WordPress에서 암호로 보호된 페이지를 사용자 정의하는 방법
게시 됨: 2022-10-12귀하의 웹사이트에 암호로 보호된 사용자 지정 페이지를 만드시겠습니까?
WordPress 암호 보호를 사용하여 콘텐츠를 숨기고 특정 페이지에 대한 액세스를 제한할 수 있습니다. 그러나 기본 로그인 및 암호 입력 레이아웃은 평범하고 매력적이지 않습니다.
이 기사에서는 WordPress에서 암호로 보호된 페이지를 사용자 지정하는 방법을 보여줍니다.

WordPress에서 암호로 보호된 페이지를 사용자 정의하는 이유는 무엇입니까?
선택한 클라이언트 또는 구성원에게만 표시되어야 하는 WordPress 블로그에 페이지 또는 게시물을 만들려면 암호 보호 기능을 사용하여 콘텐츠를 잠글 수 있습니다.
마찬가지로, 새 WordPress 웹사이트를 만들고 모든 사람이 웹사이트를 볼 수 없도록 하려면 암호로 보호된 페이지를 사용하는 것이 좋습니다.
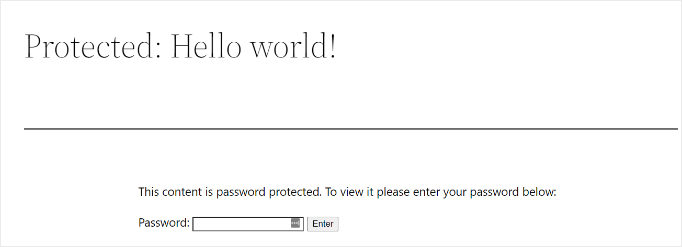
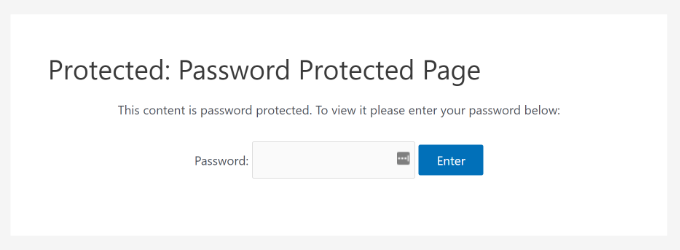
그러나 기본 암호로 보호된 페이지 디자인은 매우 기본적이고 매력적이지 않습니다. 미리보기는 다음과 같습니다.

암호로 보호된 페이지를 사용자 지정하면 원하는 방식으로 디자인과 레이아웃을 변경할 수 있습니다. 페이지를 더욱 매력적으로 만드는 데 도움이 되며 보다 전문적인 모양과 더 나은 사용자 경험을 위해 브랜드와 일치시킬 수 있습니다.
즉, WordPress에서 암호 보호를 활성화하는 방법과 특정 페이지, 전체 사이트 및 다른 섹션을 사용자 지정하는 다양한 방법을 보여드리겠습니다.
아래 링크를 클릭하여 원하는 섹션으로 이동할 수 있습니다.
- WordPress에서 페이지를 암호로 보호하는 방법
- CSS Hero를 사용하여 기본 암호로 보호된 디자인 사용자 지정
- SeeProd를 사용하여 특정 암호로 보호된 페이지 사용자 지정
- 전체 웹사이트에 대한 사용자 지정 암호 보호 페이지 만들기
- WordPress에서 암호로 보호된 섹션 생성(코스 및 프리미엄 콘텐츠에 적합)
WordPress에서 페이지를 암호로 보호하는 방법
WordPress 페이지를 사용자 정의하는 방법을 보여주기 전에 WordPress에는 페이지와 게시물을 암호로 보호하는 기본 제공 설정이 있음을 알아야 합니다.
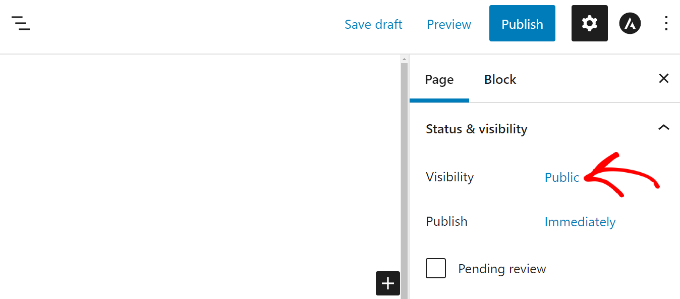
페이지를 편집하거나 새 페이지를 추가하기만 하면 됩니다. WordPress 콘텐츠 편집기에 있으면 오른쪽 설정 패널의 '상태 및 가시성'에서 '공개' 옵션을 클릭합니다.

