 간단하지는 않습니다.
여기에서 브라우저 애드온이 작동합니다. 이 자습서에서는 처음부터 DIY Chrome 확장 프로그램을 만드는 방법을 살펴보겠습니다.
Google 크롬 확장 프로그램이란 무엇입니까?

Google Chrome과 같은 최신 브라우저에는 사용이 간편하고 대다수 사용자의 요구 사항을 충족할 수 있는 다양한 기능이 포함되어 있습니다. 그러나 이러한 기본 기능을 확장하면 다양한 이점이 있을 수 있습니다. 이것이 브라우저 제조업체가 일반적으로 확장 기능, 추가 기능 및 플러그인 생성을 허용하는 이유입니다.
이 기능은 Google Chrome에서 사용할 수 있으므로 웹 프로그래밍 지식이 있는 사람은 누구나 자신의 Chrome 확장 프로그램을 쉽게 구성할 수 있습니다. 많은 웹사이트와 마찬가지로 HTML, JavaScript 및 CSS를 사용하여 확장 프로그램을 만들 수 있습니다.
웹사이트와 달리 확장 프로그램은 탐색할 때 백그라운드에서 작동할 수 있으며 때로는 방문하는 사이트와 상호 작용하기도 합니다.
Google Chrome 확장 프로그램은 어떤 기능을 제공합니까?
Make Use Of 웹사이트를 방문하고 거기에서 사용 가능한 기사 카테고리를 기반으로 무작위 검색을 수행할 수 있는 기본 Chrome 확장 프로그램을 만들 것입니다. 이것은 간단한 프로젝트이지만 많은 것을 배울 것입니다.
방법을 알게 될 것입니다
- Google 크롬 확장 프로그램 개발
- Chrome 확장 프로그램을 사용하여 웹페이지에 맞춤 코드를 삽입합니다.
- 이벤트 리스너를 만들어 클릭을 시뮬레이션합니다.
- 난수 생성
- 배열과 변수를 사용하십시오.
나만의 DIY Chrome 확장 프로그램 만들기
Google은 자신만의 Chrome 확장 프로그램을 매우 간단하게 개발할 수 있도록 해주므로 즉시 사용할 수 있습니다. 아래 지침은 완료하는 데 10~15분밖에 걸리지 않지만 여러분이 직접 코드를 실험해 볼 수도 있습니다.
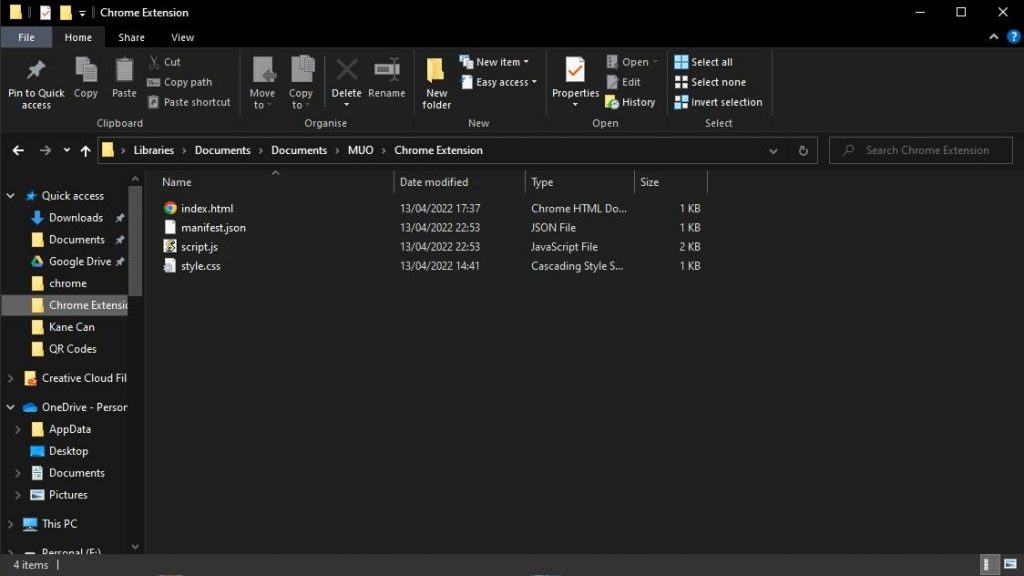
1단계: 파일 만들기

확장을 공유하지 않으려면 로컬 시스템에 보관할 수 있습니다. 확장을 구성하려면 HTML 페이지, CSS 파일, JavaScript 파일 및 JSON 파일의 네 가지 파일만 있으면 됩니다.