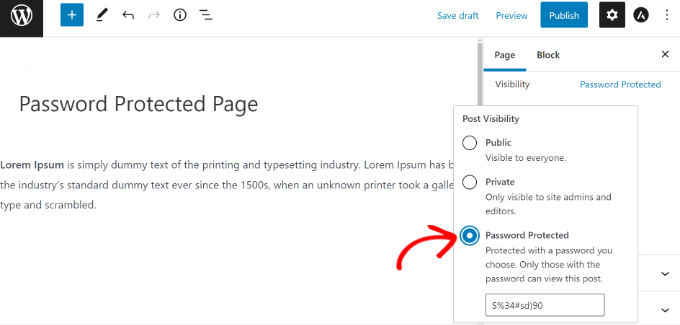
다음으로 다양한 게시물 가시성 옵션이 표시됩니다.
'비밀번호 보호' 옵션을 선택하고 페이지의 비밀번호를 입력하기만 하면 됩니다.

이제 '업데이트' 또는 '게시'를 클릭하면 라이브 페이지가 비밀번호로 보호됩니다.
이제 귀하의 웹사이트를 방문하여 실제 페이지를 볼 수 있습니다.

이제 기본 암호로 보호된 페이지를 사용자 지정하는 방법을 살펴보겠습니다.
CSS Hero를 사용하여 기본 암호로 보호된 디자인 사용자 지정
WordPress 콘텐츠 편집기에서 암호 보호를 활성화하면 페이지에서 사이트의 테마를 스타일 지정에 사용합니다.
페이지를 사용자 지정하려면 CSS Hero와 같은 도구를 사용하기만 하면 됩니다. 코드를 편집하지 않고도 페이지의 디자인과 레이아웃을 편집할 수 있습니다.
먼저 CSS Hero 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
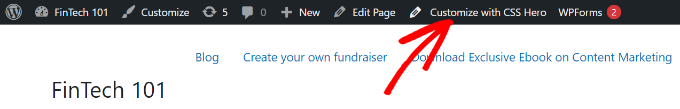
활성화되면 CSS hero 옵션이 상단의 WordPress 관리 표시줄에 추가됩니다. 계속해서 'CSS Hero로 사용자 정의' 옵션을 클릭하십시오.

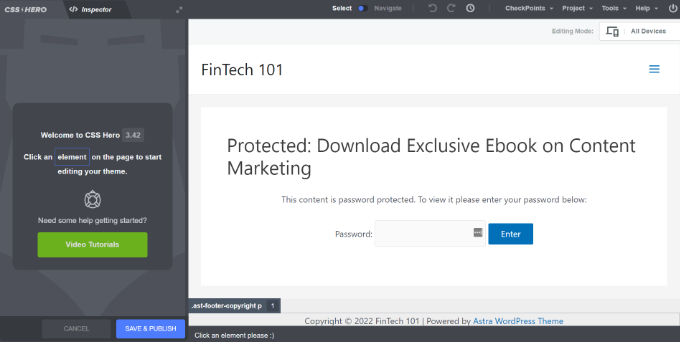
이렇게 하면 페이지를 편집하고 사용자 지정할 수 있는 CSS Hero 비주얼 빌더가 시작됩니다.
시작하려면 페이지의 아무 요소나 클릭하기만 하면 됩니다.

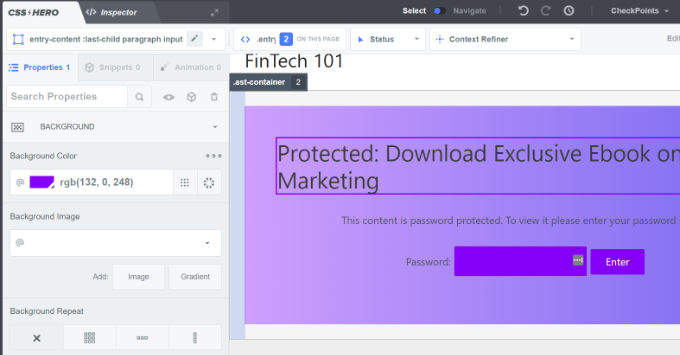
그런 다음 왼쪽 패널에서 배경색 변경, 배경 이미지 추가, 다른 글꼴 사용, 간격 편집 등을 할 수 있습니다.
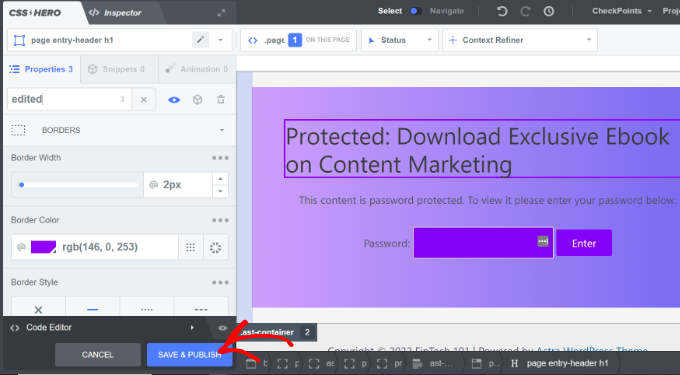
예를 들어 '배경' 탭으로 이동하여 그라데이션 효과가 있는 배경색을 추가해 보겠습니다. 또한 사용자가 암호를 입력해야 하는 상자의 색상과 'Enter' 버튼의 색상을 변경할 것입니다.

그 외에도 테두리 탭으로 이동하여 페이지의 기본 제목 주위에 테두리를 추가할 수 있습니다.
테두리 너비, 색상, 스타일 및 기타 원하는 변경 사항을 선택하기만 하면 됩니다.

변경이 완료되면 하단의 '저장 및 게시' 버튼을 클릭하는 것을 잊지 마세요.
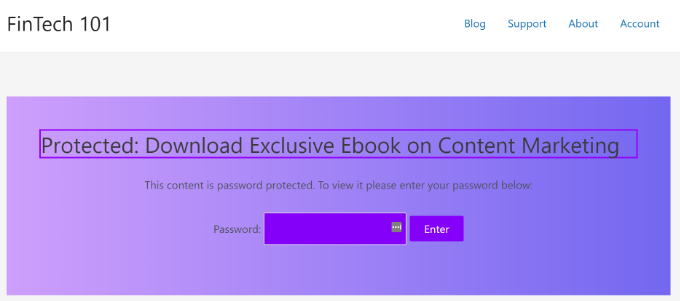
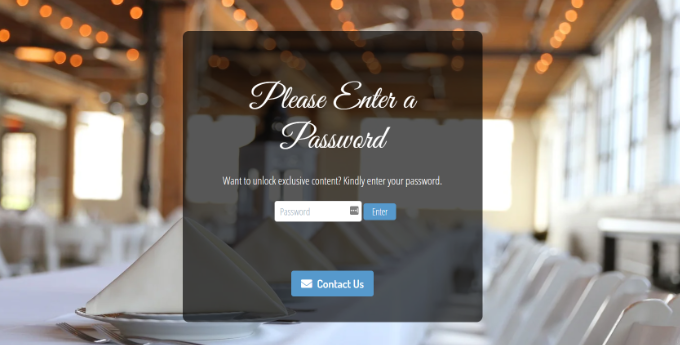
이제 귀하의 웹사이트를 방문하여 암호로 보호된 사용자 지정 기본 페이지를 볼 수 있습니다.

CSS Hero 사용의 단점은 랜딩 페이지 빌더가 제공하는 유연성과 고급 사용자 지정 옵션을 사용할 수 없다는 것입니다.
예를 들어 연락처 양식, 소셜 미디어 버튼, 옵틴 양식, 카운트다운 타이머 등과 같은 요소를 CSS Hero를 사용하여 추가할 수 없습니다.
즉, 랜딩 페이지 빌더를 사용하여 WordPress의 특정 페이지를 사용자 지정하는 방법을 살펴보겠습니다.
SeeProd를 사용하여 특정 암호로 보호된 페이지 사용자 지정
특정 암호로 보호된 페이지를 사용자 지정하는 가장 쉬운 방법은 SeedProd를 사용하는 것입니다. 최고의 WordPress 웹 사이트 및 페이지 빌더입니다.
이 자습서에서는 프리미엄 템플릿과 더 많은 사용자 지정 기능이 포함된 SeedProd Pro 버전을 사용합니다. SeedProd Lite 버전을 무료로 사용하고 곧 출시될 페이지를 만들 수도 있습니다.
먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
활성화되면 WordPress 대시보드의 SeedProd 시작 화면으로 이동합니다. 다음으로 라이선스 키를 입력하고 '키 확인' 버튼을 클릭해야 합니다. SeedProd 계정 영역에서 라이선스 키를 찾을 수 있습니다.