Index.html, style.css, script.js 및 manifest.json은 우리가 파일에 부여한 이름입니다. 매니페스트 파일이 올바르게 작동하려면 이 이름이 있어야 하지만, 그에 따라 코드를 수정하는 한 다른 이름은 선택한 이름을 가질 수 있습니다.
이러한 파일은 동일한 루트 폴더에 있어야 합니다.
2단계: 매니페스트 파일 생성
모든 Google Chrome 확장 프로그램에는 매니페스트 파일이 포함되어 있습니다. 일부 기본 설정을 구현하는 동시에 확장에 대해 Chrome에 알립니다. 이름, 버전 번호, 설명 및 매니페스트 버전이 모두 이 파일에 포함되어야 합니다. 또한 확장 프로그램의 팝업으로 index.html을 로드하는 작업과 권한도 제공했습니다.
{ "name": "MakeUseOf.com Automated Search", "version": "1.0.0", "description": "A search tool to find interesting articles", "manifest_version": 3, "author": "Samuel Garbett", "permissions": ["storage", "declarativeContent", "activeTab", "scripting"], "host_permissions": [""], "action":{ "default_popup": "index.html", "default_title": "MUO Auto Search" } }3단계: HTML 및 CSS 만들기
스크립트 코딩을 시작하기 전에 먼저 HTML과 CSS를 사용하여 간단한 사용자 인터페이스(UI)를 디자인해야 합니다. 부트스트랩과 같은 CSS 라이브러리를 사용하여 직접 작성하지 않아도 되지만 애드온에는 몇 가지 규칙만 필요합니다.
HTML, head, body 태그는 모두 index.html 파일에 있습니다. head 태그에는 페이지 제목과 스타일시트에 대한 링크가 있고, 본문에는 h1 태그, MakeUseOf.com에 대한 링크 및 스크립트의 트리거로 사용될 또 다른 버튼이 있습니다. script.js 파일은 문서 끝에 있는 스크립트 태그에 포함되어 있습니다.
<html> <head> <title>MUO Auto Search</title> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> </head> <body> <h1>MUO Auto Search</h1> <a href="https://www.makeuseof.com/" target="_blank"><button>Go to MakeUseOf.com</button></a> <button>Start Random Search</button> </body> <script src="script.js"></script> </html>CSS 파일은 HTML 파일보다 훨씬 간단합니다. 다섯 가지 구성 요소의 스타일만 변경하기 때문입니다. html 및 body 태그, h1 태그 및 두 버튼에 대한 지침이 있습니다.
html { width: 400px; } body { font-family: Helvetica, sans-serif; } h1 { text-align: center; } #buttonOne { border-radius: 0px; width: 100%; padding: 10px 0px; } #buttonTwo { border-radius: 0px; width: 100%; padding: 10px 0px; margin-top: 10px; }4단계: JavaScript 생성
이 절차의 마지막 단계는 script.js 파일을 만드는 것입니다.

이 파일 의 insertScript() 함수는 다른 함수( autoSearch() )를 현재 페이지에 삽입하는 데 사용됩니다. 이를 통해 페이지를 편집하고 현재 MakeUseOf.com 웹사이트에서 사용할 수 있는 검색 옵션을 사용할 수 있습니다.