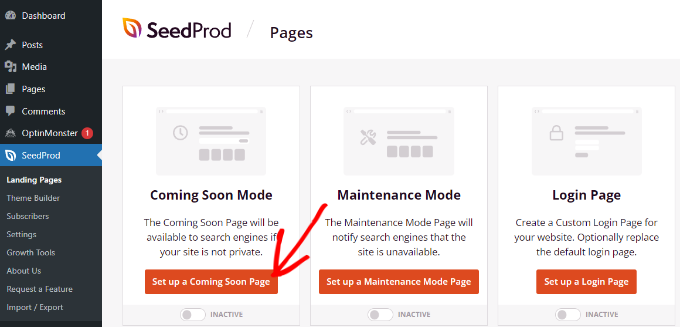
그런 다음 WordPress 대시보드에서 SeedProd»Landing Pages 로 이동하여 암호로 보호된 새 사용자 지정 랜딩 페이지를 추가합니다.
이 문서의 뒷부분에서 암호로 보호되는 페이지를 선택하는 방법을 보여줍니다. 전체 사이트 또는 특정 페이지만 암호로 보호할 수 있습니다.
이 자습서에서는 암호 보호 기능이 있는 웹사이트 시작을 위한 곧 출시될 페이지를 만들 것입니다. 그러나 특정 페이지를 암호로 보호하는 데만 사용하는 경우 디자인을 쉽게 사용자 지정할 수 있습니다.
시작하려면 '출시 예정 페이지 설정' 버튼을 클릭하기만 하면 됩니다.

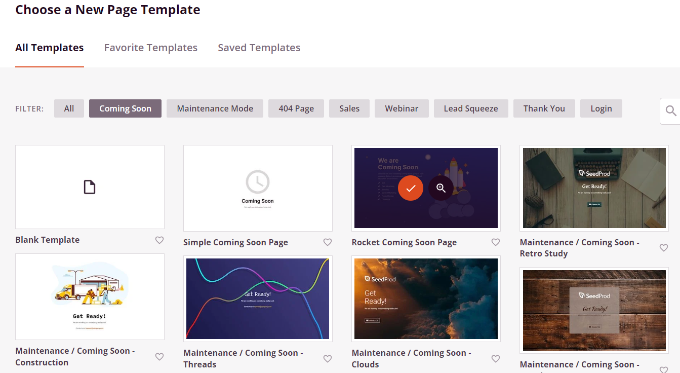
다음 화면에서 SeedProd는 다양한 페이지 템플릿을 표시하므로 빠르게 사용자 지정할 수 있습니다.
계속해서 사용하려는 템플릿 위로 마우스를 가져간 다음 주황색 체크 표시 버튼을 클릭합니다.

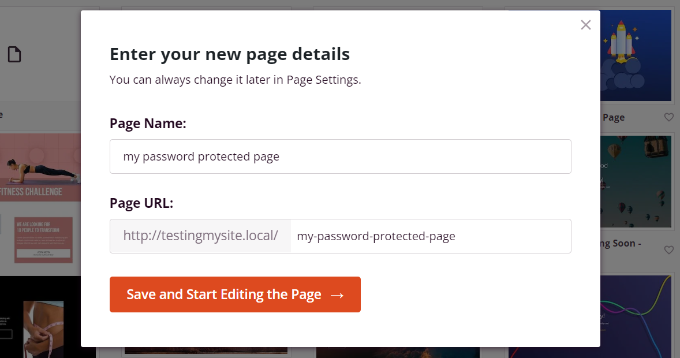
템플릿을 선택한 후 SeedProd는 '새 페이지 세부 정보 입력'이라는 제목의 팝업 창을 엽니다.
페이지 이름과 URL 슬러그를 선택한 다음 '저장하고 페이지 편집 시작' 버튼을 클릭하기만 하면 됩니다.

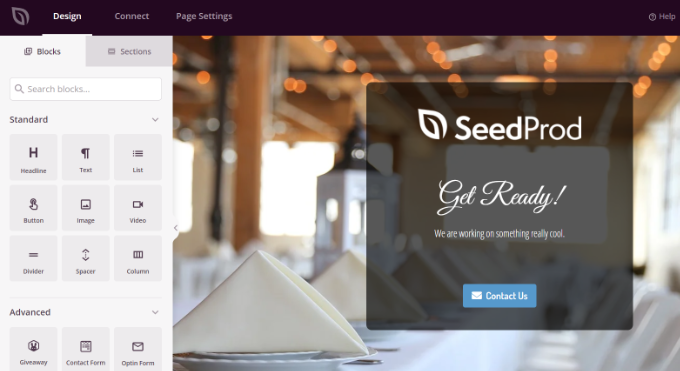
그러면 SeedProd 끌어서 놓기 페이지 빌더가 시작됩니다.
여기에서 비밀번호로 보호된 랜딩 페이지를 사용자 지정하고 텍스트, 이미지, 버튼 등과 같은 다양한 요소를 추가할 수 있습니다. SeedProd는 선택 양식, 문의 양식, 카운트다운 타이머, 진행률 표시줄, 소셜 공유 옵션 등과 같은 고급 블록을 제공합니다.
요소를 추가하려면 왼쪽 메뉴에서 블록을 끌어서 오른쪽 템플릿에 놓으면 됩니다. 그런 다음 요소를 클릭하고 표시되는 옵션을 조정하여 간단히 요소를 사용자 지정할 수 있습니다.

이는 또한 SeedProd에서 콘텐츠를 보호하기 위해 페이지의 프런트 엔드에 암호 양식을 추가하는 방법이기도 합니다.

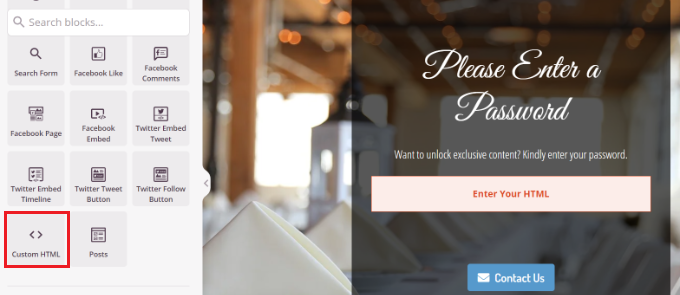
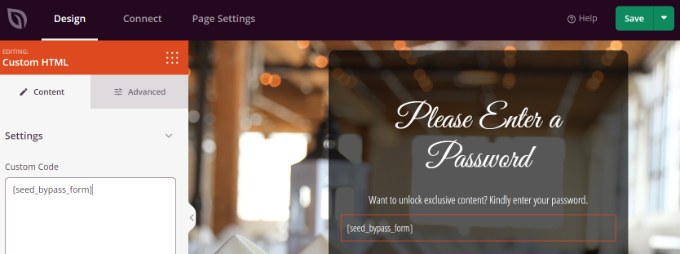
먼저 SeedProd 빌더에서 'Custom HTML' 블록을 추가할 수 있습니다. 사용자 지정 HTML 블록을 템플릿으로 끌어다 놓기만 하면 됩니다.

그런 다음 사용자 정의 HTML 블록을 클릭할 수 있습니다.
여기에서 'Custom Code' 필드에 [seed_bypass_form] 쇼트코드를 입력합니다. 그게 다야! 완료되면 '저장' 버튼을 클릭하는 것을 잊지 마십시오.

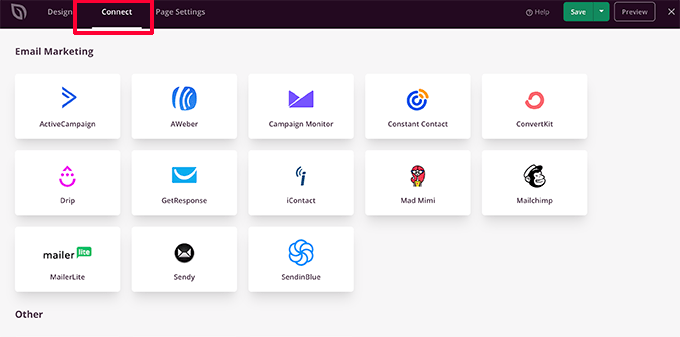
SeedProd는 또한 다양한 이메일 마케팅 서비스와 통합됩니다. 랜딩 페이지에 연락처 양식을 추가하고 이메일 마케팅 도구를 연결하여 이메일 목록을 작성하고 사용자와 연락을 유지할 수 있습니다.
랜딩 페이지 빌더의 '연결' 탭으로 이동하여 이메일 마케팅 서비스를 선택하기만 하면 됩니다.