그 다음에는 앞서 논의한 기능을 실행하기 전에 무작위 검색 시작 버튼이 눌릴 때까지 기다리는 이벤트 리스너가 따릅니다.
autoSearch() 메서드는 조금 더 까다롭습니다. MUO 웹사이트의 카테고리 중 20개를 포함하는 배열로 시작하여 무작위 검색을 수행하는 데 사용할 수 있는 적절한 샘플을 제공합니다. 그런 다음 Math.random() 함수를 사용하여 0에서 19 사이의 임의의 정수를 생성하여 배열에서 요소를 선택합니다.
이제 검색어를 사용하여 MUO 검색 상자를 열려면 버튼 클릭을 모방해야 합니다. 먼저 Chrome 개발자 콘솔을 활용하여 검색 버튼의 ID를 얻은 다음 click() 메서드를 사용하여 JavaScript 코드에 추가합니다.
// This method incorporates our autoSearch functionality into the page's code function insertScript() { // This chooses the operation's focused tab and invokes the autoSearch function chrome.tabs.query({active: true, currentWindow: true}, tabs => { chrome.scripting.executeScript({target: {tabId: tabs[0].id}, function: autoSearch}) }) // This closes the extension pop-up window that allows you to pick the website search bar window.close(); } // This is an event listener that detects when our "Start Random Search" button is clicked document.getElementById('buttonTwo').addEventListener('click', insertScript) // This code chooses a topic at random from an array and function autoSearch() { // This is an array in which we will store our search keywords const searchTerms = ["PC and Mobile", "Lifestyle", "Hardware", "Windows", "Mac", "Linux", "Android", "Apple", "Internet", "Security", "Programming", "Entertainment", "Productivity", "Career", "Creative", "Gaming", "Social Media", "Smart Home", "DIY", "Review"]; // This creates a number between 0 and 19 at random let selectorNumber = Math.floor(Math.random() * 20); // The random number is used to choose an element from the array let selection = searchTerms[selectorNumber]; // This mimics clicking on the MUO website search button document.getElementById("js-search").click(); // This variables the MUO website search bar var searchBar = document.getElementById("js-search-input"); // This enters our arbitrary search query into the search field searchBar.value = searchBar.value + selection; // The process is completed by activating the online form document.getElementById("searchform2").submit(); }5단계: Chrome:/extensions에 파일 업로드
방금 생성한 파일이 이제 Chrome 확장 프로그램 페이지에 추가됩니다. 그 후에 확장 프로그램은 Chrome에서 사용할 수 있으며 파일을 변경할 때마다 자동으로 업데이트됩니다.

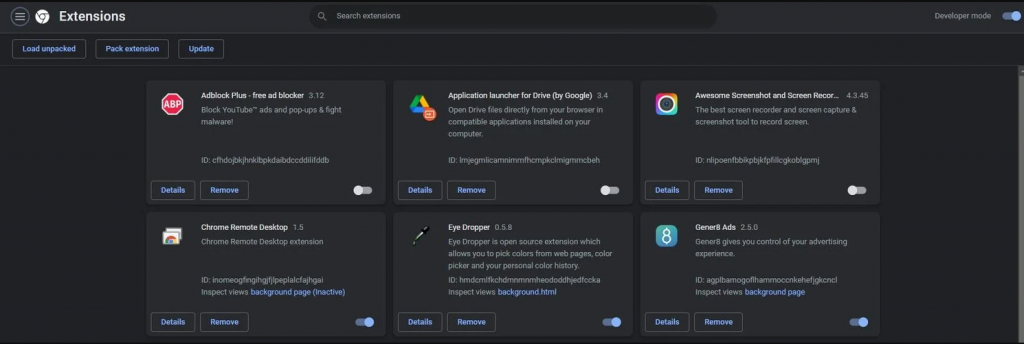
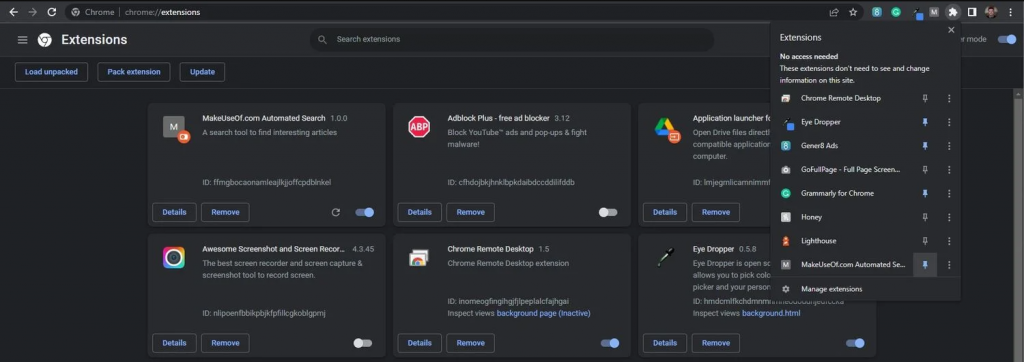
Google 크롬을 열고 chrome:/extensions로 이동한 다음 오른쪽 상단 모서리에 있는 개발자 모드 슬라이더가 켜져 있는지 확인합니다.