SeedProd의 특정 페이지에 대한 암호 보호 설정
[seed_bypass_form] 단축 코드를 사용하는 사용자 지정 출시 예정 페이지를 생성한 후 다음 단계는 SeedProd를 사용하여 특정 페이지에 암호 보호를 설정하는 것입니다.
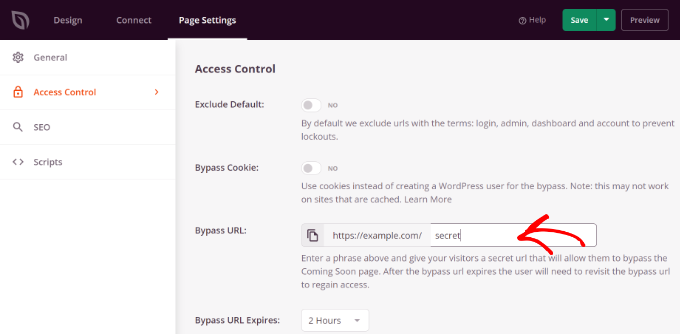
시작하려면 SeedProd 빌더의 '페이지 설정' 탭으로 이동한 다음 '액세스 제어' 설정을 클릭해야 합니다.
그런 다음 사람들이 제한된 콘텐츠에 액세스하는 데 사용할 수 있는 '우회 URL' 필드에 비밀번호를 입력할 수 있습니다.

'우회 URL' 필드에 작성하는 텍스트는 비밀번호 역할을 하며 클라이언트와 팀 구성원이 비밀번호 보호를 우회하고 페이지에 액세스하는 데 사용할 수 있는 링크이기도 합니다.
SeedProd를 사용하면 관리자, 로그인, 대시보드 및 계정과 같은 사이트에서 특정 URL을 제외할 수 있습니다. 이렇게 하면 사이트 소유자가 사이트가 잠기지 않도록 할 수 있습니다.
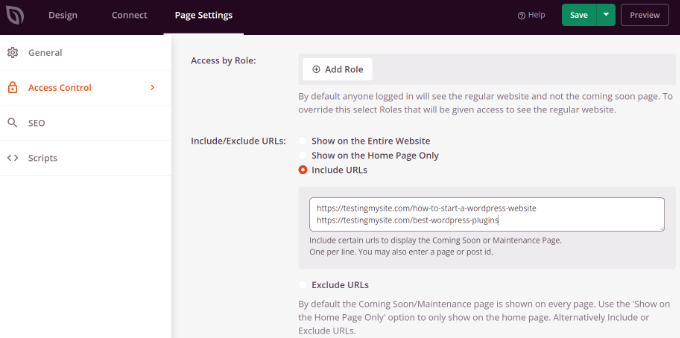
이제 암호로 보호할 URL을 선택해야 합니다.
'액세스 제어' 설정 아래의 'URL 포함/제외' 섹션까지 아래로 스크롤하기만 하면 됩니다. 그런 다음 'URL 포함' 옵션을 선택한 다음 제한하려는 특정 페이지를 입력합니다.

완료되면 상단의 '저장' 버튼을 클릭하기만 하면 됩니다.
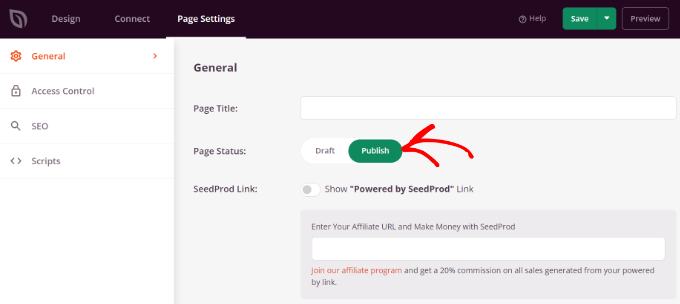
다음으로 '페이지 설정' 탭 아래의 '일반' 설정으로 이동하여 페이지 상태를 '초안'에서 '게시'로 변경할 수 있습니다.

그런 다음 랜딩 페이지 빌더를 닫고 WordPress 관리자 패널에서 SeedProd»랜딩 페이지 로 이동할 수 있습니다.
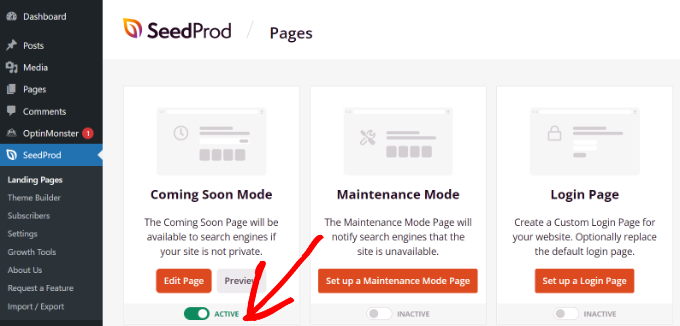
여기에서 '출시 예정 모드' 아래의 토글을 클릭하여 비밀번호로 보호된 사용자 정의 페이지를 활성화하십시오.

그게 다야! WordPress의 특정 페이지에만 표시되는 사용자 지정 암호로 보호된 방문 페이지를 성공적으로 만들었습니다.
귀하의 웹사이트에서 해당 페이지를 방문하기만 하면 암호로 보호된 사용자 지정 페이지가 실제로 작동하는지 확인할 수 있습니다.

전체 웹사이트에 대한 사용자 지정 암호 보호 페이지 만들기
SeedProd를 사용하면 웹사이트의 모든 페이지에 암호로 보호된 페이지를 표시할 수도 있습니다. 이렇게 하면 사용자가 콘텐츠에 액세스하려면 암호를 입력해야 합니다.
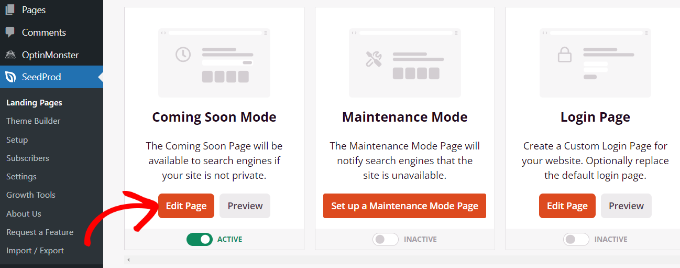
먼저 WordPress 대시보드에서 SeedProd » Landing Pages 로 이동할 수 있습니다. 그런 다음 '출시 예정 모드' 패널에서 '페이지 편집' 버튼을 클릭합니다.

다음으로 상단의 '페이지 설정' 탭으로 이동하여 '액세스 제어' 설정으로 이동할 수 있습니다.
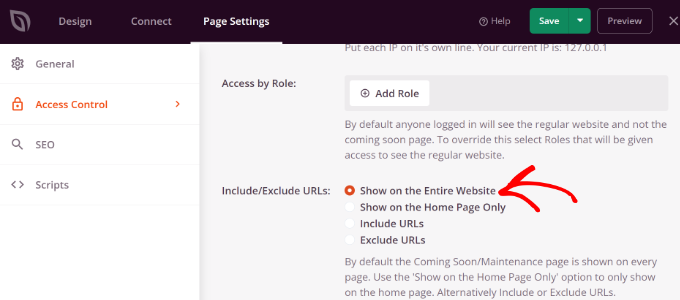
그런 다음 'URL 포함/제외' 섹션까지 아래로 스크롤하고 '전체 웹사이트에 표시' 옵션을 선택합니다.

변경이 완료되면 상단의 '저장' 버튼을 클릭하세요.
SeedProd는 전체 웹사이트에서 사용자 지정 암호로 보호된 페이지를 표시합니다.
WordPress에서 사용자 지정 암호로 보호된 섹션 만들기
다른 사용자 집합으로부터 WordPress의 다른 웹 사이트 섹션을 암호로 보호할 수도 있습니다. 이는 멤버십 웹사이트를 운영 중이고 콘텐츠, 플러그인, 앱 및 기타 다운로드 가능한 파일에 대한 액세스를 제어하려는 경우에 유용합니다.
웹사이트의 다른 부분을 제한하는 가장 좋은 방법은 MemberPress를 사용하는 것입니다. 콘텐츠를 암호로 보호하기 위해 여러 회원 수준을 만들 수 있는 최고의 WordPress 회원 플러그인입니다.
MemberPress를 사용하여 다른 규칙을 설정할 수 있으므로 사용자는 회원 등급에 따라 콘텐츠에 액세스할 수 있습니다. 자세한 내용은 WordPress 회원 사이트 생성 가이드를 참조하십시오.
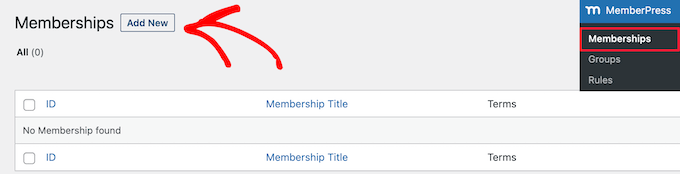
시작하려면 먼저 웹사이트에 멤버십을 추가해야 합니다. WordPress 대시보드에서 MemberPress » 멤버십 으로 이동하고 '새로 추가' 버튼을 클릭하기만 하면 됩니다.