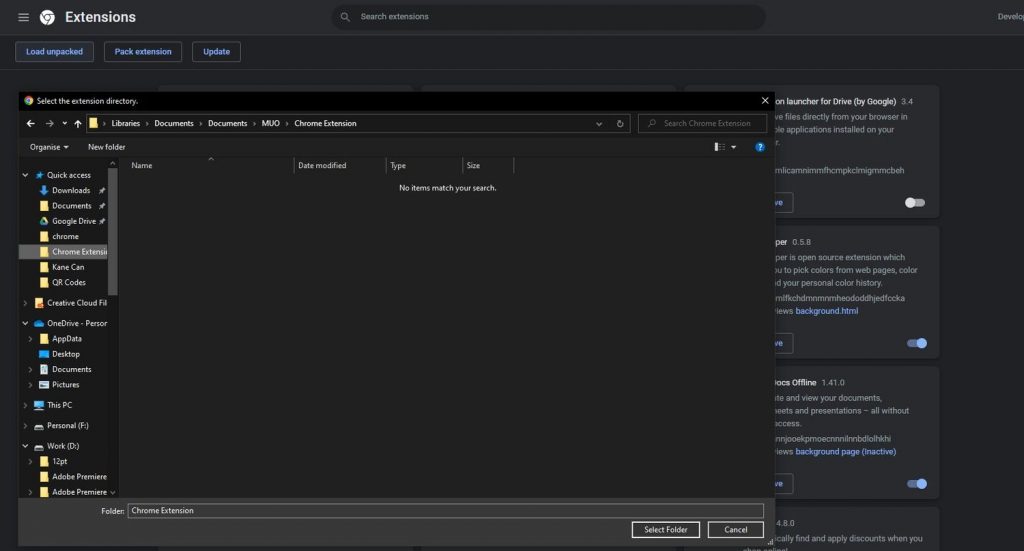
왼쪽 상단에서 Unpacked 로드 를 클릭한 다음 확장 파일이 포함된 폴더를 선택하고 폴더 선택 을 클릭합니다.

확장 프로그램이 로드되면 오른쪽 상단 모서리에 있는 퍼즐 조각 아이콘을 클릭하여 더 빠르게 액세스할 수 있도록 기본 작업 표시줄에 고정합니다.
이제 브라우저에서 완성된 확장을 볼 수 있습니다. 이 확장 프로그램은 MUO 웹사이트 또는 검색 버튼과 표시줄에 동일한 ID를 사용하는 웹사이트에서만 작동합니다.
Google 크롬 확장 프로그램 만들기
이 게시물은 귀하의 Google Chrome 확장 프로그램에 통합할 수 있는 기능의 표면만을 다루고 있습니다. 기본 사항을 마스터했다면 자신의 아이디어를 실험해 볼 시간이 충분합니다.
Chrome 확장 프로그램은 서핑 경험을 개선하는 데 도움이 될 수 있지만 안전하고 안전한 온라인 경험을 위해 알려진 스케치 Chrome 확장 프로그램은 사용하지 마십시오.