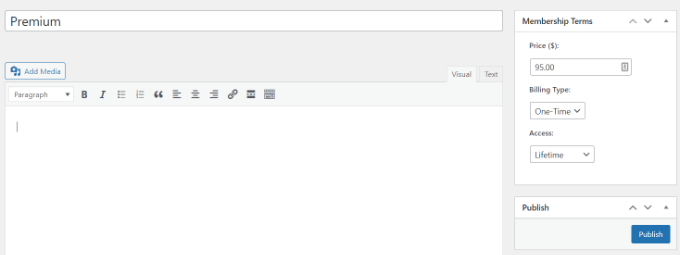
그런 다음 회원 등급 이름을 입력하고 설명을 추가하고 가격을 설정할 수 있습니다.
청구 유형을 일회성에서 반복으로 변경하고 멤버십을 평생 또는 특정 기간 후 만료되도록 편집할 수도 있습니다.

완료되면 '게시' 버튼을 클릭하는 것을 잊지 마십시오.
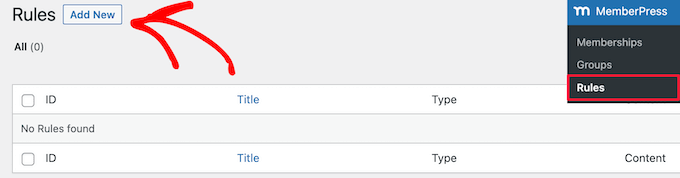
다음으로 WordPress 대시보드에서 MemberPress » 규칙 으로 이동하여 '새로 추가' 버튼을 클릭할 수 있습니다.

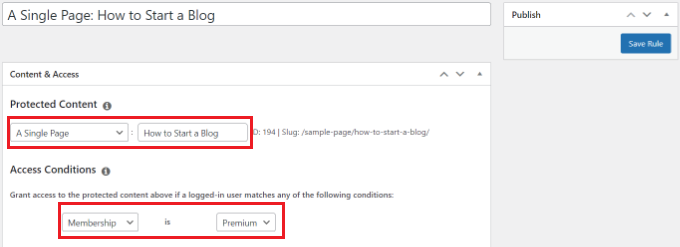
여기에서 '보호된 콘텐츠' 옵션 아래의 드롭다운 메뉴를 클릭할 수 있습니다. MemberPress는 단일 페이지이든 모든 WordPress 페이지이든 콘텐츠를 보호할 수 있는 많은 옵션을 제공합니다.
이 자습서에서는 단일 페이지를 암호로 보호합니다. 드롭다운 메뉴에서 '단일 페이지' 옵션을 선택하고 페이지 제목을 입력하기만 하면 됩니다.

다음으로 액세스 조건을 설정하고 제한된 페이지를 볼 수 있는 사람을 구성해야 합니다. MemberPress를 사용하면 회원 등급, WordPress 사용자 역할, 기능 및 개별 회원에 따라 콘텐츠를 보호할 수 있습니다.
이 자습서의 드롭다운 메뉴에서 '멤버십'을 '프리미엄'으로 설정해 보겠습니다. 이렇게 하면 프리미엄 회원만 페이지에 액세스할 수 있습니다. 더 많은 조건을 추가하고 2개 이상의 회원 등급이 페이지를 보도록 허용할 수 있습니다.
완료되면 '규칙 저장' 버튼을 클릭하는 것을 잊지 마십시오.
그런 다음 웹 사이트를 방문하여 암호로 보호된 페이지가 작동하는지 확인할 수 있습니다. 회원은 페이지의 내용을 보려면 자신의 계정에 로그인해야 합니다.

비디오에 암호를 설정하거나 회사 팀에 그룹 멤버십을 제공할 수 있습니다. 또한 구독자에게 유료 뉴스레터 등에 대한 액세스 권한을 부여하는 암호를 생성할 수 있습니다.
WordPress에서 양식을 암호로 보호하는 방법에 대한 가이드도 있습니다.
이 기사가 WordPress에서 암호로 보호된 페이지를 사용자 지정하는 방법을 배우는 데 도움이 되었기를 바랍니다. 코드를 작성하지 않고 완전히 사용자 지정 WordPress 테마를 만드는 방법에 대한 가이드나 최고의 WordPress SEO 플러그인 비교를 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
WordPress에서 암호로 보호된 페이지를 사용자 지정하는 방법 게시물은 WPBeginner에 처음 등장했습니다.
